本期玩皮兔翻译板块为您带来的是来自Nick Babich的文章。
在一开始设计网站时,我们遇到的第一个问题往往都是该如何选择网站的配色。毫无疑问,网站的配色是用户第一眼就能注意到的事情之一,这就很好解释为什么选择一个好的色彩方案是如此重要。
色彩搭配不仅会影响到网站整体的外观和风格,还会在与用户的互动中发挥重要作用,有研究表明,选择的颜色会影响用户的访问时间、点击率以及产品的销售等。
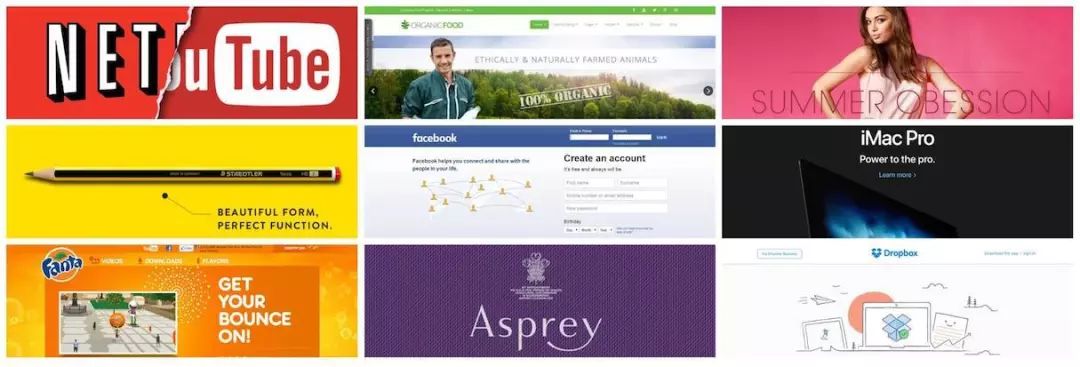
你知道吗,我们90%的产品评估都只使用了一种颜色?
尽管色彩是设计师最强有力的工具之一,但掌握好色彩搭配并不是那么容易。无数种颜色有无数种搭配,我们很难抉择该在网站上运用什么颜色。
很多相关的文章都在指导我们如何使用色彩理论和来重新建造我们的调色板,但在本文中,我们并不需要这么做。
我将会分享如何选择网站配色方案但不涉及色彩理论的实用机巧。我还会给大家介绍一些方便选择调色板的工具。
八条规律让你掌握最佳的网站配色方案
创建自己专属的色彩方案并没有那么复杂,我们可以运用一下技巧,不费力气地搭配色彩。
1. 源于你想要表达的情绪
当我们在进行色彩搭配时,不能只考虑事物的外观,还必须考虑事物给予人的感觉。众所周知,颜色会引发情绪,颜色所表现的含义将直接影响到用户对产品的感知。因此,我们需要明白我们所想表达的情绪。
问问自己:我希望我的用户和网站相关联的情绪或者感受是什么?
为此,我查找了一些颜色与认知的基本关系,仅作为快速参考:
- · 红色 – 激情、有力、危险、重要 – 红色是一种极具刺激性的颜色,它能给人留下速度与力量的印象,传递着一种重要性或是危险性。经证明,红色有着促进血液循环和提高新陈代谢的生理效应。
- · 橙色 – 愉悦、生机、魅力、便宜 – 橙色是温暖而鲜艳的颜色,它给人一种充满活力的感觉,能让访客宾至如归。
- · 黄色 – 兴奋、友善、刺激、寻求注意力 – 不同的黄色能表达不一样的情绪。淡黄色往往与太阳有关,因此传达一种积极性和温暖,深黄色往往又给人老旧感和年代感。
- · 绿色 – 自然、安全、新鲜 – 绿色能传递一种环保和亲近自然的情绪,它也意味着生长,所以绿色往往与赚钱的行业联系到一起。
- · 蓝色 – 信任、平静、可靠- 蓝色往往是平静且放松的,往往能激发人们内心的安全感。所以很多银行和科技公司都喜欢用这种颜色。
- · 紫色 – 奢华、神秘、浪漫、信仰 – 紫色往往能表现一种高贵的感觉,在西方,紫色在历史上与王室相关。
- · 粉色 – 女性、纯真、青春 – 粉色往往被认为是女性化的意思,很多人认为这是女孩的颜色。但根据Joe Hallock的研究,粉色并不是最受女性欢迎的颜色。不过粉色常用在比较浪漫的主题中。
- · 黑色 – 权力、复杂、神秘、锋利 – 可以说黑色是光谱中最强大的颜色了,它能迅速地抓住人的注意力,甚至在这一点上超过了红色。这就是为什么文字和着重点常常都用黑色/当黑色作为背景或是主要组成部分是,就能营造出一种权力感和奢华感。
- · 白色 – 纯洁、健康、洁净、天真 – 白色能突出和其搭配的颜色,所以白色很适合作为次要的配色。当作为主角时,白色呈现一种干净的感觉,并能让用户的注意力更容易集中在重要的元素,比如具有号召性的按钮上。
- · 灰色 – 中性、正式、复杂、禁欲 – 灰色往往表达中立的情绪。以灰色为主调的配色往往都有形式感,所以商业领域很喜欢使用灰色。

不同的颜色可以引发不同的情绪
2.颜色数量不要太多
色彩在设计中的运用需要维持一种平衡,使用的颜色越多,就越难达到这种平衡。

在设计中使用太多种颜色就想企图一次传达一百万种感受和信息,这只会混淆用户的视听。
如果限制设计中 使用的颜色数量,我们将会得到更好的效果。根据经验,配色中最多可以使用三种主色。事实证明,大多数用户更喜欢简洁的配色方案。根据多伦多大学关于人们如何使用Abode Color CC的研究,大多数人表示他们喜欢简洁的颜色组合,仅仅依靠两种或三种颜色。
提示:如果需要使用调色板之外的颜色,请使用不同的色调。

五种蓝色色调
3.避免使用纯黑色
当我们在现实生活中看到黑暗时,我们默认那是黑色的东西,事实上,纯黑色在现实生活中几乎不存在我们周围所有的黑色物体都会反射一些光,这意味着它们并不是纯正的黑色,而是深灰色的。

道路不是黑色的。阴影不是黑色的。它们都是深灰色的。
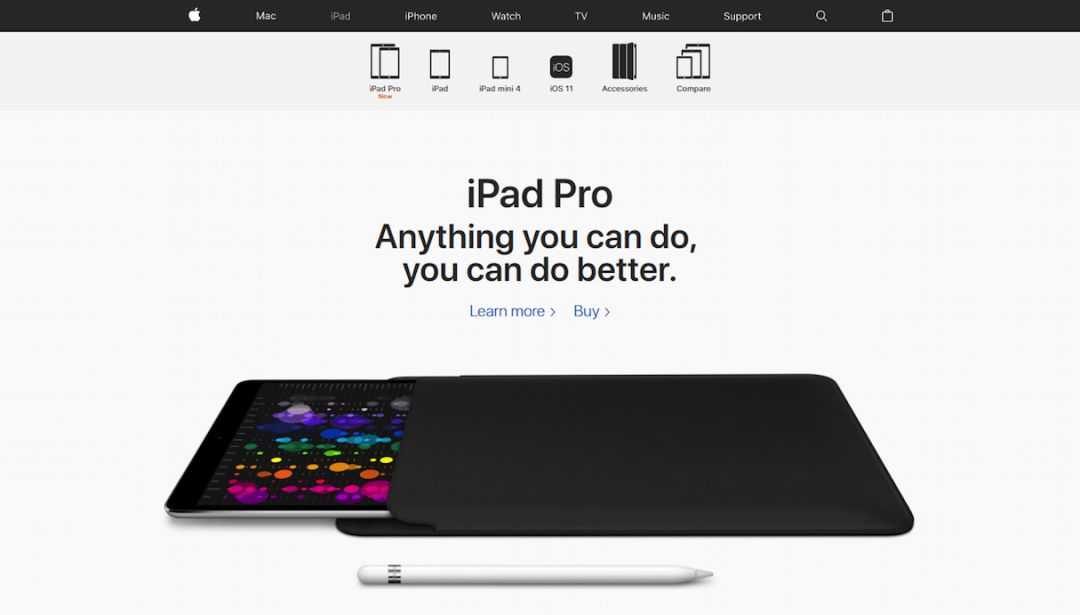
如果我们将纯黑色放在其他颜色旁边,黑色就会占据我们绝大多数的视线,因为这并不自然,略显突兀。我们所接触到的APP和网站都有黑色,但并不是纯黑色,而是深灰色。例如,苹果网站顶端的颜色并不是#000000,而是#333333。所以在运用颜色时记得为颜色增加一点饱和度。

苹果网站的顶部使用接近黑色的颜色,但比较浅,这样就不会有压倒页面上其他元素的感觉。
4.60-30-10法则
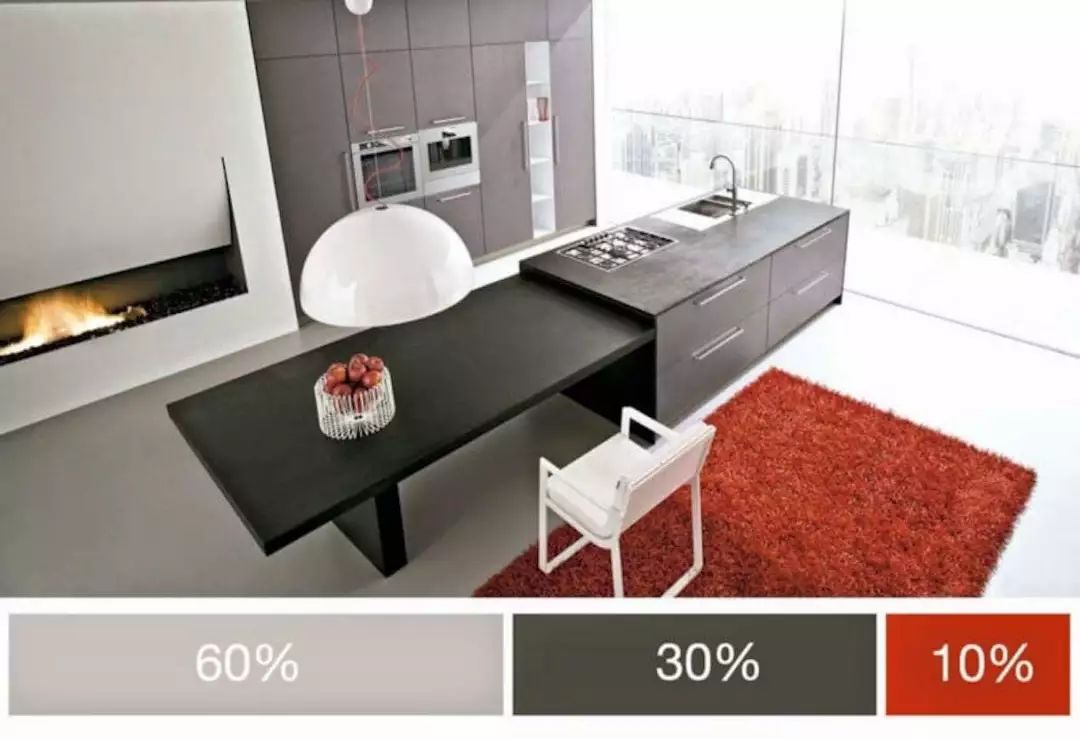
这是一个永恒的装饰法则,可以帮助我们轻松地将颜色搭配在一起,60%+30%+10%的比例是为了平衡空间中所使用的颜色。
这个概念用起来很简单:60%的主调,30%的次调,10%的点缀。这个法则其实就是,次调能够更好地支持主调,但两者之间有明显地不同之处,而10%的点缀就是一个亮点颜色,可以是你想要突出表现的颜色。

60%主调+30%次调+10%点缀
5.利用灰度进行设计
色彩搭配是一件很有趣的事,我们在开始新项目之前往往都要先做色彩的搭配。有时我们会很想从一开始就使用不同的颜色组合,但我强烈建议要忍住,不要被此诱惑,而是先专注于灰度的设计。再添加颜色之前,利用灰度进行设计,会使得我们更加专注于页面的结构与布局。
首先,找出层次结构:

灰度使我们不得不专注于结构
之后再对颜色进行配比:

最后再根据目的添加颜色。灰度图更有利于设计元素。
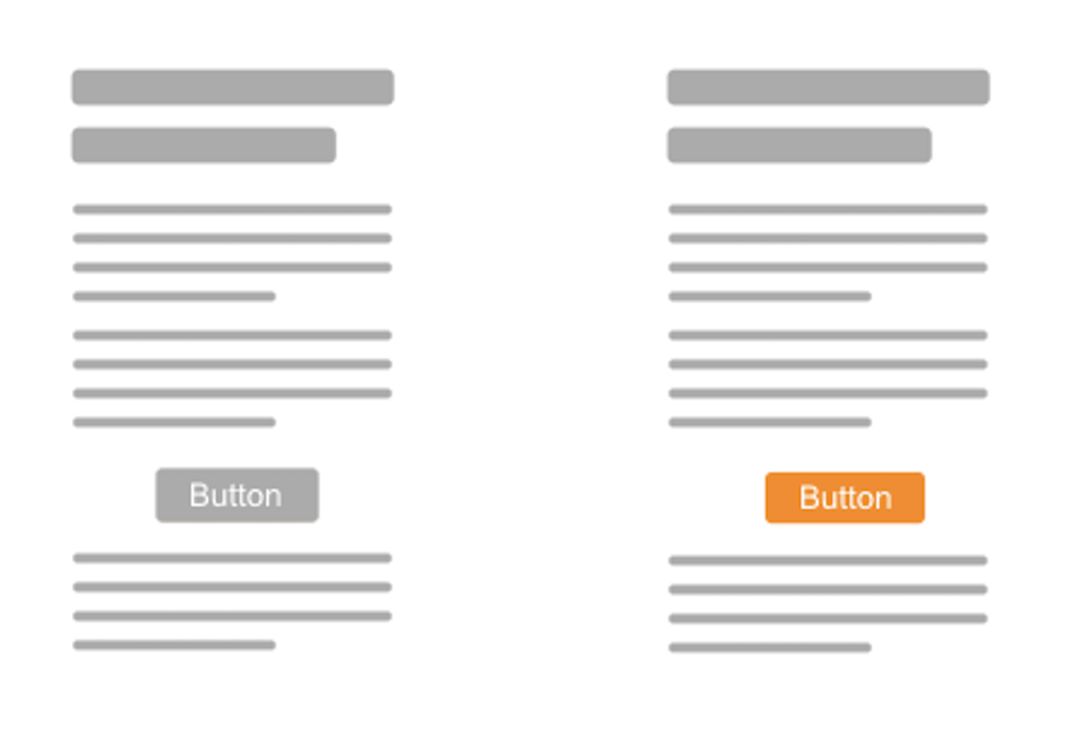
6.对比度
对比度是两种颜色之间变化的度量。这是一个有利于抓住注意力的工具。一般来说,高对比度是重要内容或关键要素的最佳表现形势。你想要突出的东西阅读,就越需要对比度。

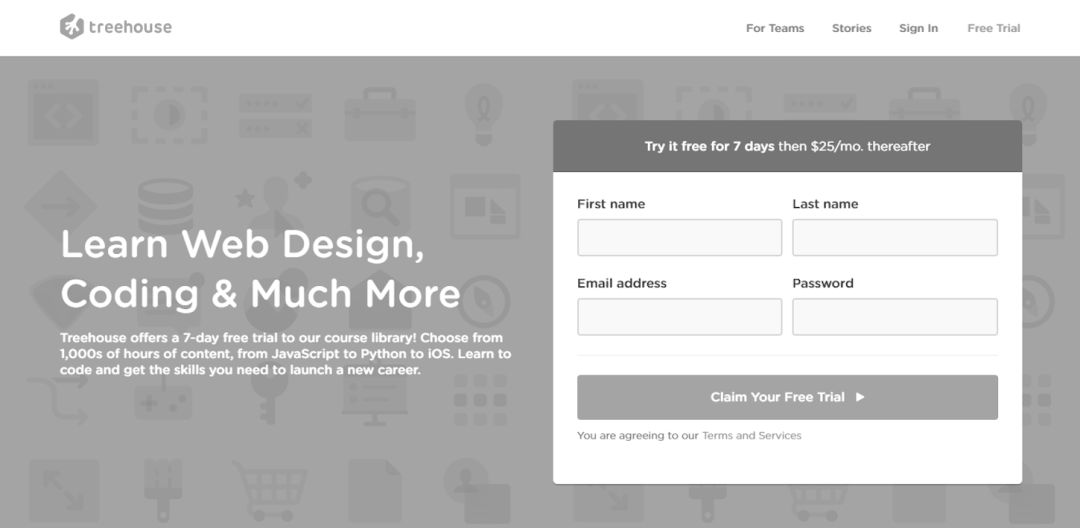
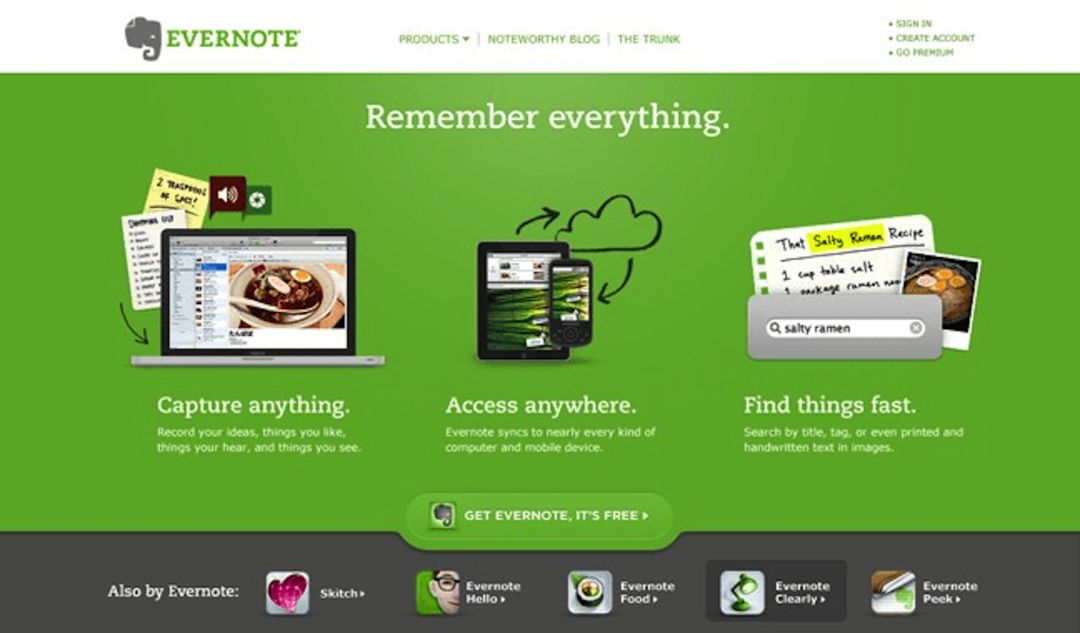
如果按钮与背景具有相同的颜色,就很难看到按钮了
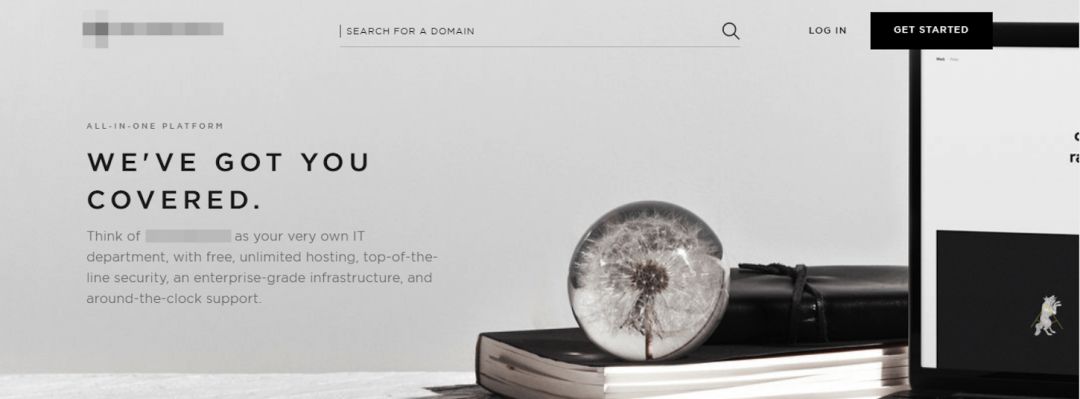
我们可以看看下面的例子。在第一个示例中,背景和按钮的颜色几乎相同,因此用户基本注意不到按钮“Get Evernote,It’s Free”。

按钮与背景具有相同的颜色,就很难看到按钮了
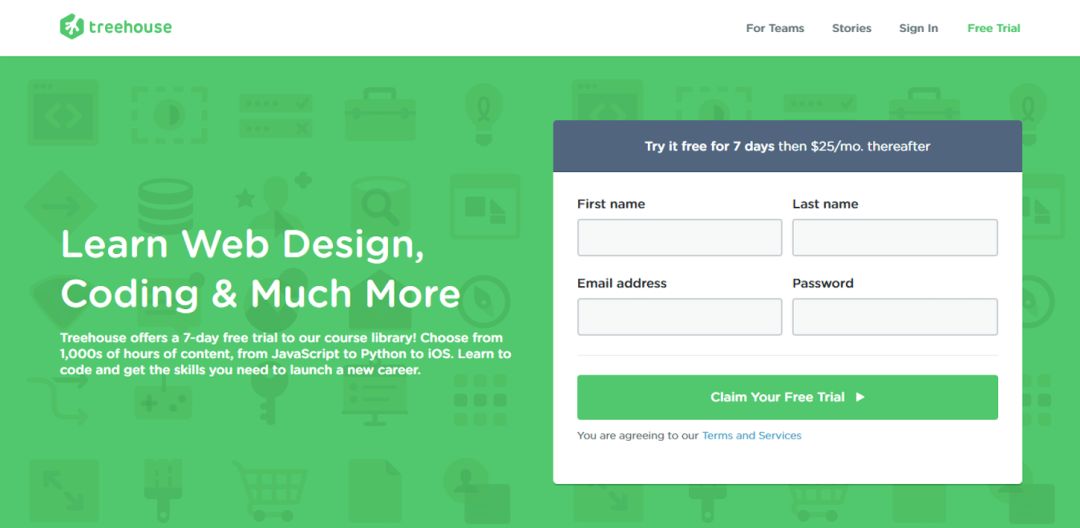
但在第二个例子中,我们就可以很容易找到按钮。

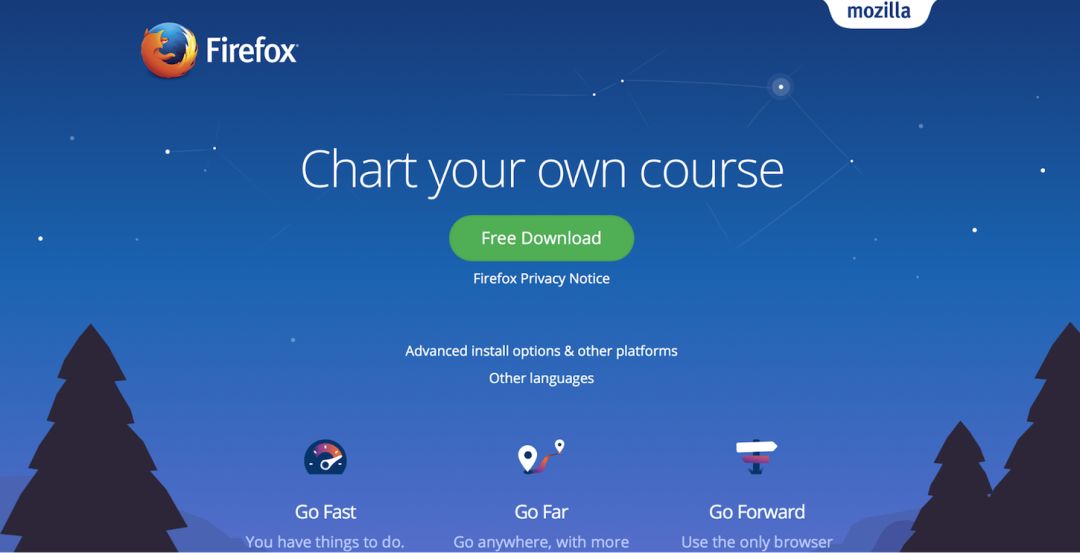
火狐网站使用对比鲜明的绿色来引导用户的注意力
7.遵循连续性规则
我们在设计中需要考虑到整个网站色彩的连续性。但连续性并不意味着每个页面都要使用相同的颜色,这也太无聊了!但我们需要注意在从一个页面跳转到另一个页面时,颜色的变化应该平滑些。当用户在访问这些网页时,就会产生一种熟悉感。在大多数情况下,我们使用一种颜色就能达到连接的效果。例如,当用户从主页面前往产品详情页面时,我们可以将品牌的主打色作为标题,以产生一体的连贯性

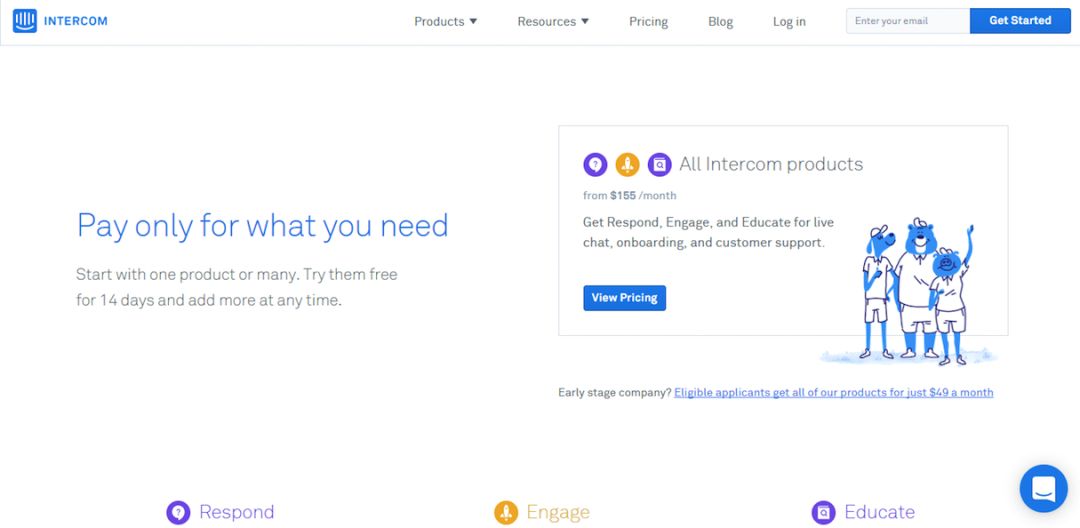
Intercom在每个页面上都使用蓝色(品牌颜色)的标题和插图等元素
8.设计的可用性
可用性是使用颜色进行设计时一个必须考虑的关键因素。今天的产品应该尽可能地适用于每一个人。在考虑设计中的可用性和颜色时,请注意以下几点:
避免使用单独的一种颜色作为指标
大约8%的男性和0.5%的女性,也就是每12个男人中或每200个女人中就有一人受到某种色盲的影响。虽然有很多种色盲的形式,但在这其中,红绿色盲是最常见的。还有这种色盲的人,一般无法看到红色和绿色的变化。

全视觉(左) 红绿色盲患者(中心和右)看到的相同颜色
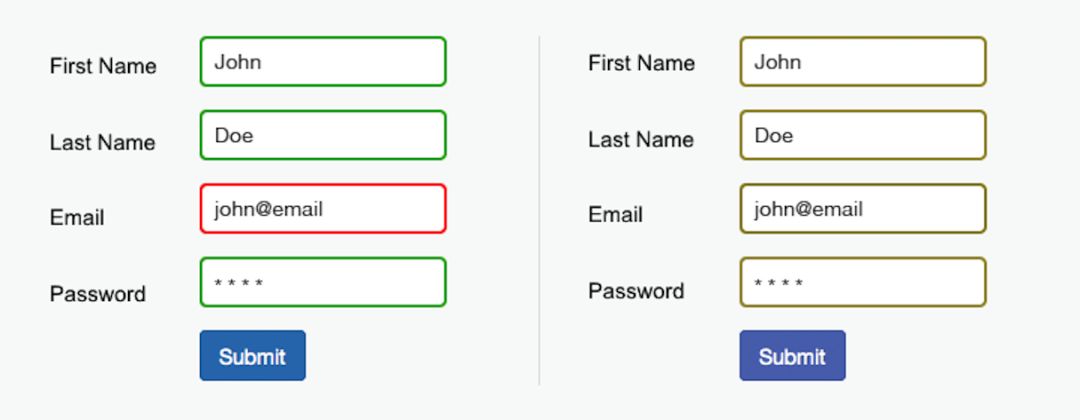
我们所设计的网站中,大部分都会让红绿色盲患者变成遇到困难的盲人用户。比如接下来这个十分常见的案例:当我们在网站上填写注册表单时,有时会收到一个信息:标红的字段是必填的。这可能也不是一件大事,但对于色觉不足的人来说,这个信息的表现可以说十分令人沮丧了。

左:全视觉 右:视觉障碍
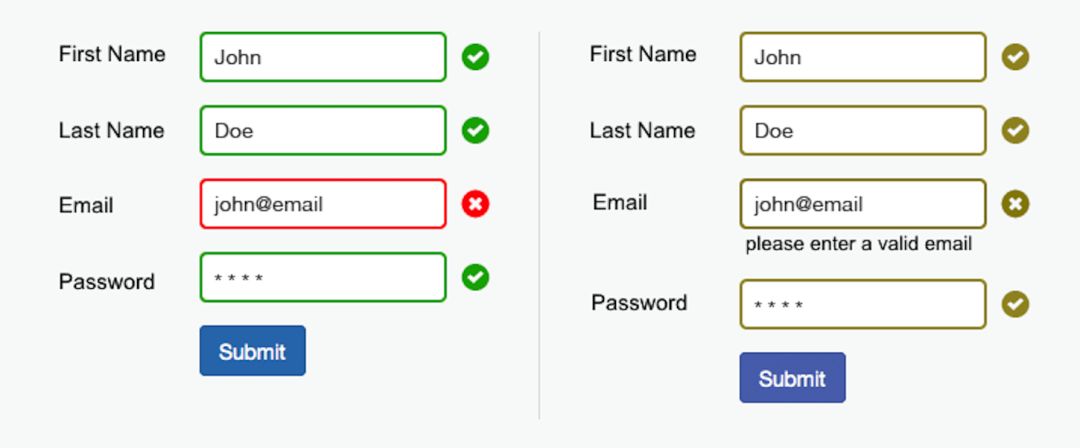
我们需要注意,色盲也有不一样的情况,比如红绿、黄蓝或者是单色,因此使用多种的视觉线索来传递重要信息是十分必需的。除了颜色之外,我们还可以用到标志、指标、图案、形状或文字等元素来描述状态或内容。

左:全视觉 右:视觉障碍
避免低对比度的文字
色彩对比是色彩理论对于设计的可用性至关重要的一个领域。如果我们需要在文本中使用颜色时,请注意使用两种对比度较低的颜色可能会使得副本难以阅读。

低对比度的文本难以阅读
检查对比度以保证背景和内容之间有着足够的对比度,适用于色盲或者是弱视人士。实际上这并不难,只需要检查一下对比度。
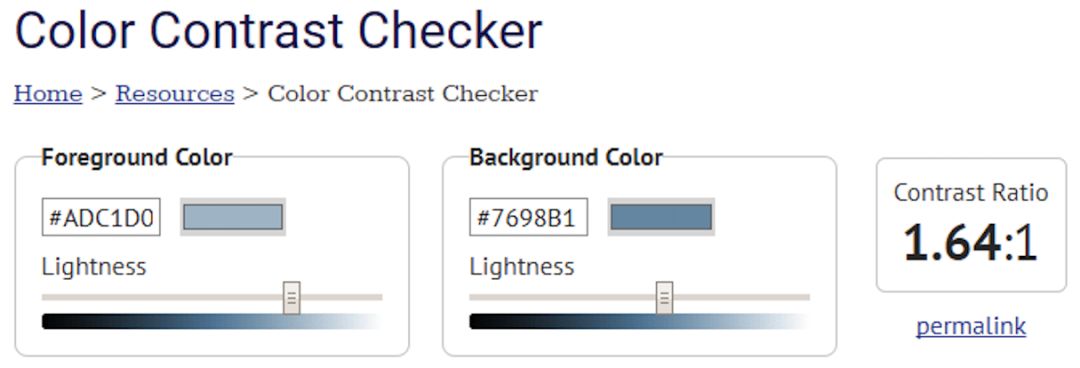
对比度代表一种颜色和另一种颜色的差异,通常写作1:1或21:1,两个数字之间的差异越高,颜色之间的相对亮度差异就越大。W3C推荐,正文文本和图像之间的对比应该是:
- · 小文本与背景的对比度至少为4.5:1。
- · 大文本(在14pt粗体/18pt正常以上)的背景对比度至少为3:1。

即使业界大佬也存在色彩对比的问题
好消息,你不用亲自去仔细检查对比度,可以使用色彩对比检查器这个工具,只需要点击几下就可以检查了。

WebAIM:颜色对比检查器
好用的工具
即使我们已经知道了上面八条法则,选择合适的颜色方案仍然是一项艰巨的任务。幸运的是,接下来我们会介绍一些可以帮助我们轻松创建色彩搭配方案的工具。
1.大自然
好吧尽管可能不想在这里看到这个“工具”,但无法否认,最好的色彩搭配来自大自然。为什么?因为这些搭配看起来很自然。想要创造一个伟大的组合,我们只需要看看我们的周围——一个简单的美丽时刻,我们就可以从中提取出来。

最好的色彩组合来自大自然
2. Adobe Color CC
Adobe Color CC是查找、修改、创建网页颜色的有力工具。只需点击几下鼠标,就可以单独修改调色板中的颜色,或是选择为基本颜色。我们也可以保存调色板并将其添加至图库中,网络上也有很多优秀的配色方案。

Adobe Color CC能够帮助我们快速掌握各种配色
3. Paletton
Paletton与Adobe Color CC类似,但区别在于Paletton并不局限于五种原色,如果你想要运用更多样的颜色,这是一款很不错的选择。

Paletton能够得到任意颜色的平滑变色板
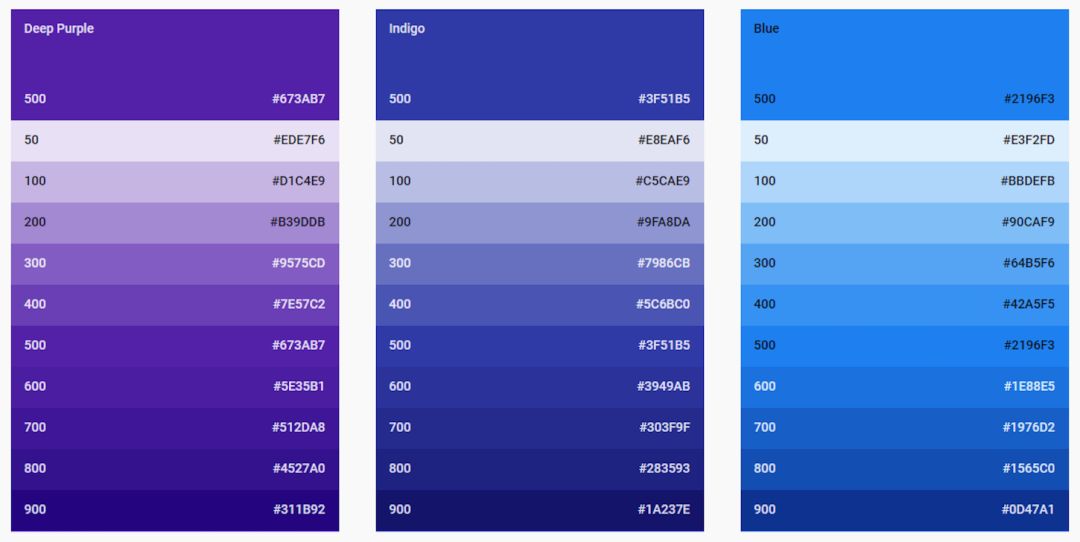
4. Material Design Colors
Material Design Colors 提供了完美的调色板,它能提供每种颜色的十六进制数字。这个工具最棒的地方在于调色板的颜色十分和谐一致,可以帮助我们从一种特定的颜色中找到需要的颜色组合。

Material Design Colors会显示每种颜色的十六进制表示
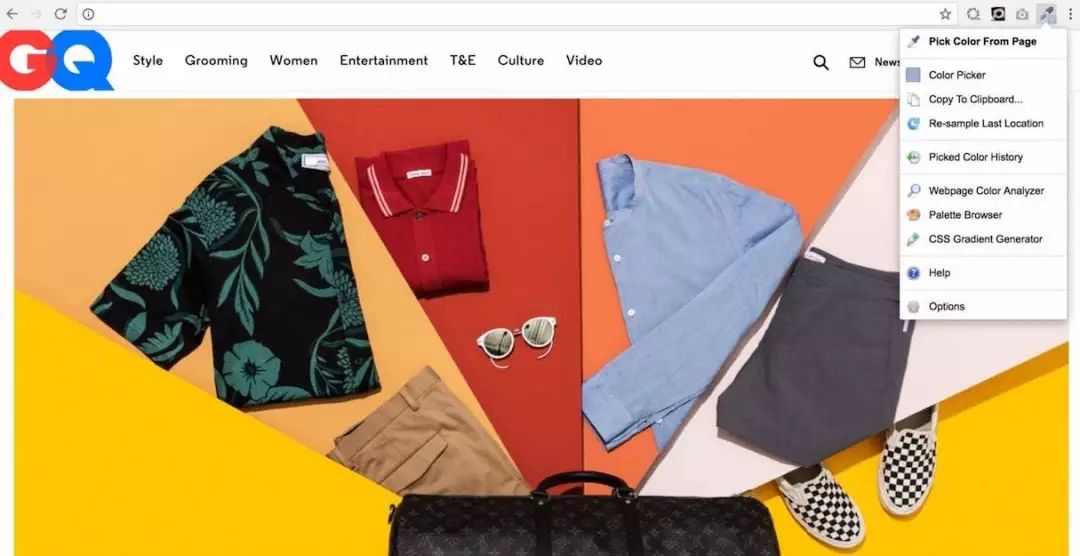
5. ColorZilla
CorolZilla是Google Chrome和Mozilla Firefox的一个扩展程序,其中包含一系列与色彩相关的工具,包括颜色选择器、吸管、CSS渐变生成器和调色板预览器。

ColorZilla允许从浏览器的任何位置读取颜色。
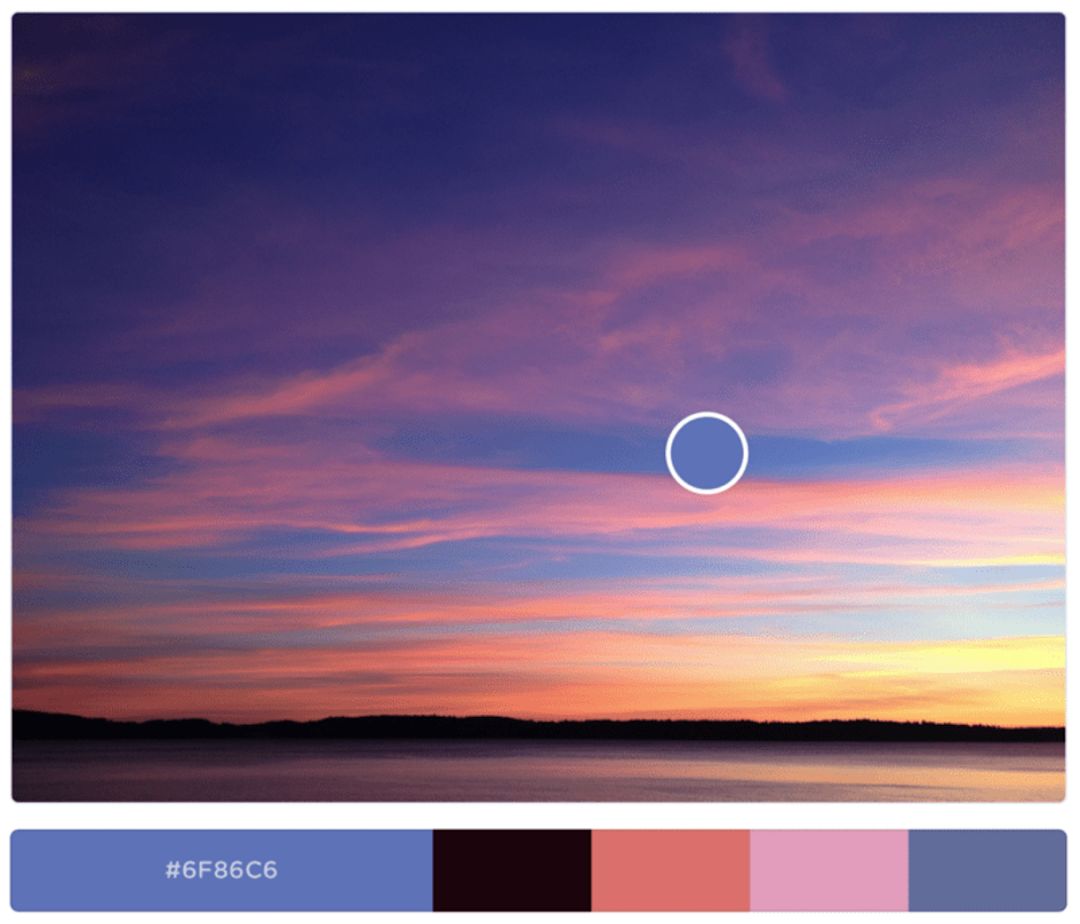
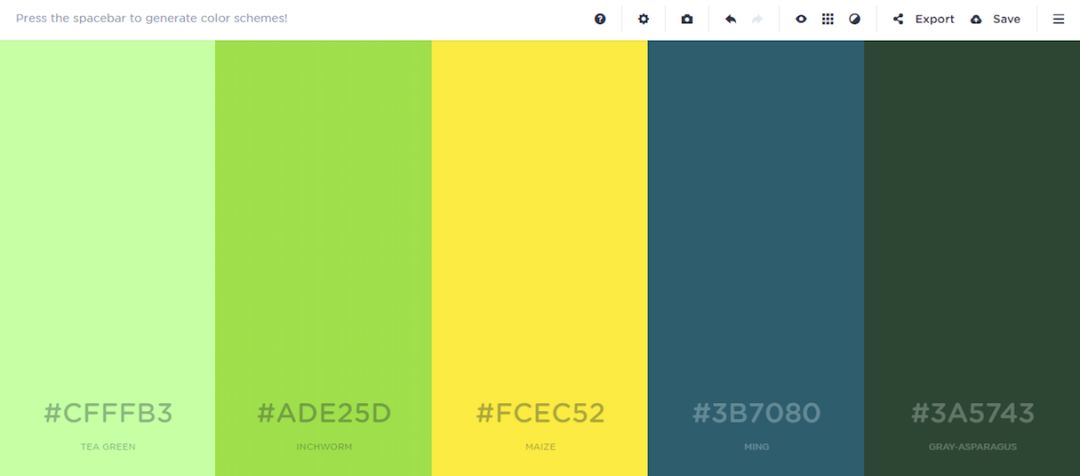
6. Coolors
Coolors是一款创建多种颜色搭配的工具。这个工具很好用的一点就是,我们不仅仅能得到想要的效果图,还可以做到只是调整参考点就可以获得其他配色方案。我们也可以简单地锁定已选地颜色并按下空格键从而生成新的调色板。

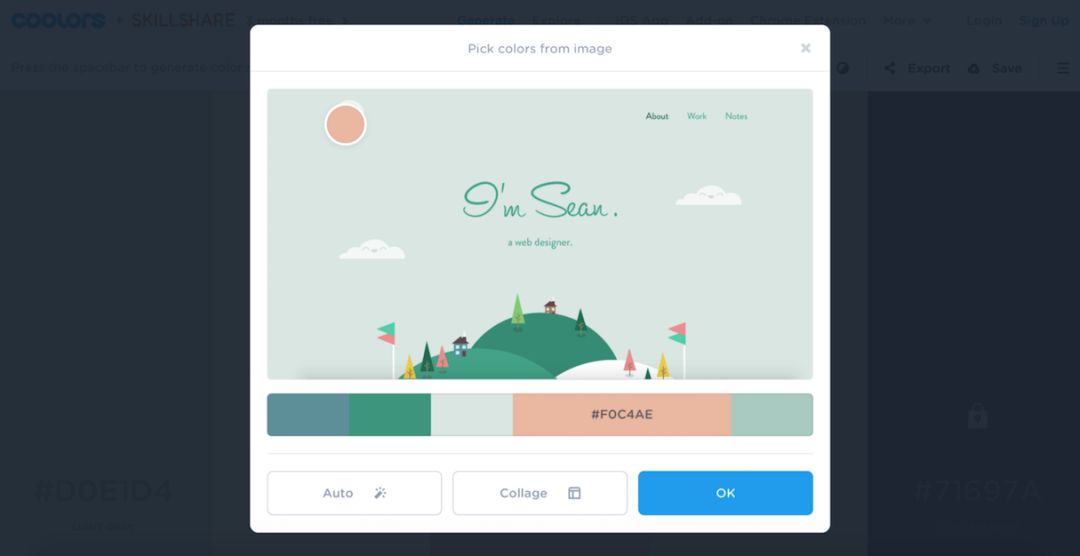
但这并不是全部。我们也可以利用Coolors直接从图像或是照片中生成配色方案。该工具将分析图像的色彩构成,并将之反映到调色板上。

色彩可以创造或是毁掉你的设计,所以在涉及任何东西,尤其是网站时,我们需要明智地选择色彩。我希望上面的技巧和工具能够在你寻找合适地颜色搭配时帮助到你。不过这需要个人的不断练习,愿愉快!
原文地址:shopify
作者:Nick Babich
译文地址:玩皮兔设计(公众号)
译者:玩皮兔









评论0