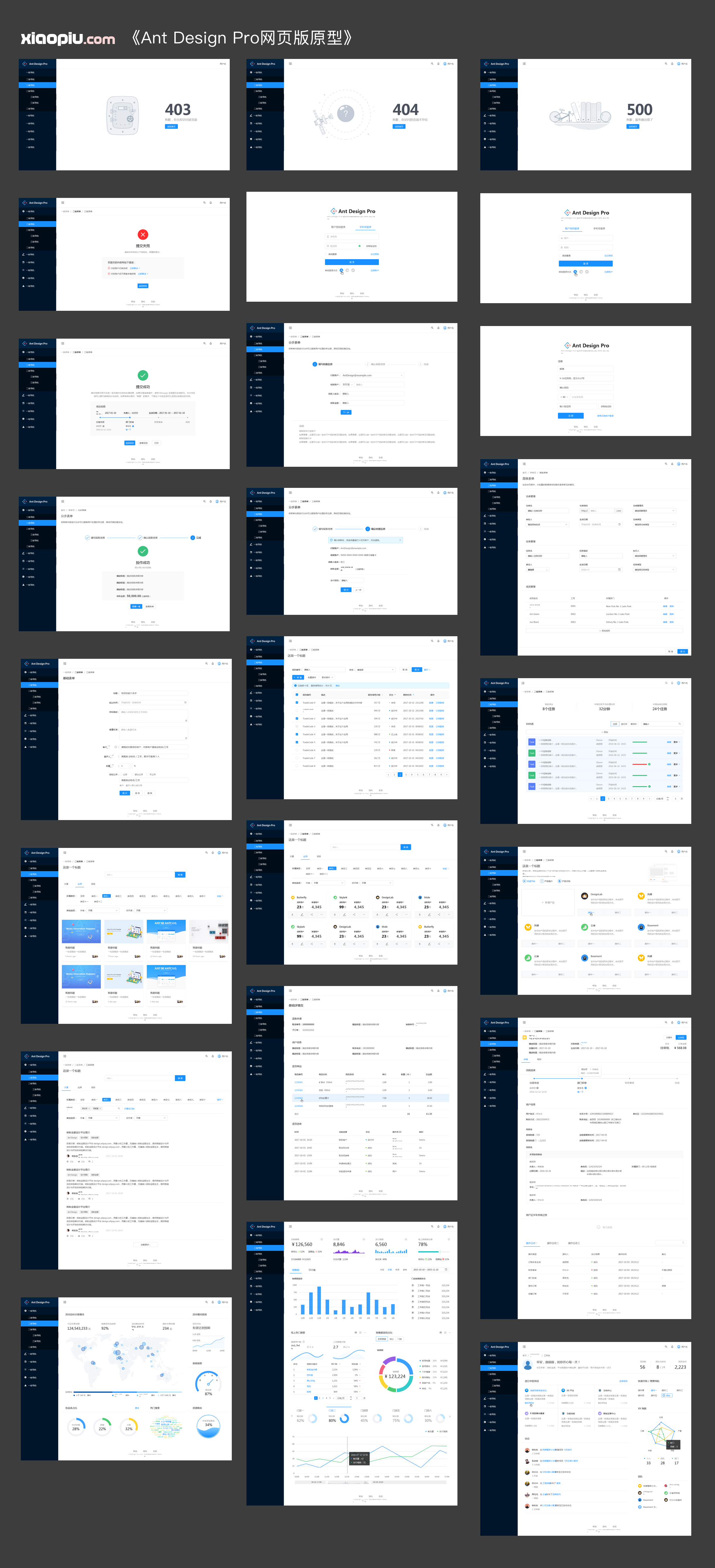
之前写的那一篇关于 Ant Design 的文章反响非常好,我们经过一番精心准备之后这次推出了
Ant Design Pro 的原型资源。有些小伙伴可能就有疑问了,都有了Ant Design,为什么还要做Ant Design Pro 的原型资源呢?这两者有什么关系和区别呢?
既然说到这了那我就来科普一波~
Ant Design Pro是什么?
Ant Design和Ant Design Pro都属于蚂蚁金服的生态系统,Ant Design Pro官方给的说法是开箱即用的中台前端/设计解决方案,直接把所有的模版打包给你供你使用。
Ant Design和Ant Design pro 区别是什么?
Ant Design和Ant Design pro说的浅显一点就是组件和模板的关系,也可以这样理解Ant Design是基础库而Ant Design pro是它的增强版,直接配套业务组件打包给你,供你使用。

Ant Design更多是着重致力于设计规范和基础组件,如果你是一个产品经理或者是一个设计师,你在向程序员传达想法的时候,肯定会出现理解上的偏差,你跟他说的 A 他理解成了 B ,但如果你们用的是同一套设计规范和基础组件,你表达的 A ,他看到理解的也是 A ,中间不会再出现理解偏差这个问题。(如果你想要更加详细的了解Ant Design可以点击这里)
而 Ant Design Pro 在设计规范和基础组件的基础上升级了,直接提炼出典型模板/业务组件/配套设计资源。你不需要重复设计那些复用性高的业务组件,直接引用集合好的业务组件,省事又省力。
Ant Design Pro 可以用来做什么?
Ant Design Pro 面向的人群更多企业的中后台开发,企业的后台产品对界面的设计要求并没有那么严格,因为不是面向大众使用的,一般也不过于追求 UI视觉效果,更多的是需要一些基础性功能,它的对于数据的显示和操作交互要求更高。而 Ant Design Pro 直接把典型模板/业务组件/配套的设计资源全部给你做齐了,等于说组件全部都封装好了,你只需要按照 Ant Design Pro 中给到的配套资源和一套基于 React 的中后台管理控制台的脚手架,直接进行搭建就好了,这样可以极大的缩减开发人员的时间成本。
怎么在自己的原型设计中应用这些页面呢?
原型图设计工具平台:http://www.xiaopiu.com
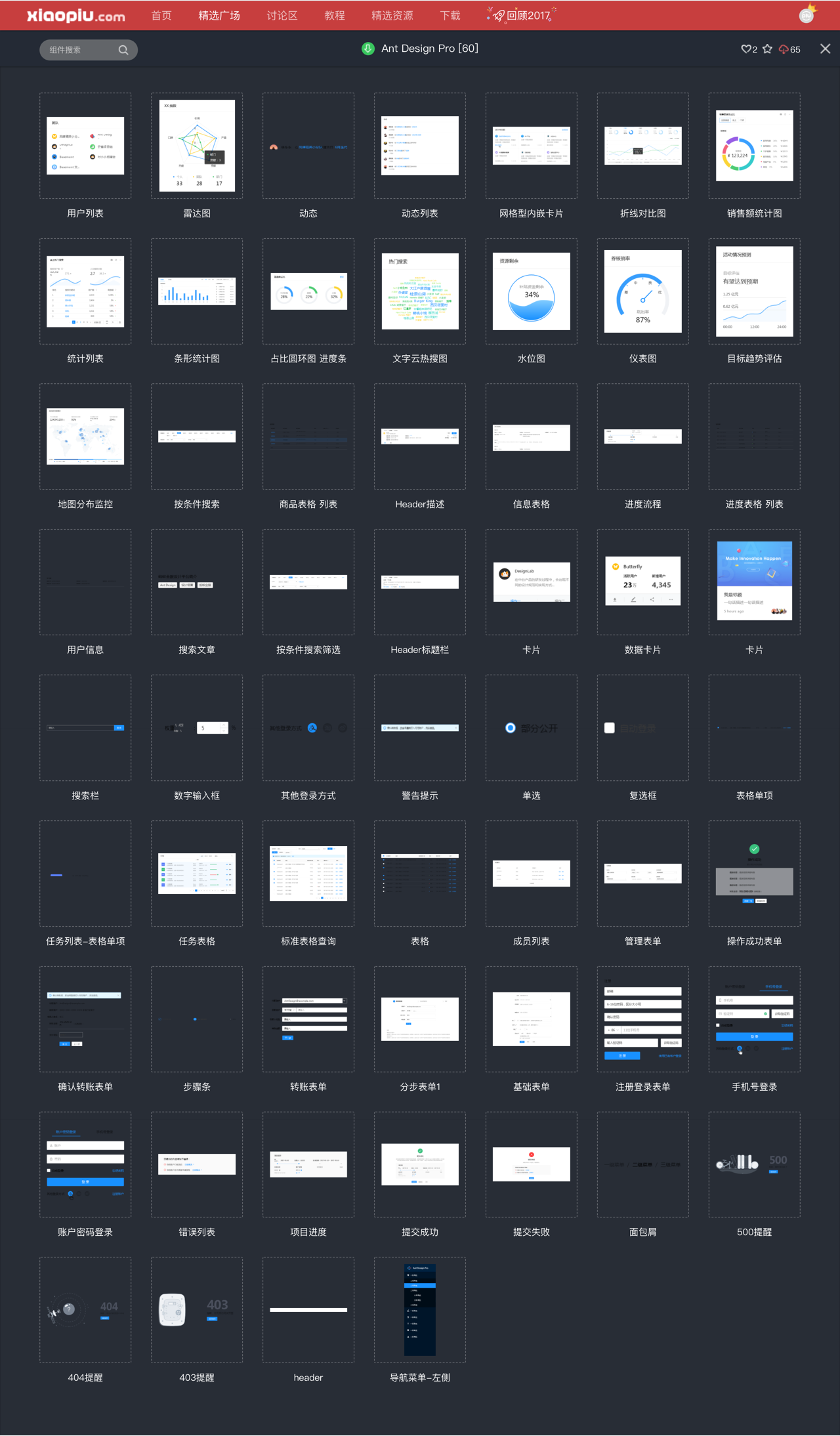
全套 Ant Design Pro 页面库/组件库:


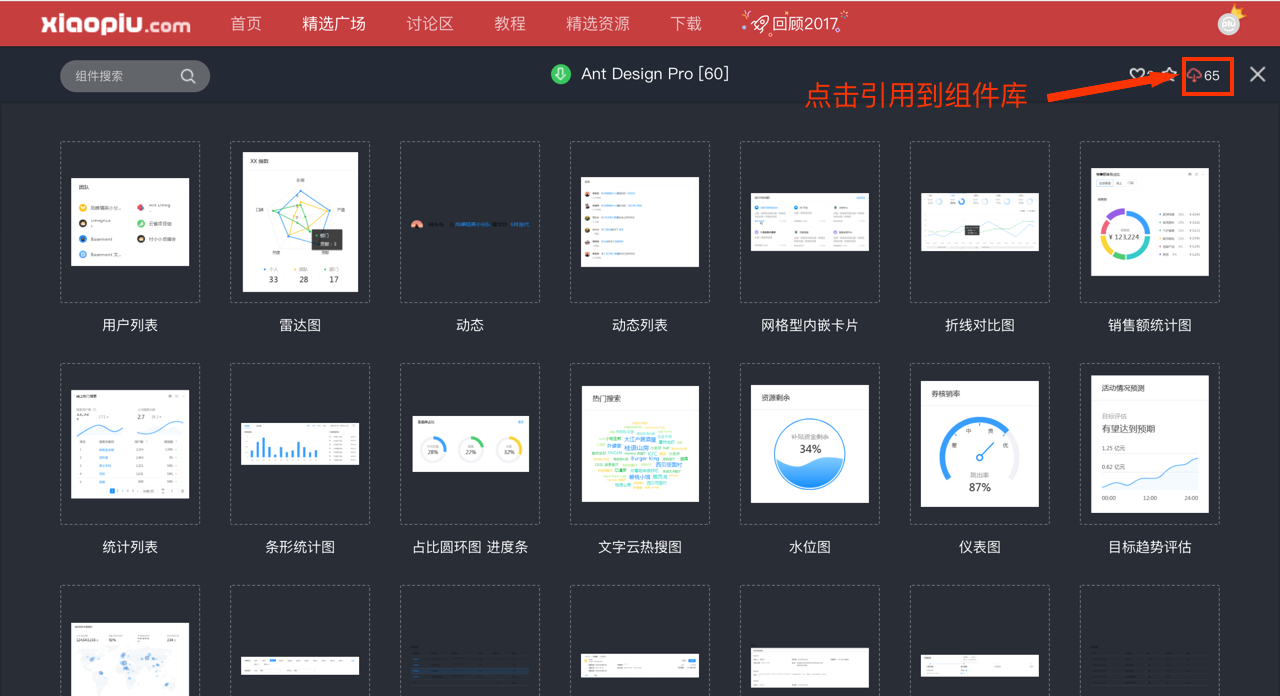
1、进入 xiaopiu 精选广场的组件库/页面库,搜索「Ant Design Pro」,在搜索出的页面库右下角点击「引用为我的公用库」。(搜索页面库时,记得在右侧切换为web端)

2、或直接进入「Ant Design pro」页面库 ,然后点击右上角的引用按钮~

3、引用成功后,在您的项目编辑页左侧【组件库/页面库】就可以看到我们丰富的资源啦!拖拽组件到自己的页面上改一改就是你的了哟!

原文地址:xiaopiu工坊
作者:Ms.Piu








评论0