全文共2913词,阅读大约需要10分钟
本文将为你揭秘这款2018年最值得体验的设计软件!可能有很多人并没有用过 Figma,甚至都没听过。所以,我先简单介绍一下这款软件。
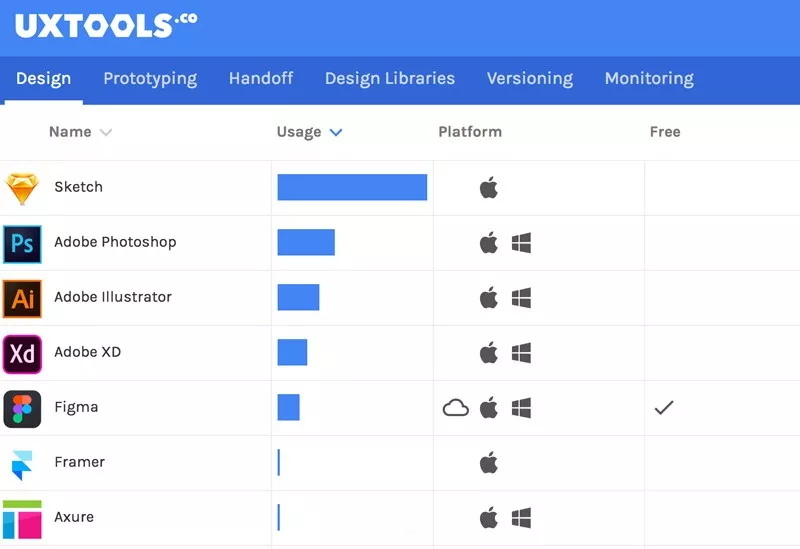
首先看下这款软件在2017年的使用排名:

△ 数据来源:http://uxtools.co/tools/design
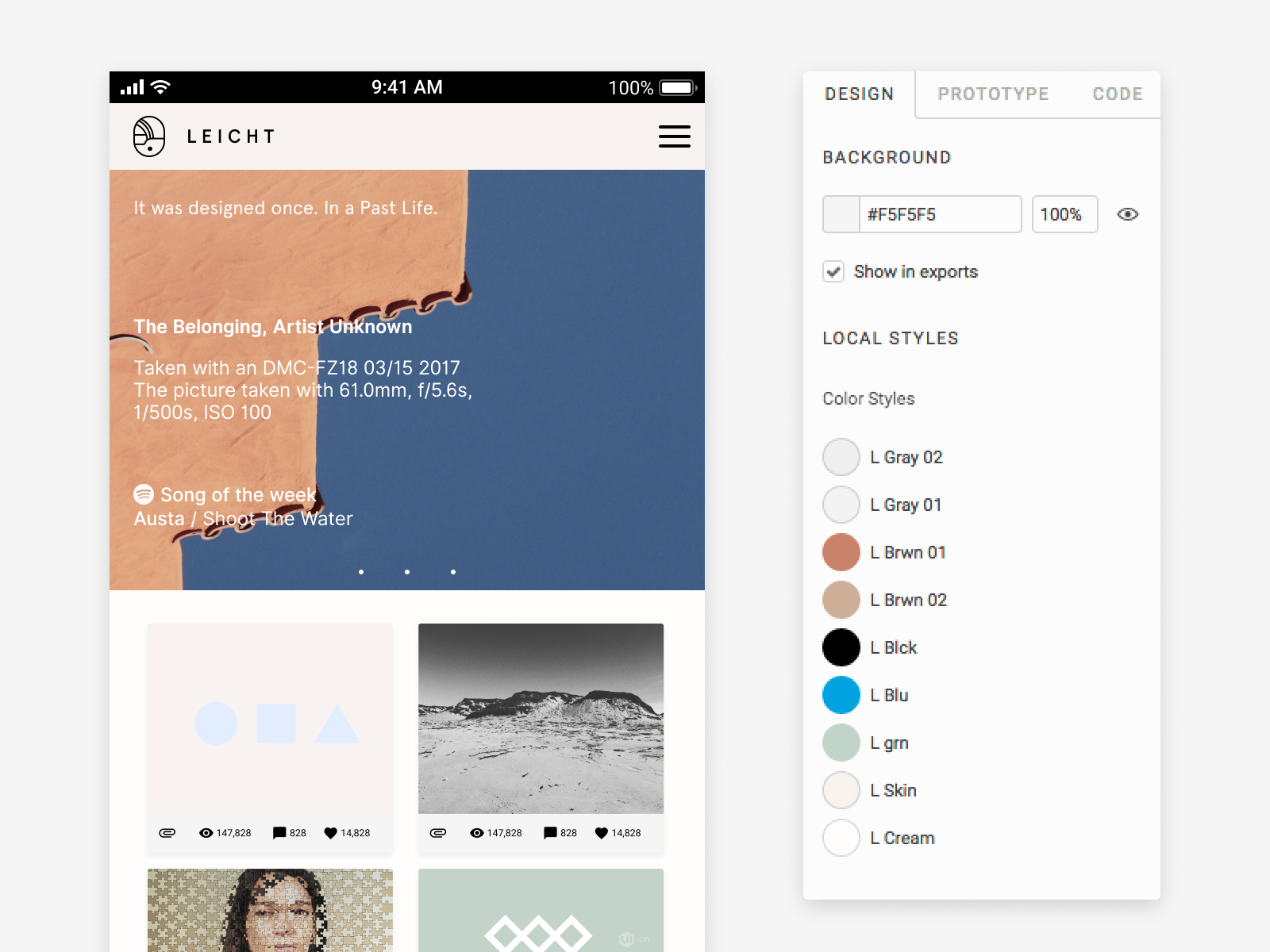
Figma 是一款基于浏览器的协作式 UI界面设计软件,与一般的 UI设计软件不同,它不仅拥有强大且智能的 UI设计功能,还完美支持多人协作功能,是第一款真正支持协作功能的 UI设计软件,该软件有在线版和桌面版。
你可能会想多个设计师实时准备同一个项目的情况或许不太多见,但例如这个设计师经常遇到的场景:在远程会议中,团队成员同时在看一个项目,并实时提供反馈来修改项目,Figma 将是最合适不过的解决方案。
更多详细信息请到 Figma 的官网https://www.figma.com,亲自体验一把吧!
本篇文章的作者同时也是开发这款软件公司的CEO(Dylan Field),文章发出来短短2天,在 medium 上就获得了14.1K的赞,可见软件的受欢迎程度。
以下是译文部分:
基于客户端工具的设计可能会带来沉重的代价。 团队需要花费大量的时间来管理繁杂的工作流程:哪个原型包含利益相关者的意见? 风格规范是最新的吗? 我们是否都是从正确的设计版本开始工作?
我们认为在浏览器上会是一种更好的方式。今天,我很高兴地向大家介绍 Figma 3.0,它包含三个特性,可以让各种规模的公司都能整合他们的工具。这将节省你的时间,因为你不需要不断地切换应用。它将为你节省资金,因为你可以从工作流程中删除冗余的工具。
更新了什么:
- 原型设计——我们增加了设备框架,固定对象和高级滚动功能,使你的设计栩栩如生。
- 样式——借助样式和新的团队库功能,你现在可以在 Figma 中构建和维护公司范围内的所有设计系统。
- 组织层——我们正在预演我们新的「组织」层,它可以帮助大型组织扩展他们的设计管理。
- 我们希望这些新功能,加上我们现有的 Web 功能,如开发人员切换,评论和共享组件,可让将团队的工作流程100%(或接近100%)切换到 Figma。
接下来会详细说明这些新特性。
一、原型设计
在3.0版本中,Figma 的原型已经优化了。在过去的一年中,我们认真听取了用户的意见,并添加了一些你需要的东西,以便在工作中获得良好的体验:设备框架、固定对象、滚动和转换。
是的,这意味着你的团队终于可以与昂贵的 InVision 订阅服务,以及它无休止的同步——吻别了。原型在 Figma 是免费的,而且与设计紧密相关,所以你不必每次都要导出界面。
更新概要:
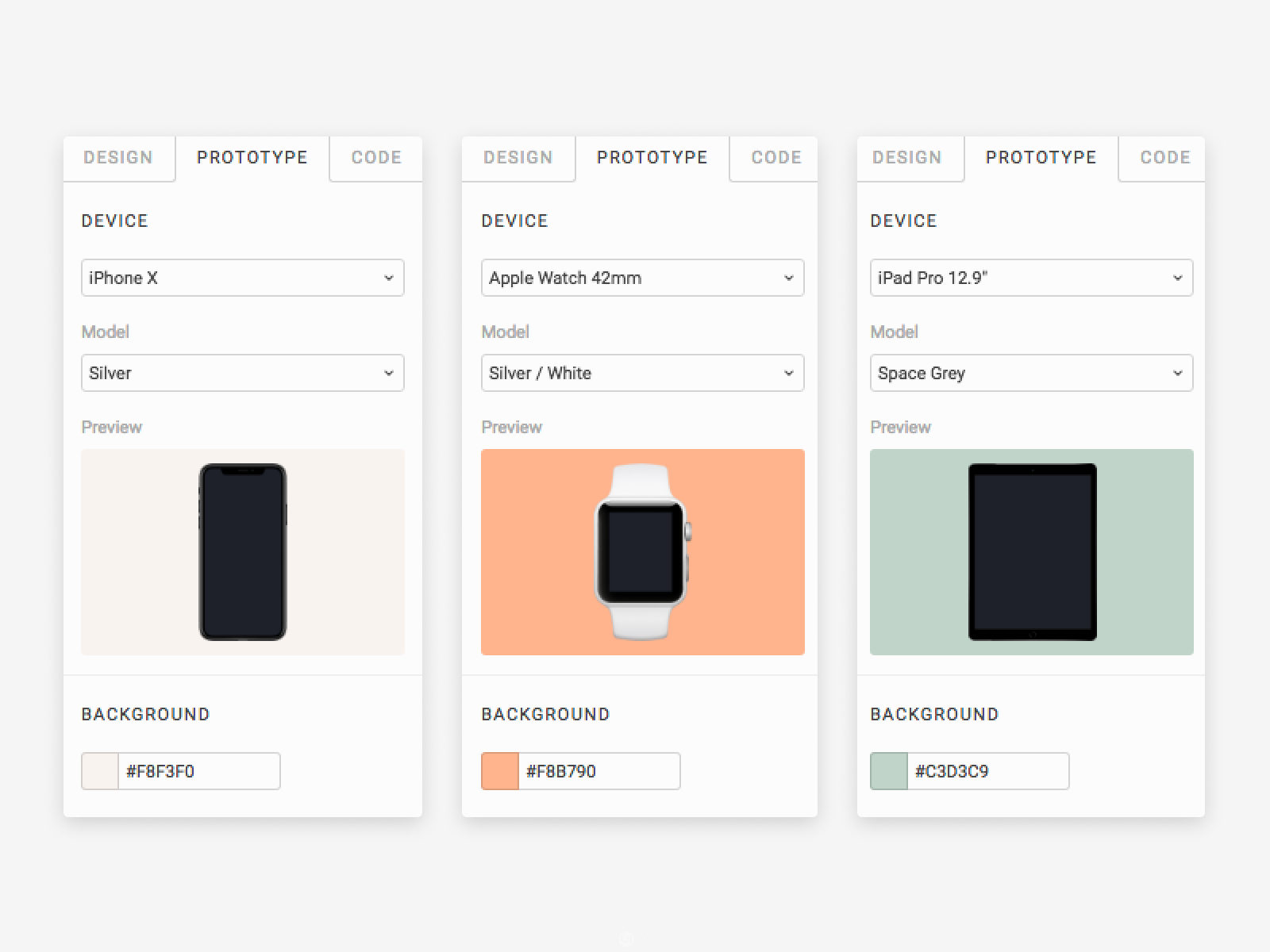
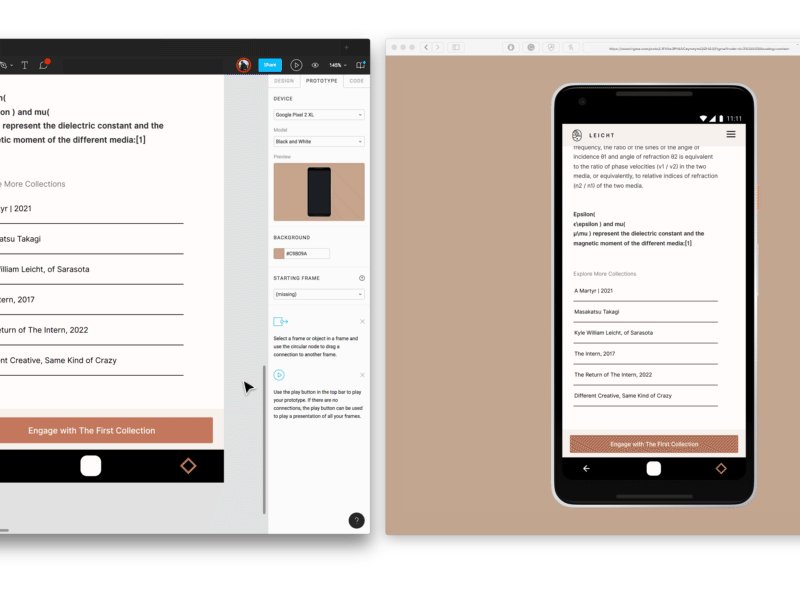
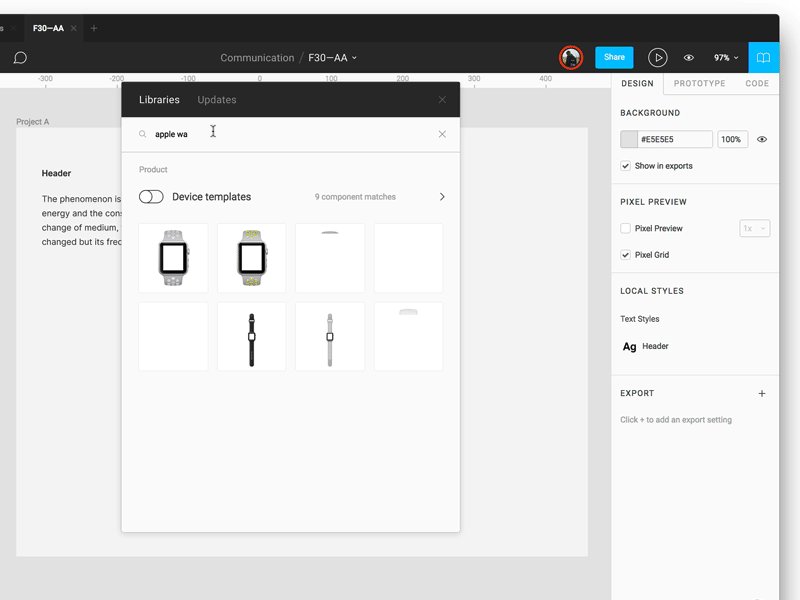
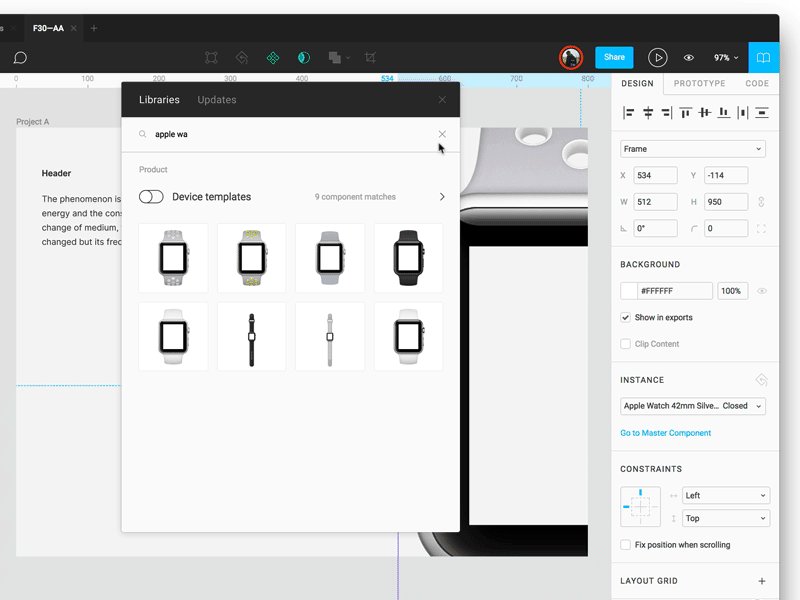
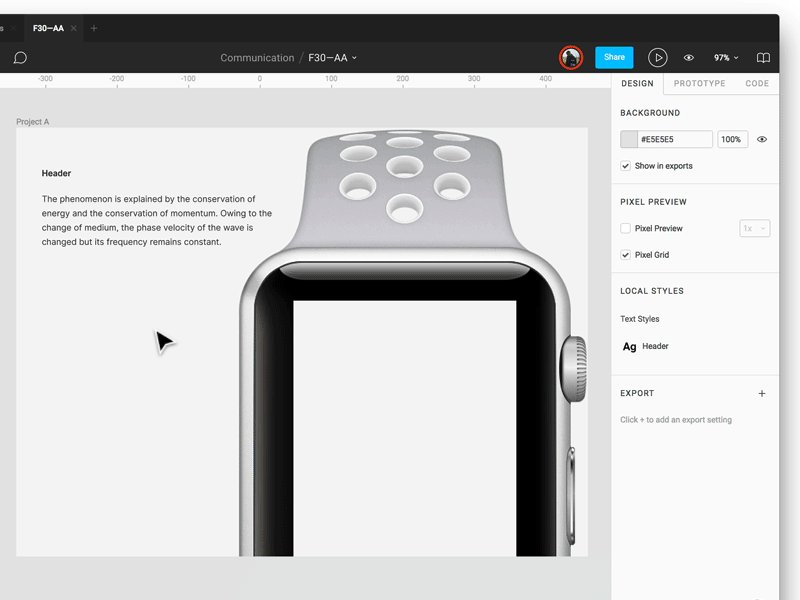
1. 设备模板
在你的设计中增加一系列的容器——从iPhone到Android,再到Apple Watch,看着它们两眼发光。这将帮助团队中的其他人了解设计的范围。

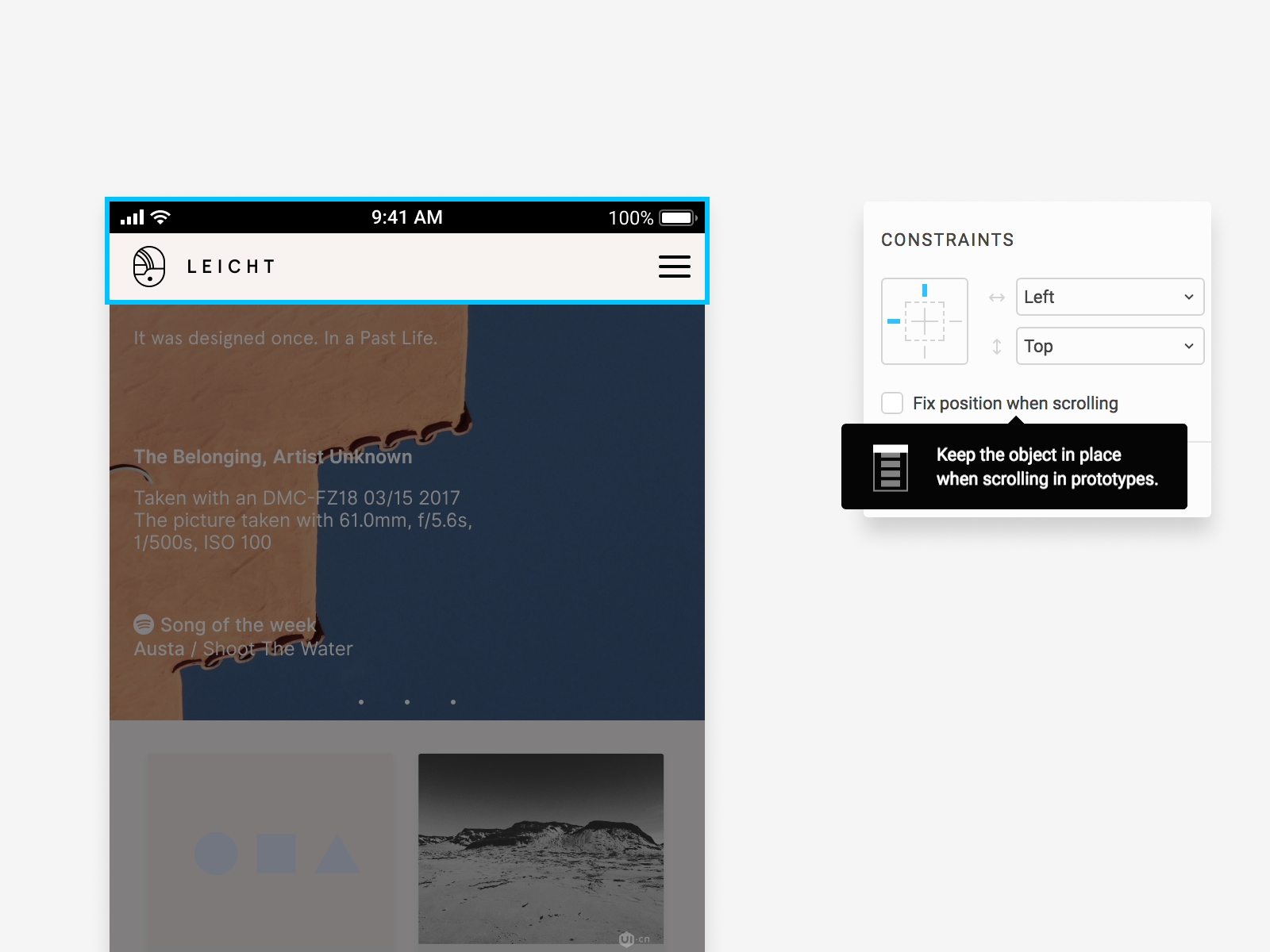
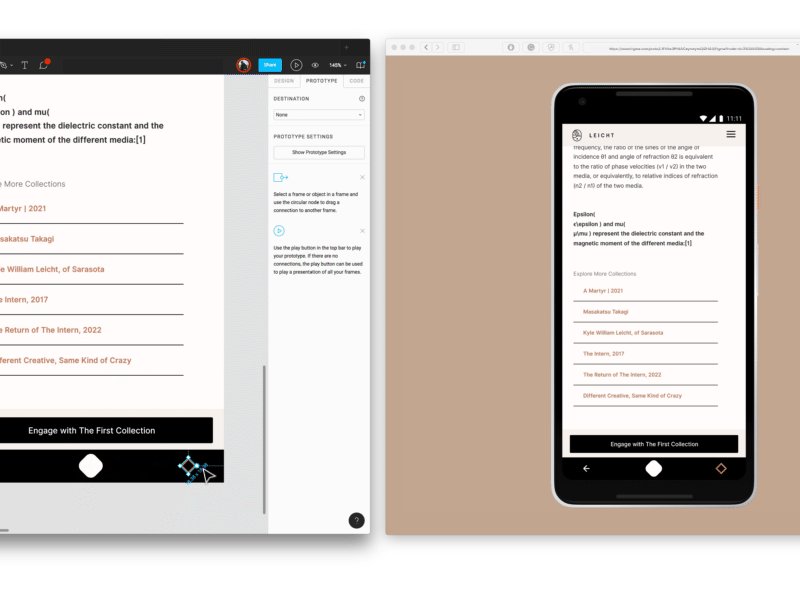
2. 固定对象
自从我们发布以来,我们的论坛上就开始有人希望能有固定的页眉和页脚。现在,你可以将状态栏或按钮之类的对象附加到具有约束框架的顶部、底部甚至侧边。
专业提示:使用像背景模糊或者混合模式等效果与固定对象结合可以来增强滚动体验。

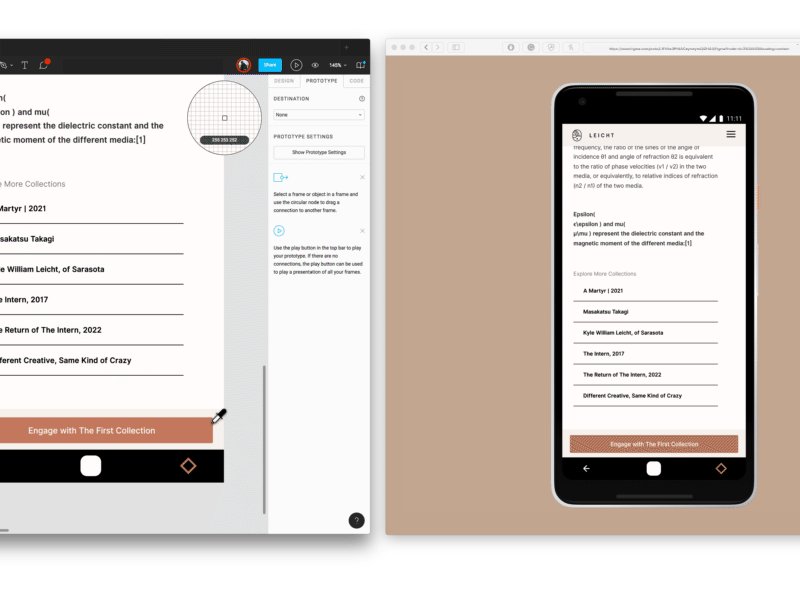
3. 可滚动区域
这是一个全新的界面设计工具。可以在父框架中滚动各个形状,父框架本身是可滚动的。想要增加一个旋转木马的图像效果(例如:Netflix 的水平选择风格)?Figma 可以做到!需要垂直列表吗?只管加上。我们有点疯狂,甚至可以做「任意方向的滚动」。

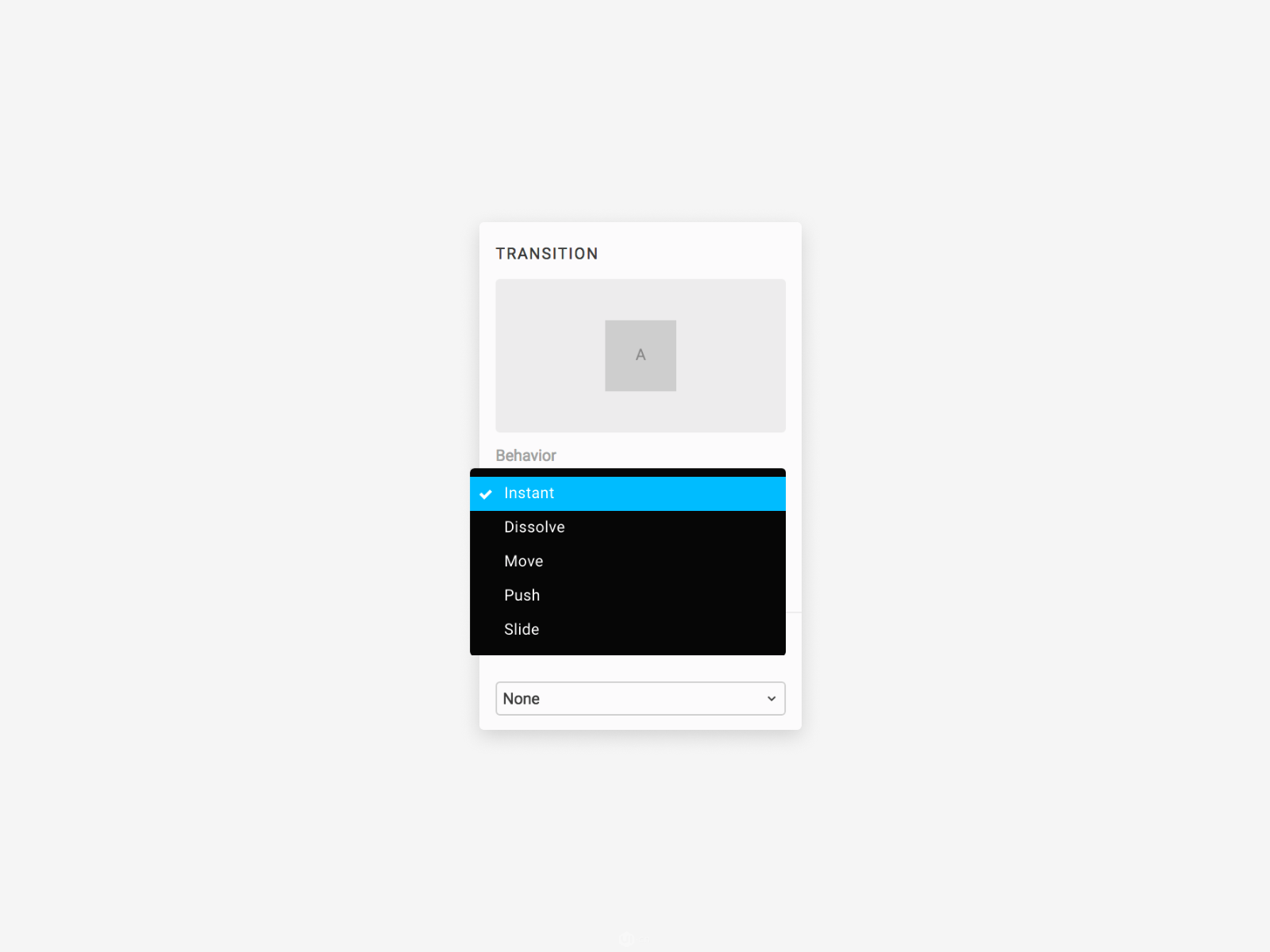
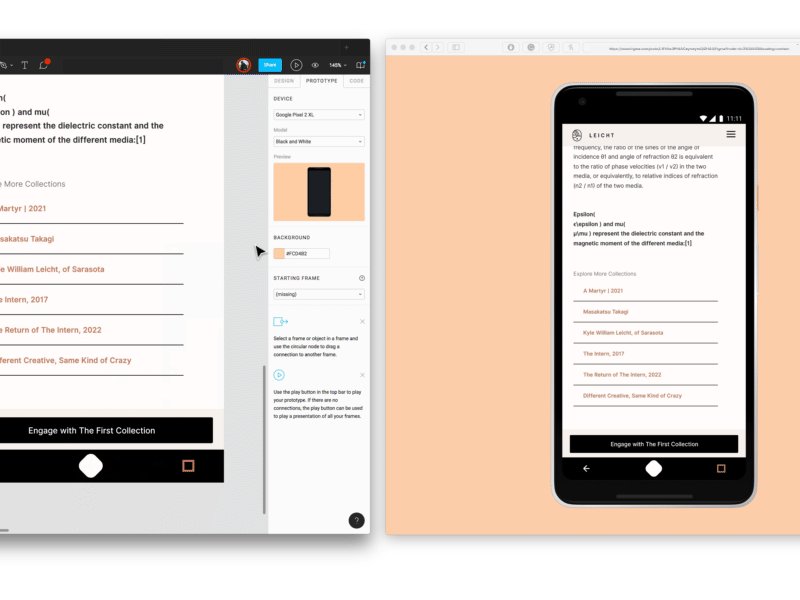
4. 转场动画
添加溶解,幻灯片和推送效果等过渡动画。这些微妙的过渡模仿了原生移动应用的运动效果,因此你的原型看起来会更加专业。

请阅读我们的帮助文档,了解如何启用这项新功能或在此处观看我们的教程视频。如上所述,由于 Figma 在线上的原型始终是最新的,所以不需要额外的处理。
Figma 原型设计的主要优势:
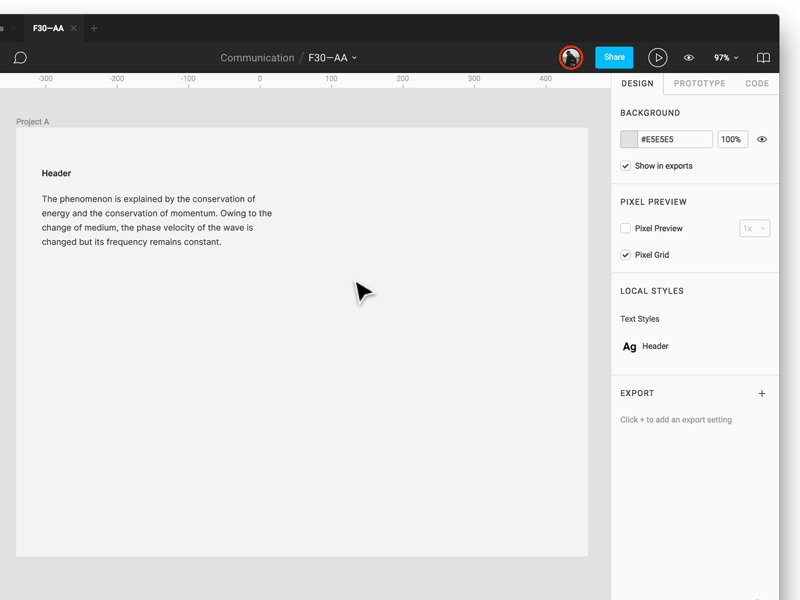
实时: 在设计中修改设计填充颜色或字体大小,可以观察原型实时的变化。
链接注释:在其他工具中,注释与需要它们的地方分离。在 Figma 中,两者是存在链接的,所以在合并反馈时,不必在标签之间切换。
TED 演讲模式:通过在移动浏览器中打开你的原型,就能像 TED 演讲一样在会议室中闲庭信步,并能使用手机作为遥控器点击演示文稿。

原型是一个合作跨度很大的工作需求,我们知道你们中的一些人仍然需要其他工具来完成你的工作。为了满足需求,我们将时间和精力投入到新的 API 中,让你从 Figma 中获取信息。如果你希望与你最喜欢的原型应用进行特定集成,请告诉他们!(让他们知道我们可以帮得上忙。)
二、Figma的样式将为每个人而设计
我们为 Figma Styles 做了大量的研究,从几个月前就开始与用户沟通,然后才编写了第一行代码。非常感谢所有参与内测的人(并对那些没有参与上的人表示歉意!)。您的反馈非常宝贵,并且塑造了我们的最终产品。
专业提示:从使用 Figma 的这个 Material Design UI 套件,开始体验样式。
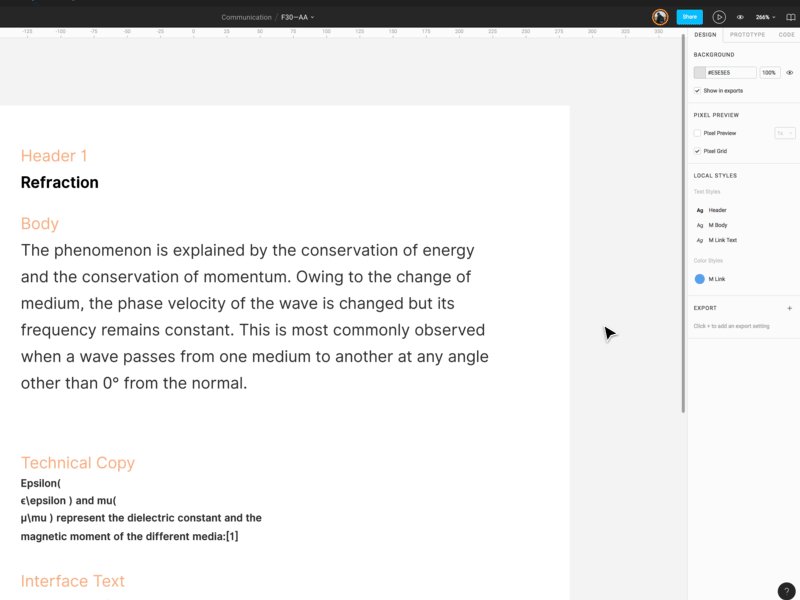
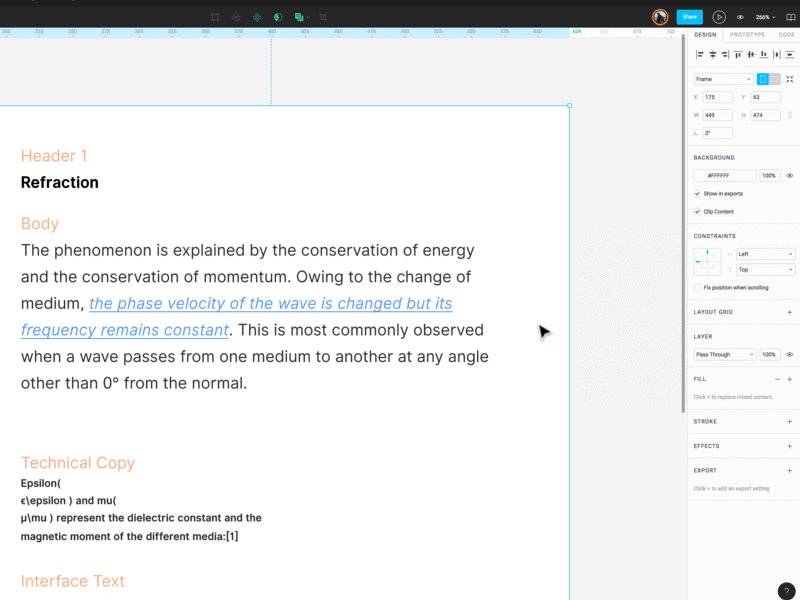
Figma Styles 的工作方式与你以前的习惯可能有些不同。你可以从文本和效果样式中分别应用颜色样式。这可以防止样式在需要更新链接颜色或其他次要的东西时被破坏。如果不大明白?可以去看看我们的视频教程(https://www.youtube.com/watch?v=gtQ_A3imzsg&feature=youtu.be)。

调整原始样式,并在用到它的任何地方查看更新,不需要同步时间(只需在其他文件中弹出的通知上单击接受)。使用这个样式的队友也可以选择接受或拒绝对他们自己的设计文件的更改。
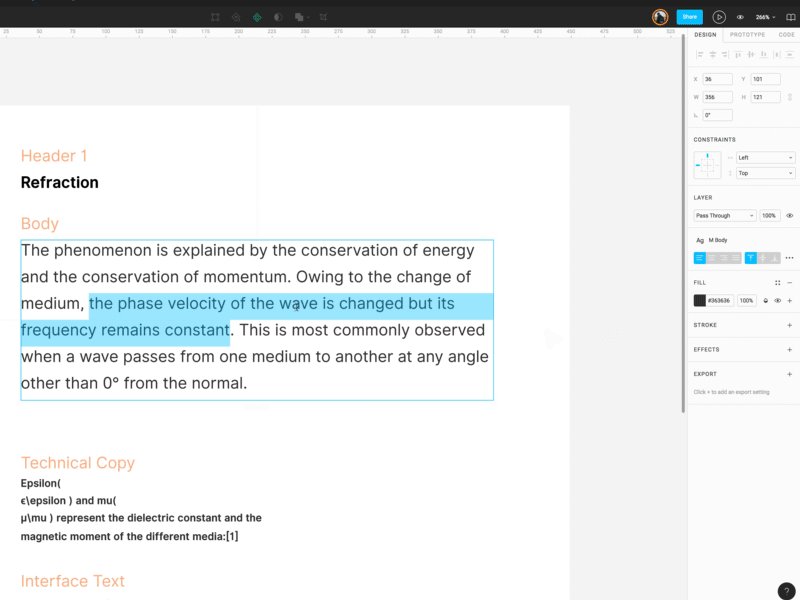
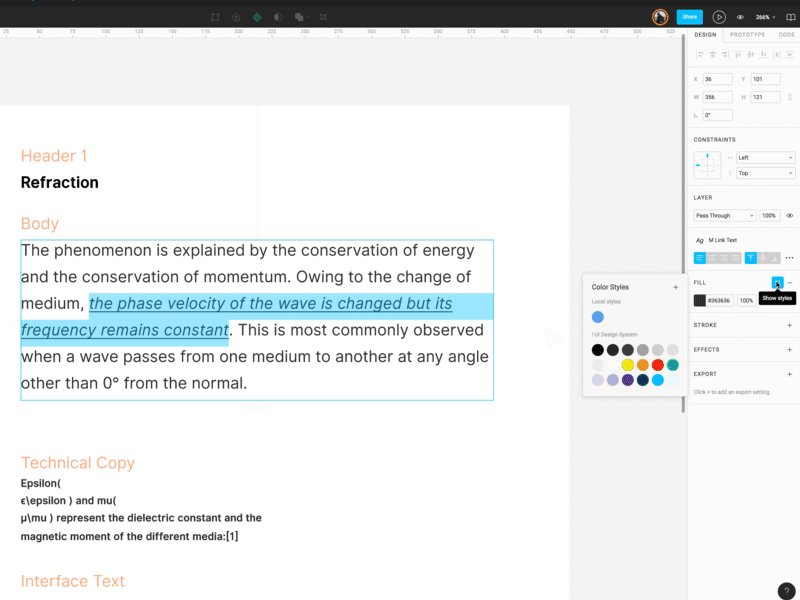
专业提示:在 Figma 中,您可以对同一个文本框应用多种样式,只需突出显示文本的一部分就行。
广受欢迎的英国外卖服务 Deliveroo 较早地测试了我们的样式特性。因为他们有非常复杂的产品——有供人们点餐和乘客取餐的独立应用,以及供餐厅管理订单的应用,Figma 的模块化方法改变了他们的设计系统。

高级设计经理 Raphael Guilleminot 说:「保持本地设计库的颜色,版式和样式是一场噩梦,所以保持品牌在所有这些方面的一致性历来很难做到。Figma 使我们能够以很小的成本来大规模更新我们的品牌。」
想要更多资源?利用 OpenText 设计师 Thomas Lowry 构建的 Figma 材质设计用户界面套件,开始你的 Styles 体验。他还创建了一个 Facebook iOS 11和一个 Android UI 工具包,您可以在这里下载。请阅读我们的内测版公告或我们的帮助文档。
专业提示:你可以将自定义布局网格保存为样式。
三、组织管理

最后,凭借 Figma 的新组织管理,我们推出了可轻松进行大规模设计的功能。
随着 Figma 在微软(Microsoft)和优步(Uber)等公司的影响力不断扩大,我们正在了解大型组织的运作方式。我们的组织层拥有他们所需要的控制:企业级的安全功能、组织范围广泛的设计系统、无限的团队等等。
以下是概述:
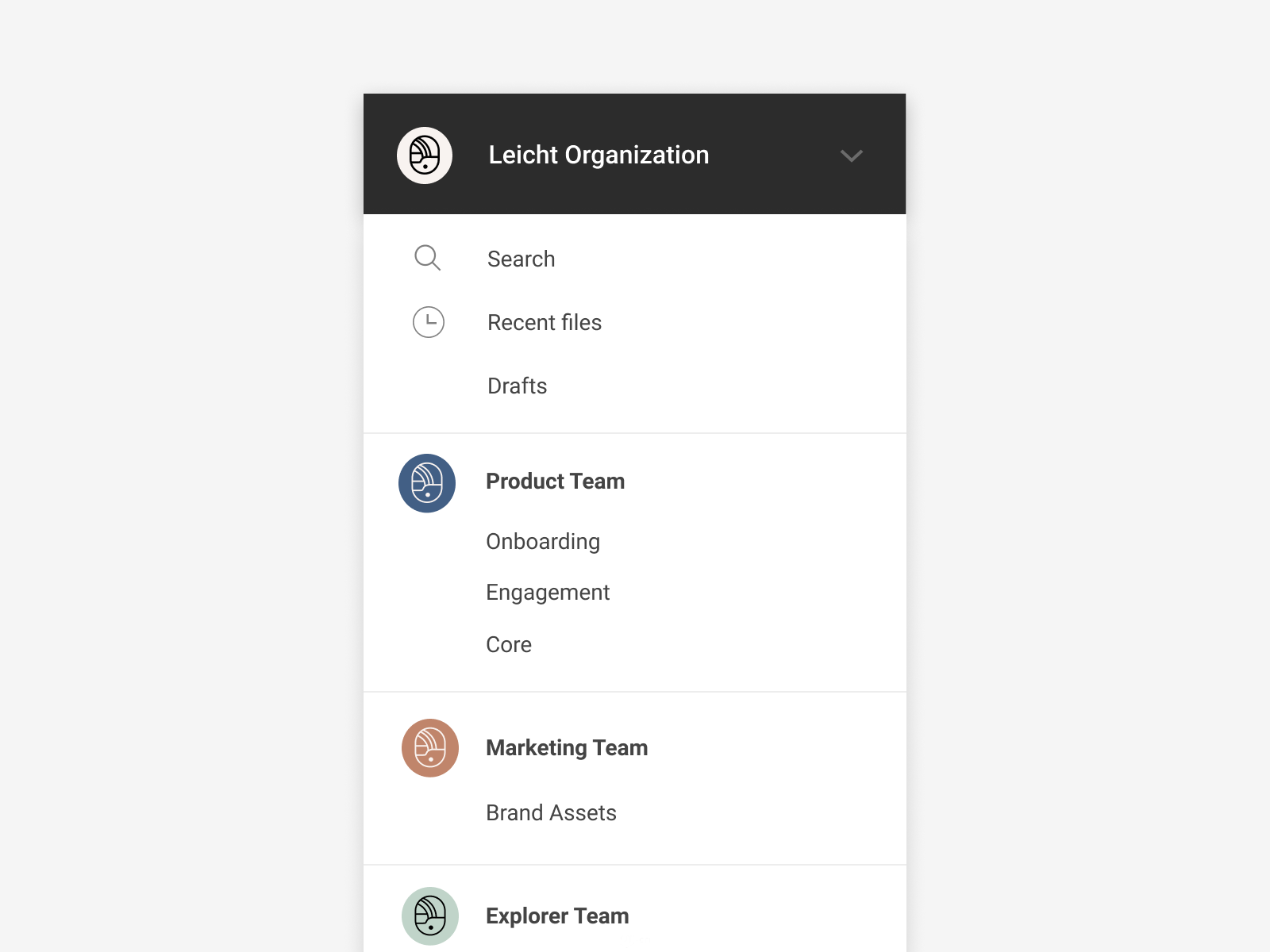
组织范围广泛的设计系统:公司可以在整个组织中发布更广泛的设计系统,同时仍然允许单个组使用自己的团队库。当新员工加入他们在 Figma 的特定团队时,他们将能够从第一天起就能访问到合适的资料——不需要新员工培训、软件设置、授权或其他必要的工作。
安全性:通过 Figma 的组织管理,公司可以实施登录限制,如 SAML、谷歌SSO 或双重身份验证。他们也可以为 Figma 增加访客,这样组织之外的人(比如承包商)也可以在没有正式会员的情况下访问特定的项目。
管理员控制:管理员将能够从一个集中的视图中管理上面的安全功能。我们还通过审核日志和数据导出改进了对组织数据的可见性和控制,以确保公司不会丢失工作跟踪。

我们希望能做得更好,所以我们正在与一些精选的公司合作,以完善我们的产品。如果你对这个预览感兴趣,请在我们的定价页面上联系我们。
简而言之
设计师的工作流程不需要耗费在不断的同步,更新,集成和保存等琐碎事情上,他们应该把精力尽可能的都放在设计本身。
使用 Figma 3.0,我们希望您可以通过使用简单的方法替换繁杂工具栈来节省时间和金钱。一如既往,我们渴望听到你的想法和反馈。通过我们的应用评论支持,查看我们关于原型和风格的帮助文章,加入到我们的讨论中。我们很高兴看到你在 Figma 上能做什么!
对于这款软件的价值,译者有话说:
对于远程团队合作来说,基于浏览器的设计软件,值得尝试,能非常方便同步交流。
类似于小程序,即开即用,不需要安装,对于非设计人员来说,能以最低的成本使用软件并参与到设计中来。
实时预览功能非常实用,能随时预览在不同终端的可视效果。
软件中的一些非常棒的同步功能,与 sketch的library 功能比较类似,对于 library 这部分知识可以参见我的个人网站 caiyunsky.me 上标签为 sketch 的几篇文章。
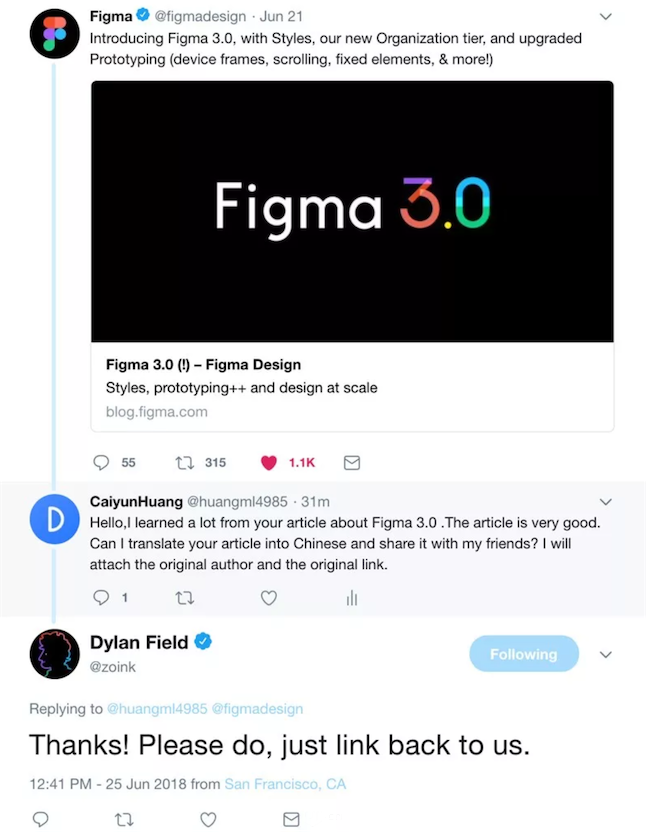
本文翻译已获得作者的正式授权

△ 授权截图
原文地址:medium
译文地址:UI中国
作者:Dylan Field
译者:彩云Sky









评论0