上一篇《小程序专场(上)》,通过对小程序业态分析及结合相关案例分享,详细介绍了小程序裂变的相关内容。而本篇文章,主要介绍的是:告诉大家如何搭建一个完整且优秀的小程序产品,以及你在开发小程序之前,必须知道的那些 “坑”。
本地服务之微信小程序生态(徐环宇)
徐环宇同学通过以“建设商场”的例子,形象地向大家介绍“本地服务”微信小程序的内容。我们在建设商场的大致流程是:市政府(相当于我们的主站资源)——建商场(相当于B端管理)——店铺规划(相当于C 端展示)——广告传播(相当于获客系统)。

● 市政府(主站资源)
市政府主要负责批条子、批地皮,相当于主站提供人力、财力、BC 商家用户等资源。
● 建商城(B端管理系统)
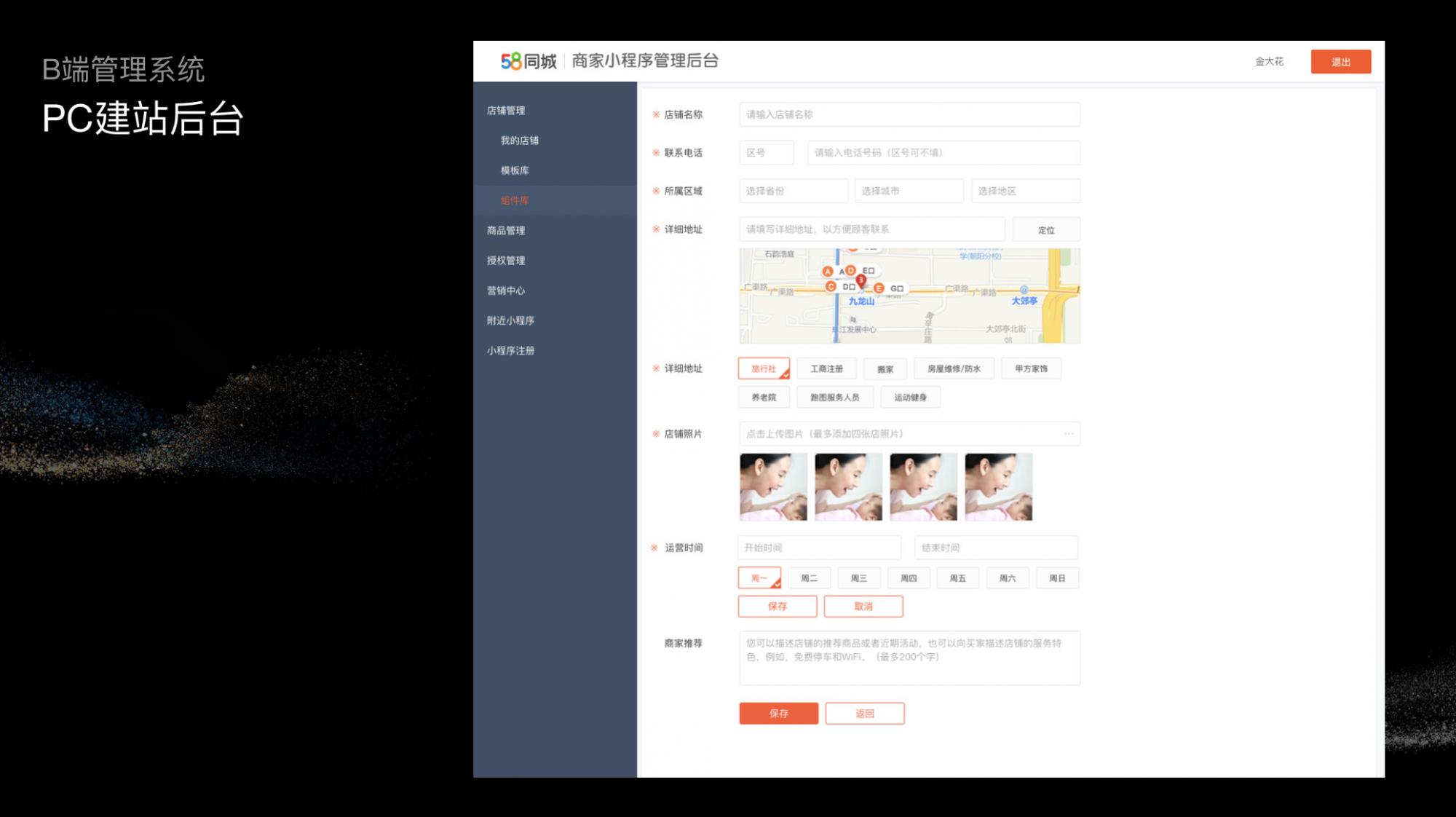
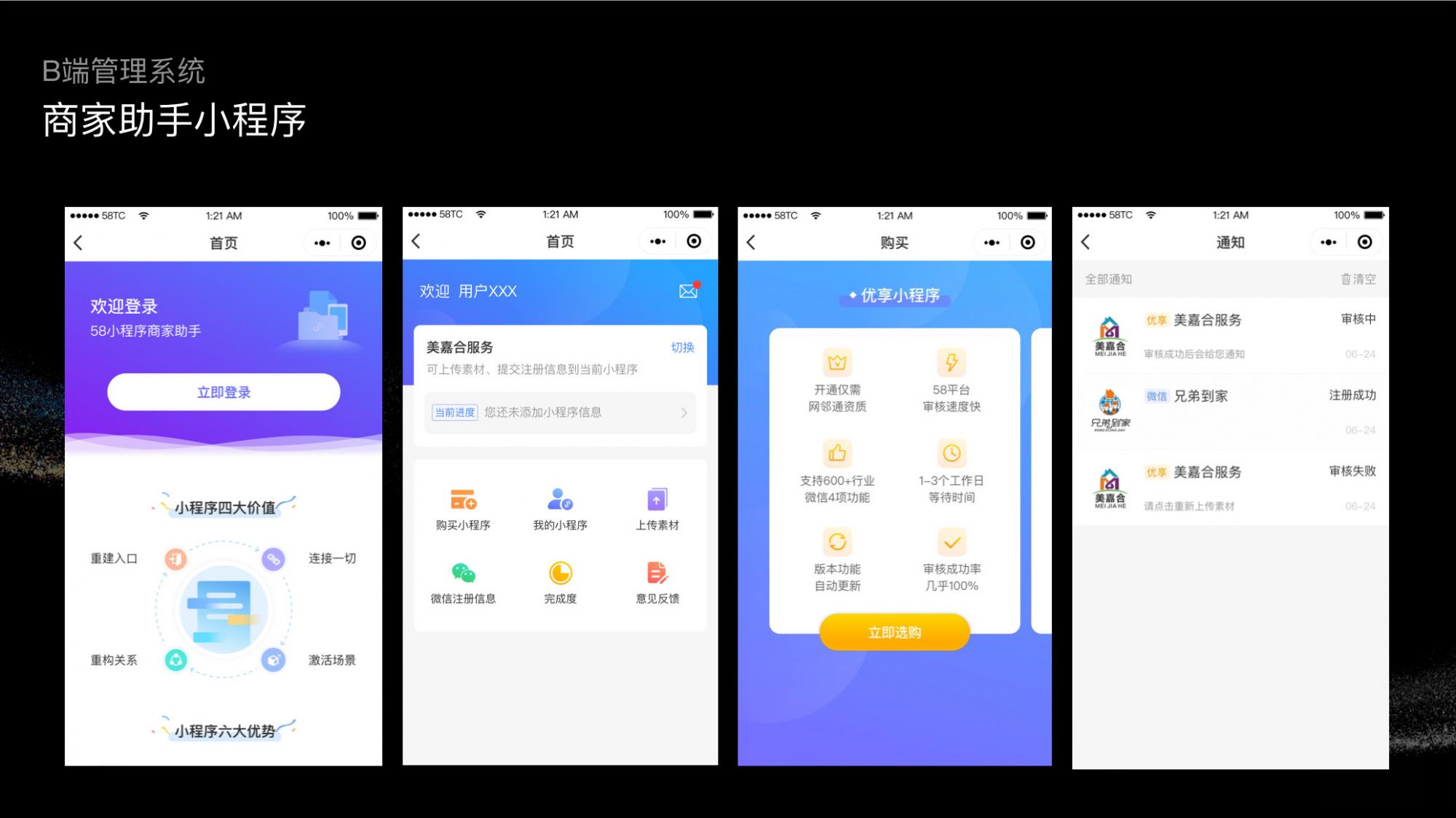
B端管理系统主要包括:PC建站后台+商家助手小程序、小程序店铺编辑器+商家通小程序。


“PC 建站后台+商家助手小程序”相当于为楼体施工,也就是所谓的基础建设,主要功能为:商家信息注册、店铺信息审核、商品维护等一系列店铺基础设置操作。

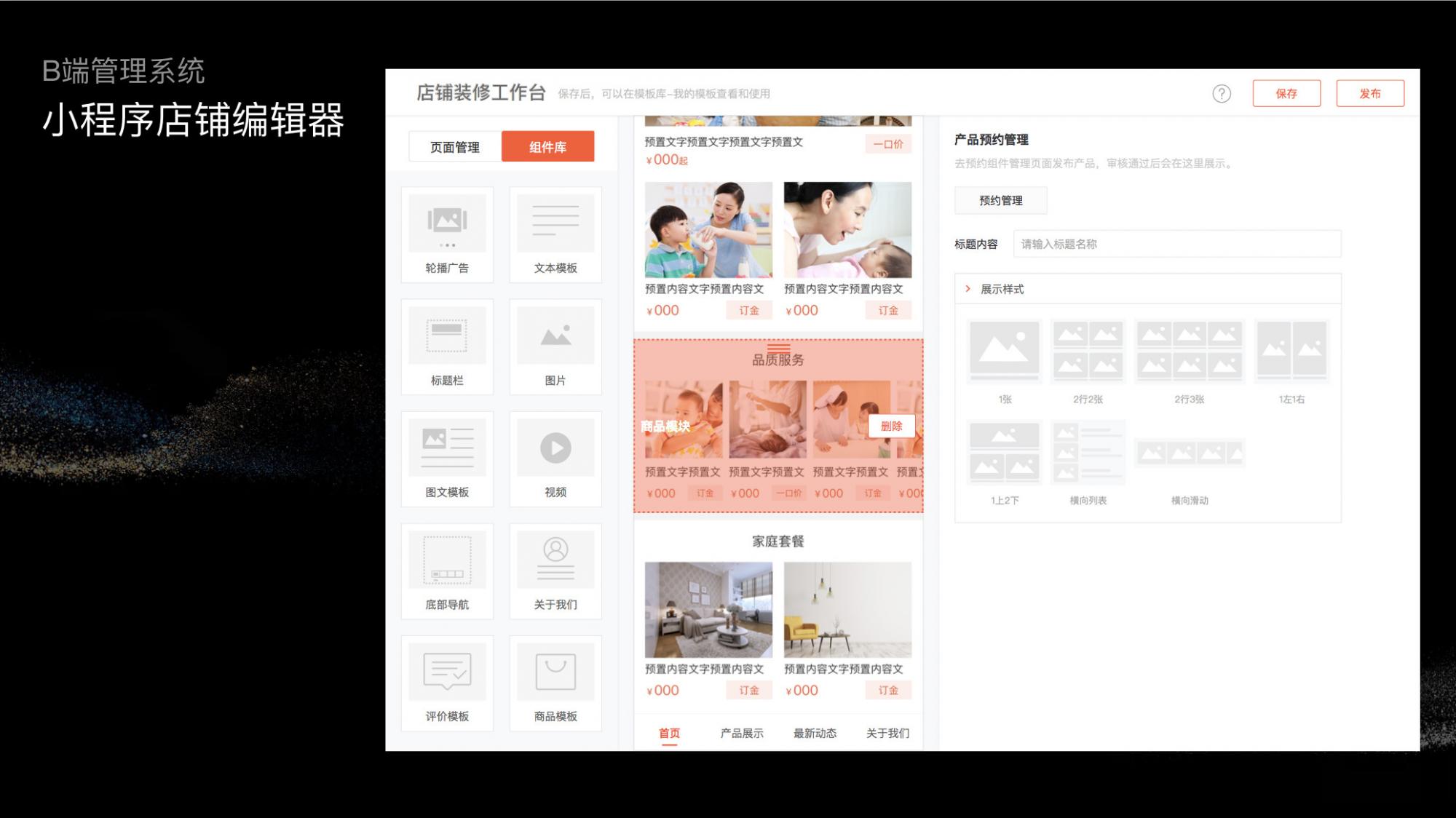
“小程序店铺编辑器”相当于装修公司,为店铺设计店铺形象。“商家通小程序”相当于商场里的广播系统,通知你有客人来了。完成以上操作后,商场的楼层也就基本搭建起来了,接下来就是对商场内部的规划。
● 店铺规划(C 端展示)
店铺规划,顾名思义:商场对店铺以什么样的门面展示给消费者,而进行设计安排。目前支持展示品牌店(企业版小程序)和超市大排档(58同城优选小程序)。

其中企业版微信小程序是微信官方来审核,入驻门槛偏高,比如审核周期较长及上线速度比较慢,但顺利上线后,可以直接在微信中搜索展示,曝光率相对较高; 而同城优选小程序虽然展示位置相对不那么明显,但门槛也比较低,如在资料上传完成后,由我们平台来审核资质,上线比较快。
商场建设完成后(即打通了B 端和C 端),接下来就要开门迎客了。首先得先做广告传播,告诉大家商城开始营业了。
● 广告传播(获客系统)
我们主要以微信云控和智能客服的结合使用来获取用户。云控就是我们利用很多部手机+微信号+机器人运作,把用户攒起来。

云控是怎么运作的呢?通过统一对微信号进行调度,可以在朋友圈发广告、收集用户需求。当你看到广告之后又符合自身的需求时,你就会向我们进行咨询。这就相当于我们在微信里架起了我们的一个广告系统,如果多人同时咨询我们怎么办呢?这个时候智能客服就出场了。
以上就是最初的微信小程序生态。所谓生态有一个特征就是具有潜在或能完成“新物种孵化”的能力。达到生态的条件之后,自然而然地孵化出流量运营产品——58合伙人
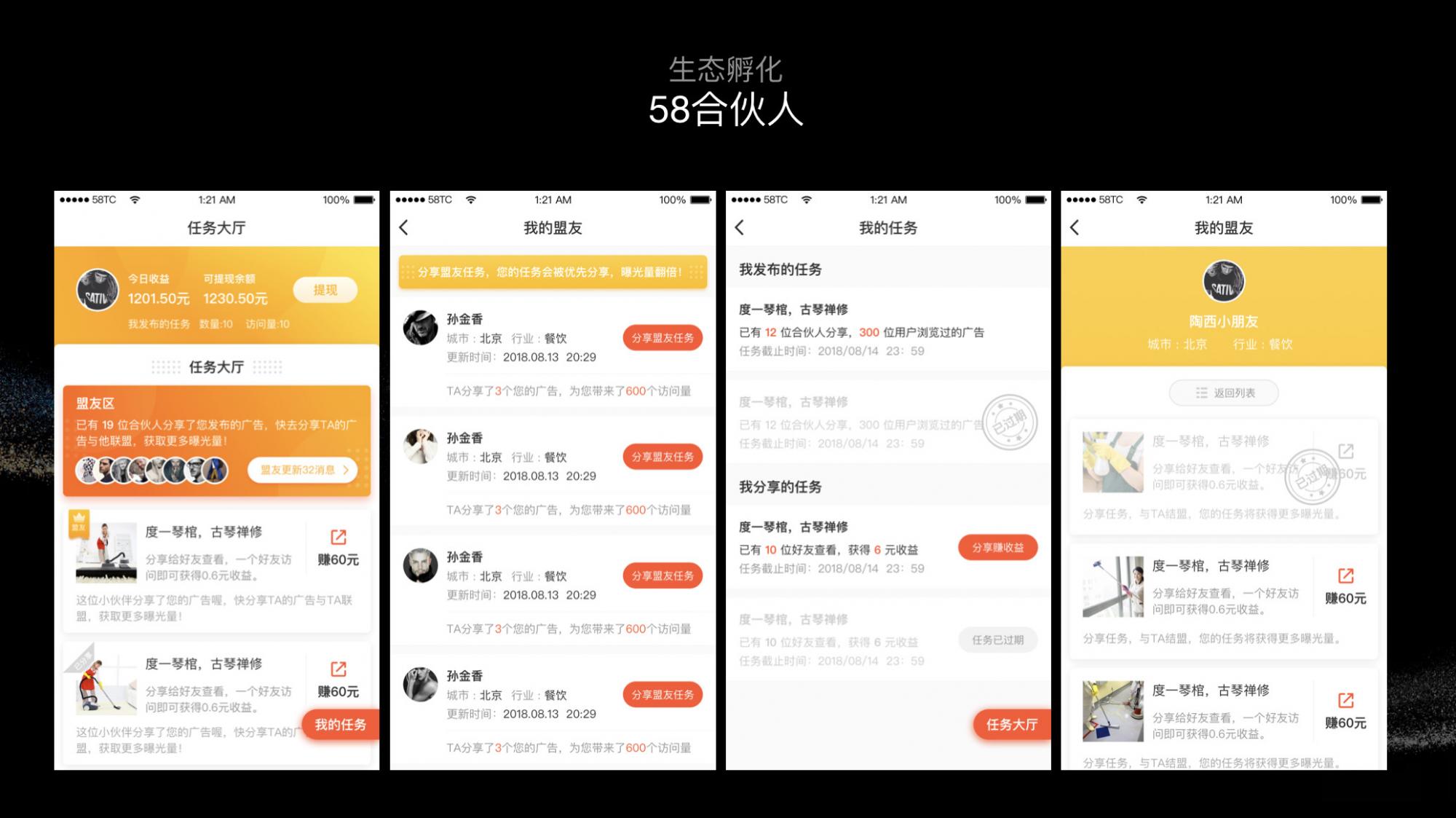
● 58合伙人
基于商家有宣传自身微信小程序店铺和产品的需求,以及商家本身就具备微信生态的社交属性,我们搭建了58合伙人流量运营体系。

利用每个商家(或用户)自己的微信号、微信好友关系、微信朋友圈,对这些用户进行运营维护,保持这个生态的活跃度。 例如:商家把宣传的商品内容发到合伙人的任务推广大厅里,利用转发获得奖励的模式,刺激不同领域的商家及个人为其转发商品内容。
用户可根据自身需求寻找符合的商家得到服务;合伙人可通过分享推广内容获得一定的收益;而商家则扩展了自己的推广范围,提高了自己获取订单的机会。
58顺风车小程序(温正远)
● 为什么要做顺风车?
以原有的拼车业务为项目背景,通过多次线上线下调研并分析得出:网约车行业的整体城市渗透率接近七成,在广大的县级和村镇地区,有大概两百万的兼职司机,县级和村镇约车市场发展空间巨大,依托58同镇在乡镇市场的渗透,为乡镇司机提供一个规范的平台,于是我们做了58顺风车产品。

● 开发小程序的目的是什么?
早期考虑到开发产品成本问题,我们选择依托服务号进行运营开发。但是服务号上线一段时间之后,在使用过程中暴露出一些问题,例如:服务号使用流程复杂及各环节交互不够流畅,这些问题在用户不断增长的过程中,服务号与微信之间间隔问题愈发明显,用户对我们的疑问也越来越多。所以我们需要一个能够利用微信完整生态的平台来满足我们的需求,于是我们设计了58顺风车小程序,将服务号数据向小程序迁移。

● 执着于更完美的用户体验
我们的主要用户集中在乡镇一级,他们对于互联网功能的理解能力偏低,所以我们在小程序每一个功能点都会进行多次的AB测试,基本上保证每一个上线的功能点都能被我们的用户所理解,能够正确操作使用,完成一个完整的乘车体验。

● 利用微信生态获取更多流量
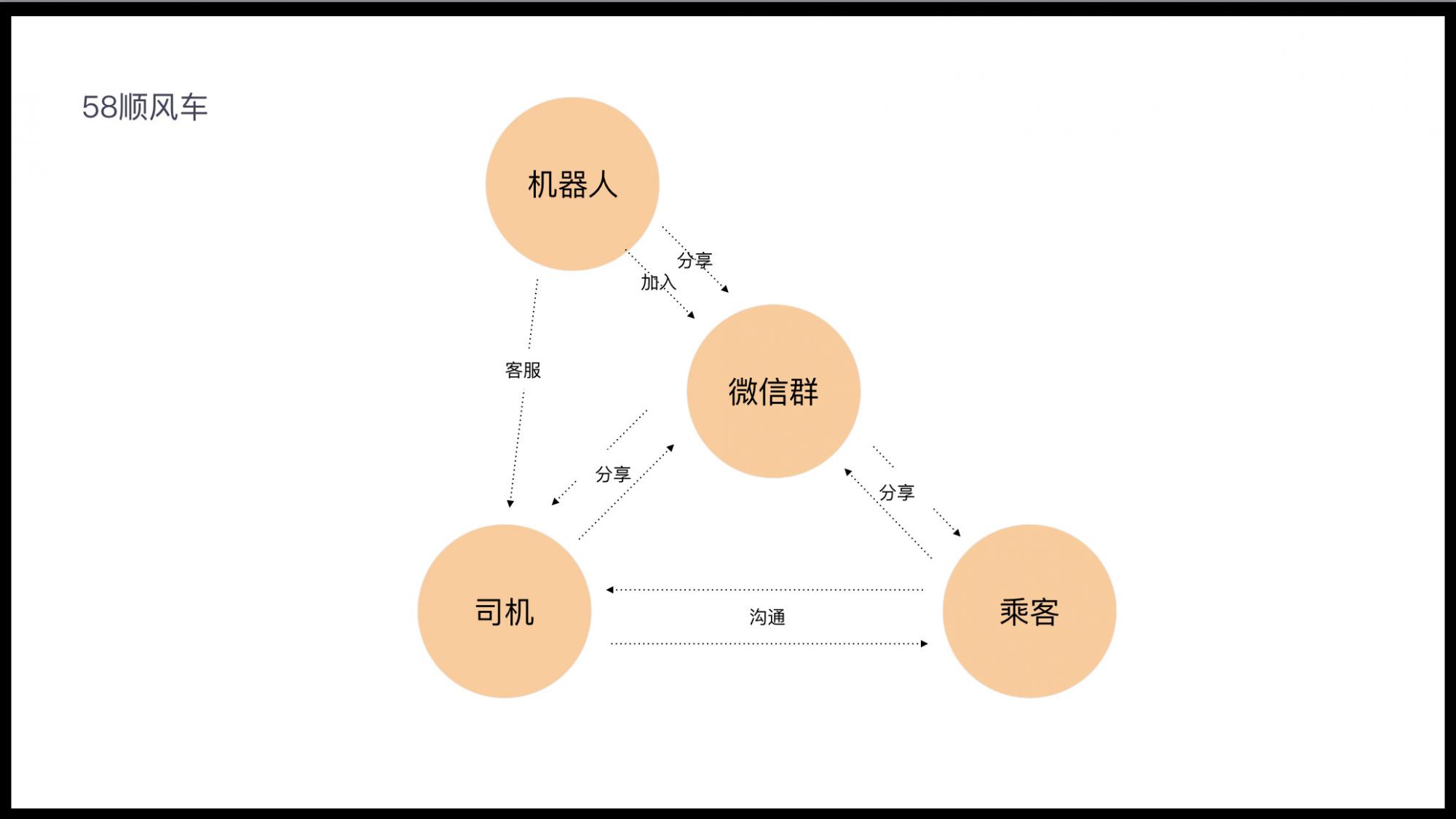
在顺风车小程序基础体验完善之后,利用微信机器人对小程序进行群控操作。小程序的特性,决定了它的增长方式主要依靠人与人、人与群之间的分享。
我们是如何获取更多流量的呢?主要通过以下几个方面:
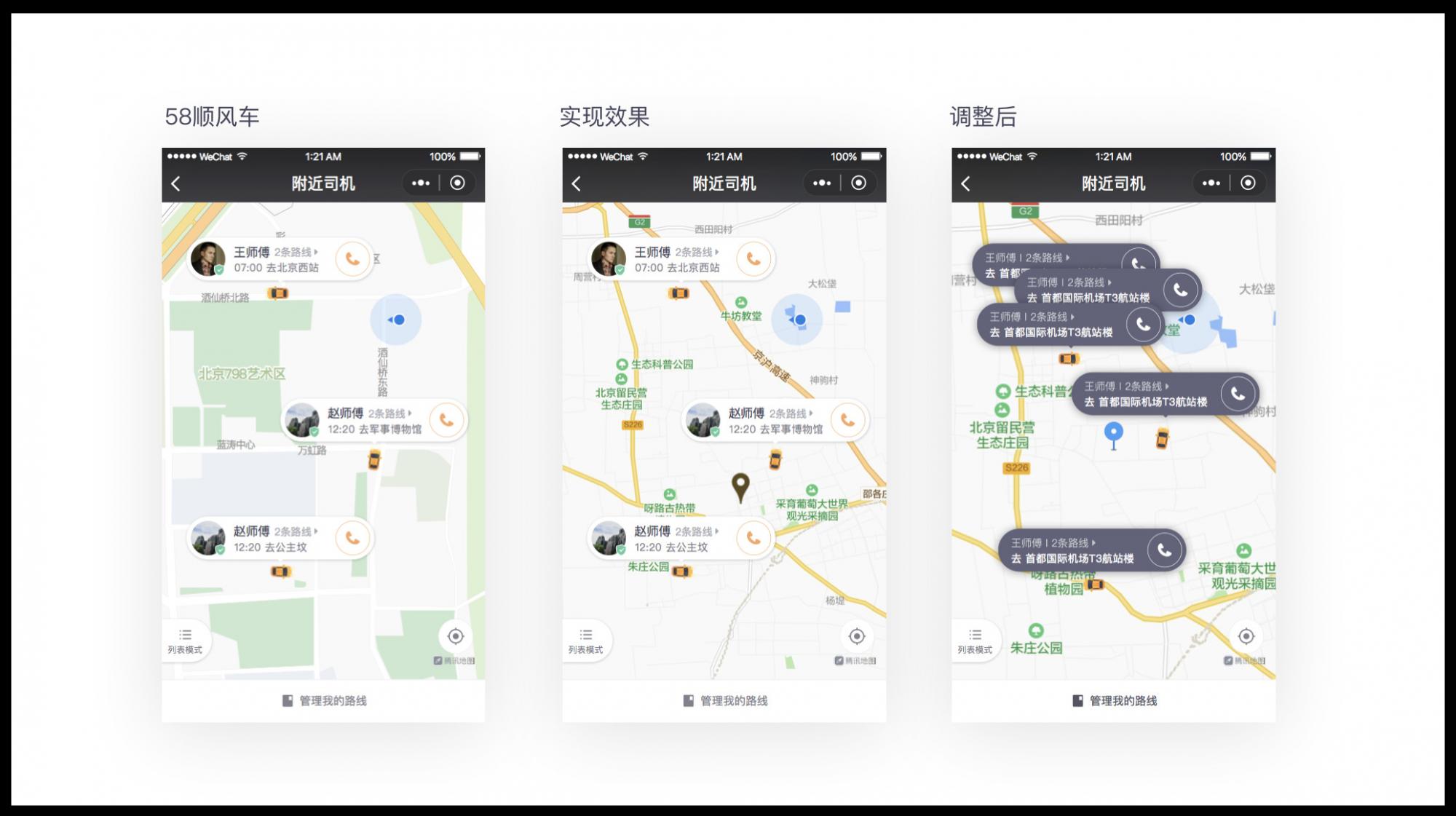
1、教育司机和乘客通过小程序卡片认知路线信息;
2、通过我们分享的卡片,准确定位司机和乘客的详细位置;
3、机器人深入微信群,充分了解司乘信息,以客服的身份在微信群内对我们的用户进行引导与沟通;
4、刺激乘客和司机点击和转发路线信息,最终完成订单。

同时,我们通过微信机器人做代理客服,来服务我们的用户,让机器人成为用户的的助手,帮助用户快速获取信息,用小程序服务端生成信息卡片再次转发到微信群。通过对小卡片的差异化设计,利用不同的文案、图片,试图做到最大的流量转化。
小程序设计中常见的“坑”(杨婕、郑晓东)
小婕和晓东同学分别通过58租房小程序及58招聘助手小程序,向大家分享了他们做小程序遇到的“坑”。我相信在小程序的设计当中,每个人或多或少都会遇到一些“坑”,因为小程序的开发设计完全受限于微信,所以很多效果实现及切图会出现比较多的问题。

以下列出了我们常见的一些“坑”,主要集中在TabBar 和TitleBar上:
● TabBar ( 底部导航栏)
1、TabBar的icon配置最少2个,最多5个。icon切图尺寸建议81×81且大小40kb以内;
2、TabBar的文字大小不能变,颜色可变;
3、TabBar最上面1像素高的线,颜色仅支持白/黑;
4、TabBar的底色背景支持纯色。

● TitleBar(标题栏)
1、TitleBar的标题文字颜色仅支持白/黑;
2、TitleBar的背景色支持纯色和图片。但不支持其他功能,比如滚动时title渐隐出现的效果、带有投影和滑动页面的Title、透明度从0-100%加载的动效等等都无发实现。
3、如果出现弹窗,蒙层遮挡不住导航栏。

(注:刚不久小程序TitleBar背景色可以使用图片铺满顶部的情况,例如58租房精选首页的效果(左图)。但是目前这个功能不太完善,比如不能选择性的铺顶,需要所有页面都保持铺顶才行。)
● 其他
1、屏幕滑动方向只能选择纵向或横向,不能同时存在两种滑动交互效果。
2、特殊字体切图,导出SVG格式需要转轮廓。因为微信识别出是字体之后,就直接替换成手机默认字体了。

相信随着小程序对外开发的功能越来越完善,这些所谓的“坑”也会随着消失。有关小程序的坑点欢迎大家留言补充哦~
小程序在获取用户的能力上无可比拟,能够帮助产品轻易地连接过去从未触达的人群;目前主流市场行业已被占领,未来移动互联网将拼的是垂直细分领域;根据小程序本身开发成本低,同时随着小程序在对外开放、留存与变现、用户时长占比等方面极速成长,以及互联网巨头和创业者的相继加入,创新类产品的尝试都可以先在小程序试错。由此可见,未来小程序的前景不可估量。
这次小程序专场的分享,希望尽我们微薄的力量,能够帮助大家从中有所收获。非常感谢您耐心的阅读哦~
注:本文中作品需经环铁艺术家许可发表
感谢U享会的搬运工们:

原文地址:58UXD(公众号)
作者:环铁艺术家









评论0