
两个月之前Adobe推出了Adobe XD CC起步方案(免费方案),而现在这款迄今为止唯一跨平台的UI设计软件,终于推出官方简体中文版了。这款全面整合了UI、交互设计的软件虽然起步比Sketch要晚,却可能是最适合入行的UI软件,并且在未来有非常大的概率来取代Sketch。
为什么这么说呢?年纪大一点的设计师可能还记得有一款软件叫CorelDRAW,很多年前Ai没有PC版只有MAC版。中国早期平面设计师用不起Mac就只能用CD了。那时候国内很多教程和素材也都是CD的。后来Ai有PC版了,和Ps有一定整合了,再后来和Adobe家其他的产品也互相支持比较好了。相比cdr格式就有点尴尬了……年轻的设计师一般只学ai了,资源多,又好用,很多还和CS套装一起装了。
这不就是现在正在发生在XD和Sketch身上的事情么?与其说XD是Ps的杀手,不如说XD这一次是为了干掉Sketch而来的。
我们先来一睹为快Adobe XD CC的官方宣传片

中文版界面
简体中文版 下载链接:
http://adobe.com/cn/products/xd.html?promoid=12B9DZ14&mv=other

零成本入门
一款Sketch要多少钱呢?官方价格是99美元/年,而XD是0。Sketch的版本授权方式,一直让人很不爽,除非你一直更新购买他们的最新版本,否则新版本Sketch文件在老的Sketch上就打不开了。在这一点上,Adobe一直做的很好,更何况这款软件还免费,就更不用担心这样的问题,可以不用担心钱包,在第一时间使用最新版。

最新发布的简体中文版Adobe XD CC上还有贴心的中文的教程。

跨平台的软件
虽然现在Sketch在UI设计圈里已经渐渐成为了主流,但是有调查显示目前至少有40%的设计师还在用Photoshop做设计,除了使用习惯等原因外,很多时候都是因为,如果你要用Sketch,首先你要有个Mac。这对于贫穷的刚入行的设计师们简直太不友好了,就算你自己有了Mac,如果公司遇到抠门的老板不肯给大家配Mac的,为了和小伙伴协作起来方便你还是用不了Sketch。可是现在不一样了,Adobe XD CC 在PC和Mac都可以用,再也不需要为了用Sketch去买个Mac了。
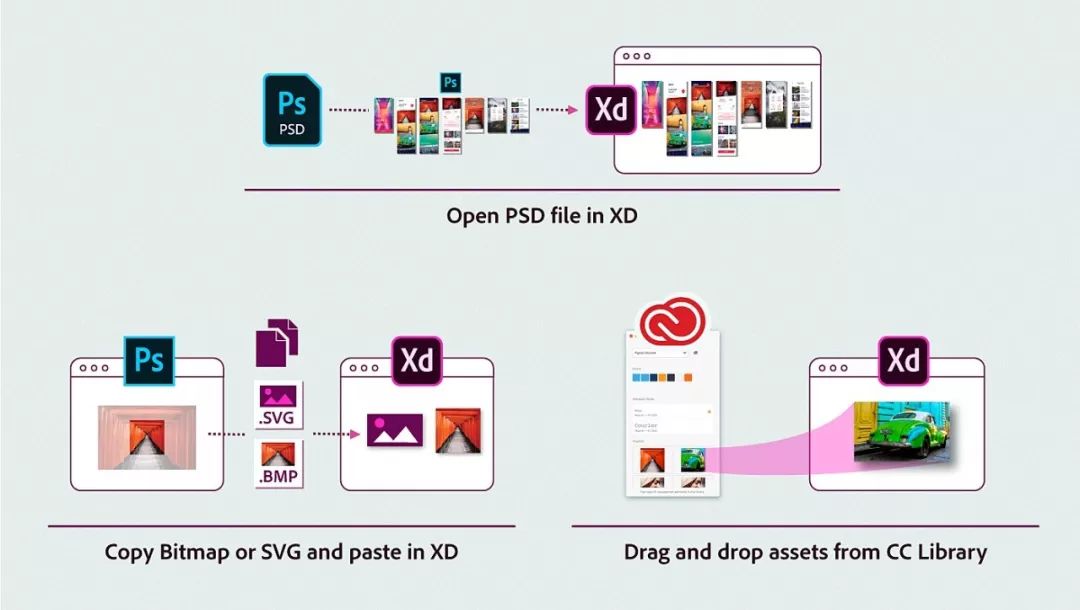
- 如果你之前是平面设计,或者其他任何用PS或者AI的设计职位,你想入门UI,那Adobe XD CC最适合不过了。你的PSD文件可以直接用XD打开。
- 这对于那些之前用Photoshop来设计UI界面的设计师们也是个好消息,你学习成本会变得很低。
- 而对于那些习惯用Sketch的设计师来说,XD的界面对你来说其实非常熟悉了,Sketch的文件也可以用XD轻松的打开。

一些便捷的功能
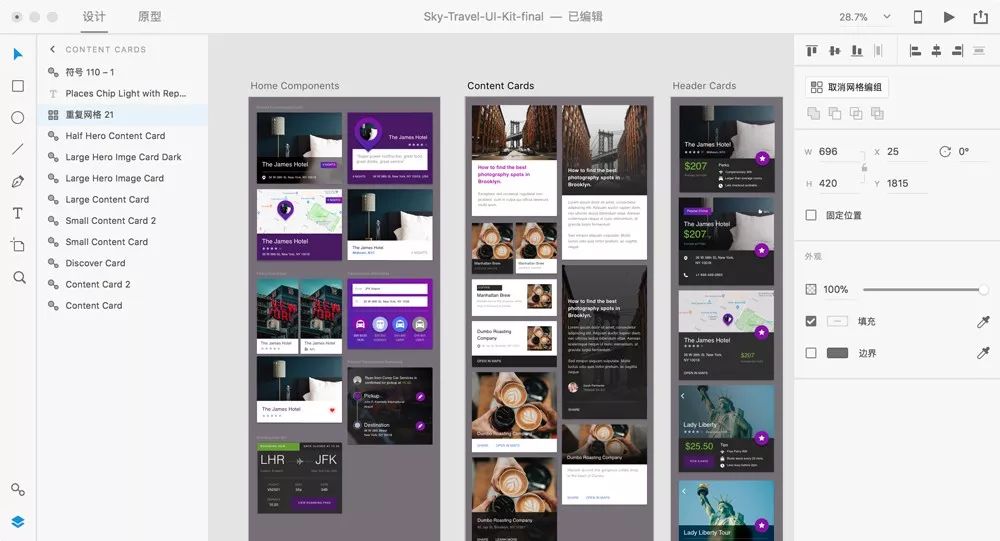
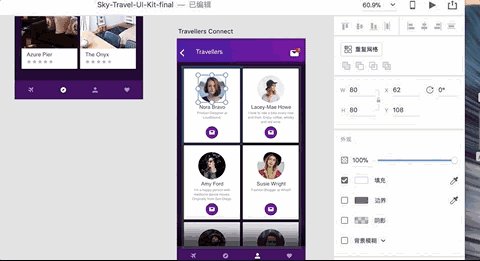
神器 — 重复网格
重点介绍一下使用重复网格在 Adobe XD CC 中创建重复元素。在针对 Web 或移动应用进行设计时,通常需要定义重复元素或内容列表。但是,创建这些元素或在发生设计更改时进行更新可能很耗时。“重复网格”功能将一组元素更改为一个重复元素。您只需按任意方向拉元素,网格就会重复。

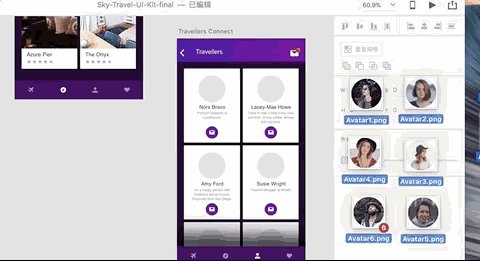
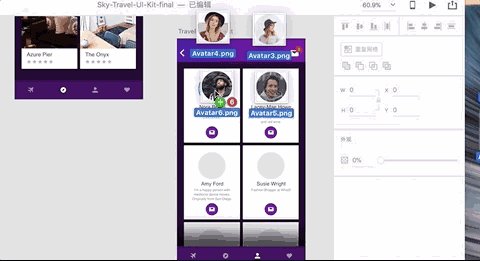
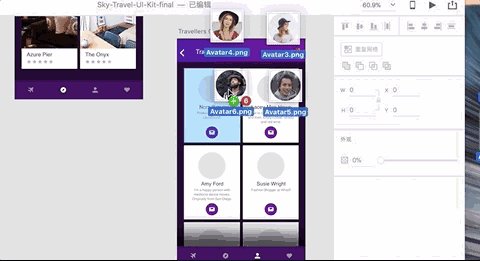
不仅如此,重复网格中的文本可以批量的更改,可以通过将文本文件或者图片拖到重复网格中来替换该网格中的占位符。

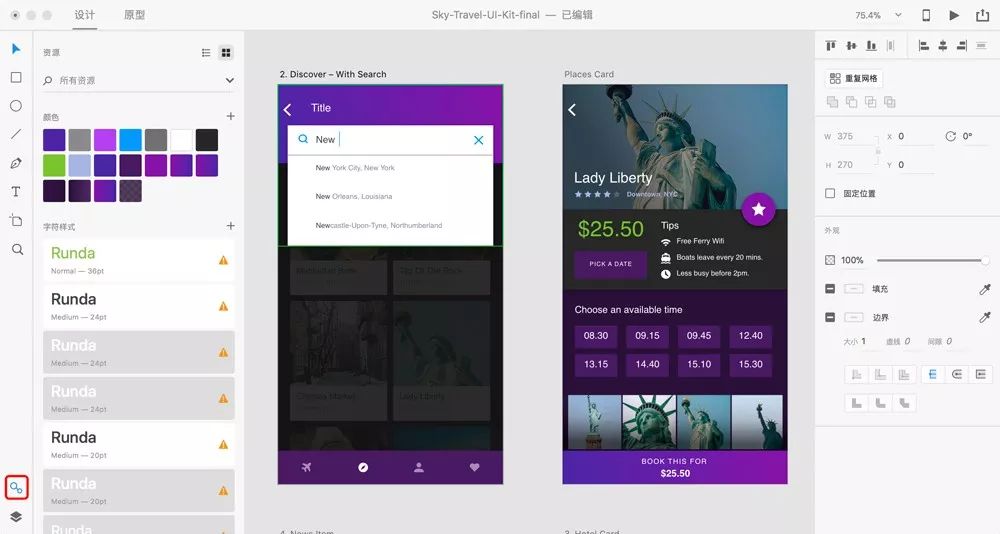
组件与资源库
用过Sketch的同学,对组件肯定不陌生,XD把这些都放在了资源库了,方便设计规范的制定和修改。

右侧红框圈出的icon就是资源库
预览和录制交互
完成界面设计后,您可以将各界面互相连接,以便直观地了解用户如何体验您的应用程序或网站。XD允许您创建交互式原型,直观地展示如何在屏幕或线框之间导航。您可以预览交互,验证用户体验并对设计进行迭代,从而节省开发时间。您还可以录制交互过程并与利益相关者分享,以获取他们的反馈。放大/缩小并查看原型特定部分的细节。
Adobe XD CC 可以做什么?

做UI、做交互原型,做沟通,你甚至可以用它来画画和做平面设计,基本的矢量绘图工具都有,并且可以支持导出PDF文件。

一组用XD绘制的图标
担心Adobe XD CC现在资源不够?插件太少?

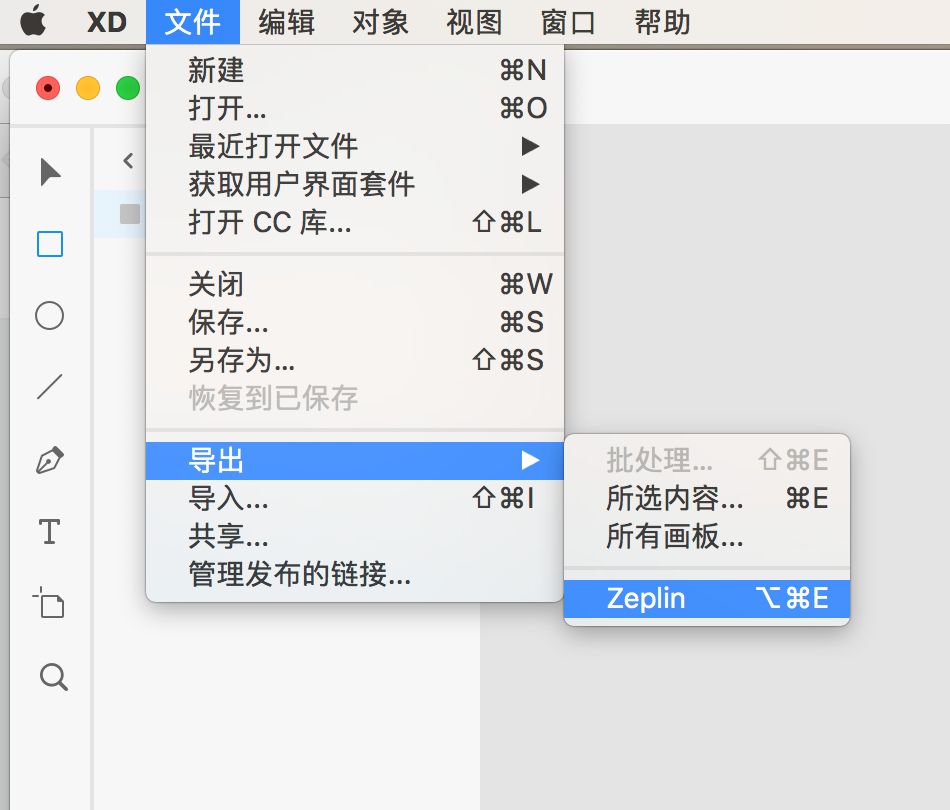
别忘记XD可以打开PSD、Sketch、AI的任何文件,也就是说相当于整合了全部的资源。Sketch格式的组件库用起来完全没有问题。插件虽然现在还不算多,但是Adobe打算拿出1000万美金作为投资和奖励,来推动社区开发 XD 相关的插件,用来增强「XD生态系统」。这应该是真的,很多Sketch的插件作者都收到了Adobe的邮件,表示会给插件作者提供奖励基金。到目前为止XD已经支持Zeplin、Protopie、Avocode 和 Sympli 等插件,未来可期。而在国内,蓝湖正在开发支持XD的插件,预期不久后就可以跟大家见面。

从Photoshop到Sketch到XD,UI设计软件的大战中,谁将会胜出?

我看好XD,它的背后是支持了整个设计圈的Adobe。
原文地址:BorderDesign(公众号)
作者:逗砂









评论0