说到版面布局,“少即是多”是非常重要的法则,它将通过版面简单化来达到更好的设计。初学者经常问:在我的版面布局中应该使用多少种颜色?我应该选多少种不同的字体?哪种图像看起来最好?有这么多不同的元素可供选择?应该要保持布局简单,确保设计不仅美观,而且能有效阅读。这里有六个设计思路,可以帮助你简化你的版面布局。
01.限制你设计作品中的颜色数量的使用

在创建新的版面布局时,颜色是一个强大的工具,但是重要的是不要被带偏。 在开始设计之前,请选择两到四种颜色的调色板,并限制自己选择这些选项。这将确保你的设计中的颜色是惊人的、有效的和有凝聚力的,并且不会压倒你的设计的组成。
02.避免使用太多设计元素

在创作过程之前和创作过程中,总是问自己,我的设计的目的是什么?什么是最终目标?总体信息是什么?确保一切都有理由被包括在设计中。请记住,不要害怕白色或负面的空间,哪些空间是指布局中的空白区域。它可以用来有效地构建你的设计元素。
正如可可·香奈尔(Coco Chanel)所说的:“ 在你离开房子之前,照照镜子,把一件东西拿掉。”很容易被拿掉的东西就去掉它,所以有选择性地选择你的设计元素。
03.替代文字与图片

从视觉角度进行思考,让图形元素来表达。图标是一种传达信息的有效方式,同时为你的设计增添了有趣的视觉效果。但是,像其他的图形元素,不要疯狂使用很多,大多数图标单独使用效果会最好。
在这里,Twitter图标被置于“O”字母内,替代了“在Twitter上跟随我”这个短语的需要。
04.限制你的字体选择

选择适合彼此的字体是美学吸引力布局的重要组成部分,但也是有选择性地使用它们。将字体调色板限制为两到三个,包括其样式变体,如粗体、斜体、浓缩。
在这个图像中,衬线字体和无衬线字体被一起使用(Josefin Slab和Roboto)。而且不同的字体大小已经被用于不同的文本行来建立视觉层次。
05.创建对比度

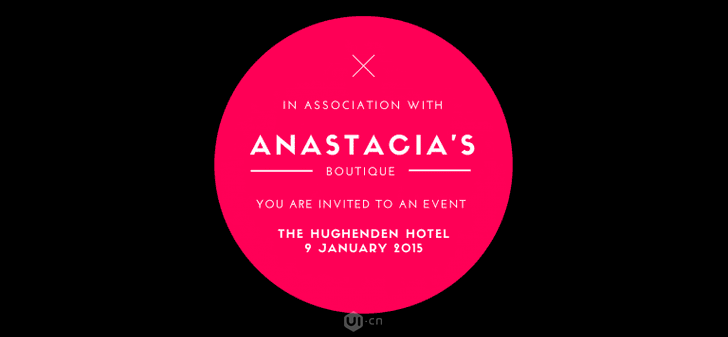
使用对比度来创建简单而有效的设计。对比度有助于特定的设计元素相互突出,也可以用来增强图像的情绪。在这里,白色的文字从粉红色的圆圈中脱颖而出,从黑色的背景中跳出来。
还是感觉有点被布局压得喘不过气来?记住数字3。认定三zho字体大小、三种颜色、三个要点…就是这样。

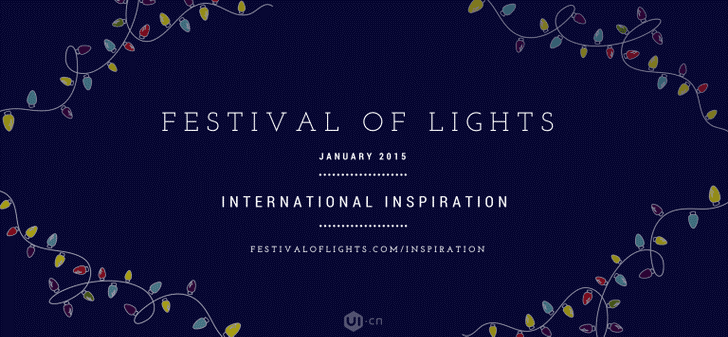
如前所述,不同的字体大小会在文本中建立视觉层次结构,它会告诉观众先读什么(最重要的)和最后读什么(最不重要的)。眼睛自然会被大的元素吸引,所以一定要确保你的标题,或者你想让人们首先阅读的信息,是最大的。接下来是你的副标题,然后是正文。此图像使用两种不同的字体和三种不同的字体大小:
- 标题:Julian Sans One(42)
- 字幕:自由Baskerville(21)
- 正文:Julians Sans One(11)

要点是以有序和清晰的方式呈现信息。三个要点为读者提供了信息,而不使设计复杂化。

将布局限制为三个元素并不需要减少你的创造力。相反,它提供了一个在内部进行实验的框架。使用黄金比例或三分法则可以使设计更加和谐和匀称。左边的图片结合了照片背景、透明的形状和文字,右边的图片结合了照片背景、图标和文字。

使用网格来定位三个图像可以创建视觉叙述或主题。应用照片滤镜将使图像具有统一和一致的外观。
原文地址:UI中国
作者:海空设计








评论0