规范文档这个东西,目前大部分中小型公司其实是忽略了去制作这样一个系统性的东西。但设计规范本身是个非常有助于保持产品品牌统一的好东西。所以这次想写下关于APP设计规范文档的内容。
几年以前写设计规范文档,都是一页页的手写设计规范,效率低下,主要还是累~最近又开始为新的产品项目撰写设计规范了,时代进步,生产技术也要进步嘛~于是我发现了个非常高效的设计规范制作工具:Mockplus摹客的设计系统。

它本身是个原型设计工具,在这个移动互联网的时代,做交互设计或者PM的朋友应该经常使用或者知道Mockplus。
但今天不谈它的原型设计,去官网下载客户端,10分钟就上手,零门槛的原型工具。主要想说的还是用它制作设计规范,首先它是个线上的制作系统;为什么选择用Mockplus的设计系统来制作设计规范呢?
原因有二:
①系统本身提供了设计规范的大纲。
比如标准色、标准字、图标、布局等等这类大纲,几乎囊括了一份设计规范文档该有的所有内容。
你只需要在对应的标签下,自定义添加对应的内容就可以了;因为是线上工具,制作完成后还可以分享链接或者直接导出PDF文件,便捷性和流通性比较高;
②有对应的Sketch插件,可以在Sketch里直接调用自己创建的设计规范资源库。
也就是说,你制作完设计规范后,下载Sketch插件;在Sketch里做设计的时候,就可以直接使用设计规范的资源库,对应的标准色,标准字等等都可以在Sketch里一键使用。这也是我比较看重的一点,设计规范是拿来用的,不是说我整理完了就放在这里让人看了,这个功能是我最喜欢的一点。上述两点后文都会提到,这里只是先说下选择它的原因。
当然了,之前写的文章也多次强调过:工具只是提高效率的手段,重心还是设计的思想,所以别被工具束缚了自己。那我们首先谈谈一些概念性的东西吧~
Part 1 设计规范的概况
设计规范文档是个什么东西呢?
最简单的理解就是,对产品的设计和体验进行一个系统性整理和约定。
包括产品中使用的颜色,字体字号,各类控件样式,布局样式等等,都整理成一份可流通的文档,这份文档对之后的产品更新迭代起指导作用。
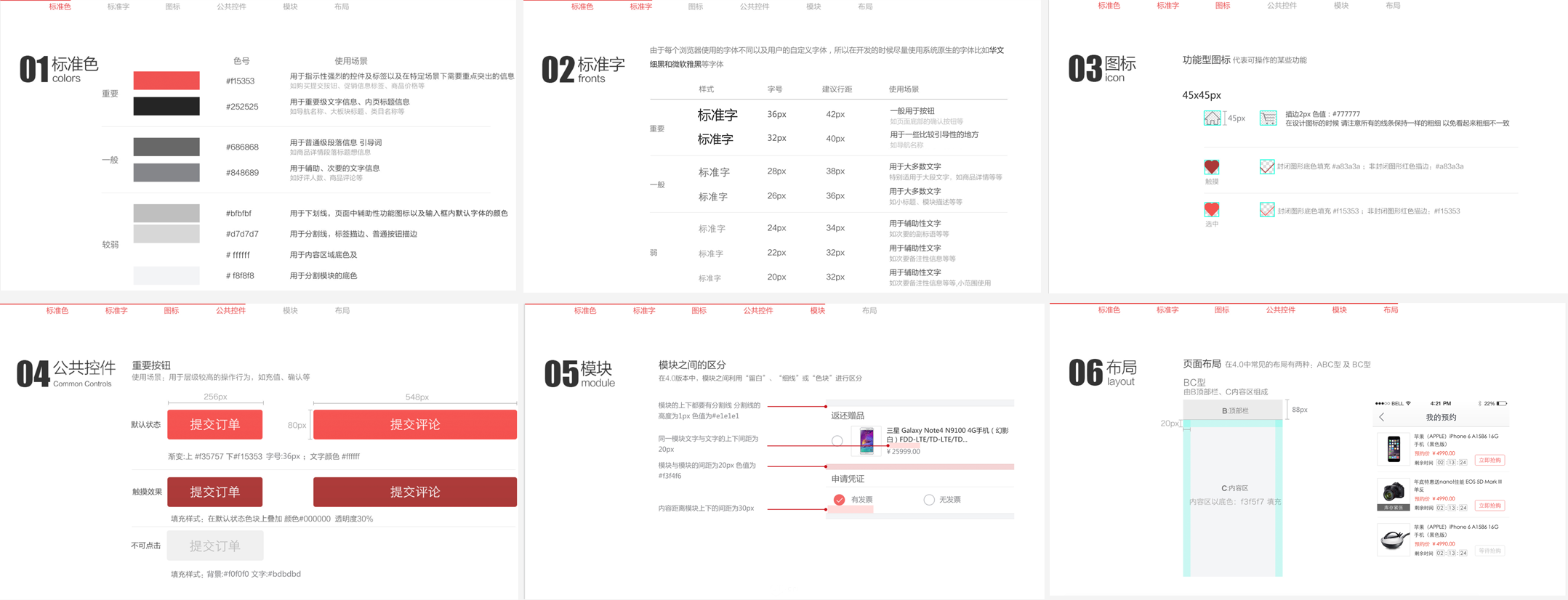
(下图来自京东无线视觉规范,侵删)

①设计规范的撰写时间
先说说这个设计规范应该什么时候开始写呢。设计规范,一定是产品发展到了一定阶段,才会开始撰写制作的产物;通常是主体界面完成,总进度完成大概50%的时候,可以考虑尝试整理设计规范了。
一般来说,大部分中小型企业整个部门,可能就搭配了1个啥都干的UI设计师;这时候如果你一个人需要制作规范文档,可以简单做一下,基本上标准字体、字号、色值、控件等等都可以快速记录下来作为规范文档的内容;之后等项目完成,再补全规范文档,作为后续版本的指导手册。
那一些比较大型的公司和部门,可能不止一位设计师,比如我目前的设计团队一共7个人:4个UI,2个UE,1个平面。那这时候,需要其中工作经验丰富的设计师作为设计规范制作项目的主导者,规范好各个模块,由其他人协助统一完成一份比较全面的设计规范文档。
②设计规范的作用
就我目前编写过的设计规范以及使用其他人的设计规范的经验来看,
最常见也是最实用的作用有以下2点:
1.对设计师而言:为后续版本迭代和多人协作提供指导,保持产品的统一性;
一个项目,从V1.0一直升级到2.0、3.0……,很多时候即使同一位设计师在不同版本里做出的东西也可能会因为版本久远,记不清而不小心导致视觉风格不统一;
而一个项目有时会好几个设计师共同参与,甚至还有不同时间段先后参与到项目中的,每个人的设计风格都不相同,这样容易造成视觉界面的不统一,导致体验不佳。所以统一的设计规范,能让后续版本和不同设计师之间保持产品的视觉风格统一。
2.对开发而言:提供标准化的组件样式,减少开发重复时间
很多标准化的页面控件完全可以做成设计规范里的标注好的标准组件样式,这样就不需要每次设计师都要再标注一遍给开发。而且也可以避免有的开发粗心大意,两个页面的同类型组件样式都写的不统一。
③设计规范文档的内容
现在网络上有非常多的知名产品的设计规范文档,几乎都可以上网搜到。
我目前看过差不多有上百份的产品设计规范文档,总结下来,无外乎以下几项:
标准色:产品用色、字体用色、背景用色、分割线用色,以及各种色值的使用场景;
标准字:字体、字号,字间距、行间距,以及各类使用场景;
图 标:图标大小、位置、样式,以及各类使用场景;
公用控件:分级导航样式、标题栏样式、输入框、弹窗、按钮、列表、toast、加载、loading、空白页等等各类可作为设计规范的控件;
布 局:页面布局样式
模 块:功能模块样式
基本上所有的设计规范文档包含但不限于上述内容,所以你感觉毫无头绪,可以考虑从这几方面着手。
④设计规范文档的适用人群
和之前写过的交互文档需要人手一份一样,设计规范文档也是要传达到团队的每个人手中;并不是UI设计师编写完成后,就只由UI设计师来使用的。这些人包括但不限于PM、交互设计师、UI、开发、运营等等。
⑤设计规范文档的更新迭代
设计规范文档是为了更好的帮助设计师和开发完成工作,而不是限制发挥;
对人来说:
设计师有时候根据新的业务需求设计的东西,和原有的设计规范文档的内容并不合适;开发在实际开发中,也会出现一些文档中规定的无法达成的情况;
对产品来说:
随着版本一代一代的更新,设计规范中的内容也逐渐会不适合现有的设计风格和技术。那这时要根据实际情况,合理的更新迭代设计规范文档的内容,而不是一成不变。
Part 2 使用Mockplus的设计系统制作设计规范
这是Mockplus的设计系统链接,注册个账号,进去就可以使用了:
Mockplus的设计系统: https://ds.mockplus.cn/
这系统本身非常简单,一目了然,没有学习成本。
这里截图给大家看看,快速了解之后可以去官网体验下自己动手写个设计规范。
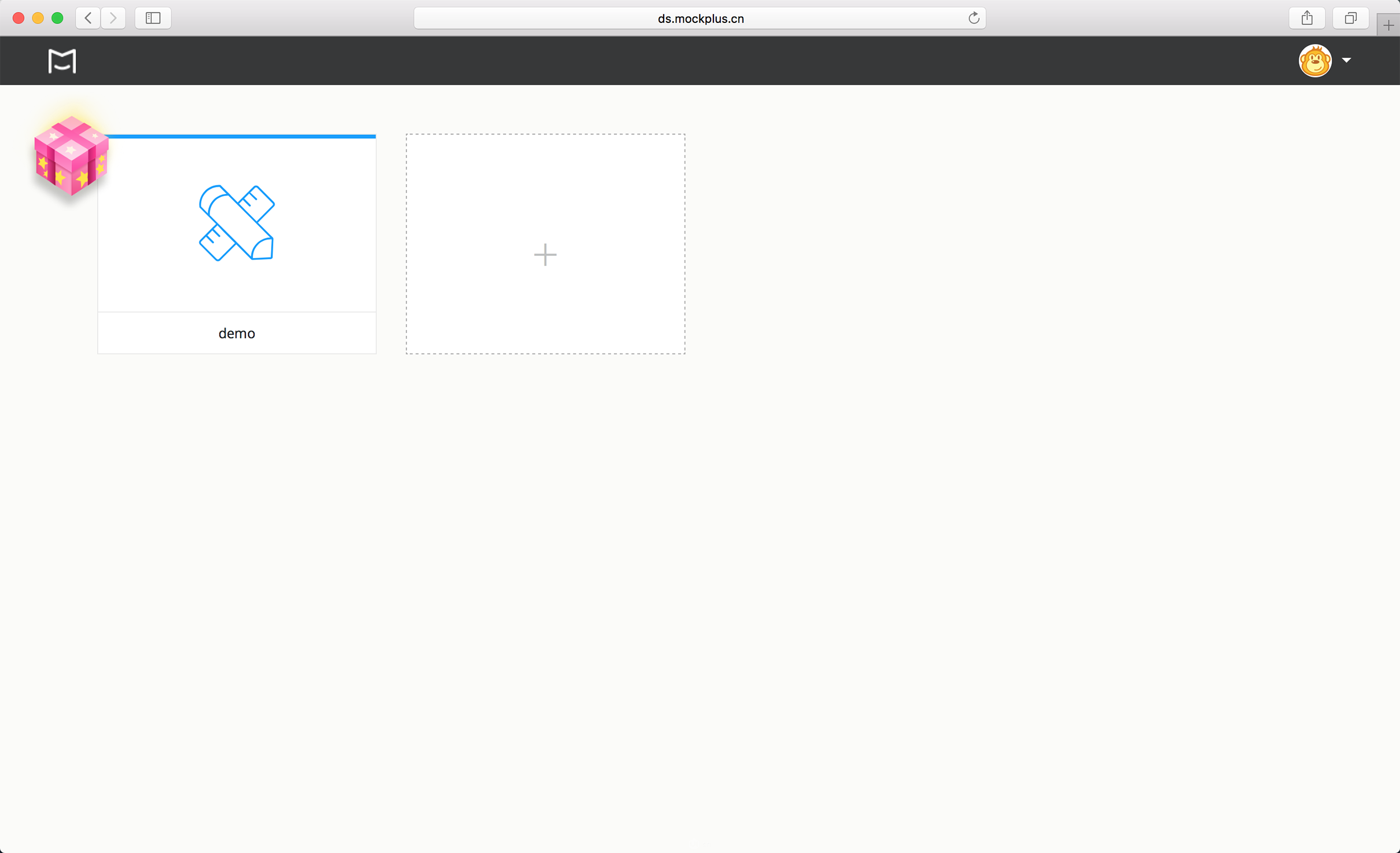
①注册之后,进入设计系统
下图是进入设计系统后的页面,包含一个系统提供的演示DEMO,一个添加自己规范资源库的功能按钮。

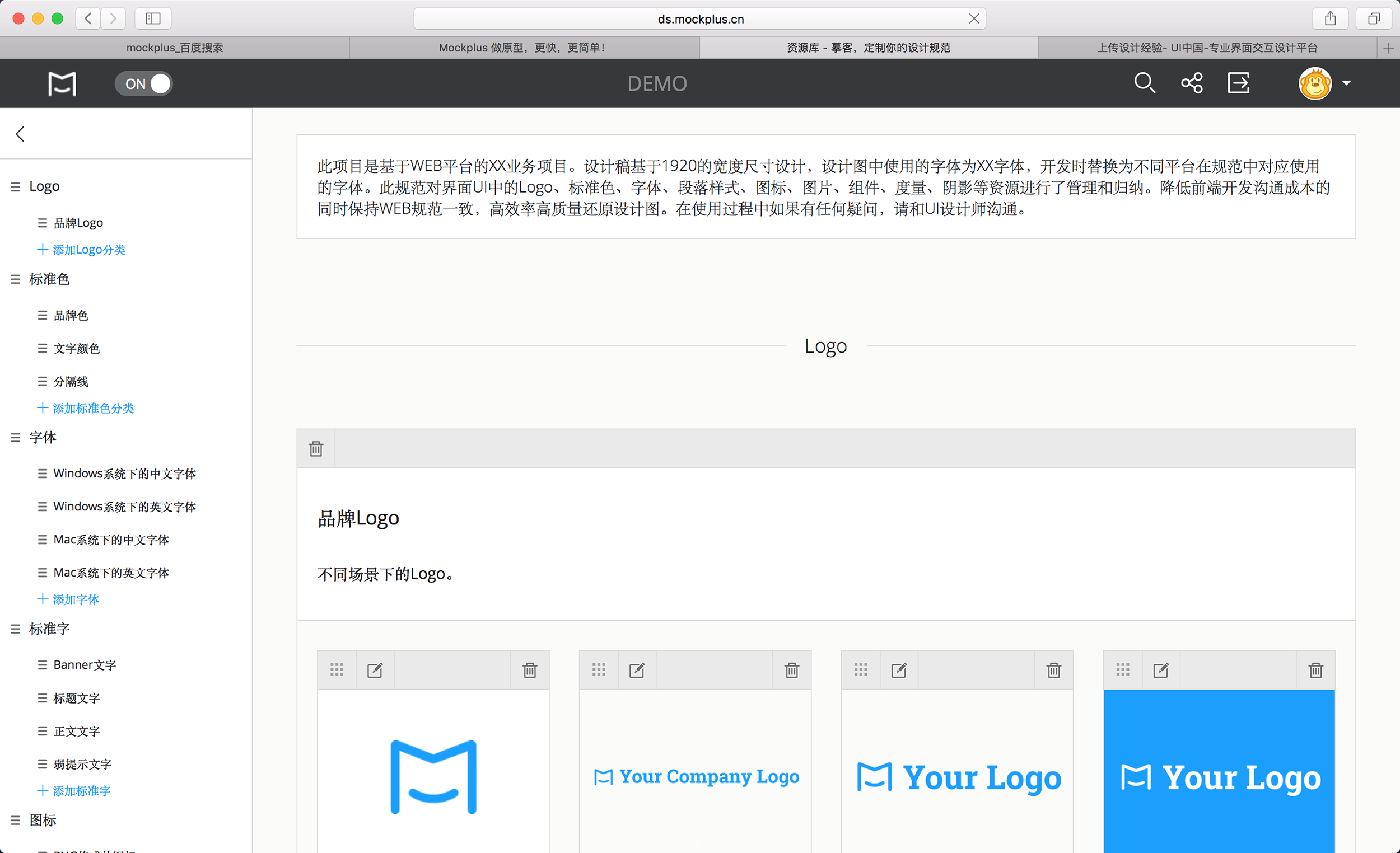
②查看演示DEMO内容
下图是演示DEMO的设计规范样式:

左侧是导航栏,包含了设计规范的内容,也就是我们上文说的规范文档的内容;
你可以按照自身的需求自定义每个大类下的小标签,然后填入对应的内容;
右侧上部是项目简介,可以自由编辑,可以写写项目概况,使用方式,细则等等;
右侧下部是显示区,和左侧到导航栏内容呼应,也是内容的编辑区;
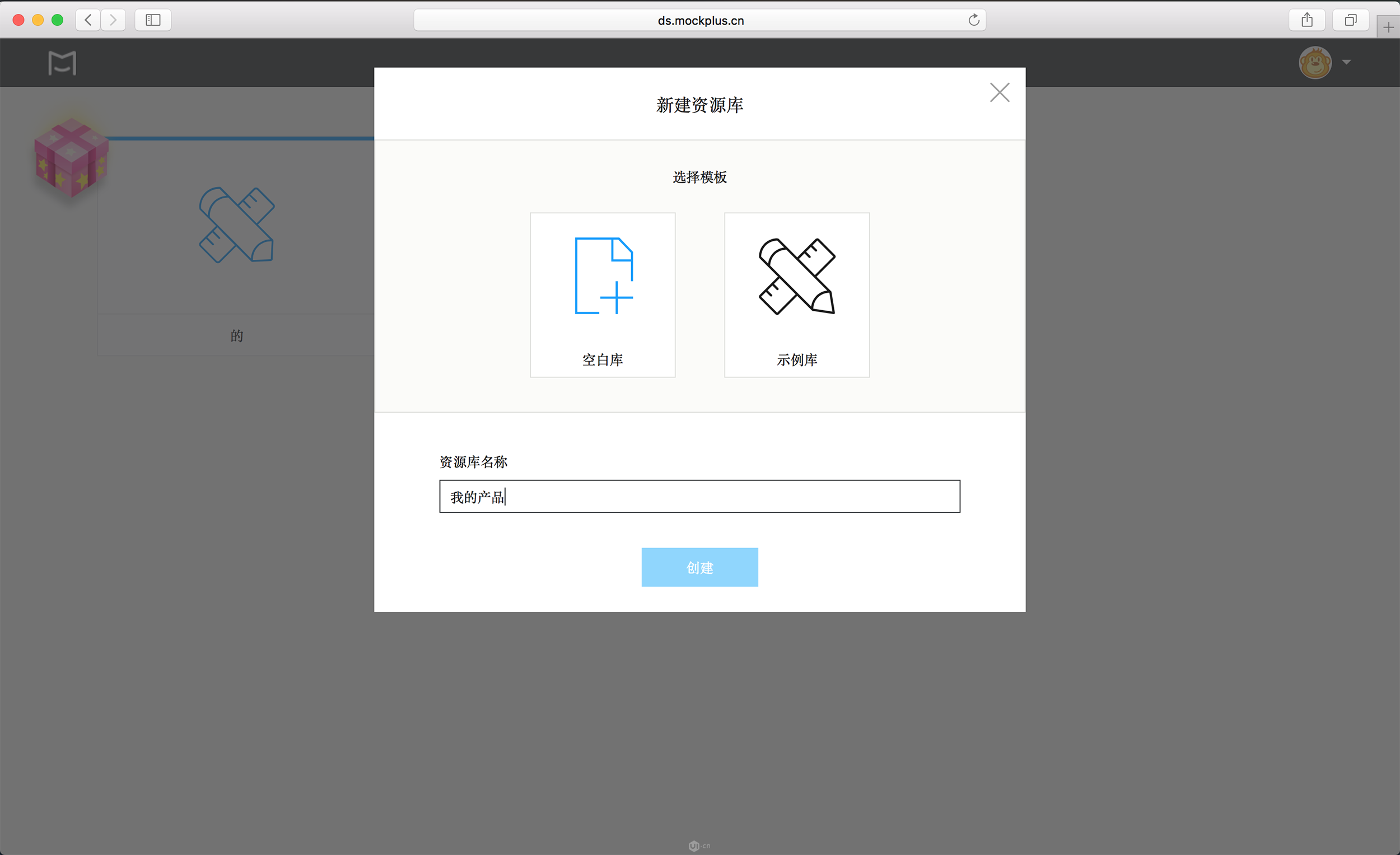
③创建自己的设计规范资源库
点击DEMO旁的“+”,就可以创建自家产品的规范资源库;
空白库里面内容都是空的,你需要重头开始编辑所有内容;
示例库就是演示DEMO的内容,可以重新编辑该示例库的内容;

创建完自己的设计规范资源库,剩下的就是在设计过程中,不断的往资源库里填入对应的内容就可以了。
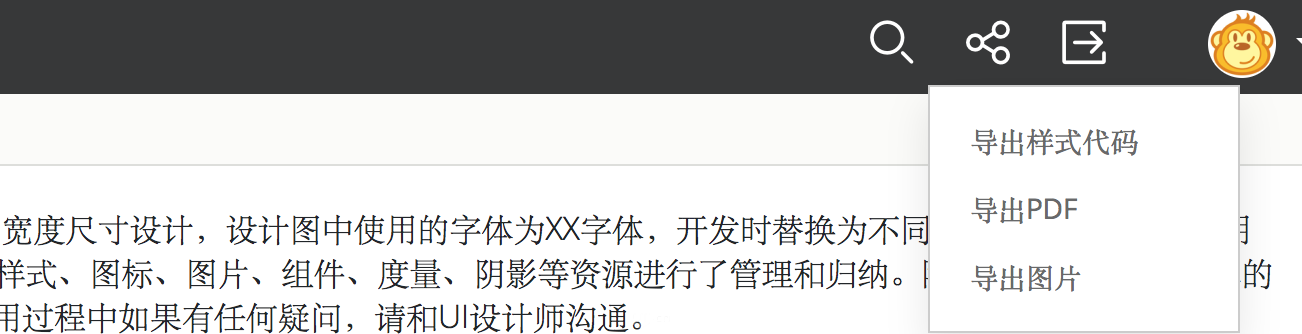
当所有的内容都编辑完成后,点击最右侧导出按钮,有三个选项,按需求导出即可;
又或者点击分享按钮,分享该设计规范的链接地址。

到此使用设计系统就可以完成一份设计规范文档了。
而下载完Sketch插件后,在使用Sketch设计时,直接就可以调用资源库里已经编辑好的设计规范,这对保持产品的品牌统一性非常有帮助。

其实系统本身操作没什么可说的,重要的是出现了这么一种能很大提升效率的工具,因为最近又开始撰写新的设计规范文档,使用后觉得这个效率还是非常高的,所以分享给大家。
Part 3 Mockplus设计系统的比赛
这个活动我觉得还是挺有意思的,活动时间是2018年7月20日~2018年9月5日。
详情可以去这个链接下看看:
幕客设计系统大赛: https://ds.mockplus.cn/summer

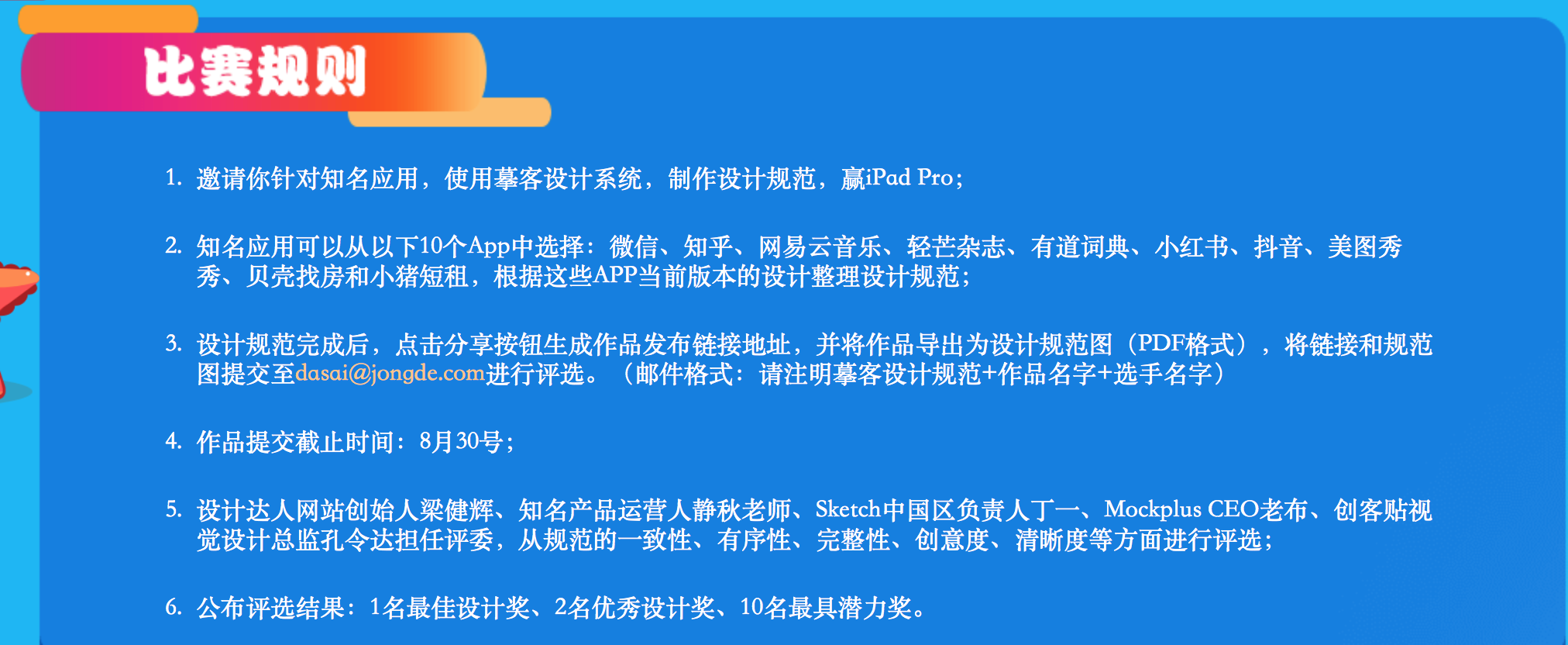
这个我觉得大家可以尝试参加一下,为什么呢,你看下比赛规则就明白了:
从他们官方提供的10个知名APP里选一个,用他们的设计系统整理出一套设计规范,就可以参加比赛了。

这比赛有意思的地方就在于:
1.它不是设计能力的比赛,而是整理能力、细致能力的比赛。
很多设计比赛对新人不怎么友好,一些设计能力薄弱的朋友参加根本没什么机会;
但这个比赛我觉得对新人来说也挺不错的,对设计经验本身要求不是太高。
只要你够细心,逻辑性够强,这比赛还是很有吸引力的。
2.可以用这个设计系统练习设计规范的撰写能力
设计系统本身罗列出了设计规范的提纲,你需要的就是把产品零散的东西整理出来。
就算不参加比赛,使用这个设计系统也可以用来练习撰写设计规范的能力,可以有效的了解如何撰写一份设计规范,以及一份规范有哪些内容。
对个人帮助还是挺大的。
以上就是关于设计规范的一些内容~
本文经作者授权转载。
原作者:精分青年卤大湿








评论0