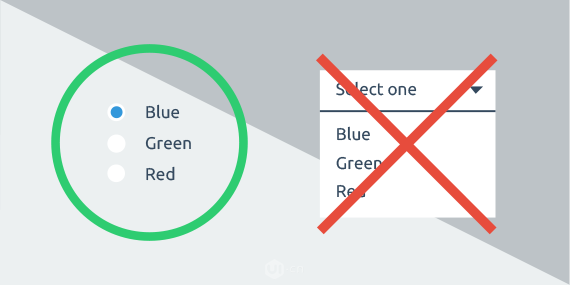
单选按钮和下拉菜单是两个非常重要的输入控件,当用户输入时,他们都可以互换使用。但它们在不同的场景中的使用有不同的效果,本文主要讲述关于它们使用的7个规则。

来源:www.formassembly.com
无论你正在使用移动app还是网页,你会发现表单是用户界面非常重要的一个组成部分。它也是用户交互的最佳来源。用户通过在表单系统的信息输入,满足用户请求的信息。
某些项目可使用表单还包括输入控件、输入验证、错误处理和用户反馈。
单选按钮和下拉菜单是两个非常重要的输入控件。当用户输入时,他们可以互换使用。
就这些控件的可用性而言,在某些场景中使用单选按钮和下拉菜单可以更方便用户选择给定的输入。
下面是基于可用性研究的几条规则,这些规则在设计表单时会帮助你决定哪个控件更合适。
使用单选按钮
1. 当选项需要强调时
在多重情况下你会想强调选项:
- 1. 没有明确的默认选项或推荐选项。
- 2. 希望用户阅读所有选项。
- 3. 用户不熟悉这些选项,能预知他们的机会很少或没有机会。

当选项需要强调时
在案例中,因为默认选项没有提供关于其他选项的线索,所以使用下拉菜单看起来不是很好。
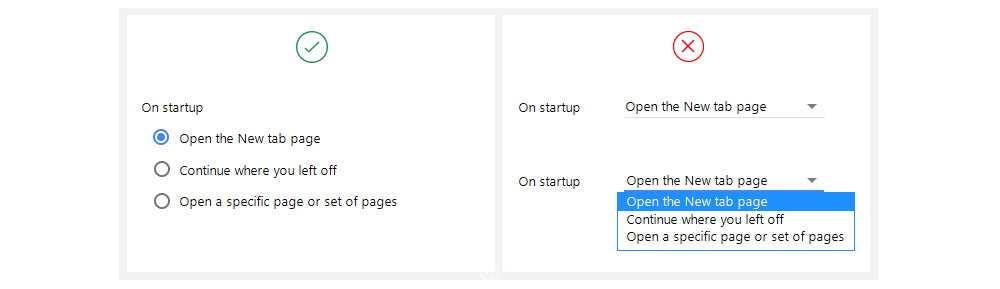
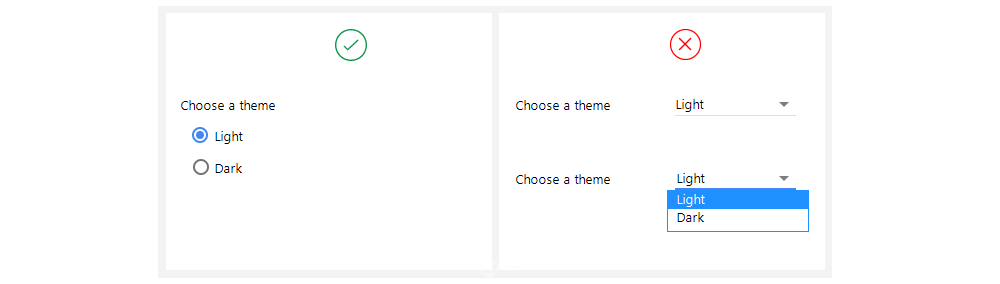
2. 当选项少于5个时
较少的选项可以并排放置,以便:
- 1. 用户快速轻松地扫描选项。
- 2. 提供快速响应,而不是打开下拉菜单并从多个选项中进行选择。

更少的选项
如果用户要从2个到4个选项中进行选择,最好使用单选按钮,如示例所示。
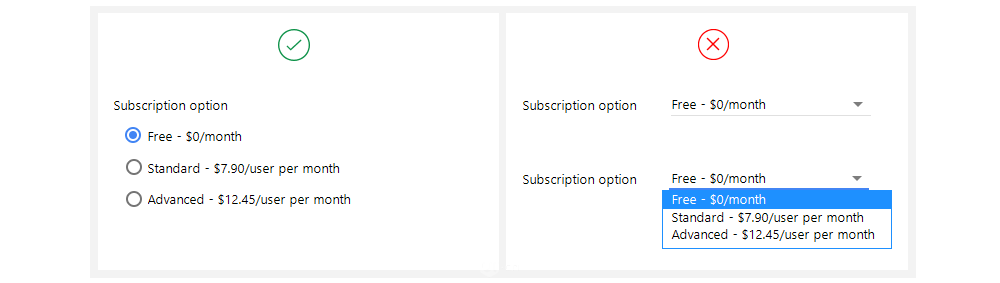
3. 当很明确比较选项时
可比较的选项可以并排放置,因为:
- 1. 用户可以一目了然且轻松地对其进行比较。
- 2. 从下拉菜单中比较和确定选项需要时间。
- 3. 用户每次想要查看所选选项时都必须打开菜单对选项进行比较。

选项比较是必需的
上面是关于用户做出一个严谨决定的订阅计划的选择。
4. 当选项能见度和快速响应优先时
清晰的选项能见度和快速响应对用户来说更易理解。
- 1. 对较长表单来说,扫描并标记所需选项变得更加简单快捷。
- 2. 每次点击下拉列表选择某选项都会需要很长时间。

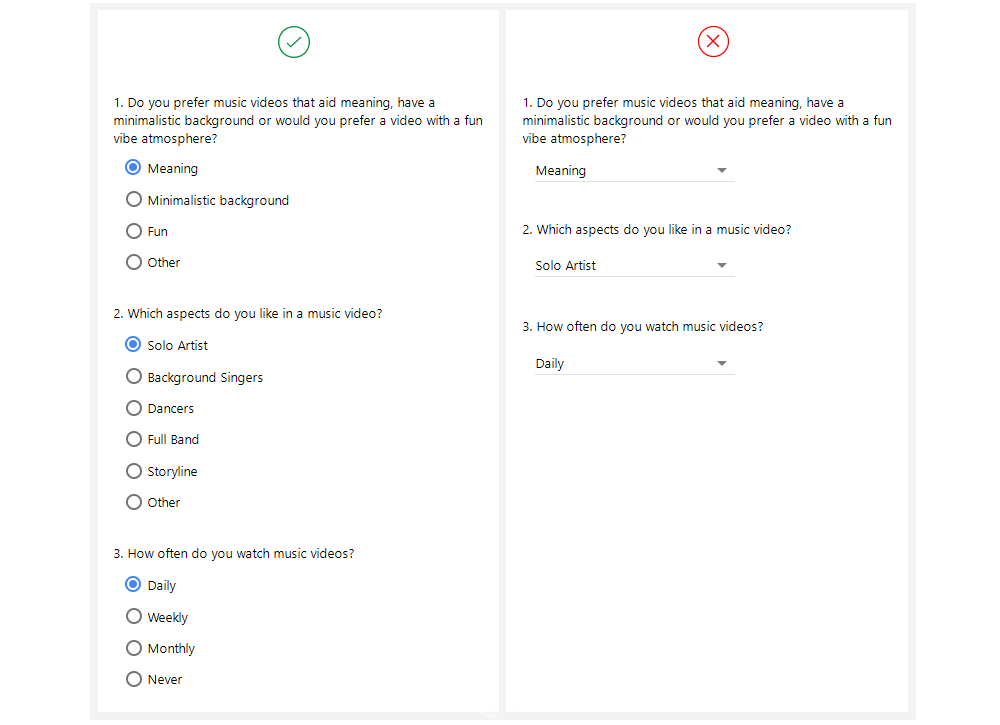
长表单—— Survey Monkey Questionnaire
从给定的案例中可看出,当所有可选择的选项对用户可见时,长表单能提供良好的用户体验。
使用下拉菜单
5. 当默认选项是推荐选项时
仅查看推荐选项让用户能更容易做出选择,因为:
- 1. 显示所有选项会吸引用户的注意力。
- 2. 不鼓励用户更改默认选项。

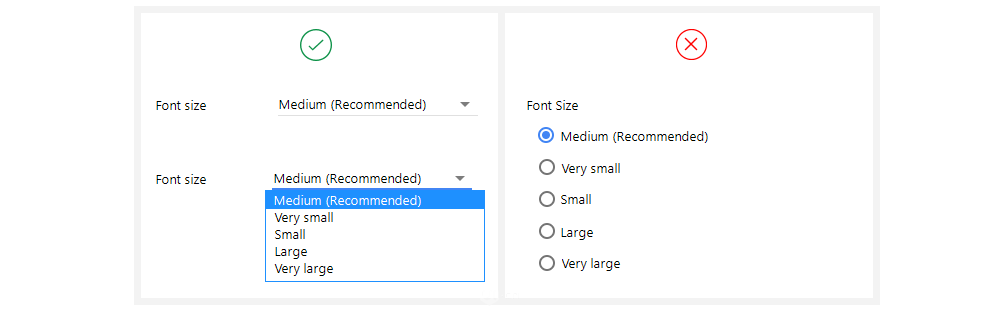
默认推荐选项
例如,不用显示所有选项,因为用户有较小的机会更改默认选项。
6. 当大量相似选项可用时
有大量相似选项时,推荐用下拉菜单显示,因为:
- 1. 用户可以轻松进行预知。
- 2. 这时不需要看到并排放置的选项。

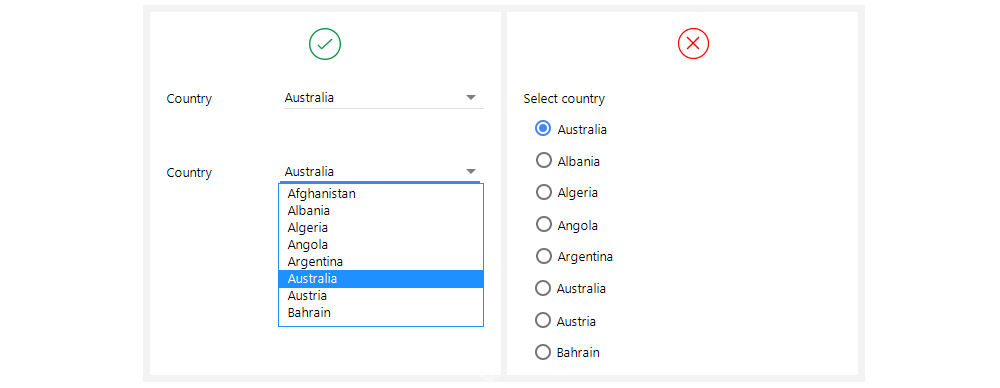
大量相似选项
7. 当选项超过7个时
数量多的选项并不适合并排显示,因为:
- 1. 如果一堆选项并排放置,会让用户界面变得混乱。用户在查看时会很慌乱。
- 2. 扫描大量单选项也需要时间。

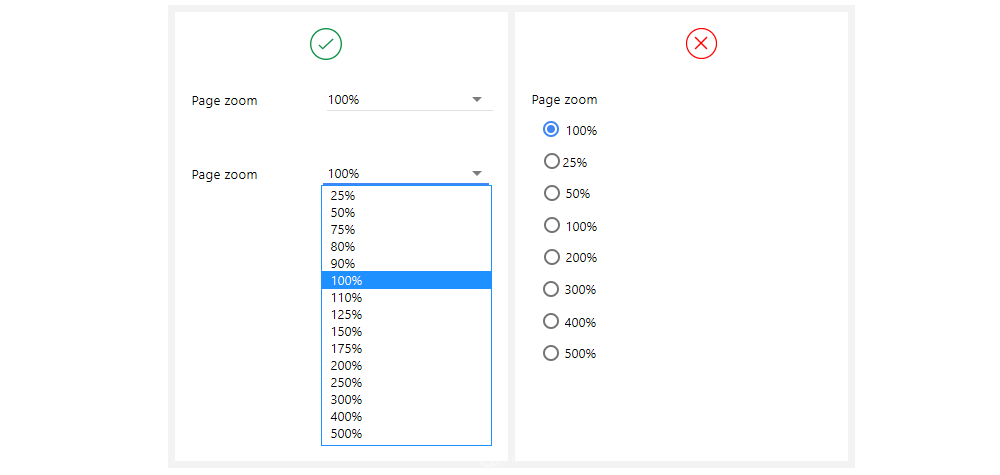
超过7个选项
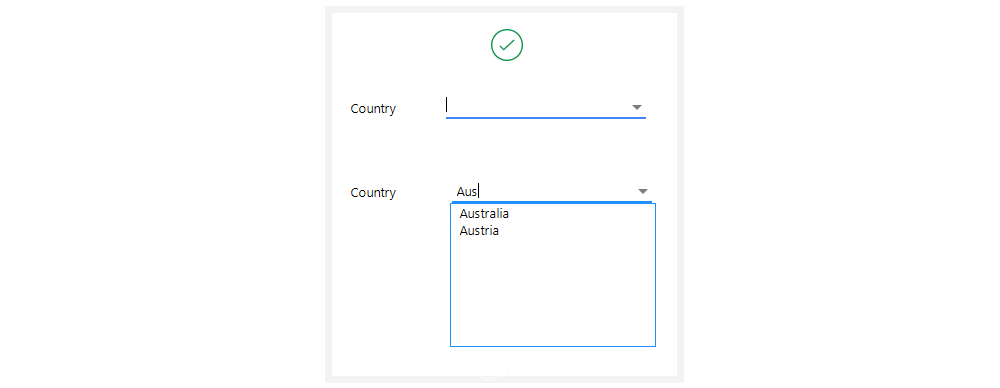
此外,对于长下拉列表,提供一个文本框是一个不错的方法,用户可以在其中键入选项名称,列表只需要显示过滤选项即可。这使得选择更便捷。

输入选项来过滤列表
为了增强表单的用户体验,提供正确的控件对接受用户的输入是非常重要的。由于表单会有很多很长的选项,所以如果用户需要额外点击来补充其信息,此就会很无聊。
在设计表单时,这一组规则会帮助你在单选按钮和下拉菜单之间做出正确的决定。
原文地址:Medium
译文地址:UI中国
作者:Saadia Minhas(UX设计的热衷者)
译者:SKYUI








评论0