大家都知道产品经理和设计师,对于产品的开发设计有着举足轻重的作用,理想状态里:两个人相视一笑就心有灵犀地把彼此的任督二脉相互打通,共同携手完美完成一个又一个的项目。
可是现实情况往往却不是这样的,以我们组为例,在项目特别多的情况下,产品经理经常追着设计师满世界的跑,好话说尽,只为改一个页面布局。
为什么会造成这种情况?,一般公司都是好几个项目同时进行,项目多时公司里的设计师简直就成了稀缺资源,产品经理满世界的求着设计师,为什么呢?因为没有了设计师,下面工作根本无法开展。
那设计师负责的交互设计和页面布局工作,产品经理直接自己做就好了嘛~这样就不用求着设计师了。
说起来容易,可是在现实生活中,产品经理虽然能搞定产品的内容归纳和功能流程,但缺乏设计知识和能力,所以没法通过页面布局和交互设计良好的表达出来,很难完成设计师的工作,所以才会出现上述产品经理满世界追着设计师的一幕。
那有没有什么办法可以在设计师资源匮乏的情况下,产品经理依旧可以自己独立完成页面布局和交互流程设计呢?
有!有!有!
在这里要感谢一下我们的阿里爸爸,开发出了Ant Design 这个神奇的框架,无私的贡献出各种页面组件以及配套的代码,产品经理因此轻松获得了不错的页面布局和交互设计能力。
Ant Design 里面有大量的页面布局参考,还有非常丰富以及种类繁多的优秀页面范例,而且这一切都可以直接拖拽使用,所见即所得,大量的节省了制作原型的精力和时间,加快了产品研发的效率。

在没有设计师的情况下,产品经理可以直接进行页面布局和交互设计,来表达产品的内容归纳和功能流程。然后制作完成后直接交付给开发工程师,开发工程师可以直接引用Ant Design 上面的规范代码进行产品的开发。 最最重要的是减少了沟通的成本,开发工程师一目了然的看懂产品经理的思路和需求,产品经理和开发工程师就可以用同一种语言对话,减少了不少的沟通成本。
怎么用Ant Design快速构建产品原型
1、准备工具
原型图设计工具平台:http://www.xiaopiu.com
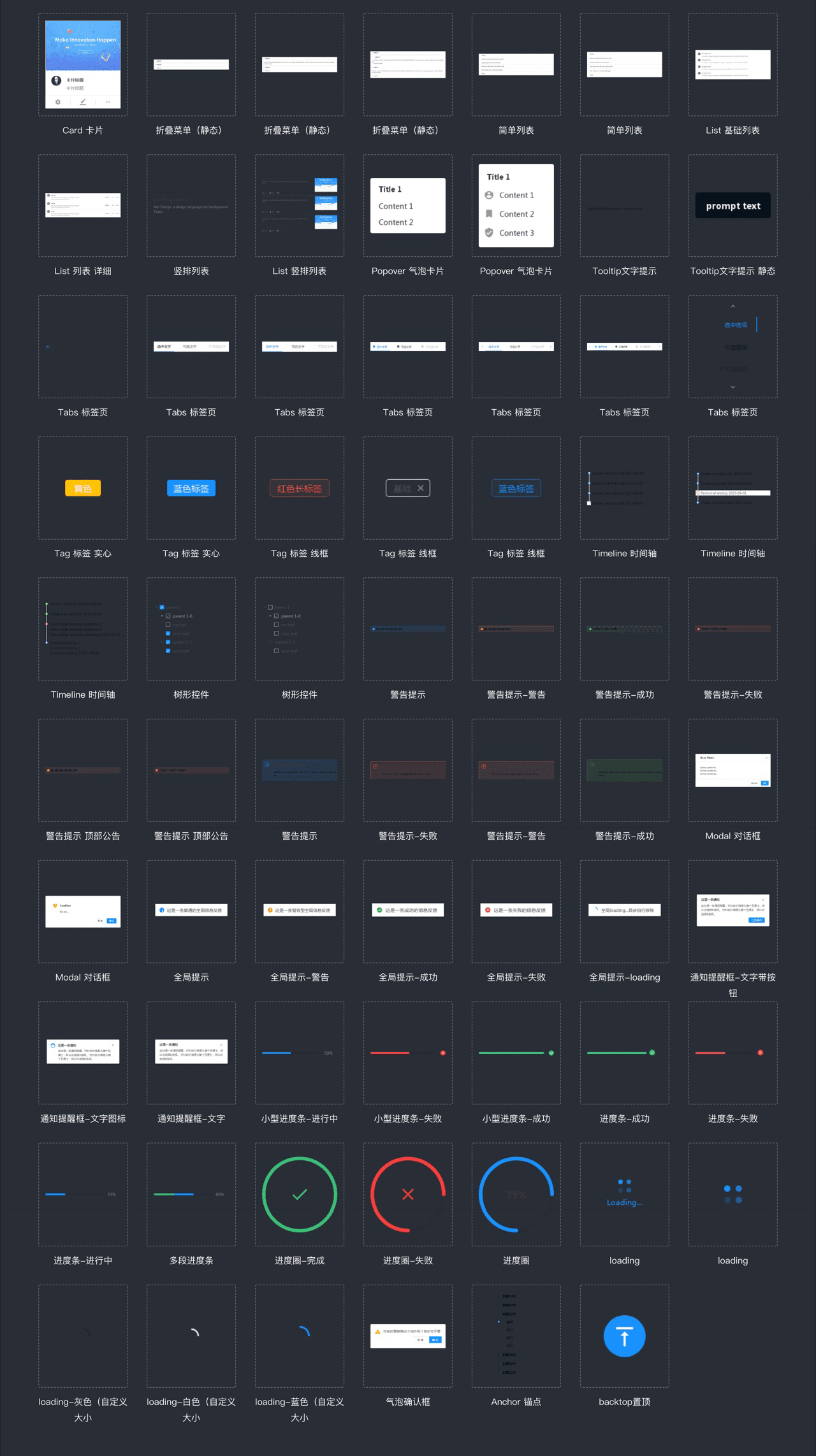
全套Ant Design组件库:



2、组件演示
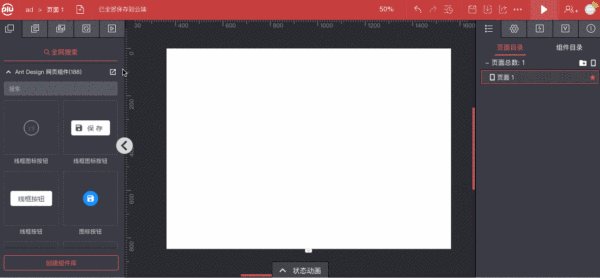
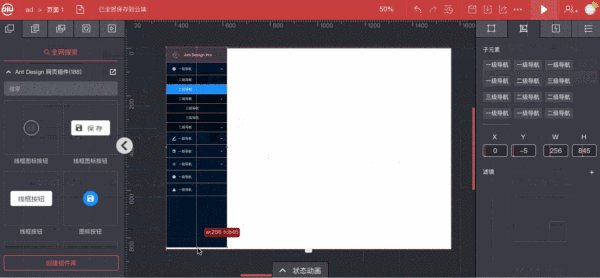
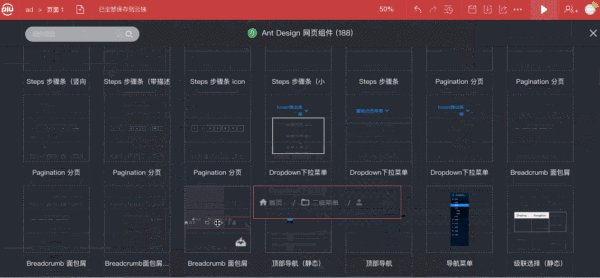
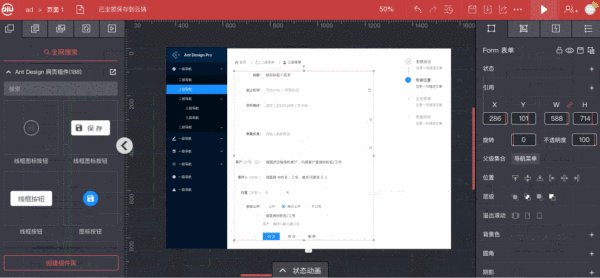
这个组件库到底有多么方便我们一起来看一下这个动图效果演示:

完整的页面布局,还自带丰富动效!这样的组件库可以超快速地满足你产品原型和设计需求了。
以前完全没有想到 Ant Design 这个前端框架,竟然可以神奇地解决了产品经理设计能力受限这个问题。是不是有些跃跃欲试,赶快把引用组件下载下来,自己操作试一下吧!
这些组件这么好,我该怎么使用呢?
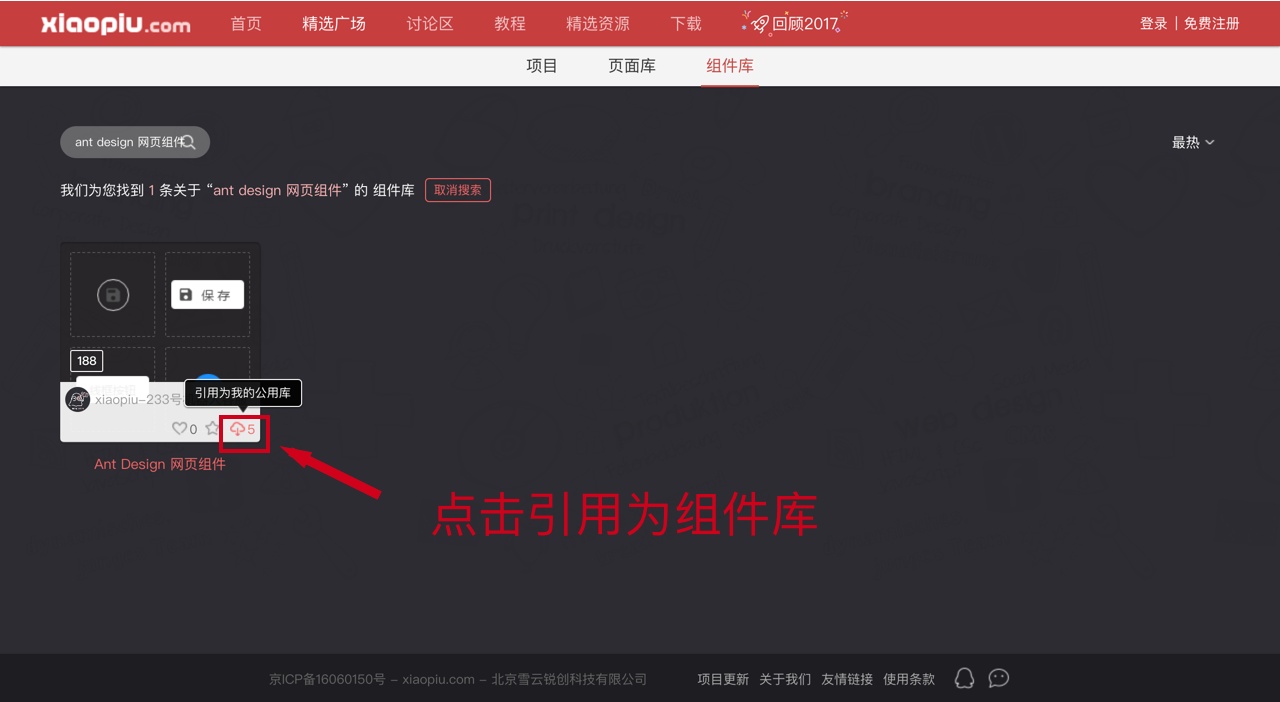
1、进入 xiaopiu 精选广场的组件库/页面库,搜索「Ant Design 」,在搜索出的组件库右下角点击「引用为我的公用库」。(搜索页面库时,记得在右侧切换为web端)

2、或直接进入「Ant Design」组件库 ,然后点击右上角的引用按钮~

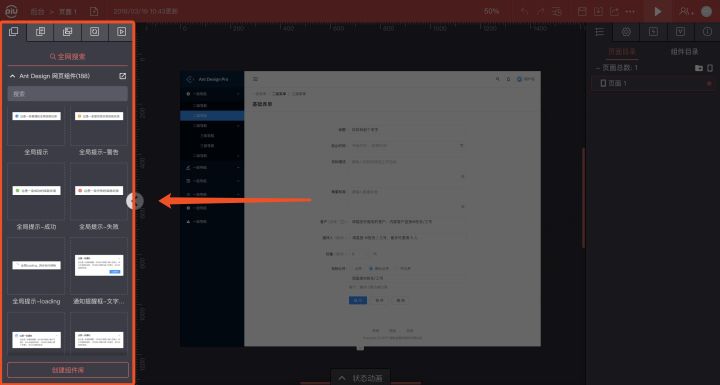
3、引用成功后,在您的项目编辑页左侧【组件库/页面库】就可以看到我们丰富的资源啦!拖拽组件到自己的页面上改一改就是你的了哟!从此即使设计师再忙也不怕了~

我们不单单有web端的组件资源,还有移动端的原型资源,点击进去好好的了解一下吧!
原文地址:xiaopiu工坊
作者:Ms.Piu




评论0