通常来说,拥有成熟产品的大型互联网公司都会设有交互设计岗位,这个岗位在近几年的招聘市场上也越炒越火。不同于视觉设计师有可视化的作品展示,交互设计师的工作大多无法直观可视化或出于保密性难以对外展示,所以在大众心目中始终是神秘的存在。所以今天就来给大家分享一下我作为一个交互设计师眼中的交互是什么样的。
文章的目的是帮助对交互设计不太了解,但工作相关或对此感兴趣的人对交互设计进行基础入门的了解,所以采用了尽量平实简单的描述方式,以帮助大家快速理解。如果有不严谨的地方或表述不清晰的地方,欢迎各位大大们指出。
什么是交互设计
1.什么是交互
交互设计顾名思义就是交互的设计,所以解决这个问题的关键在于,首先要知道什么是交互。
交互,即交流互动,其实这个词语离我们的生活很近,例如中国式打招呼:

- –按home键(嗨,手机,好久不见啊!)
- –屏幕亮了没解锁,弹出输入密码页面(哎?是小明来了么?)
- –输入密码(是啊!)–解锁(哦哦,欢迎欢迎快请进~)
人和一件事物(无论是人,机器,系统、环境等等)发生双向的信息交流和互动,就是一种交互行为。

2.什么是交互设计
词条给出的解释是:“交互设计,是人工制品、环境和系统的行为,以及传达这种行为的外形元素的设计与定义。”
我们来做一个精简:”交互设计,是交互行为的外在表现的设计“。其实可以简单的理解为,交互设计把一个或者一系列交流互动,用文字、图像或文档等方式,从交流的内容、方式、规则等维度进行统一的设计。
用一个不算太恰当但是很形象的例子来比喻:那就是交互设计就是给一个或一系列交互行为设计一个剧本。
就像之前例子中提到的输入框,输入的字数限制是多少,什么情况是正确的,什么情况是错误的,在正确的时候有什么反馈,在错误的时候有什么反馈,这些都会像是剧本里的故事情节和台词一样被提前设计好,并由演员(图形界面)来表演出来,用户在这个过程中,既是观众(观看情节发展)也是演员(与图形界面互动,触发情节)。
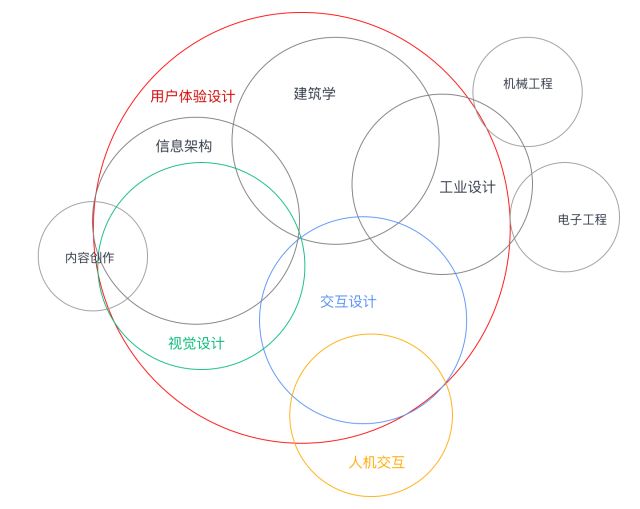
3.交互设计的范畴
交互设计涉及到人与人、机器、环境等等,其实是一个很宽泛的概念。

4.常见缩写
UI (User Interface):用户界面。
UE或UX (User Experien3ce):用户体验。通常国外和国内的的外企叫UX,国内叫UE。
IxD (Interaction design):交互设计。区别于工业设计,加了个”x”。
UID(User Interface Design):用户界面设计,现在一般很少用到。
UED (User-Experience Design):用户体验设计。
UCD (User-Centered Design):以用户为中心的设计
其实交互设计准确的说法应该是IxD,但是在国内,似乎已经约定俗成为“UE”,所以为了便于大家理解,下文我都以UE指代交互设计。
什么是交互设计师
1.交互设计师是做什么的
如果交互设计是给交互行为写剧本,那么交互设计师就是编剧,负责构思、撰写和修改这个剧本。
- 【主线】打开 App-搜索关键词-筛选-查看详情-导航到达-评价
- 【剧情】在哪个页面找到搜索,搜索在什么位置,点击哪个按钮进入搜索,App 在什么情况下给出怎么样的提示…【分支剧情】插播一条广告,推荐给你相似的商家
- 【大结局】你最终找到了符合你要求的餐厅。

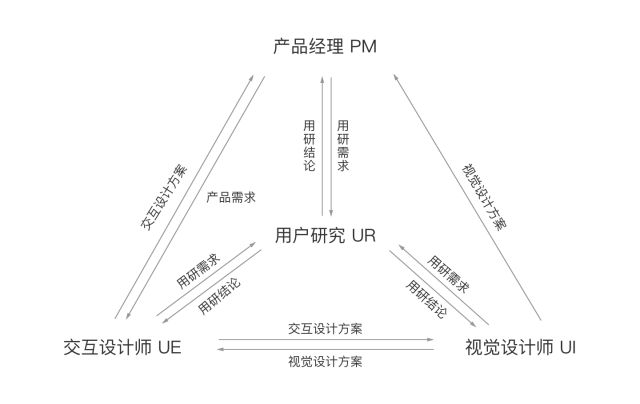
2.交互设计师的上下游合作伙伴
用一张图来描述交互设计师的上下游合作伙伴们

PM和UI决定了产品走多快,UR和UE决定了产品走多远。
- ①UE是UI的概念炒作,其实是一样的
- ②UE是高级UI
- ③会画线框图的UI就是UE
- ①UE是PM分离出去的
- ②UE是PM的画图助理
- ③PM和UE是一样的
因为在很多初创公司都是由PM承担UE的工作,所以对PM和UE的岗位职责很多人都难以分辨。
让我们再次回到剧组,如果要给PM安排一个角色,那应该是制片人,他需要发掘市场需要什么样的作品,制定计划,寻找投资,组织生产,最后还要持续跟进发行后续工作,并对结果负责。类比到实际工作中,PM要做的是深度挖掘市场需求,制定产品计划,提出需求,并组织和协调后续的设计与开发过程,并且对结果负责。
有人可能会问,既然PM是产品的总负责人,那么是否意味着PM是UE、UI的领导部门?
这就像是制片人是编剧的领导么?其实并不是,三者是合作关系,而没有领导关系。UE对交互设计结果负责,UI对视觉设计结果负责,PM对产品成长负责,UE和UI的产出物可以接受PM的建议进行调整,但并不意味着是服从关系。
总结
如果看完上面的介绍,你还是有点困惑的话,那么就这样简单来记:PM负责“该做什么”,UE负责“怎么做最好”,UI负责“长什么样子”
以下列举一个简单的例子,仅做参考,让大家对三者工作有个比较直观的感受,强调!仅是示例,并不是实际中工作形式。

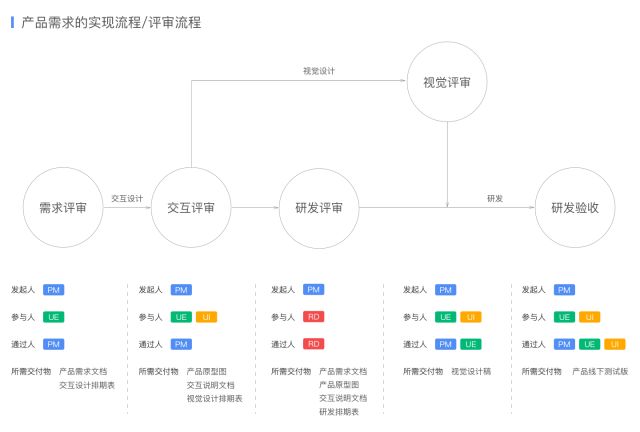
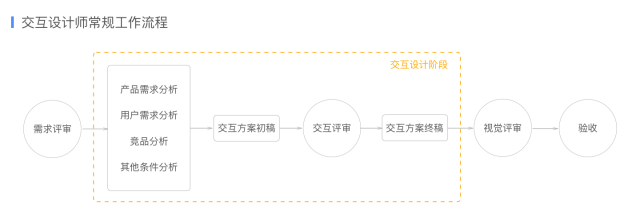
交互设计师的一般工作流程


1.需求评审
2.设计阶段
3.视觉评审
设计评审阶段由PM发起,UE和UI参与,最终的评审决定人是PM和UE。最终输出的产物是产品设计稿。这个阶段UE主要从交互需求角度对设计稿进行评审,给出合理化建议。
4.研发验收
研发验收阶段由PM发起,UE和UI参与,最终的评审决定人是PM、UE和UI。UE主要从交互设计还原度进行评审,审查流程、状态、交互方式等是否符合交互说明文档,如果有缺失或错误的地方,要根据公司内部的反馈流程,向研发提出修改需求。有条件的公司,在研发上线产品之前,会先研发一个仿真Demo,以供PM、UE、UI做第一步的测试和修正,之后才会开发正式上线的版本。不过这种方式成本更高,周期也更长,所以初创型和小型公司可能会跳过demo,直接开发上线版本。
交互设计师的常用工具
1.原型工具
- 必要性
- 难易程度
- 特点:主流、功能强大、多人协作、版本管理
- 官网: https://www.axure.com/
- 必要性
- 难易程度
- 特点:操作简单、快速预览、界面美观、支持Sketch导入
- 官网: https://modao.cc/
2.脑图工具
分析阶段你需要用脑图工具整理你的思路,协助制定方案。
XMind
- 难易程度
- 掌握需求
- 特点:国产、有免费版,界面友好
- https://www.xmind.cn/
MindManager
- 难易程度
- 掌握需求
- 特点:功能强大
- http://www.mindmanager.cc/
3.动效工具
页面交互动效让你的交互方案更加直观,现在市面上有很多这类型的工具创新,选择你用着最顺手的吧
墨刀
- 必要性
- 难易程度
- 特点:操作简单、内置丰富的页面切换方式、交互手势及动画
- 官网: https://modao.cc/
Principle
- 必要性
- 难易程度
- 特点:功能强大,质感好,速度快,支持OG和Sketch素材导入
- 官网: http://principleformac.com/
Flinto
- 必要性
- 难易程度
- 特点:操作简单
- 官网: https://www.flinto.com/
4.文档工具
文档工具是撰写分析报告、梳理状态等必备工具,重要性自不必说
Office/WPS 三件套
- 掌握需求
- 难易程度
交互设计师资源网站推荐
1.英文类网站
2.中文类网站
原文地址:海盐社(公众号)
作者:老肆








评论0