前言
渐变究竟有哪些实现方式? 为什么渐变除了用色还应注重用形? 为什么说不同的设计思路做出的渐变是迥然不同的?
虽然实现渐变有各种不同的方法,我们在此归纳了九种实现渐变的主要方法。他们分别是:
- 网格渐变
- 放射渐变
- 模糊渐变
- 风景渐变
- 阶梯渐变
- 漫射渐变
- 单/多色渐变
- 渐变剪影
- 无规则渐变
 今天我们要和大家从第一个渐变网格开始谈起,在飞屋设计的博客里,我们会接下陆续为大家一一进行演示。渐变网格就是要用AI(Adobe Illustrator)中的网格工具以及其他相关的工具来实现渐变过度,为此我们可以忽略原本已有的渐变工具。
今天我们要和大家从第一个渐变网格开始谈起,在飞屋设计的博客里,我们会接下陆续为大家一一进行演示。渐变网格就是要用AI(Adobe Illustrator)中的网格工具以及其他相关的工具来实现渐变过度,为此我们可以忽略原本已有的渐变工具。

一、准备工作
我们需要在AI的工具栏当中找到我们的网格工具。今天我们的重点就是要用它来实现渐变。同时,我们还会用到变形工具,配合已经做好的网格渐变来实现更多形态上的流动。
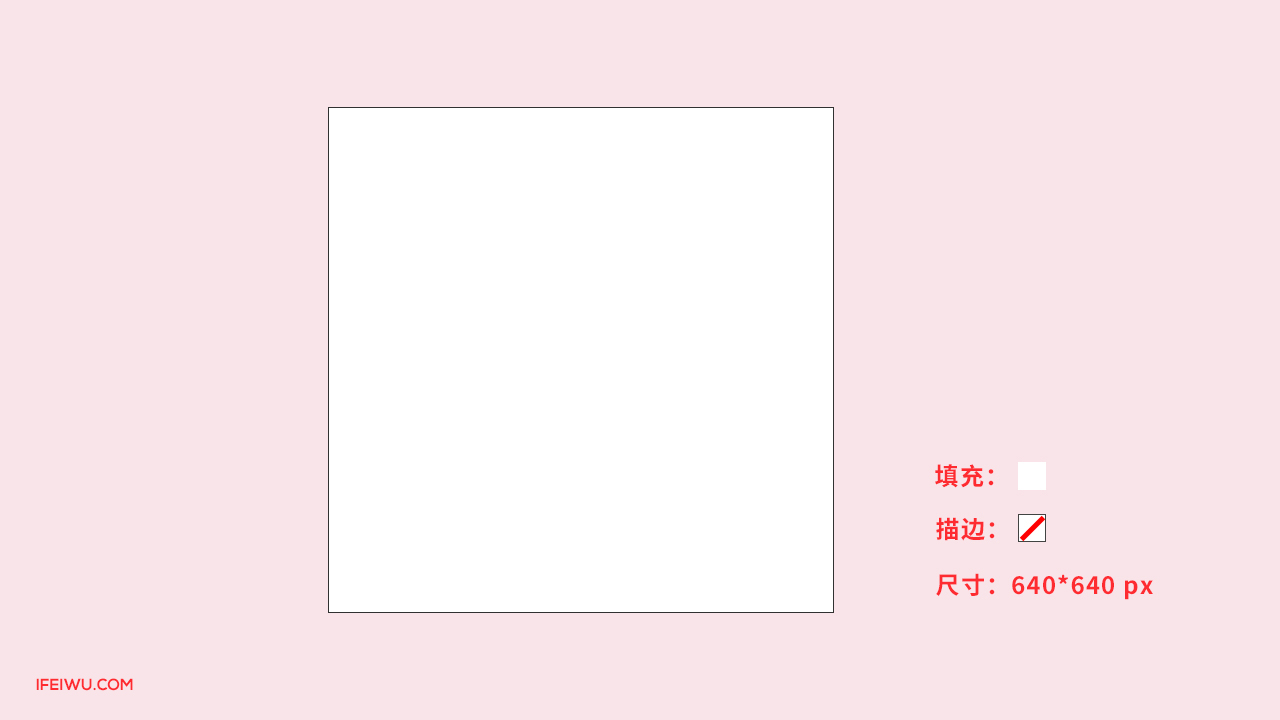
首先我们绘制出一个矩形,这个矩形的大小可以任意设置。在这里我们将要做一个可以用作背景的渐变,因此,不要太小,符合背景这一角色的尺寸就可以了。

此外,可以提前准备好配色方案,这样做的目的是为了能一步到位,免掉最后成形的进一步调色。这些色彩也是呈现渐变的感觉,我们不一定要所有的色彩都用上,只是为了让选择更为丰富。这些颜色中有上一次我们讲到的色相对比、还有色度的对比,也有冷暖的对比。经过对比,渐变的色彩流动感才能凸显出来。

二、应用网格工具
STEP 01
选中我们所绘制的矩形,将它设置为一个非白色的背景色(也就是选用我们已备好的配色方案中的一个色彩),这里可以设定一个稍微较浅的色彩。

STEP 02
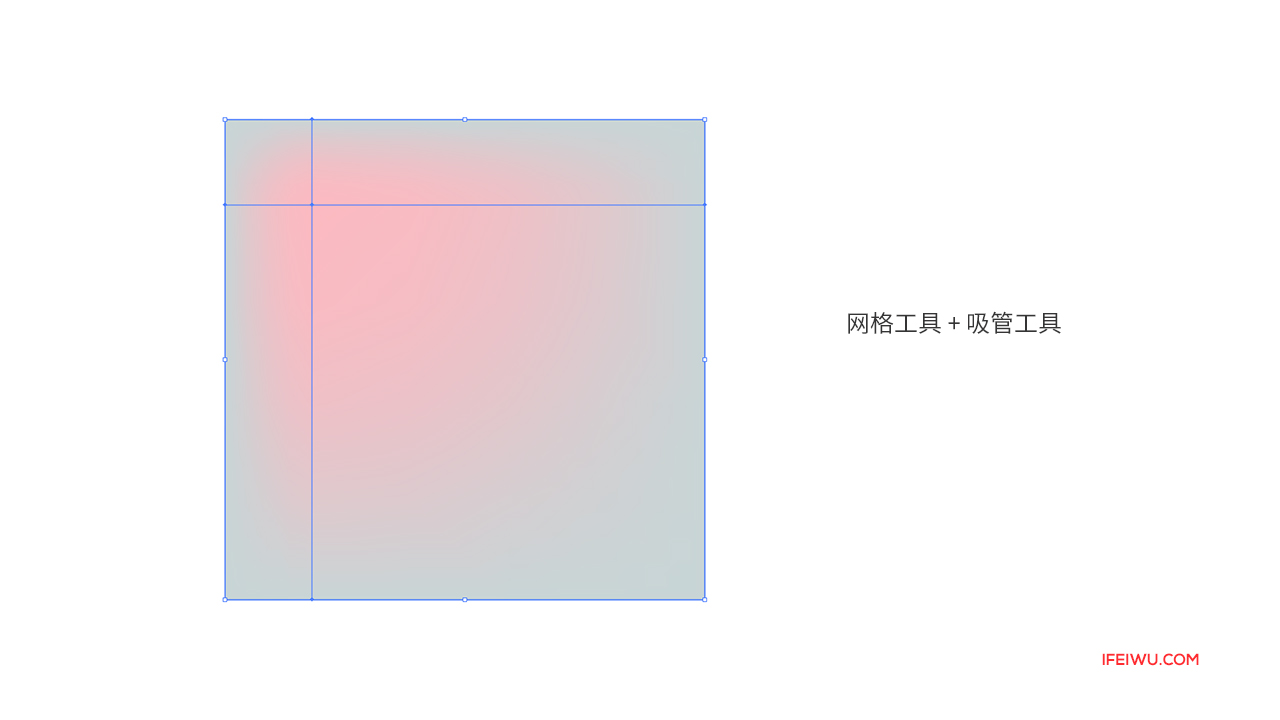
运用网格工具,选择背景矩形,在适当的位置单击,就会出现路径交叉的位置,这个位置就是锚点,通过改变锚点的色彩,就能使得锚点包括周围区域的色彩发生变化。确保锚点被选中的情况下,可以利用吸管工具去吸取你所需要的颜色。
网格工具的妙用,就是在于它能在任何位置自由安排色彩。因此也是灵活度很大的渐变工具。
STEP 03
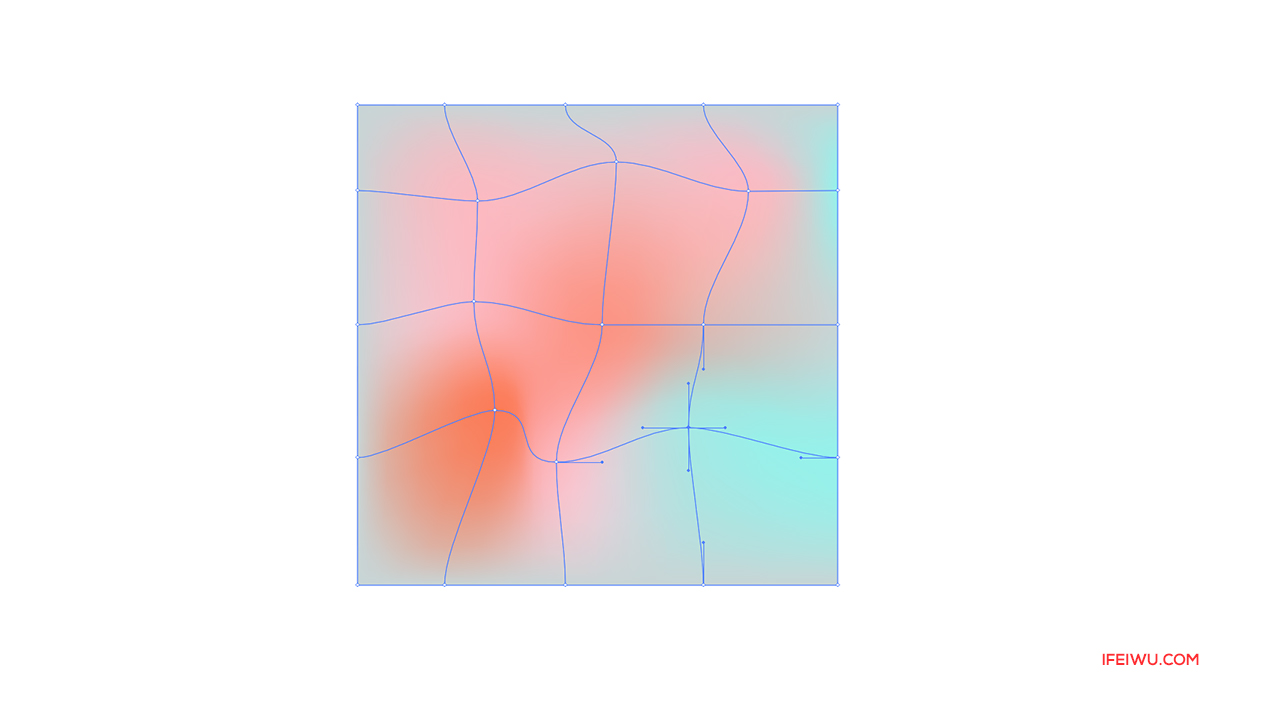
继续利用网格工具增加锚点的时候,这时就会发现产生很多可以控制的锚点。这时我们就要学会利用锚点来继续作用于全局。(具体的操作步骤见视频,在末尾处提供了荔枝微课的视频链接)
三、改变色彩造型
STEP 04
可以直接移动锚点来改变渐变的色彩造型,这时我们能完全掌控色彩的过度。

STEP 05
还有一种方式就是利用变形工具,变形工具在工具栏中宽度工具的下方。大家可以利用按住键盘上的ALT键的同时调整鼠标位置来控制变形工具中笔尖的大小。
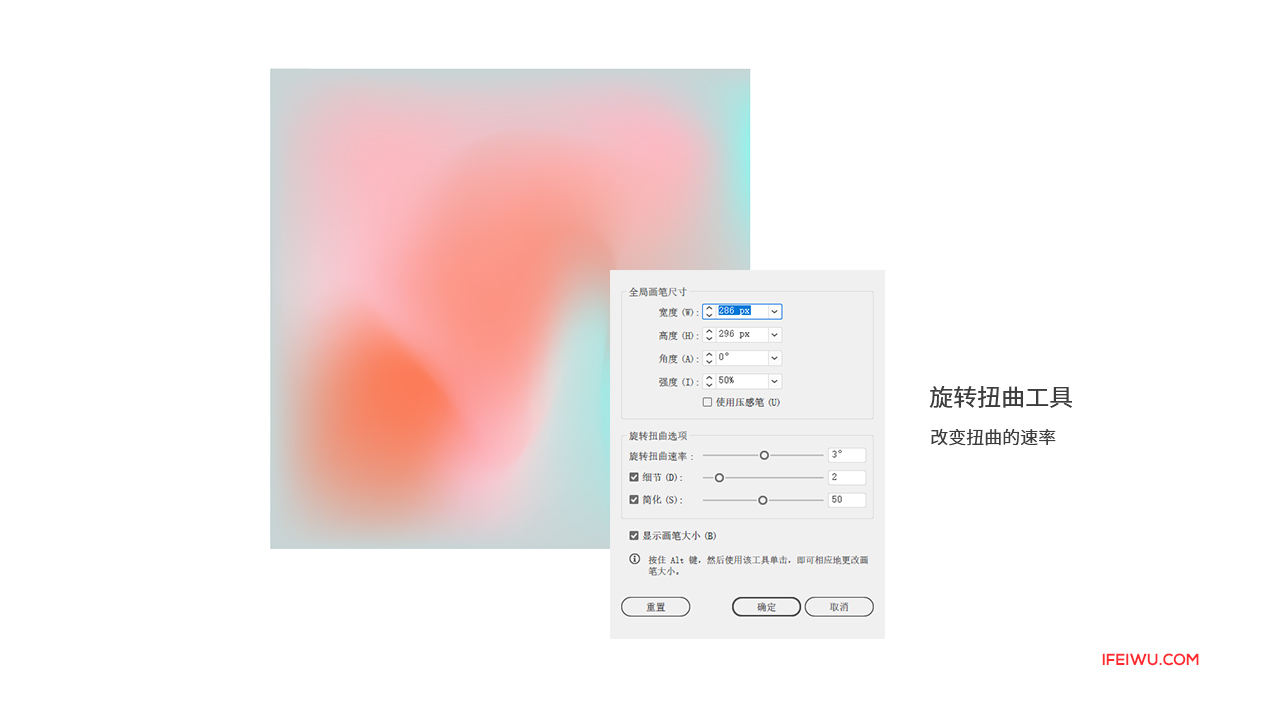
同时也可以利用旋转扭曲工具,就能通过扭转的方式改变色彩之间的位置关系。

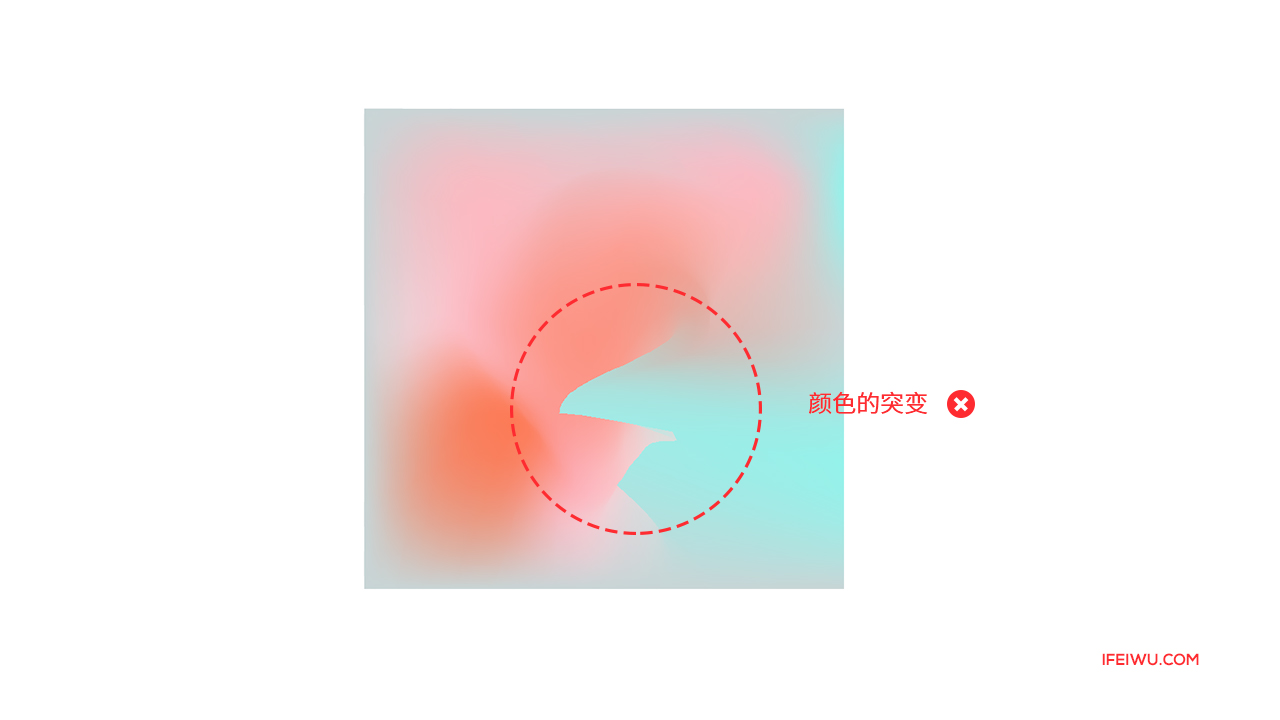
四、防止发生的颜色突变
利用网格工具做渐变效果,移动锚点时,色彩不可过度得太迅速,这时会产生颜色的突变。如果确实需要这样的效果,也未尝不可以保留。但是大部分情况下,我们要保持颜色的温柔的平滑的流动,这样的做法就不太合适。

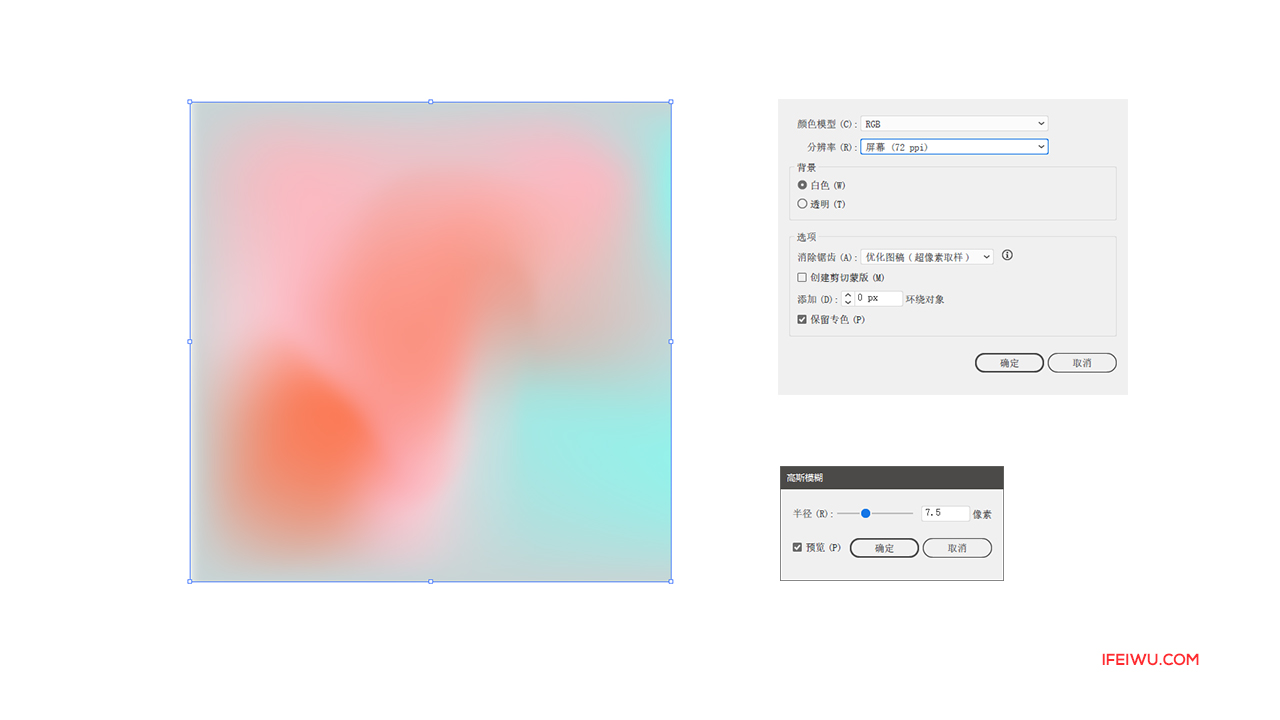
补救方法
如果确定了色彩调整到最后一步,不再会有大的改动。这时,你可以在AI中将整个背景矩形进行栅格化处理,进入【对象>栅格化】,然后再进入【滤镜>高斯模糊】,这时就能将原先锋利的过度边缘给模糊处理了。

顺便说一下,模糊是一种非常有效的渐变方式,立竿见影,接下来我们还会和大家细讲。
五、完整演示IOS11的锁屏渐变壁纸制作过程
经过上面的训练,我们就已经有能力绘制IOS11的渐变锁屏壁纸。这是我的制作过程,虽然没有原创壁纸那么精雕细琢,不过看过了这过程,相信大家更能有所领会。
我没有把它当作教程一步步教的原因是过程相对比较繁琐,很多细枝末节需要在过程中才能体会。这需要大家动手操作起来~

演示视频见下方。
视频播放:
1、渐变网格的用法详解
https://m.weike.fm/lecture/7310428
2、快速演示IOS11的锁屏渐变壁纸
https://m.weike.fm/lecture/7296778
虽然渐变可以用到非常多的色彩,但是对色相的把握很重要。如果没有必要,几乎不需要用超过2种主要的色相来进行过度,明确主题色彩,再确定辅色。
很多时候,其实玩渐变就是在玩色彩,Color is the key!








评论0