我们在进行应用操作时经常会出现反馈,它的作用是帮助用户理解此次操作行为,反馈就像是用户和产品进行对话有了回应,要给用户及时恰当的反馈,是交互设计中非常重要的环节,要告诉用户下一步的操作或是帮助用户进行判断和决定。反馈的方式有很多,但是原则上要在恰当的时候出现恰当的反馈,不要让用户迷惑。下面我们就来简单聊一聊反馈的应用。
反馈的类型
1.视觉:最常见的反馈方式,所以也最容易会被用户忽视。例如:刷新应用时,loading动画的加载反馈;微信语音点击播放时,图标会循环变化等等。

微信截图
2.听觉:反馈强度高于视觉,但是使用率不是很高,不能作为主要反馈,并且要留给用户关闭的权利,因为过度使用容易造成用户的反感。例如:facebook、淘宝首页底部标签栏icon点击切换时的音效反馈。
3.触觉:比较少见但是很强烈的反馈方式,基本作为辅助。例如:震动方式。
反馈的方式
1.toast提示
一般2到3秒短暂出现,可以在屏幕任意位置,然后自动消失,无需任何操作,反馈的消息一般不是关键性的,易被忽视,所以toast提示的文字要简短易理解,避免还没看完内容toast就消失的情况。

淘宝截图
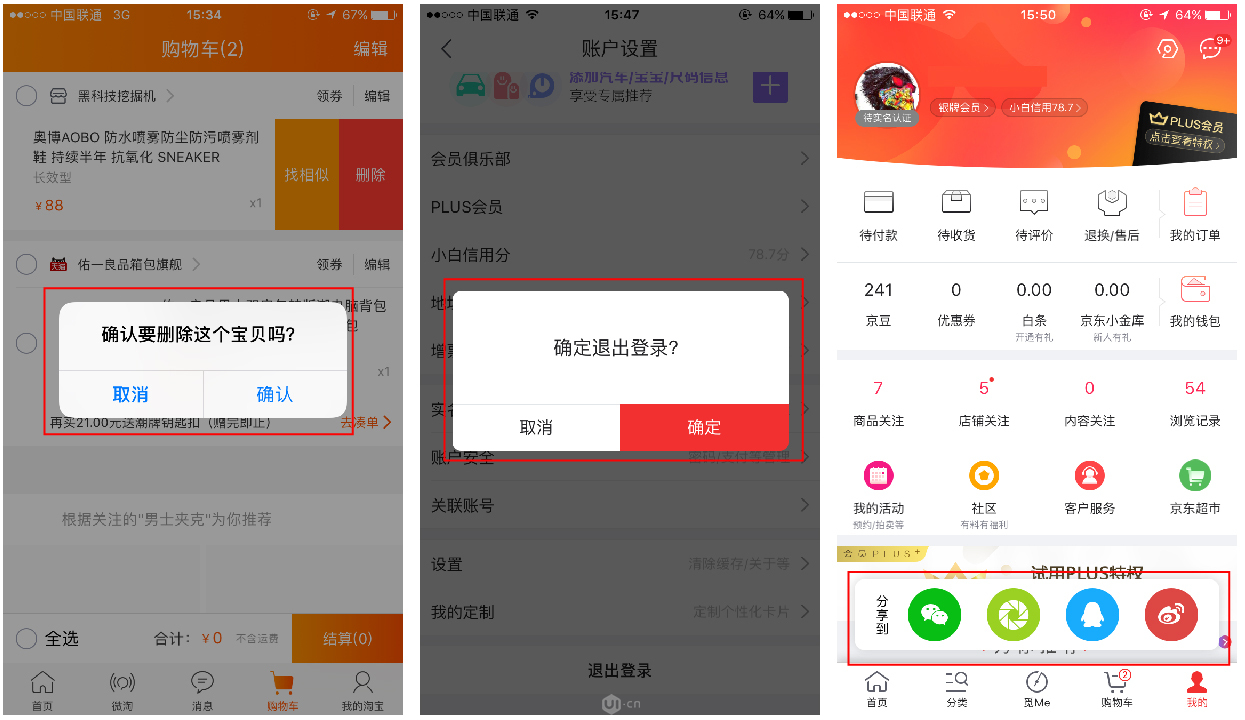
2.弹窗提示
弹窗特点:能够引起用户的注意,需要简单的操作,通常用在询问用户是否需要进行某项操作,或是警告视图(Alert View)、退出登录的二次确认等。缺点是:弹窗会强迫用户关注弹窗内容和操作,对用户会有打扰。弹窗上的说明、按钮上的文字,同样的也要言简意赅、一目了然。

京东截图
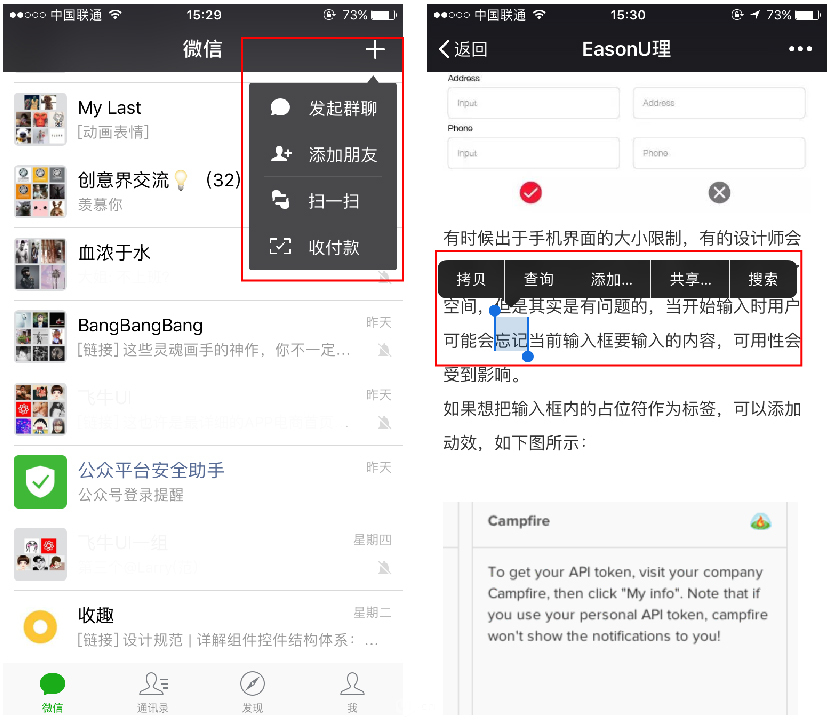
有一类弹窗,不是在屏幕中间弹出,而是在点击的触发区域弹出,如下图:

微信截图
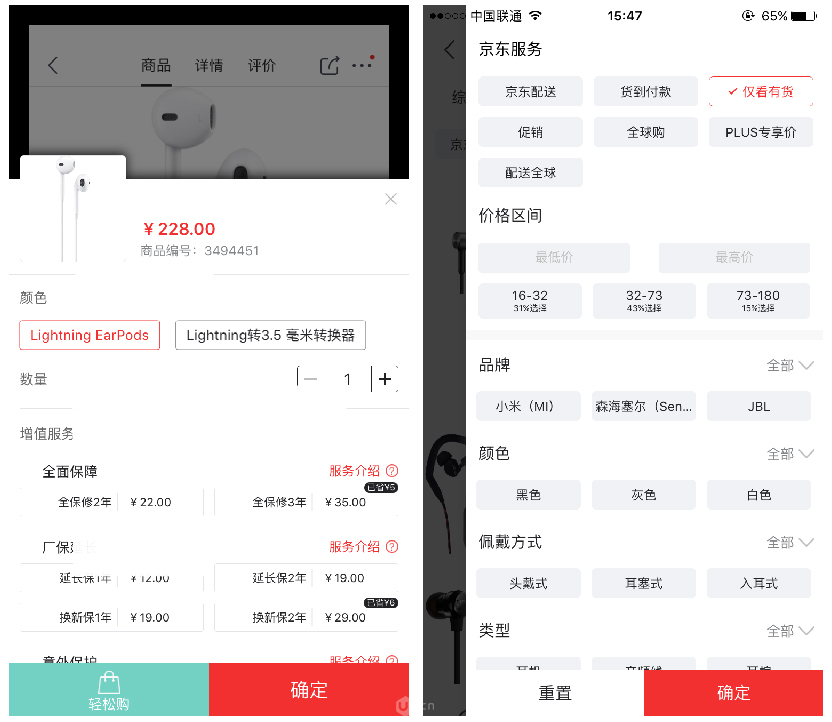
还有一类是由底部弹出,会占据屏幕的一半或者整个屏幕,如下图:

京东截图
3.按钮被按下的状态
当用户在使用中按下一个按钮是,一般都会出现按下状态,让用户知道他的操作得到了回应,有的app同时还有添加动效使得反馈更加明显。

淘宝截图
还有一种按钮反馈状态是在点击按钮时按钮会有置灰的状态,这种置灰状态极易被忽视,因为通常点击了按钮就会跳转到相关页面,所有这类反馈状态没有那么被重视。
4动效反馈
帮助用户直观的了解操作,同时会给用户留有深刻印象,提升产品的吸引力。例如清理缓存时添加动效、有趣的刷新等等,都会让用户在使用时即使等待也不会觉得枯燥。
在恰当的时候出现恰当的反馈,这点很重要,同时避免过度反馈,从而打扰用户。反馈的位置也要恰当,通常情况下可以在状态栏、导航栏、屏幕中心、snackbar等位置出现反馈,当然,各个位置的反馈也都有利弊,具体可以根据实际应用进行设计。最重要的就是要让用户觉得便捷,不要打破用户的预期。
原文地址:UI中国








评论0