为大家总结了几个常用平面排版技巧,也许对你有用!
(一)平面设计的目的
我们在做任何一个平面设计的前提,都要搞清楚我们做设计的目的,不是为了单纯的追求美感,不是为了炫技,而是为了信息传达。为了让用户在最短的时间内GET到我们想表达的重点,那么就会运用到各种排版技巧和设计手法来为我们服务。
所谓排版其实就是帮助用户整理信息的过程,能让用户第一时间捕捉到你想表达的重点,从而吸引用户继续浏览信息,以达到广告宣传的目的,进而将广告中的文案转换成实实在在的收益。
(二)平面构成
为了更好的进行剖析,我们将平面设计中的设计元素划分为三个层次,分别是:
- 主体信息
- 辅助信息
- 背景信息
下面我们就已这张圣诞节宣传海报为例来进行分析。

主体信息
在宣传类广告的设计中,我们通常会设置一个视觉焦点,这个视觉焦点可以是产品图,也可以是文案,总的来说就是我们最想突出、最想宣传的重点信息。视觉焦点的作用是当用户在浏览信息的时候能够第一时间GET到重点,使信息传达更加高效。自古以来文字都是一种最有效的传播载体,在上面这张海报中主体信息就是文字“圣诞狂欢季”,当然这也是商家最想传递给用户的信息——打折促销!
辅助信息
当主体信息明确传递给用户之后,为了使用户更深层次的获得肯定的感知,辅助信息层则是一个必要的环节。试想,如果上面的这张圣诞节促销海报中没有圣诞树、圣诞老人等辅助性信息,那么整个设计的传播效果是不是会大打折扣,不能让用户持续性的获得肯定的感知,就有可能会跳出,跳出的后果就是客户的流失。所以说辅助信息在平面设计中同等重要。
背景层
当用户对主体信息完成认知和肯定之后,保持用户持续感知的视觉信息则在于第三景别的背景信息层。背景信息的主要作用是烘托气氛,营造氛围,让用户对主体信息获得持续的感知。在上面的圣诞节海报中背景层主要是用红色的画布以及上面的星星点点的装饰来营造圣诞购物的氛围,刺激用户的购买欲望。

三个层次分层展示
上面这张图是平面设计中三个信息层进行层次化展示,可以帮助你更好的理解上面的偏理论性的说明。


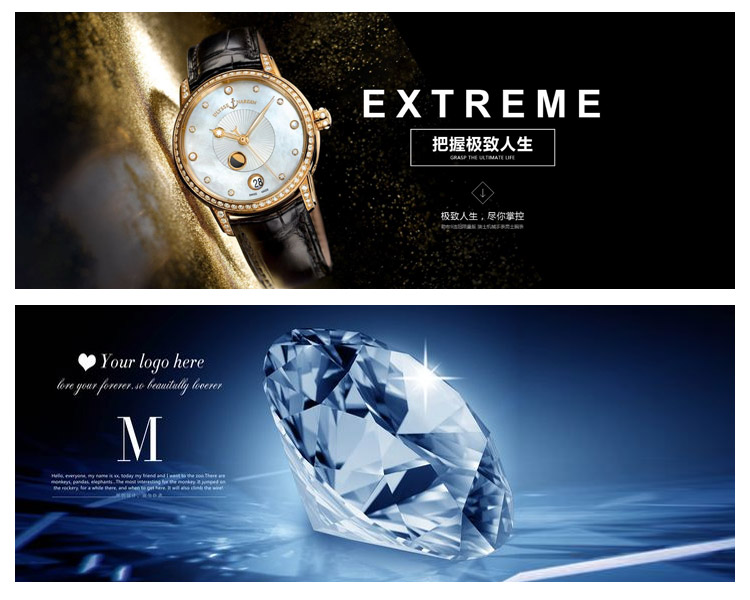
再来两个案例图片,怎么样,看过上面的分析之后,你可否可以自己对上面两个案例的信息层级进行分析了呢?(上面的两个案例自己分析一下哈,这里就不再赘述了)
(三)排版技巧
上面两个模块分析了平面设计中“为什么”和“是什么”的问题,那么下面我们就进入第三个模块——排版技巧,这个模块中分析了“怎么做”的问题。根据平常工作中的积累以及查阅了一些资料,我整理汇总了几种工作中常用的平面排版技巧,包括三大基本排版技巧对比对齐和分组、打造画面的层次感、平面设计中的辅助元素、平面设计中的字体设计、留白等等,希望对你有所帮助,下面干货开始!
一、基本排版技巧——对比
“对比”这个词大家并不陌生,在日常生活中随处可见,比如说“高和矮”、“胖和瘦”等等。那么具体到平面设计中“对比”手法的作用是什么,我们又该如何来运用呢?
在设计中对比最主要的作用之一就是突出主体信息,能让用户捕捉到重点在哪里,我的主体是什么;因为有了对比的效果,也使得整体更加鲜活,不会给人很呆板的感觉。
大小对比

图片来源于网络
大小对比的手法经常被运用在海报设计中,以上面的这两张海报为例,在构图上很好的运用了对比的手法,突出了画面的主体信息,同时大小的对比又给画面拉伸了层次,增强了纵深感,出现了近大远小的视觉效果。
上面的两张电影海报中运用的是人物大小的对比,另外文字大小的对比也经常被运用在海报和banner设计中。来看下面的两张banner,图中的文字有大有小,错落有致,打破了画面中的呆板因素,顿时使画面丰富起来。

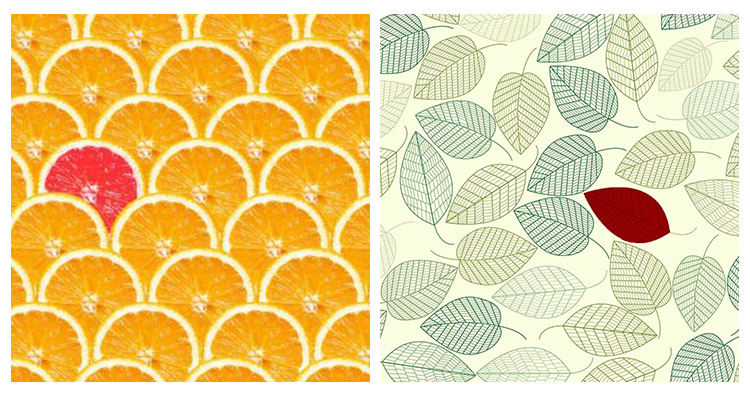
与众不同

来看上面的两张图,是不是左图中的红色橙子和右图中的红色树叶会非常凸显,是的,因为画面中运用了对比手法,在画面中所有的平铺的物体中突然有一个不一样(当然这种不同可以是颜色的不同也可以是材质的不同等等),这样的对比效果是非常强烈的,能够很快的引导用户将视觉焦点对焦与此。
颜色对比
颜色的对比在平面设计中的使用频率是非常高的,比如冷暖色调的对比,有色系和无色系的对比等等,来看下面的两张电影海报。

上面两张海报充分利用了色彩对比的表现形式;整体视觉冲击力很强烈,而最终视觉氛围基调也是通过色彩对比体现的淋漓尽致,更易于在用户脑海中形成记忆、传播!
注意:
除了以上三种对比的方法,另外需要注意的一点就是要运用对比就要使对比更强烈,此话怎讲呢,这是一个对比的程度的问题,视差小的对比如同隔靴搔痒,起不到突出主体信息的作用,这样的对比还不如不用。下面用图示的方法来说明这个问题。看下图!

相信看了上面这张图片你也明确了对比就要强烈的含义。
二、基本排版技巧——对齐
对齐感觉就像是有一条无形的线把文字信息串联起来,起到一种引导客户阅读的作用!利于用户浏览信息,画面整体也更加整洁。来看下面的几个页面,页面中的元素没有一个很好的对齐法则,画面整体看上去杂乱无章,信息阅读困难。

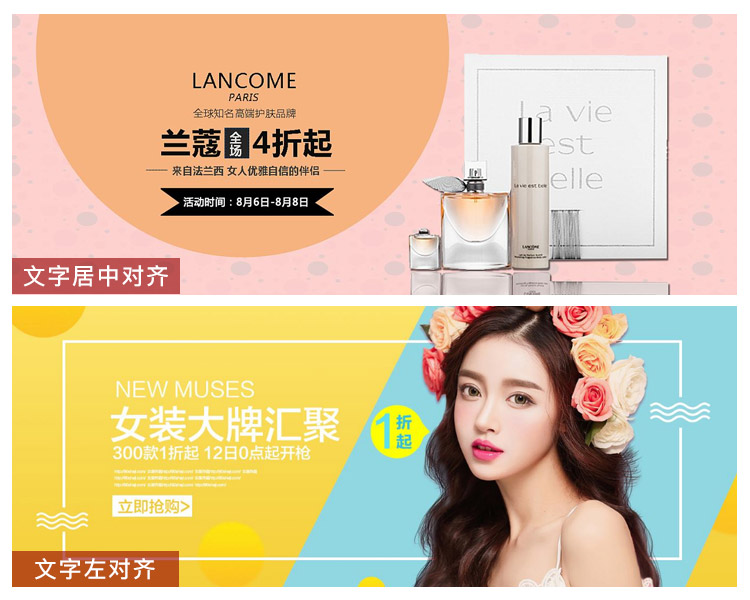
再来看下面的几个banner,是不是整体看上去清爽了很多,对!因为页面上的信息都有一个对齐法则,无论是左对齐右对齐还是居中对齐,必占其一,所以说能够更有效的展示信息。

三、基本排版技巧——分组
分组顾名思义就是在排版的时候要将相互关联的内容相互靠近组成一个组,这也是格式塔原理中的一个重要观点,在人们的视觉印象中会把接近或邻近的物体会被认为是一个整体。这个原理也被应用在APP的设计中,现在很流行的一种去分割线的设计方法,通过拉大间距来达到信息分组的目的。来看下面的例子。

在上面的两个例子中通过拉大文字间距的方式将文字信息分成了几个块儿,从而为用户梳理了重要信息和次要信息,更利于抓取到终点。
除了上面提到的通过拉大信息之间的间距的方式实现信息分组,我们还可以通过加线框或者背景色块的方式实现信息分组,看下图!

四、平面不平——打造画面的层次感
在平面设计中,照片与文字等元素通常都是在二维世界中编排的,在需要突出和强调信息的时候,我们也可以尝试将元素以立体的形式进行展示,使版面产生纵深的变化,同时也增强了画面的视觉冲击力,那么我们都有什么方法来提高版面的层次与纵深感呢,又有哪些需要注意的问题?
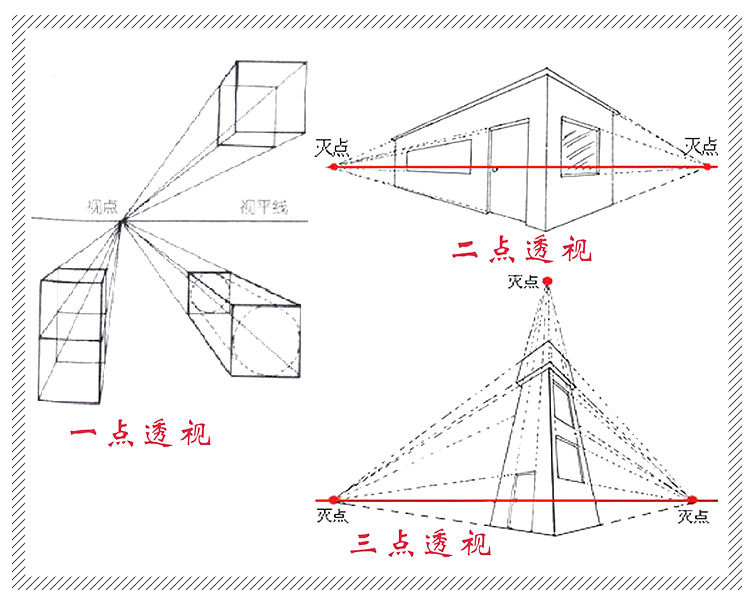
为了增强画面的立体感和纵深效果,我们需要了解一些光影的知识和一点透视的原理,自行百度了解,这里就不再赘述。
近大远小

上图是一点透视原理在日常生活中的体现以及应用

一点透视原理示意图
根据一点透视的原理,自然界的物体因为远近的不同会产生大小的变化,那么应用到平面设计中我们可以反其道而行之,通过物体大小的变化,使画面产生纵深感和层次感。

上面的海报设计中应用了近大远小一点透视的原理,通过人物大小的变化使画面层次更加丰富。
图片叠加
除了上面说到的近大远小我们也可以通过图片叠加的方式打造画面的层次感。看下图!

增加光影
自然界的物体为什么是立体的,因为物体上面有投影、有高光、有倒影、有反光等等,这是存在于自然界的物体所呈现出来的。那么我们在进行海报设计的时候也可以通过增加光影关系来打造画面的立体感,看下图!

上图中的手机和下图中的人物都增加了投影的效果,使物体更加接近于自然界中的真实状态,画面立体感更强。
五、平面设计中的辅助元素——线条和几何图形
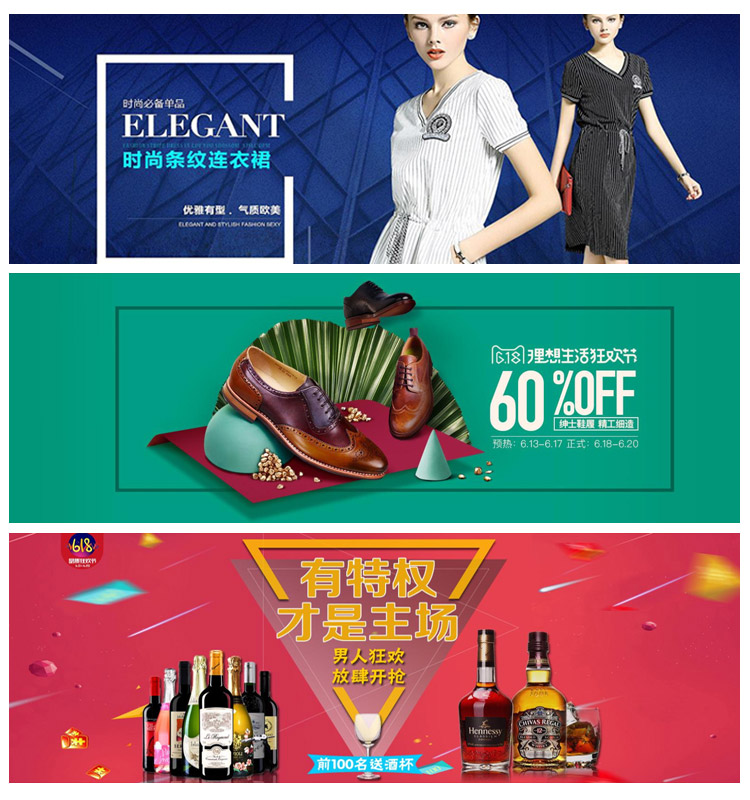
在平面设计中根据设计需求,线条和几何图形的运用非常普遍,来看下面的案例!

既然线条和几何图形在平面设计中被普遍应用,那么我们来分析一下辅助图形的作用,几何图形起到框架的作用,是整个文字排版的一个骨架,而线条起到分割分组和装饰的作用。
下面来看看如果去掉这些辅助性元素会是一种什么效果呢?看下图

为了让大家看一下去掉装饰性元素后的效果我直接用画笔涂抹的,凑合看吧,哈哈
六、平面设计中的字体
字体的选用及设计在平面设计中非常重要,一个好的字体的设计能够提升画面的品质感,同时根据不同的设计需求采用不同的字体设计,能够给整个画面定风格定基调。
字体选用
男性字体:尖锐、豪气、粗犷

女性字体:委婉、柔美、线条

儿童字体:可爱、活泼

当然还有更多不同风格的字体选用,这里就不一一列举了。
字体设计
要想进行字体设计就必须先了解字形结构等字体设计基础知识。
- 结构:汉字字形的骨髓结构
- 重心:字体视觉中心点的高低
- 字重:字体笔画的粗细
- 中宫:字体结构的松紧
- 字怀:笔画中留白的部分多少
- 字面:字体所占字面框的字面率比例大小
以上字体结构基本知识如果想详细了解可自行百度。
几款优秀的字体设计欣赏


至于字体具体该怎么来设计,这里就不说了,这是一门大学问,不是一两句话就能说清的,要想提高字体设计水平平时还是要多看多练习!
七、平面设计中的留白
顾名思义,留白就是在作品中留下相应的空白;在设计中,留白的目的有哪些?接下来我们还是通过案例分析一下:
突出主题
留白的作用之一就是突出主题;其实原理很简单:降低次要元素对于主题的影响,在视觉上给与主题充分的主导地位。

这张图的设计属于极简风格,直奔主题,很少有装饰性元素,那么这样的设计很好的将人们的视觉焦点吸引到主体元素上,起到了突出主题的作用。
留白提高通透性
关于这一点可以用生活中的一个例子来解释,试想你站在一个和你身高等高的屋子里面是不是会很倔很压抑,同样在平面设计中适当的留白会让画面更加通透,有更充足的空间进行呼吸。

留白能提升品质感
一般高端品牌的设计都会采用大量留白的极简风格进行设计,这也是留白的妙用。来看下面的两个例子。

八、设计中插画的运用
插画在当前是一个很流行的设计趋势,无论是海报设计还是网页设计中目前运用的都比较多。看一下去年双十一的优秀店铺基本上都离不开手绘元素了,所以说学好手绘在未来的设计路上会给你很大的竞争优势。


要始终坚持一个原则:排版工作就是帮助用户整理信息的过程,然后在此基础之上进行设计加工,既呈现出清晰调理的文字信息,又富有设计感、艺术感!初学者一定要以整理信息为重心,把这一阶段基础打扎实了再进行后面的设计加工,追求艺术感;千万不要眼高手低,追求速成;最后祝你能在设计的道路上越走路越宽。
原文地址:站酷








评论0