点击下方观看视频版哦~
以下是图文版:





















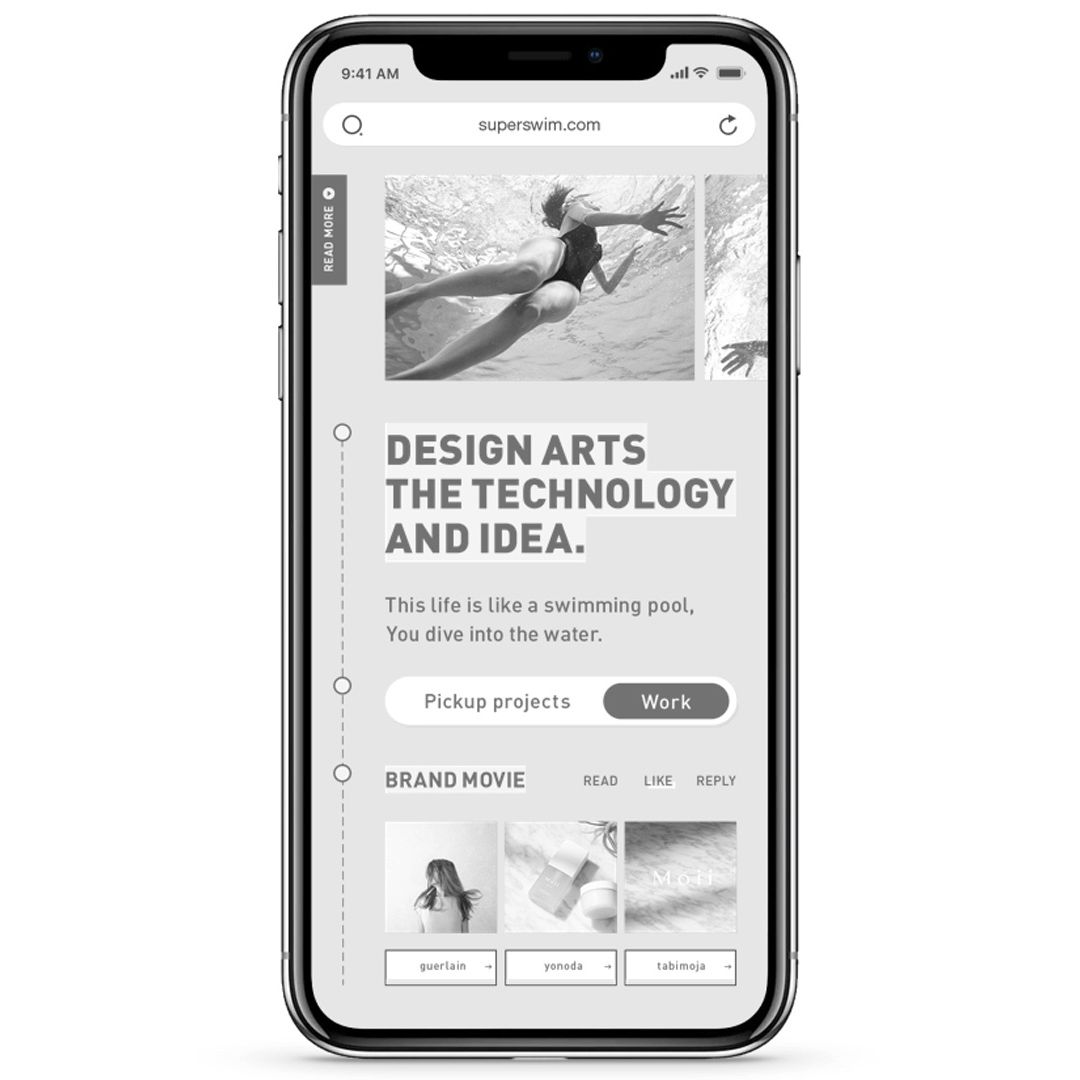
由于这里提供了品牌和相关图片,所以案例的风格定位就比较简单了。比如具象的有:水、游泳、女性、性感、护肤品。抽象的比如清凉、活力、素雅、清新、文艺等等。

根据这些信息,我们确定了画面的主色相,这里我们选择蓝色,可以说是没有任何问题的。

同时也可以为画面确定主色调,这里我们就暂定明色调或淡色调。

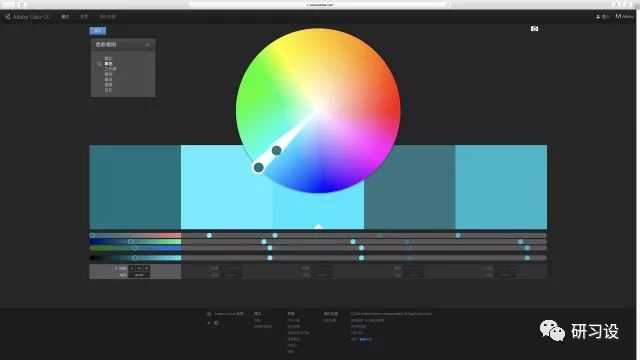
前期的准备工作已经做完了,接下来就要根据我们的设计需求选择适合的网站。
















剩下的三个色块保留白色就可以了,白色的调和会让画面显得透气一些,不然整个画面都是有彩色就会显得有些闷。
















研习设(公众号)









评论0