站酷的好友们很有博爱之心啊,文章写得再糙再糟心,也能强行忍着痛楚把文章读完,真的不容易啊,真的是难为大家了,对此我要向大家致以深深的歉意。
本章主要讲解平面设计基础理论与实际用法,适合需要填补设计基础的设计师学习阅读。
往期文章:《版式设计基础:添加变化》
目录
1、线的灵活运用
2、统一线宽
3、重量、重心与平衡
4、对称的稳定感
5、设定版心
6、网格的运用
1、线的灵活运用
很多知识是根据我的资深阅历做思维发散延伸出来的新想法,如果有讲的不对或不被认可的知识点,请大家及时批评和指点,我也会积极的去做改正和修正。
1.1 线的性格
很多朋友看到这个标题不禁一惊,线会有什么性格,Hold on Hold on。线本身没有性格,而是先通过找到“线的形式”与“人的性格”之间的共通性,再将他们串联起来进行思维映射,从而得到的线的性格。

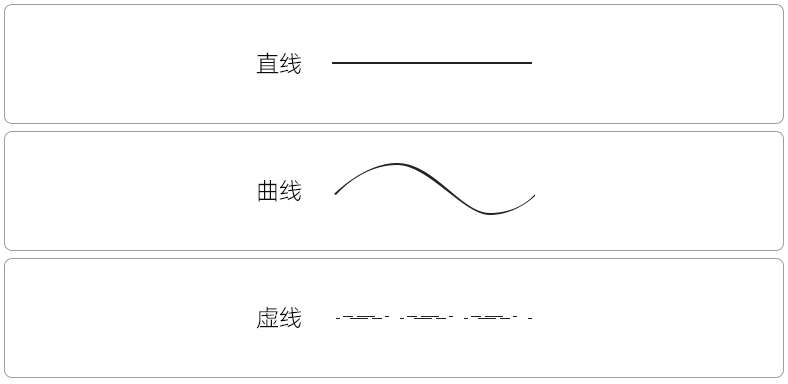
我们先了解一下线的三种形式:直线、曲线和虚线,每种形式均能代表不同的含义。这里可以把线形式比作人的性格,直线的形式是直来直去的,比作人的性格也是直白直接;曲线比较柔美灵动,比作人的性格是婉转优美。虚线时有时无,比作人的性格是不够诚实没有安全感。当把人的性格映射到“线”的上,那线也被赋有了这些性格。

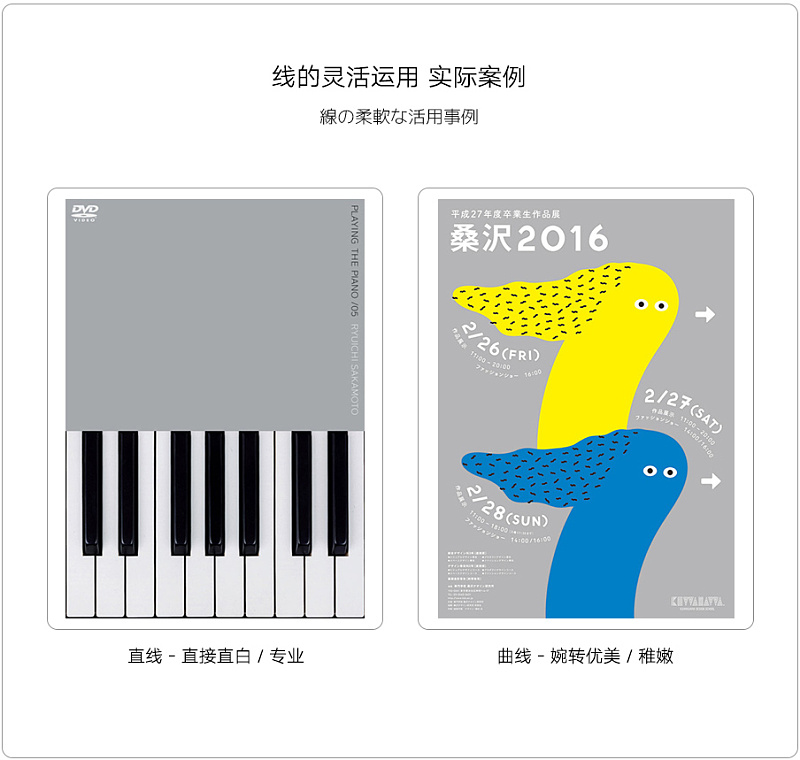
同理直线也能表示男性刚毅与坚定的性格,曲线也能表示女性优柔与迟疑的性格。直线可以表示成熟与专业,曲线可以表示亲和与稚嫩。根据不同的线的性格去做符合需求的设计,才能使设计元素更贴近实际主题,也会使设计作品的整体度变得更加的和谐。


上面这个案例就比较有意思了,它是静子米勒吉川在1971设计的关于“海报的历史”的海报。因为“历史”在某个时间节点上是真实存在的,存在一定的不确定性,如果有绝对的确定性日本政府早就承认侵华和南京大屠杀了,正因为没有绝对的确定性,日本政府才会扭曲历史,篡改教科书,真是畜生。所以历史在人的记忆中它是时有时无的,或者是可以完全不存在的。所以这张海报在整体处理上没有用实线,而是用虚线做的修饰来突出整体印象。
线的性格类似“娃娃脸偏见规则”,都是把人的表象(轮廓)映射并转化为设计要素来进行设计。娃娃脸偏见规则属于高阶设计理论,以后会讲到。
1.2 线的作用
线可以用来区分平面中的要素,也能让相同类型的元素有关联,这是线的基础作用。
这句话是重点啊,大家好好记一下。直线的主要作用有:分割要素、添加动势、增强关联性、引导视线、强调规律性。而曲线的主要作用能给整体带来柔美的感觉与印象。

直线的作用中有一条“添加动势”不是很好理解。以后讲到动势时再把它的内容完善,先以基础知识为主。
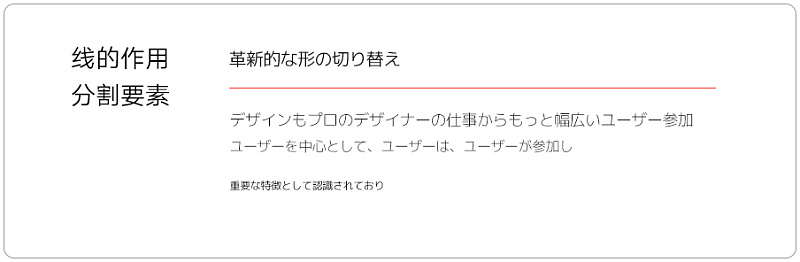
【分割要素】顾名思义就是线能起到分割要素的作用,如果有两个要素贴近摆放, 他俩看上去就有关联,如果在这两个要素之间加一条线,就会起到分割作用,这时两个要素看上去就没有关联,或互相排斥。

标题与正文用分割线分割开时,标题与正文脱离了共同属性,增强了层次感。
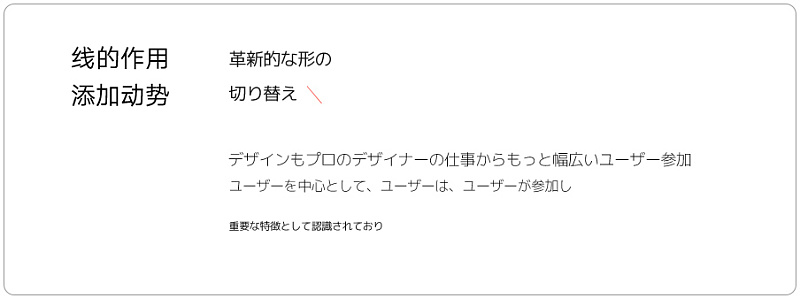
【添加动势】动势的意思是具有一定的运动趋势。例如对方将握紧的拳头抬起这个动作,就算没有触碰你,你看到这个动作就知道他要出拳了,而出拳这个运动形态就是动势。

斜线增加的一定的运动趋势,使平面看上去没有那么的呆板。

线的作用:分割要素 / 添加动势的案例。
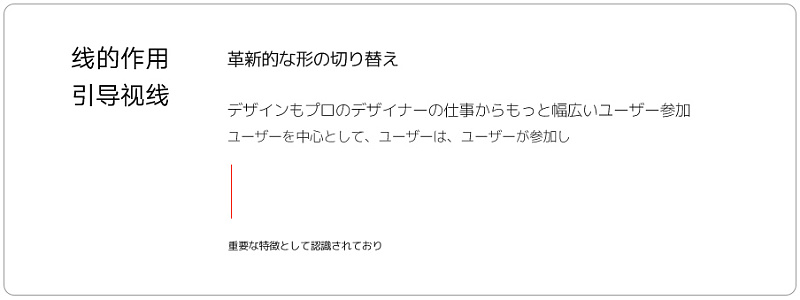
【引导视线】线可以引导视线,并能有一定的指向性。偏右侧的斜线视线会向右侧引导,同理偏下侧的线视线就会向下引导。

作品中可以用线做视线的引导,同时也可以把引导线作为页面修饰使平面更饱满。
【增加关联性】跟分割要素同理,当两个要素摆放在一条线的左右两侧,对于单个要素而言他们是没有关联,但他们却是处在同一平面中的,从整体的角度上来看,并成为了一体,并形成了某种联系,这种特性就是线的关联性。

利用线的关联性,我们可以设计出很多不同排版且具有节奏韵律的作品。

线的作用:视线引导 / 添加关联性的案例。
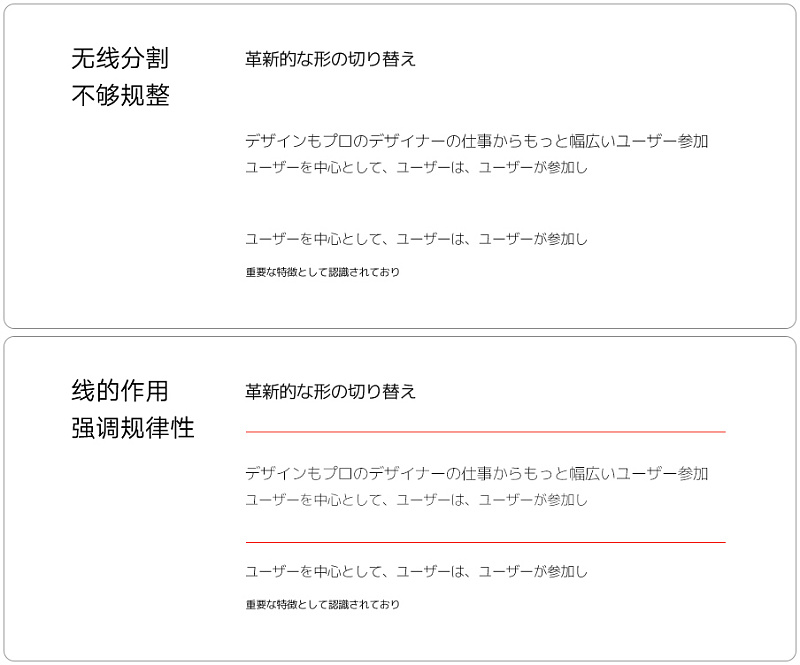
【强调规律性】灵活运用线可以使要素变得具有规律性,有了规律性就增强了一致性,大体上增强了统一性。

必要时要使用线来强调规律性,使页面达到一致并具和谐之美。

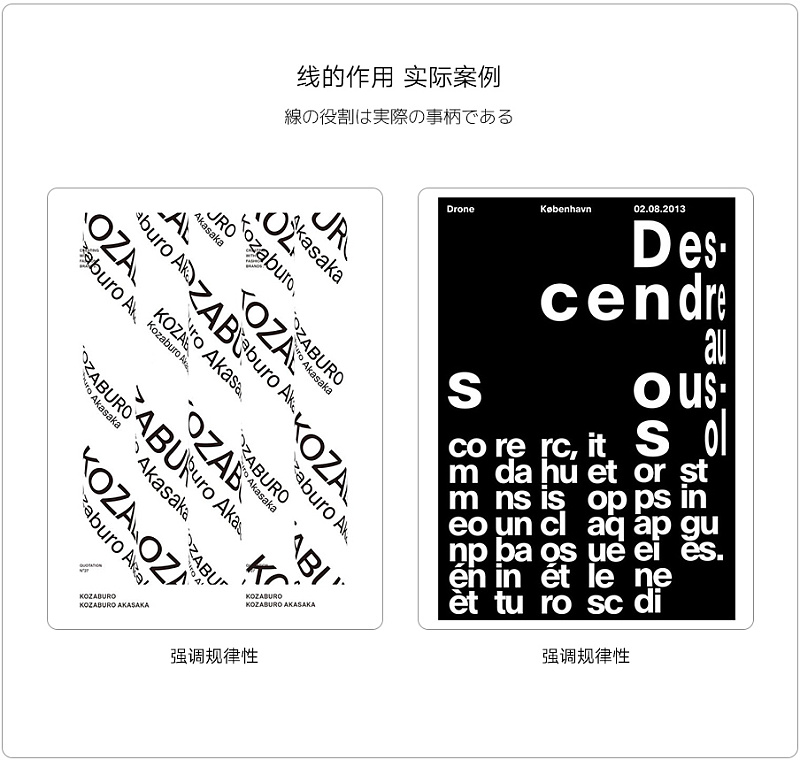
线的作用:强调规律性的案例。
* 要点
线的个性:先通过找到“线的形式”与“人的性格”之间的共通性,再将他们串联起来进行思维映射,从而得到的线的性格。
直线的主要作用:分割要素、添加动势、增强关联性、引导视线、强调规律性。
曲线的主要作用:能给整体带来柔美的感觉与印象。
2、统一线宽
统一线宽指的是具有一致性的要素需要统一线的宽度,具有差异的要素需要调整线的宽度来营造层次。
“线”的意义就像“人生”意义一样,本身没有任何意义的,是需要设计师赋予线的表达方式使线变得具有“意义”。之前讲过线有分割要素的作用,而把要素用线包围起来就能起到“关联”的作用,这就是线的力量。
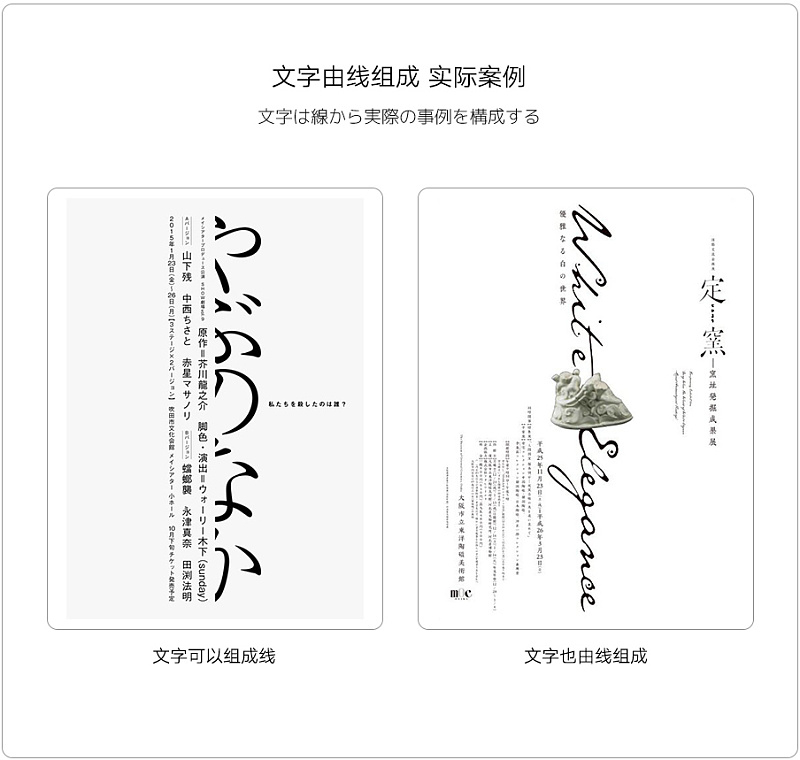
2.1 文字也是由线组成的
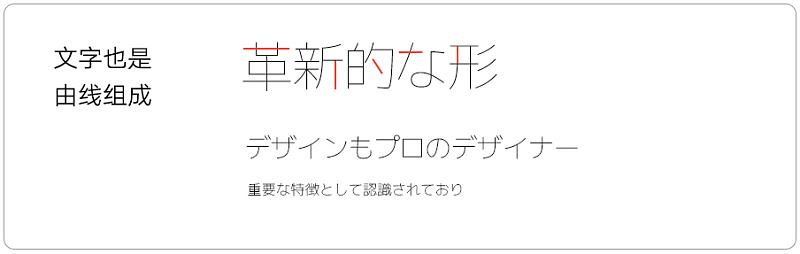
文字也是由线组成的,文字的一笔一划都是由直线和曲线组成的,所以在设计时要把文字也看做线。

文字的一笔一划也是由线组成的。

统一线宽:文字也是由线组成的。
2.2 相同属性的要素,统一线宽
将相同属性的要素统一线宽,会增强平面的一致性,整体感会具有统一性。

标题、正文和注释存在优先级关系,标题与标题的线宽一致,正文与正文的线宽一致,注释与注释的线宽一致,这样才能确定层次关系。而标题与正文的线宽一致,这种做法是不对的。

统一线宽:相同属性的要素要统一线宽。
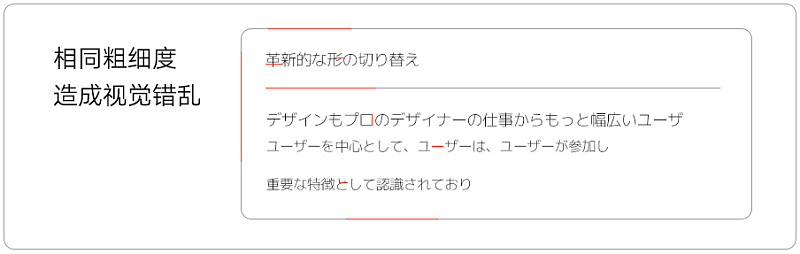
2.3 不同属性的要素,不同线宽
如果将不同属性的要素用同样的线宽会使视觉变得混乱,因为从视觉上来讲平面没有了层级关系,就看不出来优先级,不能明确优先级视线就会受阻碍,给人一种不知要从哪里阅读的感觉。

标题,正文和注释是有差异化和层级关系的,存在优先级的关系。如果把这些具有差异的要素全部使用统一线宽,会造成平面的视觉错乱。

统一线宽:不同属性的要素不要统一线宽。
* 要点
文字也是由线组成的,文字的一笔一划都是由直线和曲线组成的,所以在设计时要把文字也看做线。
为了营造页面层次感,要把相同属性的要素用同一线宽,不同属性的要素用不同线宽。
3、重量、重心与平衡
平面中的要素都有自己的“重量”,要根据每个要素的重量来进行契合主题的设计。
为了让平面达到一定平衡性,最好把重心放在水平中心的位置。
3.1 重量
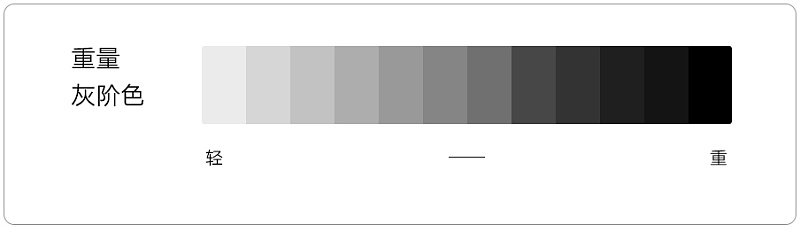
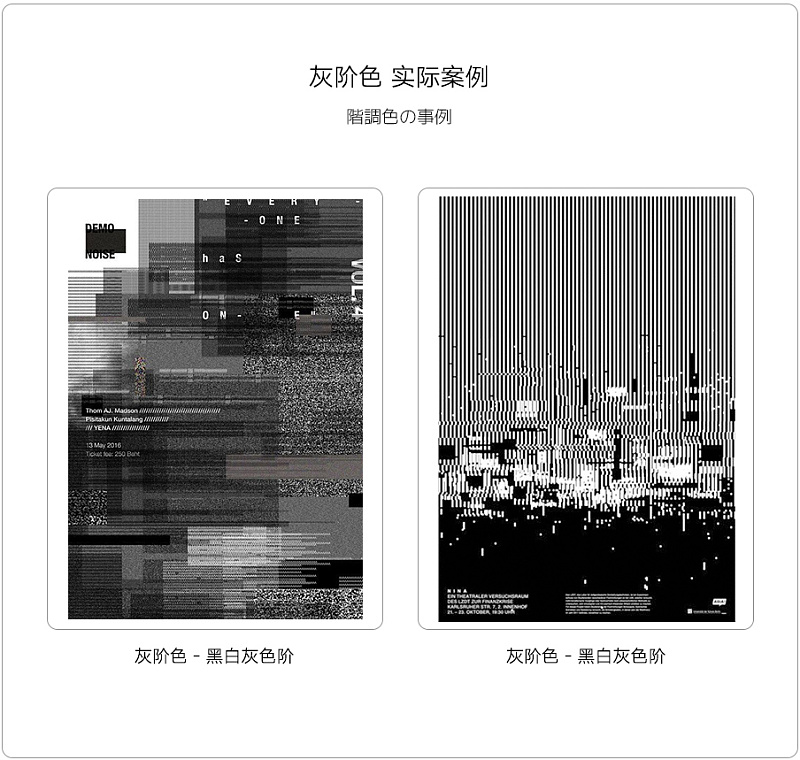
平面中每个要素都有自己的重量,而要素的重量是由其面积大小和颜色所决定的。颜色则可以将要素变为灰阶色(消色)后再来考虑的。面积和灰阶度决定了要素的重量。面积越大要素越重,灰阶度越重要素越重。这里的灰阶度(消色)是专用术语,指的是颜色黑白灰的色阶,叫做灰阶色,又称消色。
灰阶色:

灰阶度越高颜色越纯,重量也就越重。

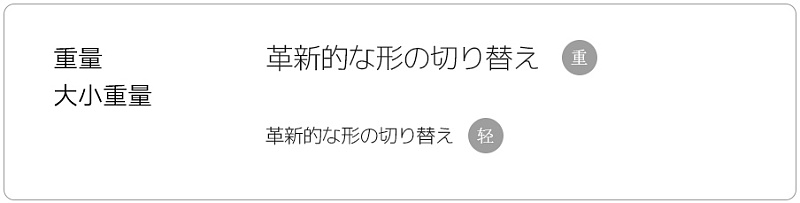
重量-大小:

要素的尺寸越大,重量越重。
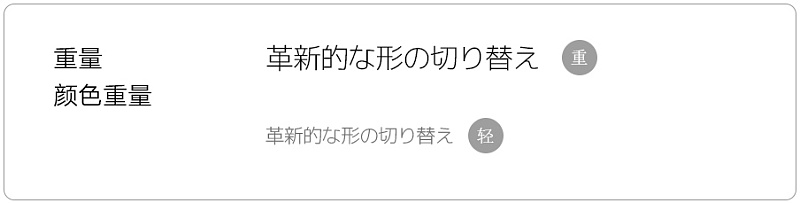
重量-颜色:

要素的颜色越重,重量也就越重。

重量颜色指的是颜色的纯度越重,重量就越重。重量大小指的是要素的尺寸越大,重量就越重。
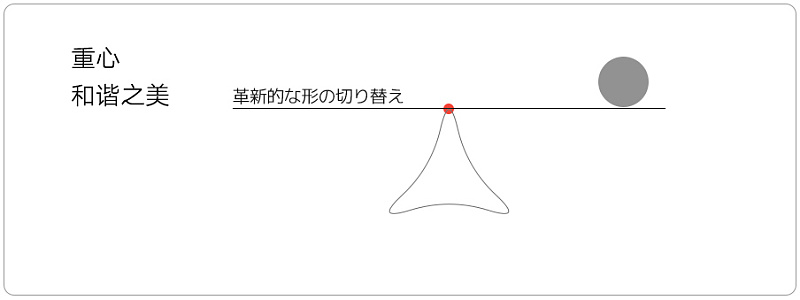
3.2 重心
重心体现了事物的重点,也是平衡点,合理的设计会增添美感。人体在平衡的状态才是最健康的,大脑皮层依靠生理力在追求平衡的过程中,在视觉上做出反应,觉得“平衡”看起来舒服 也就是有美感。不是说平面中所有要素水平居中对齐,达到了平衡不会失重,才会具有美感,不是这样的。而是平面中所有要素的“分量”能在平面中达到和谐,这时才是最具美感的。

平面中所有要素的重量达到一定的平衡,才具和谐之美。

上面的案例中左右的重心得到很好的平衡,左右结构的对角线构图使平面具有张力与动势,不仅生动有趣而且还十分的和谐,具有一定的美感。
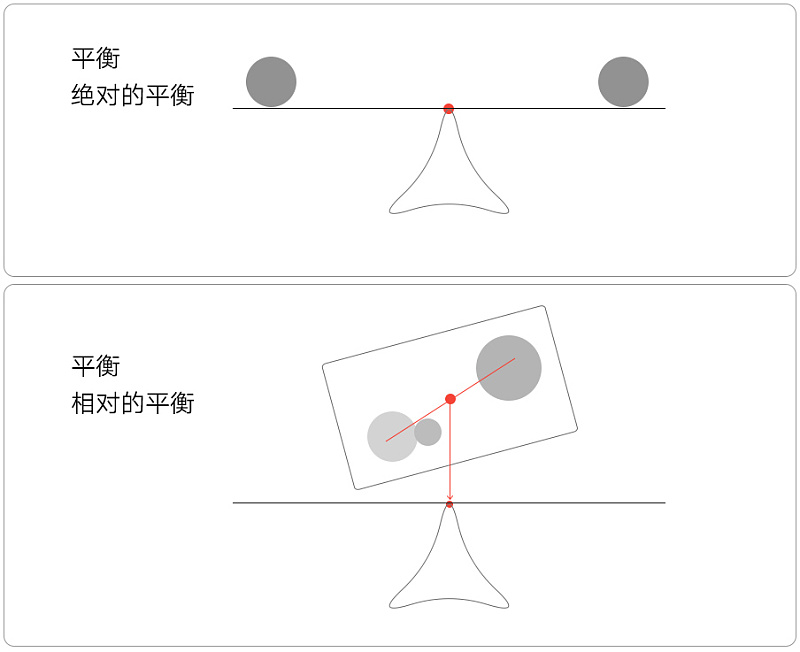
3.3 平衡
重心与平衡相互呼应,重心呈水平垂直就得得到绝对的平衡,我理解的绝对的平衡是绝对平行于水平线的,水平居中才会得到绝对的平衡。绝对的平衡适用于水平居中对齐,一种较为死板的排版方式。而相对的平衡是基于不规则图形的重心而产生的,相对的平衡能使平面增添冲击力和节奏,使平面更灵动。


绝对平衡使平面规则死板,相对平衡使平面灵动有趣。
* 要点
重量:灰阶度越高颜色越纯,重量也就越重;尺寸越大,重量越重;颜色纯度越纯,重量越重。
重心:平面中所有要素的重量达到一定的平衡,才具和谐之美。
平衡:绝对平衡中的水平居中对齐会使平面变得很死板,相对平衡会使平面变得灵动有趣。
4. 对称的稳定感
好的对称性给人带来稳定和谐的美感。比较有名的一部电影《布达佩斯大饭店》中的构图就是对称性构图。对称性给人一种稳定而又舒服的体验,从影片的角度来讲,布景与视觉对称给人一种美感和和谐感,虽然说对称性构图相对死板,但与影片中的剧情节奏相互关联产生强烈的对比,从而提升视觉感官,扯远了。
对称分为几种形式:【镜像对称】【旋转对称】【平行对称】【居中对称】。
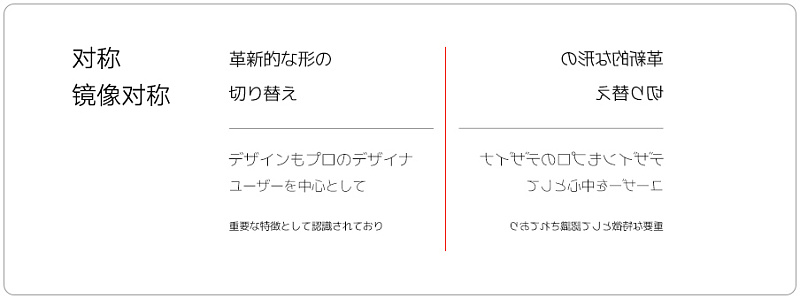
4.1 镜像对称
镜像对称就好比照镜子,很好理解。

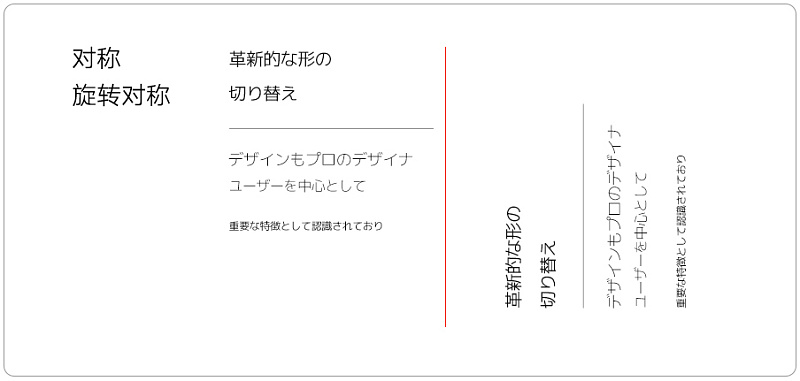
4.2 旋转对称
旋转对称就是按中心轴进行旋转,得到的图形就是旋转对称图形。

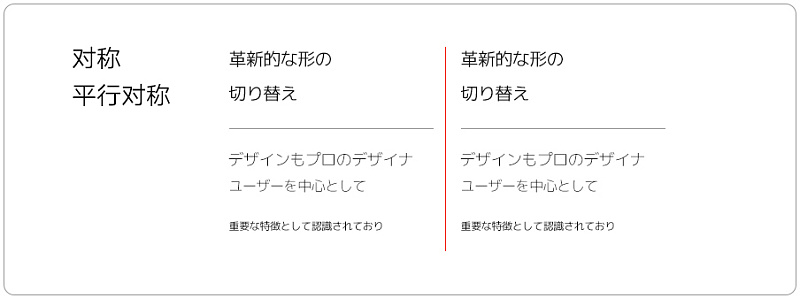
4.3 平行对称
平行对称就是将你要移动的要素进行平行复制,得到的新图形就是平行对称。

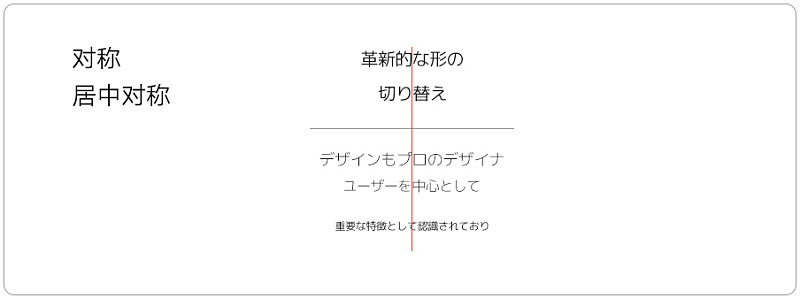
4.4 居中对称
居中对称就是将要素进行水平居中,很好理解。

这篇文章篇幅有点长了,对称这章就不举例子了。
* 要点
对称能使页面赋予稳定性和美感,但对称过于死板,不适用于节奏感很强的主题上。
对称分为几种形式:【镜像对称】【旋转对称】【平行对称】【居中对称】。
5. 设定版心
排版设计以在版面中设定假想边框为基础,将要素全部摆放在这个边框内。
这里设计两个专业术语“版面”和假想边框。版面接下来会讲,先简单讲一下假想边框。
假想边框其实可以简单理解为“边框”或“边界线”,是指版心周围的边框与文字相同重量的边框。文字的边框是字体构成的知识点,汉字中称“边框”为“围框”,日文中称“边框”为“假想边框”,英文字体结构不是以方框的形式构成的,因此英文中没有边框的概念。简单了解一下就行了,以后会讲到的。
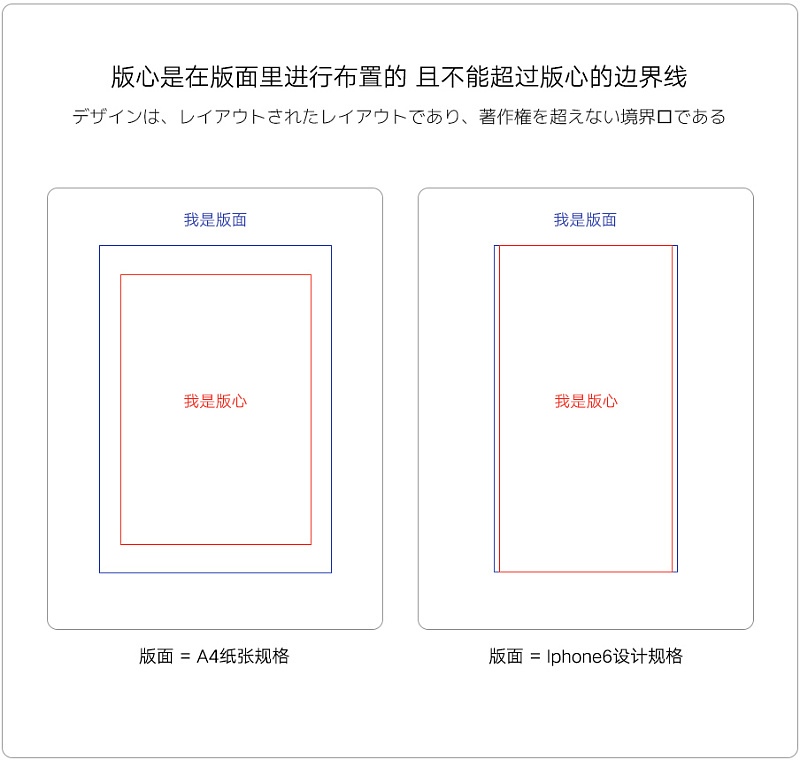
5.1 版面
相信很多设计师都分不清“平面”、“空间”、“正负形”、“版面”、“空白”、“留白”他们之间的差别。今天简要概述一下什么是版面的,以后会讲到这些知识点。
我觉得对于初学者而言,就把版面理解为纸张的规格就行了,纸张规格多大,版面就多大。例如A4纸的规格是210mm×297mm,那相对应的版面就是这么大。同理App的设计中,iphone6的设计尺寸是750×1334像素,那么相对于的版面就是750×1334像素。

或者你可以把版面理解为画板,画板有多大版面就有多大。
5.2 版心
基本上所有文字或图片等要素都不会摆放在版心的边界线之外。版心是使整个页面具有条理性的重点。如果没有设定版心就进行排版,不仅版面整体上显得松散、杂乱无章、而且会使文章难以阅读。

5.3 版心的计算方法(针对书籍设计)
版心的计算方法是针对于书籍设计的,在这里就不多提了,以后我讲到版面、版心、订口时会讲如何设计书籍,选择规格等等。这里大家就先了解一下版心的计算方法吧。(磅值指的是书籍设计所采用的字符度量单位)
【计算公式】(文字的磅值+行间距)x 行数 – 行间距 = 版心的上下尺寸。

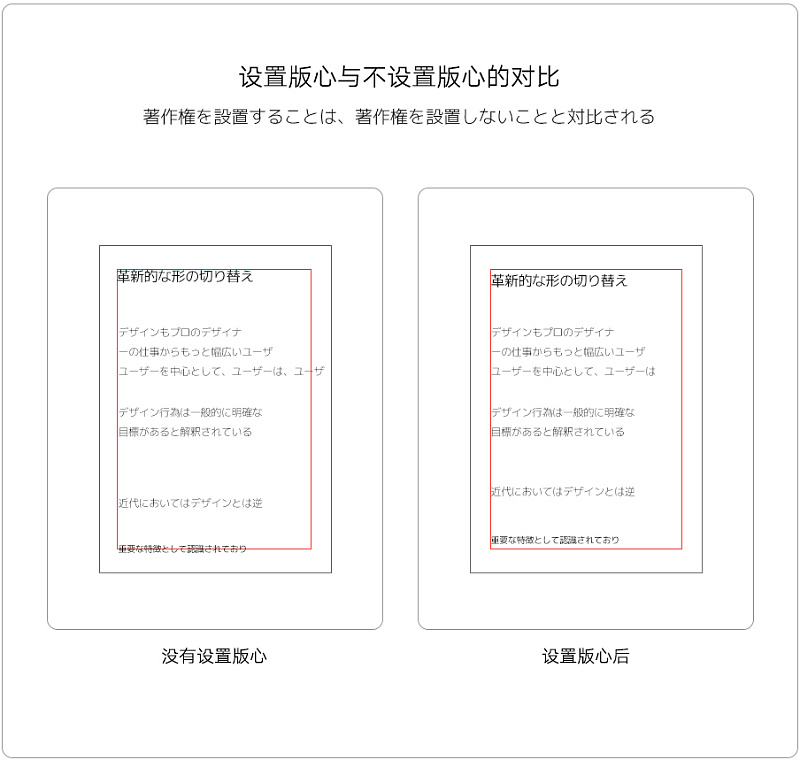
5.4 设置版心 与 没有设置版心 的对比
一般可能看不出来有什么改动。左面那张图没有设置版心,文字没有一定的规则约束,上下左右之间的留白也没有一定的关联性,会显得有些杂乱。而右面那张设置版心后,文字得到了一定的约束,留白之间有一定的关联性,存在着一定的比例关系,这样的平面看上去就更和谐一些。

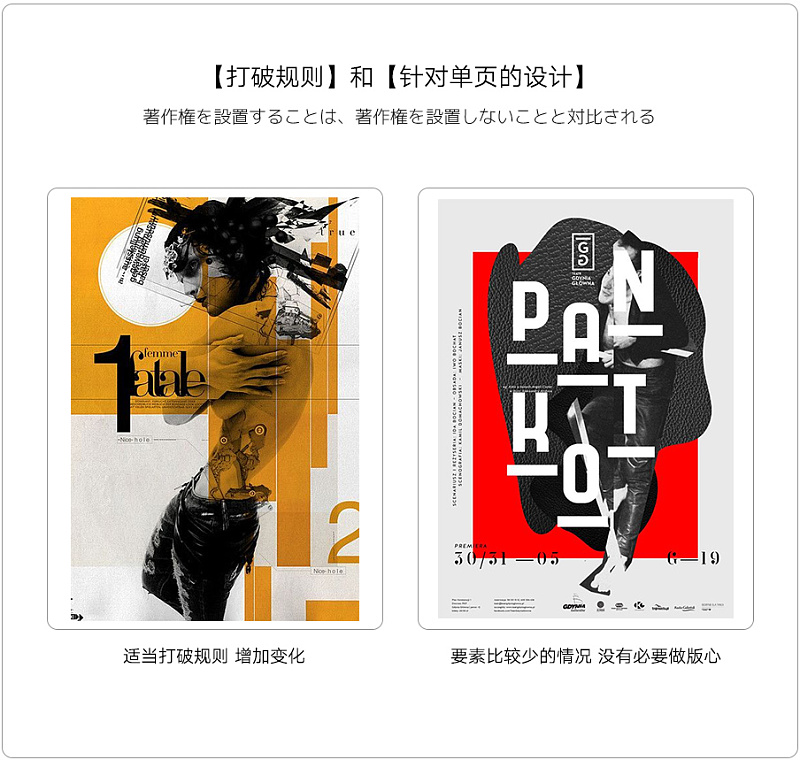
5.5 关于版心的 其他知识点
【打破规则】设定好版心后,就可以将正文或配图编排在版心中。但是,也不是绝对禁止把要素设置在版心之外的,有时候将图片或插画的一部分设置在边界之外,可以给平淡死板的版面带来变化。
【针对单页的设计】使用共同的版心有助于显示整书的条理性。若是单页的作品设计,就不用像多页那样严格。特别是编排要素较少的海报,设定版心几乎没有意义。

* 要点
版面:把版面想象成规格。
版心:版心基于版面,版心能让要素变得有约束性,整齐而和谐。
版心的计算公式(针对书籍设计):(文字的磅值+行间距)x 行数 – 行间距 = 版心的上下尺寸。
版心的其他知识点:有时候不一定非要遵循版心来进行设计,适当打破规则使平面具有节奏和活力。在要素较少的情况下可以不做版心,直接进行设计。
以后我打算单独做一期关于网格的概念和用法的文章。这篇文章篇幅有点长了,就不再过多的去细说了。今天就简要概述一下网格的定义与划分方法。“网格”是提升页面条理性的设计方法。
【网格的历史】这种方法早在大约1950年的时候开始在欧洲使用了。网格系统的基本形状是“矩形”。把文字或图片都摆放在矩形里,视觉上能创造出条理分明,整齐的美感。

【网格的划分】
- [2×3的网格] 网格数越少,设计上越容易使版面整齐固定,但自由度相对随之下降。
- [3×4的网格] 是比较常用的网格手法。
- [3×5的网格] 这种划分方式也使得设计变得更加的灵活,更多用于信息量比较大的版式设计中。
- [4×6的网格] 网格数越多,配置的自由度就越高,但是要注意文字的折回距离变短,也会变得难以阅读。
谢谢阅读
感谢支持
在此文章中,我还是将“版面”写为“平面”,当讲完“版面”的知识点时,会把口语“平面”改为“版面”。专业术语与理解力虽有差异,但这样写最容易让大家理解。如有大神发现此写法有误,也请多多海涵。
本文是将《版式设计的原理》- 伊达千代(日)这本书的理念为基础,大多数都是我个人的观点,根据自己对书中知识的理解写出来的,有些知识点书中也没有提及,如果有写的不对的地方,也请大家多多指点。同时也感谢伊达千代前辈的知识分享。
最后,我们要以正确的态度和积极的心态来学习和分享知识,而不是崇拜和风或崇尚日本生活理念,这一点大家一定要搞清楚,要竖立正确的人生观,要勿忘国耻。
原文地址:站酷
作者:Lawrence_R








评论0