404报错页面,作为提醒网站访问者服务器未找到请求资源或文件的页面,时常被UI/UX设计师,产品经理以及网页/软件开发者视作 (包括枯燥的登录页面,加载页面以及引导页面在内) 导致网站/软件用户流失或跳出的重要元凶。然而,但这并不意味着404页面在任何情况下,对于他们来说都是不能提及的噩梦。
事实上,一款美观,优质,富有创意,甚至炫酷的报错页面设计,不仅能够有效的引导访问者快速的浏览网页或软件的其它页面,还能够极大的减缓用户的负面情绪,留住用户的同时,减少跳出率,提升用户体验。
然而,对于设计师或产品经理来说,如何才能设计出有趣,美观而又富有创意的404报错页面呢?让我们阅读这篇文章,跟着小编的脚步一步欣赏和学习14款最新且最具创意的报错设计。
首先,404报错页面常用哪些报错提示?
现今,web/app页面的设计中,越来越多的设计师认识到文案的重要性。选择通过添加精心设计和挑选的文字,创建更加清楚明了,且极富个性和人情味的页面设计。因此,考虑到这一点,在开始逐一介绍404报错页面设计之前,我们也需要了解报错页面的一些404页面常用报错提示,以避免出现言不达意的情况,同时也可以为后来设计和挑选更符合网页/软件特色的文案提奠定基础。以下是一些常用的报错提示:
- *The requested URL was not found on this server.
- *404 File or Directory Not Found
- *HTTP 404 Not Found/404 Page Not Found
- *404 Error/Error 404/HTTP 404
- *The page cannot be found
当然,UI/UX设计师有时也会根据站点/手机应用的特点,特别设计一些带有“404”标志的报错提示,以增强网站可读性和趣味性。

14款最新创意404报错页面欣赏和学习
以下是小编搜集的最新且极具具创意的报错页面设计,希望他们能对你有所帮助:
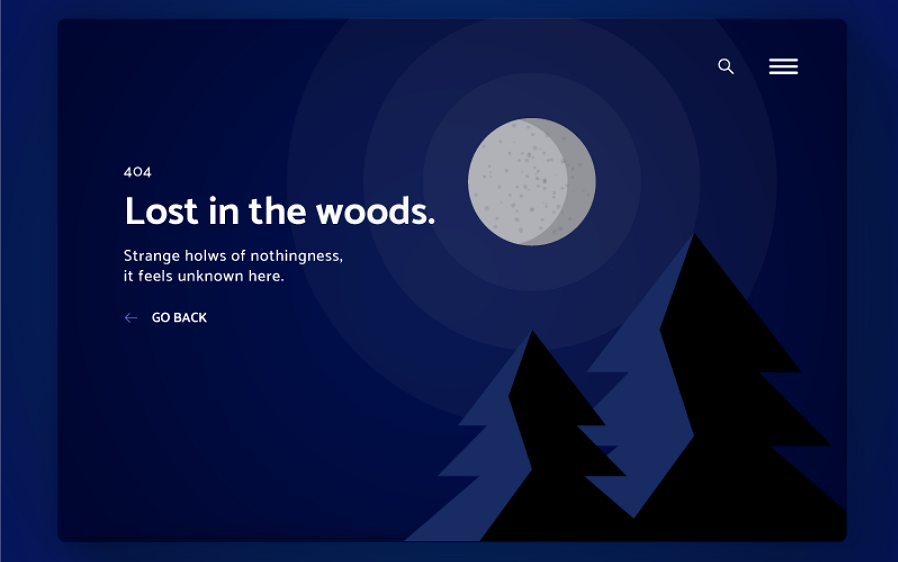
1.Lost in the woods
A. 设计师:Tajana Barac
B. 亮点: 色彩对比,色彩渐变,阴影以及形状的完美应用
经典蓝白颜色的对比以及渐变,形状和阴影的完美结合,给人以宁静祥和之感,从而有效的减缓了突然报错给用户带来的负面情绪。更何况其配色和插画风的应用也是相当吸睛,很自然的分散用户注意力,减少了用户的不快体验。
C. 学习点
*结合各种设计趋势,优化报错页面设计
就最近几年的UI/UX 设计潮流而言,色彩对比,渐变,形状以及阴影层级之类设计元素的混用,总是能帮助设计师碰撞出让人眼前一亮的优秀作品。因此,在设计报错页面时,也可融入一些当前流行设计元素和趋势,打造出独具特色的页面设计。

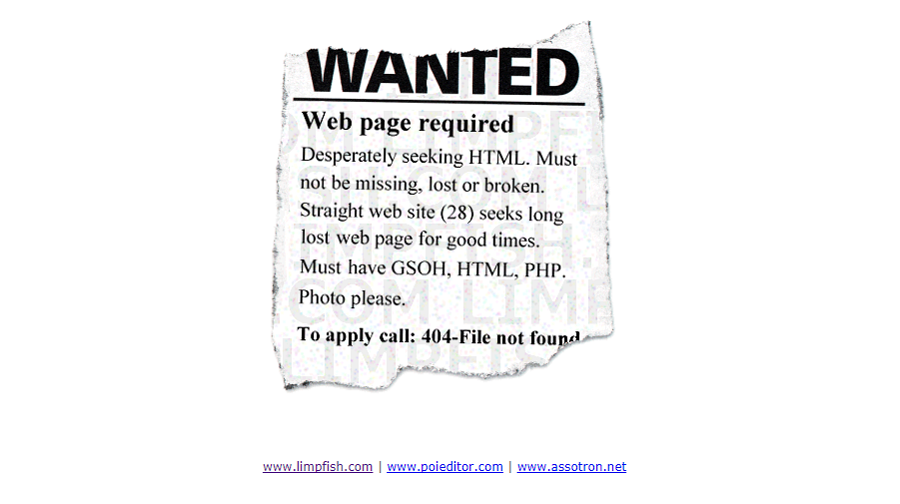
2.Wanted
A. 设计师:From limpfish.com
B. 亮点: 独特的展示形式
不同于一般报错页面直接枯燥罗列和展示错误提示,该页面设计师采用了类似逃犯通缉令的独特外观和形式,更加直观地展示了页面报错原由,十分新颖有趣。而且,其有意做旧和破损的设计,也使整个页面更加真实,吸睛。
C. 学习点
*为你的报错页面也设计一种特制的展示形式
如若时间充足,你也可以设计一个系列,使用不同的形式展示404 报错提示,并将它们添加到你的设计日志中,方便日后查看,使用或获取灵感(当然直接选择一款优质好用的原型工具,将其制作成可视原型进行存储,也会是不错的选择)。

3.Shinobi
A. 设计师:From cssninjas.com
B. 亮点: 渐进式展开的设计方式
除了提供简单明了的报错介绍,设计师还是采用了一种渐进式展开的设计方式,给一部分解释文字嵌入链接,拓展网页功能,消除用户的迷惑和不满情绪。
C. 学习点
*采用渐进式展开的设计方式,提升404报错页面的用户体验度
在你的页面设计中,也可以采用渐进式展开的设计方式,添加链接、按钮、侧边栏菜单或隐藏的菜单栏等等,扩展页面的功能。

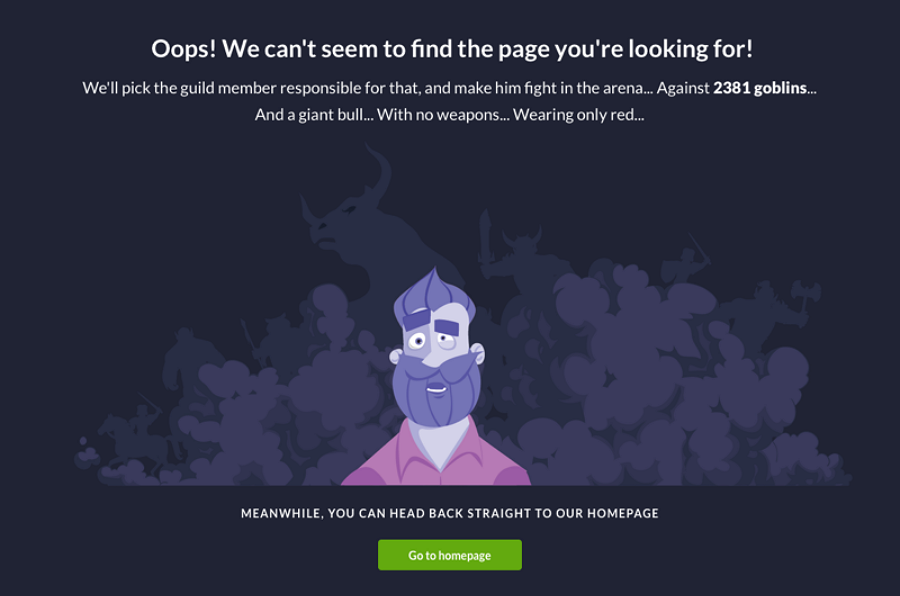
4.Error Page Switex
A. 设计师:Ash Rahal
B. 亮点: 层叠,感情元素和趣图的运用
该页面通过文字图片和阴影的层叠创造出一种空间感,以吸引访问者注意。而且,为缓解用户对于突然报错产生的抗拒情绪,设计师专门在页面中添加了俏皮的解释文字和趣图之类情感元素,以获取用户谅解和共鸣。这一点是非常值得效仿的。
C. 学习点
*设计中添加情感元素,实现与用户的情感交流
所以,在你的页面设计中,也可以添加一些考虑到用户感受的俏皮文字,表情图标,趣图或流畅的交互设计, 甚至是能够缓解用户烦躁情绪的配色等等,都能够让你的设计更加人性化,实现与用户的情感交流,从而留住他们。

5.Alana 404 Page
A. 设计师: Alana Brajdic
B. 亮点: 简约风和更多页面选择的结合
就如设计师留言所表达的那样,报错页面需要简洁直观,有意义。同时提供更多网站/应用的其它页面链接,方便用户根据需要点击跳转,一遍为用户提供更佳的体验。而且,其整个页面透着的简约风,也与近几年日益简化的用户体验设计潮流相符合的。
C. 学习点:
*采用具有更多功能选择和更佳用户体验的简约设计
页面设计无需复杂多变。当功能和外观不能兼顾时,简单直观,且包含更多功能链接/选择的页面,也可以很成功。

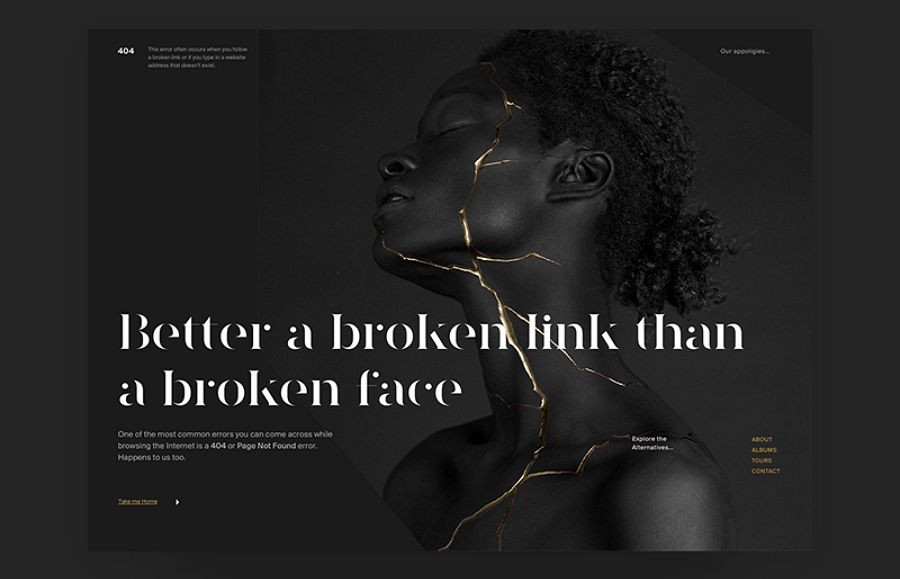
6.UI 404 Page
A. 设计师: Mario Sestak
B. 亮点: 强烈地视觉冲击,图片和内容的完美呼应
设计中添加了极具视觉效果的黑色背景图片,搭配白色的报错提示,突出页面文案的同时,也起到让点进用户眼前一亮的作用。而且,图片对文字的完美呼应,也使解说文本更具说服力,减少用户产生不满情绪的可能。加之,通过侧边栏显示的帮助和其它站点相关链接,对于提升用户体验,也是极其有效的。
C. 学习点
*添加视觉元素增加页面吸引力
在实际的页面设计中,很多元素是可以帮助增加视觉效果,例如高质量的图片,恰到好处的配色,极富创意的主题等等。
*使用侧边栏,拓展网站功能,提升用户体验

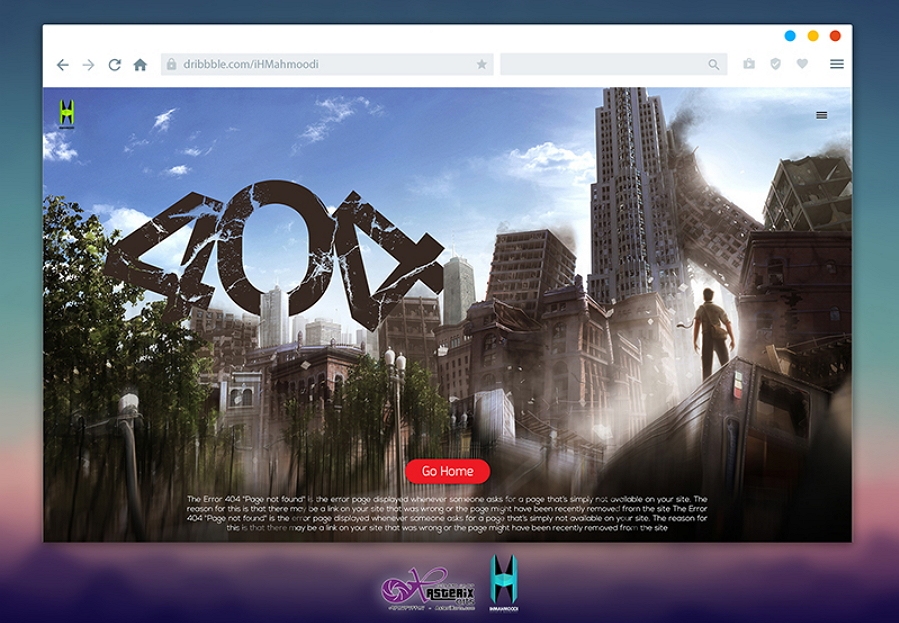
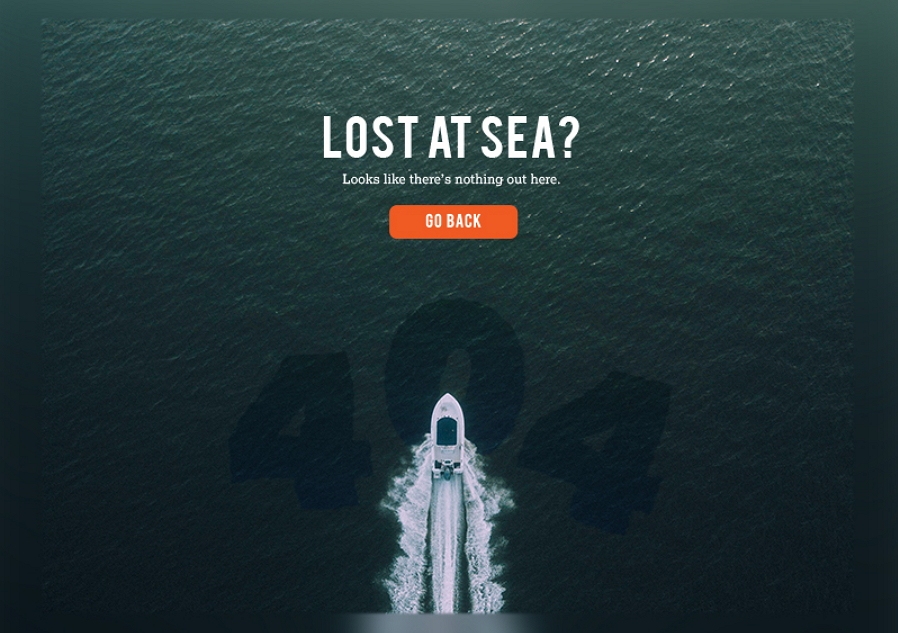
7.404 Page
A. 设计师: Hossein Mahmoodi
B. 亮点: 特色的电影海报展示形式和科幻大片的主题的选用
该设计最突出的特点就是采用了一种类似电影海报的展示形式,并选用了科幻大片的主题,将404的报错标志——即“404”字样,融入到科幻“海报”内容之中,引起网站访问者联想不断的同时,极大的增加了其页面趣味性。
C. 学习点
*选择一个适合的主题进行展示
选择一个恰当的主题进行报错展示,对于增加网站趣味性和吸引力也是非常有用的。 例如,在页面设计中,添加电影,动漫,节日,特色民族文化,甚至是某些人群或地方特色主题元素等等,都是非常值得尝试的。

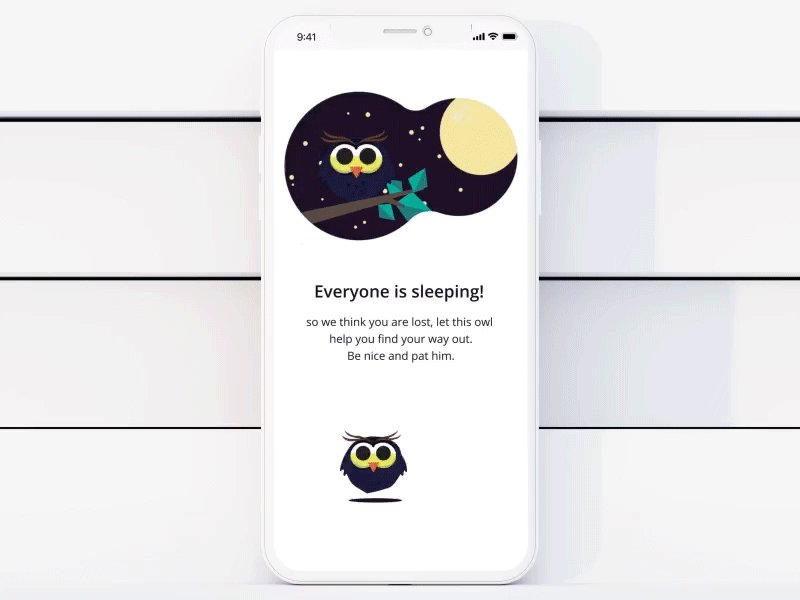
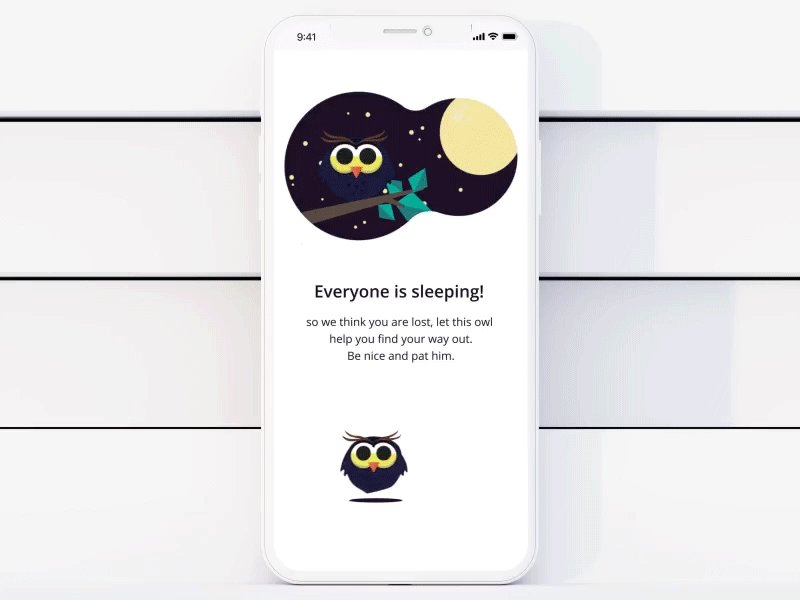
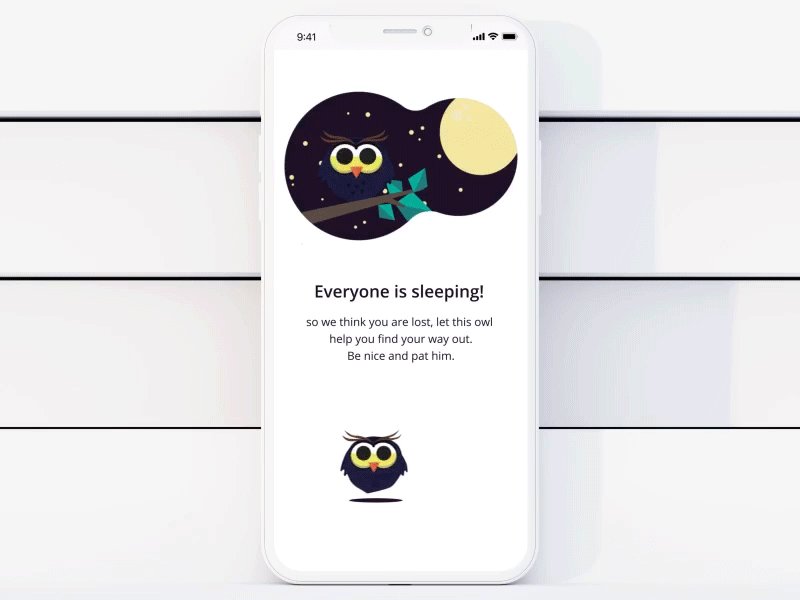
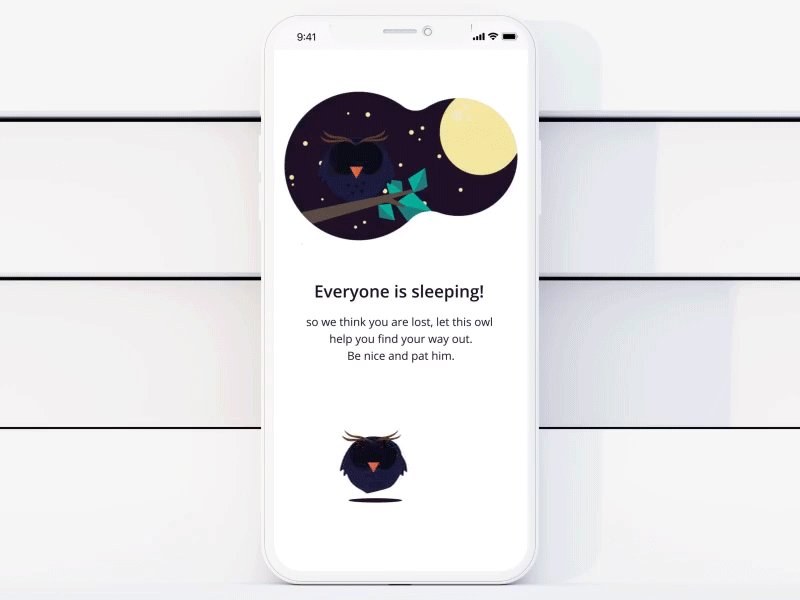
8.404 Page Not Found
A. 设计师: Nayab Fatima
B. 亮点: 灵动动画和插画风的应用
页面最具特色的设计,是添加了两只一闪一闪眨着眼睛的猫头鹰,灵动可爱。而且配合上应景的文字解说,给人以宁静舒适之感。此外,其插画风格和部分留白的应用,也使整个设计更加美观,极具梦幻色彩,仿佛落入设计师编织的童话世界里一般。对于缓解访问者的不满情绪也是极佳的。
C. 学习点
*利用动画或交互优化页面设计
*插画风格的应用也能极大地提升页面外观和趣味性

9.Daily UI – 404 Page
A. 设计师: Carlos Pariente
B. 亮点: 搞笑风趣以及影视人物动画的应用
看到这个页面时,忍不住笑出了声?好。无论其功能设计是否符合常规的设计原则,至少在用户体验和吸引访问者目光方面的作用是极佳的,不是吗?再加之其配合文字而添加的影视人物动画,对于熟悉这些影视人物的人们来说,又有了更深层次的共鸣。这些就是这个页面设计的精妙之处。
C. 学习点
*设计中添加幽默元素
*设计中添加一些众所周知的元素,当然,不仅仅是电影方面

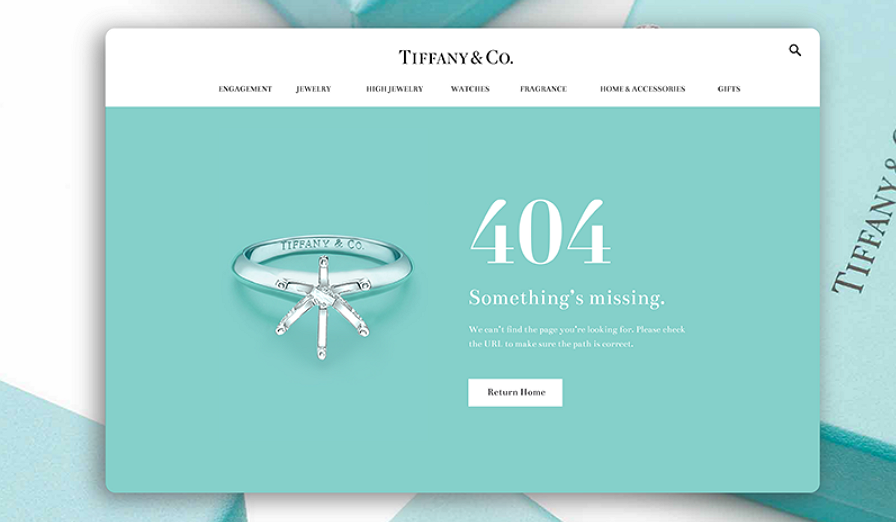
10.Daily UI Challenge – 404 Page
A. 设计师: Andrea Hock
B. 亮点: 结合网站或软件特点进行设计
除了通过适当的相关联想和优质图片的添加, 页面设计也可简单的结合网站,app或售卖产品的特点,进行设计。比如,该报错页面,就结合了珠宝网站的特色,将404报错网站作为另一个展示各类珠宝的平台,让用户即使遇到报错的情况,亦能继续他们的预览,减少网页跳出率。
C. 学习点
*结合网站或产品特色添加适当内容,丰富页面

11.Daily UI-8 404 Error Page
A. 设计师: Deanna Lam
B. 亮点: 舒适的风景设计
就如该页面设计一样,在介绍页面中添加能够让用户情绪更加舒缓的生活类或风景类背景图片也是不错的设计概念。
C. 学习点
*为报错页面添加舒适的生活类或风景类图片

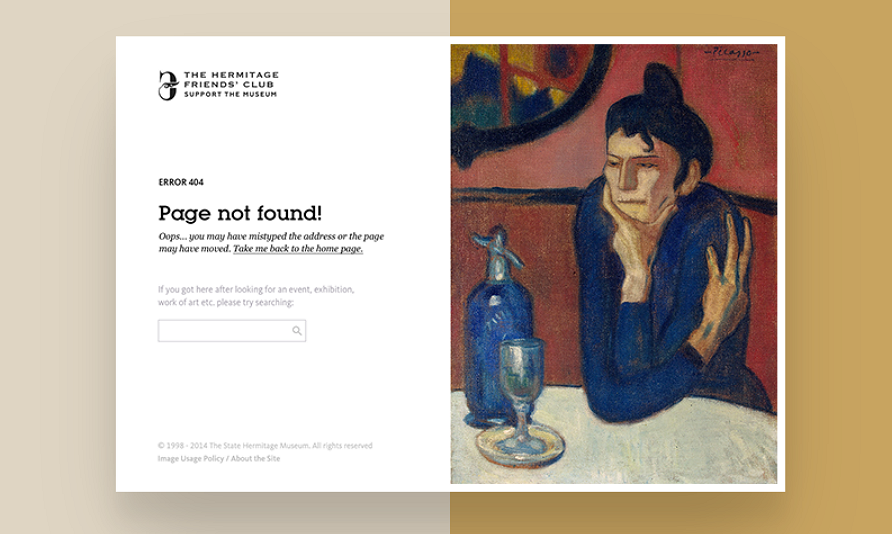
12.404 page of the Hermitage Friends
A. 设计师: Anton Borzenkov
B. 亮点: 有趣的油画风格以及周到的搜索框设计
整个页面采用了古典的油画风格,极具特色。而且,为给用户提供更加愉悦流畅的体验,设计师还紧接着报错信息,添加了搜索框,以方便用户能够根据需要跳转到想看的页面,尽可能的降低了用户的不快。
C. 学习点
*选择和使用油画或中式水墨风增加页面的独特性和吸引力

13.David 404 Page
A. 设计师: David Kovalev
B. 亮点: 3D技术的应用
页面设计者采用了最新的3D技术呈现404报错提示,有趣直观,高端大气。
C. 学习点
*利用最新最前沿的技术来提升你的报错设计
现今,有很多先进的技术是可以运用到设计中。例如以上提及的3D技术,音频以及视频的添加和应用等等,在提升页面功能和用户体验,美化页面外观方面都发挥着重要作用。

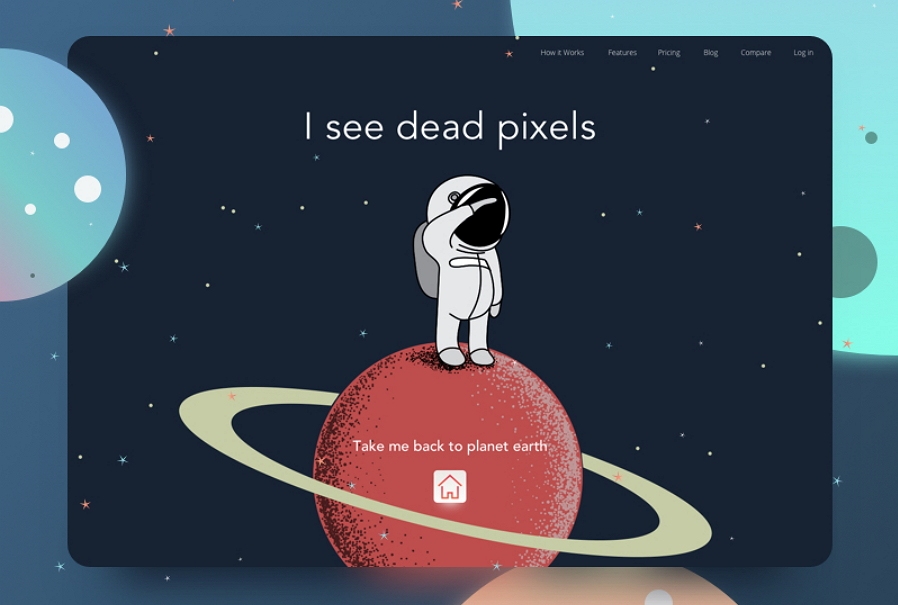
14.Shremal 404 Page
A.设计师: Shremal Patel
B.亮点: 通过恰当联想,利用页面讲述一个有趣的故事
设计师使用各种形状,颜色,阴影以及文字,集中讲述着一个故事:“你搜索的页面已经不在地球上了”或者“你搜索的页面已经将你带到了地球以外的星球”。这种通过恰当联想,利用页面讲述一个故事的设计理念也是相当有趣的。
C.学习点
*利用合理想象,讲述有趣的故事

总的来说,希望你能从这些最新的404页面设计作品中获得灵感, 并吸取到一些有用的东西。
Mockplus助你轻松“留住”和迭代稍纵即逝的404页面设计灵感
欣赏完以上14款最新404报错页面之后,灵感涌现?不希望这些珍贵的设计灵感毫无痕迹的消失掉?究竟怎样才能快速有效地“留住”这些稍纵即逝的页面设计灵感呢?不用担心。Mockplus, 作为一款简单快速的原型工具,能够助你快速地将闪现的设计灵感转化成美观可视的交互原型,实现快速更迭,并存储到你的个人设计日志,方便以后查看和使用。
Mockplus具体提供了哪些强大功能帮助你快速转化和提升404报错页面设计呢?马上跟着小编详细了解一下:
1.快速便捷的添加和导入静态/动态图片
作为一款更快,更简单的原型工具,Mockplus为用户提供了一系列以用户便捷使用为目的的图片相关组件和功能:
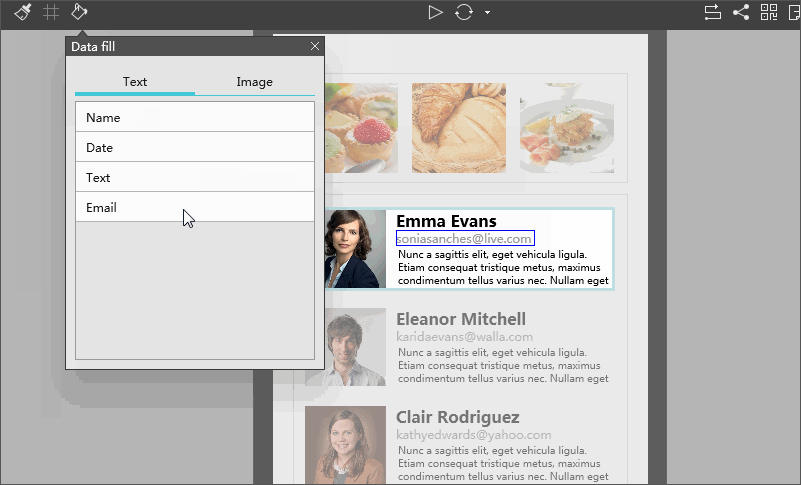
*利用“图片”组件直接添加报错页面图片
使用Mockplus的过程中,你可以轻松的拖拽 “图片” 组件为你的404报错页面原型添加所需图像。而且,当需要大量添加图片时,也可结合Mockplus的“格子和自动填充”功能,快速添加和填充大量图片。

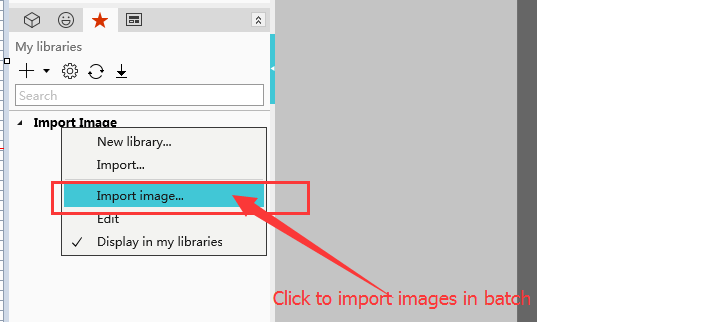
*利用“我的组件库”批量导入图片
当你希望批量导入图片美化报错页面时,也可打开”我的组件库” 功能区,批量导入和添加需要的图片资料。

*轻松导入Sketch文档
在实际的页面设计之中,难免会遇到需要使用Sketch的图文文件,以优化404页面设计。而在使用Mockplus的过程中,你也可简单的利用其“导入Sketch文档”功能,直接导入所需文档。当然,Mockplus提供的Sketch插件,也极大地方便了用户使用各类Sketch图文文件。
*利用“Gif”添加动态图片,增强页面趣味性
希望添加动态的图片,让你的报错页面更加生动有趣?你可简单拖拽Mockplus中的GIF 组件实现。
*利用其“图片轮播”动态展示和切换页面图片
Mockplus提供的“图片轮播”组件,对于在报错页面中添加轮播效果,动态展示和切换各类图片也是非常有效的。
简而言之,Mockplus能够轻松地满足你对于404报错页面图片添加方面的各种需求。
2.利用“标签”和“多行文本”添加有趣且富有感情的页面文案
在404报错页面设计之中,有趣,幽默以及简单明了的报错说明,也能为整个页面设计增色。而在使用Mockplus的过程中,你可以简单拖拽其“标签”和“多行文本”组件,添加和编辑有趣且富有感情的页面文案。而且其文本本身的属性,例如大小,颜色,粗体,斜体,居中方式等等,设置起来也是极其方便的。此外,其组件交互状态的设置和添加,对于增加文案以及整个报错页面的视觉效果,也是极佳的。
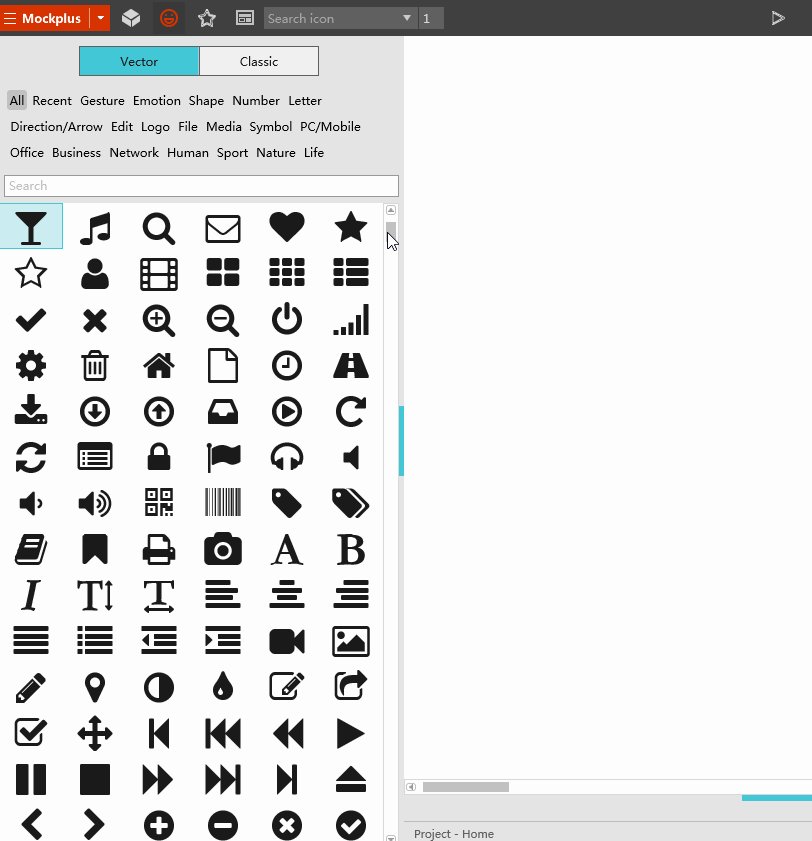
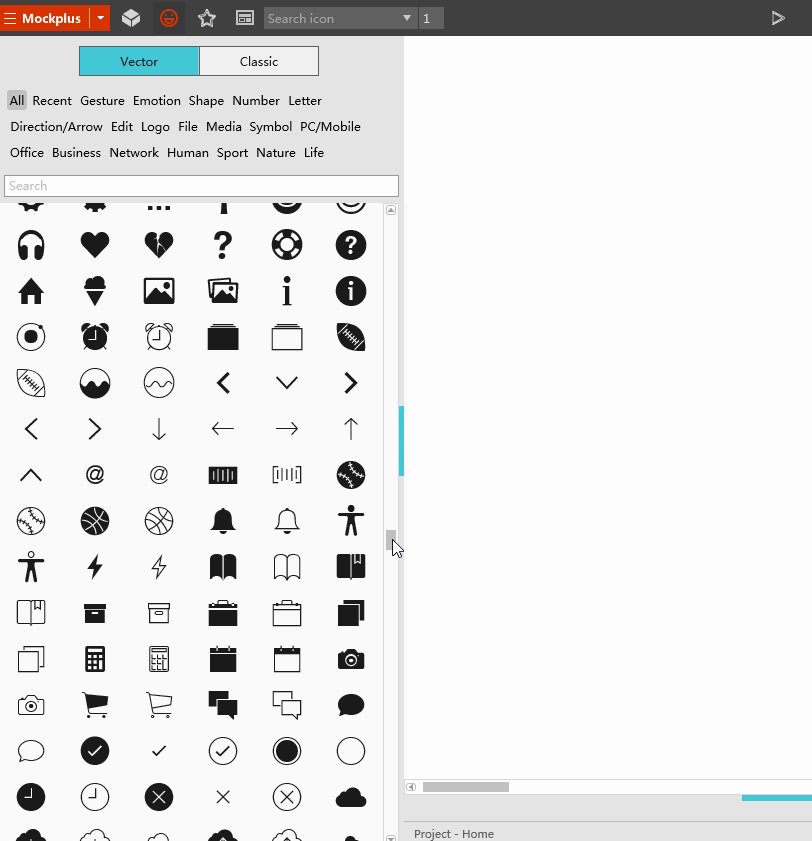
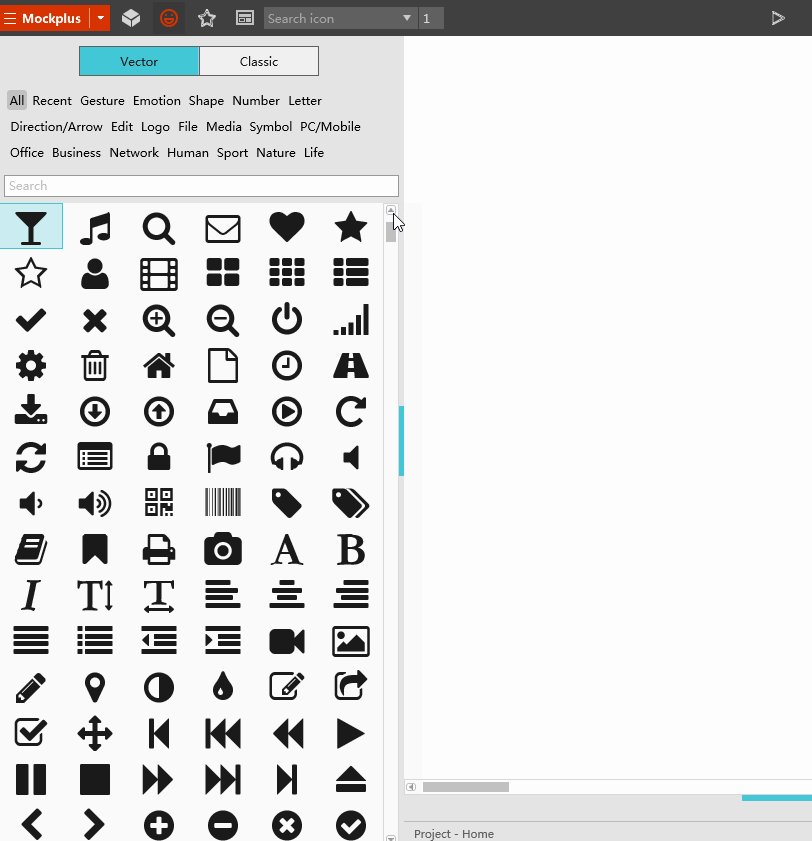
3.利用“表情”图标提升报错页面的情感体验
情感元素,尤其是一些俏皮的表情图标,能够非常有效的提升报错页面的情感体验,实现与用户的情感对话。而Mockplus为你提供了包括各类表情图标在内的超过3000个方方面面的矢量图标,方便你根据需要,自由地选择和添加。

4.简单快速添加各式交互
交互和动画设计也是增强网站趣味性和吸引力的重要因素。而Mockplus为你提供了多样的交互设计命令。你可以简单拖拽各种组件的链接点,即可根据需要添加各类页面动画,实现与访问者的互动。而且其极具视觉效果的页面转换方式也是非常值得尝试的。

5.项目文件云端发布之后,可以在任何地点和时间下载,满足各种设计需要
希望原型工具能够提供云端存储服务,以便简单上传发布之后, 即可在任何地点和时间下载,实现即时编辑,修改和分享?Mockplus完全能够满足你这方面的需求。而且,Mockplus还提供了多达8种项目预览和分享方式,方便用户轻松根据不同,甚至是实时变化的404页面设计需求,自如地选择合适的预览和分享方式。
总之,不论你是否正在设计一个404报错页面,Mockplus将会是你“留住”和迭代各类页面设计的最佳原型工具。Mockplus所提供的简单,快速且全面的原型设计功能,总是能够轻松地满足你对于web/app/page设计的各种需求。
所以,404报错页面,作为网站/应用不可或缺的重要页面之一,对于设计师和产品经理来说,不应该被视作是设计痛点,相反,应该被好好利用,使其成为为用户提供更好的页面/软件引导,娱乐并留住用户的重要平台, 从而打造出更有特色,更具趣味性以及创造性的网站/软件。总之,希望以上介绍的14款最新创意404报错页面设计和简单快捷的原型工具(Mockplus), 能够对你的页面设计有所帮助。
原文地址:Mockplus
作者:jongde








评论0