艾瑞巴蒂,兄弟姐妹们,大家好!
最近流感横行,周围很多同事、朋友都不免于难!本人也是在与之对抗九九八十一个回合之后,屈服了!!!
一顿唠叨之后,下面进入今天的主题:如何理解设计中的“重心理论”?
在现实生活中,如果想得到一个物品的重量,我们可以用到工具“秤”称一下

如果想评测两个物品孰重孰轻,我们可以用到工具天平

但是在实际的设计过程中,我们无法用到这么直观的测量数据确定画面重心是否够平稳?还是左右重量不一致导致重心偏离?那么设计中的重心和现实中重量理论一样吗?下面我们站在设计的角度上分析一下:
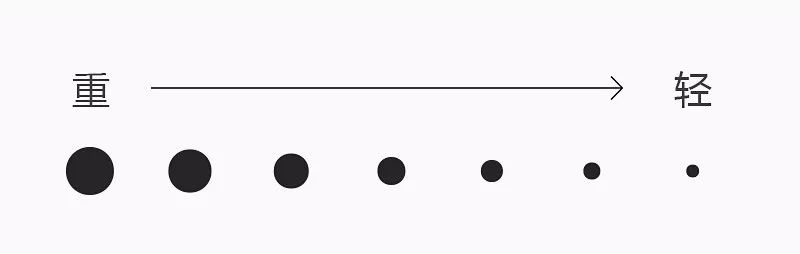
设计上的重心平稳或者偏离最大的衡量标尺就是“视觉感受”;我们不能把现实生活中的重量1:1还原到设计上,但是在设计中,对于视觉重心同样可以通过不同的表现形式来体现;同样的物体,大的要比小的重,这个小朋友都知道!!在视觉上是这么体现的:

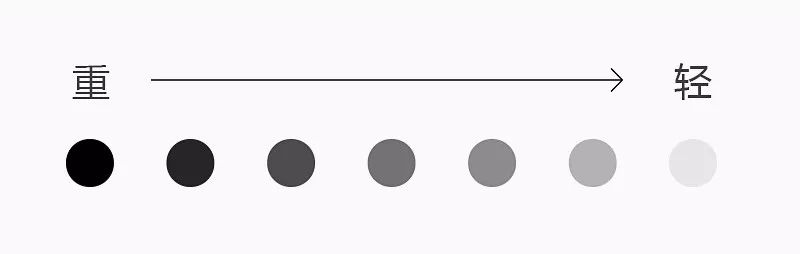
同样的大小,黑色相比灰色在视觉感受上占得重量要大,像这样的:

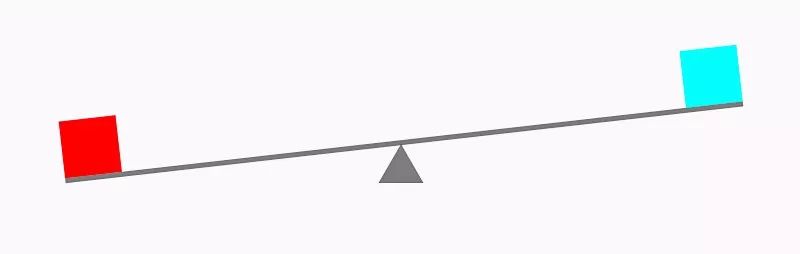
在色彩上,不同的颜色在视觉上给人的轻重感觉也是不一样的,例如这样:

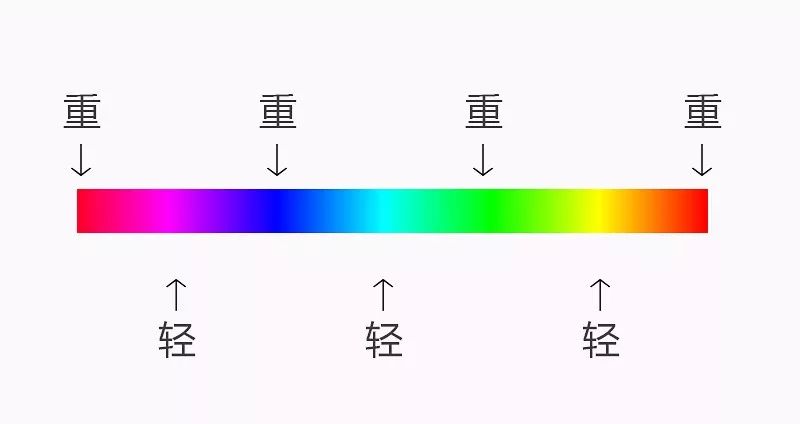
这两个色块为什么做不到平衡?其实这就是视觉感受导致的,所以才会出现天平的不平衡,如果我们把PS里拾色器的颜色条做轻重划分的话,是这样的:


那么视觉重心在我们平时的工作中能有什么用呢?因为有了视觉的重心,会出现平衡构图和非平衡构图两种,首先说下平衡,顾名思义就是左右在视觉上相对均衡,给人一种稳定,平稳的感觉;这也是很多人在学习文字排版时很喜欢居中对齐的排版方式;那么在设计中如何体现平衡的感觉呢?下面我举个例子:

这张海报给人的视觉感受很明显,重心偏向左,并不适于平稳的构图方式,那么如果想让海报看起来相对平稳,我们应该这样做:

在红色区域加上与之对应的文案,使得画面整体相对平稳;

相对平稳并不是1:1的质量平衡,而是视觉感受的平衡,很多时候,文案的位置会根据构图的需求做对应的变化,并不是一味的放在固定的位置,如果你想把海报做的相对平稳,那么文案很多时候也可以起到平衡整体的作用,下面我们再看组案例:




这些海报的文案区域,都起到了平衡画面的作用;假如现在有张海报,需要添加文案,你认为放在哪里会使得海报整体相对平稳?

根据我们的需求,文案放在左侧位置比较合适,类似这样:

平衡的构图方式最大的好处就是稳重、正式、整体很舒服,易于接受;我们前面也说了,色彩在视觉上也存在着重与轻的关系,所以有些时候,想要改变整体画面的平衡关系,通过颜色也可以实现:

两个同样的物品,均衡的放在画面的左右两侧,但是画面重心明显偏右侧,打破了平衡,原本同样的物品,但是整体给人的感觉是画面更侧重于右侧;这是因为右侧颜色偏重,导致整体重心偏右,如果把左侧的物品颜色稍稍改动一下:

这样在视觉上给人的感觉就相对平稳,也不会出现视觉重心的偏离;所以,相对平稳的构图方式并不是要把产品摆放的左右对称才行,可以通过文案、颜色或者一些小的素材使得画面在视觉上平稳起来;而我们平时很常用的构图方式是产品放一侧,文案放另一侧或者居中排列,其实就是让画面在视觉上平衡的常用手法!
虽然说平衡的构图方式很稳重、也易于接受,但是如果所有的海报全是这种构图方式,会使得设计作品缺乏生机,所以我们不能被一种思维所局限;并不是所有的设计作品都要做到整体平衡,如果打破这种平衡,会有什么样的感觉呢?下面我们通过一个很粗糙的案例说一下:

这张图很明显不平衡,重心偏右;意图就是想告诉大家,我的侧重点在二维码上,赶紧扫~~

而这张图我的意图很明显,就是要告诉大家有这么一个公众号,平时都发些什么玩意,重点在介绍,而非二维码!
两个很简单的例子,其实总结出来就是:画面重心偏离会起到强调、突出的作用;使得主体地位更加鲜明,从而在视觉上起到引导的作用;例如:

这是一种偏平衡的构图方式,给人的感觉也是很舒服,其实这种构图本身也有突出主题的作用,但是如果我们稍稍改变一下,使得画面在视觉上有所偏向:

加上一个色块,使得整体在视觉上重心偏向右侧,目的是为了吸引用户第一时间把视觉重心放在主体之上,这也是引导用户眼球的一种手段!但是在使用这类相对不平稳的构图方式时,一定要确定好主体的位置,否则只会画蛇添足!
这种通过改变重心突出主体的构图方式相较于平衡构图而言,更难运用,局限性相对较大;但是并不能否认其优点;所以在日常的工作中,没有一成不变,不要总是局限于某一种!
总结一下:平衡的构图方式更易于接受,给人的感觉也是很稳重、正式!而非平衡的构图方式给人的感觉是整体侧重点明显,主体信息更加鲜明,更易于抓住用户眼球!而改变视觉重心的因素有很多种,例如:颜色、大小、形状、线条等等!最后强调:设计中的平衡并不是现实生活中1:1的质量等同,而是视觉感受上的平衡,反之非平衡也是!要灵活运用~~
原文地址:美工美邦(公众号)
作者:张家彬









评论0