二手车运营的基本要素
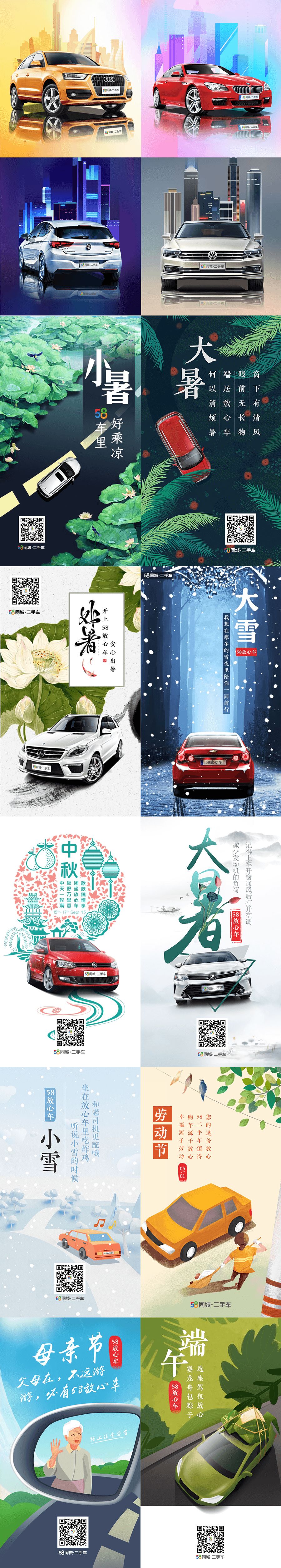
· 专题氛围的烘托,基本调性的把控
基本调性是一个专题的基础,在设计之初,需要抓住大方向,之后我们再不断深入去开展设计,这样能够避免设计中途整体推翻重做的悲剧,接下来需要花心思去考究更多细节的问题了,不断的深入细节会让专题更耐看。

· 点击入口的清晰表达
入口是否清晰为之后上线的数据提供了有力的保障,大小合适的按钮,清晰明了的点击入口,方便用户操作,从而增加点击数据。多数情况下,我们更应该刻意强调或利用动效去吸引用户点击,增加他们对这些入口的关注度。

中秋h5的按钮设计过于隐晦,致使部分用户进入首页找不到操作按钮而流失。
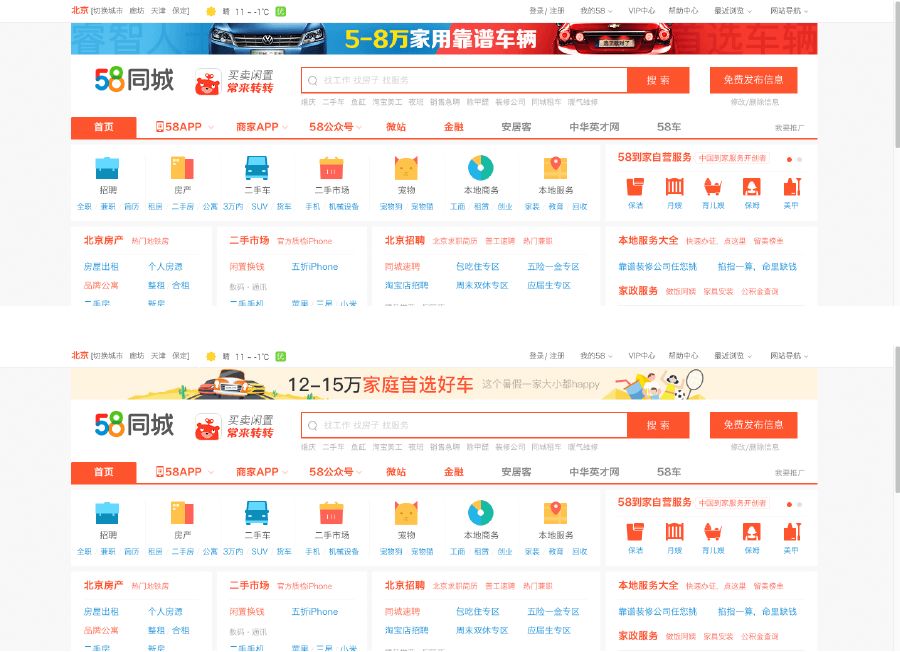
· 屏幕内容的占比,阅读节奏的把控
如果把控阅读节奏是优化用户体验的关键,也是防止用户流失的一种手段。由于不同设备尺寸繁多,运营专题在首屏内显示的东西尤为重要,类似见面的第一印象,超出一屏或太过压缩都是不好的体验。768x1024px是目前58用户的最小分辨率主力,所以我们以此分辨率尺寸为设计基准,总结出较好的做法就是,在首屏展示最下方能露出第二屏的少许内容(有banner情况下,会将banner高度控制在480px以内),这样能更好的吸引用户下拉继续浏览,减少用户流失。
· 专题元素的提取,文案内容的分级
拿到原型深入思考一番,对于文案的重要层级做个从高到低的排序,让用户获得最舒服的阅读体验。另外要尽可能突出卖点,有奖品的突出奖品,价格便宜的突出价格。

如何增强视觉冲击力
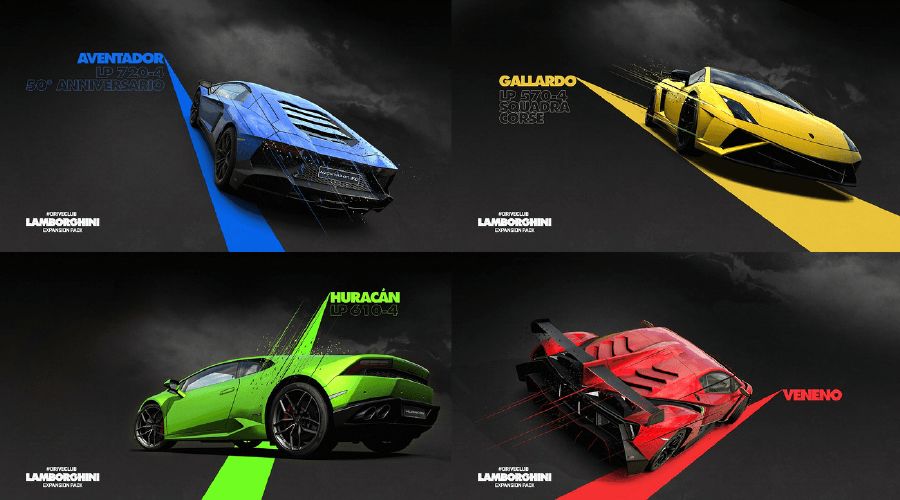
· 选择高清车图,以富有动感或拍摄角度夸张为宜
高清晰度会让专题更有品质感,夸张的拍摄角度自身就有很强的视觉冲击,如果找到此类素材,往往只需要在保持车辆原有动态的基础上做延展处理,就能制作出冲击力很强的专题。


专题首屏banner利用近实远虚,近大远小推出空间感。增强空间感也可提升视觉冲击力,当然这也是看具体应用,并不是所有专题都必须有纵深感。在制造近实远虚效果的时候,可以规定一个焦点中心(如车的前脸处),在最中心点再加几倍锐化(不失真即可),将冲击效果拉到极致,金属质感更强。

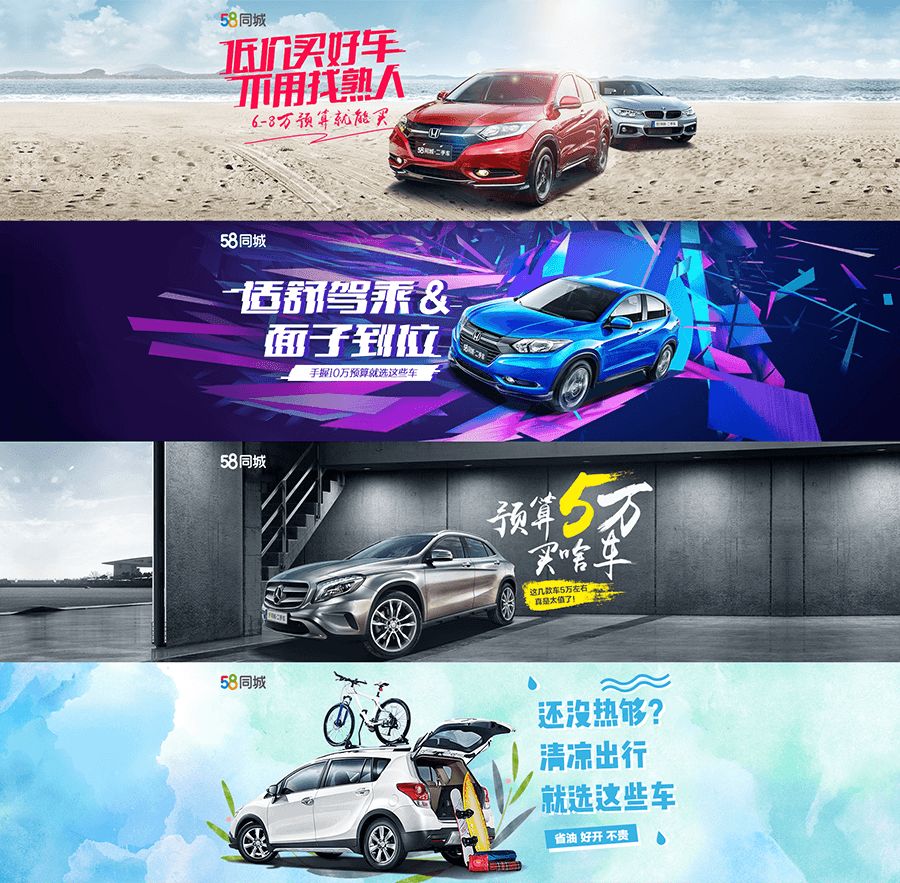
· 较高的色彩饱和度和对比色的运用
鲜亮的颜色利于抓住用户的眼球,巧妙地运用对比色,视觉冲击力更强。尤其是制作导流的小型banner,在平台规范内鲜亮颜色的效果往往会更好。


较高色彩饱和度和对比色在banner中的应用及对比
案例分享

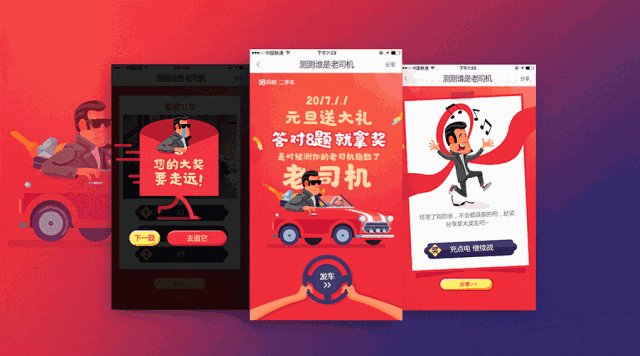
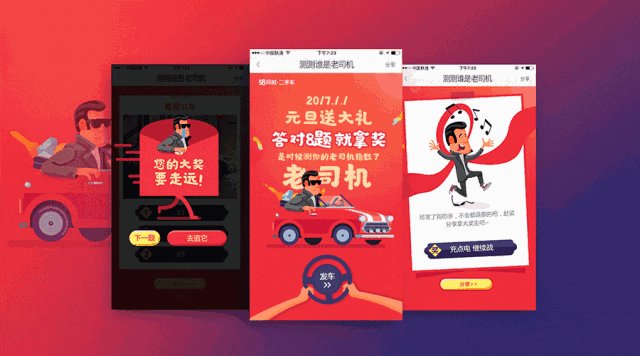
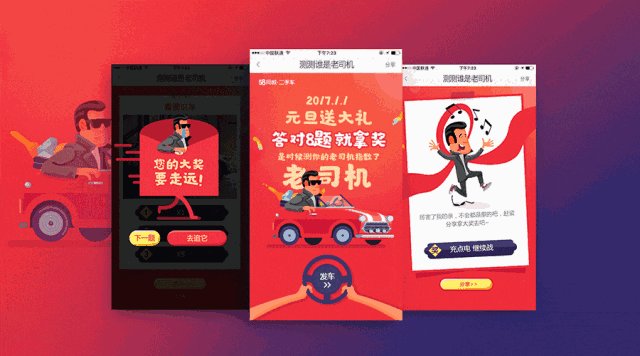
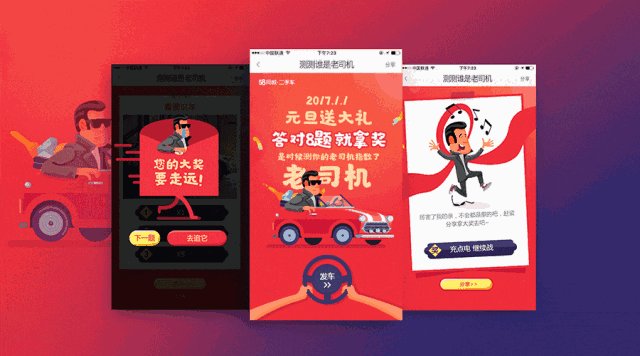
看灯识车H5游戏
设计环节共分为5步,分别是:需求对接、属性提炼、设计制作、上线走查及数据收集。
需求对接:主要明确活动的目的,这是一款看车灯猜车名的游戏,通过游戏增加用户对二手车关注,并向目标页引流。明确了活动目标为引流,我们就可以用到之前的总结:将按钮入口明显化,促使用户去点击,提升引流效果。
属性提炼:这一项主要是设计师自己对游戏风格的一个判断,应该设计成一个什么样子,怎样更好的去表现活动的视觉效果。根据经验并查阅大量参考资料后,可总结出趣味、科技等关键词,那么接下来的设计将会围绕这些点展开。
设计制作:先起草图,车辆的摆放、周围环境的衬托等问题统统展现在草图中,觉得构图形式没有问题了,在开始寻找设计素材,找到符合预期的车辆、场景等素材,最后开始溶图制作。
上线走查:设计稿设计的很完整,但是上线的还原度不够,基本属于浪费了设计师的心血,这种事情是所有设计师坚决不能容忍的,所以上线走查是确保和设计稿一致的关键途径;另外也能优化游戏交互,游戏体验是否良好的一个把关,这有这样才能做出更有品质的H5游戏。
数据收集:这是活动是否成功的一个标准,善于分析这些数据有利于优化以后的设计,找到更精准的运营方向。

原文地址:58UXD
作者:魏哲










评论0