哈喽家好,我是研习设的小凹,惊不惊喜,意不意外?我终于见光了!这算是我第一次跟大家正式见面,之前我们隔着电脑,手机来观看学习教程,以后,我们就可以面对面的进行交流了。?
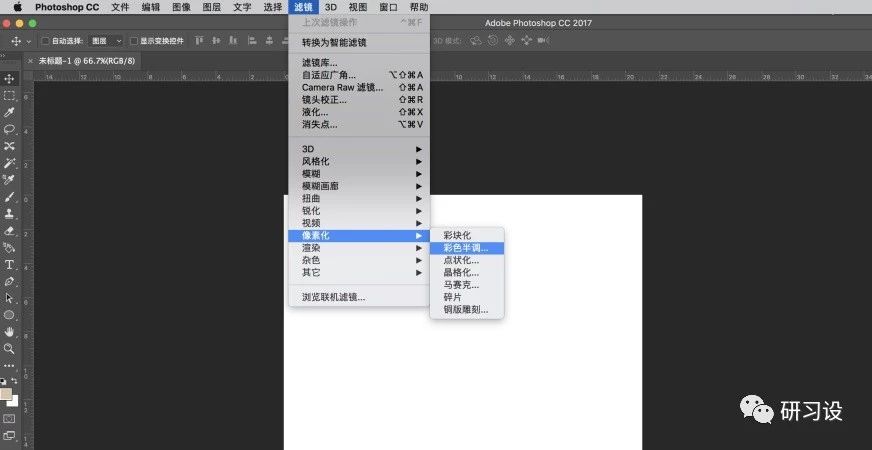
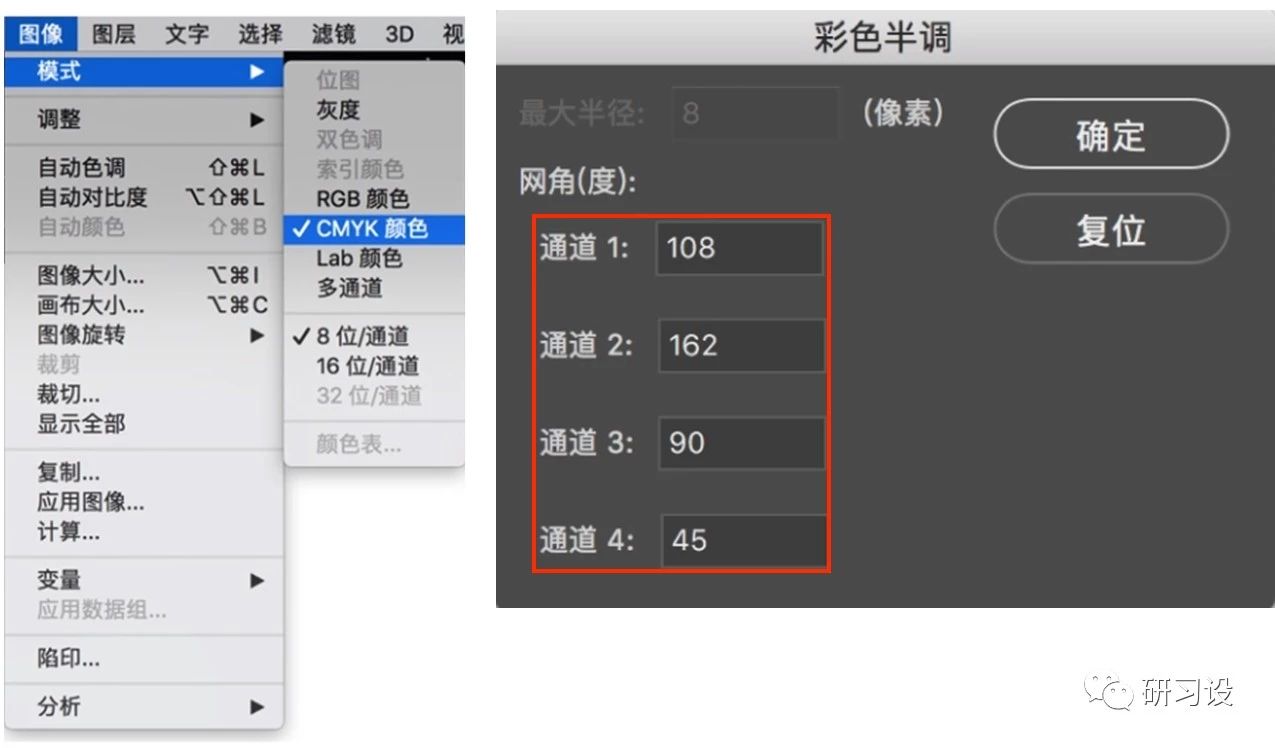
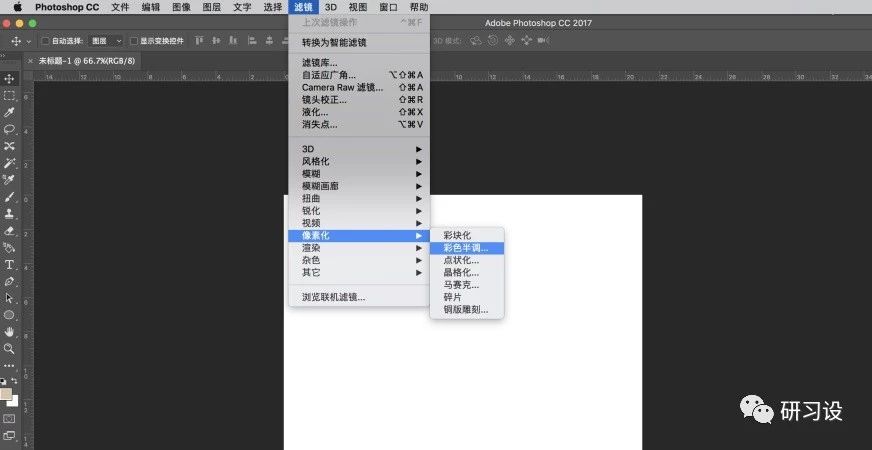
首先看下,彩色半调在ps当中的位置,在滤镜当中,像素化——彩色半调,这就说明它属于根据图像的像素来进行的一种变化表现。
既然是彩色半调,那我们就分开来看,先来解释一下半调:
半色调是一种影印技术,通过使用不同大小或间距的点来模拟图像的连续色调,从而产生类似渐变的效果。
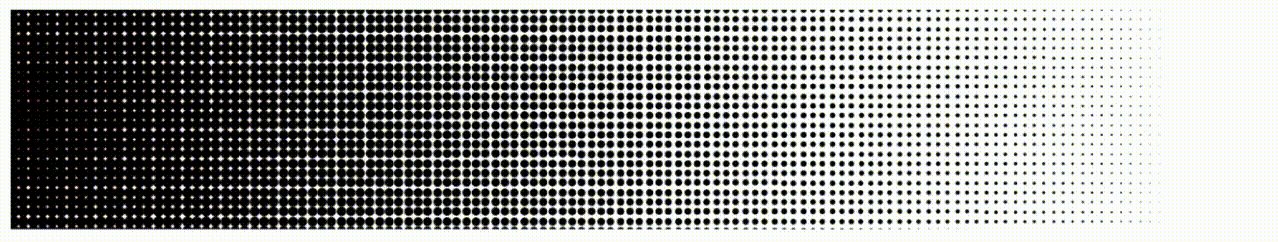
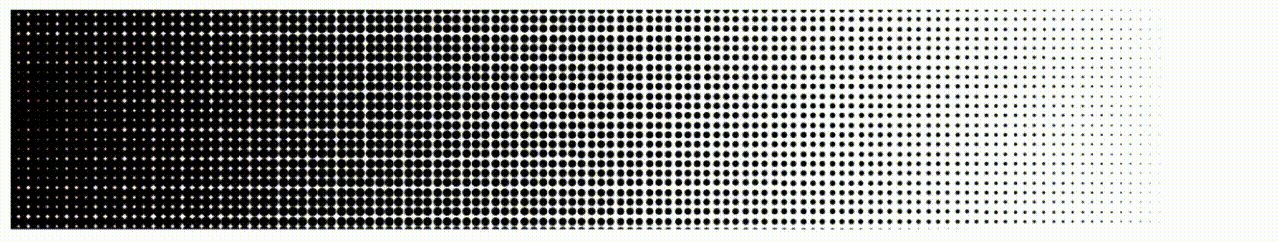
举个例子,黑白报纸上的图片,认真去看,你会发现上面只有两个颜色,就是油墨的黑色和纸的白色;但如果你不认真去看,却好像有黑白灰的颜色在里面,显得很丰富。这个就是用半调网屏来实现的,它就是能控制油墨的大小和形状,利用墨点的不同和间隙的大小,产生类似灰色的那种过渡。
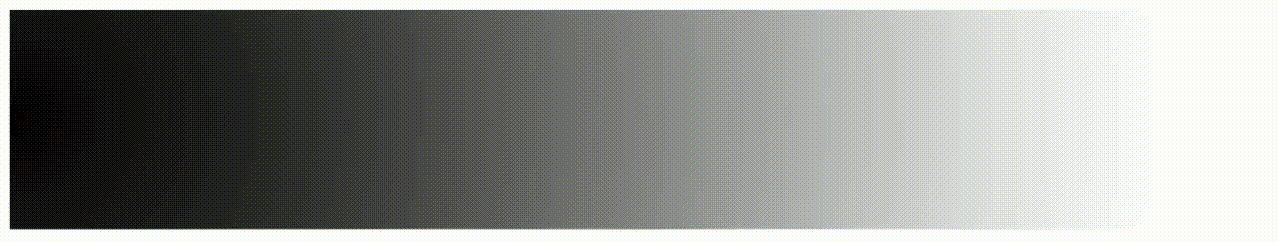
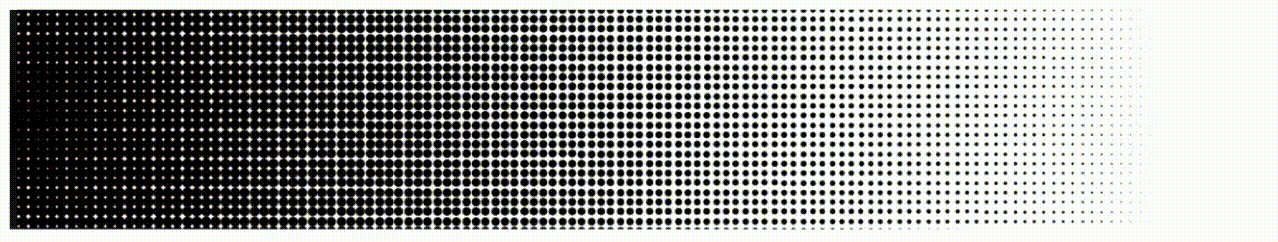
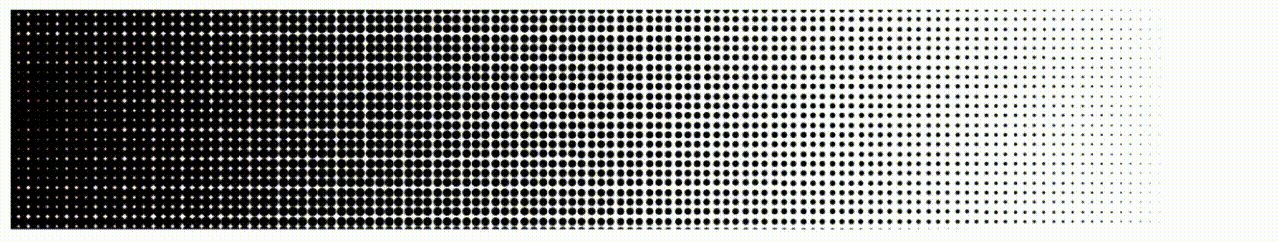
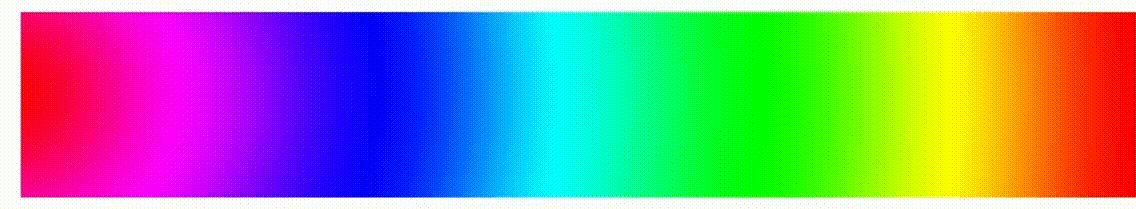
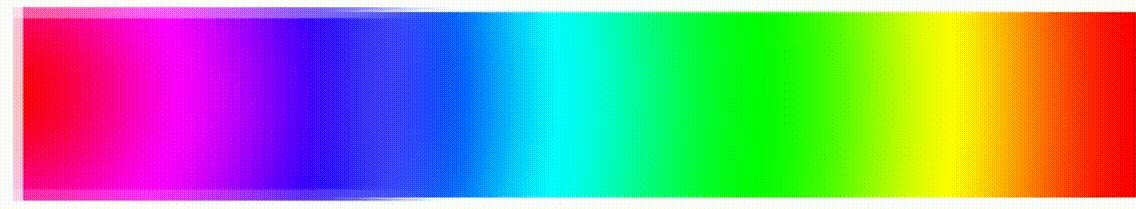
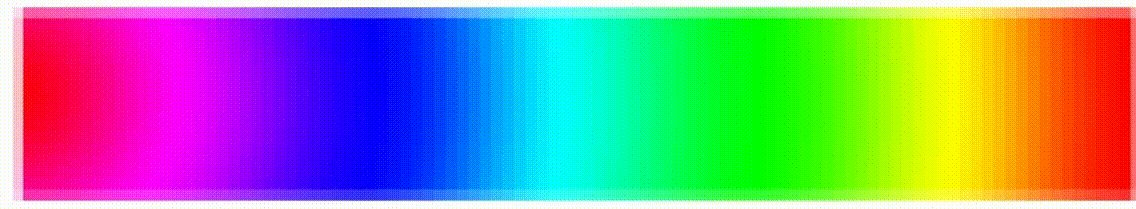
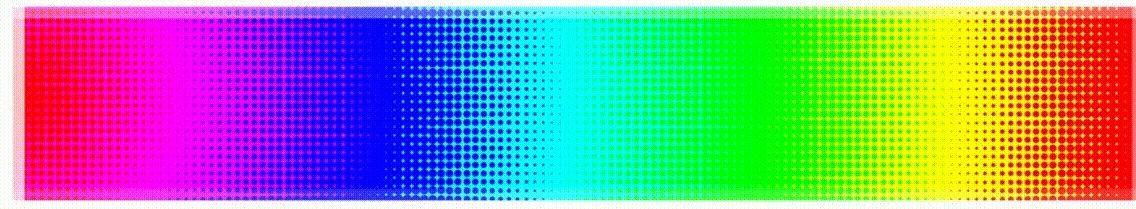
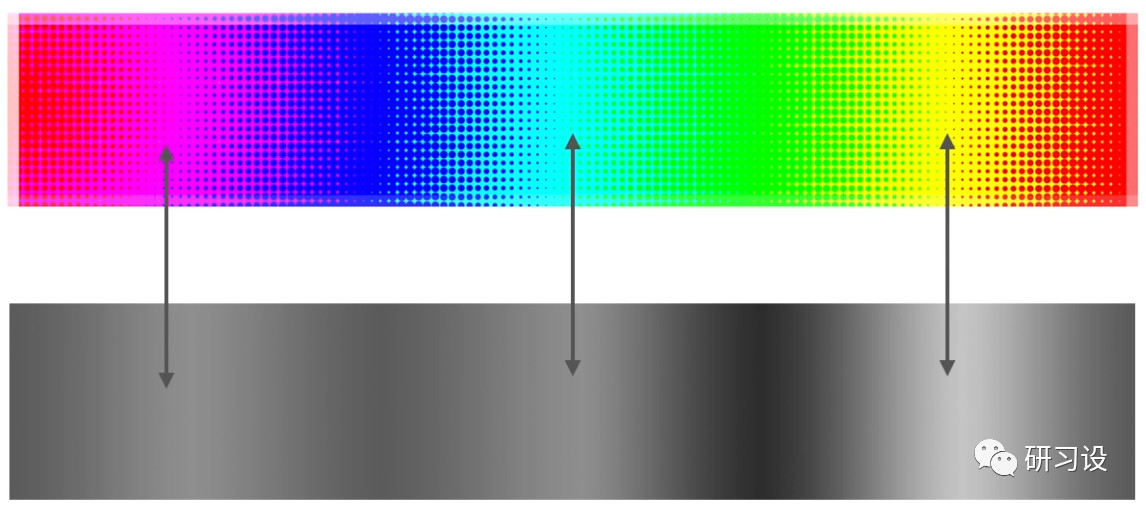
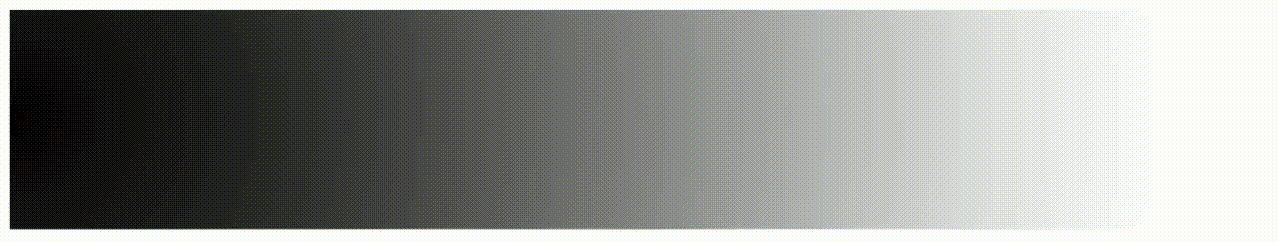
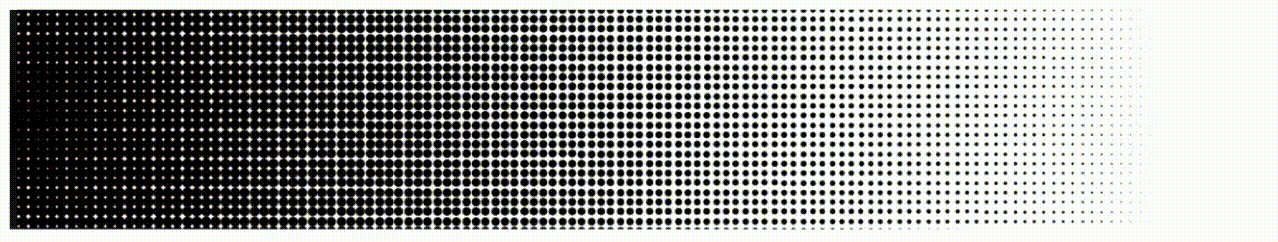
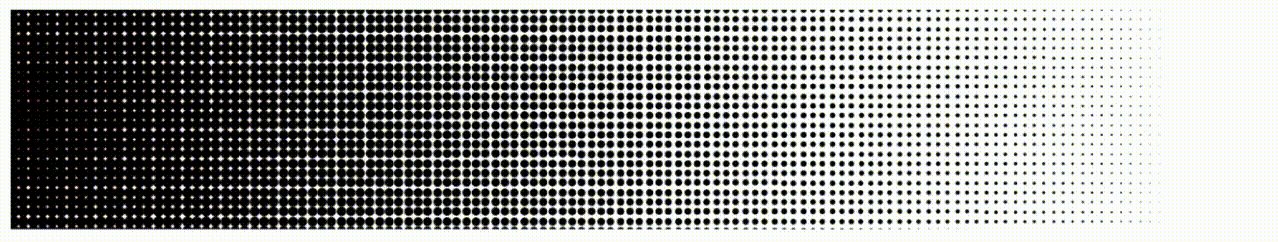
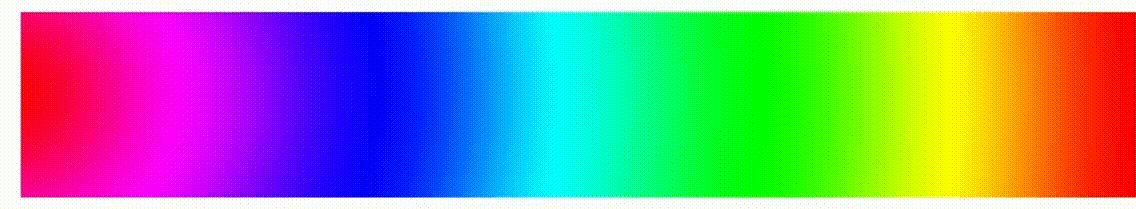
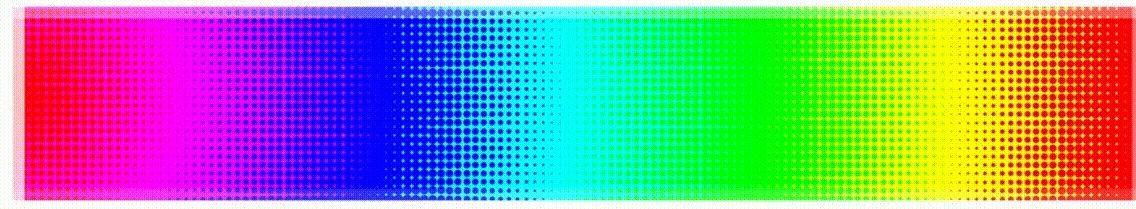
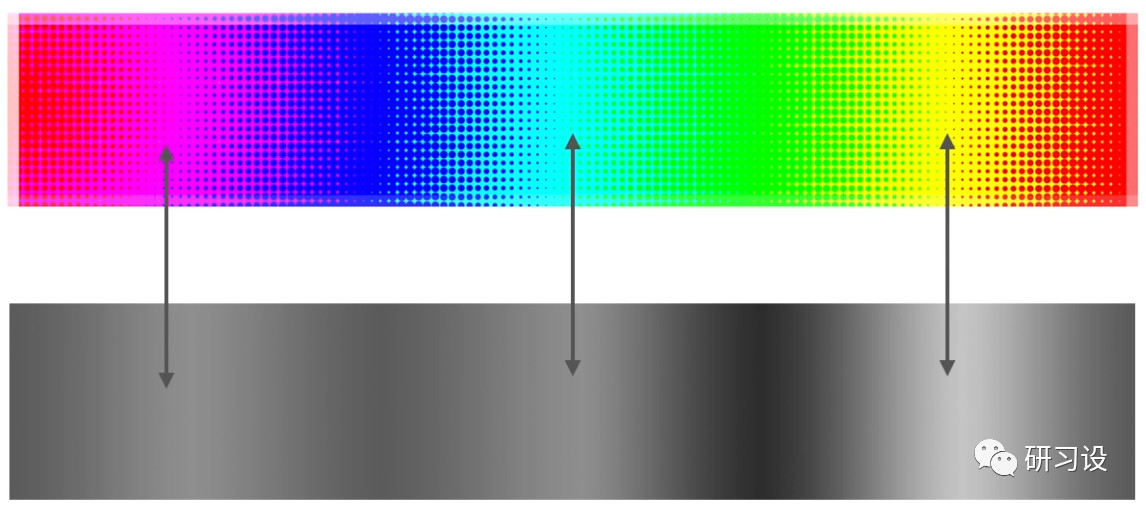
彩色半调就是模拟在图像的每个通道上,使用放大的半调网屏的效果,对于每个通道来说,滤镜将图像划分为矩形,也就是像素块,并用圆形替换每个矩形,圆形的大小与疏密程度是与色彩的亮度成正比的。通过上面的色块我们能看出,越亮的地方,圆点越小越稀疏,越暗的地方圆点越大越密。
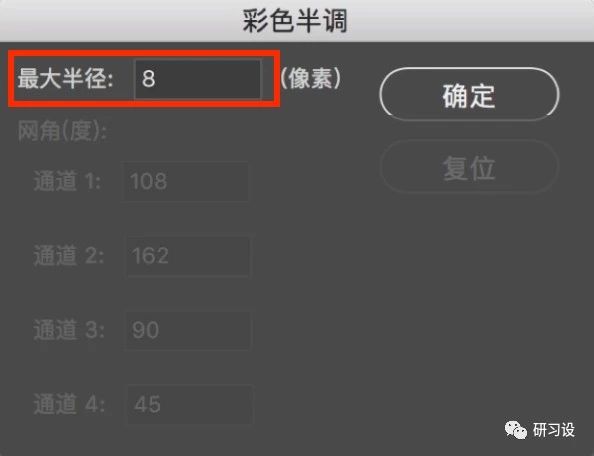
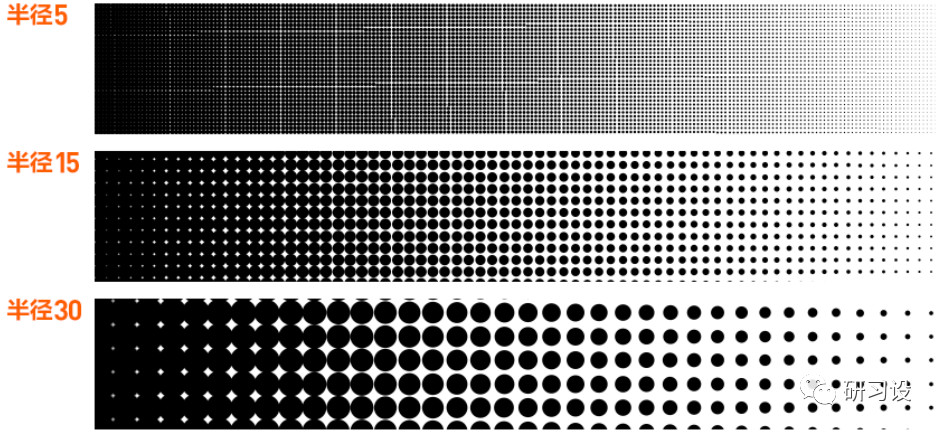
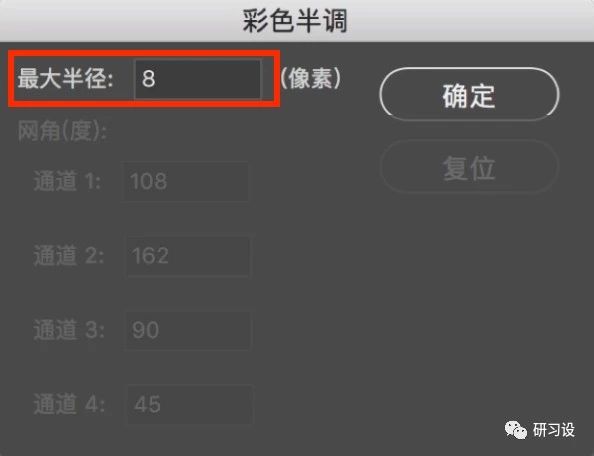
最大半径:用来生成最大网点的半径。也就是圆点的大小,取值范围在4—127之间,半径值越小,圆点越小,数量越多,半径值越大圆点越大,数量也就会越少。
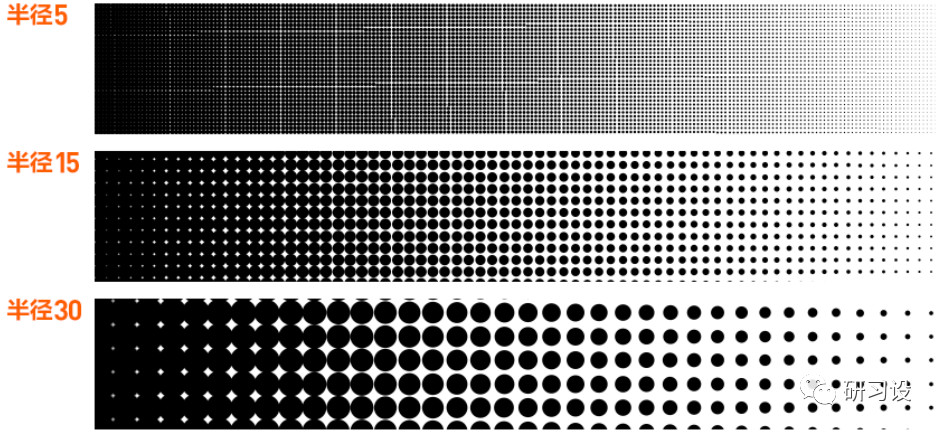
在相同色调的矩形上,我们可以看到半径从5到30之间,圆点的变化。
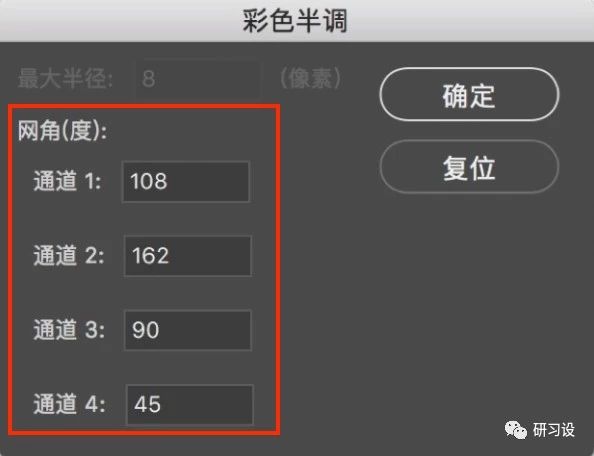
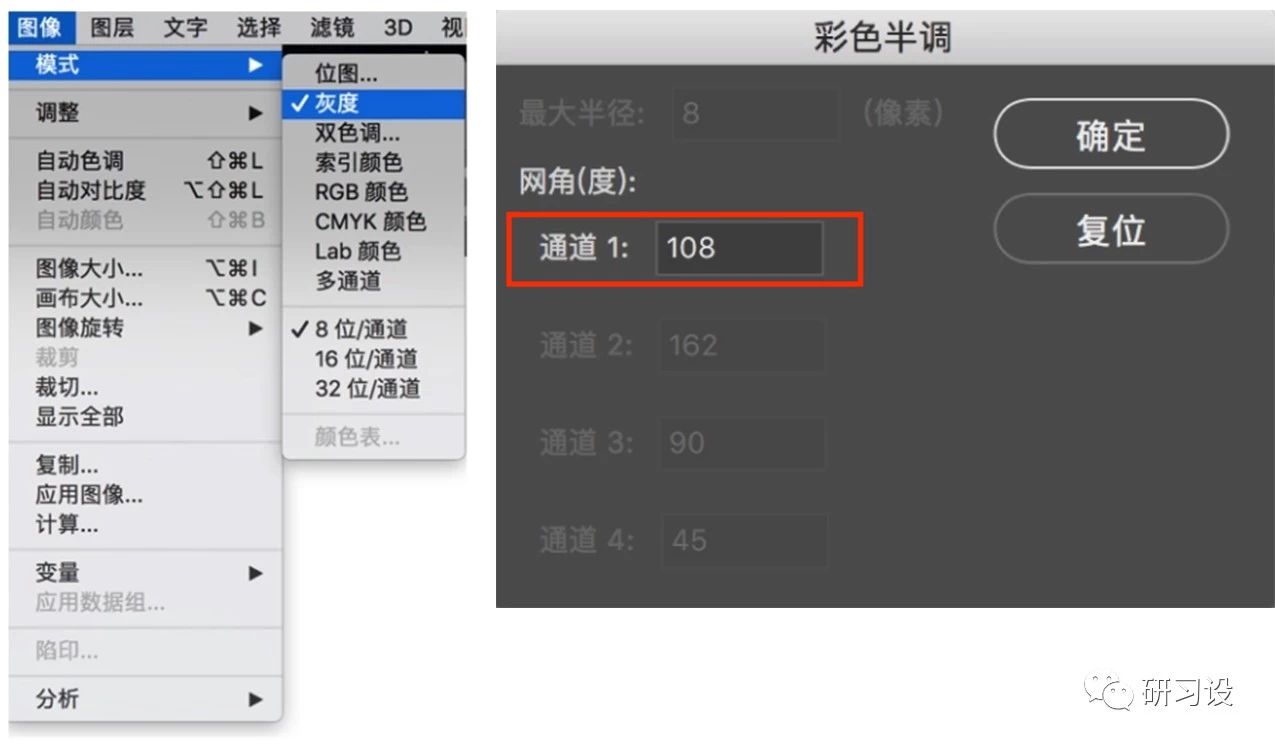
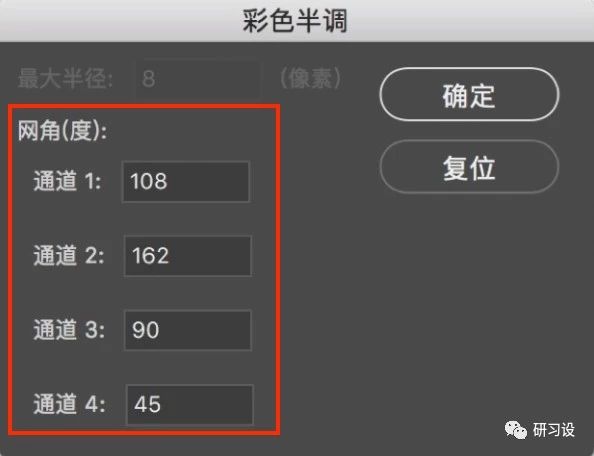
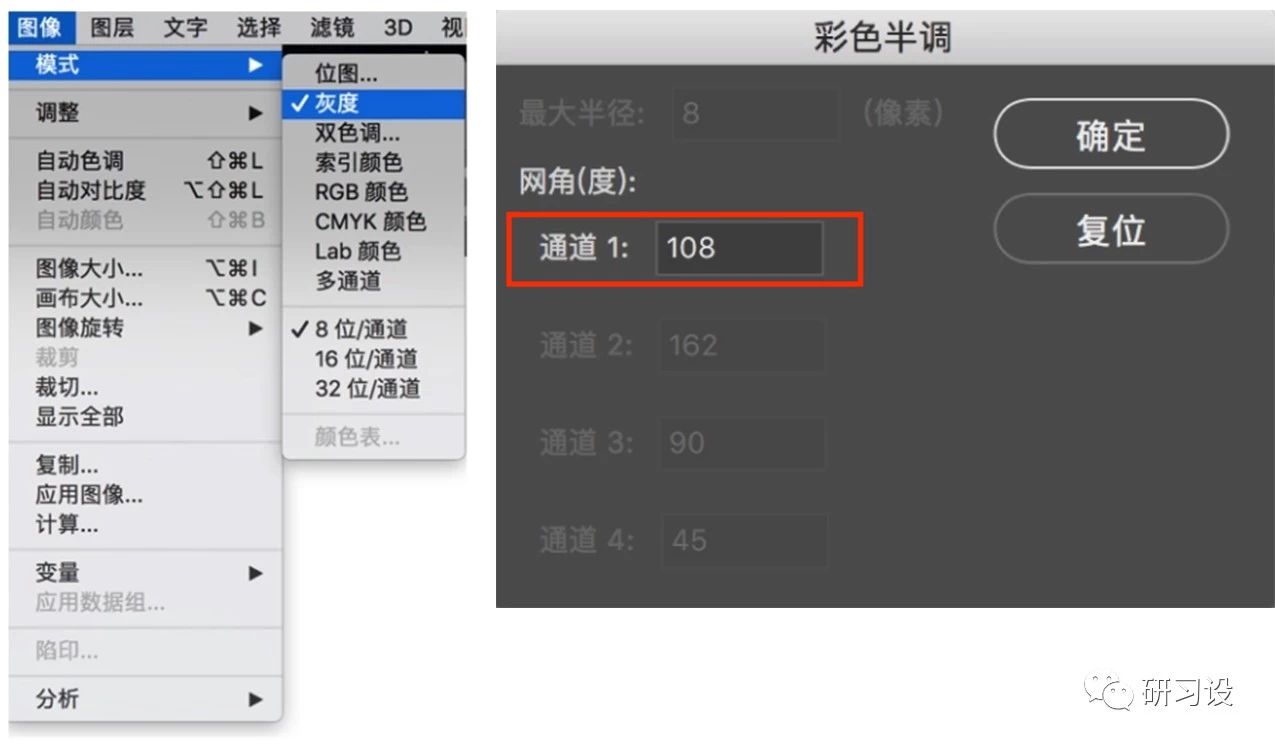
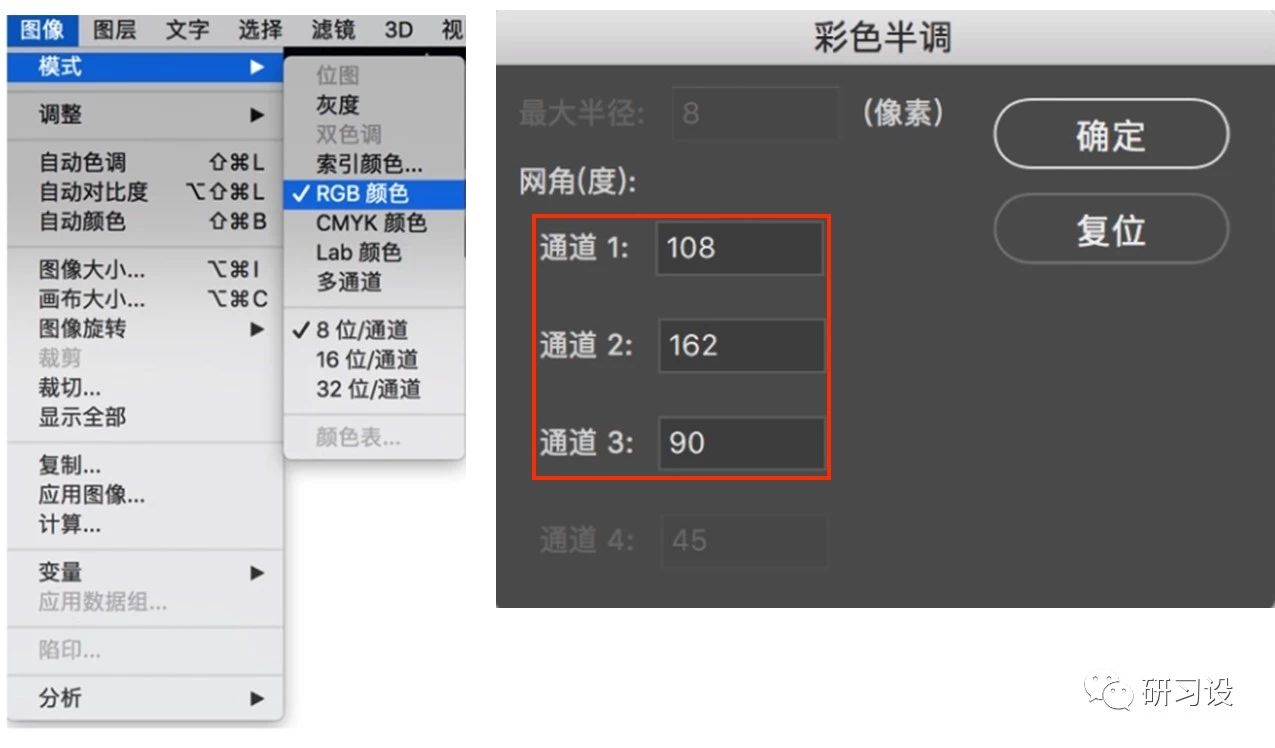
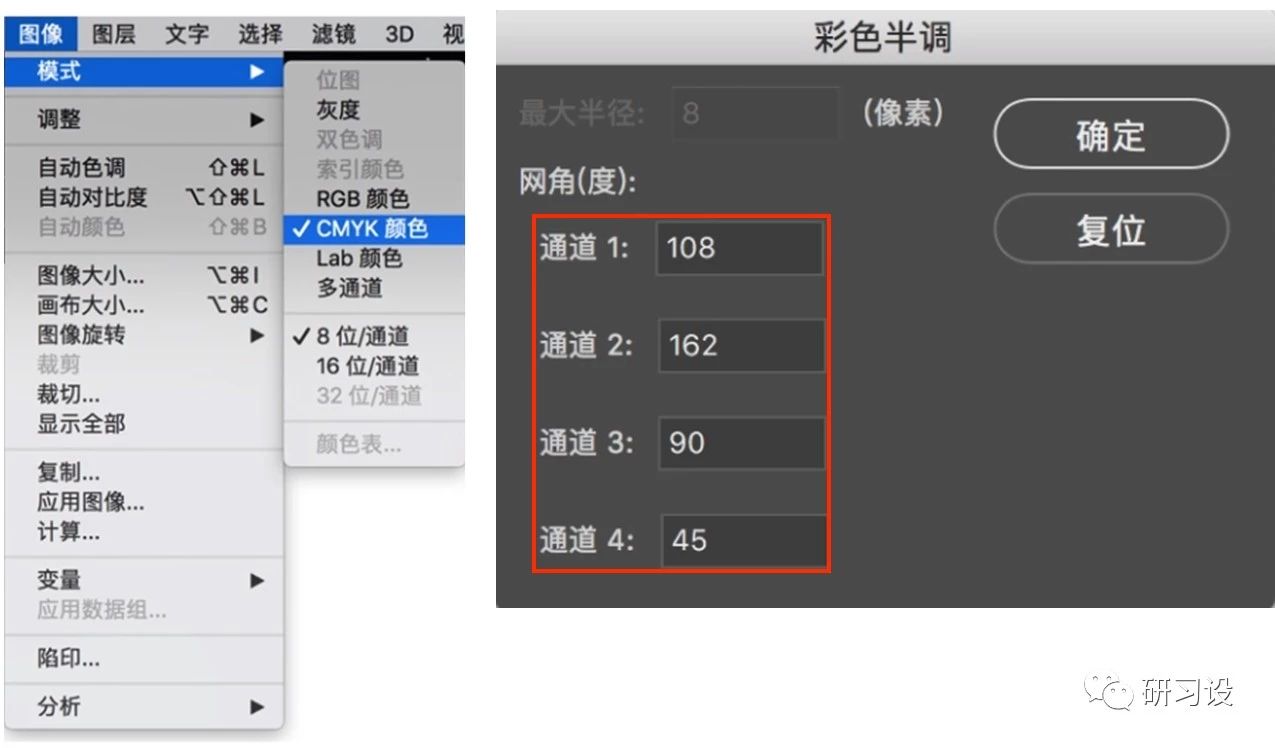
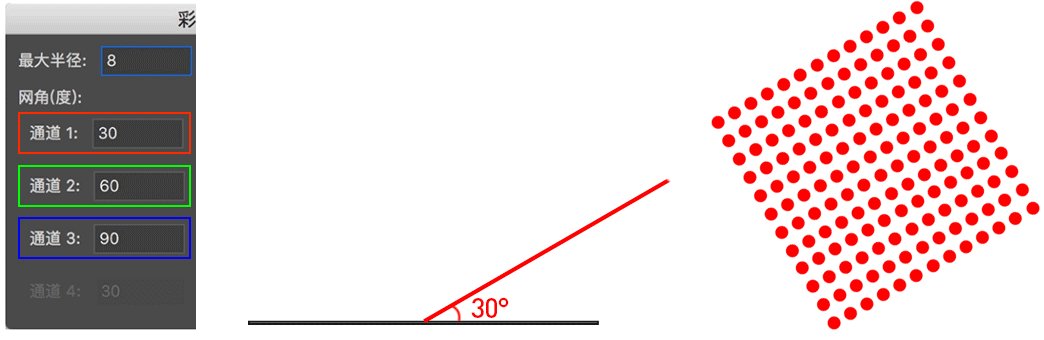
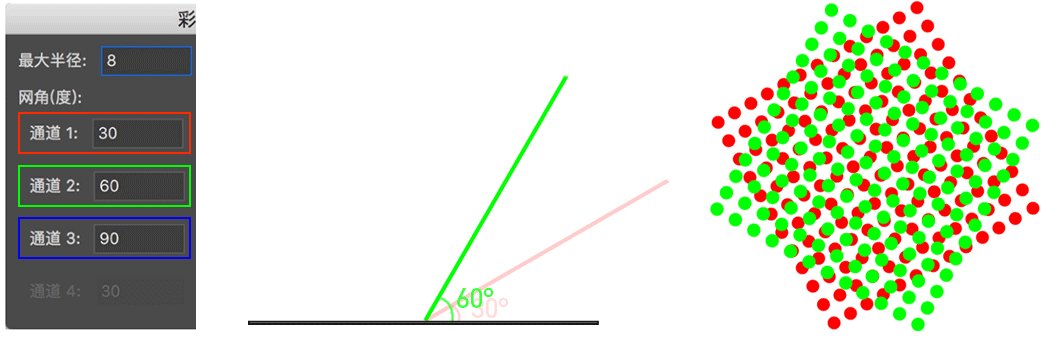
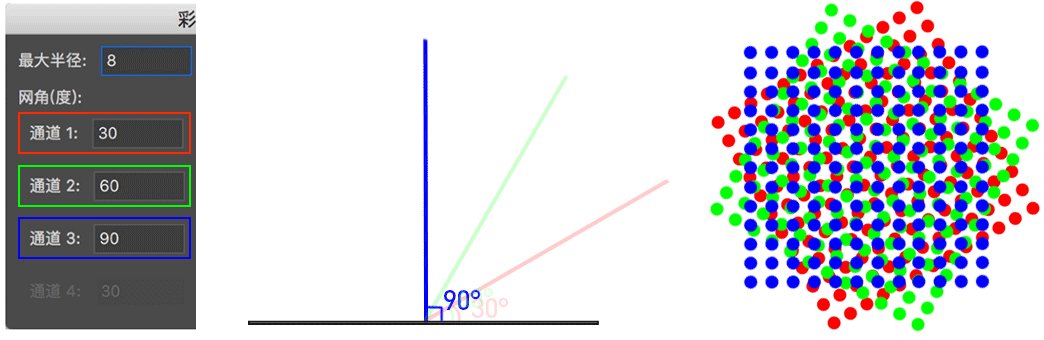
网角度:用来设置图像各个原色通道的网点角度。取值范围在-360度—360度。不同模式下,有效通道是不一样的。
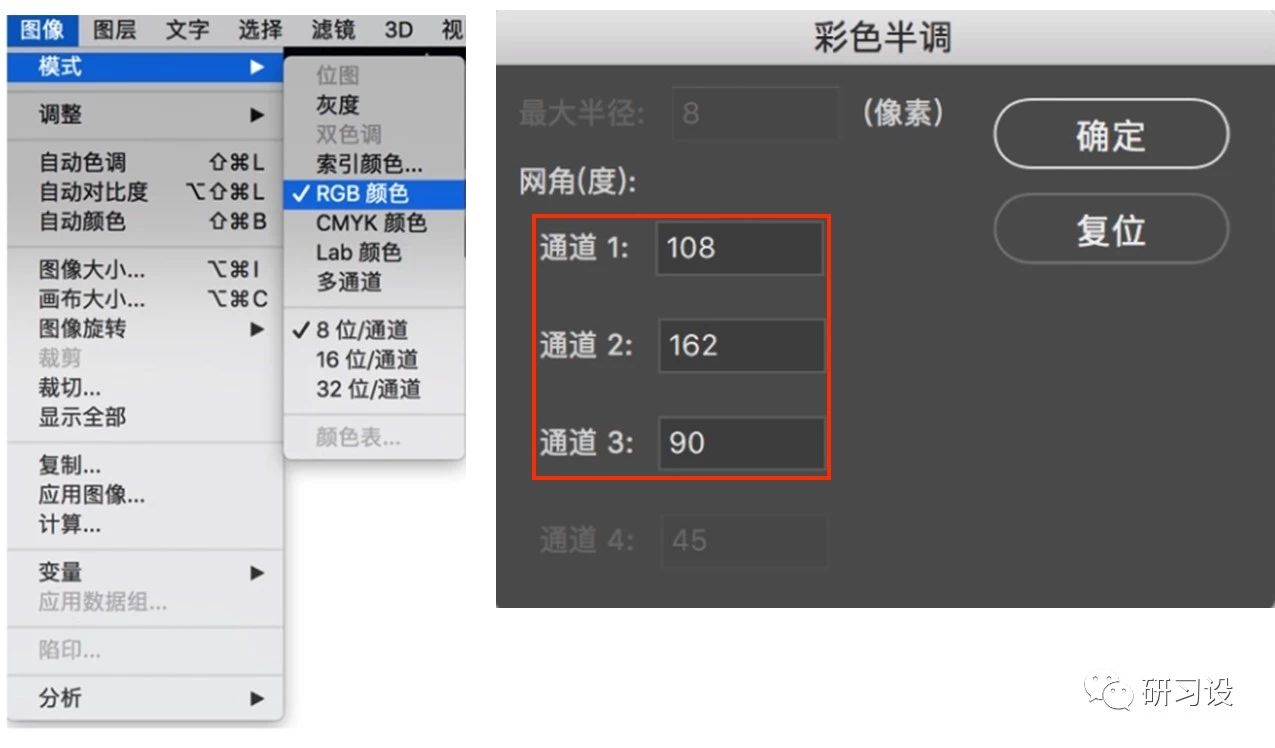
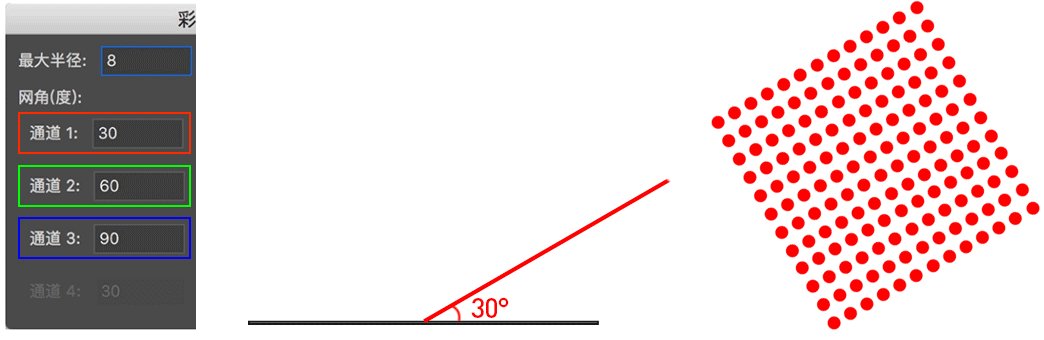
我们以最常用的RGB模式为例,不同的通道代表不同的颜色,这里我以每个通道颜色的半调圆点代替。
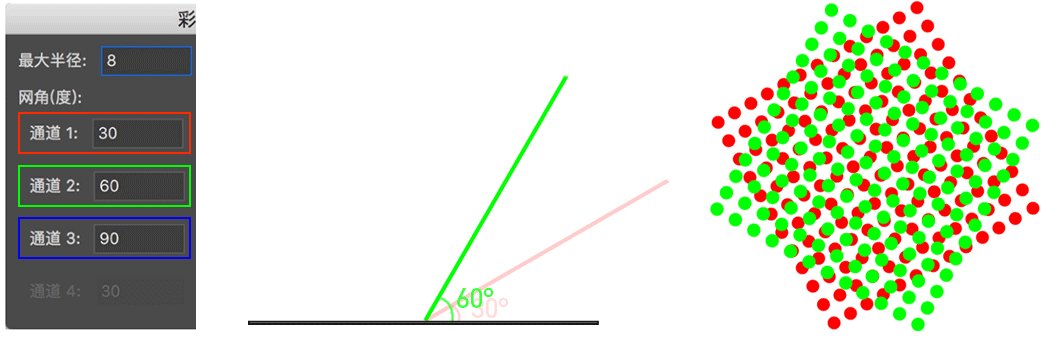
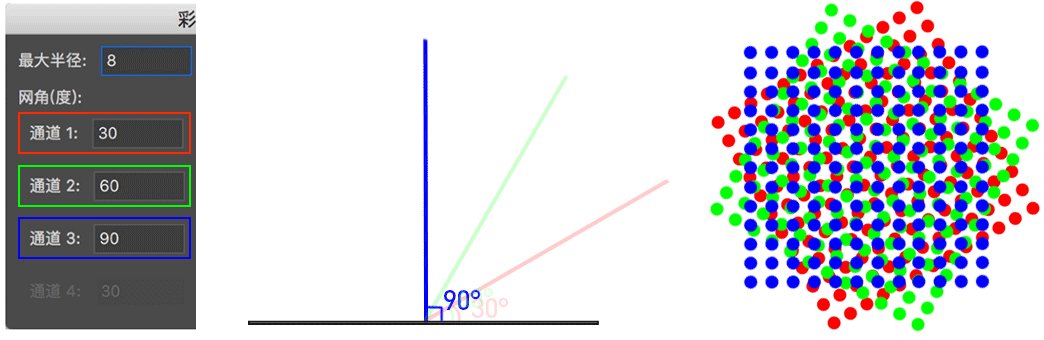
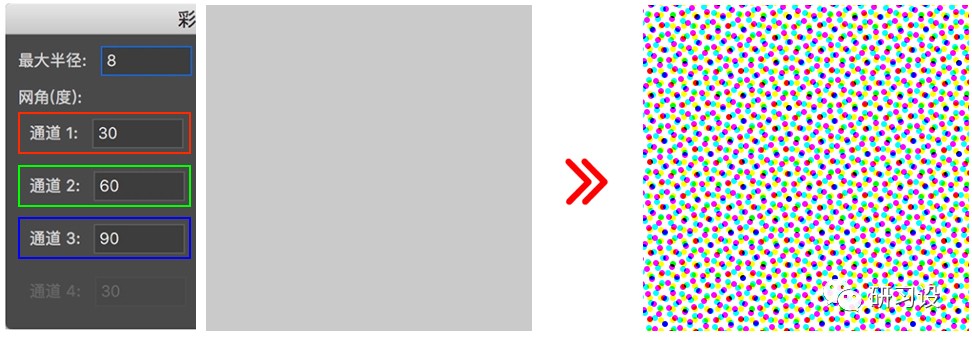
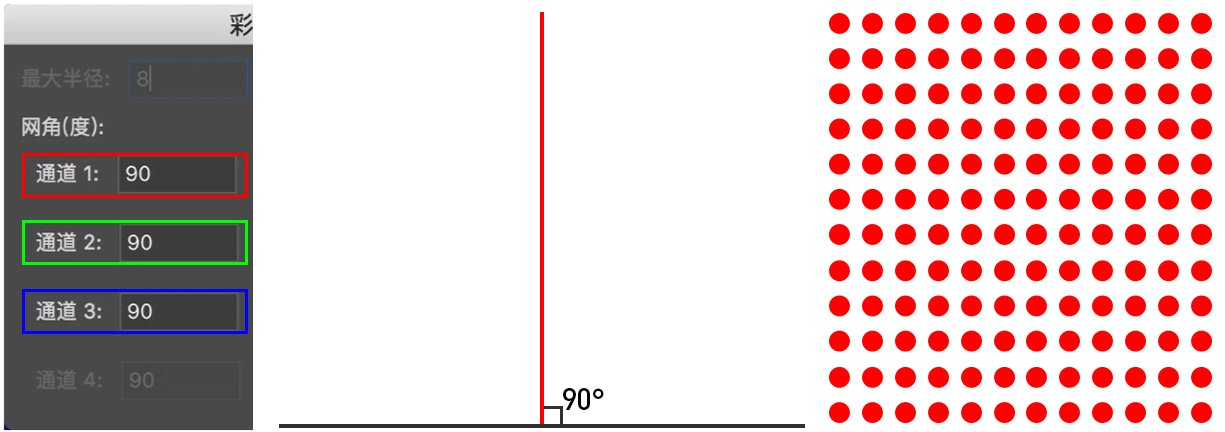
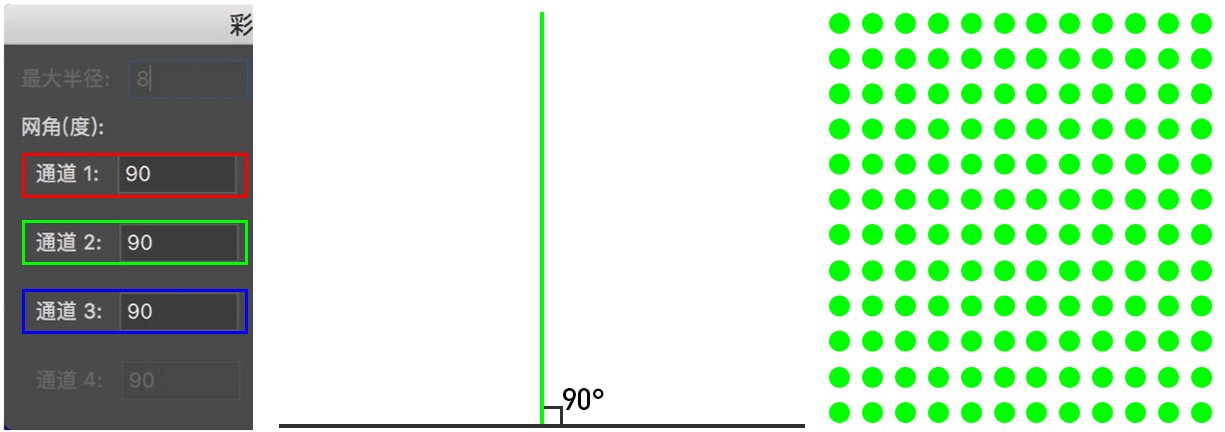
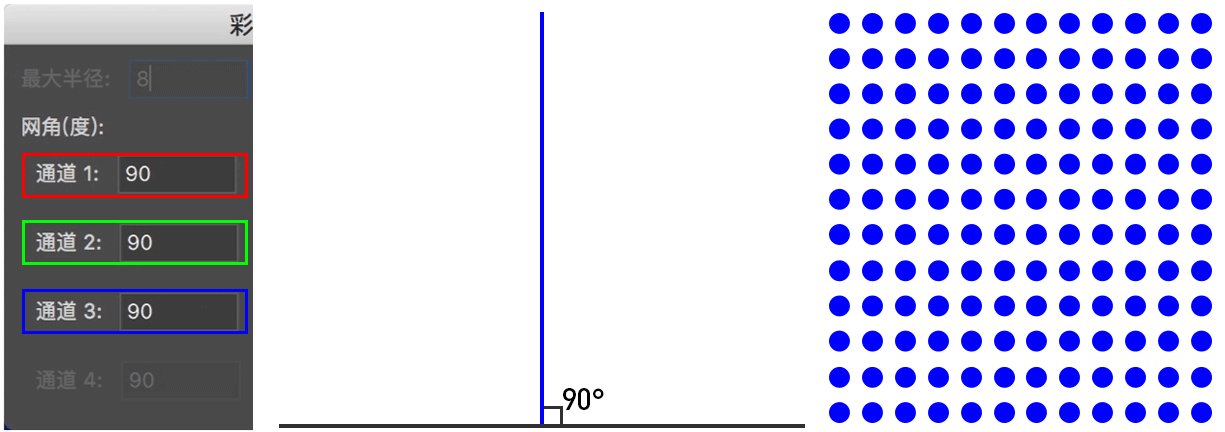
通道的数值代表该通道和水平线的夹角,比如这里,红色通道为30,就代表它与水平线的夹角为30°,相应的我红色半调圆点,就呈现30°,绿通道60°,半调圆点也就是60°,蓝色通道90°,也是同样道理。
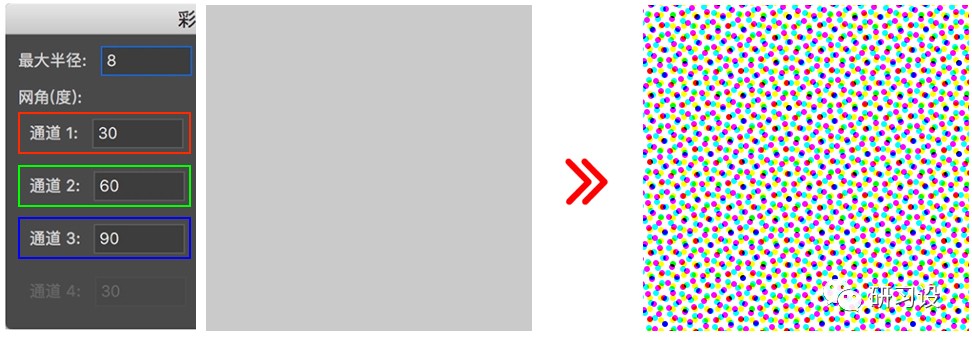
所以如果在一个30%灰色的矩形上执行这组彩色半调的设置,就会得到这样一个画面(可以看到各个通道的颜色形成的一种网屏效果)。
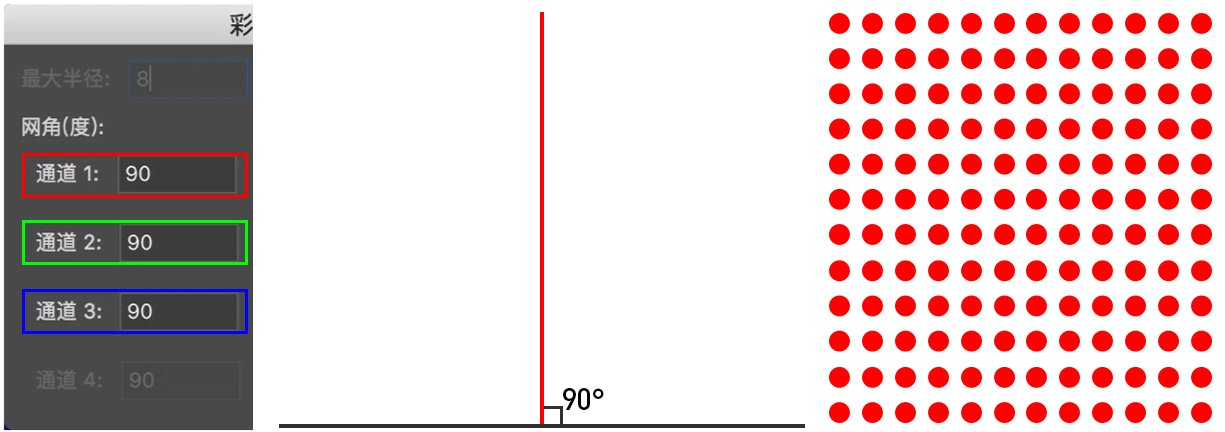
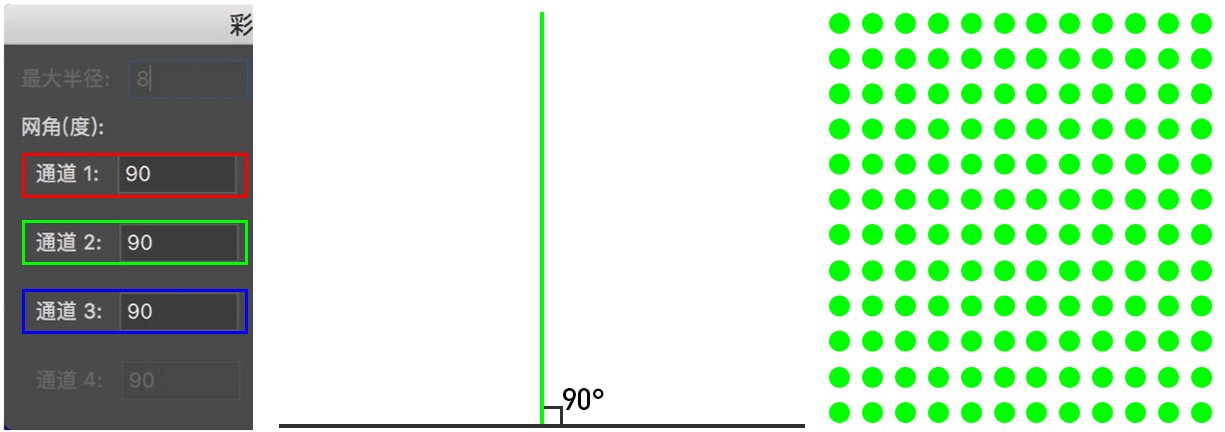
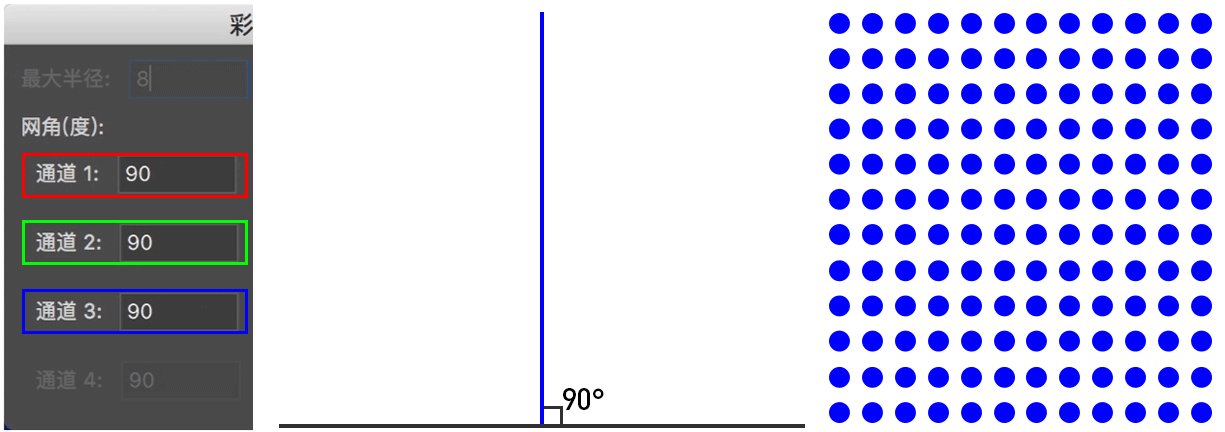
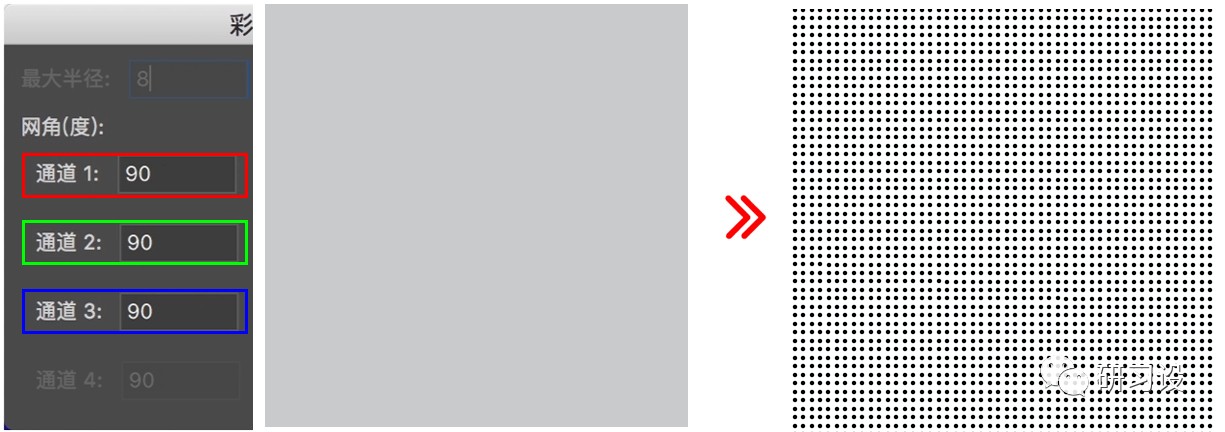
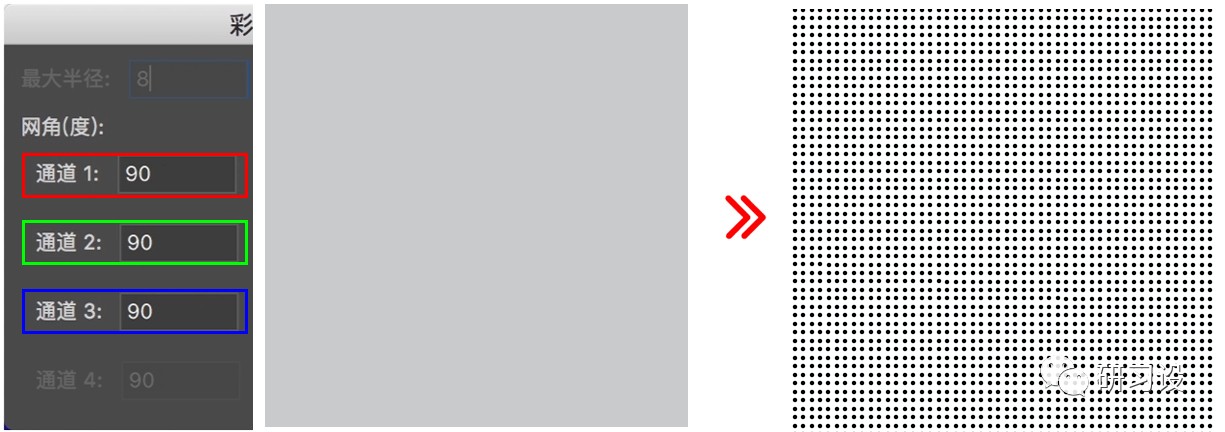
当通道数值相同时,这里我都给了90,也就是半调圆点没有任何角度变化,这样所有圆点就重合在一起了。
在一个30%灰色的矩形上执行这组彩色半调的设置,就会得到这样半调画面(可以看到各个通道圆点重合,也就变成了黑色)
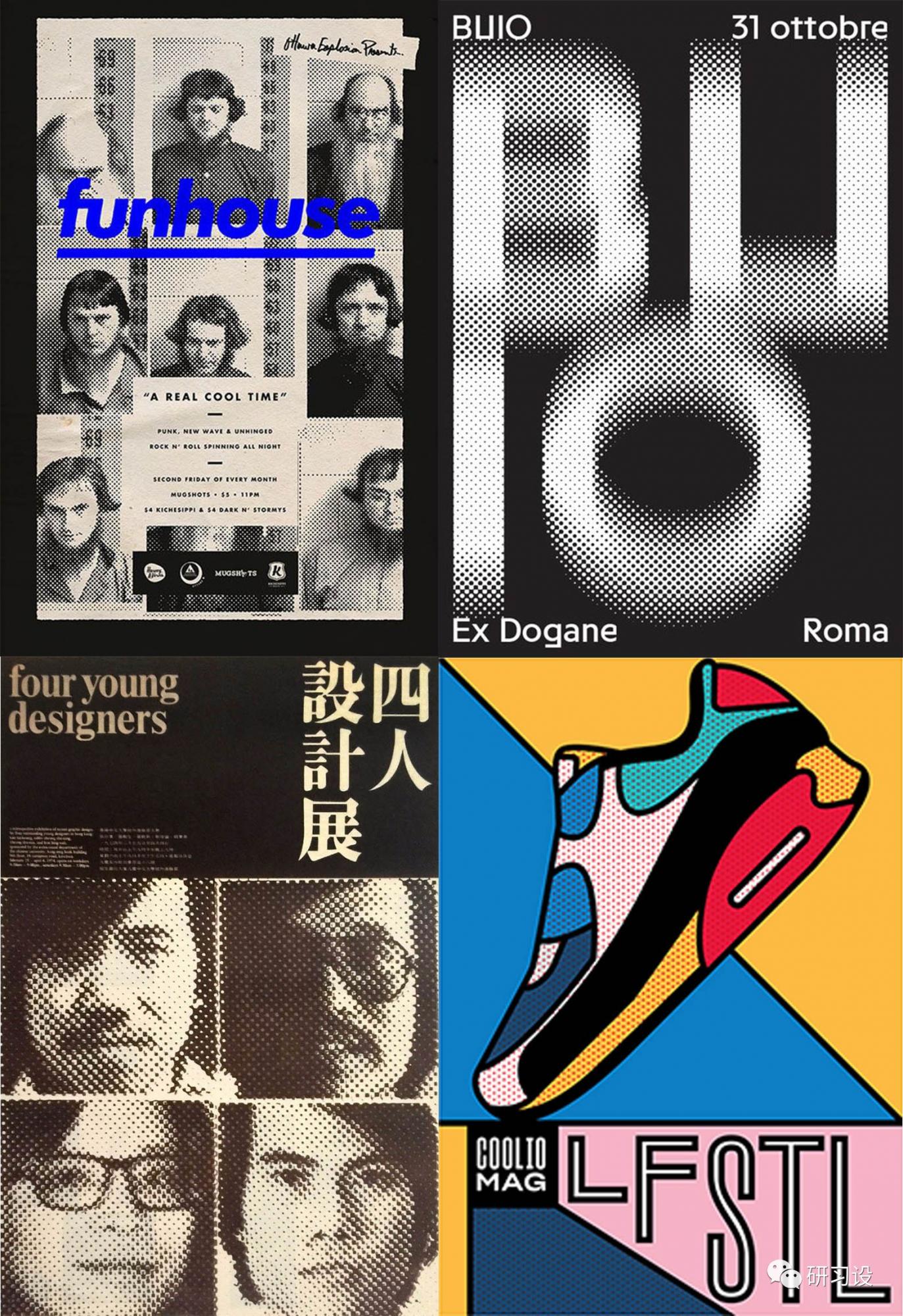
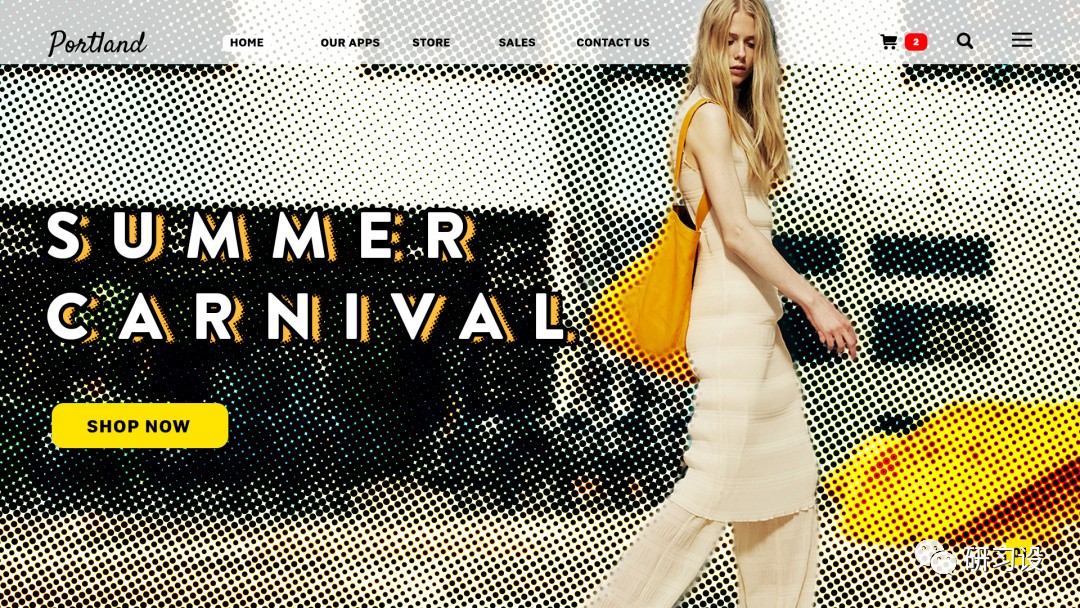
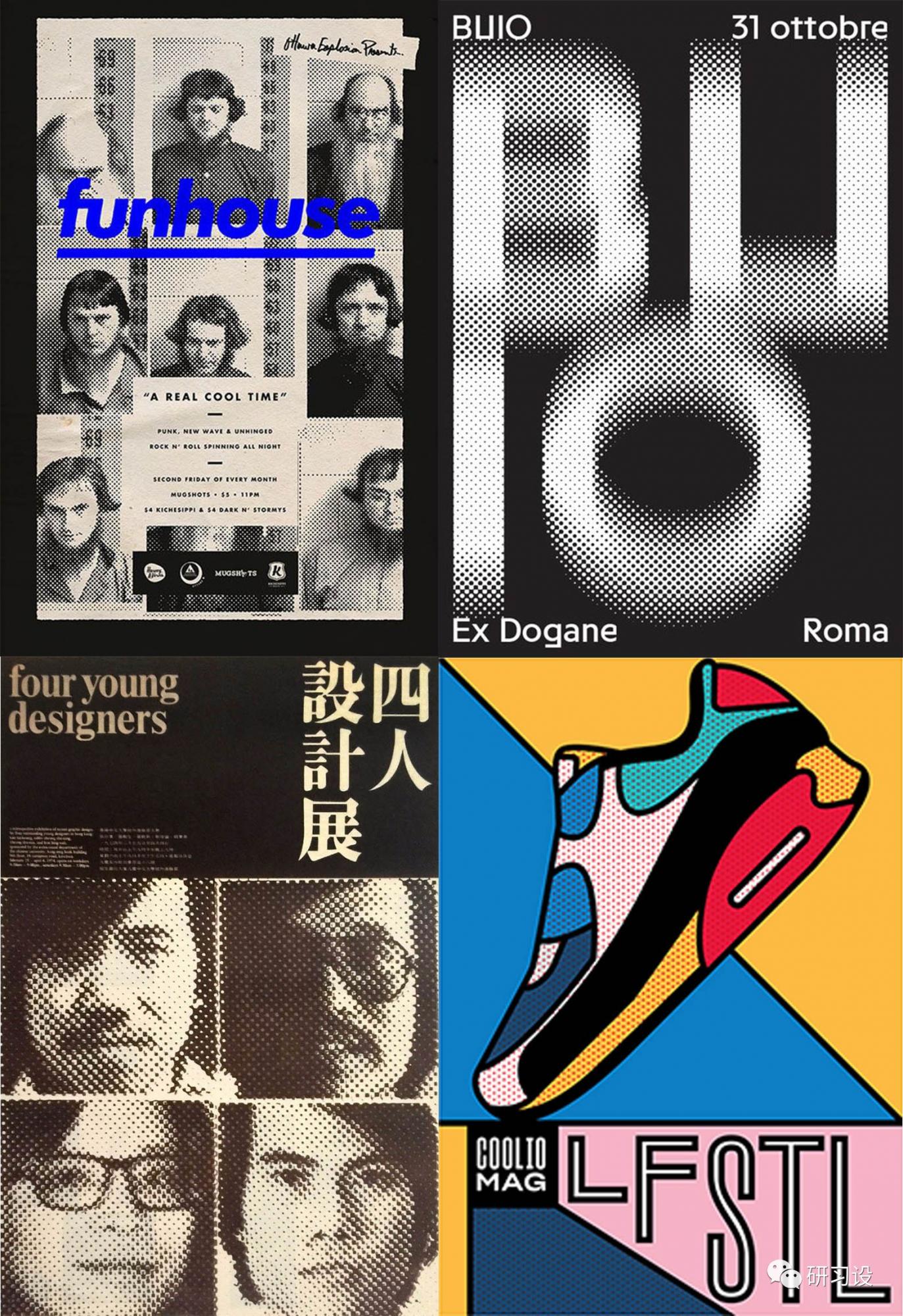
带这种波点式图样的,我们都可以用彩色半调实现,并且我们可以看到这个技法既能表现复古的感觉,又能表现时尚前卫的气质,所以大家在设计案例时,为了增加画面形式感,不妨试试这个功能。
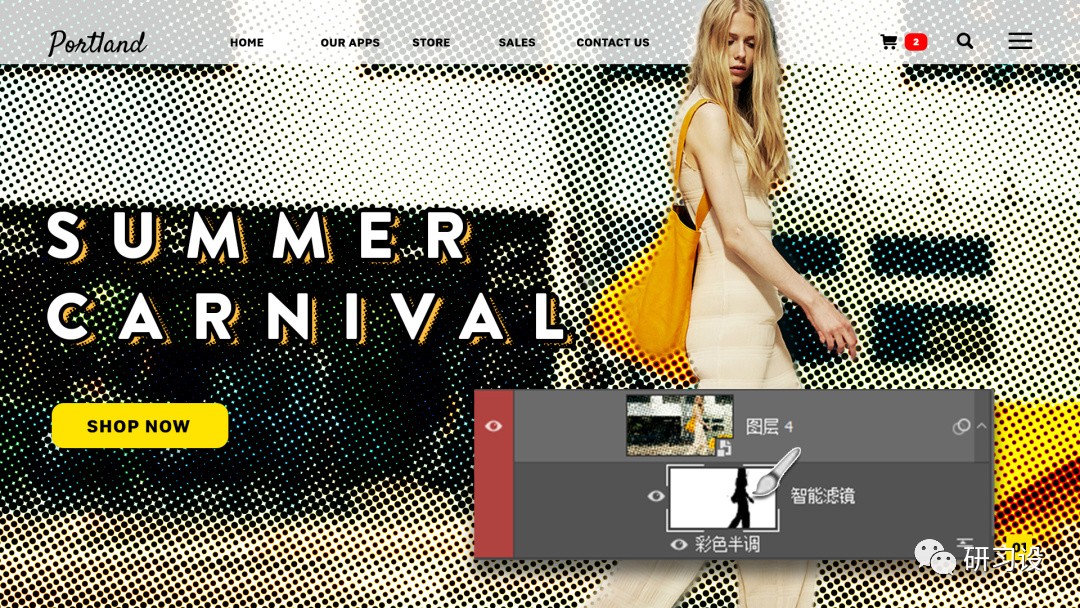
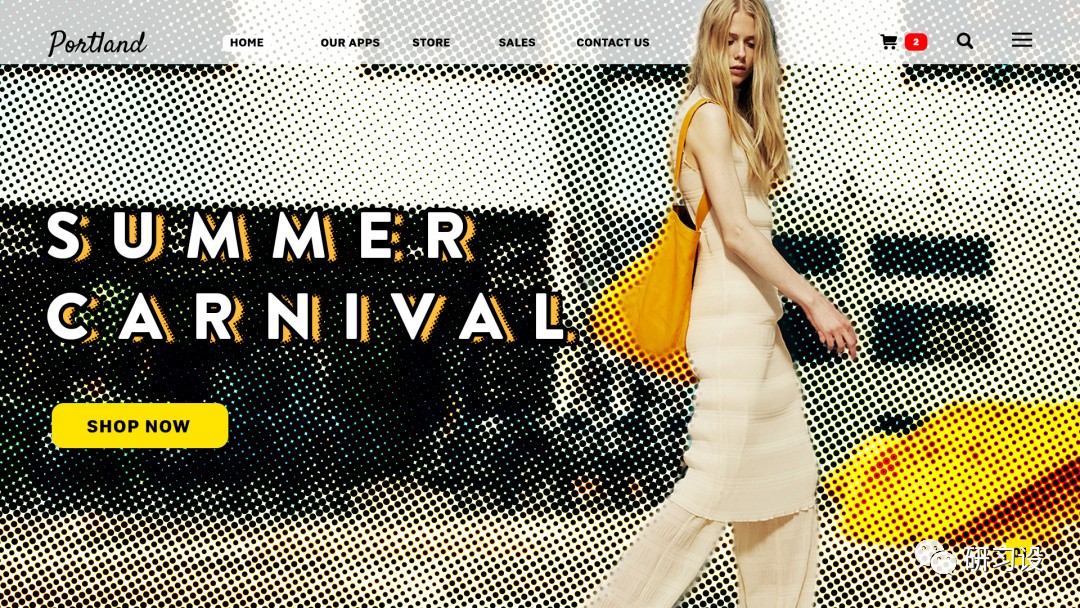
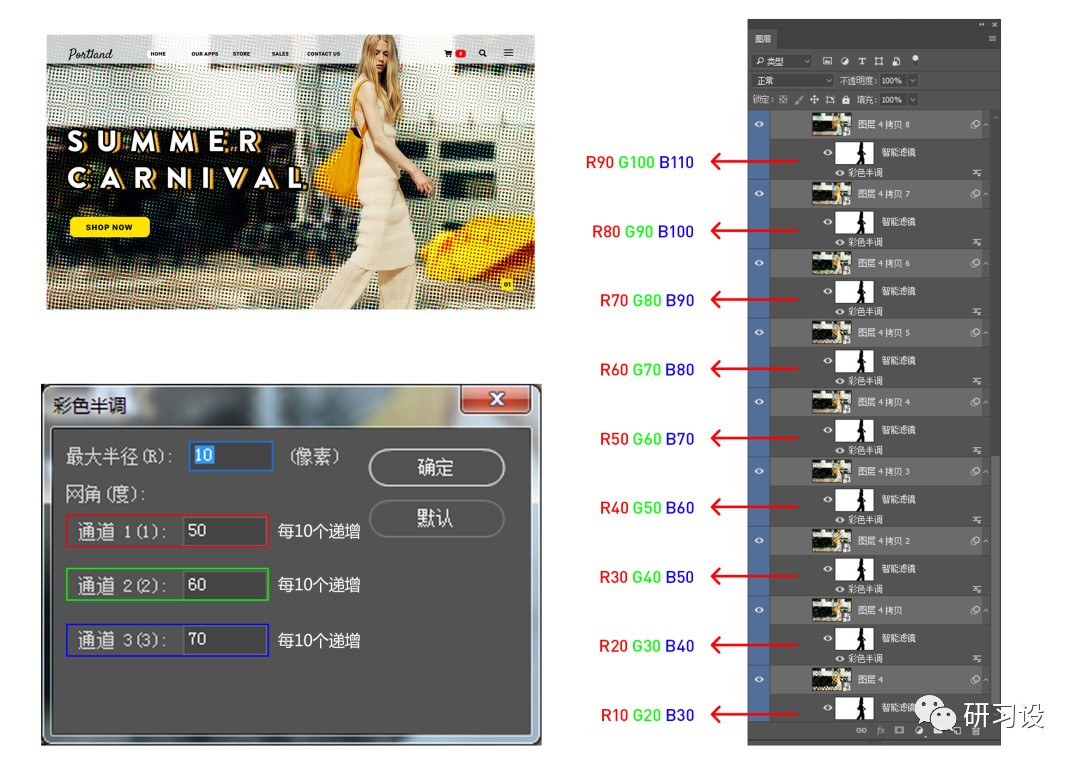
首先版面骨架我已经搭建好了,我们一步一步给它添加彩色半调。
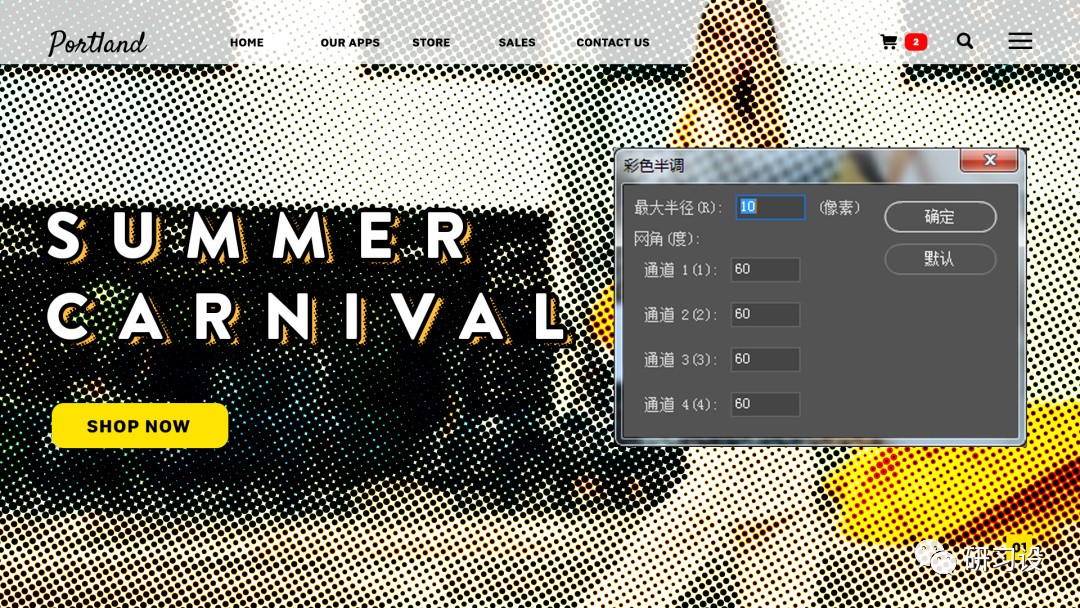
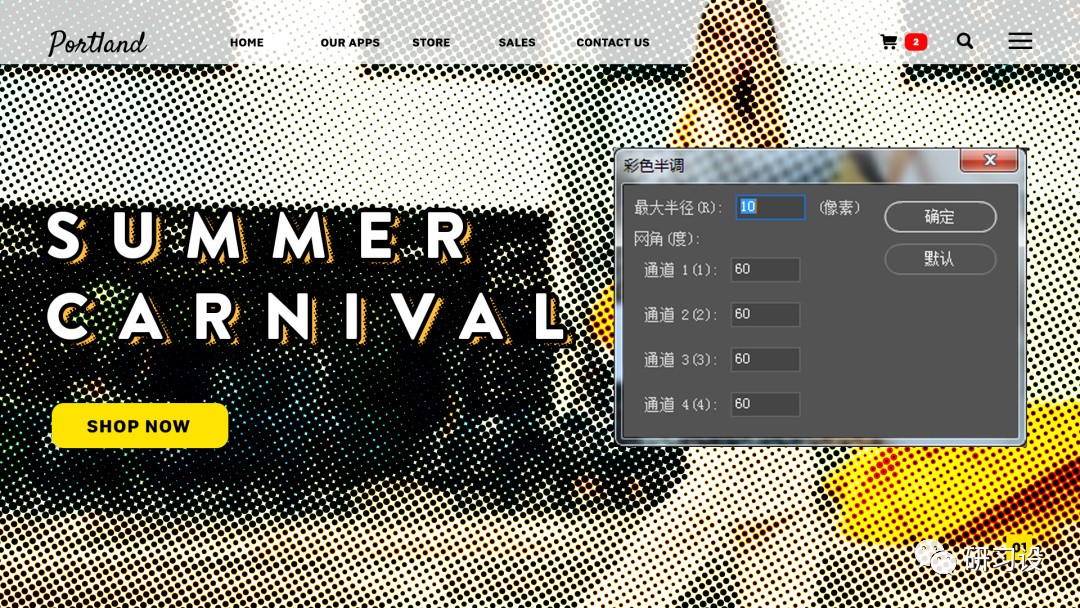
先给背景图层添加彩色半调,半径:10,所有通道为60。
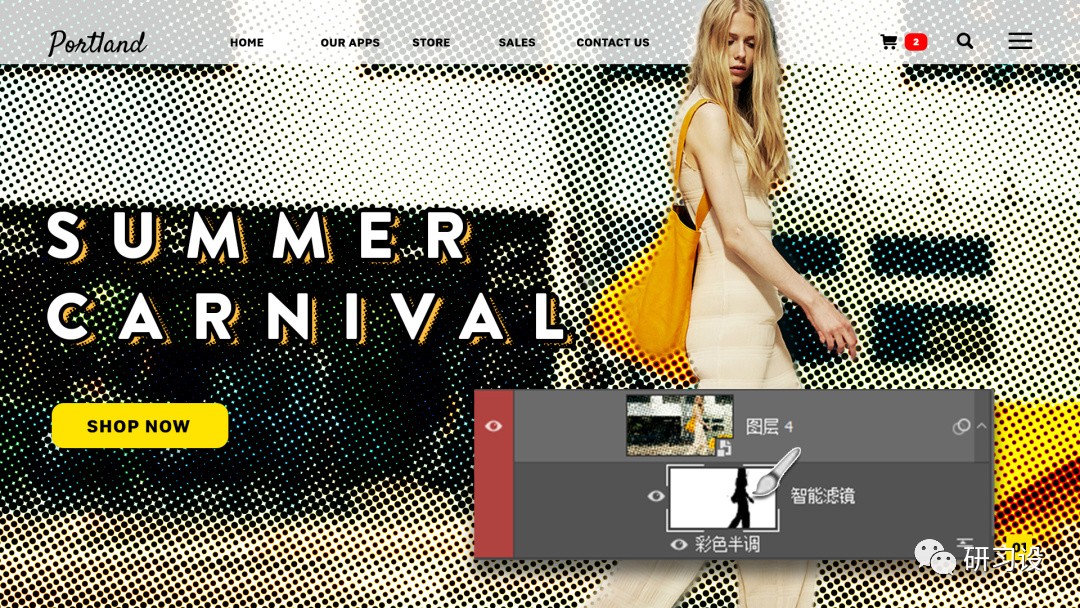
在智能滤镜的蒙版上,用画笔把人物擦出来,边缘处可以处理成参差不齐的效果,这样会更自然。
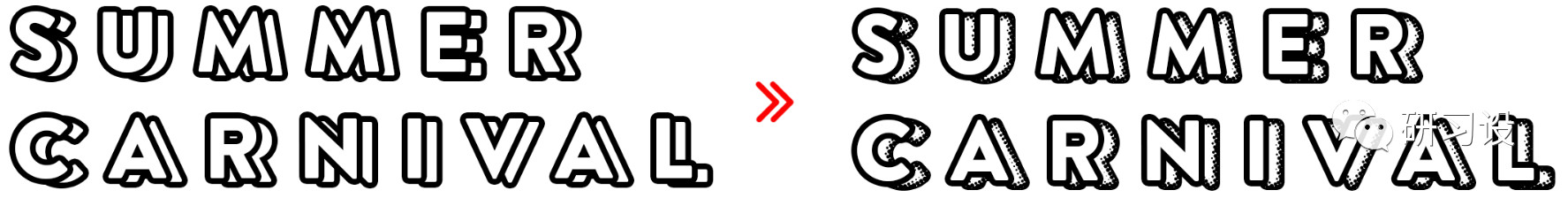
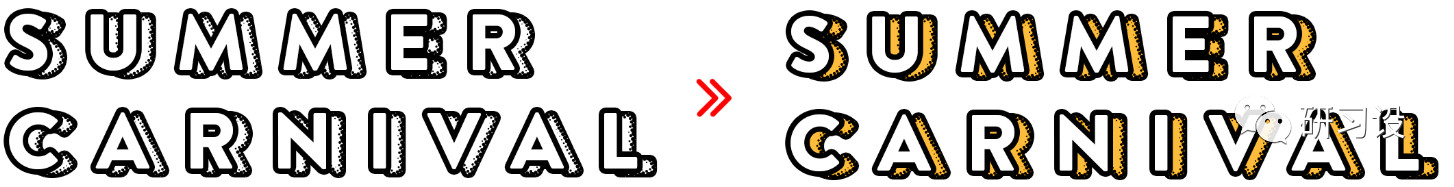
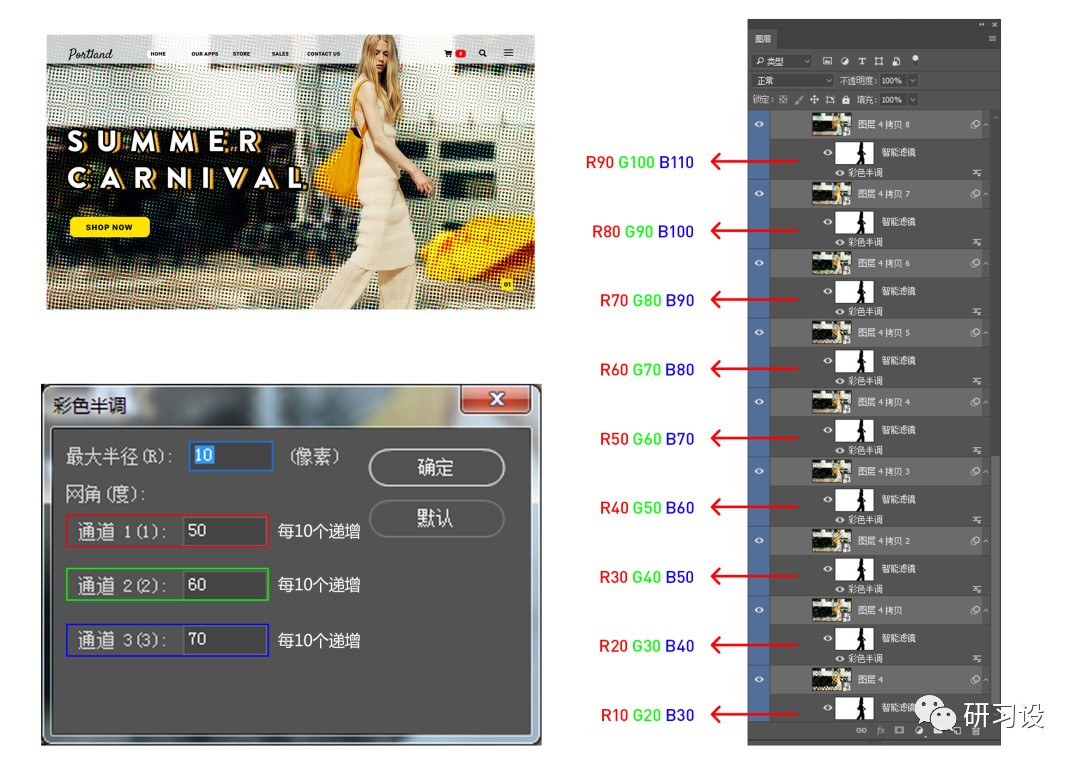
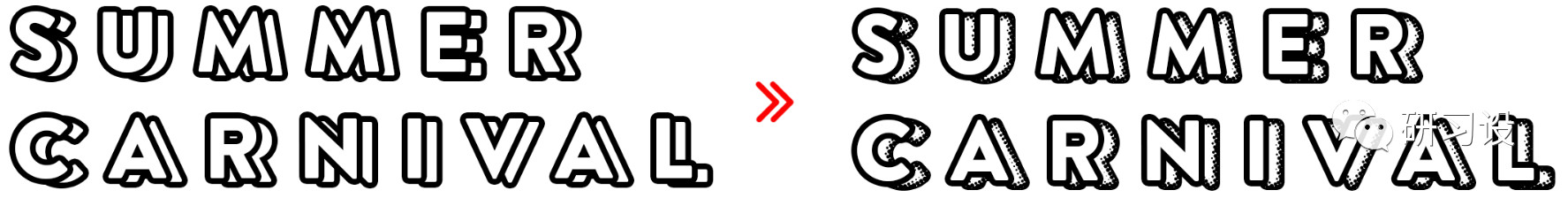
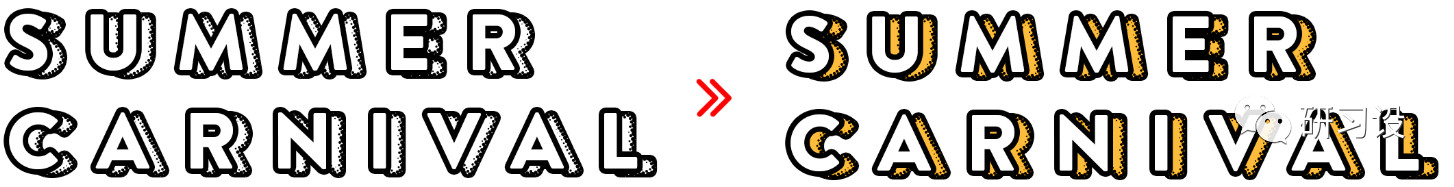
把主题文字复制一层,把底层文字向右下移动几个像素,让它有个厚度,然后给底层文字执行彩色半调,半径4,通道都是60。

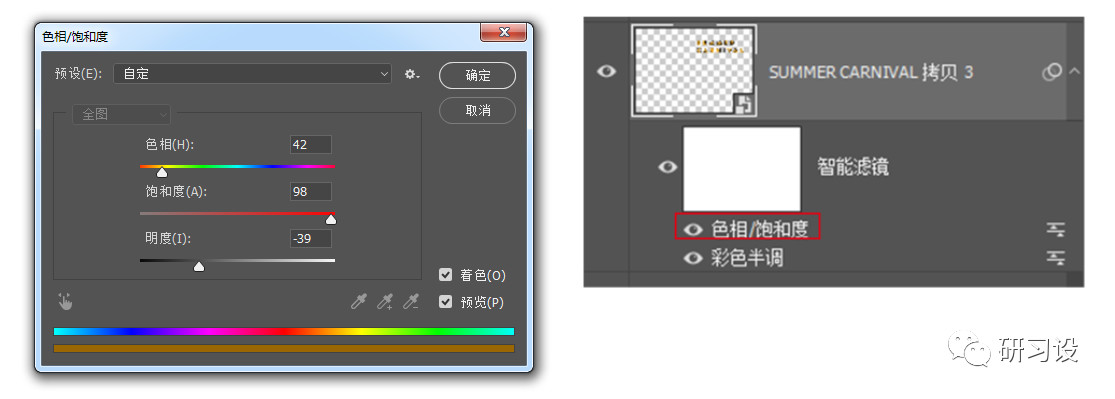
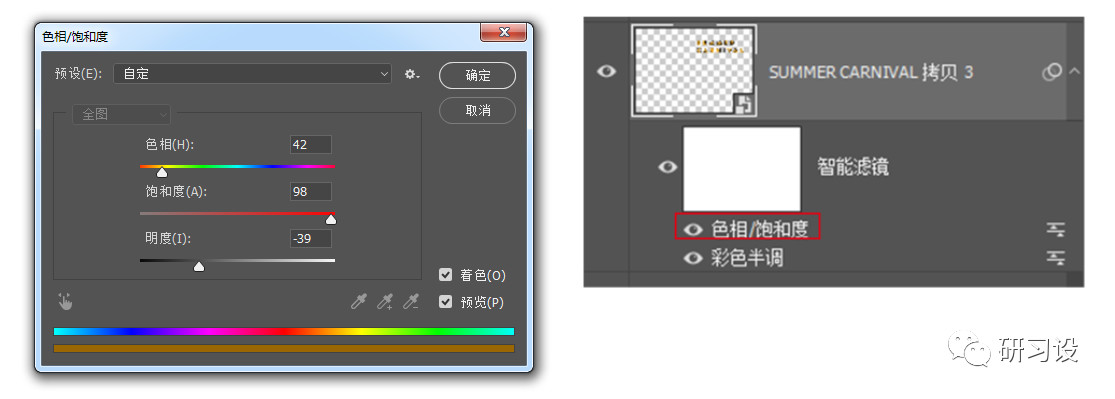
复制7—10个背景层,双击智能对象,设置彩色半调数值,RGB通道数值每10个递增(如图所示)。
之后<创建帧动画>就可以做成这样旋转的动图了,有木有很酷炫?
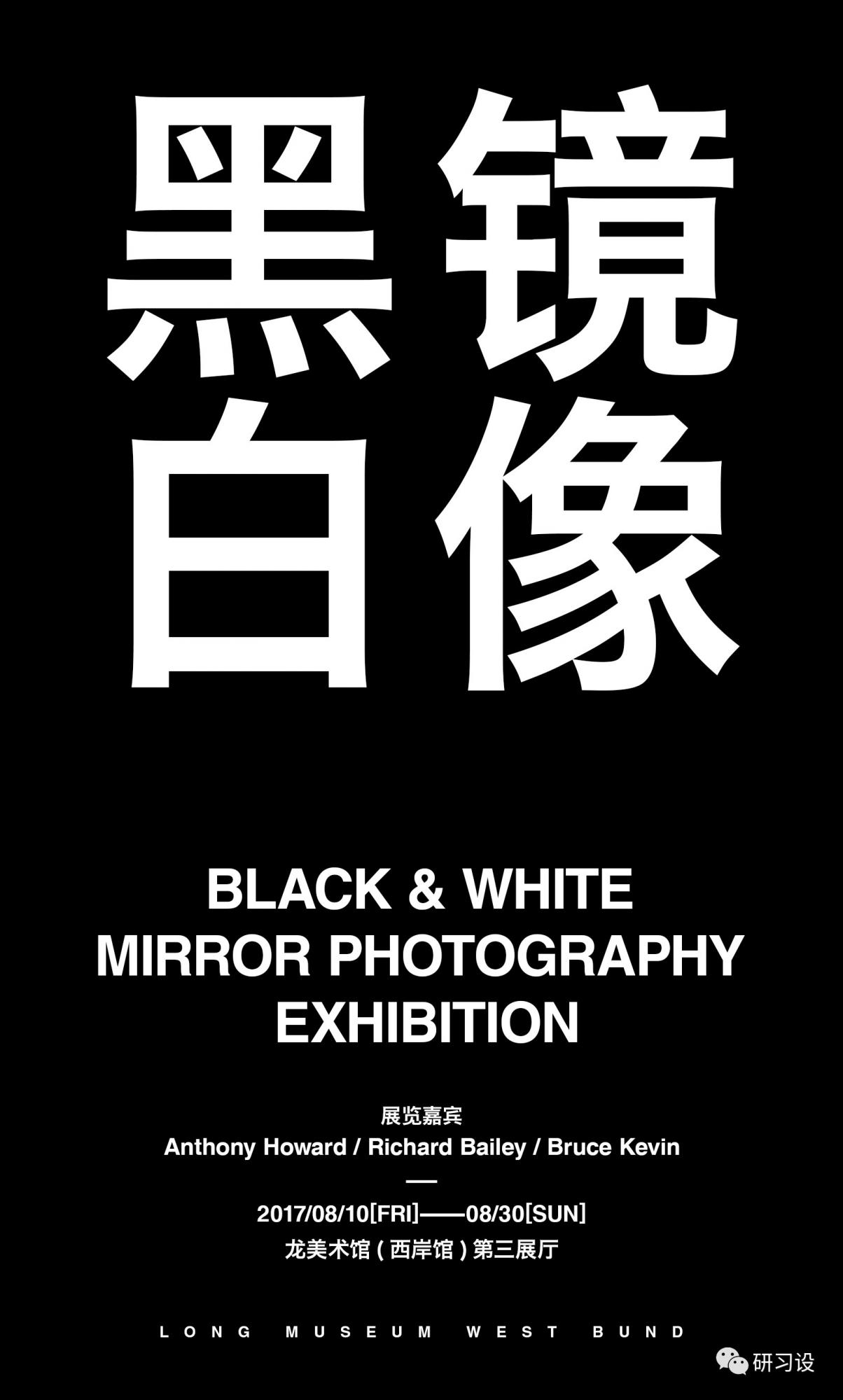
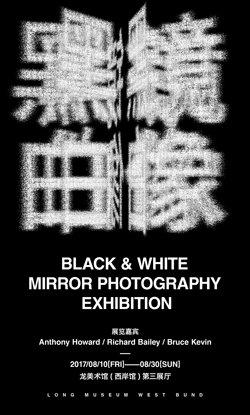
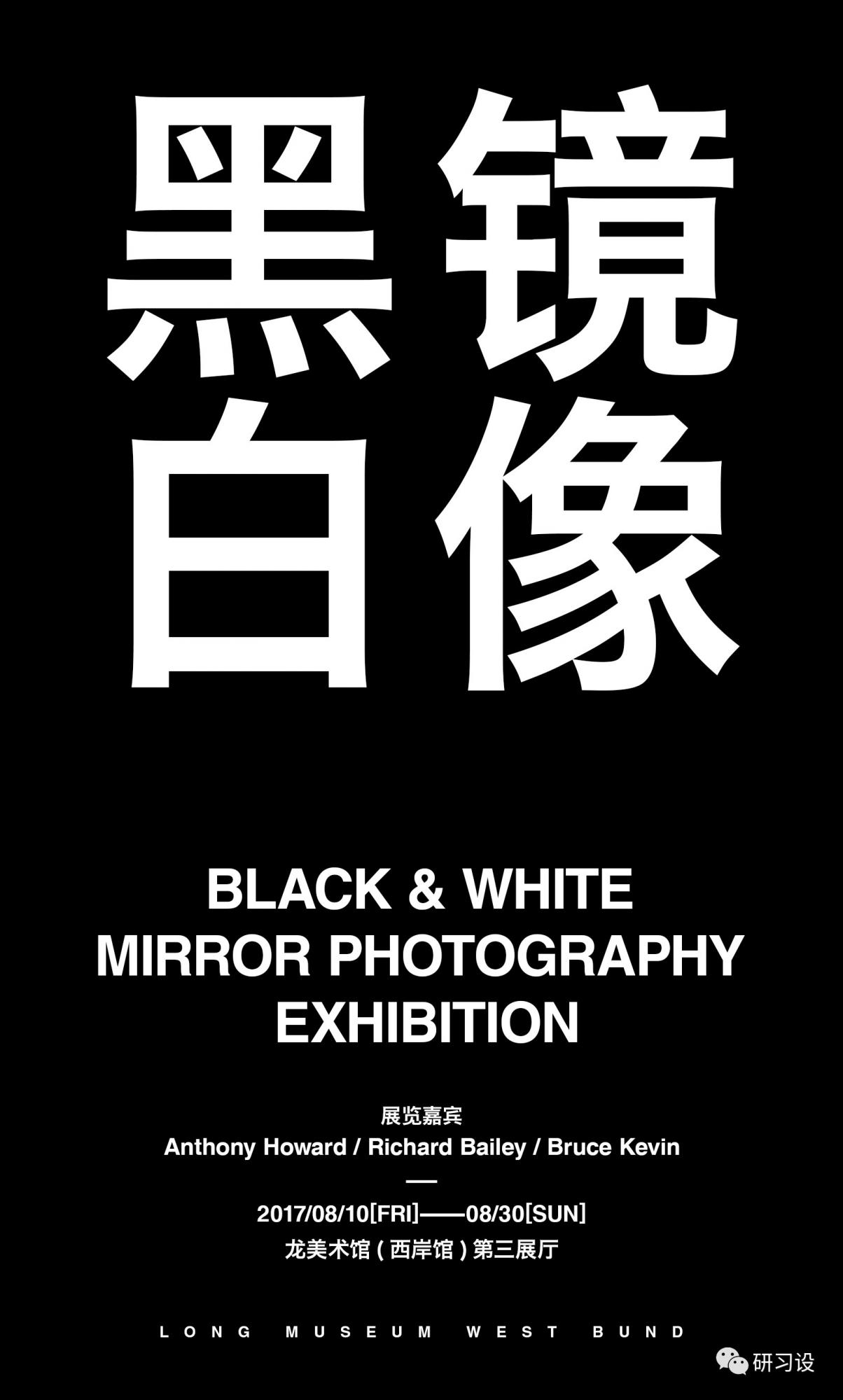
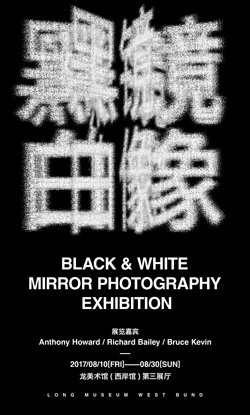
海报版式搭建完成,接下来就是对主题“黑白镜像”做一系列的效果,增加画面形式感。
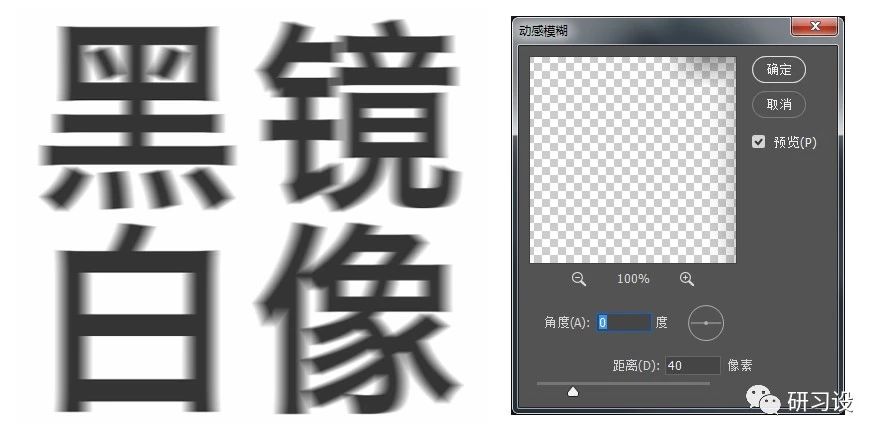
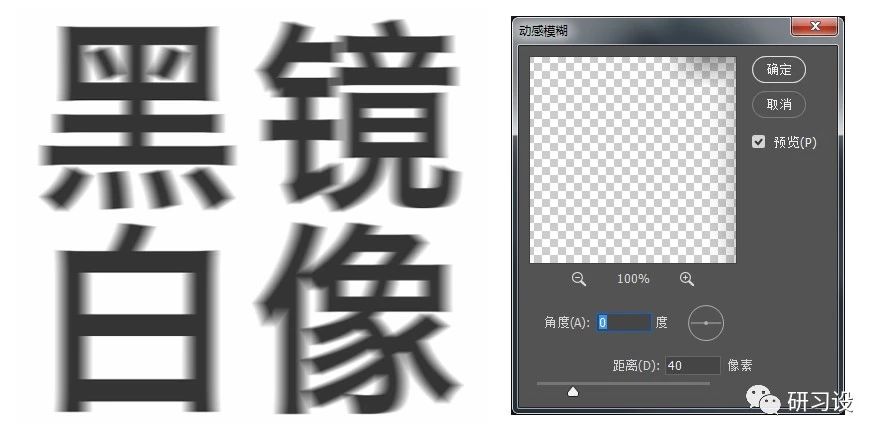
首先把文字填充黑色,下方加一个白底,给文字做动感模糊,角度0,距离40。
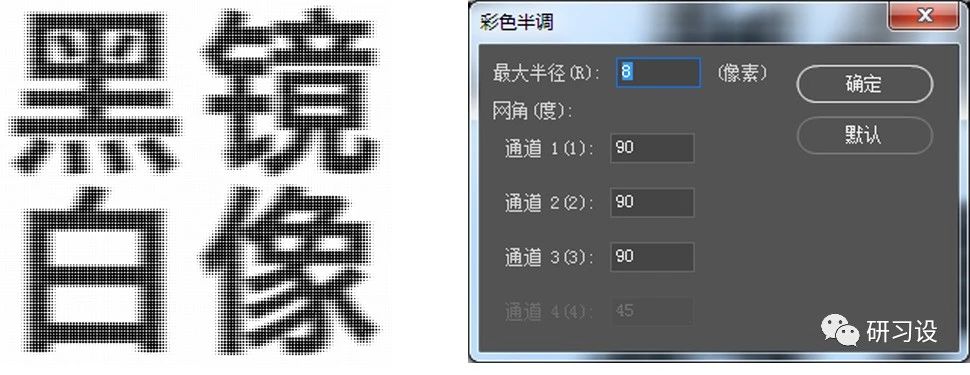
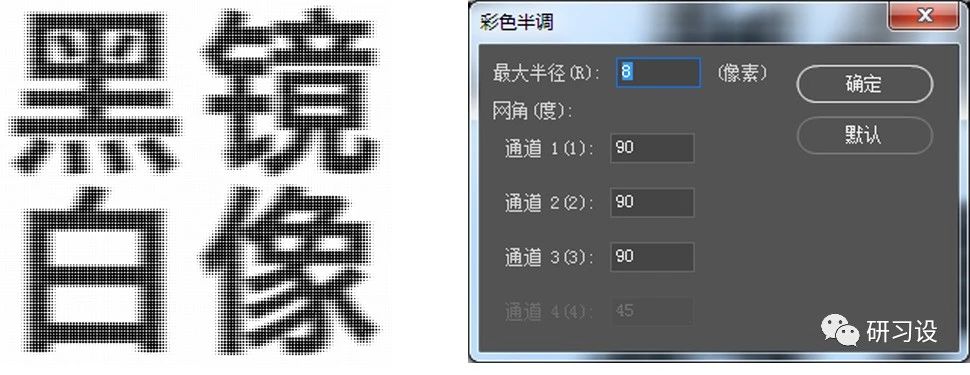
把文字图层和白色底合并,再执行彩色半调,半径8,通道全部90,因为刚才做了动感模糊,所以文字边缘处的圆点会渐隐式的越来越小,越来越稀疏。
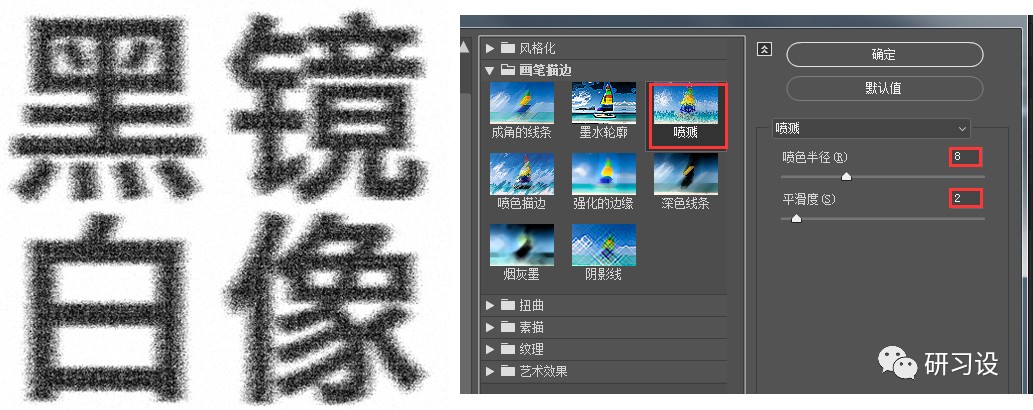
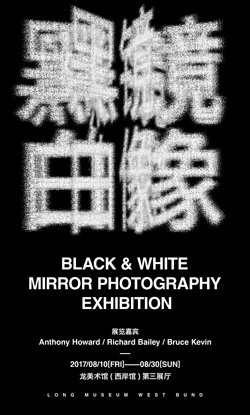
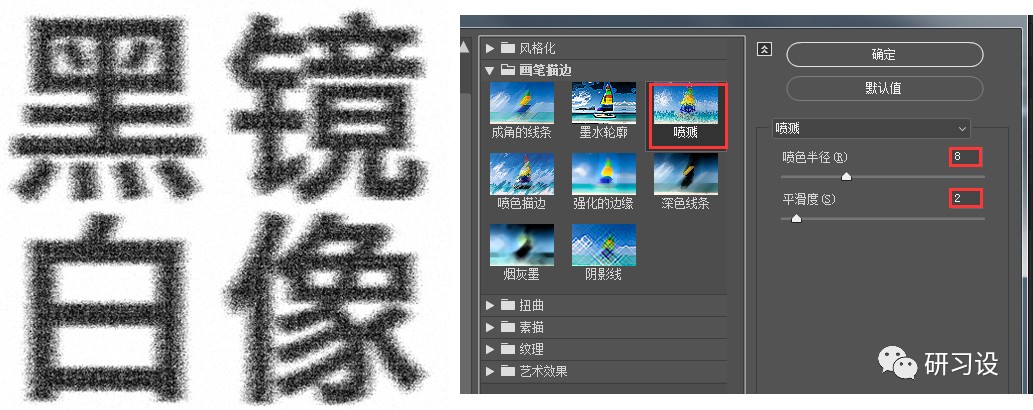
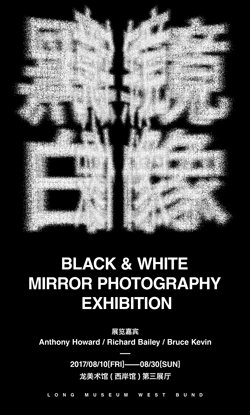
再给文字执行滤镜——画笔描边——喷溅——半径8平滑度2。
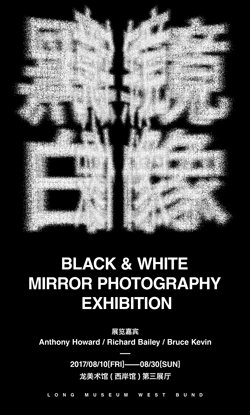
用色彩范围把黑色的字提取出来,给它填充白色,然后添加黑色的背景。
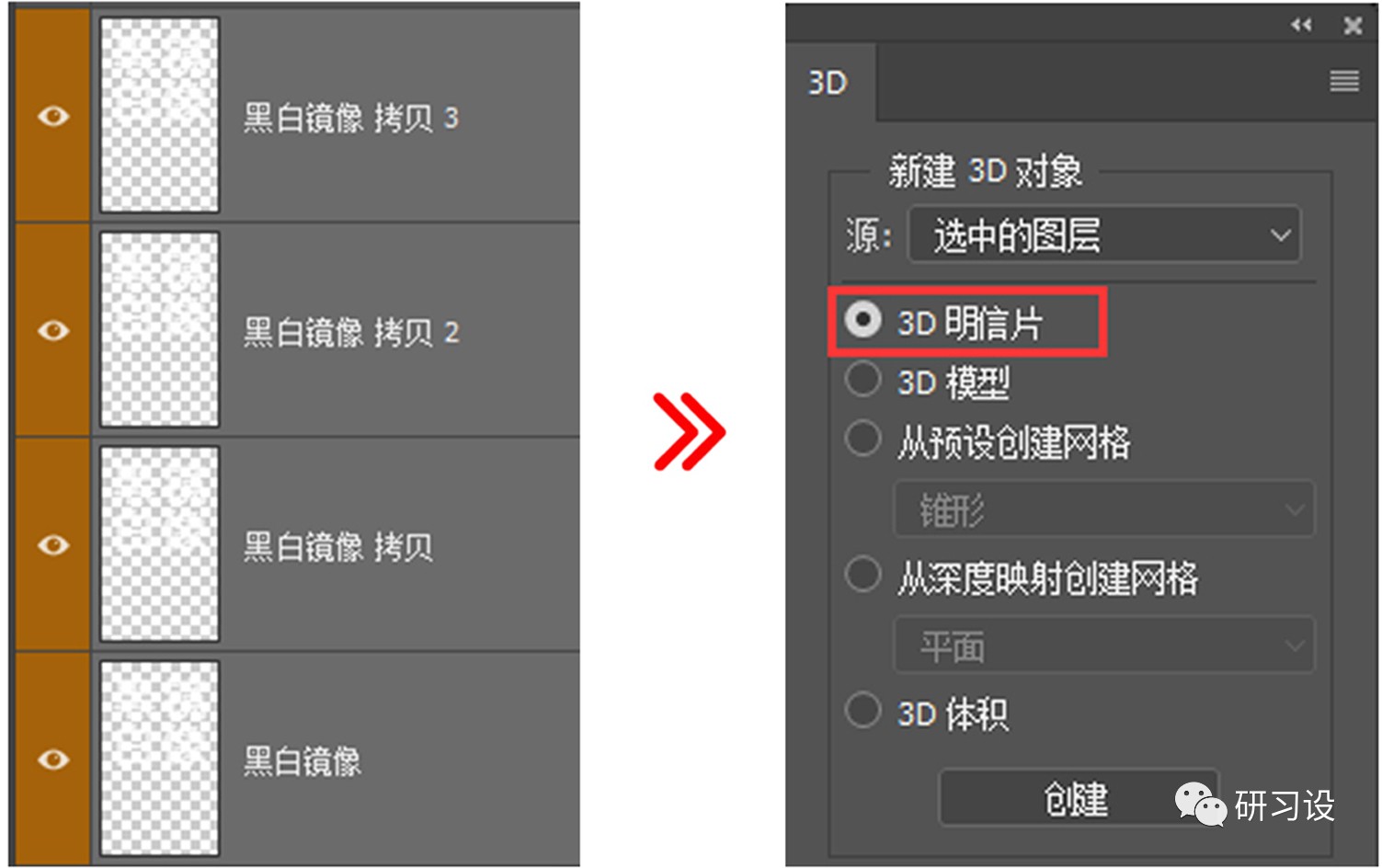
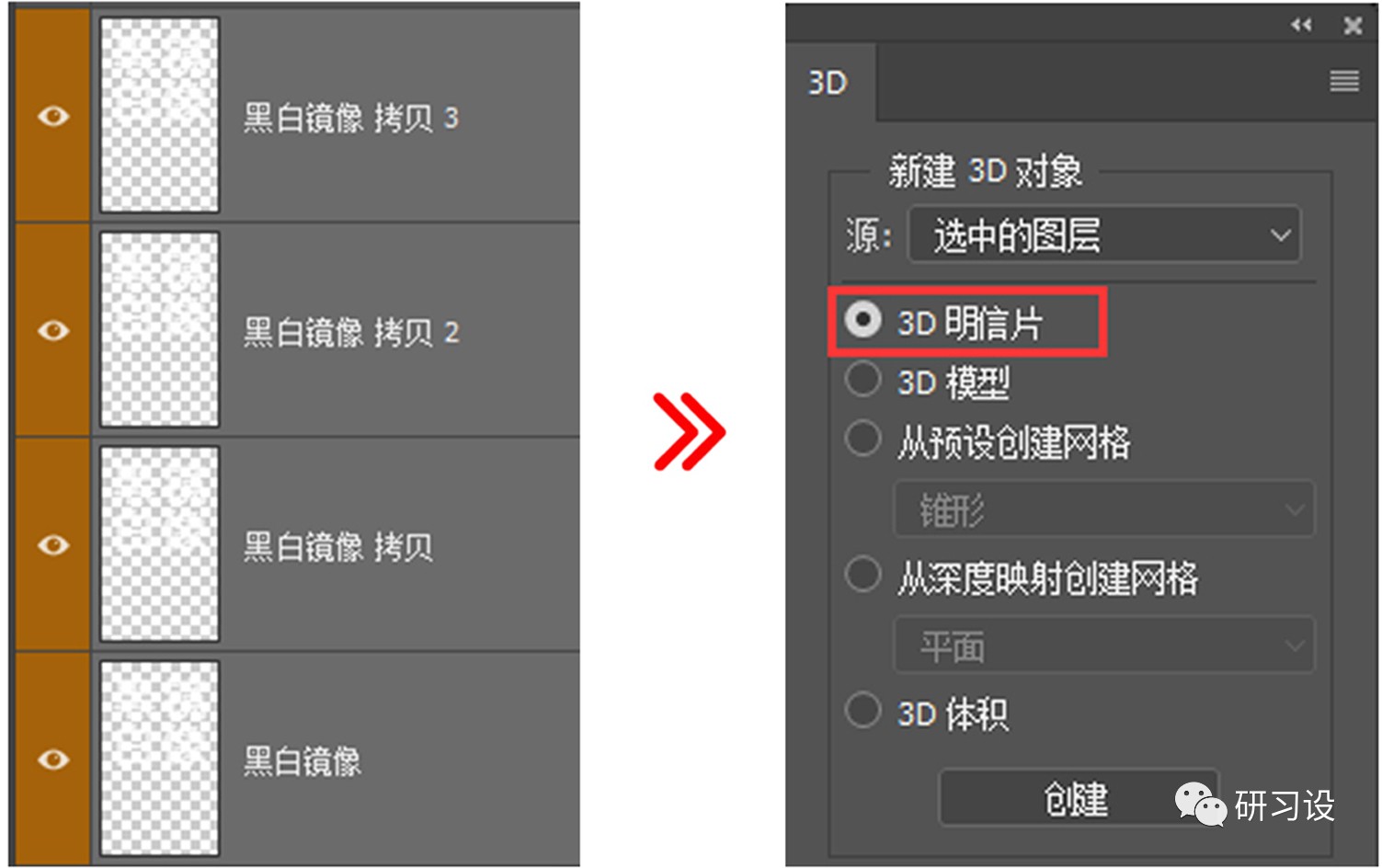
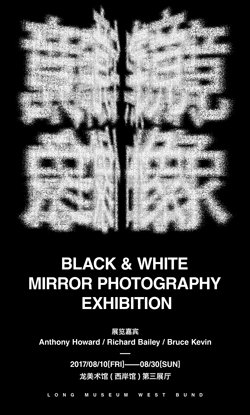
这步比较关键了,给4个文字层创建3D明信片效果,然后选择这4个创建好的明信片给它们合并3D图层,之后就会得到这样的画面(这步不明白的,推荐大家回看订阅号的3D教程)。
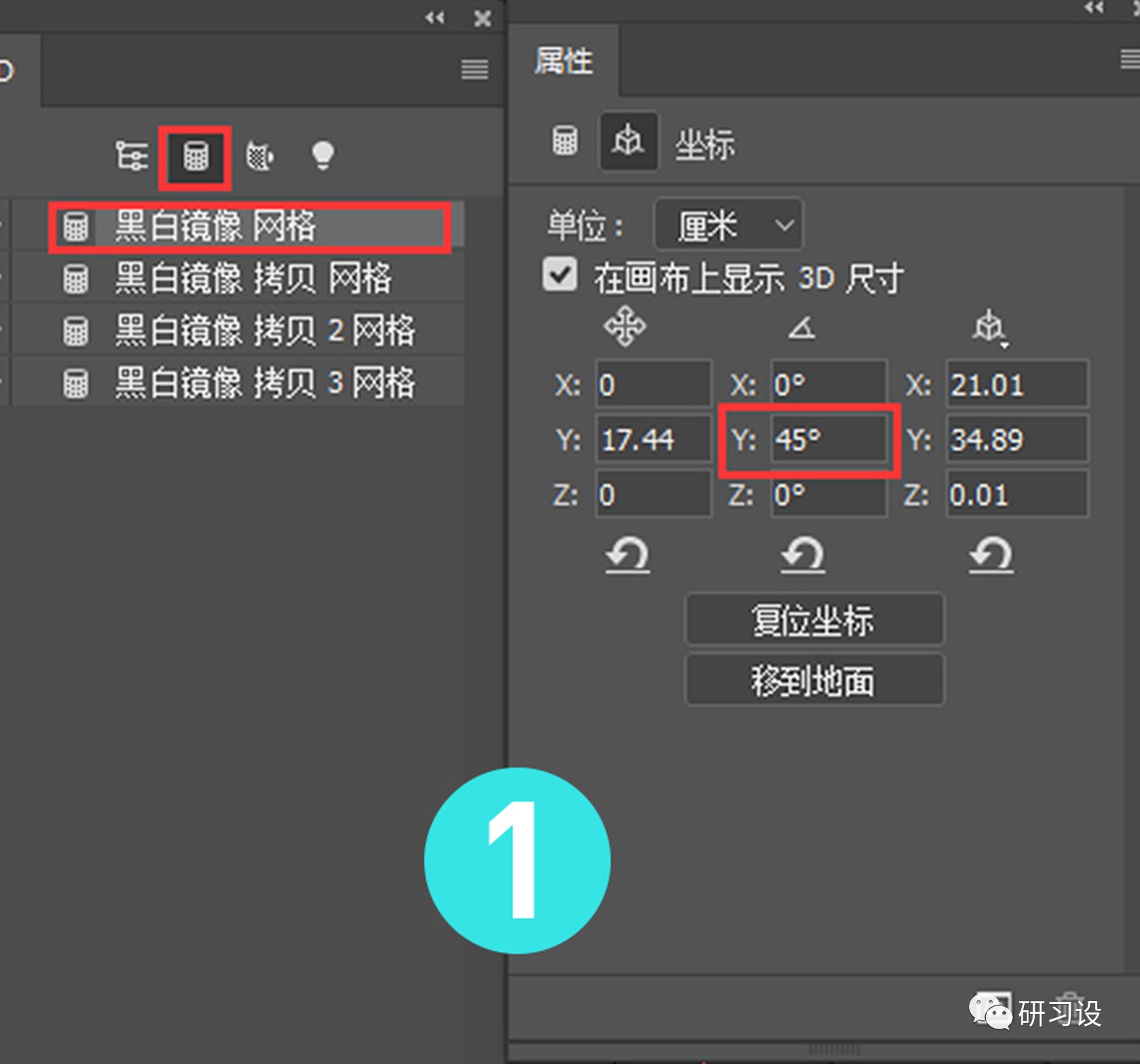
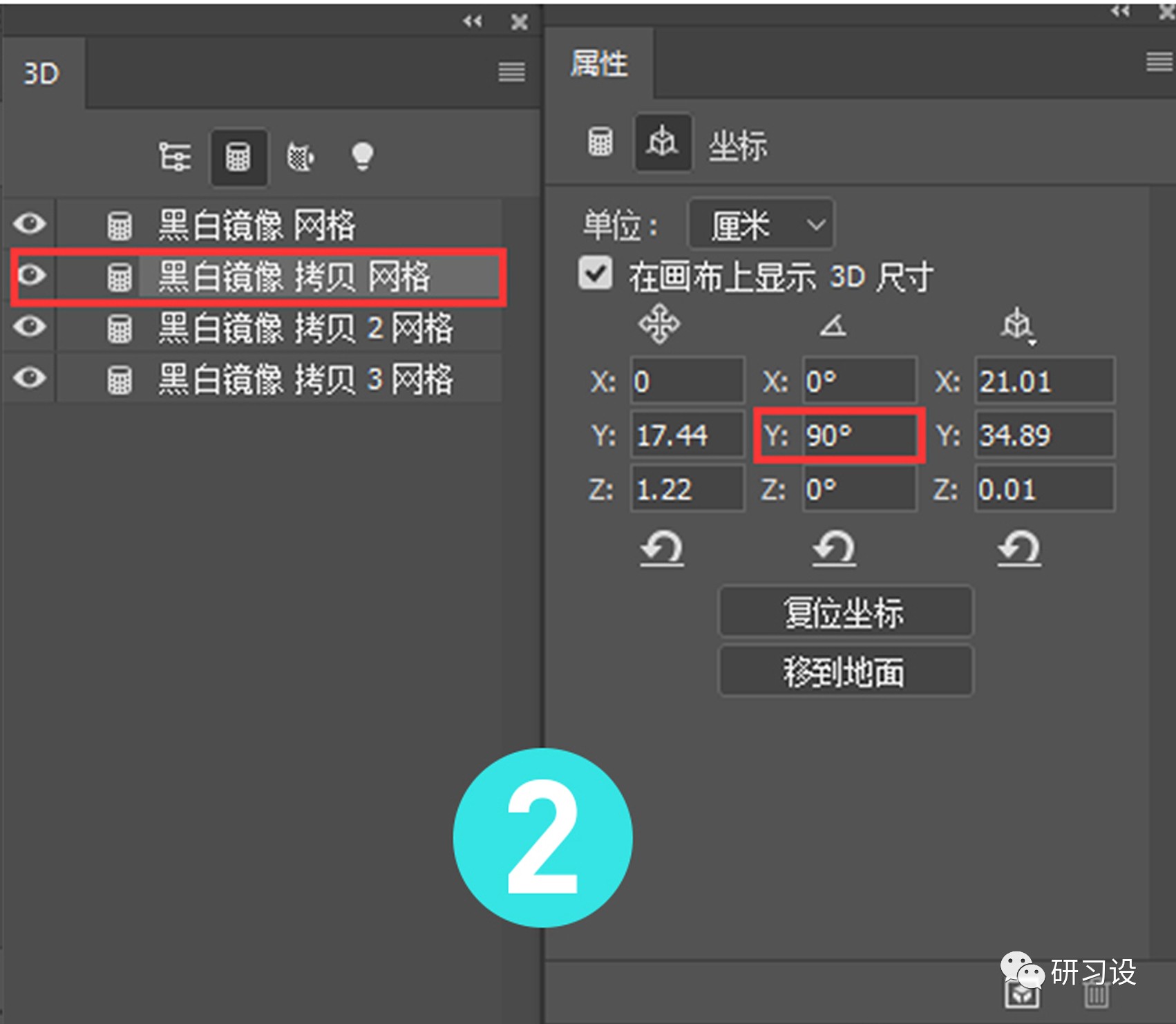
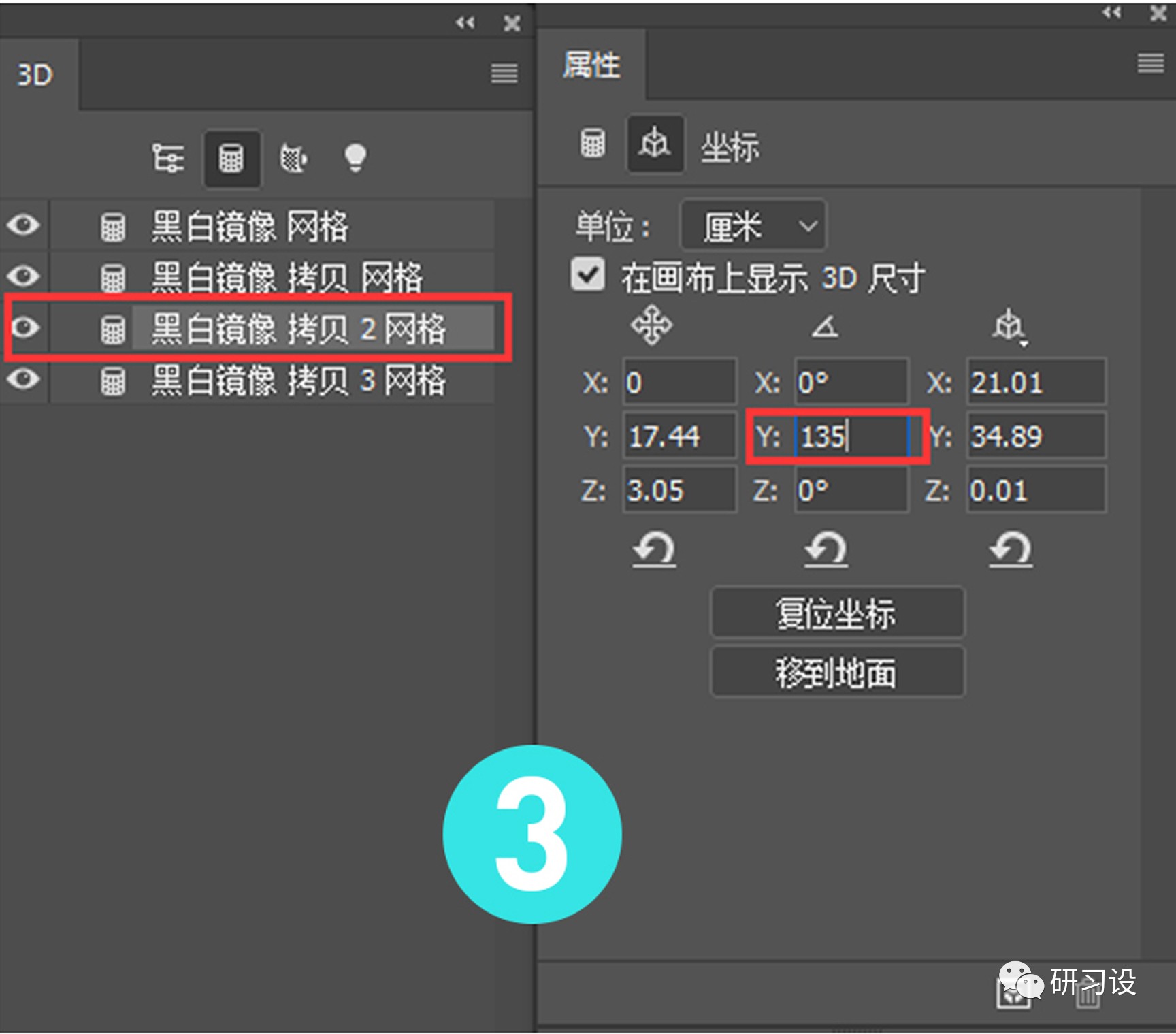
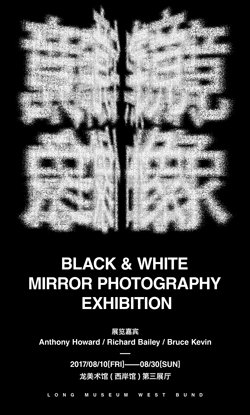
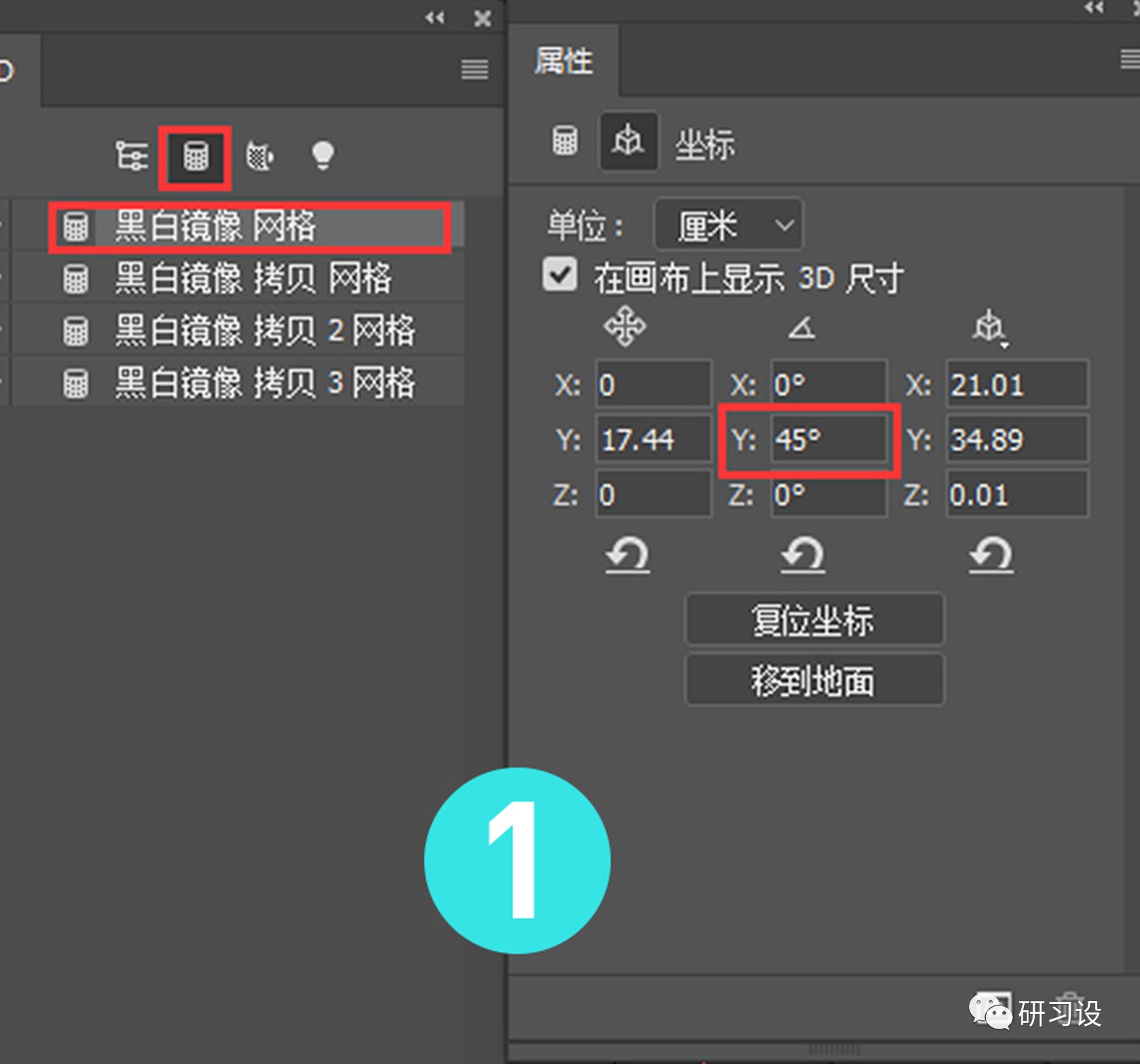
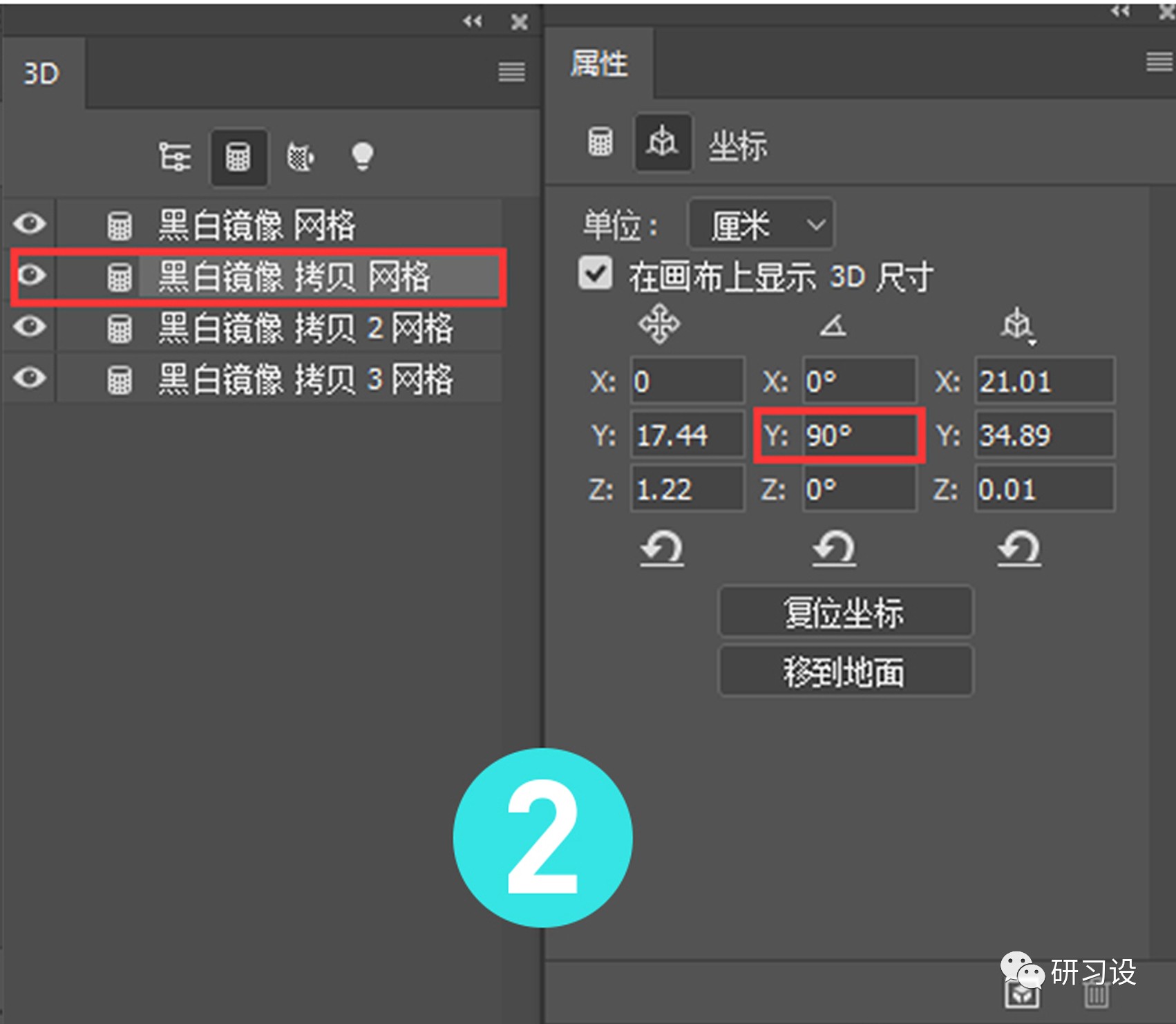
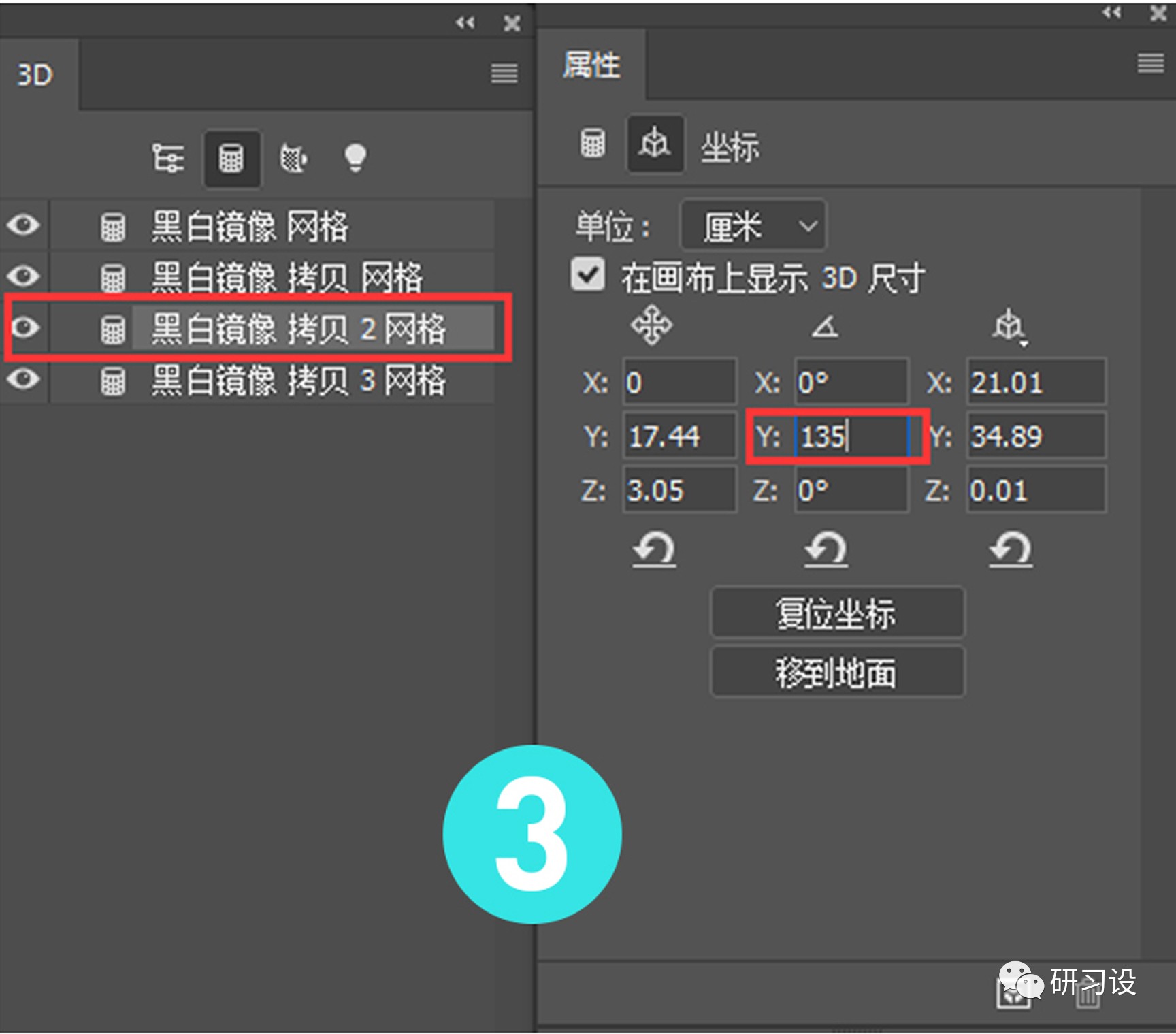
给前三个明信片作旋转,第一个Y轴旋转45°,第二个Y轴90°,第三个Y轴135°,第四个保持不变,最后它们呈现是“米”字结构。
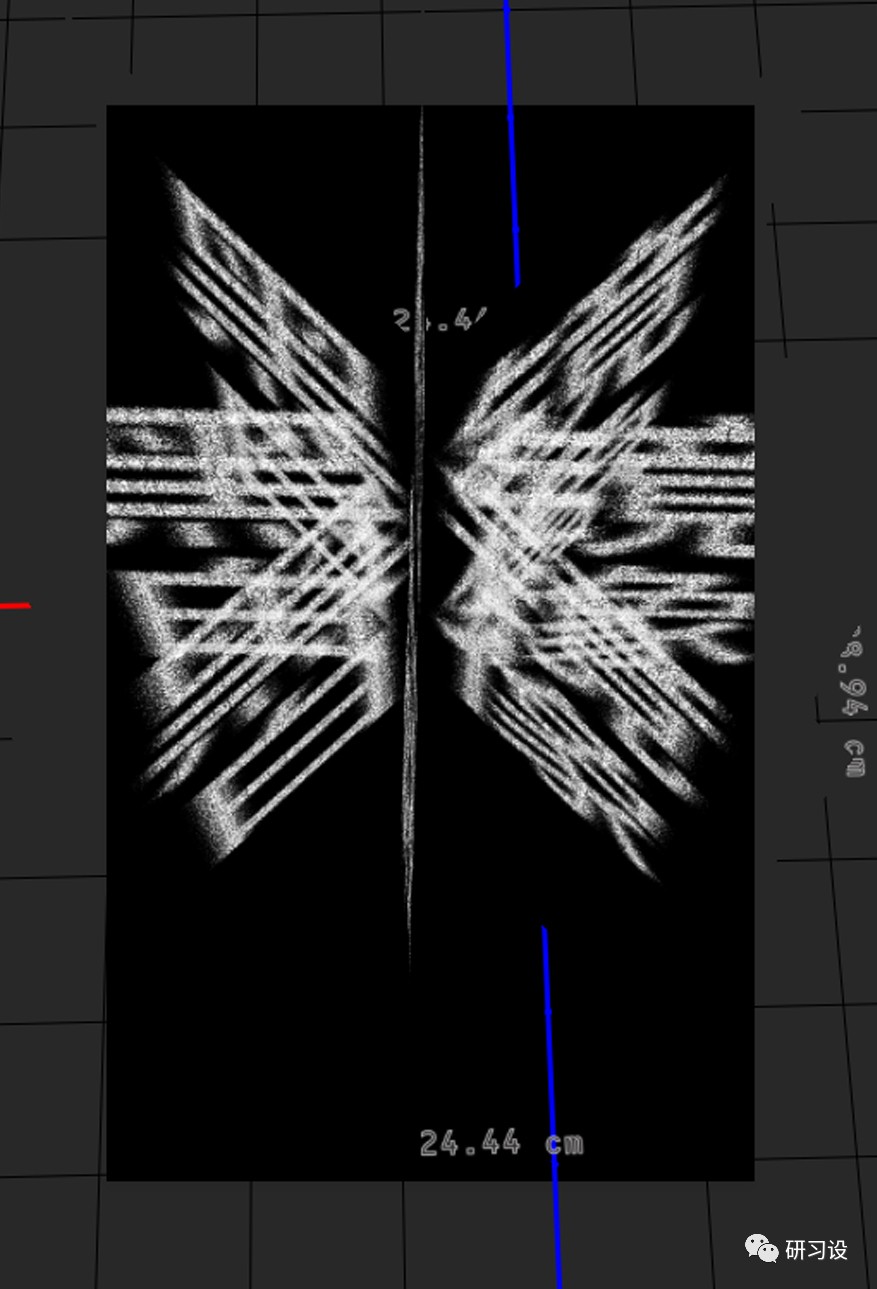
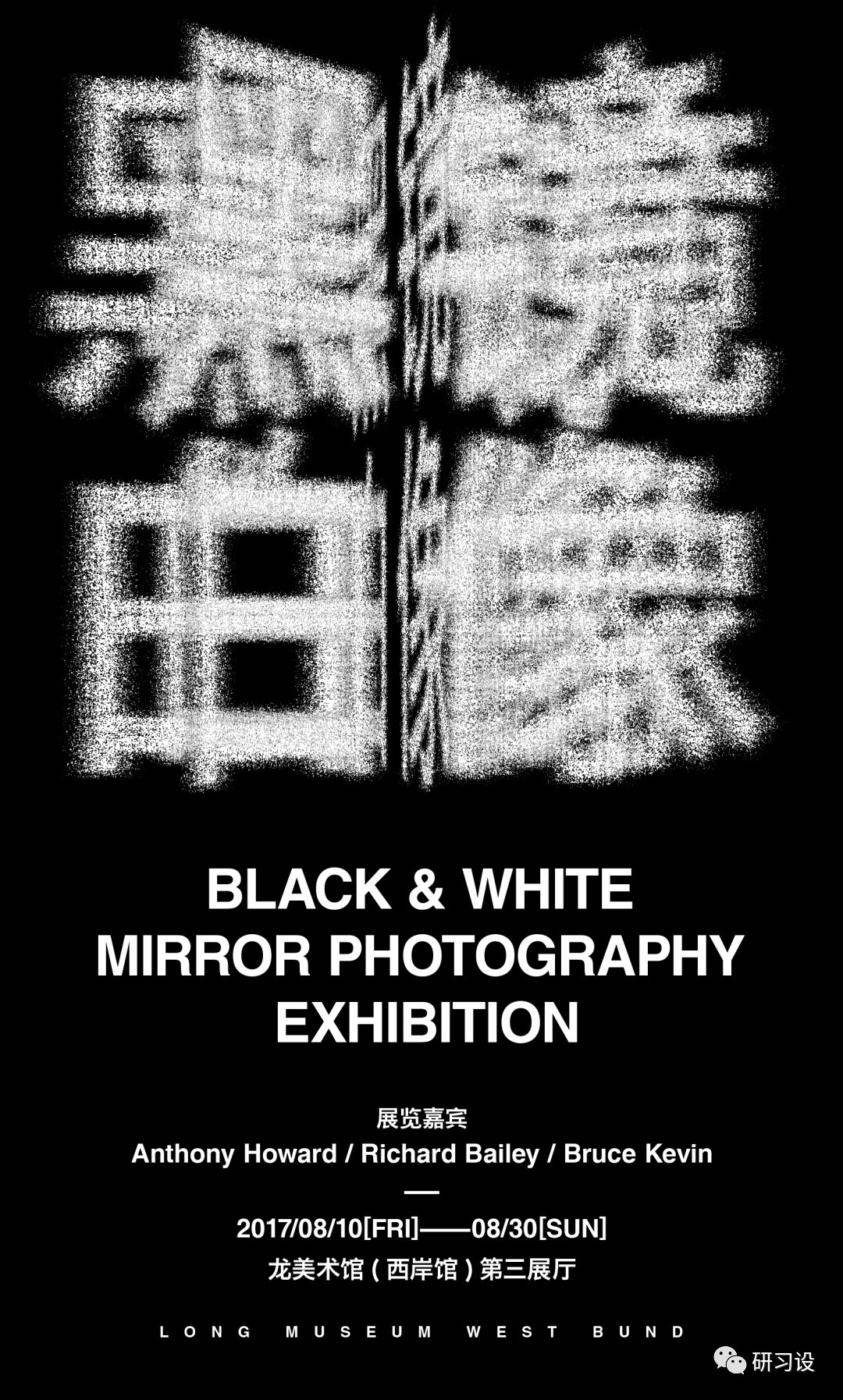
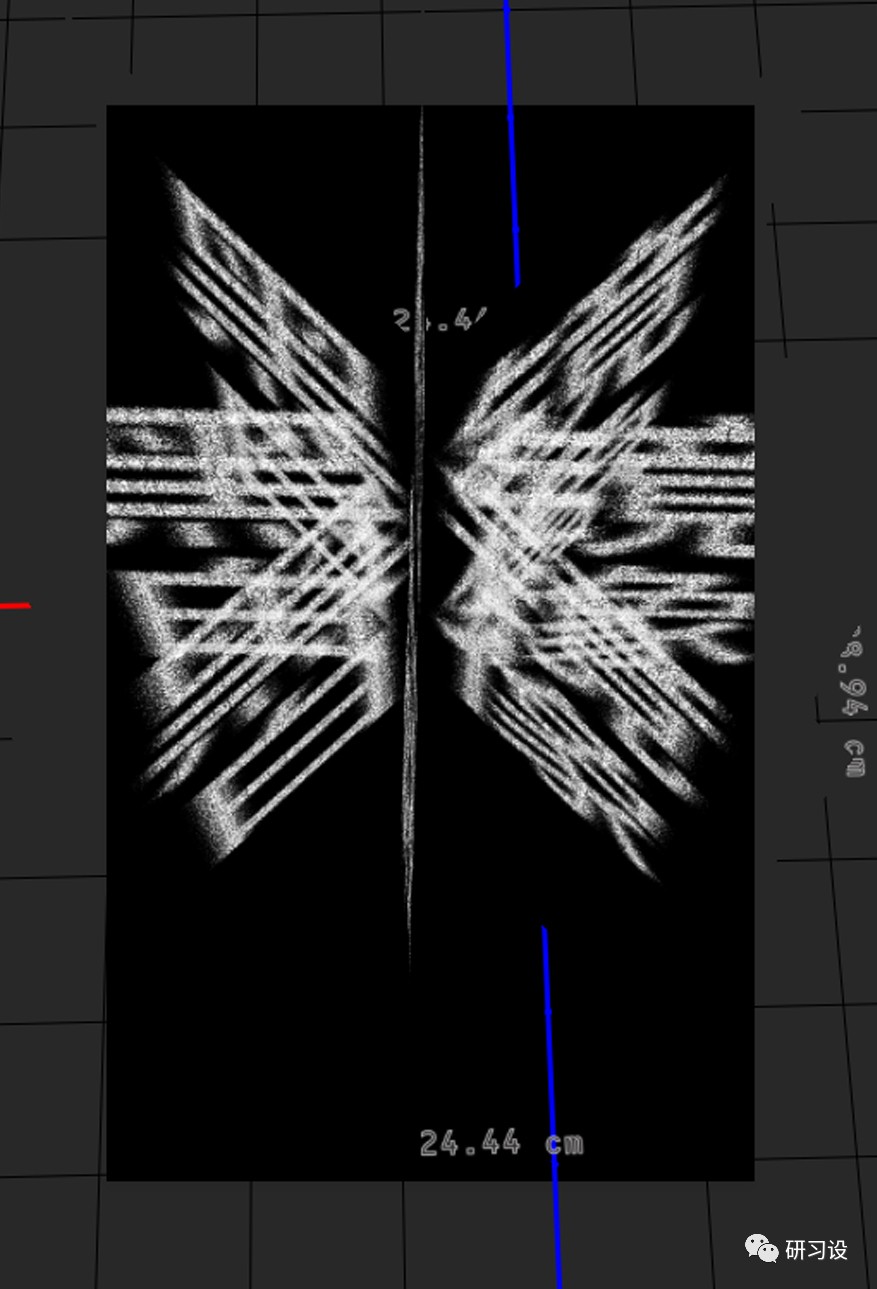
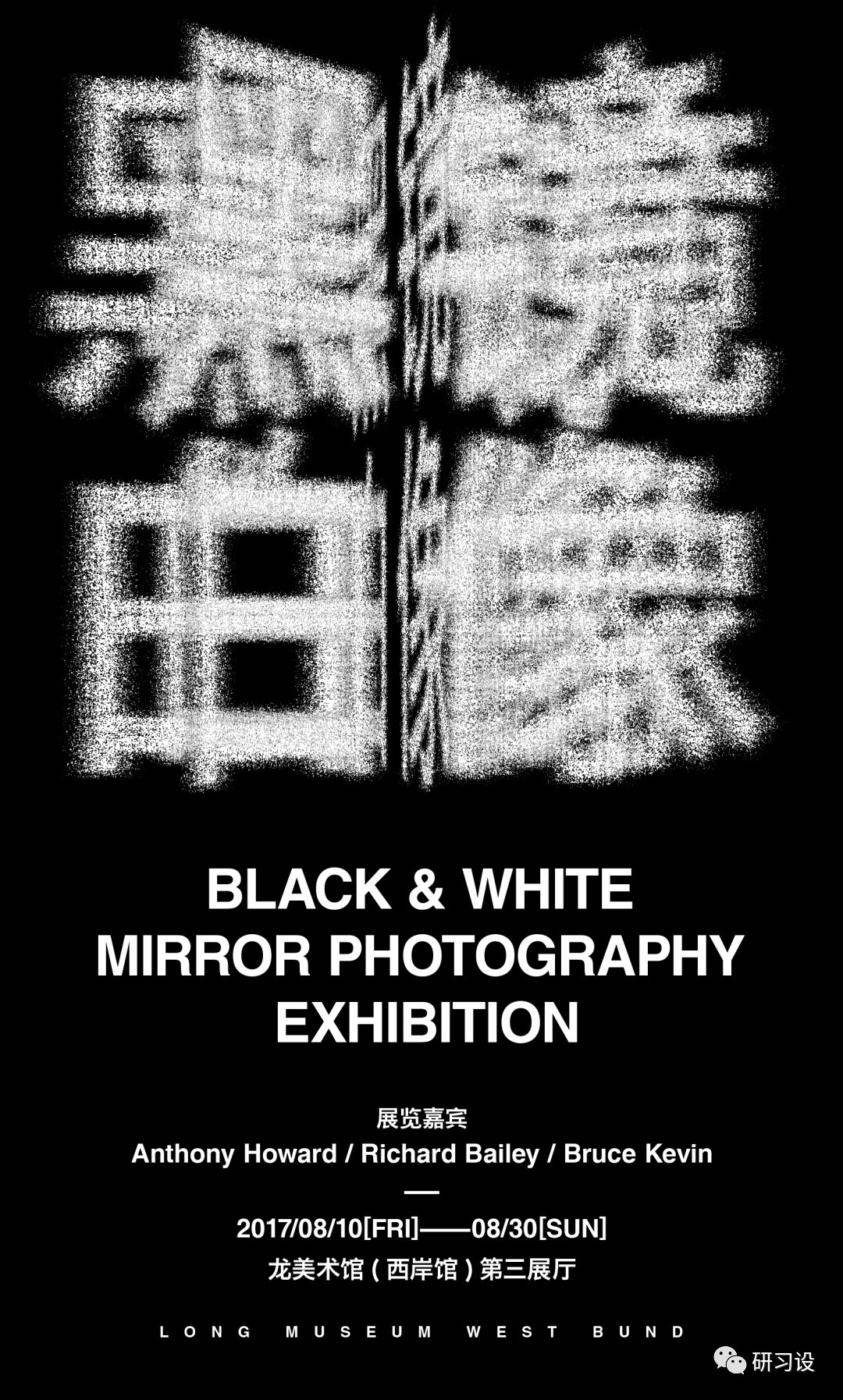
旋转一下画面的方向,把文字的角度旋转到合适角度,这样就会有一种幻影的效果,也就更符合“黑白镜像”这个主题所传达的意思。
本篇教程主要介绍了彩色半调相关理论知识,以及如何利用彩色半调去设计画面,当然很多时候你只使用这一个滤镜是难以表现自己的想法的,这个时候你不妨去滤镜库看一看,哪种效果和彩色半调搭在一起,会产生1加1大于2的效果,这也是我们设计师应该具备的一项技能——举一反三,多去尝试不同的效果,你会得到意想不到的答案。




































































































评论0