科技的进步却并被改变持续150余年的汽车仪表盘设计,圆形表盘 指针的形式是否是驾驶人员获取信息最有效的方式?一起来看看如何利用设计来有效、安全的传递驾驶信息吧。
摘要
在过去的一年里,我们看到了很多关于车载HMI的新思想。我们开始在安全第一(确保安全)的前提下批判性的看待车内交互的设计元素和设计思考(特别是中控平台)。在今年的CES展上,10家自动驾驶汽车制造商提出了50个帮助减少交通事故的产品。
在我们和Car Design Rresearch的合作研究中,我们明确了一种在过去数年中缺乏有效再设计,但却必不可少和无处不在的元素。
这个元素就是一个简单的仪表盘,它包括速度表、油量表等。我们开始思考我们为什么和如何重新定义这个元素。我们想把我们的研究成果展示出来,不是作为一个完美的最终解决方案,而是提供一种观念和一个可被测试的方案。
仪表盘作为一个提示剩余油量的反馈系统,在它出现后几乎保持不变。即使在今天的奔驰S级LCD仪表盘,我们依然可以看到这些数字仪表盘在以机械式仪表的形式被设计。这样的设计有一些益处,比如,一致性、熟悉度、品牌接受度等等,但是我们认为这需要被挑战。

我们的设想
通过重新审视仪表盘,将仪表盘放入到更加现代的情境和科学技术中,我们相信我们可以更好的利用这块屏幕区域——在适当的时机清晰的展示适当的信息。
通过带入这种情境下的同理心,我们可以增加符合驾驶人当下情境的提示——在上下学的时间段经过学校、恶劣天气条件、交通事故、道路施工、路面湿滑等等。
因此,我们可以提供更好、更及时的信息以减少驾驶员分心,从而减少事故发生。我们希望在达成以上要求的同时保留这种设想方案的积极方面——只展示相关程度高的信息、提供一致的设计语言、并且传达和强化品牌的质量和形象。
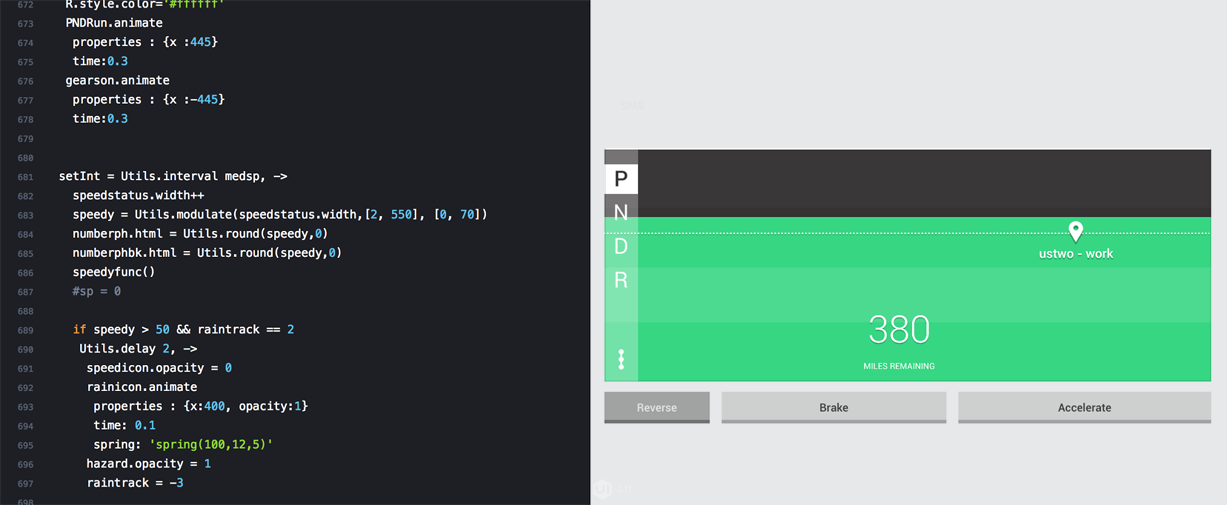
为了验证这个设想,我们需要设计和落实我们的想法。ustwo有一个聚焦于产品的设计方法,这意味着我们能够快速的设计和构建原型来迅速测试迭代。
我们通过一个思考过程、一个提供更详细细节的视频和可交互式的原型来展示这个结果。
视频演示
在查看原型之前,这里是我们的概念视频(点击查看):

可交互原型
我们还制作了一个无品牌的可交互原型,可以点击图片进行测试。如果您想要进一步开发和改进,可以在github下载源代码和设计资源。
这个无品牌的原型构成了基本概念——技术的表现形式是不确定的。屏幕作为交互的媒介,由于制造和品牌的限制,在形状上可以是非常不同的。
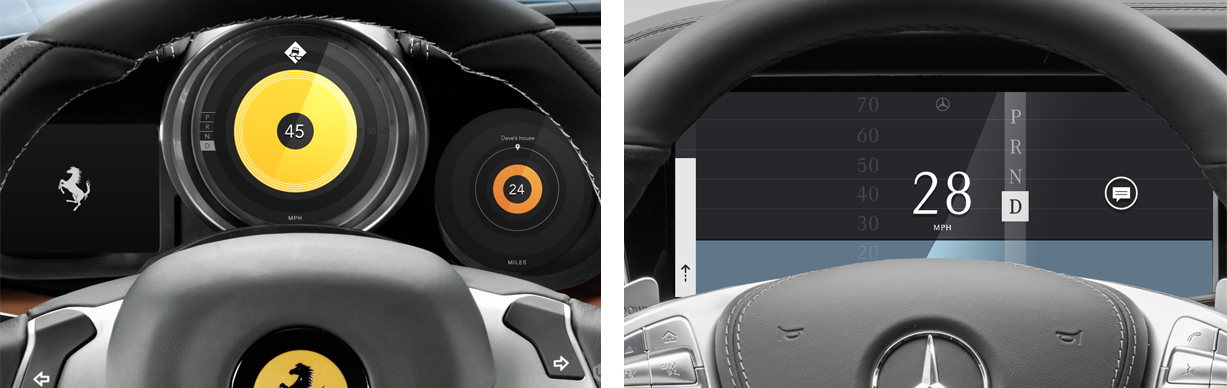
这里有几个可交互的例子,说明我们的概念在不同的外形因素下如何运用在实际的车辆上。点击图片跳转到可交互原型,然后点击按键操作。

上图:法拉利,圆形

上图:奔驰S级,长方形
完整的故事
是什么原因让我们再思考这个早已无处不在的反馈系统?
仪表盘在今天被看做是指示器的组合,是汽车上最早的仪表类反馈系统之一。它的功能演变是由安全(速度计)、效率(转速计/转速表)和一些实时车辆状态(燃油量表/里程计)带来的。

上图:早期的仪表盘与现在的仪表盘(1920年Smiths里程表和2013年本田CRV)
尽管机械原理早已不同,但几乎所有的汽车都采用了同样的方法表达速度。刻度盘真的是最有效的方法吗?
车内仪表盘的设计存在很多墨守成规的部分。大部分的基本反馈要素几十年来都未曾改变。
我们想深入研究一下仪表盘,我们接下的讨论将直接带来自动变速器汽车中标准仪表盘的再思考。
经过对目前的仪表盘进行广泛的研究,我们可以看到一个趋势,制造商正向带有屏幕的反馈系统发展。例如,这是梅赛德斯S级轿车的仪表盘,乍一看,它制作精美,似乎是一个明显合乎逻辑的选择。

屏幕为数据提供了丰富的视觉表达,与机械元件相比,它们降低了成本,并使整个集群模块化,便于维修和更换。
但这是风格固化( stylistic skeuomorphism )的一个最佳案例。在这个例子中,一个高清显示屏被用来模仿传统的机械界面。我们认为,科技应该被应用来解决用户当前的问题,而设计并没有发挥出它应有的潜力。
我们可以很容易提出以下问题:
1.屏幕的使用是否恰当?
刻度盘真的是展示信息可读性与易读性的最佳形式,或仅是不符合时代潮流的坚持?
2.是否在使用情境上考虑到了的同理心与合理性?
地理位置、限速信息等,可以轻松的从现在的汽车和人们的移动设备上获取到。
3.为什么仪表盘的功能丰富,情境性极差?
对数据进行情景化的展现可以减少仪表盘展现的信息量,例如只向驾驶员展现最合适的数据可以降低注意力分散。此外,仪表盘对于通勤驾驶员来说意味着什么(或者说,在竞技、赛车中速度盘有多重要)?最简单、最易理解的重要车载信息是什么?燃料量的信息在哪里展现,开车还是停车的时?
4.仪表盘是否可以减少对其他交互界面的依赖?
例如,中央控制台或HUD(信息密度很重要)?
我们不主张为了技术而使用技术。正如我们电子书中提到的,我们意识到一个重要内容,在传统的手表表盘上,刻度表示相关的位置-比如“还有多久到两点?”所以,我们设想内容提示更加关注于当前,并且根据相关性,例如“我现在的驾驶速度离限速还有多少?”
在我们的设计过程中,我们试图从这种传统熟悉的表现形式中汲取强大的设计元素,并将它们与习得行为、新符号结合起来,以便为用户创造一个愉快且有意义的体验。
概念中的关键要素和设计原则
或者 – 对这个问题的解答:在仪表盘中,最简单、最容易理解的关键信息表达方式是什么?在不受到前面讨论的历史经验的情况下?
我们已经摆脱了传统、单一的量化反馈(例如燃料容量),引入了其他元素,使用情境性丰富了信息数量(例如结合燃料量结合先前驾驶行为来预估一个里程范围)。
我们应该为历史悠久的仪表盘设计哪些要素?哪些可以被排除在外?
这是一个非常重要的问题,清晰起见,我们选择了以下要素在仪表盘设计中展现。考虑到传统和情境,我们抛弃了一些要素,只关注必要的。
关键要素
- 1、速度:显示当前限速和其他参数(如天气),并带有适当的反馈
- 2、范围状态:结合燃油表的量程和里程范围,显示绝对值和下一个行程的相对值
- 3、情境警报:基于位置,时间(学校区域、湿滑道路、交通状况)以及发出警报的位置,例如,HUD(上方)或中央控制台(英国是左边)
- 4、切换:后视摄像头在倒车时接管屏幕
- 5、齿轮:始终如一地定位在法律要求上
我们还提出了五个关键设计原则,我们用它来传达和验证我们所有的设计决策。每个都是基于我们在车内环境设计方面的经验,包括安全性,可用性,增加可视性和减少驾驶分心等因素:
关键设计原则
- 1. 自适应结构,不可知的显示
- 2. 洞察力,不仅是原始数据
- 3. 即时思考,设计视觉反馈
- 4. 了解元素的上下文关系
- 5. 考虑视觉设计
1.基于用户行为和操作的元素自适应结构,不可知的显示
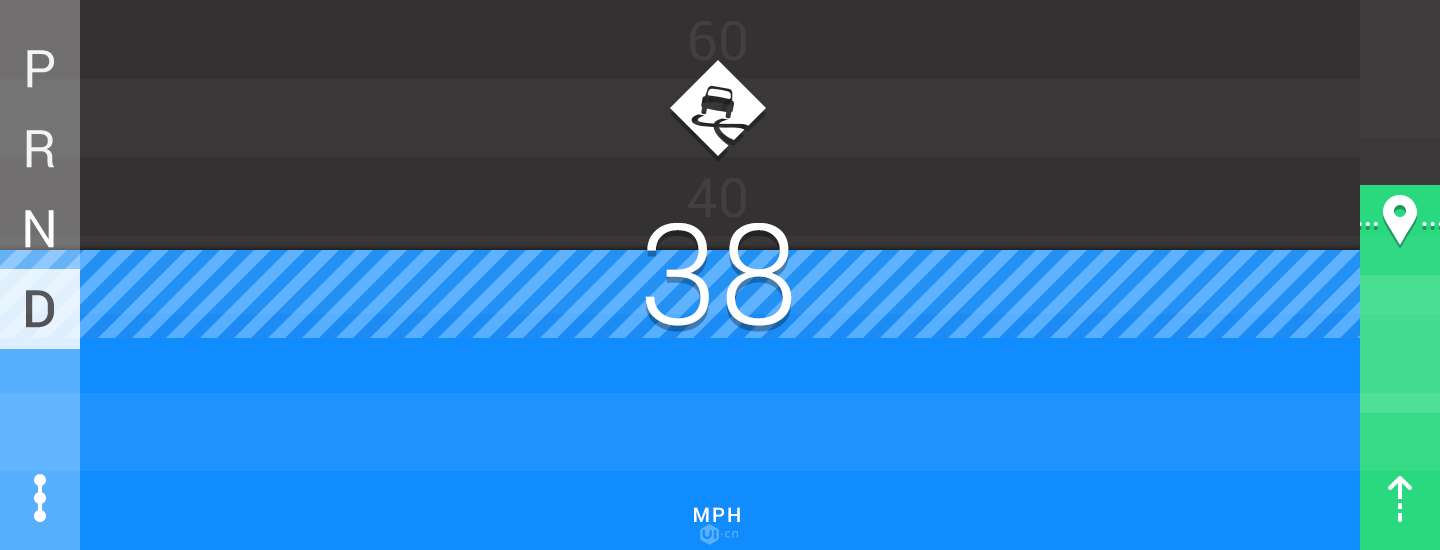
设计布局的适应性,根据用户当时的动作给予元素优先展示,在恰当的时间显示恰当的信息。这种方式的情景感知可能允许用户连接HMI和现实世界。
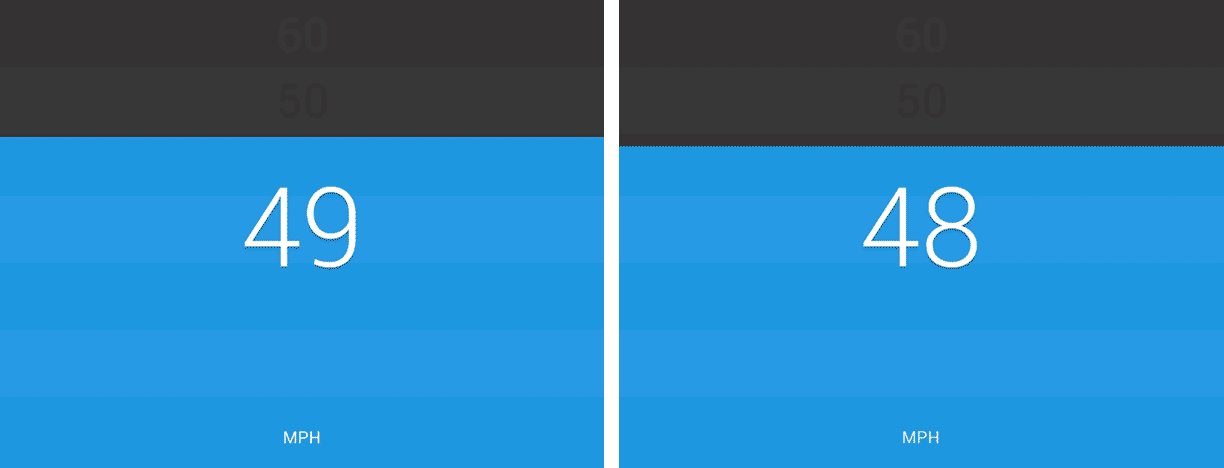
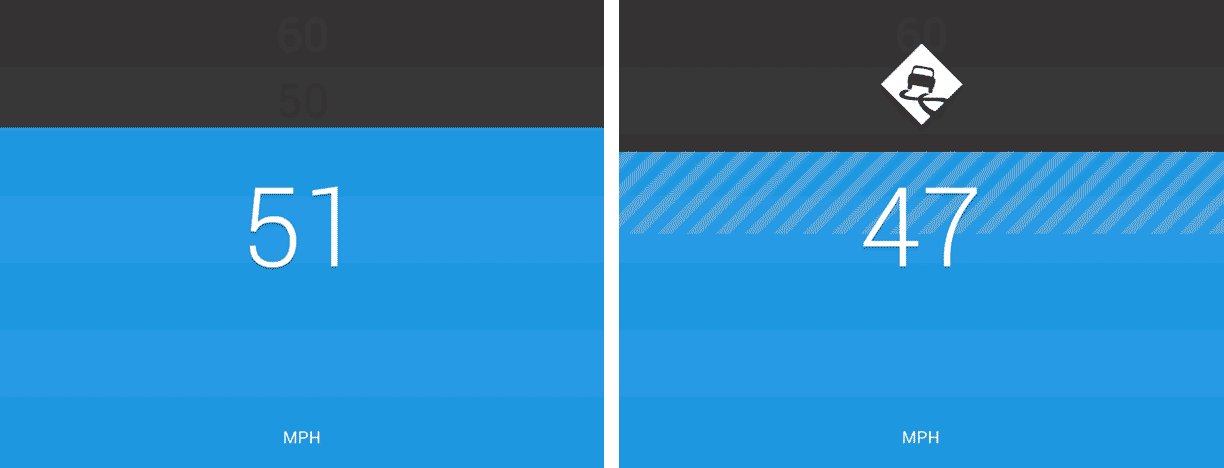
例如,车速表只有在车辆移动时才会显示,而当车速不变时,车速表会被最小化,从而使我们在非运动状态时能够专注于更重要的细节,比如量程范围和燃料状态。

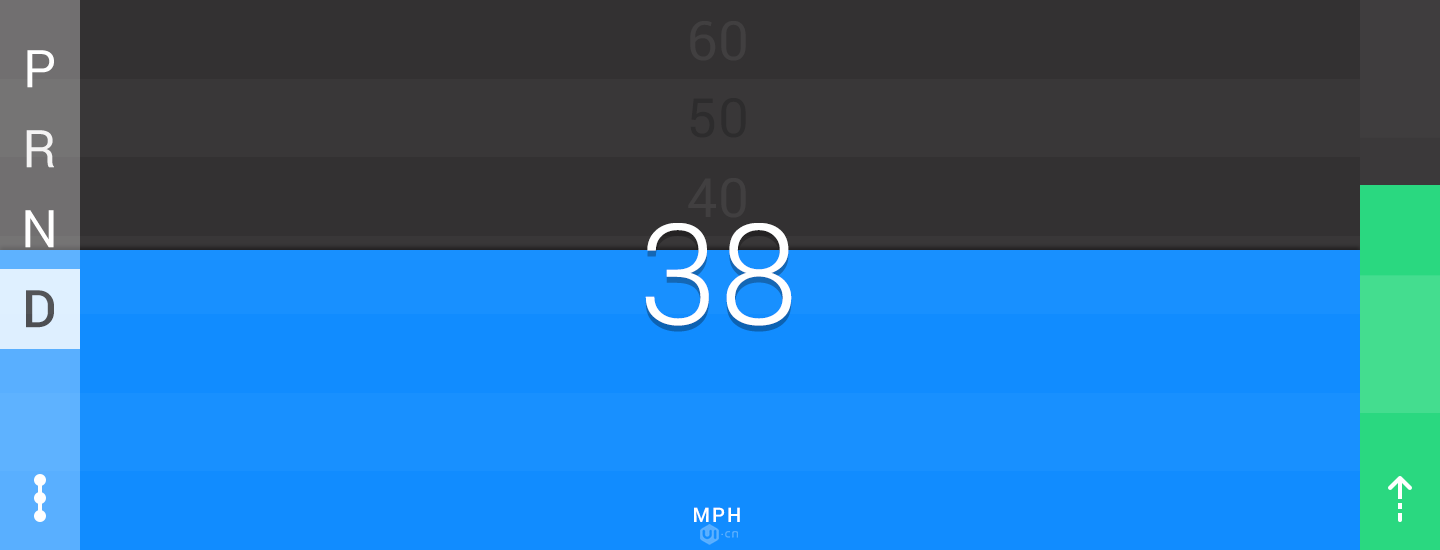
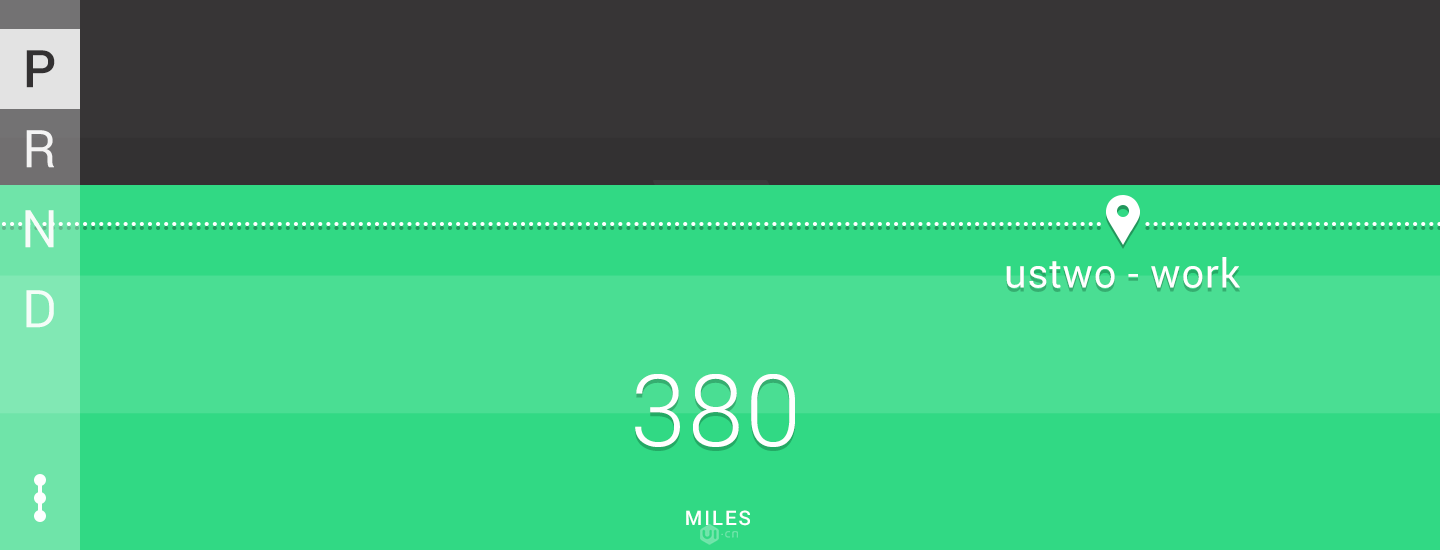
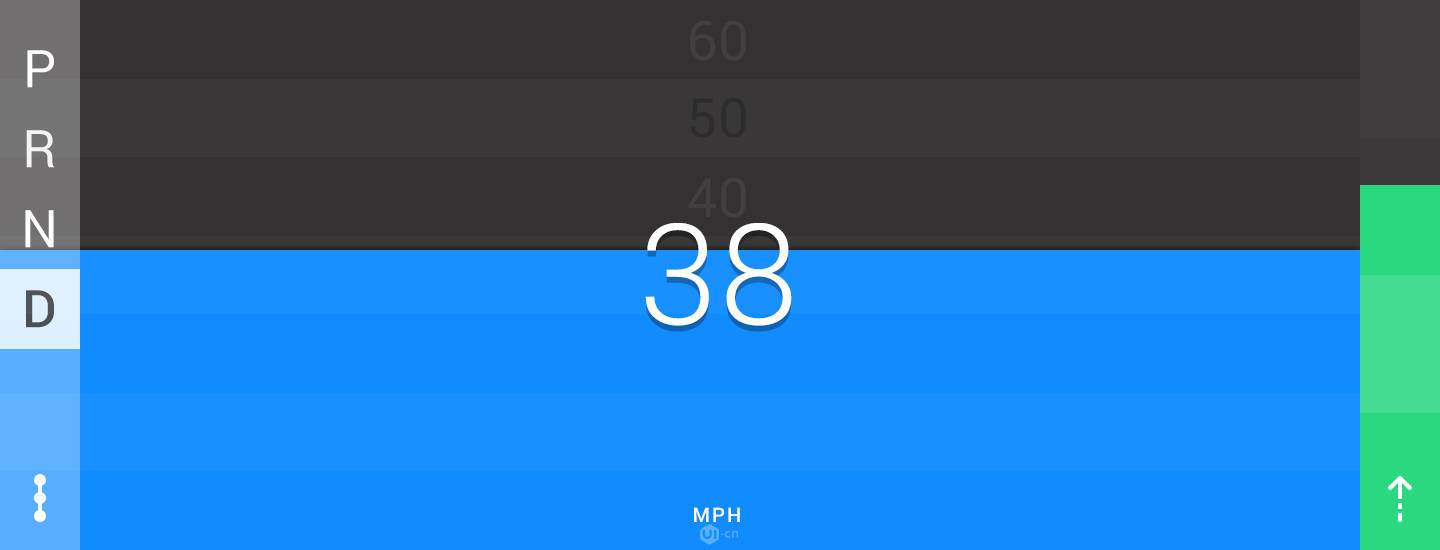
上图:驾驶时速度是最重要的,而量程范围(右侧)是次要信息


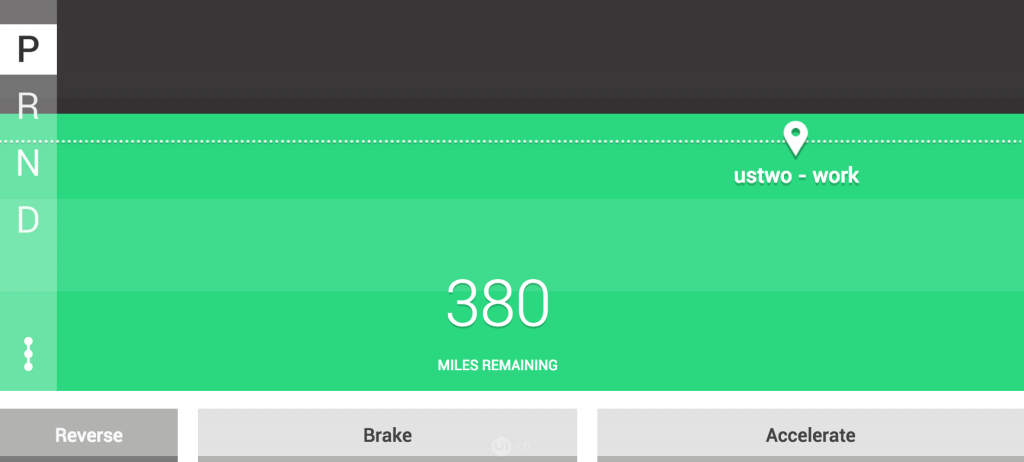
上图:停车时不需要速度表,所以量程范围优先

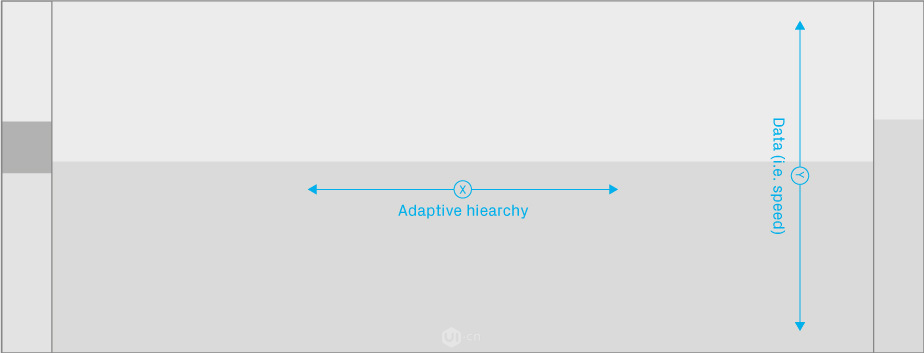
上图:我们的概念是如何利用三维度中的两维空间的
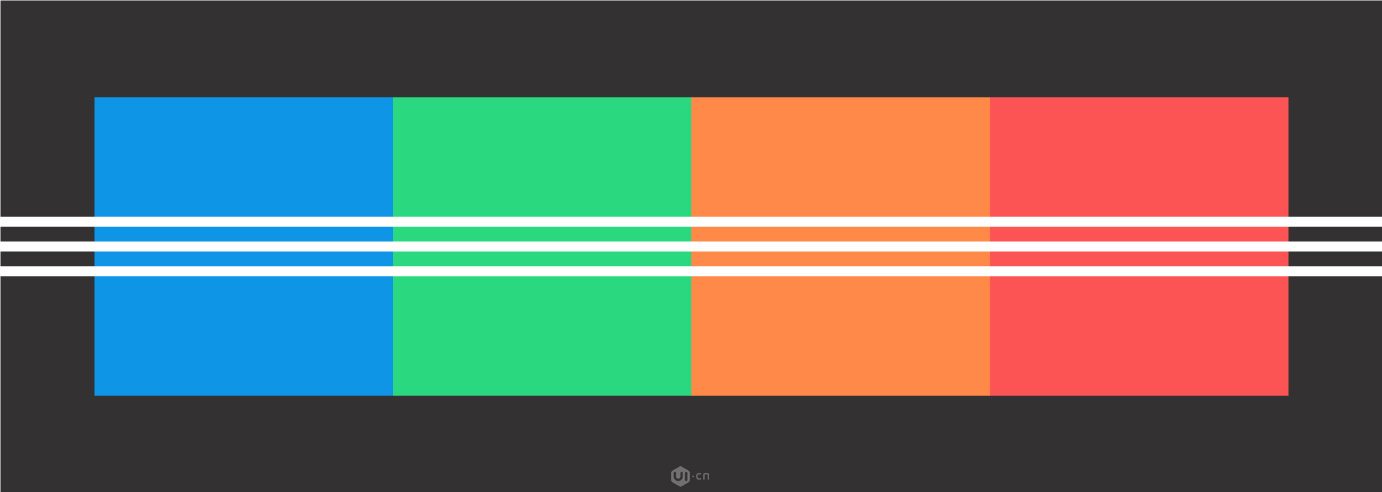
为了配合这个概念,我们导出了X,Y,Z轴的布局系统。Y轴是数据维度。彩色条在此轴上下滑动表示速度和量程。Y轴的底部代表低速或小量程范围。
X轴用于对信息进行分类和排列优先级,并且对上下文情境具有适应性。这些类别包括速度表、里程范围、转速器和倒车时的后置摄像头。其中一个或多个显示取决于驾驶情境,宽度的增加减少取决于他们在当前时刻的重要性。这构成了自适应结构的本质。


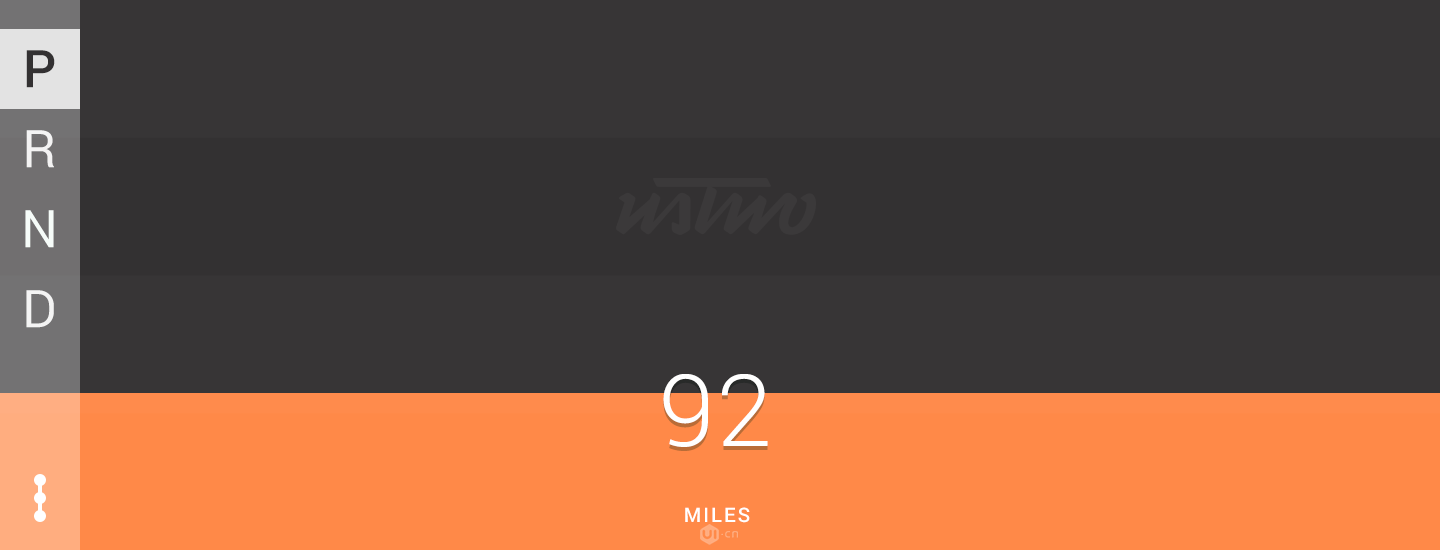
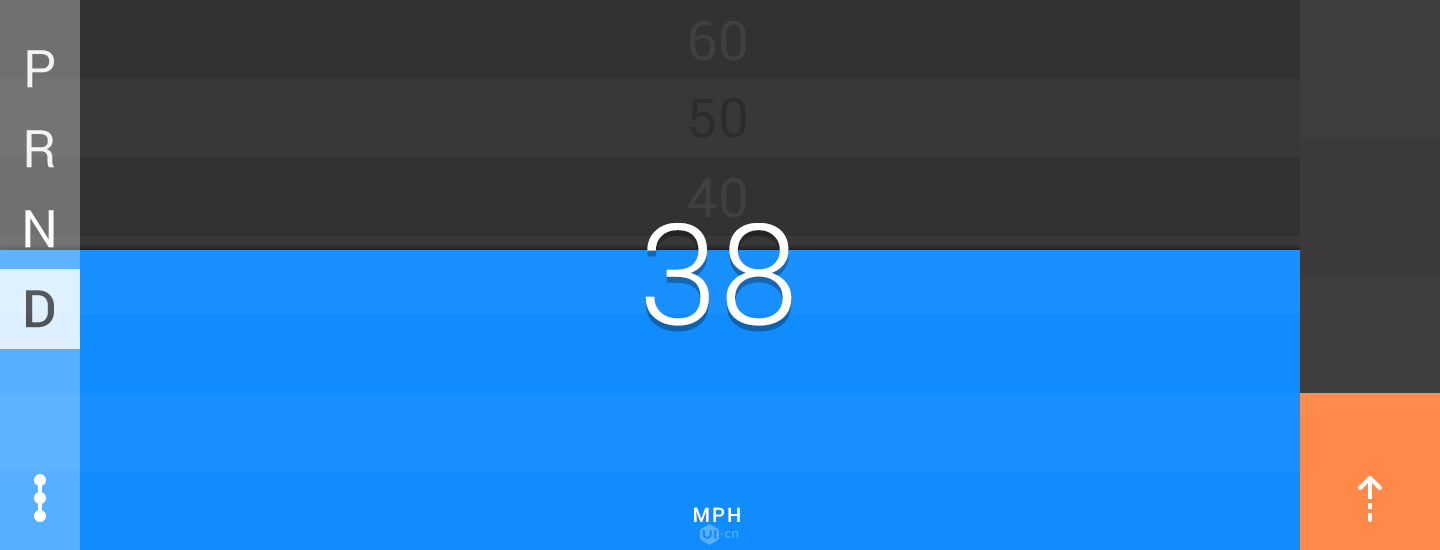
上图:里程范围的宽度增加因为剩余里程较小,橙色表示建议加油。宽度增加会引起驾驶员的注意

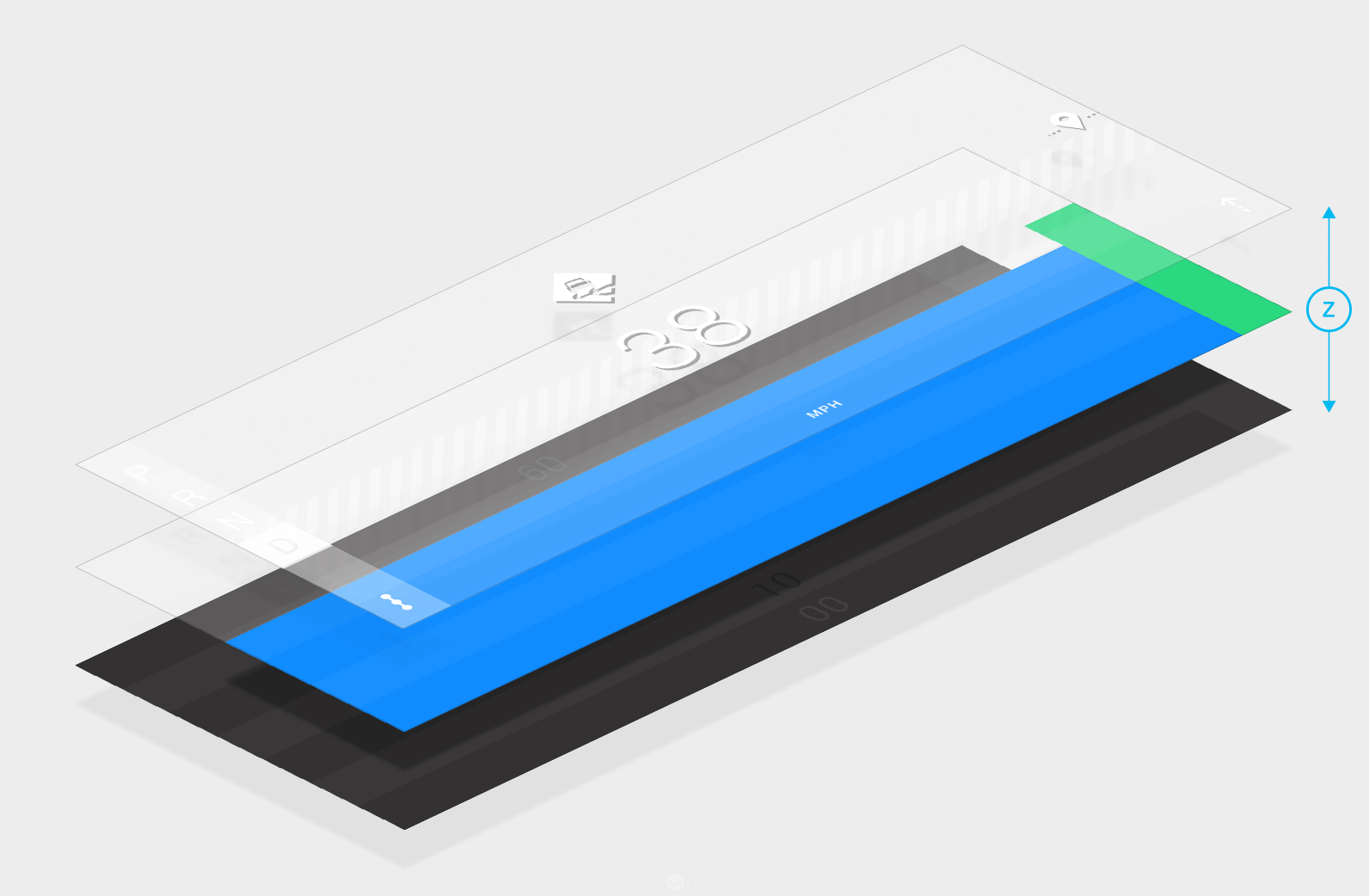
上图: Z轴/深度代表所显示内容的上下文情境
底部层是背景,用米并作为度量单位。
中间图层根据其下方的度量单位映射出实际信息。
在顶层中有新信息引入了,例如,下雨天收到下雨路滑的警告,或收到一条新短信 。

上图: Z轴的上部显示新发生的信息,比如路滑警告
这一层还表明信息传递的方向,例如,一个代表道路状况的图标,从前方道路过渡到屏幕顶部,或者文本消息通知从中央控制台过渡到屏幕的左侧(英国)。这种上下文情境——物理定向帮助用户理解信息的含义。顶层是唯一可操作的层,因此也是整个驾驶过程中唯一不会一直存在的层。
除了提供上述优势之外,这种布局还有许多好处。全块彩色动态确保信息易理解,即使在被方向盘或转弯时驾驶员手臂部分遮挡时。
2.可视化,而不仅仅是原始数据
我们减少使用纯数字输出,并尽可能使用可视化的表达方式。这样做有助于建立可被快速理解的元素,无需过多的解释,不带来认知负担。里程范围的概念取代燃料状态,明确的表达出——“根据当前燃料量,我可以走多远” ,而不是“我的燃料是这个”。里程范围随着燃料消耗而降低,并且总是在用户开始下一次旅程时展示。
3.及时思考,设计视觉反馈
宏观层面
针对第一次的体验的设计与常驻设计是非常不同的事。像任何关系一样,你越接近它,就会越了解它,你的设计也可以随之发展。设计不必是静态的。
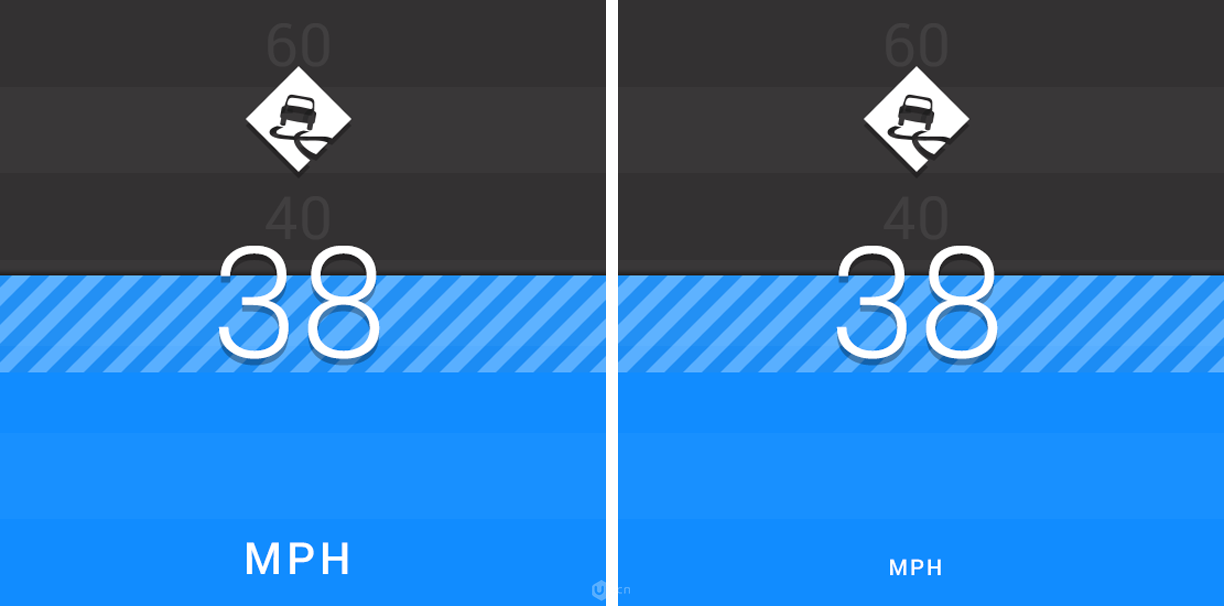
一些标签可以在几次使用之后缩小面积——MPH(表示速度),又比如颜色,可以在白天变成晚上时变暗。

在第一次使用或第一次使用MPH模式(左)时,“MPH”标签可能很突出,但在多次驾驶后,当用户理解时,该标签可以最小化显示(右侧),以避免混乱和分心。
界面可能需要适应一周甚至一年的时间。这当然需要恰当的过渡,如果你不想做出过大的改变,任何设计决策都应在安全的前提下进行。当然这个想法有很多潜力,我们希望进一步探索。
微观层面和动效原则
当我们审视“当前”的体验,通过使用颜色变化和动效引导,我们可以在最短的时间内提供信息,甚是是一瞥。
我们关注两种类型的动画:
- 1、谨慎:布局、模式的改变。
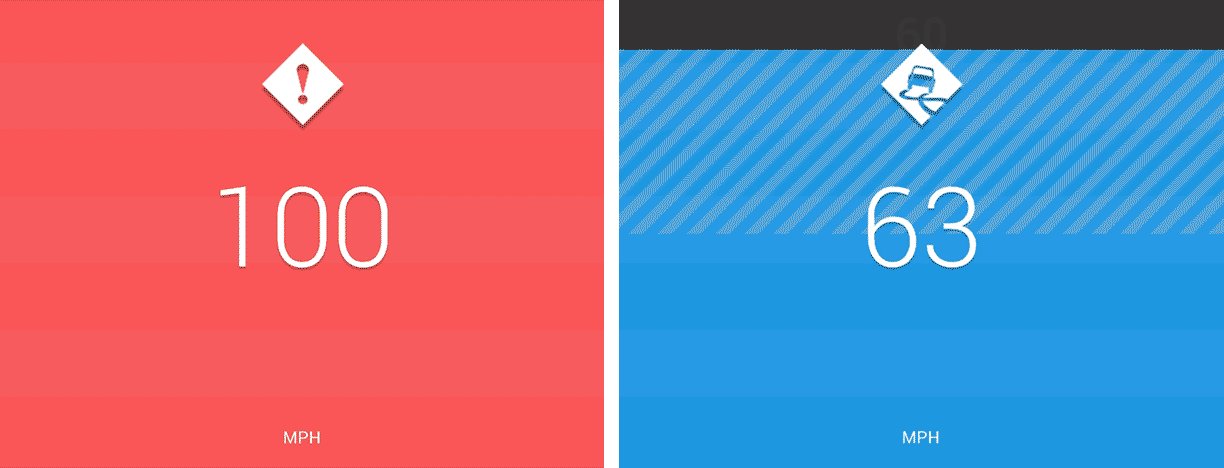
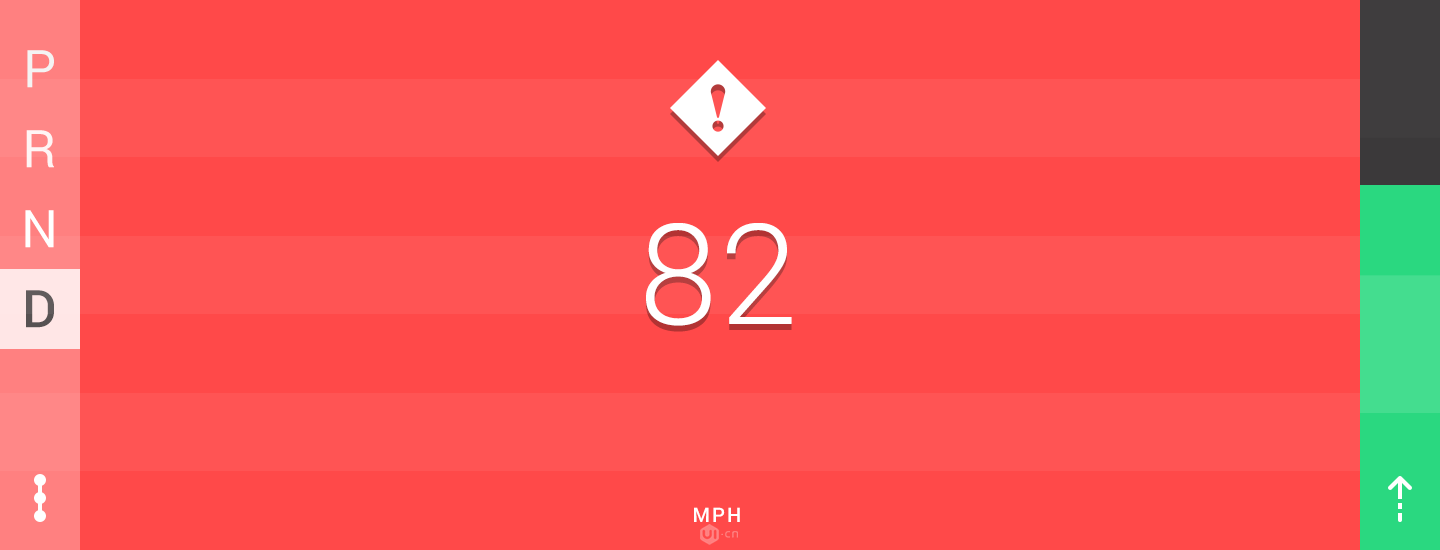
- 2、强调:警报和通知,旨在吸引驾驶者注意。违反限速——通过速度表颜色的瞬间变化迅速引起注意,而在潮湿道路情况下的速度建议,是一个颜色上的渐变和微妙动效。

上图:超速动效(左)是吸引的,而速度推荐(右)是谨慎的。
4.了解元素的上下文关系
我们认为把数据可视化和即时的设计融合起来的最好方法是增加一个上下文关系层。
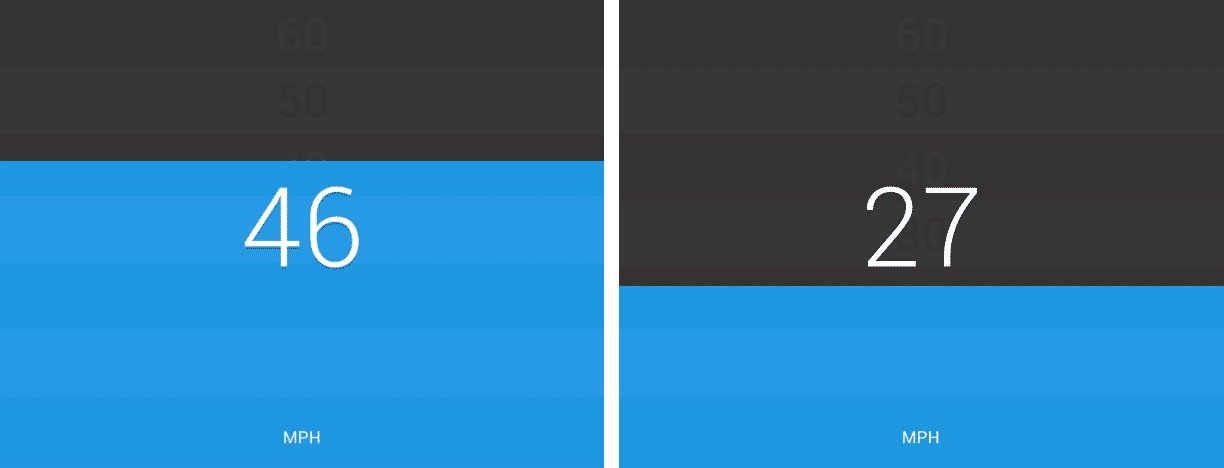
速度计可以显示数据,矩形可以改变高度和颜色,由此可对当前道路限速进行反馈。

上图:红色表示你正在超速
在这里,限速为70,屏幕的顶部代表70,底部代表0。当方形栏升起超出屏幕的顶部即超速,颜色相应地改变。
5.经过深思熟虑的设计——美观和智慧并重
人机交互界面(HMI)是驾驶员和汽车之间的关系。当谈到设计车内互动时,值得提及的是,这种关系有两种方式–汽车可以和司机沟通,就像司机和汽车沟通一样。
然而,这种关系并不一定是一夫一妻制。司机可以是不同的,任何性别、年龄、身高等。这与数字技术的动态特征和优势有关。我们之所以考虑这些不同的因素,是因为最终我们希望尽可能少地分散注意力—设计应该尽量减少“停留”时间,或者使用一个流行短语,无论司机是谁,都要提高“浏览能力(glance-ability)”。更好的浏览能力意味着司机视线离开道路的时间更少,占用更少的认知能力、注意力,最终降低事故风险。
为了实现这种可视化的设计,我们认真研究了以下每一个设计元素,来产出最成熟的视觉设计:
- 排版
- 尺度和视角
- 颜色
- 视觉语言和图像
- 布局
- 品牌化
- 及时设计
排版
字体是设计和大多数用户界面的基本元素。一个好的字体既美观又实用,它展示了风格和身份,同时也发挥了功能和沟通作用。
因此,字体在汽车中有双重责任。汽车的品牌和高级定制性质要求强大的身份体现和美感,而在汽车内安全至关重要的用户界面中,字体必须尽快传达任何给定的消息或数据,从而将发生交通事故的风险降到最低。
我们没有时间开发自己的字体,但我们可以利用那些已有的字体…
传统上的汽车制造商采用了一种方形的奇怪字体,假设他们被中是由于一致性、开放性和科技感。

上图:沃尔沃概念汽车的仪表盘
然而,根据麻省理工学院AgeLab、新英格兰大学交通中心与Monotype一起进行的研究,方形奇怪字体比无衬线字体增加了12%的阅读停留时间,这使得汽车在以平均速度行驶时(视频)的制动距离相差50英尺。50英尺意味着安全驾驶和严重事故之间的差异。
Monotype建议使用以人为本的无衬线字体。这不仅是因为无衬线字体可以更快地阅读,还消除了方形奇怪字体的科幻性、男性化的审美等等。请参阅Monotype推荐在车内使用的以人为本的字体列表。
在选取概念方案的字体时,我们建立了以下标准:
- 1、以人为本的字体:模拟笔迹变化、改变笔画宽度、大开口(这有助于区分“e”与“o”),X高度使以人为本的字体读取速度更快,减少驾驶员视线离开马路的时间。
- 2、多种字体重量: 测试多种字体重量,筛选出显示最清晰的重量。
- 3、字形的完整性: 一套完整的符号确保大量的数据和度量能够以尽可能广泛的语言进行传播。
- 4、友好:功能友好使字体更容易阅读,同时有助于摆脱目前大多数车内交互令人畏惧的技术感。
针对我们的概念,我们选择了Roboto,因为它符合我们的所有标准,并且已被Google车载测试过。
团队测试了Roboto字体在车内的信息读取情况,使用LCD显示屏,并让测试人员佩戴百叶窗样式的眼镜(效果与佩戴太阳眼镜相似),这迫使测试者只能看一眼UI界面,就像你在车上想要看手机界面一样。
所以我们现在有了内容却没有具体的品牌策略可供遵守(稍后再说)。我们可以单独编写一个汽车排版文章,但同时推荐这篇麻省理工学院和Monotype合作的文章(注:现在没了)。
上面内容涵盖了字体的“内在因素”,即字体本身的设计特征(如线条粗细和开口大小)。还必须考虑字体的“外在因素”,比如字体的大小、颜色等。
比例和视角
字符、字母、数字、图标和任何图形的比例非常重要。比例可以使一段文字清晰可读,它可以给手册带来层次,引导读者按照预定顺序阅读页面,甚至可以在动效中唤起情感。但在车内环境中,尺寸将带来全新的特征。
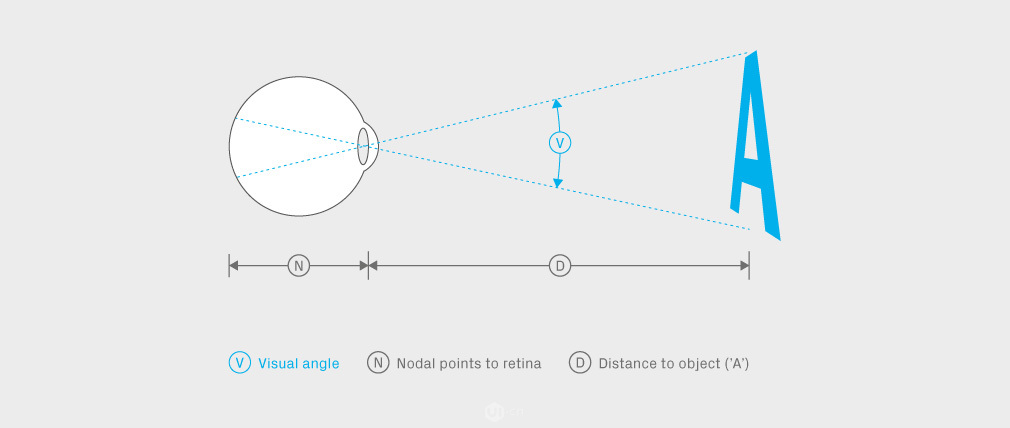
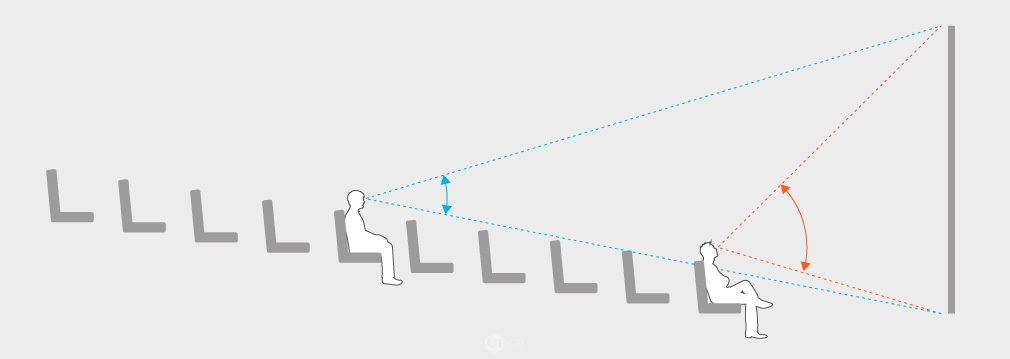
例如,字体的大小不一定是以点或像素来衡量,而应该落在最佳范围内,或者对于驾驶员来说,这个叫做“视角”。

在这里讨论机制太复杂了,但是我们可以用一个简单的比喻来描述它:
想象一下在电影院里。你坐在前排,因为你认为这是最好的座位。但是,你很快就意识到你离得太近了,以至于看不到整个屏幕,实际上你不得不跟随着画面的变化而移动头部。视角太钝了。

如果你坐在中间的那一排,视角就不那么钝了,你可以一眼看到整个屏幕。
你看,当涉及到字体或图标时,很容易认为“越大越好” 越清晰,但从上面的比喻可以看出,可能太大(太钝),也可能太小(太锐)——它需要恰到好处,就在中间的某个地方。
在我们的概念中,我们试图使用罗切斯特理工学院和Monotype研究所建议的图像类型及其适当视角。有趣的是,不同的驾驶员可能比其他驾驶员更靠近屏幕,数字显示允许我们自定义图标类型和比例,以便它们落入不同驾驶员的最佳视角,这是数字优于机械的另一个优点。
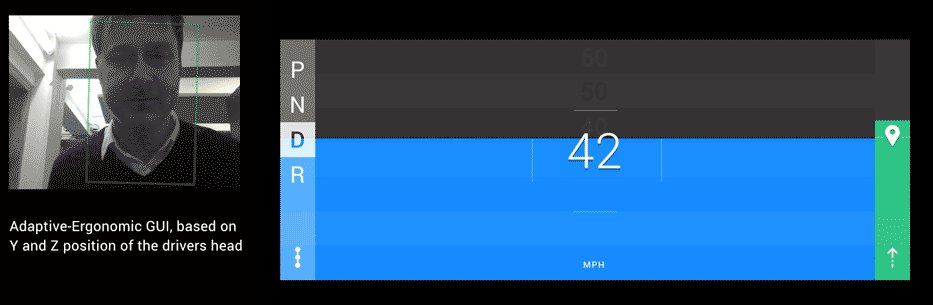
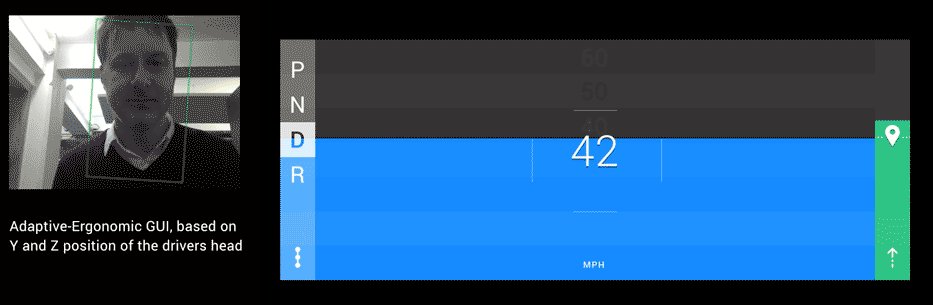
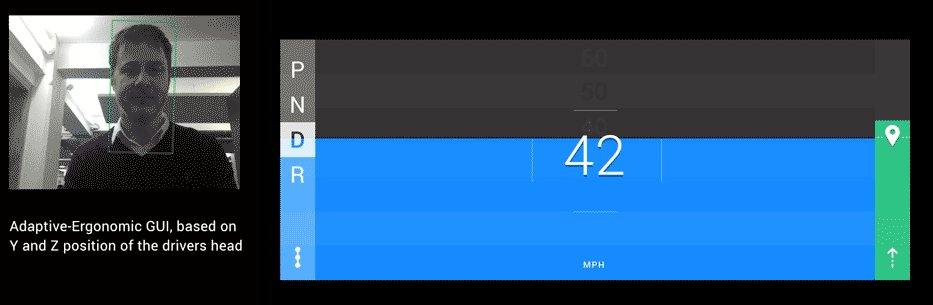
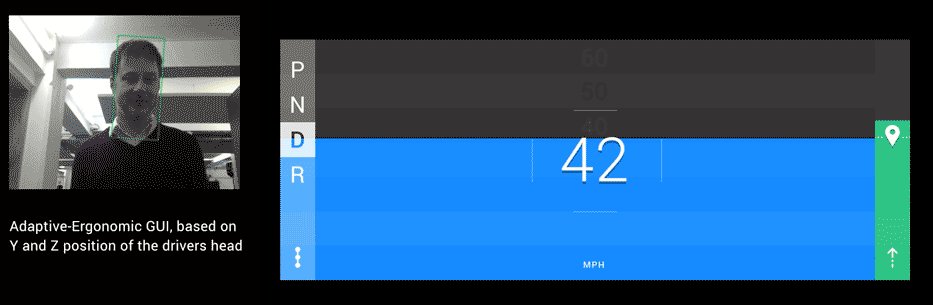
为了演示基于人体工学的视角的自适应UI,在这里驾驶员/座椅位置作为上下文情境,我们建立了一个基于头部跟踪算法快速原型(注:请使用桌面Chrome浏览器,并允许访问相机以获得最佳性能)。

正如你所看到的,速度计中的文字大小和垂直位置与相机(z轴)和你的高度(y轴)的相关。当然,文字的大小和位置在司机进入汽车时设置,在驾驶过程中不会改变。
我们设想,已经运用在汽车/卡车上的面部跟踪摄像头和算法(例如,跟踪眼睑观察驾驶疲倦)可能会在不久的将来进一步调整以适应仪表盘等界面。
颜色
颜色可以说是设计中最重要事。在一个设计精美的网站中,如果你把所有的东西变成白色,你就看不到任何东西。数字显示器由数千个像素组成,每个显示器只有一个工作——显示颜色。所有这些颜色组合在一起,展现出你想要的任何东西,比如在体育赛事上组织很好的表演。

每个像素都必须有目的,无一例外,我们就是这样设计我们的概念的。这也是我们在ustwo处理每个项目的方法。在我们前面的观点中,如果你把所有的东西都变白了,你就什么都没有了,所以对比是至关重要的,但这并不新鲜,所以让我们关注我们概念中值得注意的事情。
当决定给每个色块赋予颜色时,由于没有品牌语言的限制,我们转向人们已经熟悉的东西 – 毕竟熟悉是一个强大的信息传递者。
ISO是车辆中符号和说明的国际标准。这是他们如何定义汽车信息显示使用的颜色:
5.1在光学指示器或指示灯上使用时,颜色含义如下:
- – 红色:立即/即将对人员/设备造成危险/严重损坏;
- – 黄色/橙色:警告,超出正常操作限制、车辆系统故障、车辆损坏或其他长期可能产生危险的情况;
- – 绿色:安全,正常工作状态(不是蓝色/黄色)。
正如你所见,我们已经采纳了这些。当司机以高于限速0%-10%的速度行驶时,我们使用橙色,当司机超过限速10%时,我们使用红色。类似地,绿色在燃料足够到达目的地时使用,而橙色则在燃料储备较低时使用。

我们在设计中加入了另一种颜色——在限速范围内行驶时,速度指示器为蓝色。蓝色是中性的,理论上说,它是最不让人分心的颜色,因为它是我们最习惯的颜色(和日光一样)。
正如在我们的电子书中所发现的,深灰色的背景比白色的背景更好,白色的背景太分散注意力,太刺眼了。这里的背景是深灰色,不代表任何意义,而我们用白色来表达一些意义。所以深灰色是谨慎的,而白色是吸引人的。事实上,“谨慎与吸引”页是在我们之前讨论过的颜色选择,甚至动效风格中的想法,我们选择了略带亮色的色调来保持谨慎,同时也避免了许多人机界面霓虹灯般的视觉风格。

我们利用这种吸引人的白色来引起人们对某些驾驶条件变化的注意。例如,白色是表示汽车和道路变化的所有图标的颜色(在前面描述的Z轴上),白色也用于显示整个转速器中档位的变化。这个设定在我们的概念中并没有严格执行,可能需要进一步研究。
核心概念是驾驶个性化。正如我们可以为不同的驾驶员调整字体大小一样,我们也可以为不同的驾驶员定义颜色和色调,以增加对比度以适应各种色盲。
色彩并不是我们用来传递视觉语言和富裕图像意义的唯一特征,我们还使用了形状。
视觉语言和图像
界面设计的视觉语言帮助用户了解它,重复、一致的视觉语言随着时间的推移有助于映射。像之前讨论的排版一样,图像设计是很大一部分的界面语言,所以当我们设计图标的时候,我们可以就像选择颜色一样,坚持人们熟悉、已知和可理解的东西。为什么要重新发明轮子?
在可能的情况下,这些图标直接取自路标。原因很简单,如果你通过了驾照考试,那么你就知道我们概念中所有图标的意义。如果你是一名英国司机,这些图标将基于英国路标。如果你是一名美国司机,这些图标将基于美国路标——这也是数字显示的一个好处。这种方法还符合ISO的规范要求。
对于路标系统中没有的内容,例如中控台、信息娱乐系统的功能,将来自智能手机中无处不在的图标,例如消息和音乐。
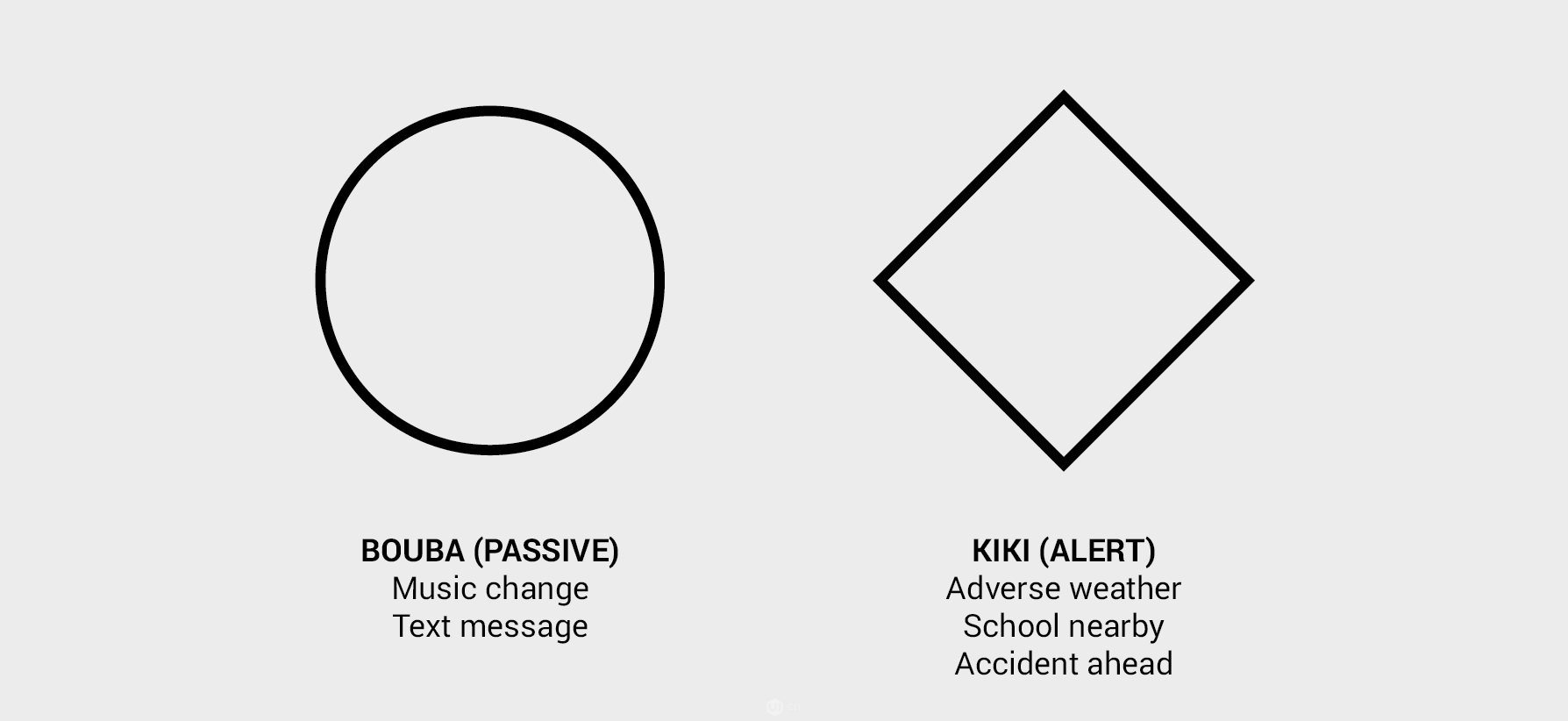
使用那些已经熟悉的图标我么需要限制停留时间以降低认知负荷。然而,当每个图标呈现不同的形状时,如何快速区分哪些是必须阅读的,哪些是可以忽略的?为了解决这个问题,我们借鉴了美国心理学家沃尔夫冈·科勒(Wolfgang Köhler)的研究成果,Bouba/Kiki效应。

这种效应是指大脑在词汇和形状之间建立联系的非直接映射。我们根据此效应将图标分为两组,一组是圆形被动图标(Bouba),代表在驾驶过程中不需要采取行动(例,收到一条短信);另一组是菱形警示图标(Kiki),表示在驾驶过程中需要采取行动或需要被看到的信息(例,警告:前方事故)。
我们把图标放进这两种形状里——赋予它们含义(图像)和动作(形状)。这有助于驾驶员下意识的从不太重要的信息(Bouba)中筛选出重要信息(Kiki),从而减少驾驶分心和认知负荷。

上图:放入Bouba和Kiki的图标
扁平化的概念也影响到视觉语言。在这个概念中没有“可压缩”部分,所有的交互都是温和的(HMI承担着驾驶人利益和驾驶行为中的反馈循环),因此图形的样式非常重要,为车辆的其他地方保留了“可压缩的”视觉语言,比如中控台。因此在我们的概念中,所有的图形都是纯粹的信息,没有一个像素的多余。
品牌
正如我们在电子书中讨论的,我们相信品牌是车辆和驾驶体验的重要组成部分。这在人机交互界面中被忽略了,但在汽车的其他地方正是品牌DNA的设计体现,例如,你可以判断出一辆车是保时捷,通过标志性的车身形状和内部工艺水平。
人机交互界面毕竟是司机与品牌的主要接触点之一,对于糟糕的体验与混乱的一致性并不会为品牌和驾驶者带来利益。
在这篇文章中,一些关于字体和颜色的研究似乎会让品牌展现变得困难。例如,使用品牌字形,可能不符合我们在字体选择时强调的标准(这种字体能以最小的认知负荷快速阅读)。
这是真的,但我们认为设计师有责任在品牌展示与和成熟的设计间找到微妙的平衡,就像在字体选择有限的时候为品牌设计网站一样。

上图:我们调整概念以符合汽车制造商的品牌策略,并考虑仪表盘、内饰、汽车造型的一致性
项目过程
作为一个团队,我们坚信并严格执行我们的项目流程——关注制造工艺,在交互中坚持以人为本的设计理念,运用科技,并牢记行业惯例(ISO、NHTSA、ESOP)。

上图:原型建立和测试

上图:使用iPad代替屏幕进行非常早期的车内测试。驾驶行为在长时间内被很好的检验。
在这方面,我们建立了多个概念原型,在研究科技论文和测试的基础上不断迭代。随着时间的推移,测试将不得不考虑定性研究和定量研究,看一个具体的设计理念的真实使用情况。
你看到的是一些我们乐见的迭代,这决不是最终的答案——将在更大的社区开始更多的对话。
我们确信,这是思考汽车传统反馈方式的一个小而重要的步骤。正如所有概念性工作一样,我们希望用这个思考引发一场建设性的讨论。
当企业希望在他们的产品甚至是服务中整合分散的数字与物理体验时(例如特斯拉、苹果的CarPlay、谷歌的Android Auto OS),上下文情境、连通性和软件将前所未有地融入到它们的开发中。我们看到了一个令人兴奋的挑战,以及巨大的设计开发机会。
本着这种精神,我们邀请您(设计师、技术人员、制造商)提供您宝贵的反馈意见,以便我们进一步将仪表盘等车内要素推向极致。如果有机会,我们希望继续试验和反复迭代这个想法——有大量值得探索的车内多通道交互(动效、视错觉、听觉反馈等)。
原型链接:https://github.com/ustwo/autocluster
译文仅作学习用途,转载请注明:本文来自DUBEST原创翻译,如有其他用途请联系作者
原文地址:ustwo
译文地址:UI中国
作者:ustwo Auto
译者:DUBEST(公众号)








评论0