大家好,我是K先生,分享有趣好玩的设计干货是我们一直在坚持做的事,希望大家能够跟随我们的节奏一起去掌握版式设计中的基本原则与规律。
这里应该是《道理谁都懂系列》,这个专题节目我们已经做到第六期了,在这里也感谢投稿的设计师以及观众朋友们一直以来的支持,那么废话不多说,我们一起来看今天的内容吧。
在放出投稿案例之前,我们先来谈一谈好的设计都需要具备哪些要素呢?
答案就是既美观又具备基本的传达功能,这就是我们所说的一个好设计需要具备的两个重点。
想要让一个作品做到美观,我们需要具备当下的主流审美,以及良好的艺术修养等等,审美的提升需要大量的观看优秀的作品才行,这个是没有捷径的。
与审美不同,保证设计的基本功能传达是有据可循的,我们所学习的各种设计原则也都是基于这方面的研究,一个作品再美观但如果没有解决实际问题的话,也不会是一个好的设计。
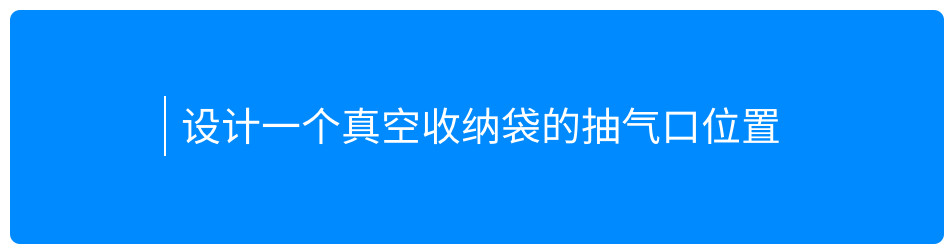
我们来举个例子,比如让你去设计一个真空收纳袋的抽气口。真空收纳袋是通过抽真空的方式达到压缩衣物体积的功能,是一种非常方便的收纳方式,而且还可以防止霉变。
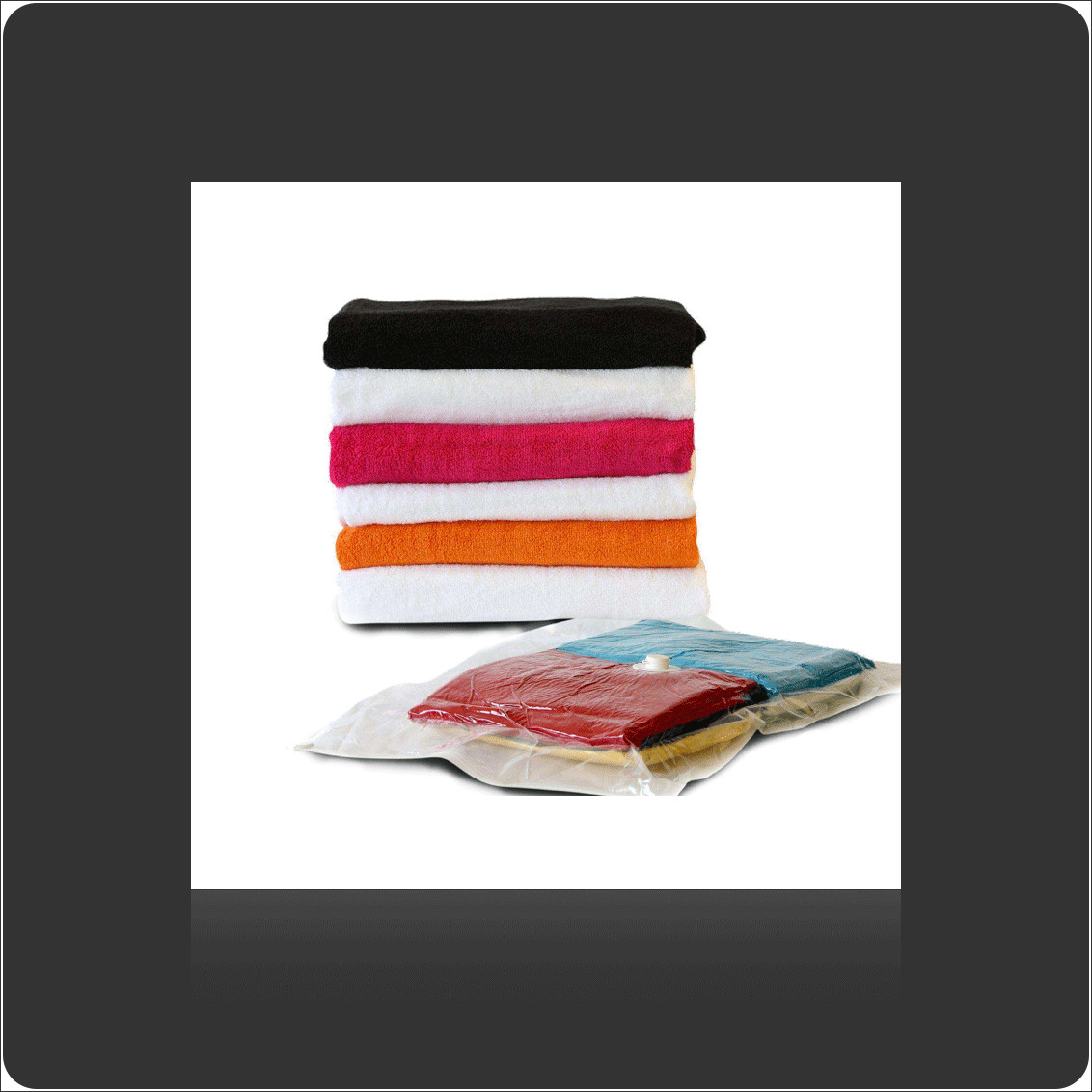
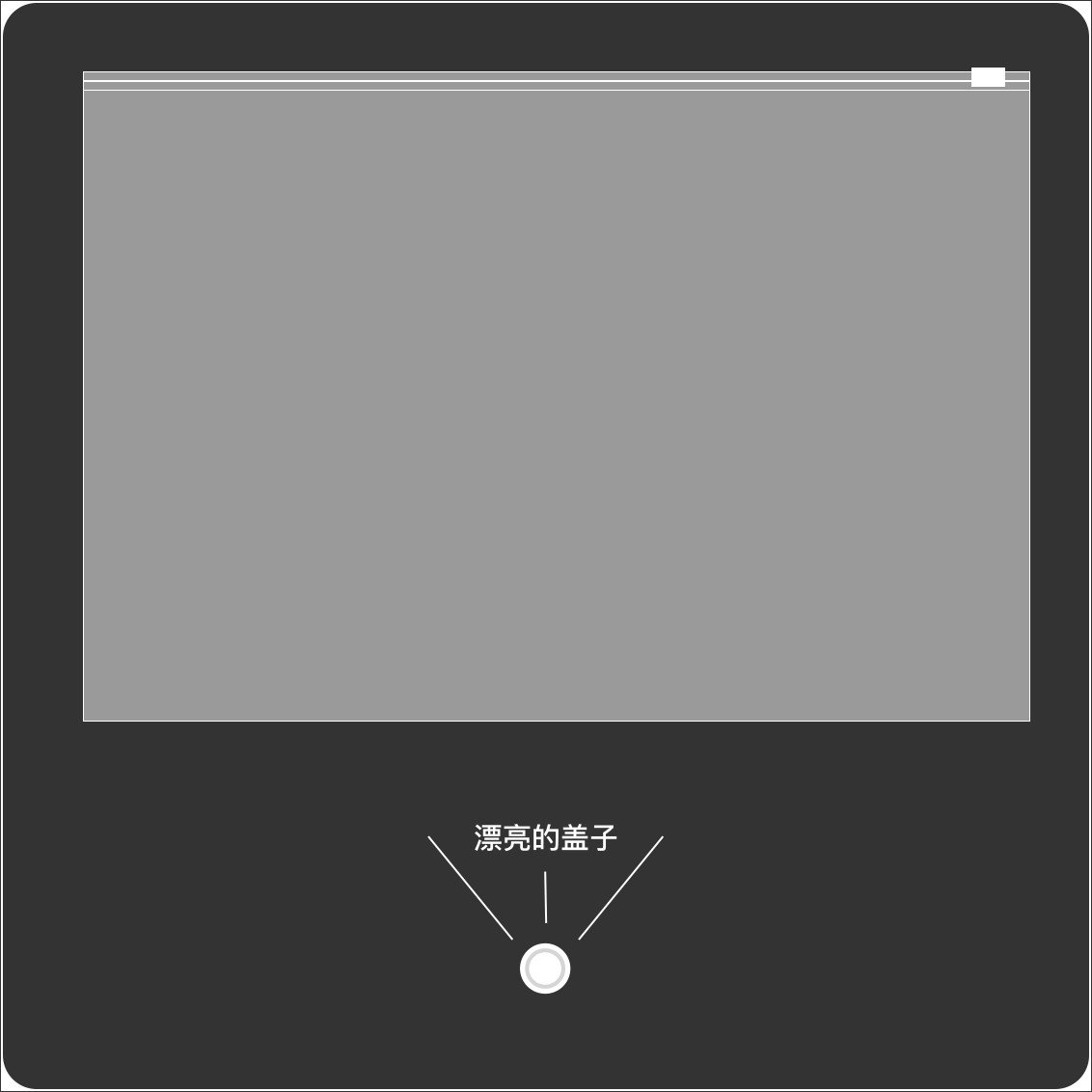
如果要去设计一个真空收纳袋,首先设计师想到的一定是设计一个漂亮的盖子对吧,在不考虑印刷图案的情况下,盖子在版式上应该如何安排呢?
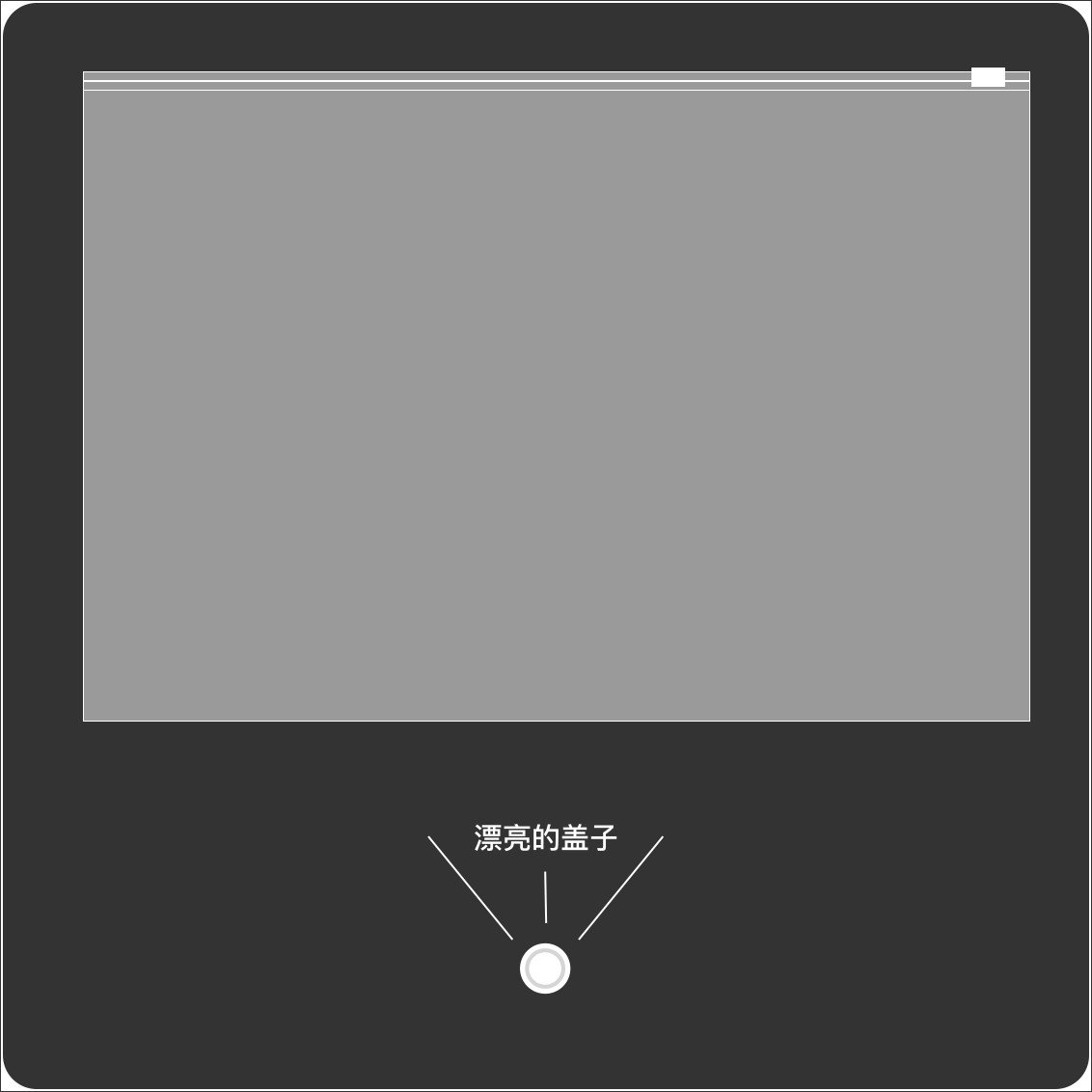
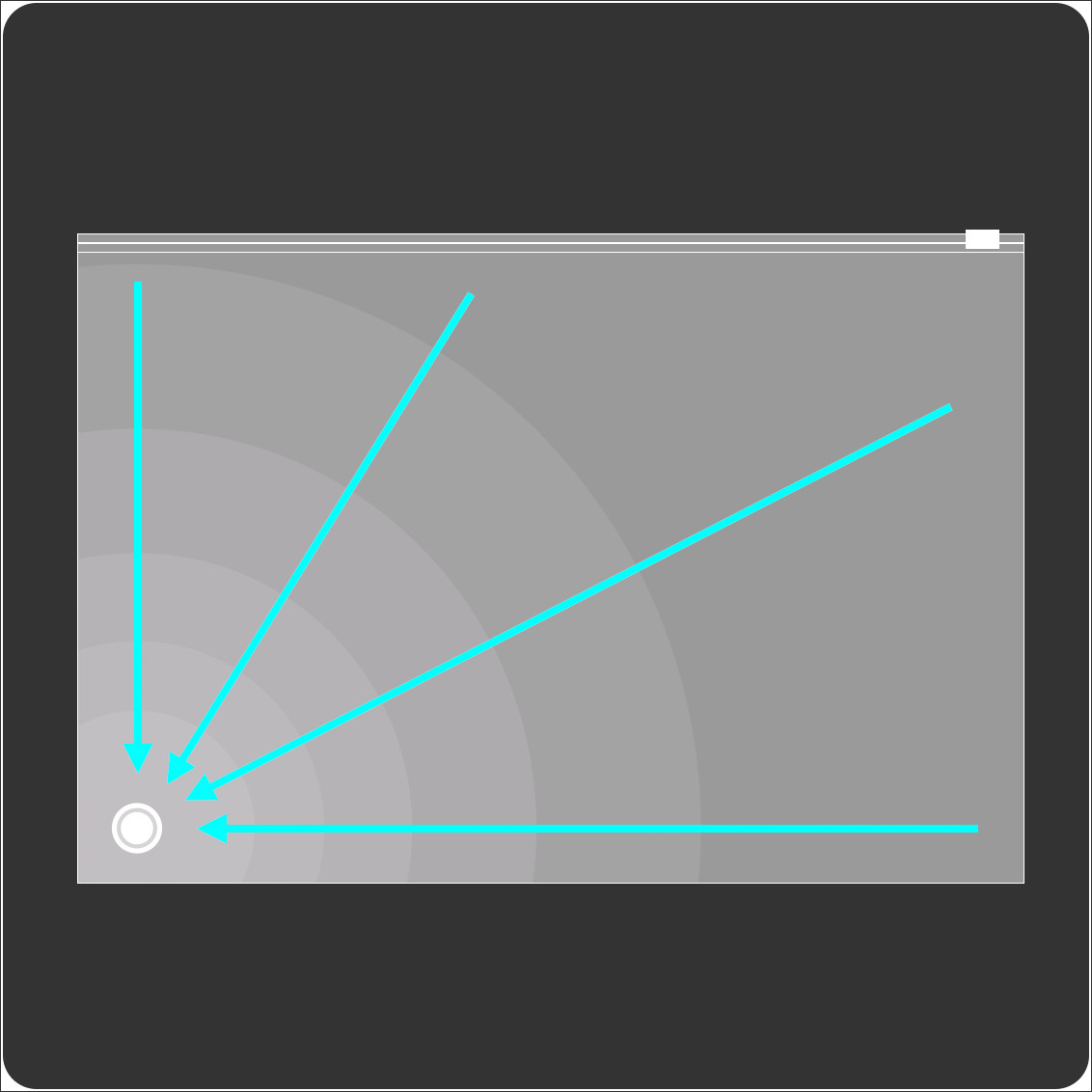
放在角落里似乎是一种不错的选择,这样摆放也确实很漂亮,具有一种动态的美感。但真的是哪里好看就放在哪吗?不得不考虑的是,放在角落会导致局部的气压过强,产品的使用寿命就会大大缩短,甚至会在抽气的过程中损坏。
那么放到底部中央会不会好点?左右对称的构成形式也给人规范但不死板的印象。虽然相较于之前来说会好一些,但平衡周围气压的问题依然没有解决。
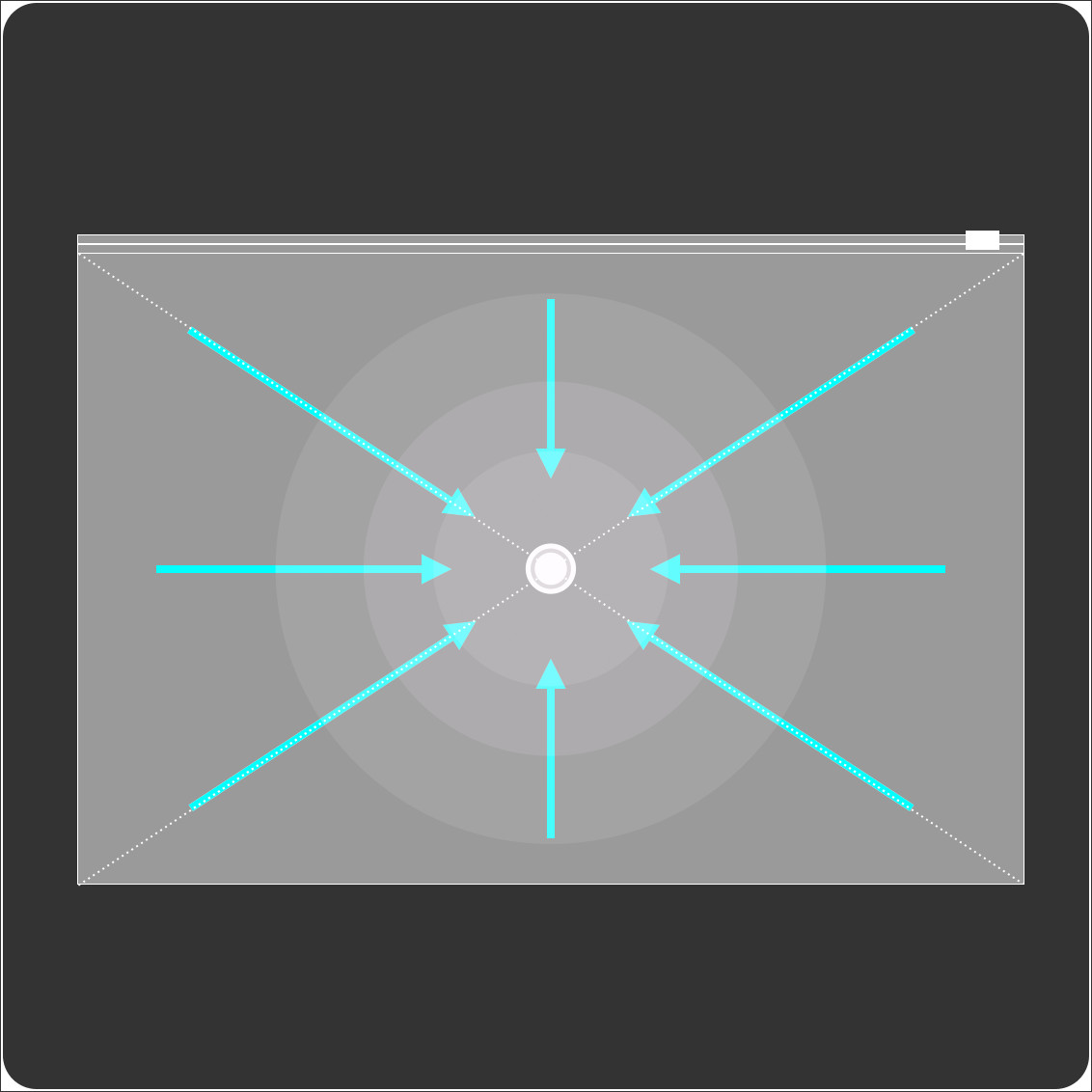
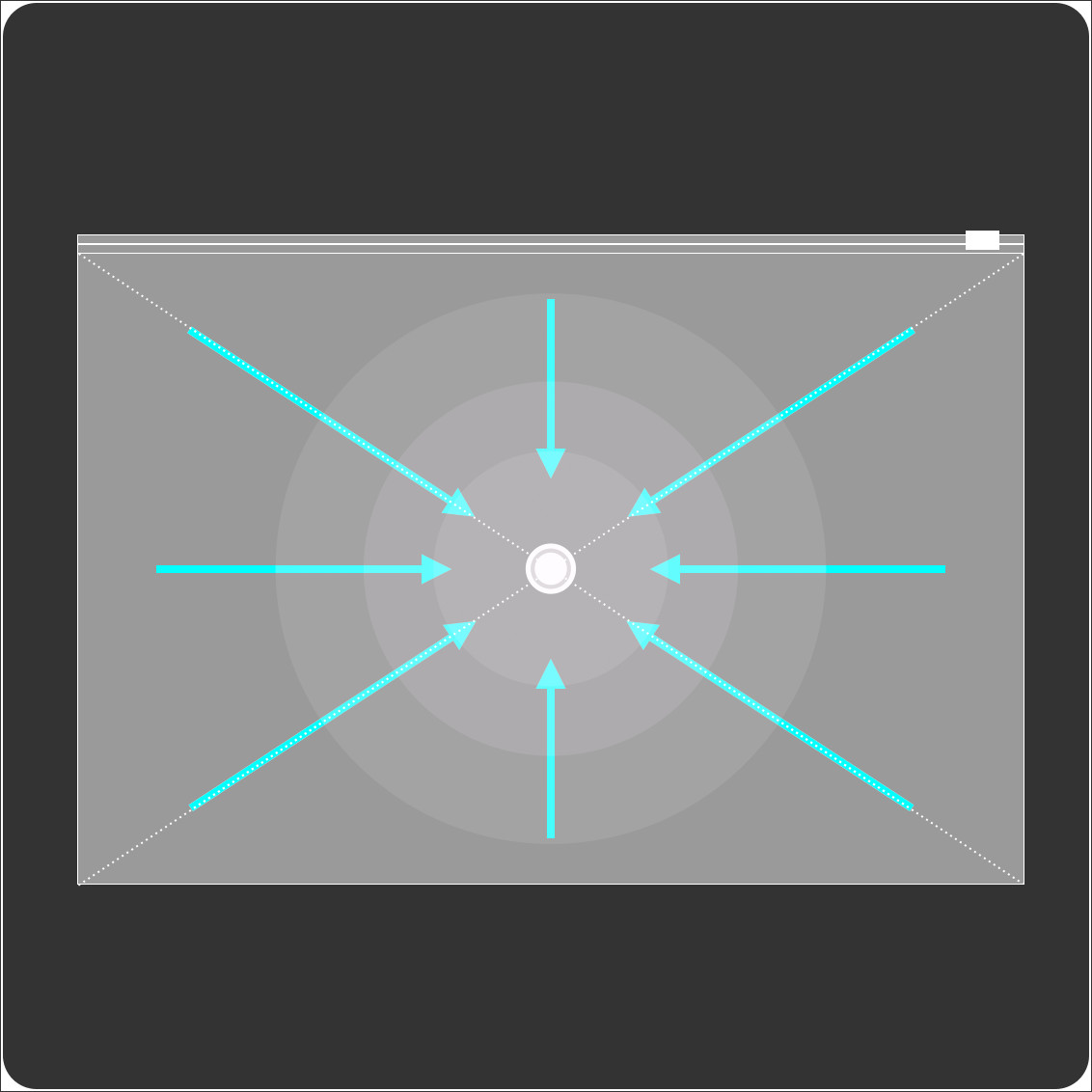
那么最理想的方式当然是放置在正中心的位置啦。这样就能保证抽气口周围的气压处于最平均的位置了。那么设计到这里就结束了吗?
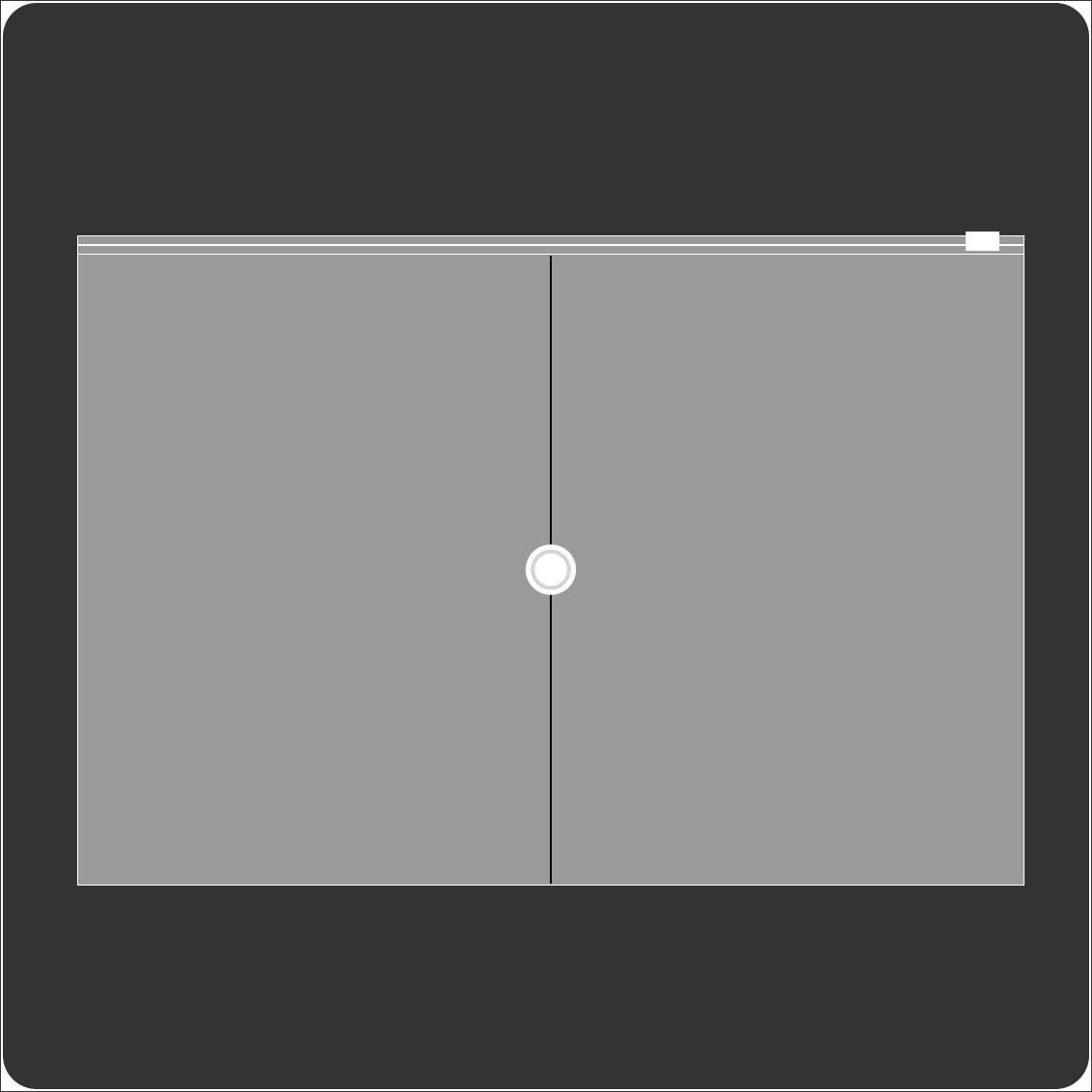
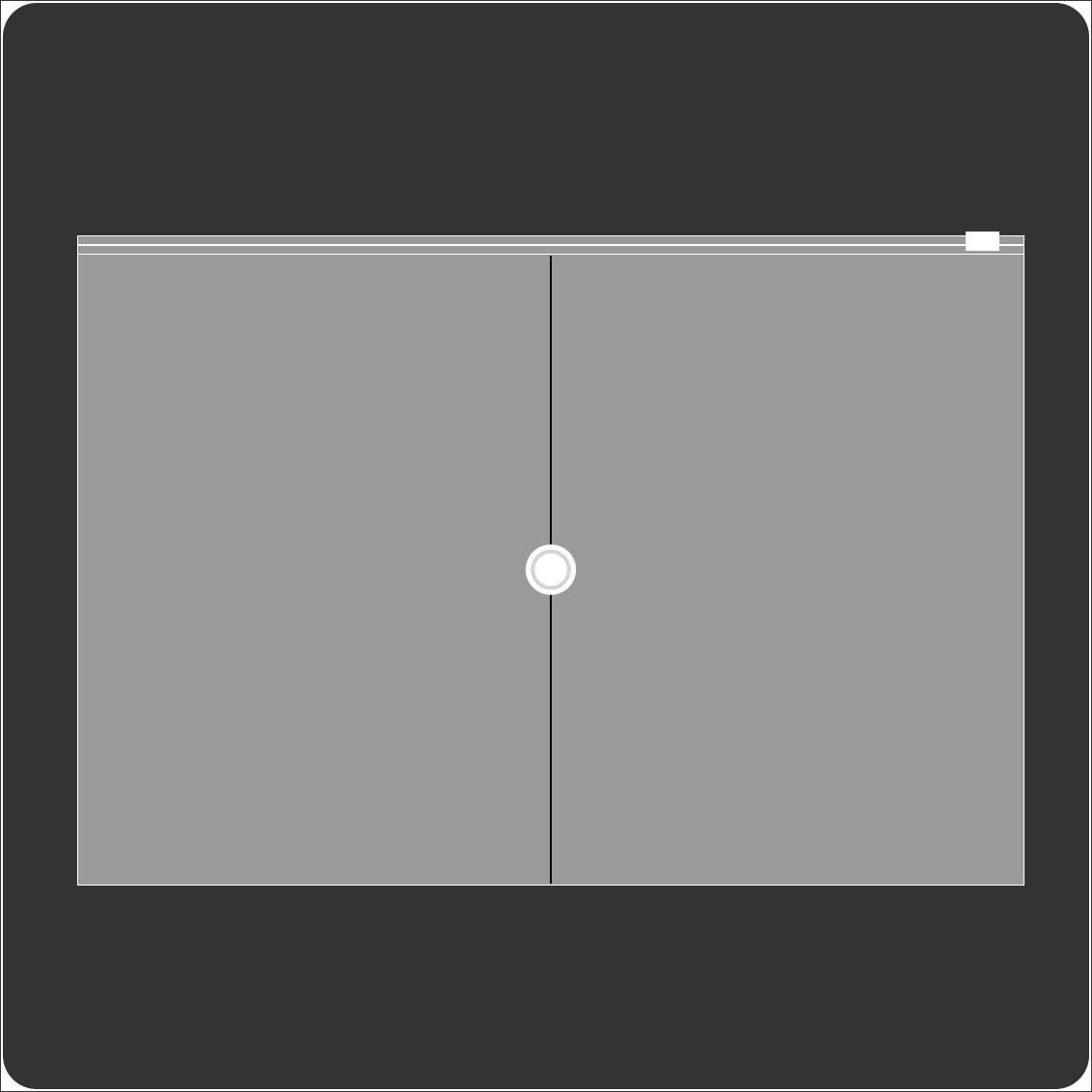
显然不是,我们还忽略了平时真空收纳袋的折叠问题,在仓储运输或者不使用时,肯定是要折叠收起来的,盖子放在正中心的位置显然就会影响到对角的折叠了。
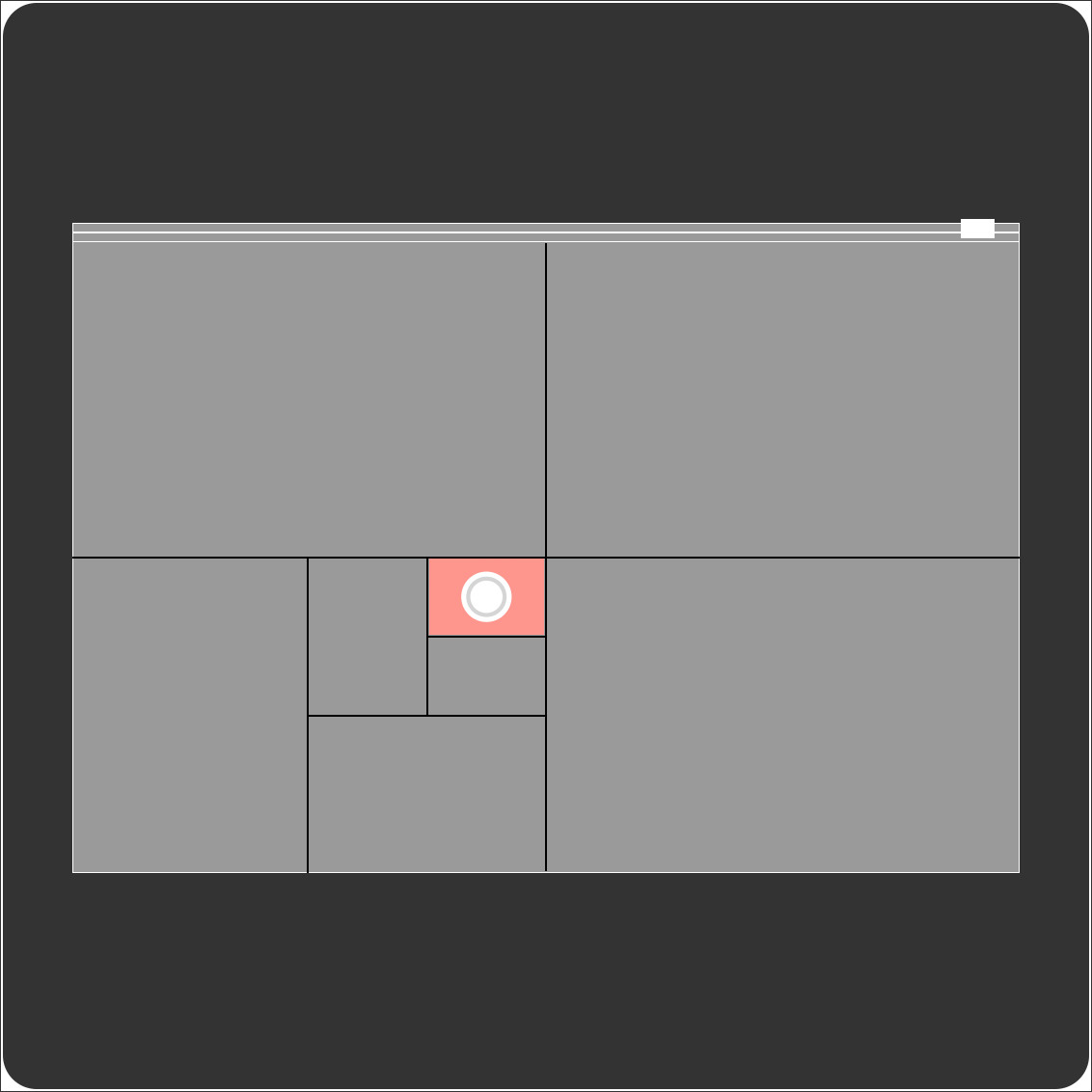
第三次、第四次、第五次,直到无法对折为止,经过一轮调整后,我们最终确定了抽气口的位置。在保证对折流畅的基础上也具备了尽量平衡气压强度的功能性,虽然在位置上不够居中,但这是一个正确的设计。
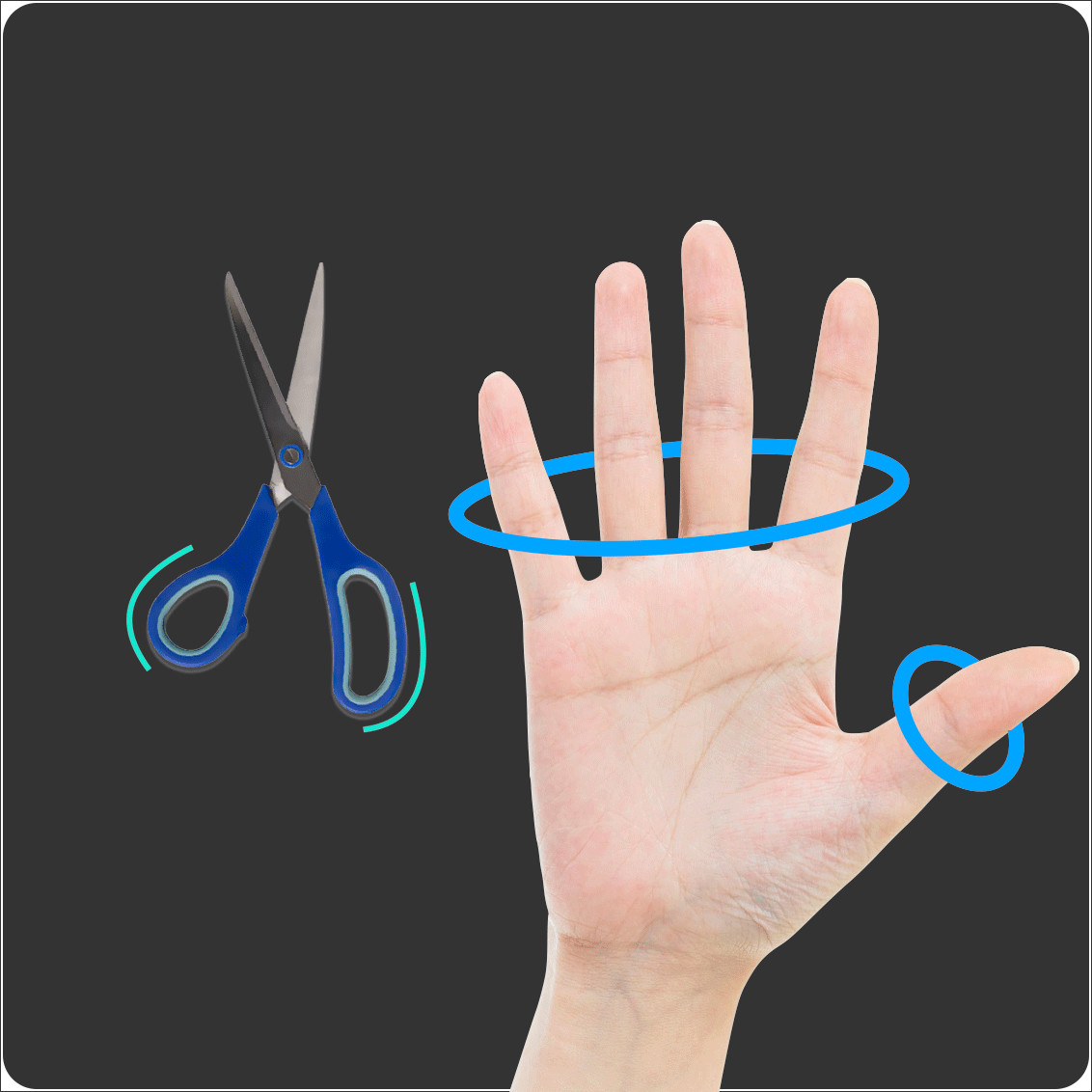
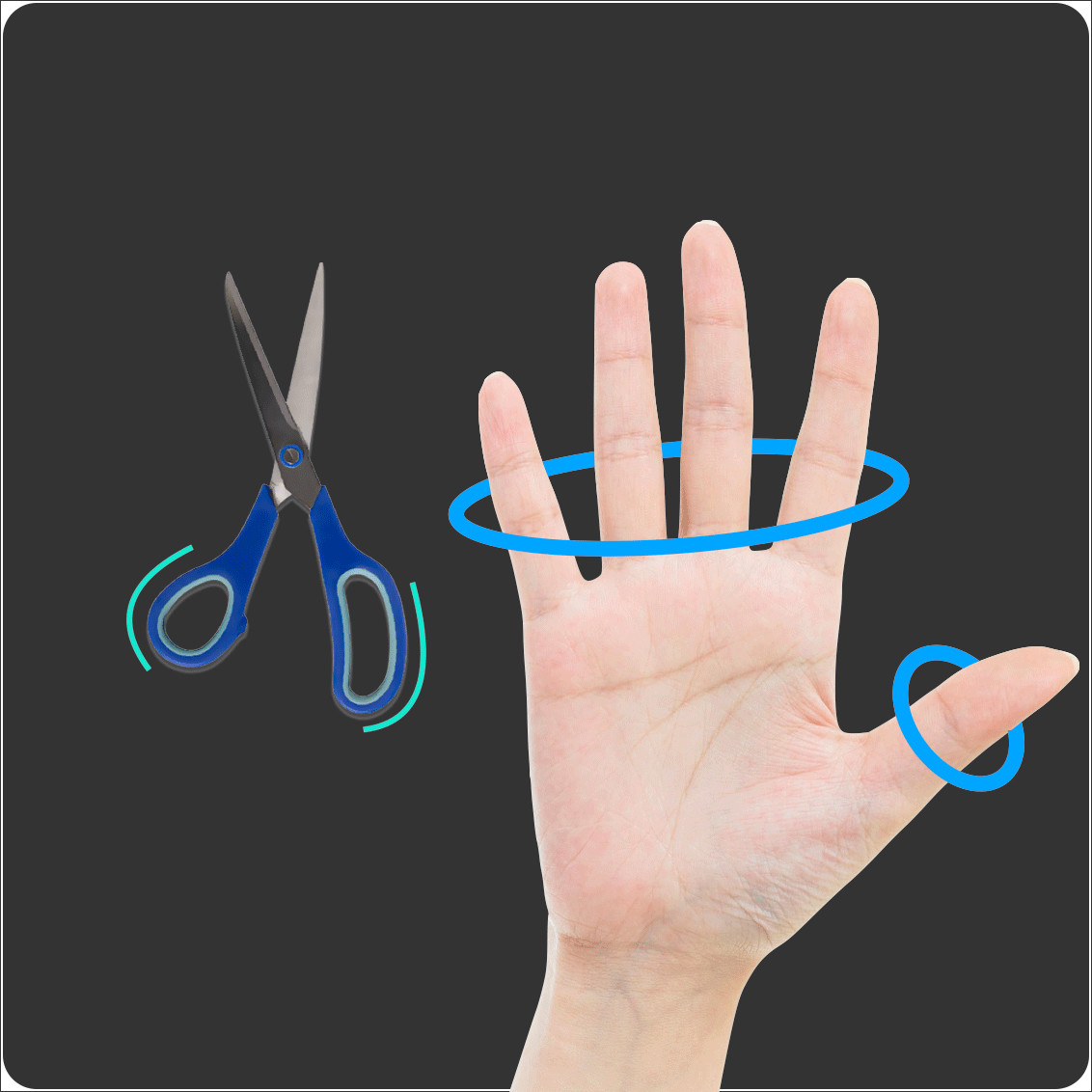
我们在来看一个例子,我们日常所使用的剪刀造型是如何设计出来的呢?日常生活中我们每个人都知道剪刀的形状吧,它使用的是杠杆原理。手柄设计的很大是因为长的一端会更省力。那么为什么会出现剪刀把手是一大一小的造型呢?这样是为了看上去美观吗?
这种造型设计肯定不是设计师一拍脑袋就想出来的,一切设计都是有据可循的,创意不会凭空蹦出来,剪刀之所以会有这样的造型是依据了人体工程学的考虑。这样能够最大限度的符合手形的操作,它相比对称形式也会更好使用。
与剪刀的例子相同,鼠标的设计的不规则形状也是根据右手结构设计出来的,但不同点在于这类鼠标是没有办法给左撇子用的,所以为了通用,绝大多数的鼠标还是对称结构的。
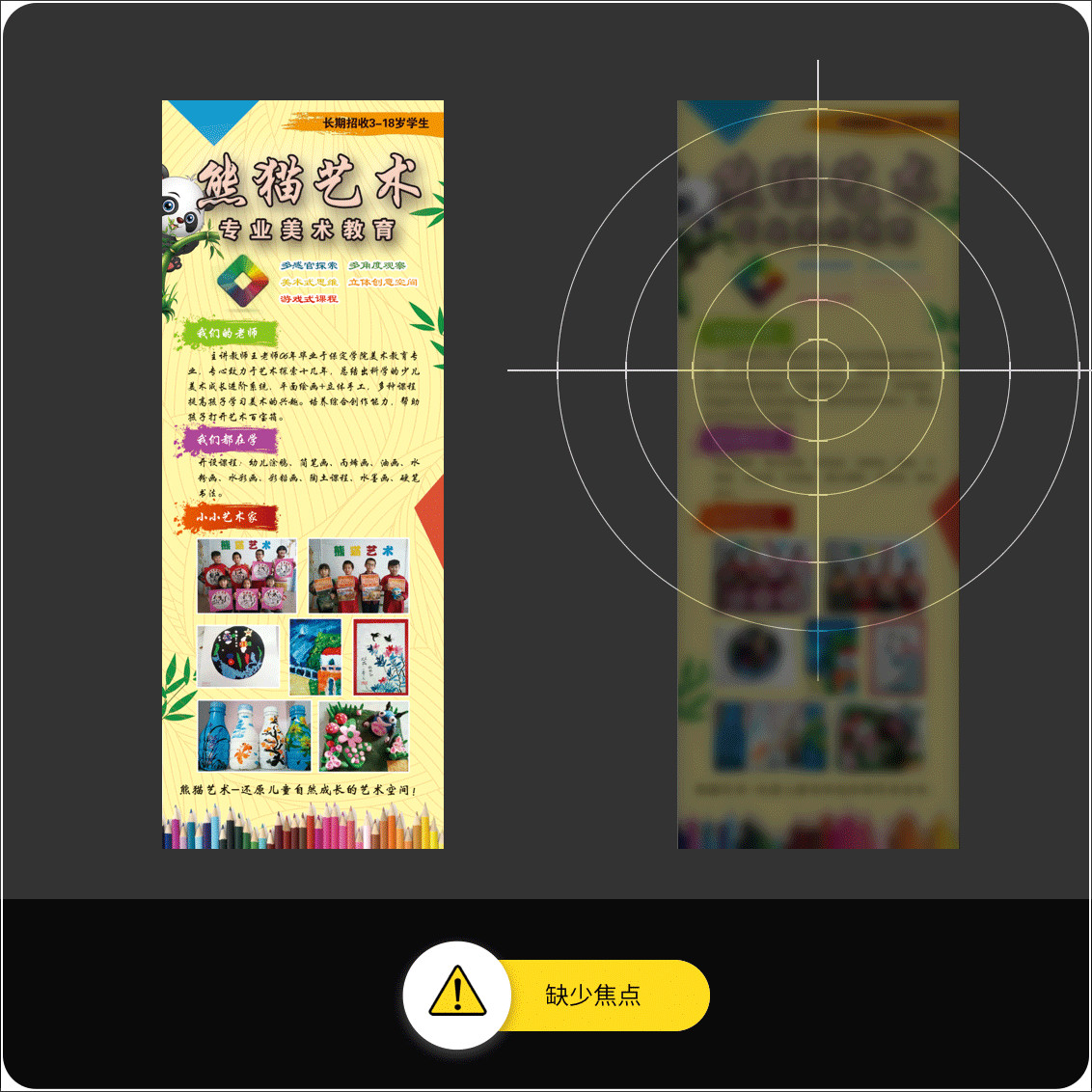
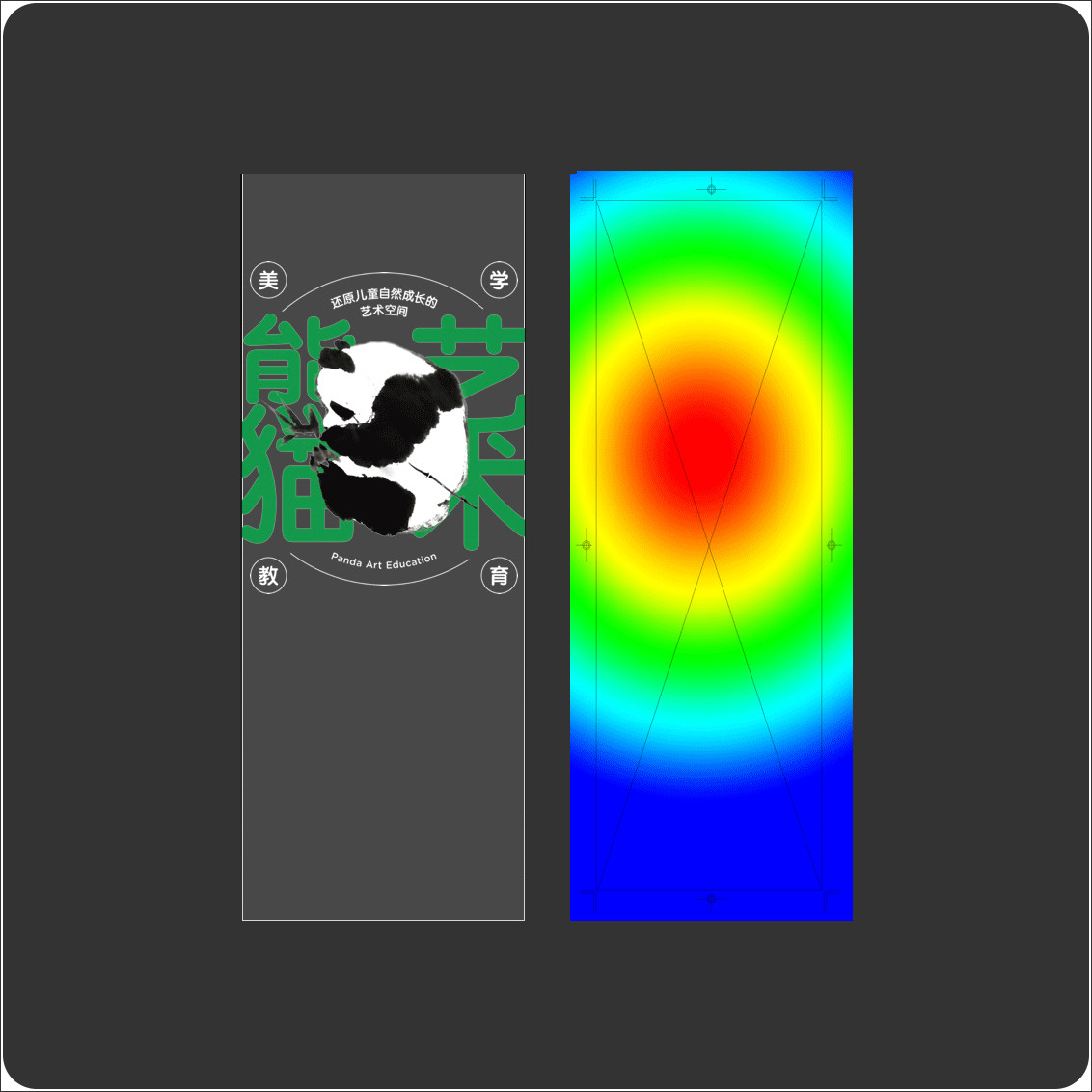
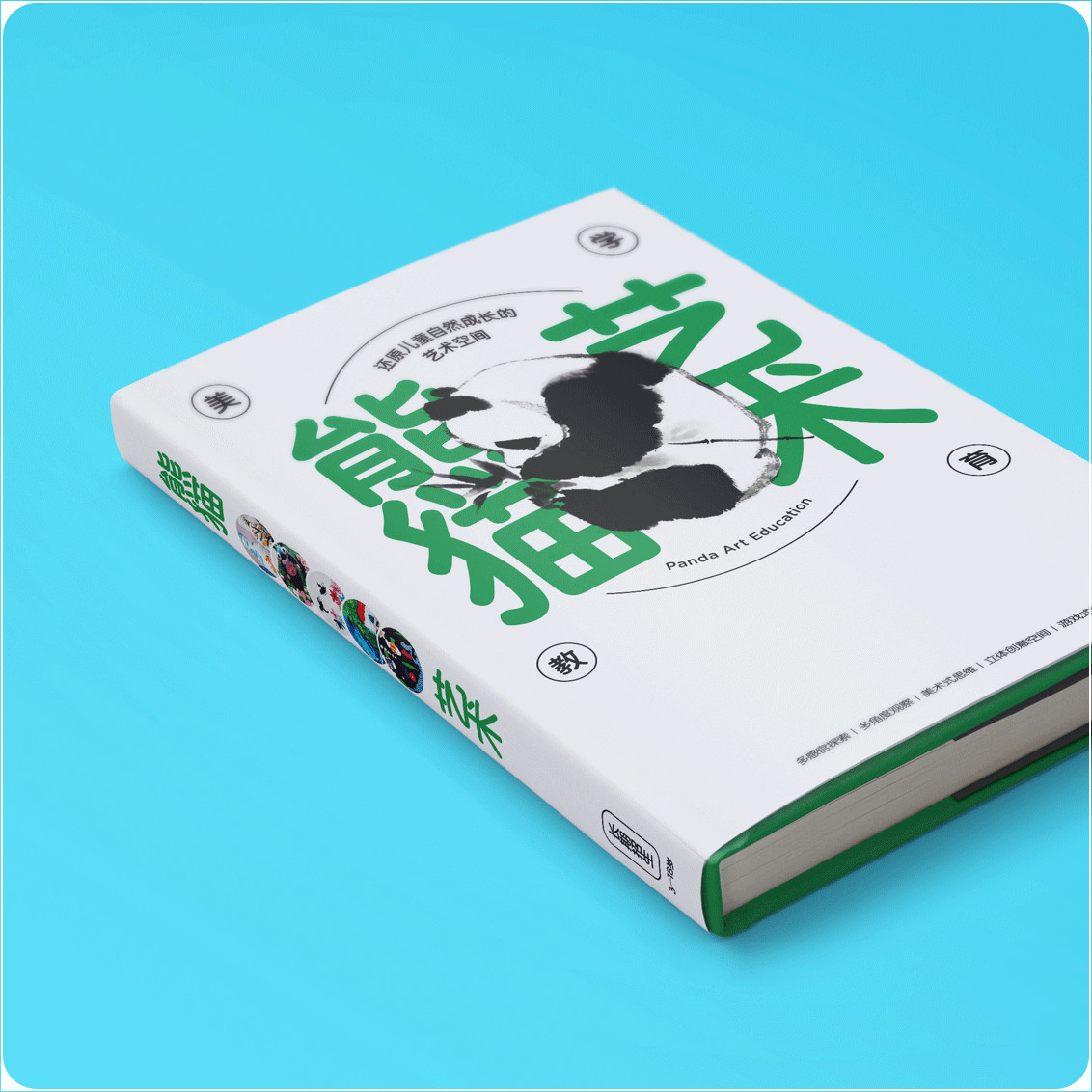
说了这么多,相信大家已经了解了一个好的设计需要具备的因素了,那么接下来我们带着这个观点来审视今天的投稿作品。这是邮箱尾号为2689的朋友给我们提供的设计案例,我们来看一下这个作品是什么样子的。
根据作品中的内容,我们大致能够了解到这是一个关于美术教育的宣传,名字叫熊猫艺术。
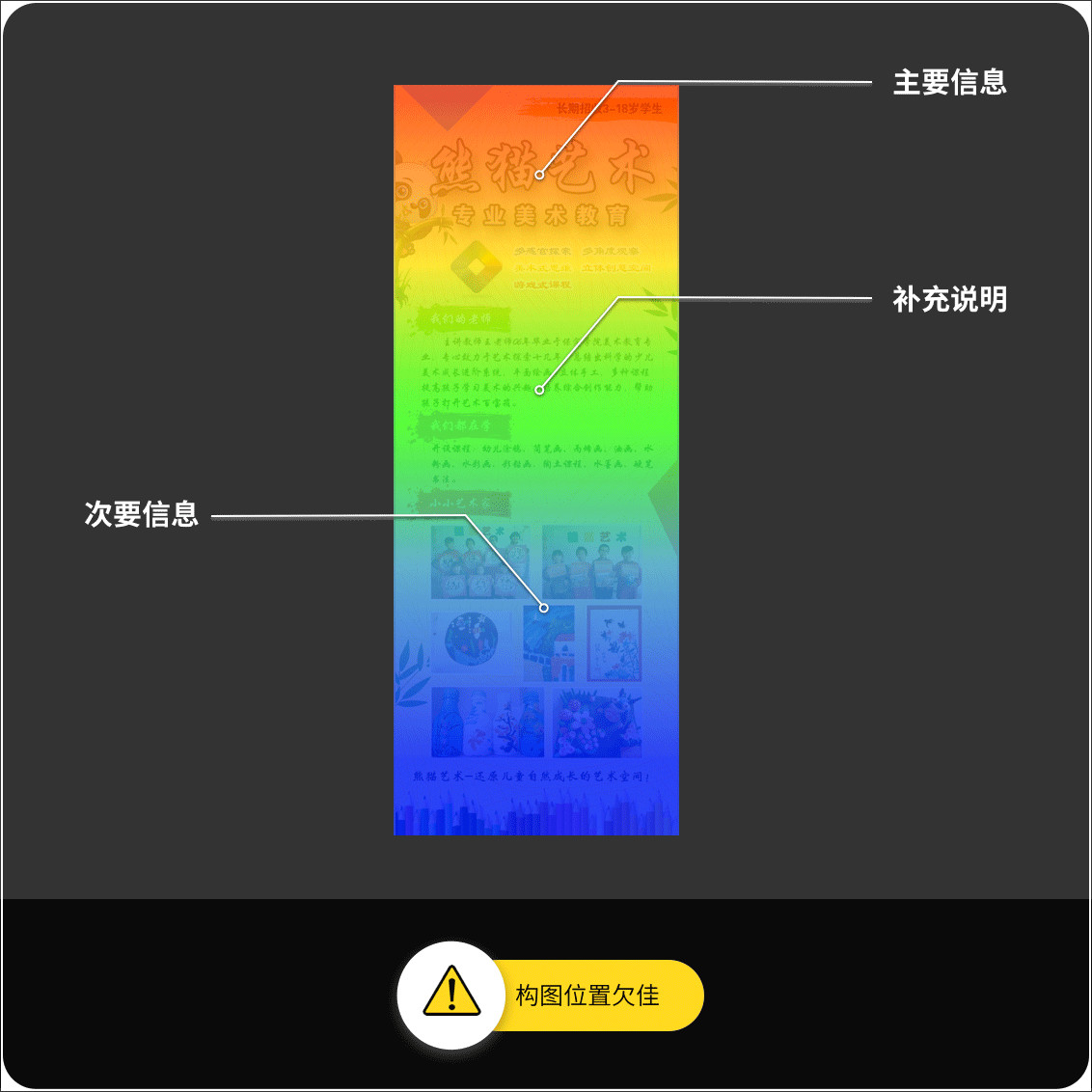
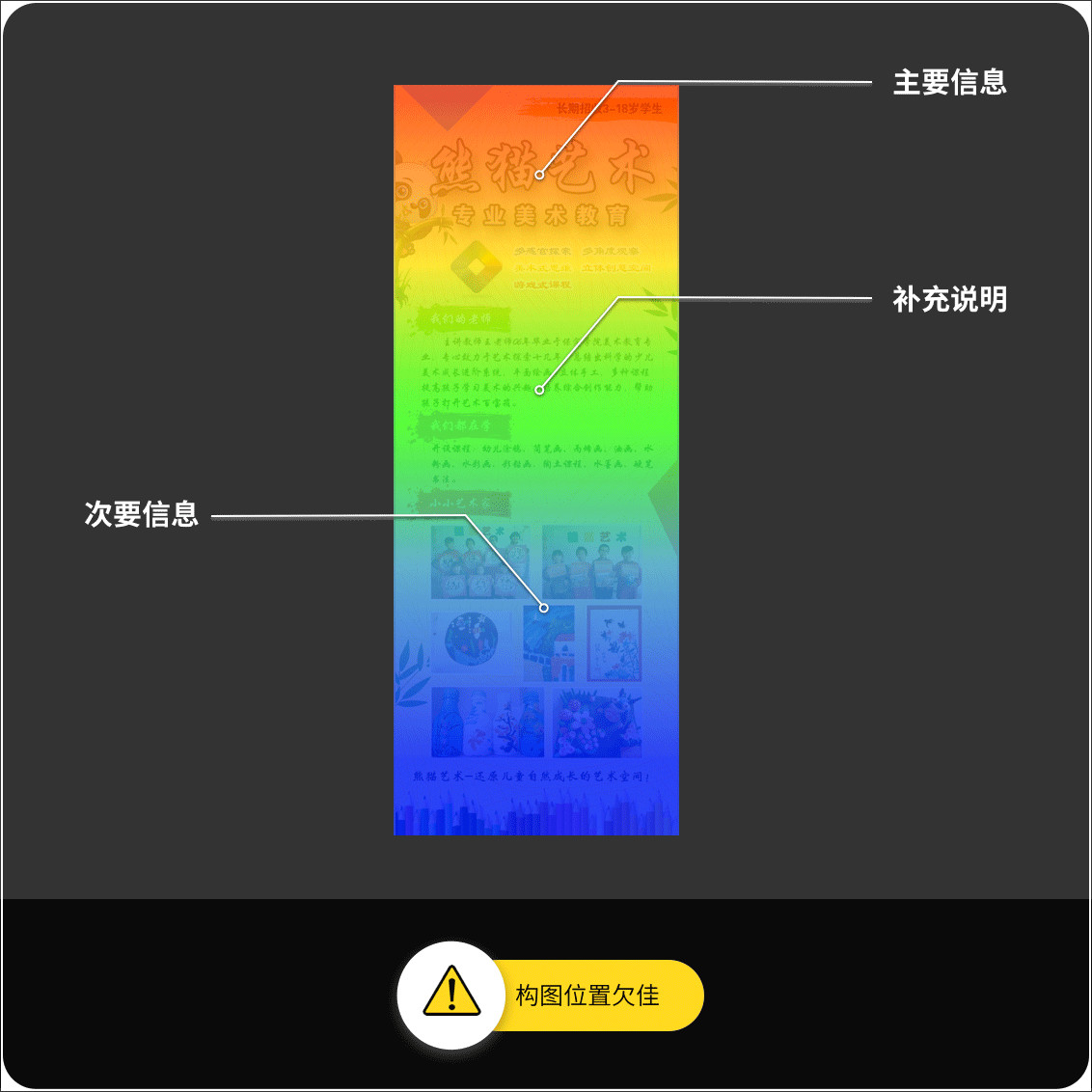
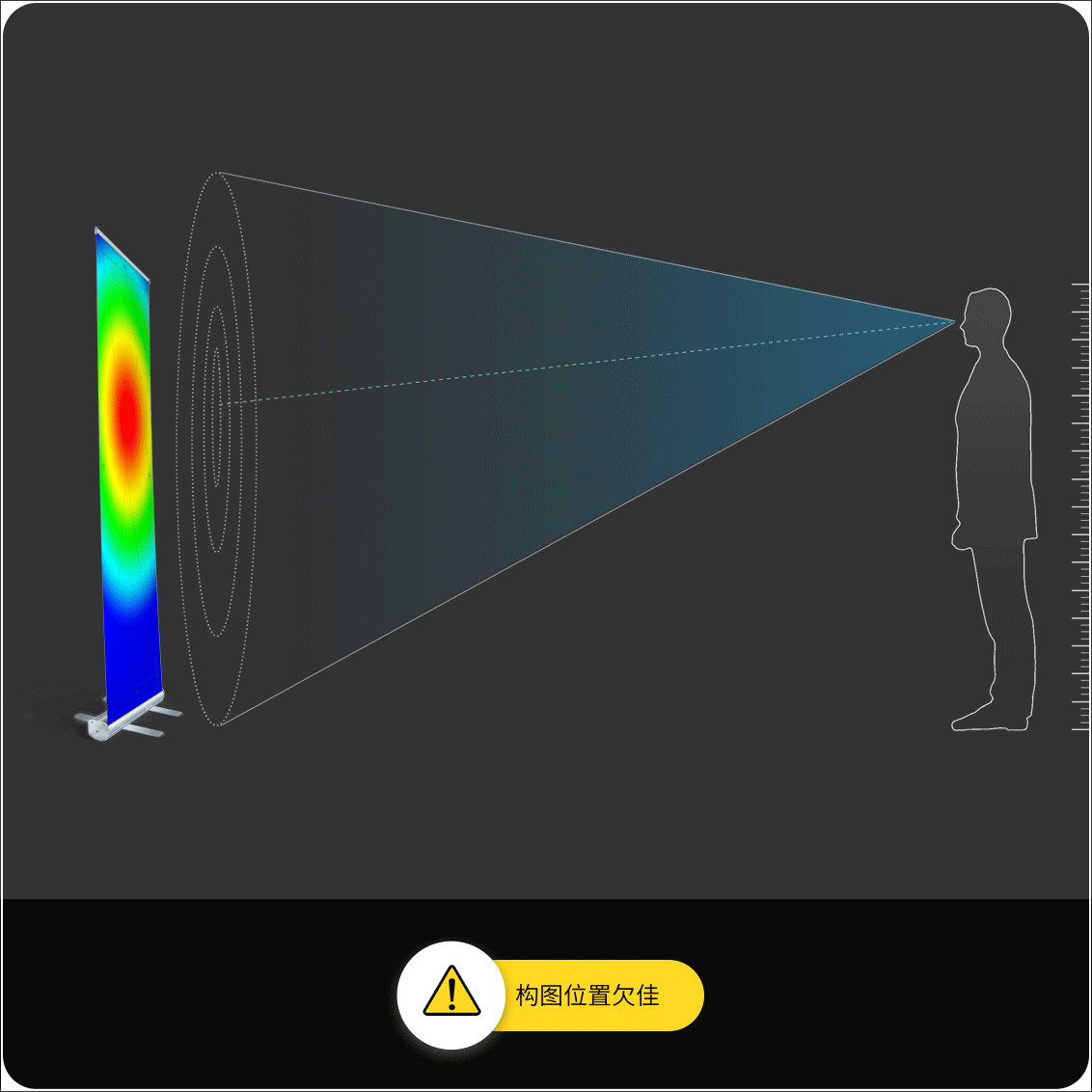
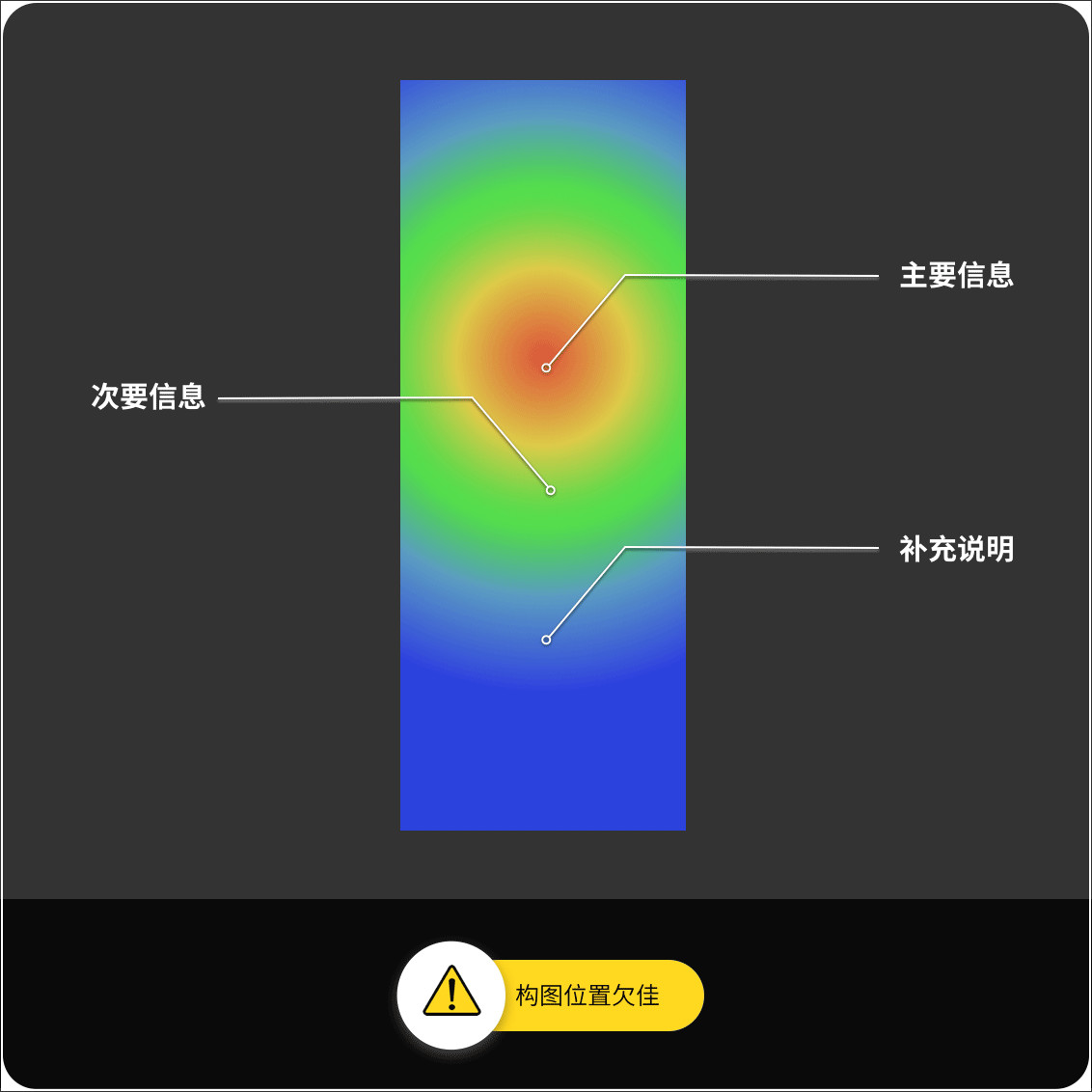
首选我们来说一下构图,从视觉传达的角度来看,易拉宝的载体需要考虑哪些问题呢?我们在看这个版面中的层级安排是完全按照从上到下的顺序,倒三角的结构对于文章写作或叙述逻辑来说是完全没问题的,但是对于视觉传达的具体环境则需要作出相应的结构变化了,特别是以视觉为主的版式设计就更需要作出相应调整了。
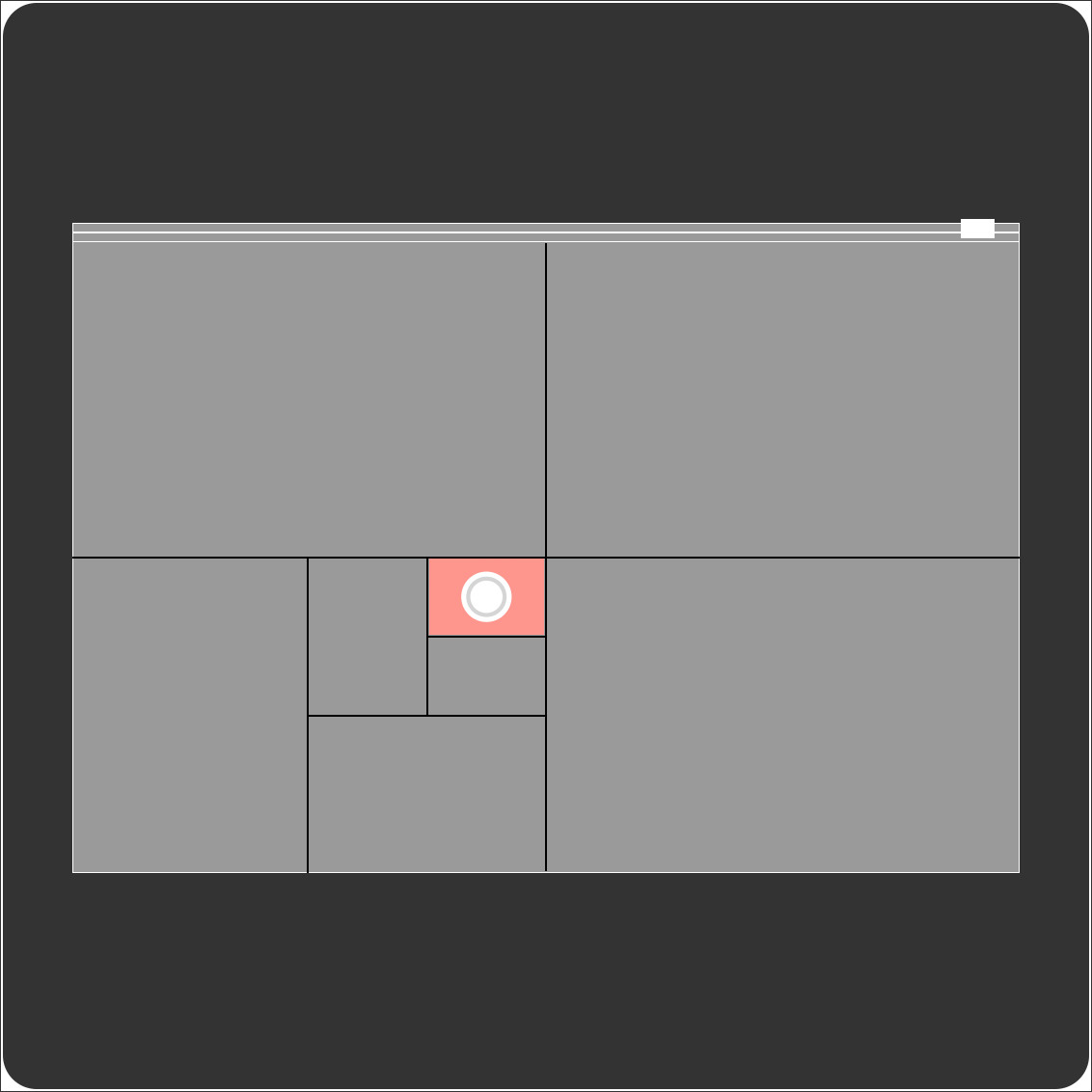
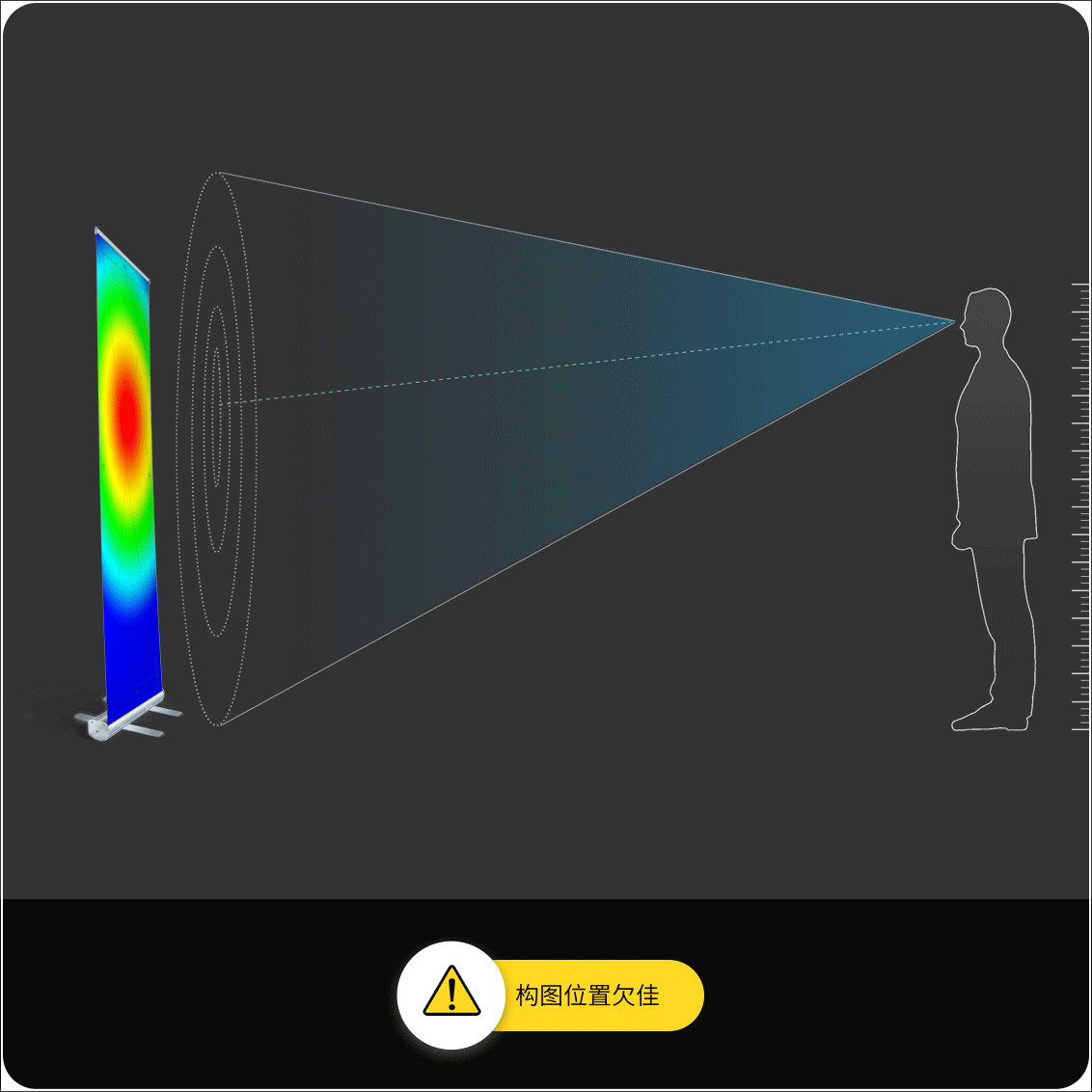
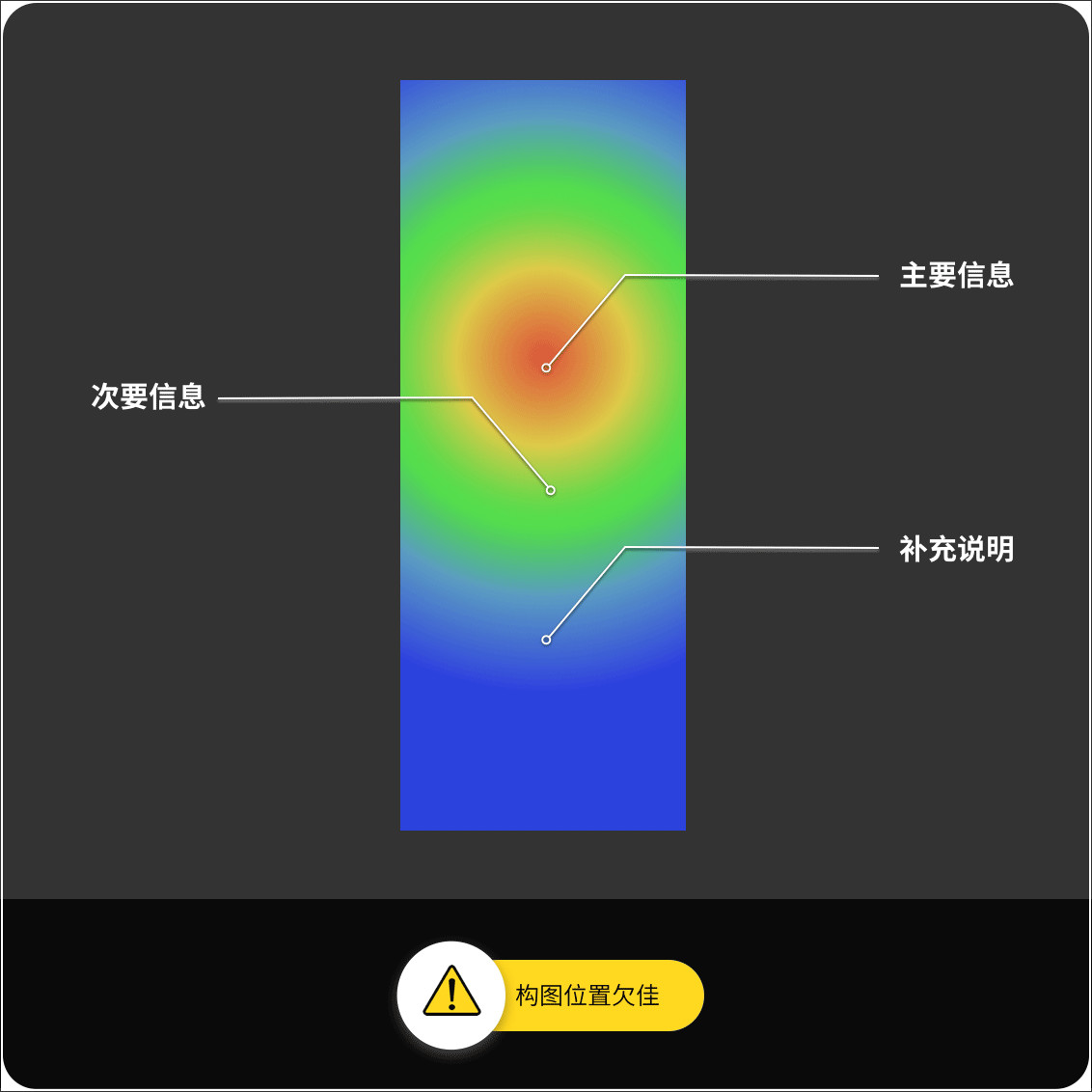
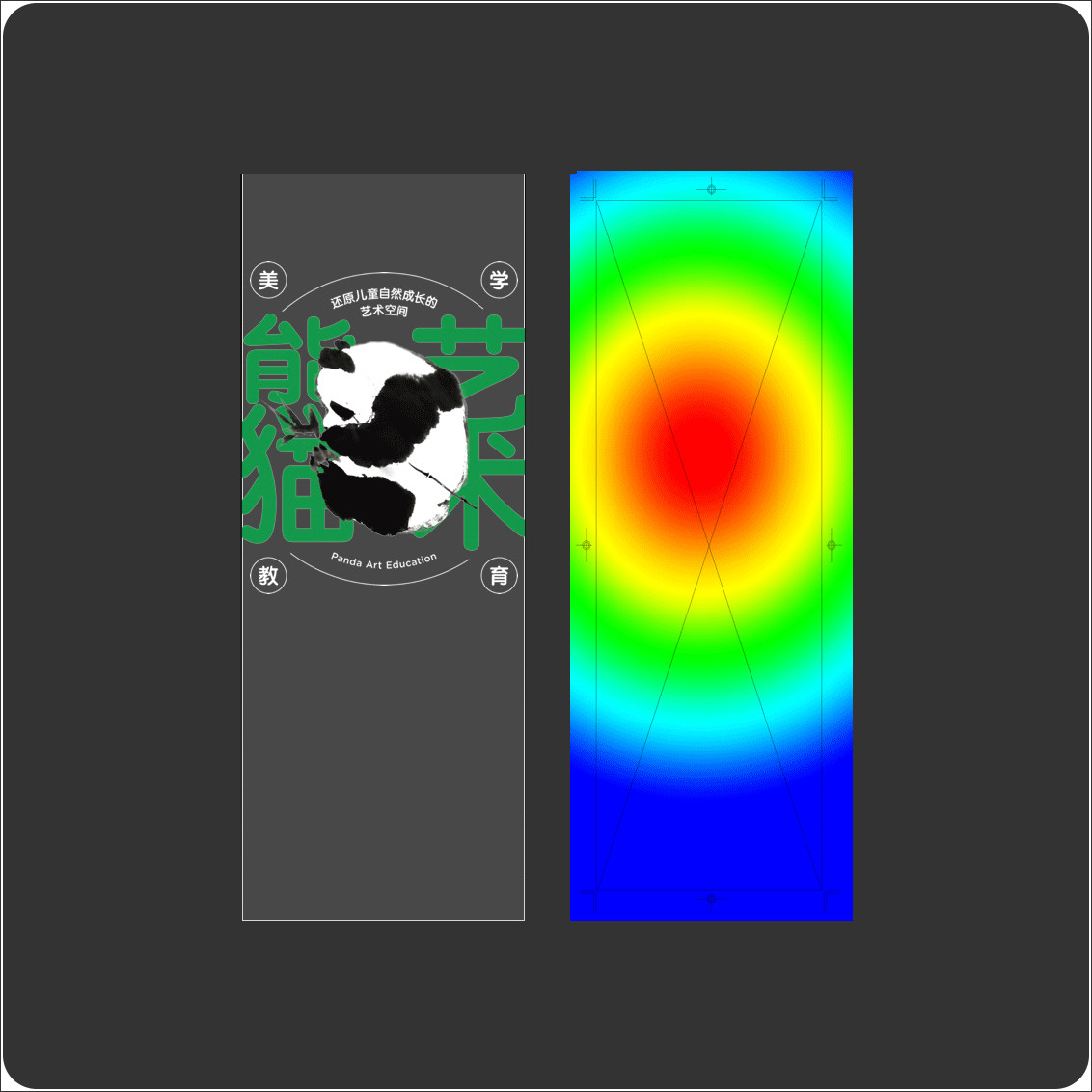
人们在一定距离内观看物体时,目光主要是集中在中心位置的,也就是说距离视觉中心点越远的位置受到关注的可能性也就越低。
在这个长条形状的版面中,最重要的信息应该编排在红色的焦点位置,其次是绿色区域的次要信息,在远就是蓝色的补充说明部分。
接下来是过度的装饰,这个在前几期的案例中也都有提到过,太多的装饰会让版面变得更加复杂,也是导致负空间零碎的罪魁祸首之一,复杂的版面会让视线到处乱串找不到一个明确的焦点。所以我们要做的就是去掉它们,周围的图案,复杂的底纹,装饰色块,以及杂乱的色彩。
字体是版式设计的基础之一,选择这样识别度不高的字体作为内文显然阻碍传达效率的,这类变化性很高的手写类字体作为标题还可以接受,但是作为阅读性质的字体还是老老实实的选择正文类字库吧。
这里还存在着其他基本的排印问题,比如对于已经具备段间距的文字段,特别是这类独立的编排环境下,根本没有区分段落的需求,首行空两格明显是多余的。对齐一直是个老生常谈的问题。标题的段前间隔与标题与下一段的距离相等,这就导致了文字之间层级区分不明确。相关的内容靠近,不相关的内容远离,这才是使用间隔区分层级关键所在。
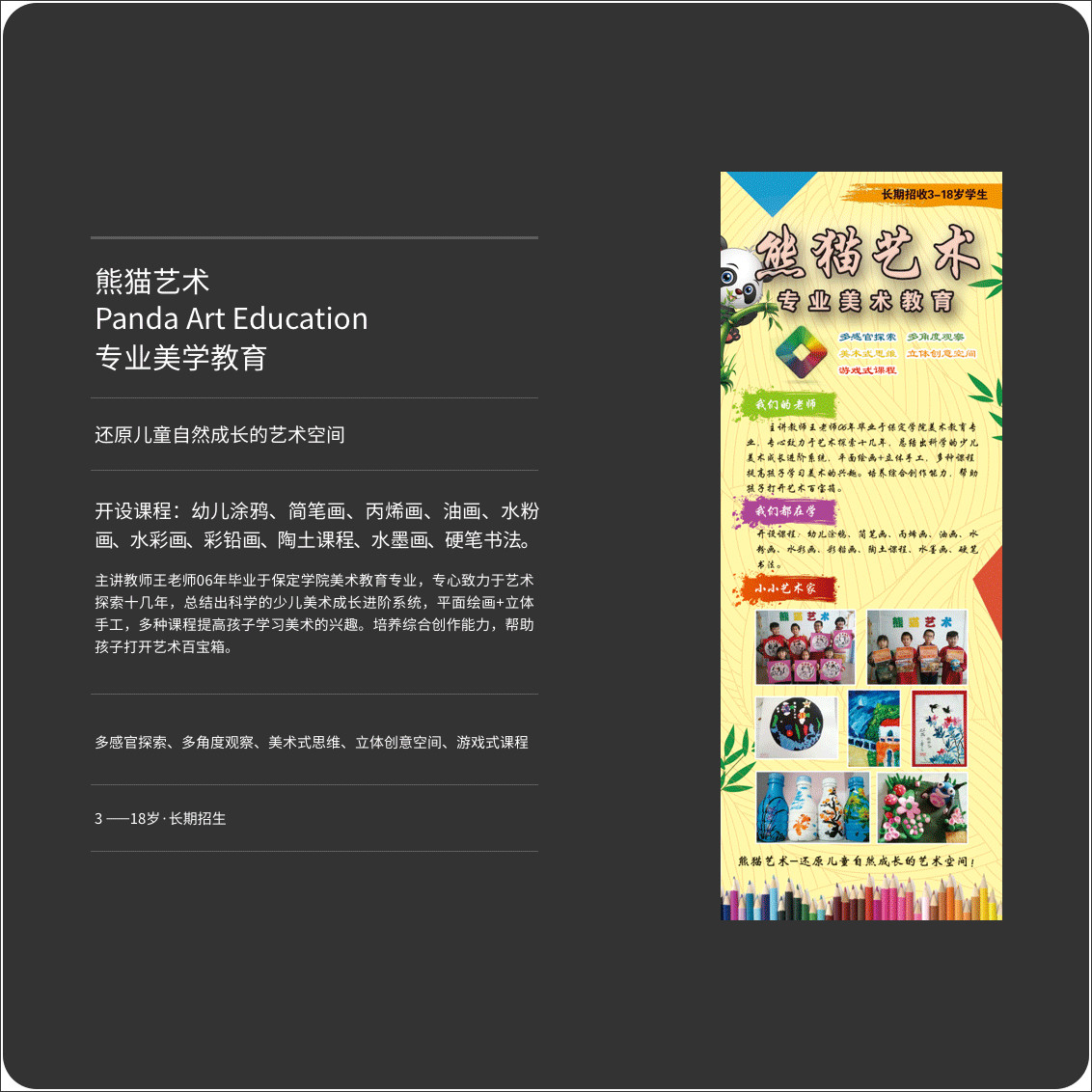
这里简单修改了一下,统一了对齐方式,重新选择了正文类的黑体,调整了元素之间的间隔问题。这样视觉传达上的功能性会得到保障。在这一基础之上的美学修饰才会变得有价值。
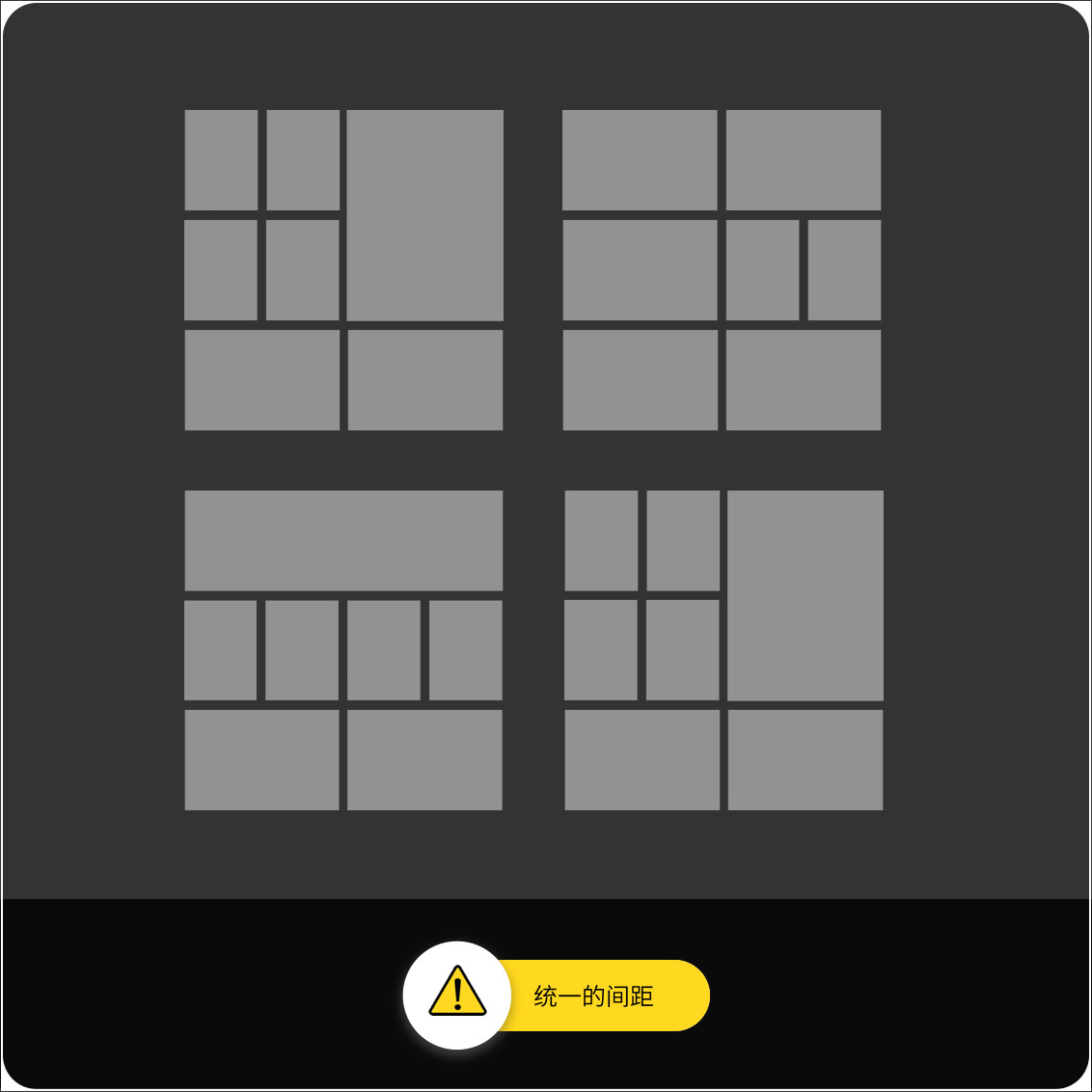
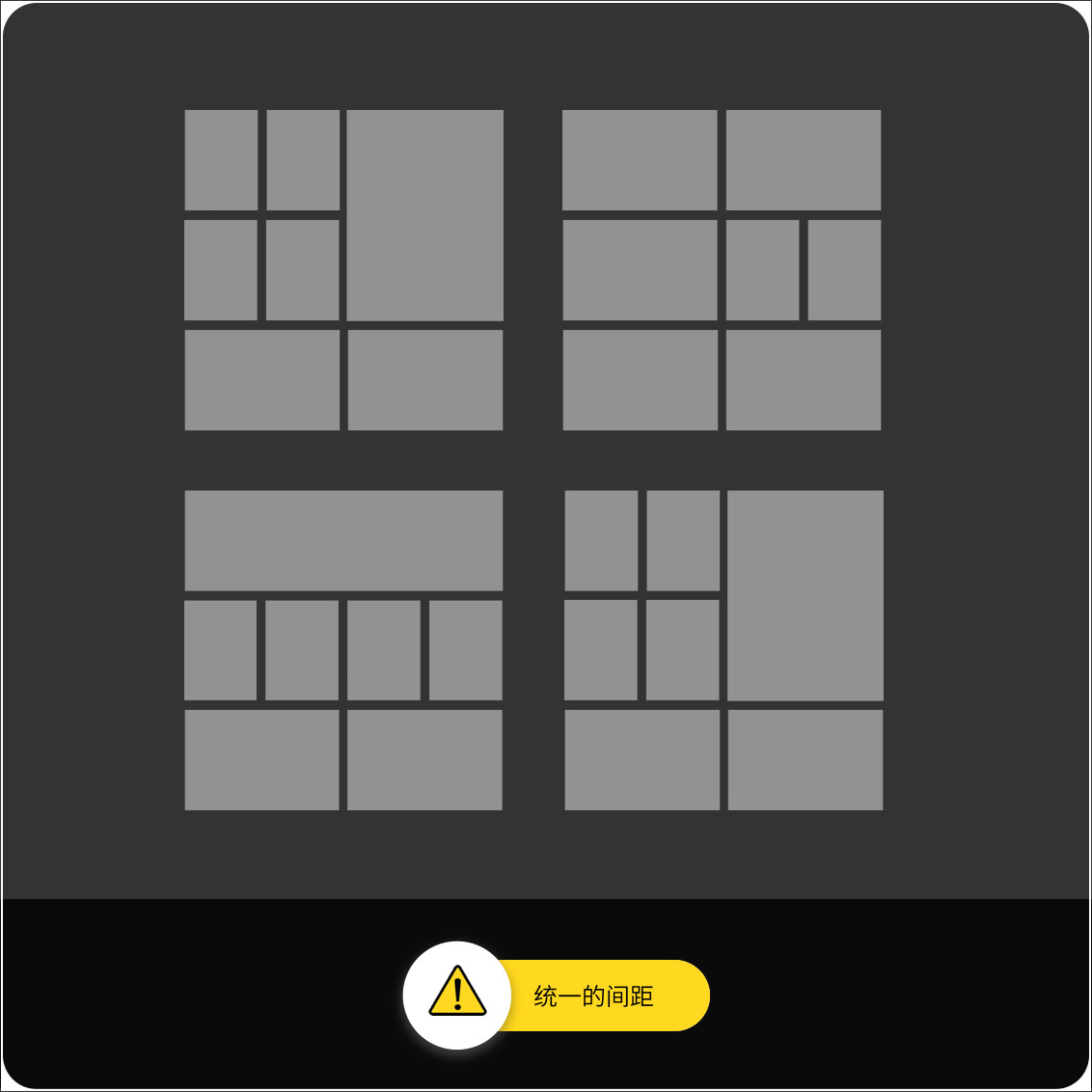
接下来说一下底部的这组照片。这些大大小小的间隔是导致凌乱的主要原因,对于这类元素最好的办法就是统一它们的间隔距离。
在固定的框架下,也可以产生不同的变化。只要保证间隔统一就不会有凌乱的问题,在不影响照片内容识别的情况下,这样的组合可以适用不同的版面形状。
宽一些或者窄一些都是没有问题的,重要的是统一他们的间距大小。
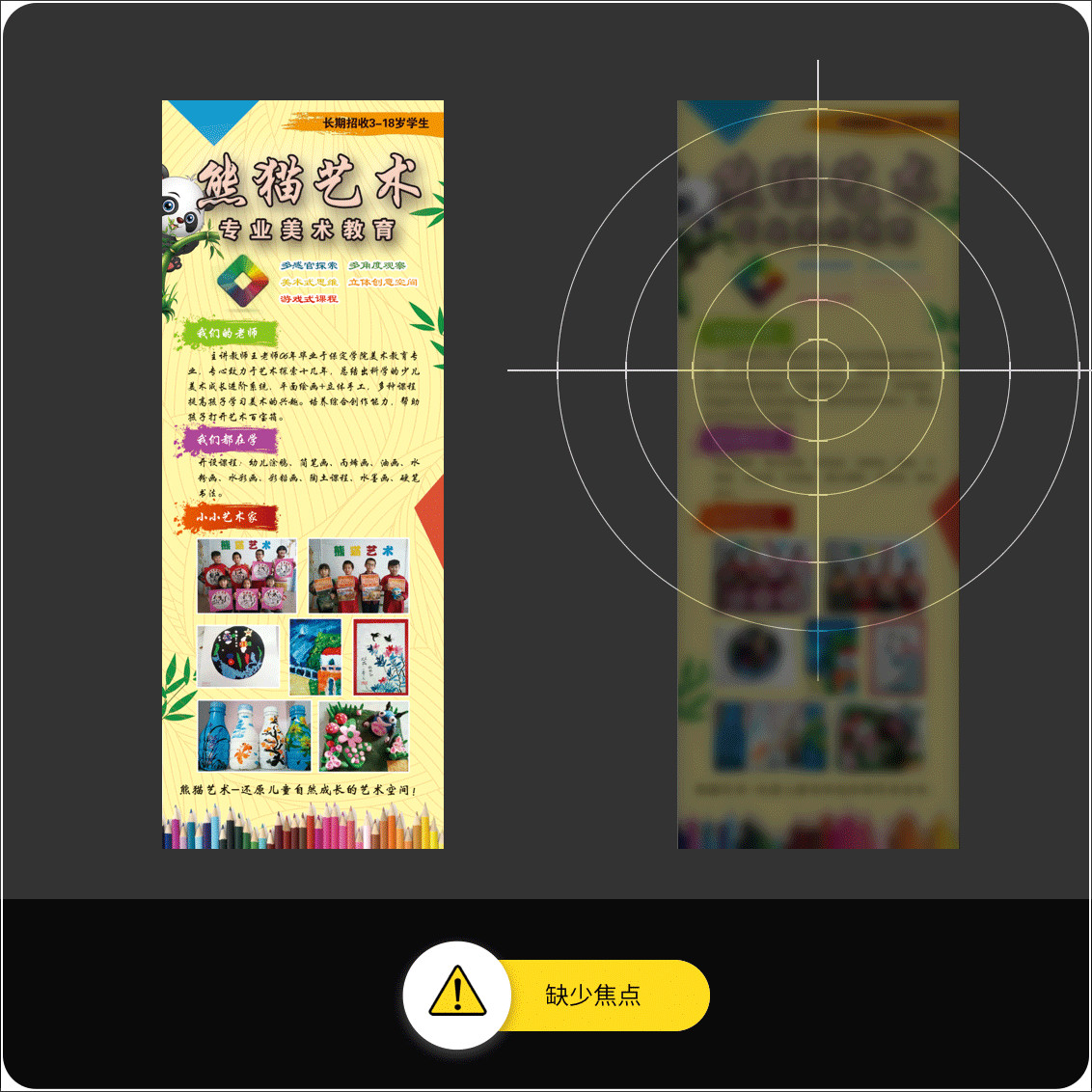
焦点是版面中的视觉入口,在面积上是整个版面中最大和最显眼的元素。焦点元素的缺失也是传达效率不足的主要因素。
说到吸引目光,就不得不提到艾德马原则了,这是一个英文的音译词。它是对人们消费欲望行为的分解说明,首先是注意到画面,然后产生兴趣和购买的欲望,留下记忆后付之行动,产生购买行为。
所以对于传达设计来说,首先要做的不是把所有想说的内容都堆积出来,而是创建一个能够引起人们兴趣的视觉焦点。只有让人注意和产生兴趣后人们才会愿意去阅读你所提出的信息。所以在版面中设计一个视觉焦点是非常重要的。
(插播)我们在观看云朵时是不是会觉得它们的形状像某种东西?比如一朵花或者一个苹果,我们为什么会产生这种对于轮廓的联想呢?
通过手型的模仿,我们就能知道这些影子都是什么动物,这又是为什么呢?
本期给大家推荐的文章是《版式设计中的轮廓识别》人们对事物的认知是普遍抽象与概括的,那么这期中都包含哪些内容呢?所有的答案都在这里。想要了解更多设计干货,可以在我们研习设订阅号的文章分类中寻找,欢迎大家订阅观看。
很多设计师接到项目后都反应自己找不到好的切入点,总是感觉无从下手。
这其中最主要的问题就是缺少思考,线索就在项目本身,多去搜集相关资料多去寻找相关参考。
接到项目后首先需要做的并不是开始编排元素,而是认真的阅读文案信息,了解这个设计需要传达哪些内容。
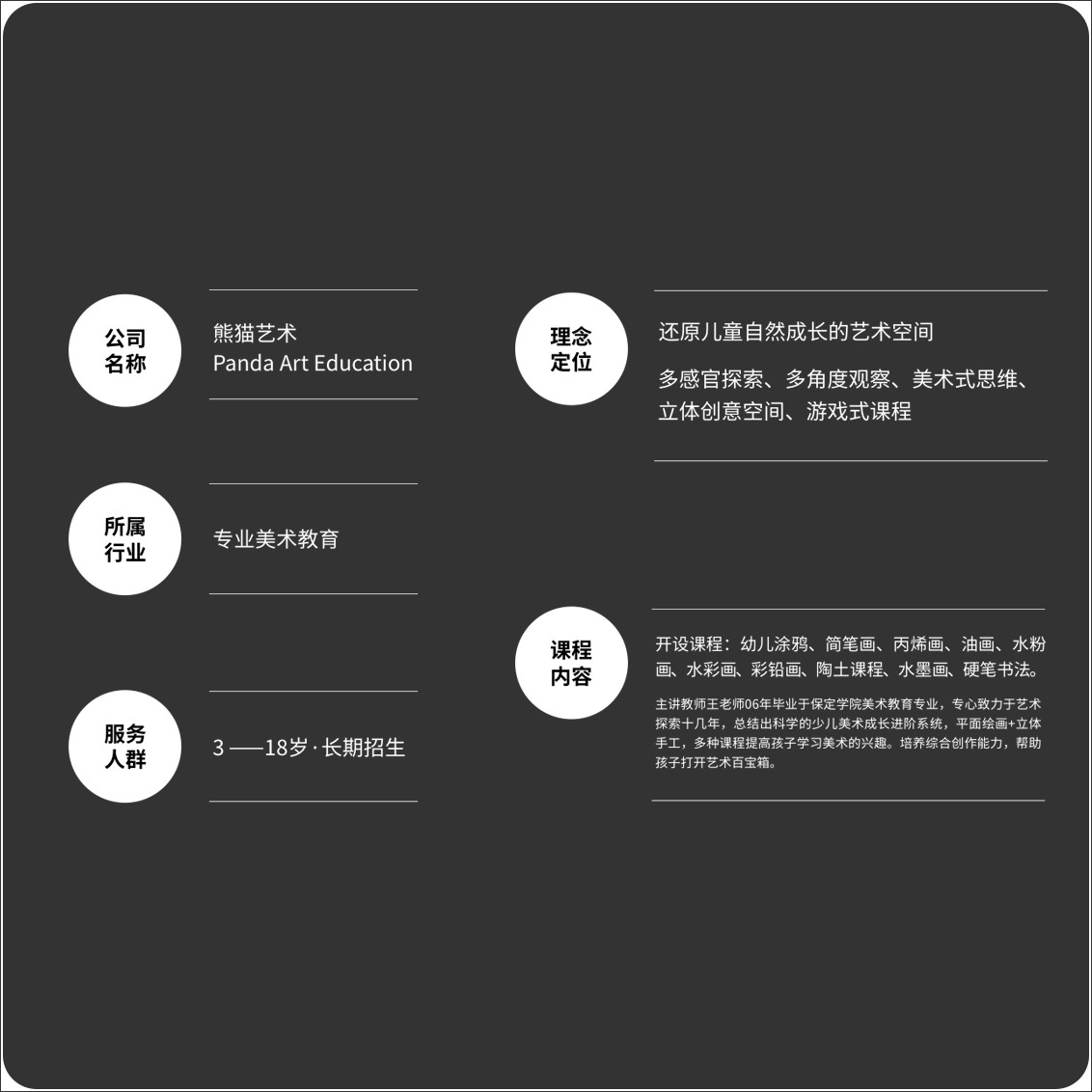
我们提取出这个作品中的文案信息,从文字中我们能得到哪些信息呢?
公司的名称熊猫艺术,所属行业是美术类教育。服务人群以及定位和理念,最后是课程的具体内容以及老师的简介。
受众人群主要是3到18周岁的孩子们,由于年龄段覆盖到了幼儿与青少年这么大的范围,所以在设计风格上并不需要做的太过低幼的气质。
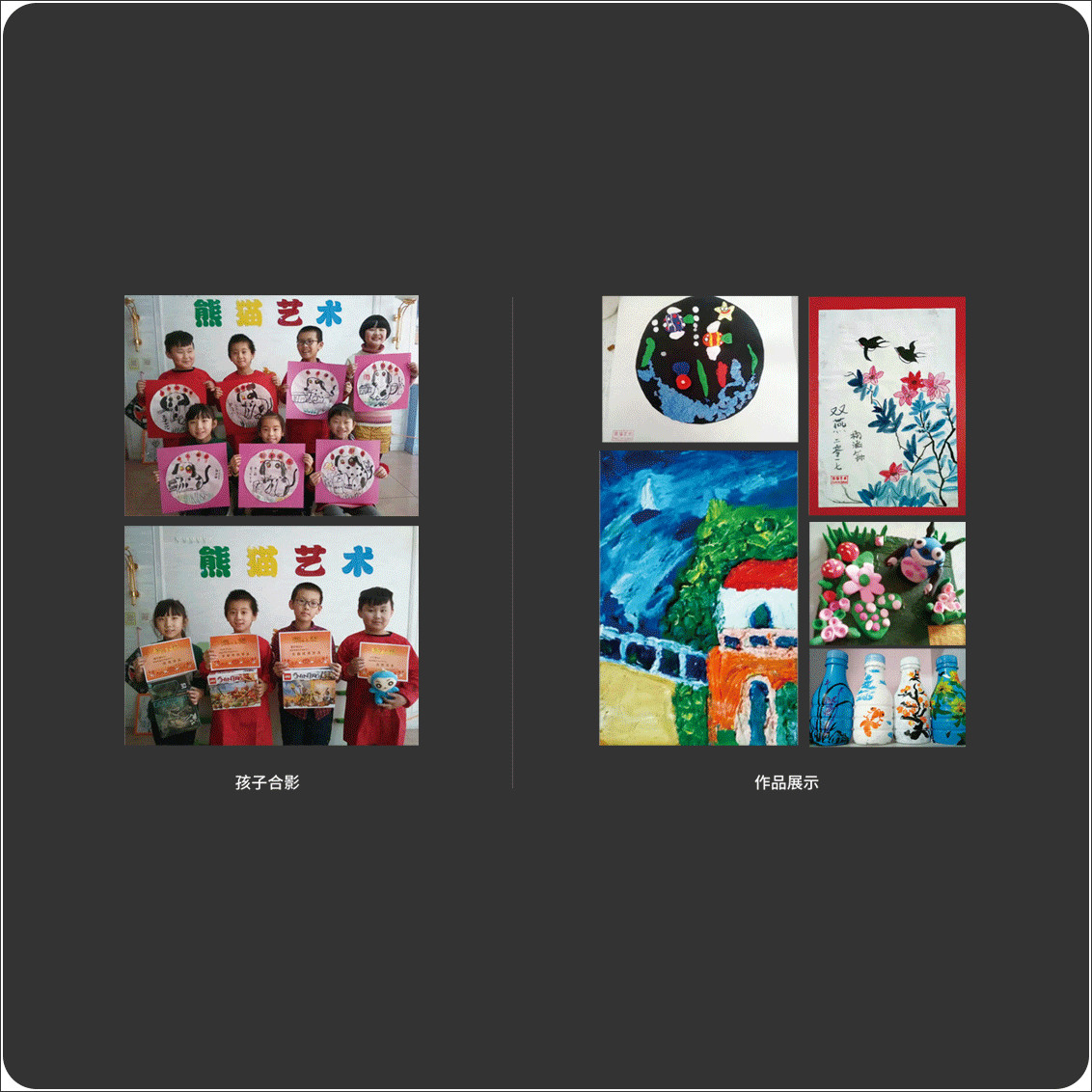
图像资料大致可以分为孩子的合影以及作品的展示,这些元素也会在随后的版面中重新添加回去。
我们先说字体的选择,这里我希望文字的外形给人一种亲和的感觉,和熊猫宝宝一样圆润的外观。所以这里我选用圆体作为整个版面的字形来使用,圆体是黑体的一种变体形态,所以对于正文的识别也不会有问题,在日本圆体也被用在高速公路的路牌,可见其非常高的识别性。
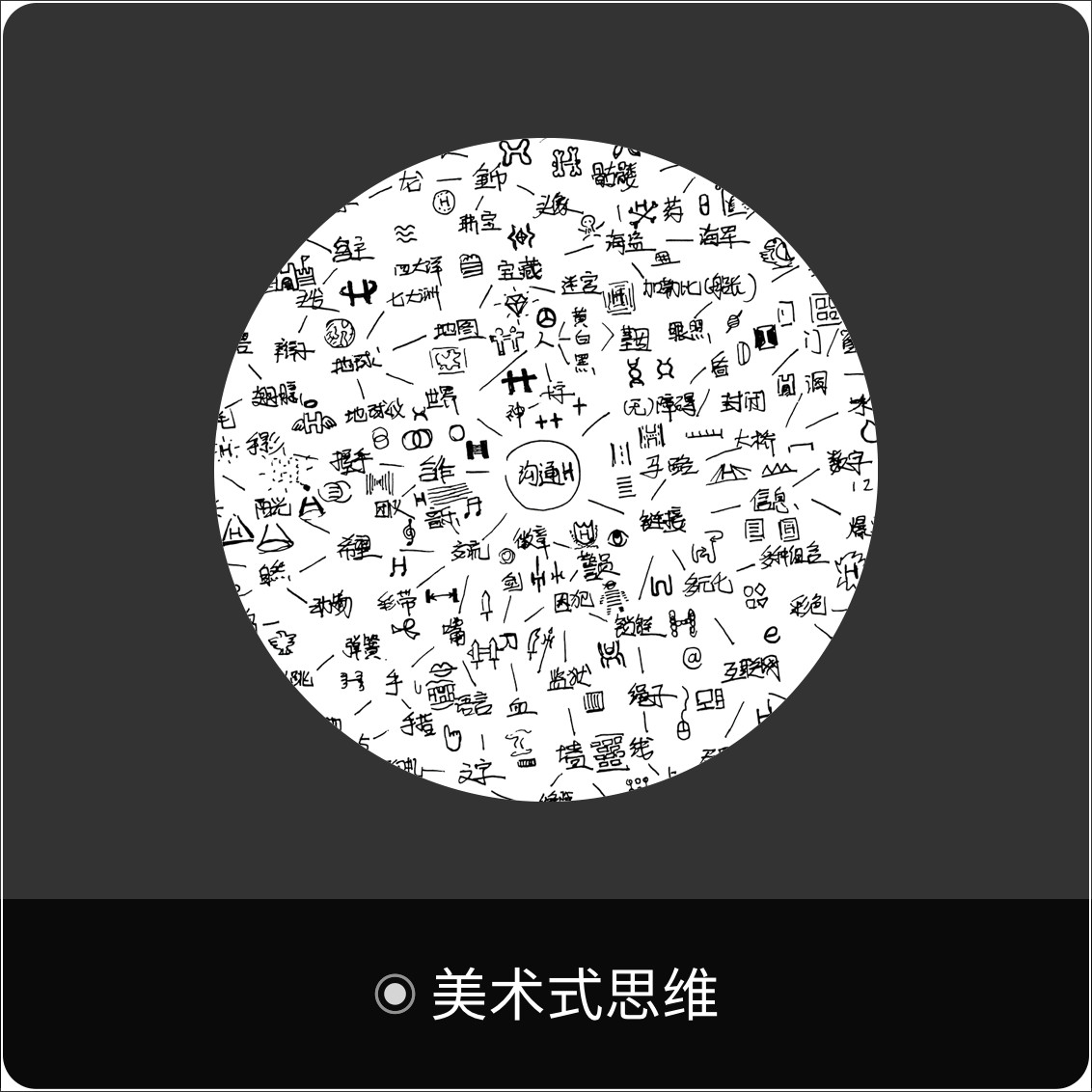
那么主标题需要怎样变化呢?我们可以回到文案中去寻找依据,文案信息中项目的定位关键词是一个很好的切入点。我们先来看美术式思维,这应该如果理解呢?艺术的创作无非就是老材料的重新组合,在创作一个作品时,我们脑中就会产生各种以往的经历之间的连接。
在《赖声川的创意学》一书中也曾将人脑比喻成电脑,而记忆则是存储的档案。不同的档案连接在一起就组合了新的创意。
各种关键词的连接就产生了全新的创意,无论是音乐美术还是电影绘画,艺术的形式都是具有共通性的。
经过以上的分析,我们可以得知美术式思维其实可以理解为关键词的连接,那么如何从文字中体现出连接这个概念呢?这里我将熊猫与艺术两个词汇的文字首位相连来体现连接这个概念,在外形上也会给人四个字变成两个字的错觉,借此来营造一种陌生的视觉。
需要注意的是,两个文字连接后会产生笔画的重叠,所以重叠的部分我们需要单独进行调整,让笔画的连接变得更自然一些。调整笔画之间的位置关系,让连接后的结构看上去更和谐。
接下来是立体创意空间这一概念,从字面意义理解,立体与空间应该如果具象化的表现在平面设计中呢?平面中的立体是一种视错觉现象,它会给人一种向外扩张的张力印象。我们将标题文字编排成左右的结构,让其在版面中起到支撑作用,以此来体现空间的张力。间隔部分的大小与文字本身预留出一个黄金分割的比例。
烘托空间与层次感的另一种方式就是前后的堆叠了,我们可以选择一个核心元素叠压在我们的标题文字上,形成更强的层次感。这一核心元素应该如何选择呢?我们可以提取名字中的具象元素,就是熊猫。
新的问题又出现了,我们需要什么样的熊猫呢?是偏向几何化还是卡通形式,又或者采用写实的照片?
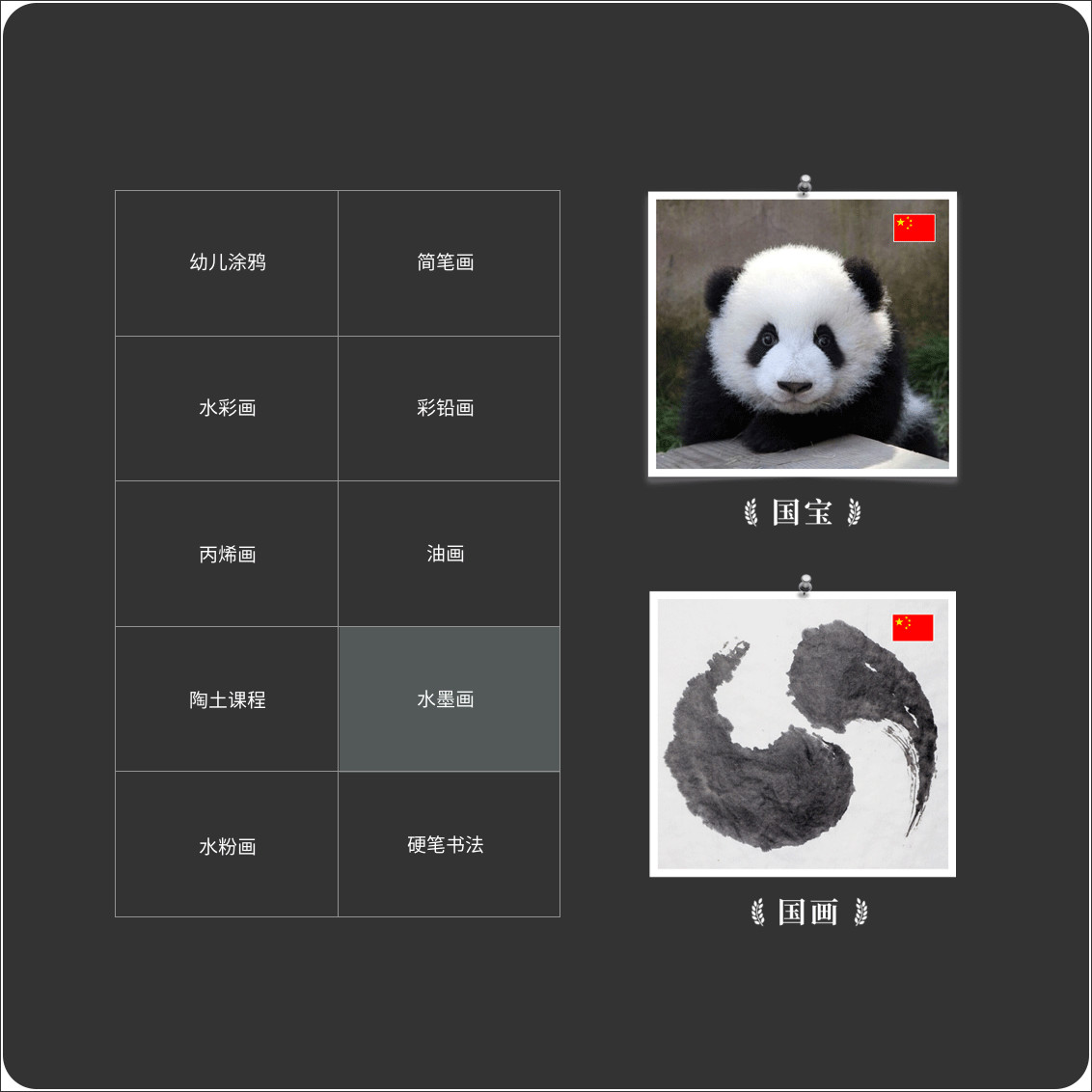
我们回到内容的中去寻找答案了,文案中的课程就提供了很多线索。
众多课程中,水墨画与熊猫这一概念最为贴合,作为国宝的熊猫与被称为国画的水墨相结合是在合适不过的。
我们找到了这张符合我们要求的熊猫形象作为版面中的主体形象,将它叠压在之前我们做好的标题之上,这个组合就变得饱满多了。
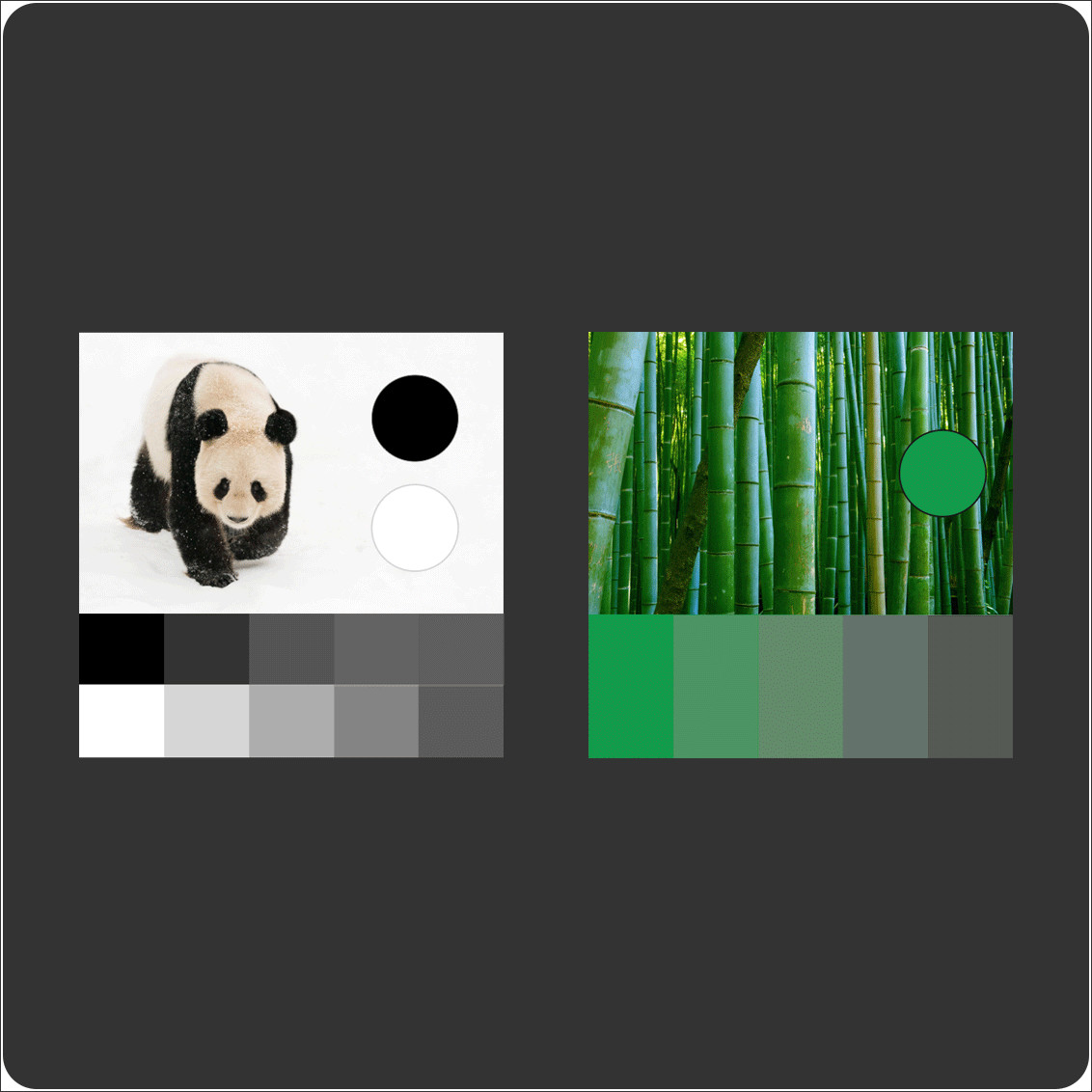
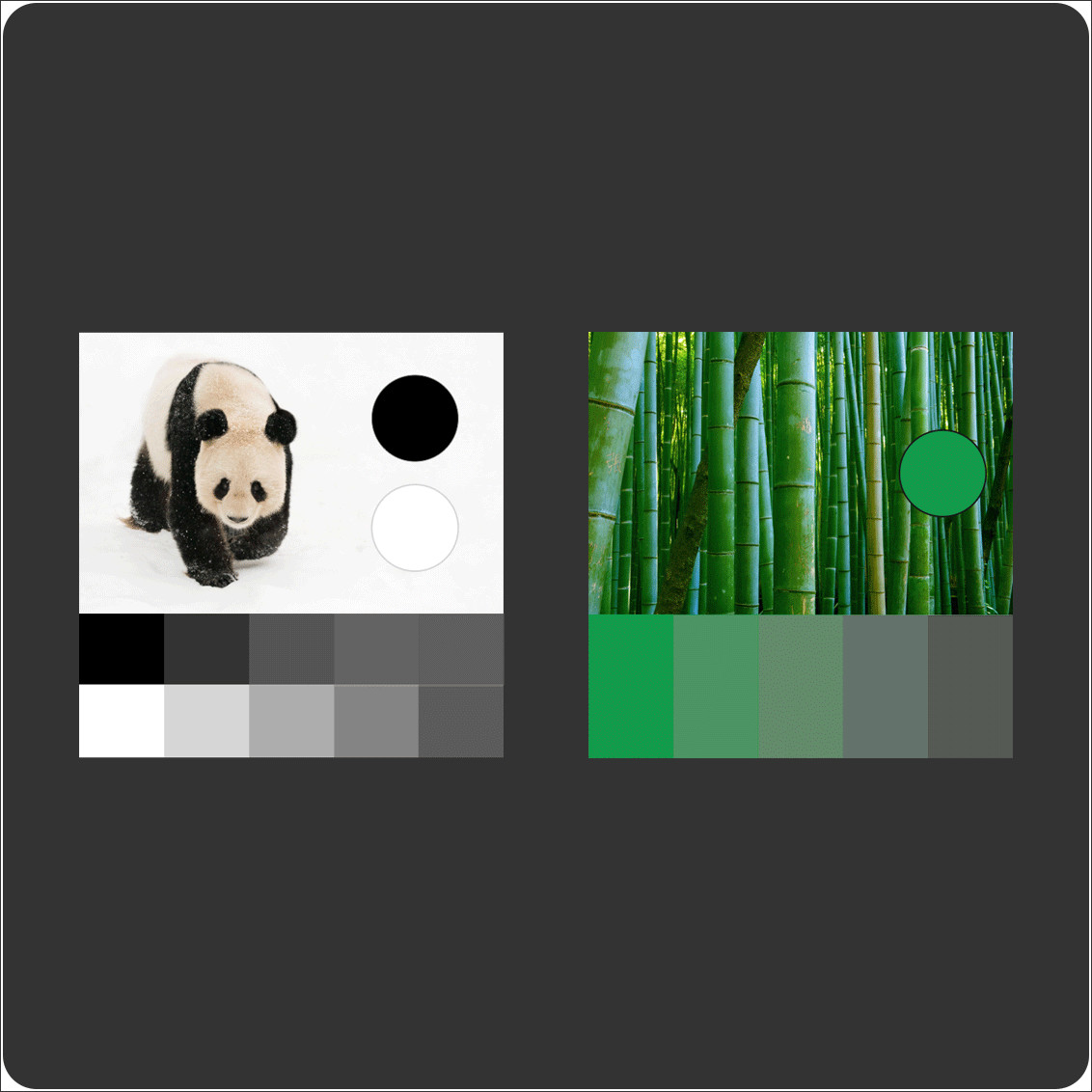
颜色我们取熊猫的黑白色与竹林的绿色作为版面中出现的主要色彩。同时,绿色也可以体现主题中自然的成长这一概念。将绿色填充在熊猫下一层的文字上面。
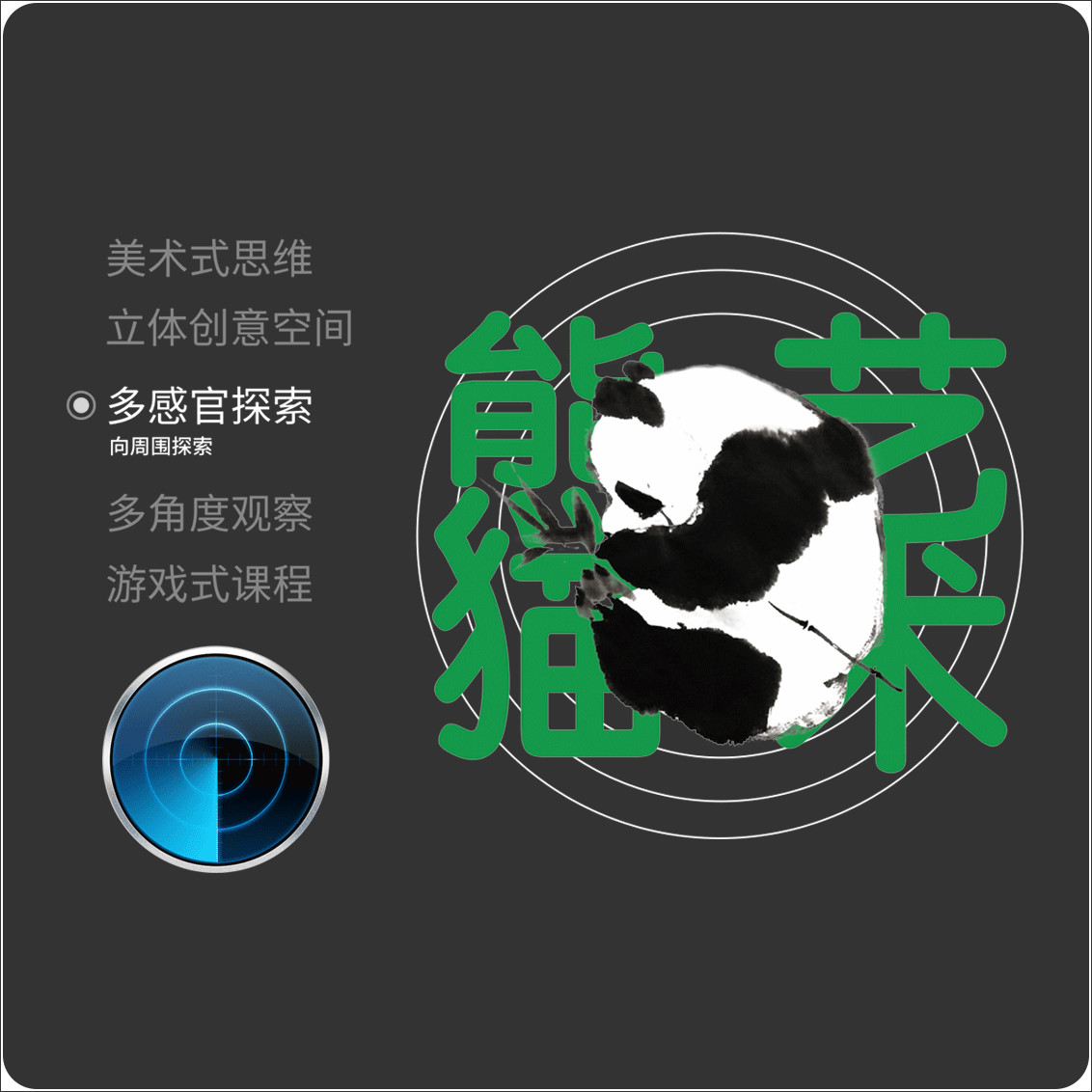
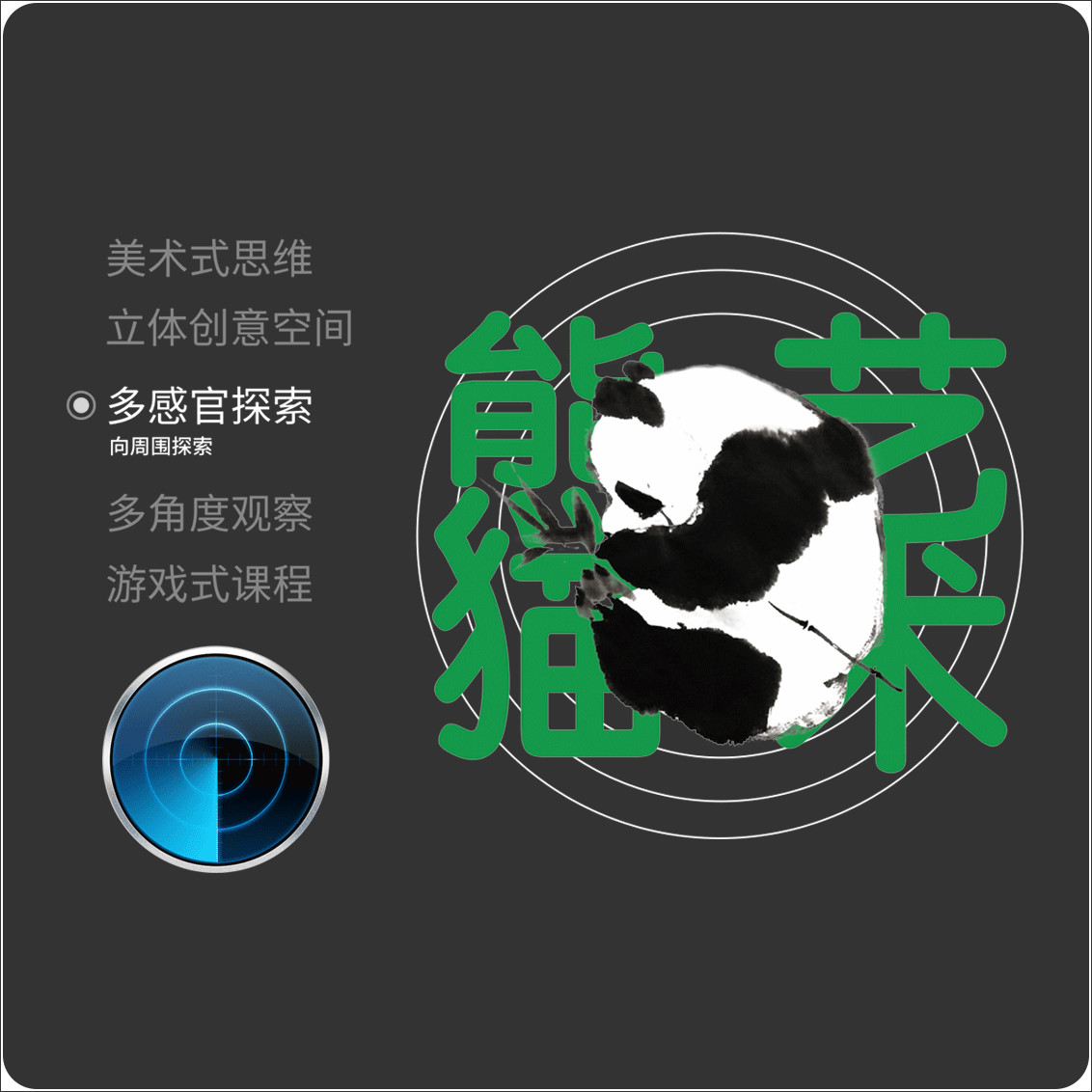
我们继续看下一个定位词,多感官探索,这让我想到了一种向外发散的构成状态,就像是雷达一样,探索四周的事物,搜寻有趣的艺术灵感。我们将形象周围添加环形的线条来体现这种向外探索的概念,将部分线条替换成文字信息,实现传达的功能作用。
接下来是多角度的观察,这个描述就比较具象化了,为了表达重多个角度观察同一事物这一概念,这里我在形象周围添加“美学教育”四个字,让四个点从不同的角度出现。从构成上说也会让组合更加稳定。
到这里,画面中视觉焦点的刻画就基本完成了,接下来我们将它编排在版面中。将它编排在版面的正中心好吗?我们之前也有讲到,元素的位置关系也都是有讲究的对吧。根据人眼的视觉优先级,我们将主形象安排在版面中部偏上的位置。
为版面填充颜色,由于这个项目的受众年龄比较广阔,我们选择包容性较强的白色作为主基调。
在上下空白的位置我们加入文案信息,采用居中的对齐方式编排。这里需要注意的是底部需要阅读的信息位置上尽量不要太低。这里我从孩子的作品中挑选了一条小鱼作为顶部文字的项目符号,它主要起到了文字阅读的引导作用。
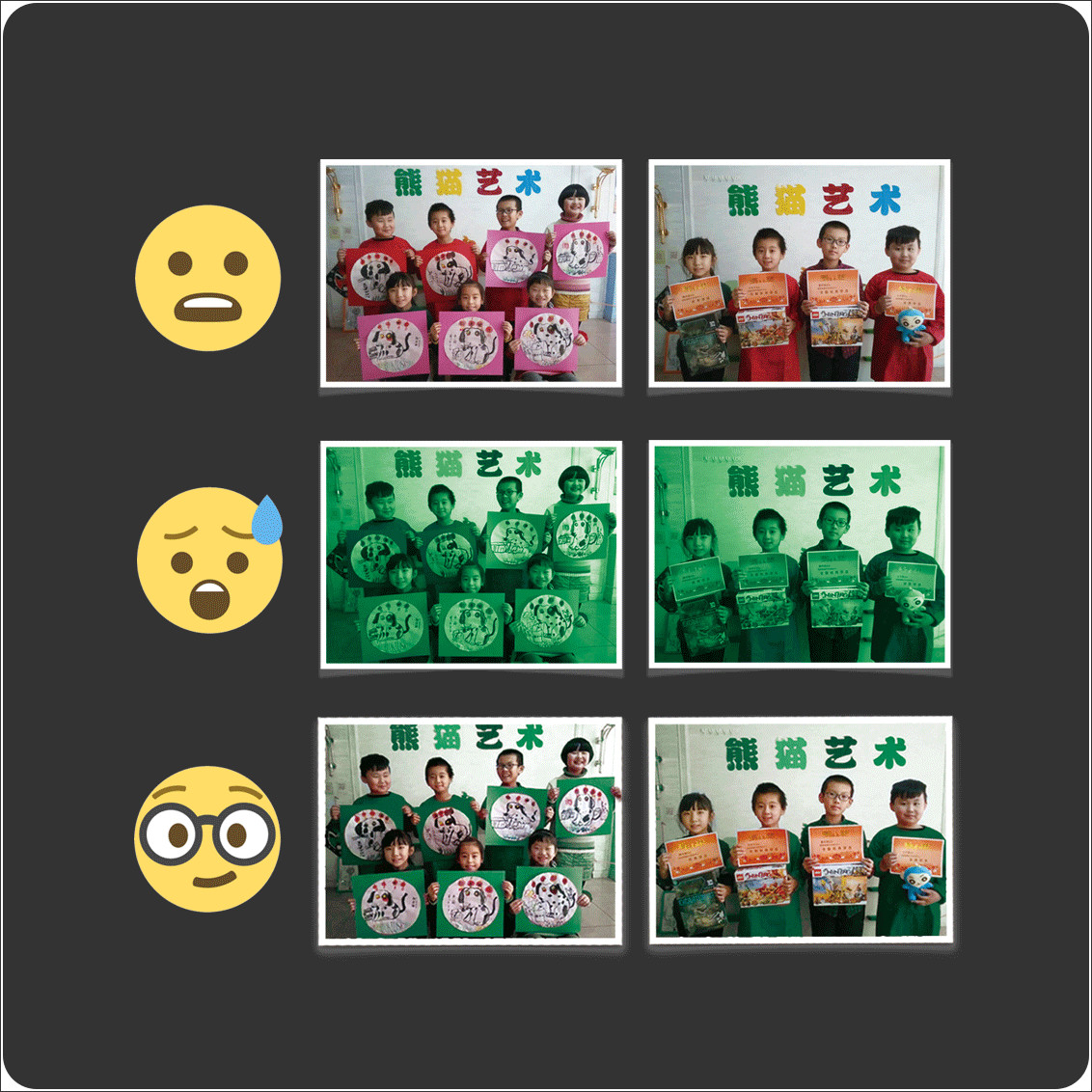
照片部分还是有些花哨的,从整体版面来看也有些抢占主视觉的视线。那么统一色相会好吗?照片在版面中倒是和谐了,可是照片总给人一些怪异的感觉。不妨我们将这两种手法进行一个组合,既保证了版面中的和谐不抢占主视觉的目光,又让照片没有失去原本的活泼感觉。
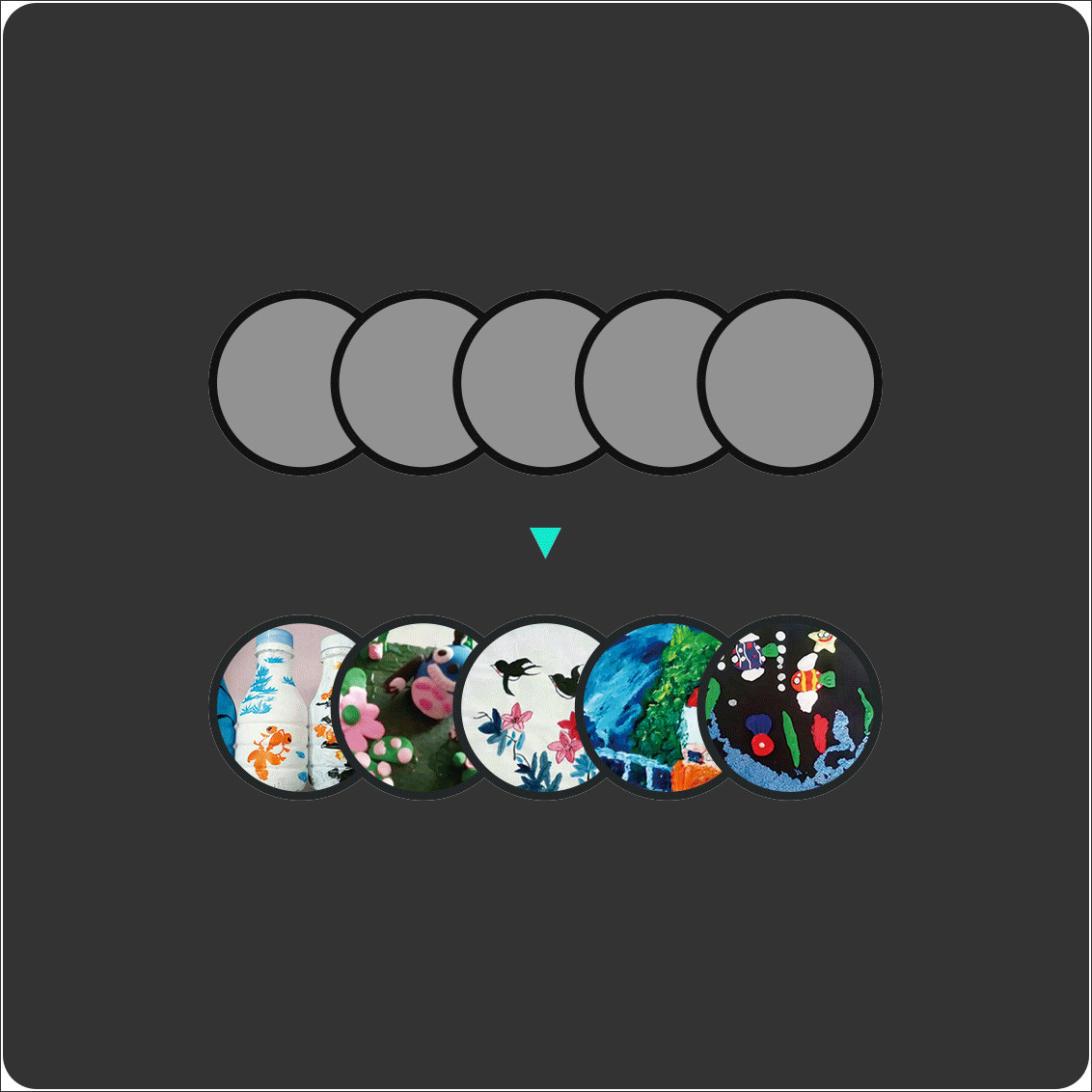
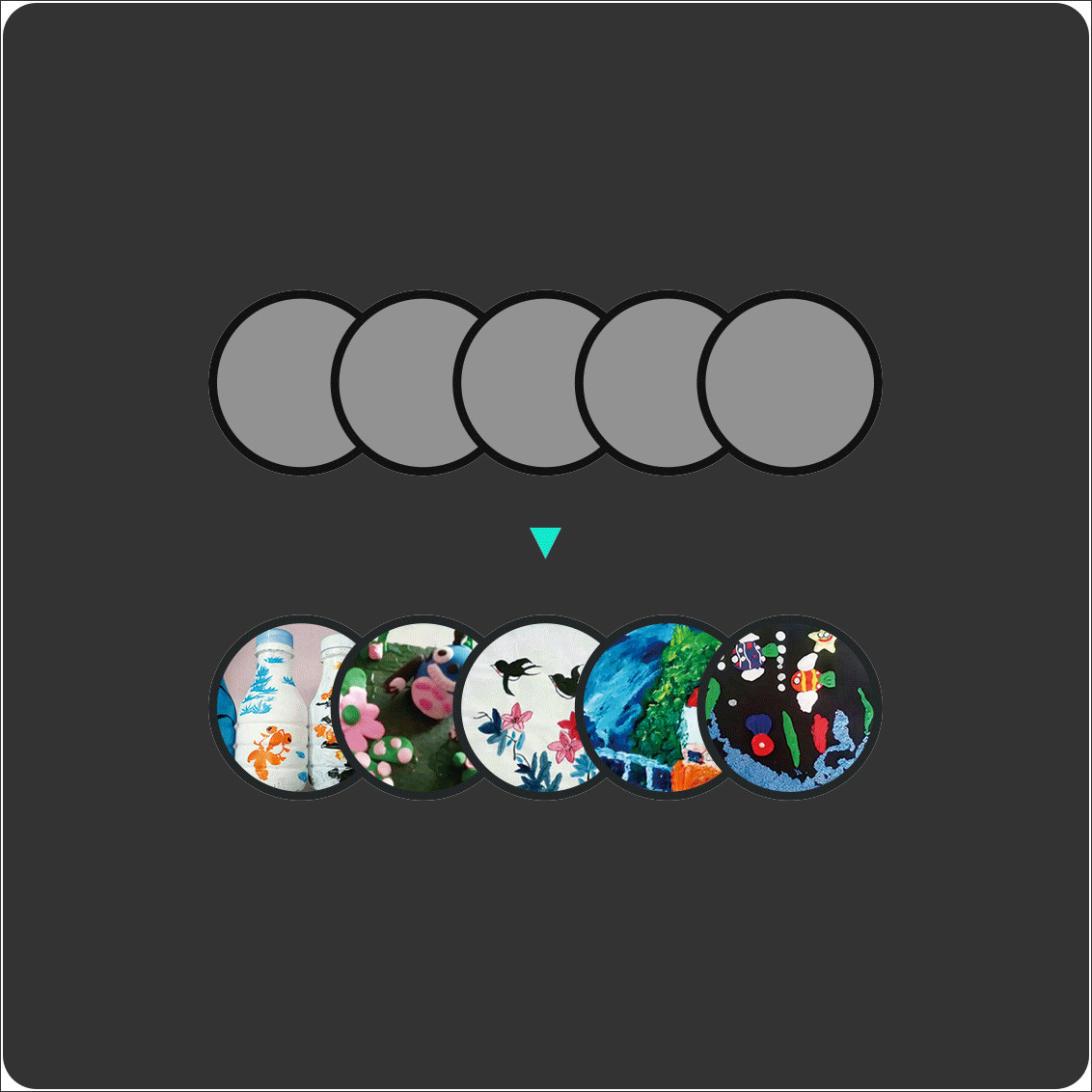
最后,这个游戏式课程应该如何表现呢?这里我利用类似“积木玩具”这样的元素堆叠来表现“游戏”这一概念。
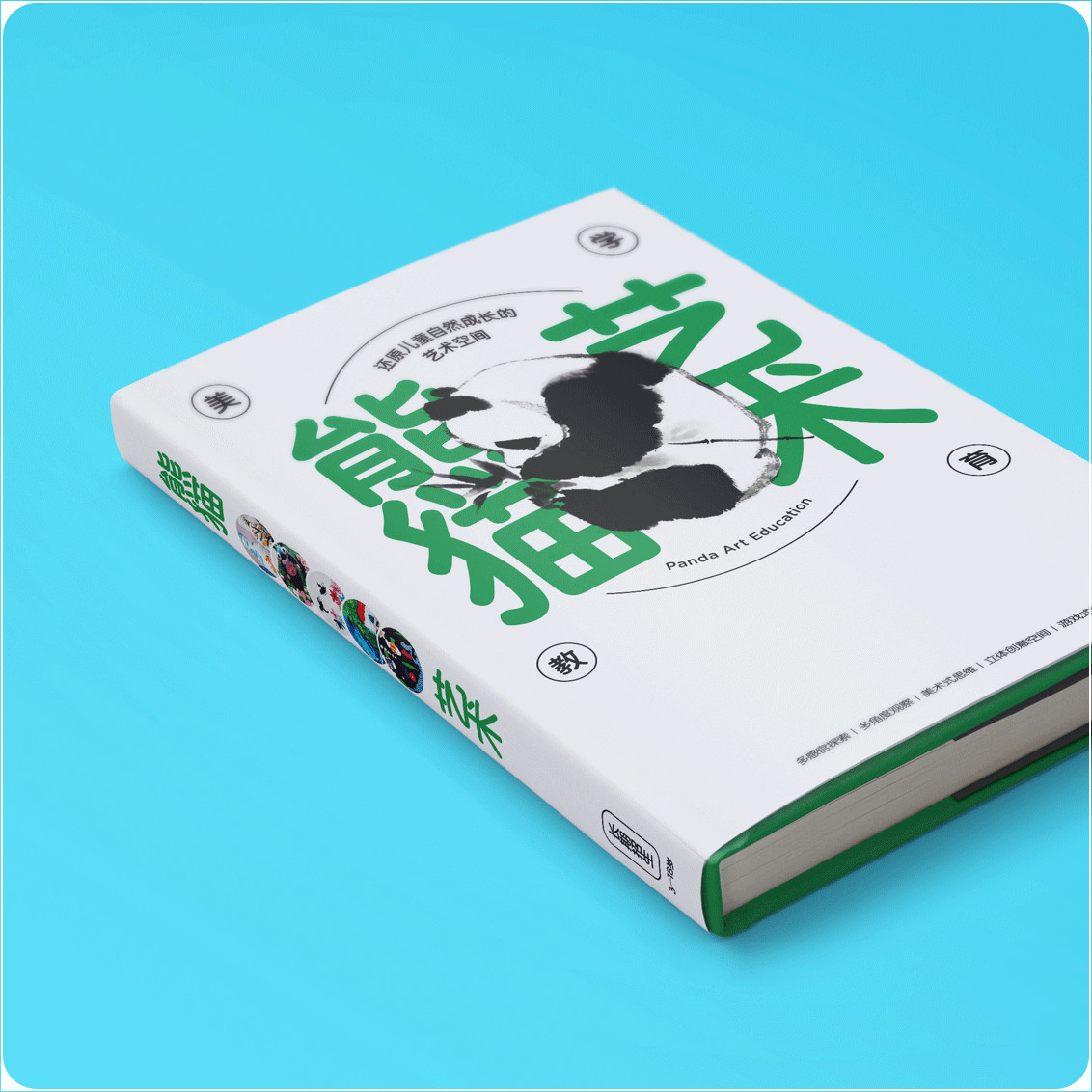
像多米诺骨牌一样一个压着一个。给人一种活泼有趣的游戏印象。既然是游戏式的课程,那么课程的内容也就是孩子们的作品了。这个版面到这里就基本完成了。
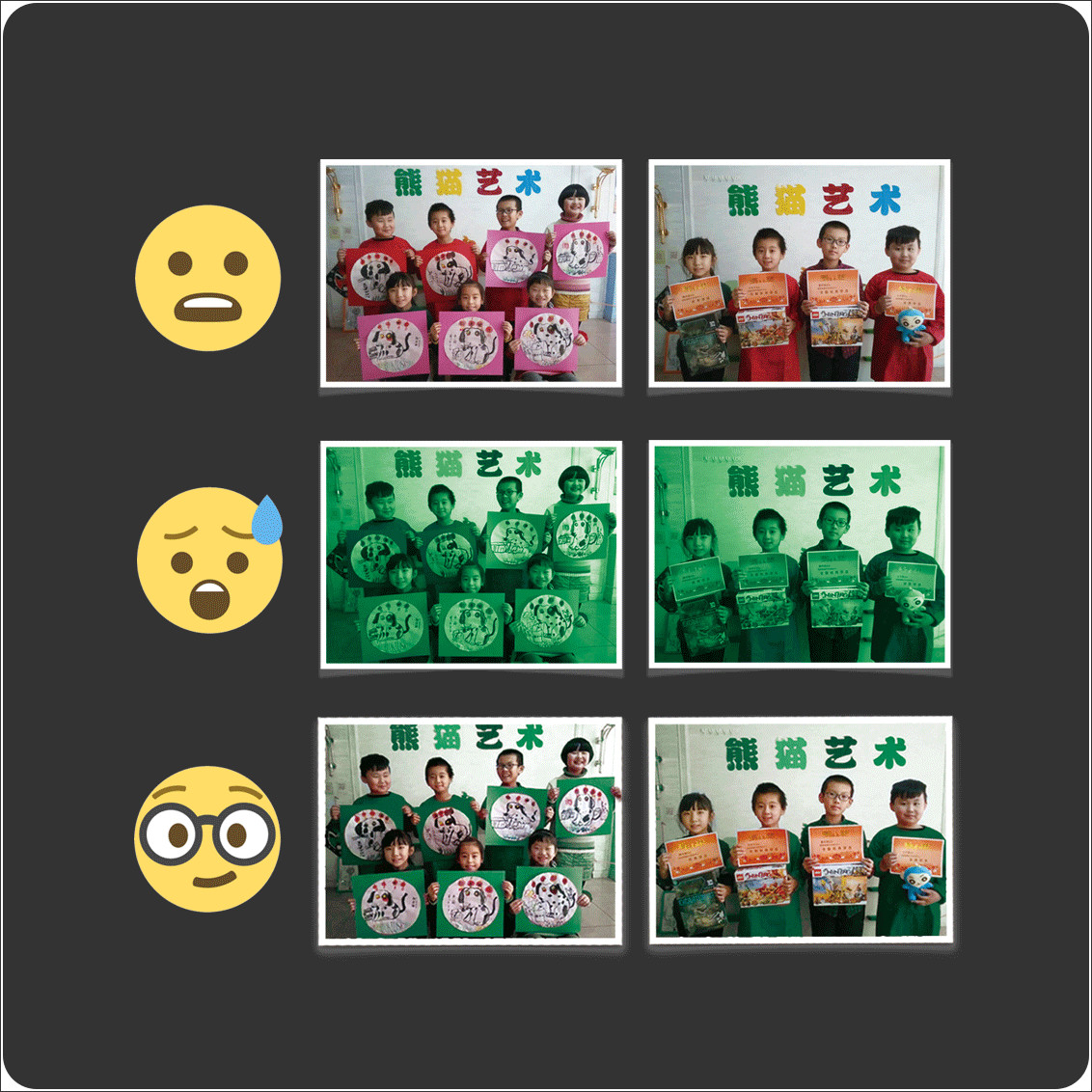
为了搭配不同的应用场景,这里我也提供了一些其他的配色方案,为不同的课程分类或者活动类型做区分。
侧身,延展也并非一成不变的,针对不同的场景与环境,我们的设计也需要作出相应变化。
我们来回顾一下,这个版面一共出现了以上这些问题,当问题解决后,在美观度与功能性上也都得到了很大改善。


















































































































































































评论0