本教程通过模拟企业项目中图标优化的真实案例,手把手教你如何快速绘制扁平化图标。一套ICON系统的定义,是需要很多的步骤和方法论的支撑的,这样做出来的ICON才是有灵魂的。本教程谨代表个人观点,不做企业宣传用途。
一、图标的作用
图标是一种抽象的,跨语言的符号,它不仅是一种图形,更是一种标识,它具有高度浓缩并快捷传达信息、便于记忆的特性。随着信息传播速度和载体的快速增长,图标的使用频率也在不断提高。在设计图标之前,你有没有想过图标的作用何在?通过反复思考,有助于我们设计水平的提升。
经过设计师的总结和提炼,把图标的作用归结为4个点:装饰、表意、趣味和品宣。
1、装饰
是指通过图标对页面进行润色,使页面看上去更加饱满。同时,通过图标增加页面的层次感,使页面各部分内容得以区分。装饰作为图标的基础作用,大多数图标都满足装饰的作用。
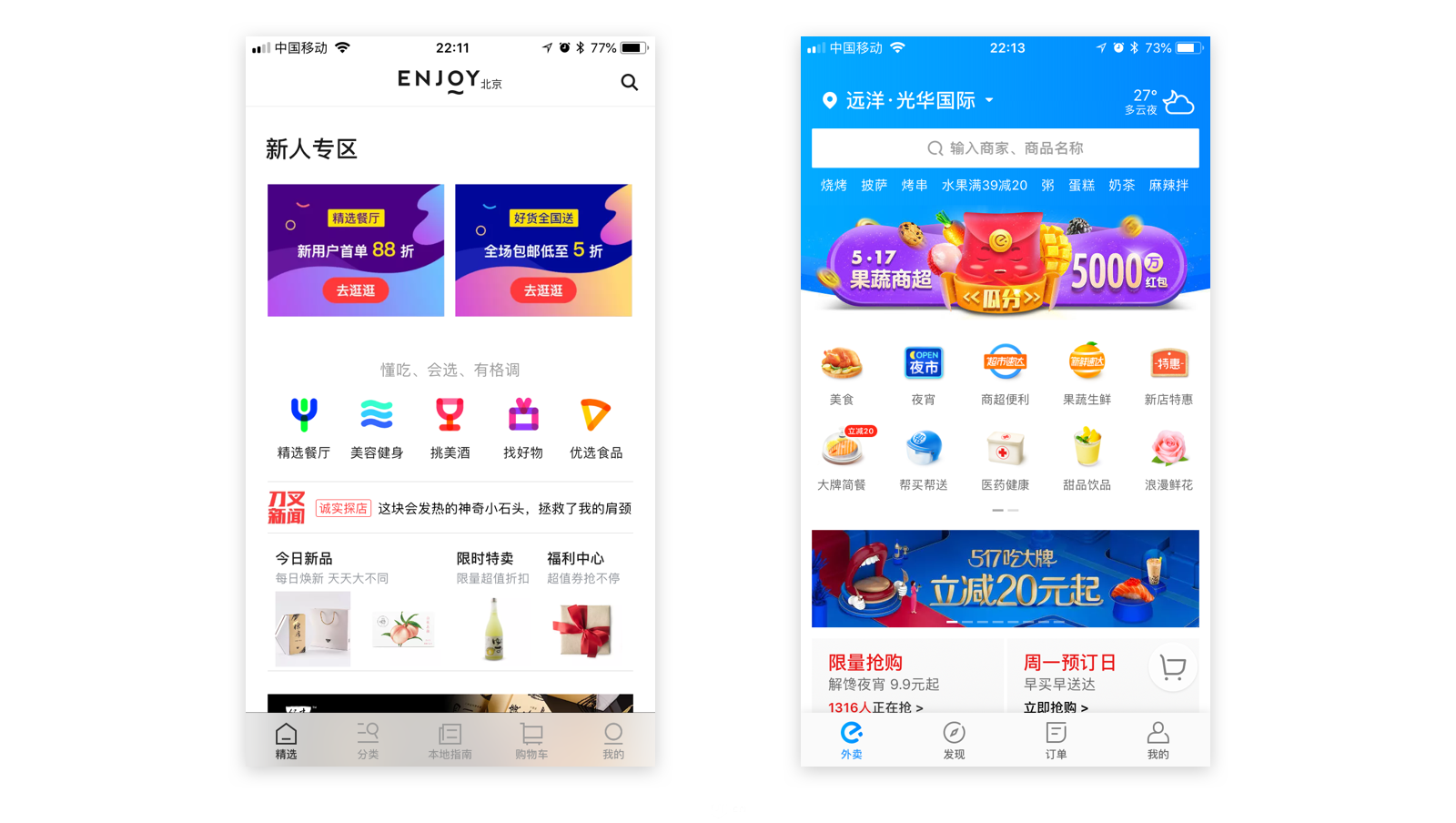
例如下图中左侧ENJOY的首页中,icon作为页面的亮点装饰元素出现,在表意的基础上,提高了页面的识别性,在产品品牌推广上功不可没。右侧的饿了么也是一个很好的案例。

左侧:ENJOY 右侧:饿了么
2、表意
图标的第二大功能就是表意,在装饰的基础上有所升华。直白来说,图标的表意体现在对于功能的解释上。互联网经过这几年的快速发展,用户对于一些图标形成了一些约定俗成的认知。我们在进行产品设计时要做到心中有数,使用的时候切忌打破常规。
例如网易云音乐里的分享、下载、播放等icon,和站酷里的阅读、点赞、留言、收藏等icon,对于这些在用户心智中形成固有模式的图标,我们使用的时候可以在此基础上做变形、创新,但如果要打破用户的习惯认知,一定要谨慎。

左侧:网易云音乐 右侧:站酷
3、趣味
能带给人愉悦感受的图标可以称得上很好的图标了,这也就是图标的第三大功能。如果愉悦的同时有很好的表意性,无疑是一个极棒的图标了。
我们来看看QQ下面标签栏的icon是我们很熟悉的一组icon,在不同页面进行切换时,不仅icon有相对应的小动效,而且当选中不同的页面时,中间小人的眼睛也会随之变化,一个微妙的小细节往往是打动用户的关键之所在。

QQ app的标签栏icon
4、品牌宣传
随着互联网ui趋势概念的增强,市面上的产品同质化也越来越严重。那么如何能让自家的产品脱颖而出?其中很重要的因素之一就是品牌塑造。通过icon来进行品牌传达是一种简单有效的方法。
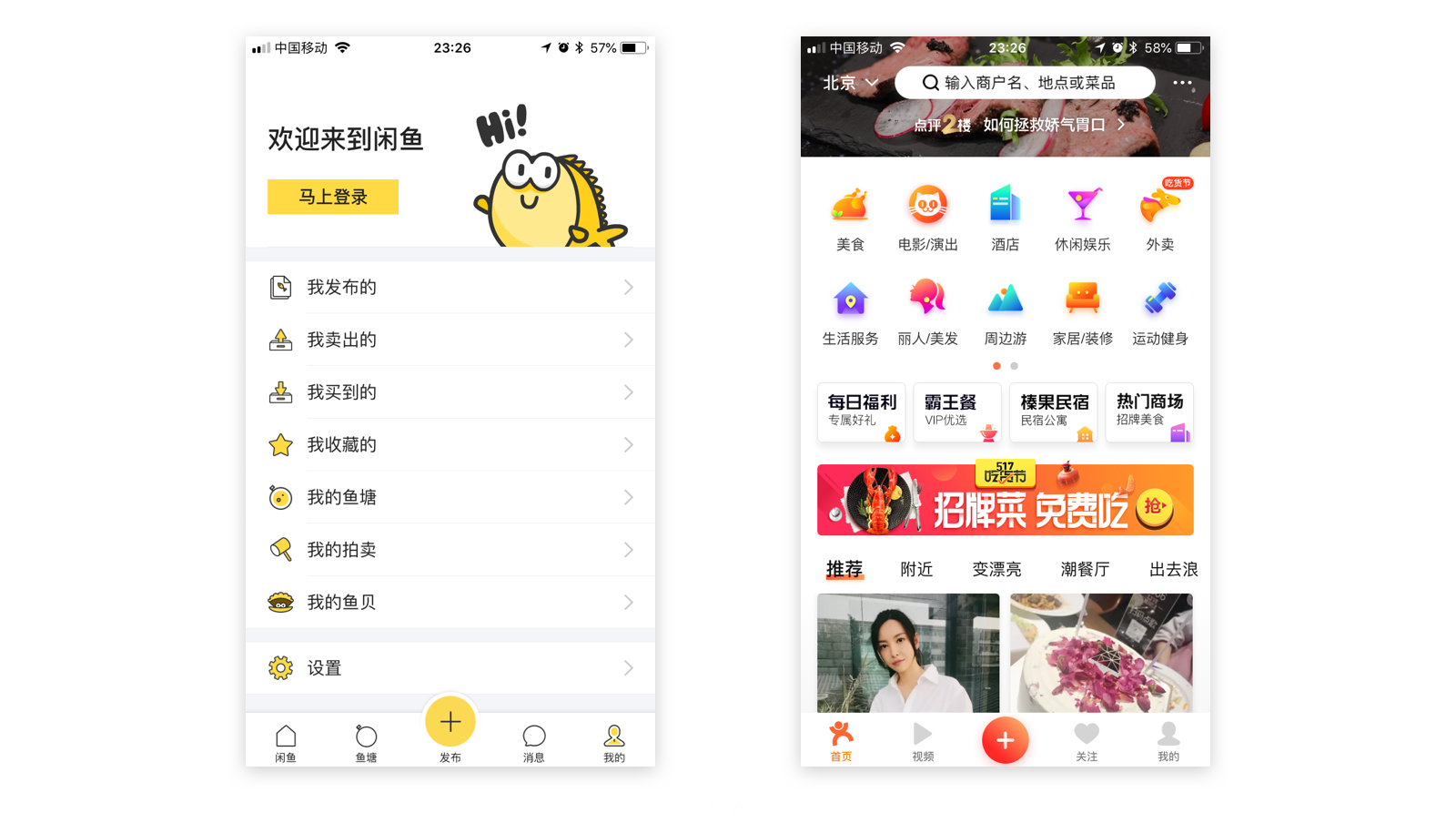
例如咸鱼app很好的将icon结合品牌色,打造了个性化的视觉体验。大众点评的V10改版更是通过整体的品牌升级,重新对UI进行了定义,通过全新的icon展示,传达了年轻化、娱乐化、社交化的产品理念。

左侧:咸鱼 右侧:大众点评
二、背景介绍
本次图标优化的需求来源于积木盒子app的redesign。
图标位置:位于积木盒子app一级页面“发现页”顶部的4个常驻活动入口。
由于本次优化时间有限,仅对这4个icon进行优化。如果优化效果好,会考虑在后期继续优化运营活动页的整体ui。
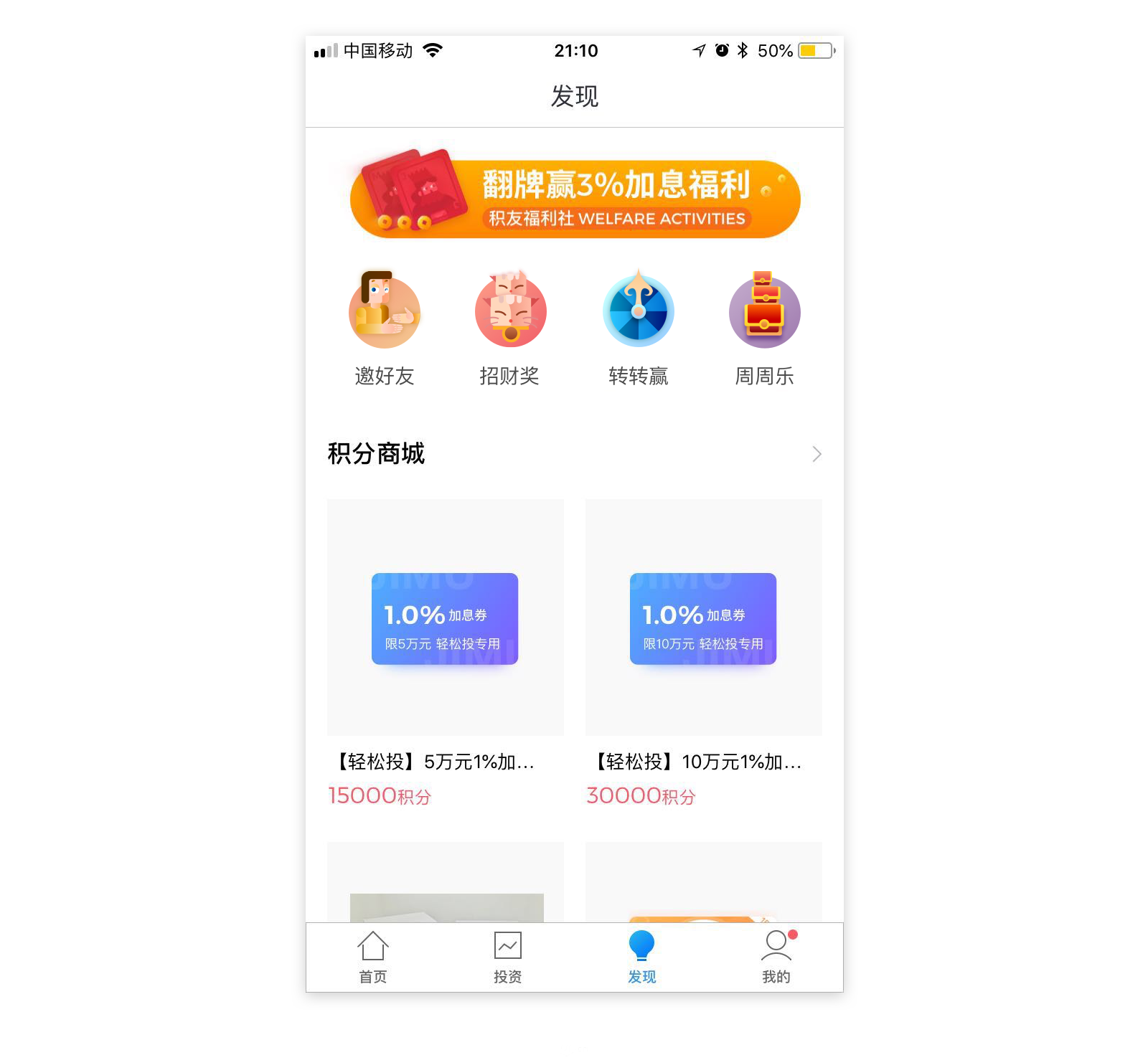
原有图标样式:

在app中的应用:

结合前面讲到的图标的作用,我们对原有图标进行分析。
我们从标签栏看出,整个app分为4部分,有首页、投资、发现、我的四个一级页面,而我们优化的图标位于发现页的一级页面中。根据图标的4个作用我们来逐个进行分析。
1、装饰
原有图标起到了较强的装饰性作用,细节上非常到位,颜色也很丰富,但仍然存在一定的问题。
与pc相比,app的界面空间很有限,在如此小的空间里,图标大小仅有50pt左右,因此与丰富的细节相比,更看重其识别性。这组icon为面性icon,要求每一个色块清晰可识别,尽可能避免含糊不清的阴影或颜色,使其即使在小屏也能迅速被用户所识别。
统一性欠缺,1、2、4的icon均为圆形icon中主要元素进行破形处理,第3个icon圆形即主元素,点缀的箭头进行破形处理。1、2、3的icon破形部分均有阴影,而第4个icon破形部分没有阴影。
2、表意
表意上基本明确。
“邀好友”为伸出的友谊之手。
“招财奖”利用招财猫为原型,如果再加入抽奖的元素则表意更佳。
“转转赢”利用转轮的元素,很好的表达了转盘抽奖的意思。
“周周乐”用宝箱来表意,虽不是特别贴切,但也不出错。如果结合实际的双色球活动,则表意效果更佳。
3、趣味
本组icon有较高的趣味性,希望改版优化能给用户带来同等程度的愉悦感受。
4、品牌宣传
由于改版对品牌及产品定位进行了全新升级,因此新版icon希望更多的体现出年轻化,色彩上有更高的饱和度,与品牌logo风格更贴近。
另外由于运营活动的更新,希望icon在风格上能有更好的延展性,便于后期相同风格的icon绘制。
总结:
通过以上分析,我们对新版icon提出了4个设计要点,对图标优化的风格定位起到指导性作用:高识别性、表意清晰、贴近品牌、易于扩展
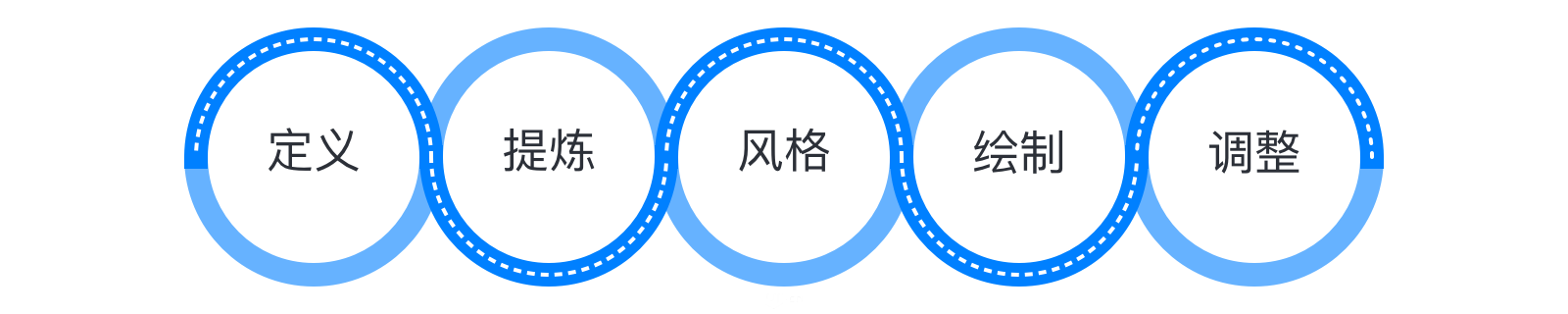
三、图标设计五步法

1、定义
图标是界面中的一部分,因此在设计图标时,我们首先要考虑图标的使用场景。根据图标的使用场景的关键因素,进行样式的推导。可以从以下四个方面进行分析。

(1)承载的作用
发现页按功能可划分为2部分:活动入口、积分商城。由于积分商城图片质量较差,因此这4个图标成为影响页面是否美观的重要因素。因此构图上以整齐统一为主。考虑去除破形设计,改为统一的圆形icon。
(2)重要性
此图标为当前页面最重要的ui元素,视觉层级较高。应通过设计,增加活动入口的吸引力,提高点击率。
(3)所处页面信息的复杂程度
发现页信息较为简单,仅有活动icon和积分商城2部分,因此在设计时,可以考虑加入一些细节和质感,使页面更加丰富。
(4)扩展性要求
由于后续会就该设计风格进行更多图标设计,需制定出图标规范,方便后续样式风格延伸。
2、提炼
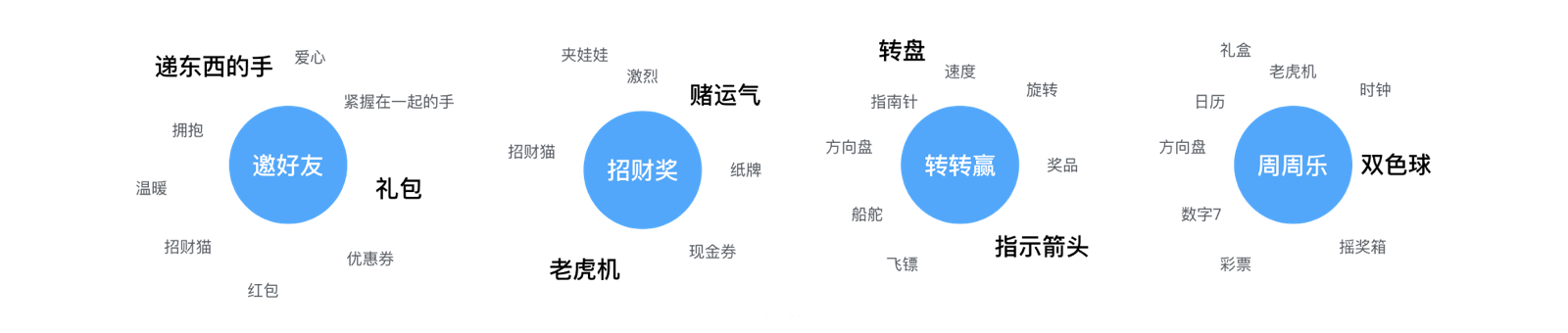
经过上面的推导,我们对即将设计的图标风格大体上有了定位,可以开始针对单个图标进行设计。由于图标设计时间有限,因此要在最短的时间里,得到最优的效果。我使用的是发散关键词—提炼关键词—提炼特征的方法。
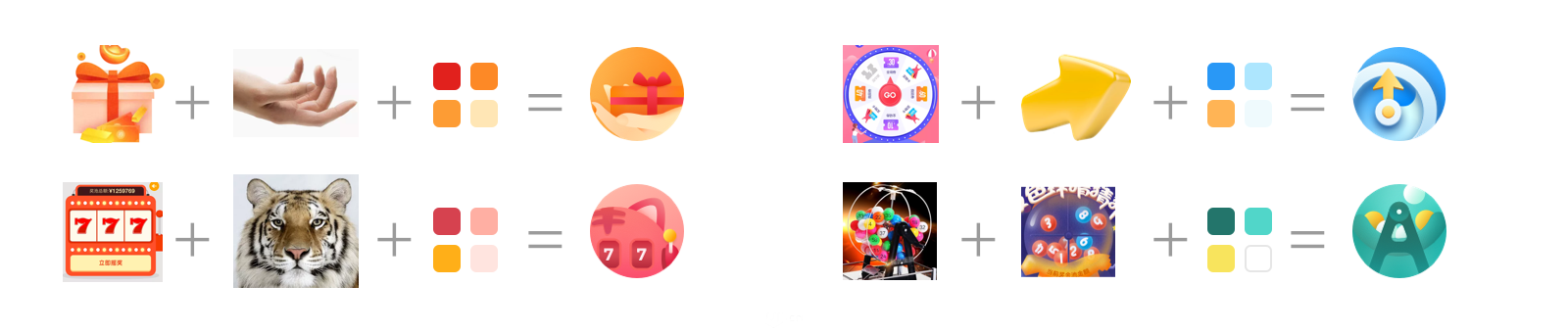
以邀好友为例:首先进行头脑风暴,邀好友的活动内容大致为邀请好友后,自己和好友均可获得超值大礼包。我列出的关键词有:递东西的手、爱心、紧握在一起的手、礼包、优惠券、红包、招财猫、温暖、拥抱。通过归纳和提炼,最终保留的关键词为递东西的手,和礼包。设计上体现温暖的感觉。
同理进行其他icon的关键词提炼。

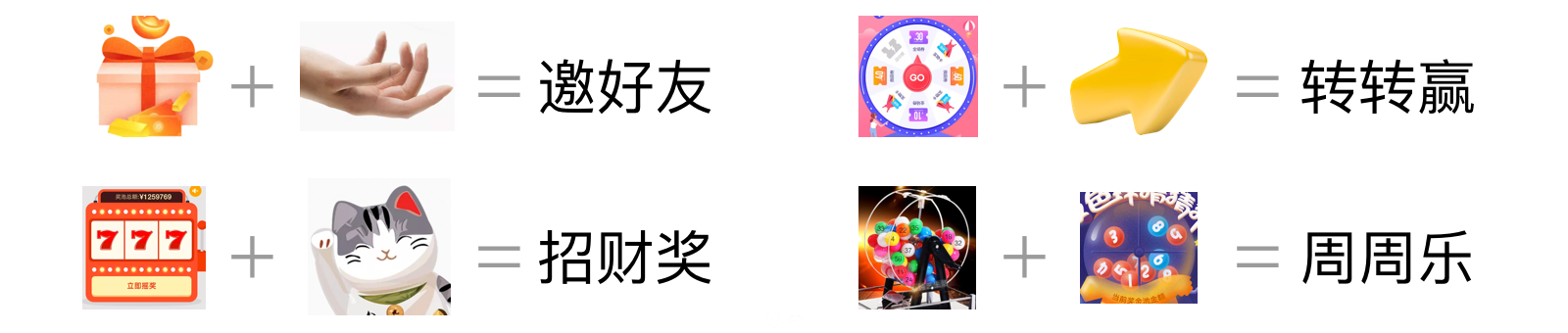
接下来进行图片参考,经过素材收集,最终选定灵感参考图片。参考图片种类可以很丰富,可以选择风格近似的插画,也可找实物进行参考,唯一要注意的是,内容一定要符合提炼的关键词。
由于设计时间并不富裕,设计时可以尽量借鉴参考图片上的元素。还是以邀好友为例,参考图片我找到了礼包原型,和手的原型,接下来很容易将两者进行结合,绘制出我们所需要的icon内容。

3、风格
通过关键词提炼,我们已经对即将绘制的图标有了大体的概念,但在颜色和风格上还需要进一步的考究。为了快速出图,风格借鉴必不可少。在这里要着重强调借鉴和抄袭的界限。我们所做的是优秀作品风格的提取,并不表示照搬优秀设计作品。下面,我将从风格提取、造型提取和颜色提取三个方面进行借鉴的详细讲解。
图标的种类多种多样,经过上文对图标风格的推导,我们将图标风格大体定位:圆形面性图标,扁平风,色彩鲜艳。我们发现,好好住app的插画风格清新扁平年轻化,颜色上虽然和品牌色有出入,但用色方法上值得借鉴,因此打算从提炼这组插画的风格入手。

好好住app的插画
通过观察,不难总结出,这组icon 在风格上,采取扁平的风格,将主题内容抽象画,去除多余的透视、肌理、投影关系,配合轻微的渐变色,给人以清爽舒适的感觉。
造型上:用简单的几何图形和不规则的图形的进行组合,画面主体部分显示,并搭配适当留白,制造出画面的空间感。
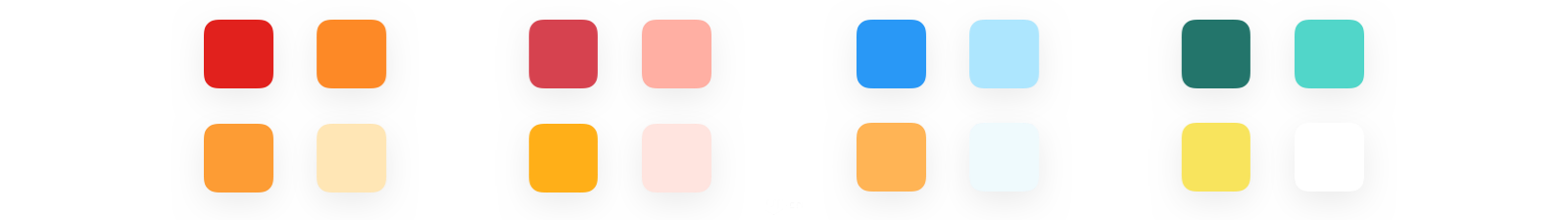
颜色上:大面积使用同色系,营造和谐的氛围;邻近色作为点缀,使画面更为生动活泼(多为黄色);利用消色(白色)表达明暗关系,起平衡作用。

在颜色设定上,并不建议大家直接吸取参考的颜色,而是通过规律的提炼,进行大胆尝试。在设计icon时,我利用同色系 消色 黄色点缀,进行了4种颜色尝试。

4、绘制
经过之前的关键词提炼,找出元素参考,再根据风格和颜色提炼,选定绘制的主色和点缀色,绘制过程就变得简单多了。
绘制图标时,要注意图层之间的遮挡关系。即使画面只露出了主体物的一部分,也要考虑主体物的形状和比例是否正确。如果对主体的结构把握不好,可以继续寻找类似的插画或照片进行参考,或对现实物体进行观察。另外需要确保画面中每一个邻近的色块,结构和颜色都清晰可辨,不要有含糊不清的结构,或糊在一起分不清边界的颜色,不然会显得画面很脏,同时也会降低整体图标的识别度。

5、调整
通过上面4个把单个图标设计好后,需要从整体上和细节上重新审查我们的图标,看看是否整体能够达到一致的视觉统一和视觉平衡。有时候自己设计的图标会因为过于熟悉而不易发现问题,这时候也可以请教下你的朋友,从旁观者的角度提出问题,往往会得到建设性的意见。越到后面的阶段越需要我们耐心和细心的调整,以达到更好的效果。
- (1)以我们的图标为例,通过整体观察,发现在统一性和视觉平衡上存在一定的问题。第1个图标主体物右下部分进行隐藏,2、3图标左下部位隐藏,而4图标上面部分被隐藏,造成杂乱无序的视觉体验。经过位置调整和主体物的翻转,统一把主体物的左下角进行隐藏,增加了图标的统一性。
- (2)进一步观察发现,3图标的转盘外圈和圆心部位给人以高起的感觉,原因是阴影给的过重,使其明显与其他图标不协调。通过调整阴影透明度和局部颜色,最终得到了与其他icon协调的视觉呈现。
- (3)再进行细节观察,2图标主体物在比例上有一些不舒服的地方,于是把老虎机的结构进行了调整优化,使其看起来更舒服。

四、扩展设计说明
为了方便后续图标的延展,还要将所绘制的图标要点进行总结,概括出扩展设计说明,一来方便以后查看,二来其他同事进行同类icon绘制时,可以迅速把握图标特点,绘制出一致统一的图标。
- 1、表意上,突出主题,表意清晰;
- 2、颜色上,采用同色系为主色,配合黄色或邻近色进行点缀,利用同色系的消色配合,表达明暗关系的变化;
- 3、风格上,以扁平风为主,适量加入渐变色,营造年轻化的感官效果;
- 4、主体物统一进行左下角的隐藏,圆形的右上角适当留白,增加icon的空气感;
- 5、阴影上,考虑到视觉效果的统一,如需添加阴影,不易过深。
以上四点可以帮助大家在绘制图标时捋清思路,摸清方法。扁平化风格特点较为突出,具有很高的通用性,大部分日常设计中都会用到。当然写这篇教程的初衷,并不只是希望大家学会这种设计风格,而是希望能在设计过程中进行思考和方法总结。设计产物是灵活的,但方法是可以融会贯通的。在今后的工作中,不管是什么风格,是图标还是插画,我们都可以参考以上的设计方法来进行设计。
第一次手写教程,有不清楚或者不完善的地方希望大家多包涵。
参考文献:
原文地址:UI中国
作者:Shell_Xiao








评论0