最近我们去了互动17“(交互设计协会,其提供了一个讨论交互设计问题的在线论坛),并展示了我们对于手势输入的思考 。如果你还没有看过,你可以查看这里的链接 :https://vimeo.com/209794287。要在8分钟内阐述整个概念是不可能的。所以,我们想在这再分享一下背后的思考与过程。
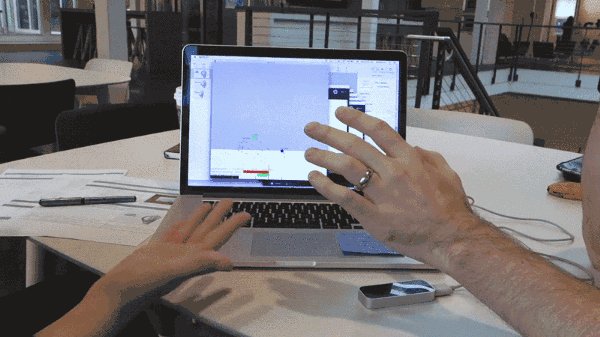
近年来,混合现实技术已经成为了设计圈的一个流行术语,但是基础的交互方式仍处于待完善的状态。我们习惯于使用界面或者控制器来与机器进行交互。然而,例如在使用hololens时,由于它的交互方式的缺乏,我们很难用自然手势与其进行交互。在这篇文章中,我们将介绍我们是如何专注于研究在混合现实中用肢体与自然手势进行交互的。

交互方式的缺乏,让人很难用自然手势交互
肢体交互与本体感受
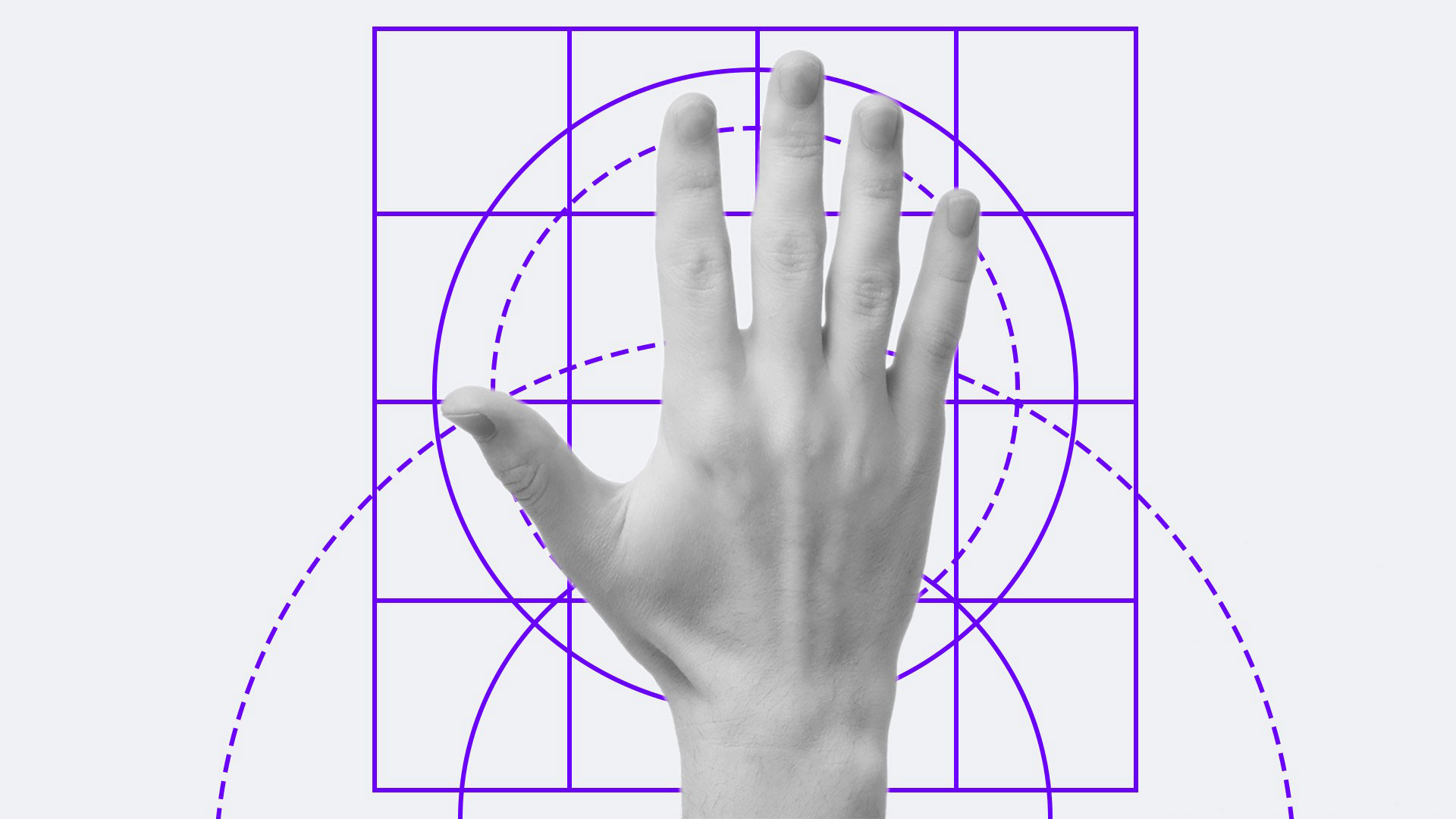
我们生来可以在不借助五感的情况下感知到自身的四肢,关节和肌肉。这个叫做本体感受 。我们觉得应该用本体感受来充当混合现实的输入方式,用这种方式,我们完全不需要借助外部的硬件,只靠自己的身体来进行交互就可以了。这种方式可以让人更自然的用肢体进行交互,我们预见其具有相当大的潜力。

使用本体感受的手势作为手势交互
无形与有形
长久以来,我们都比较推崇无形设计,设计要保证无形并能轻而易举的使用。然而,为了接近自然手势交互。我们认为必须改变交互方式,它必须对于用户来说足够明显并且容易理解。这就要求当我们在设计手势输入的时候,需要重新更好地定义交互的空间与顺序。下面,我们就将讲述一下有形设计。

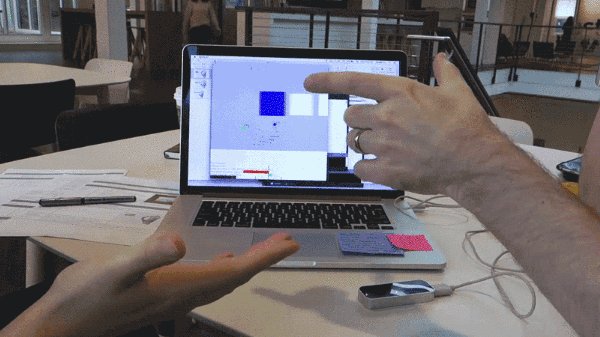
测试原型以提高其保真度
由于没有比动手更好的方式去思考和学习了,因此,我们做了几个原型。并且用他们去向同事测试并根据反馈迅速的改进设计。

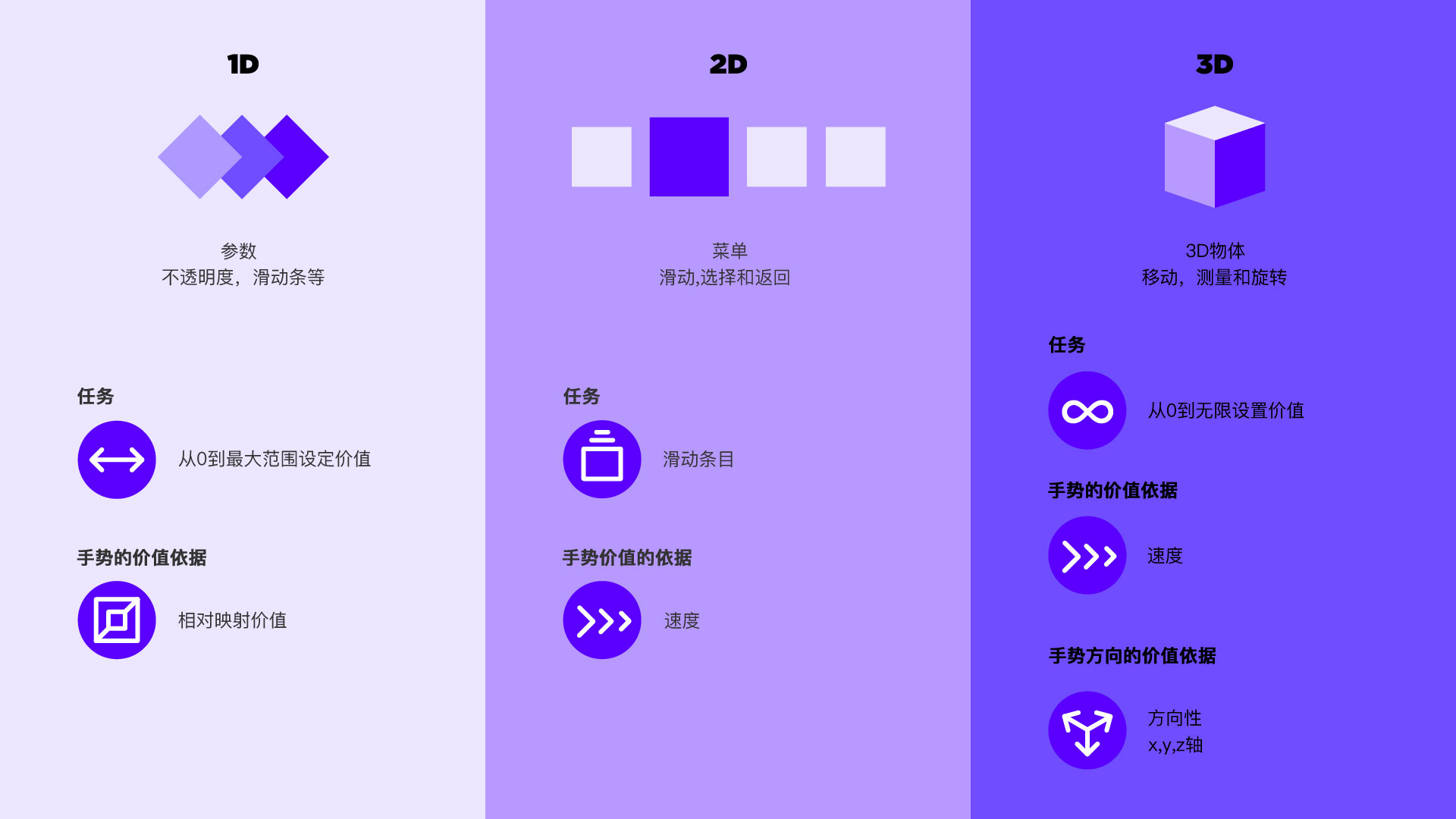
探索原型:从单一变量到一组3d变量的控件保真度
1.有形
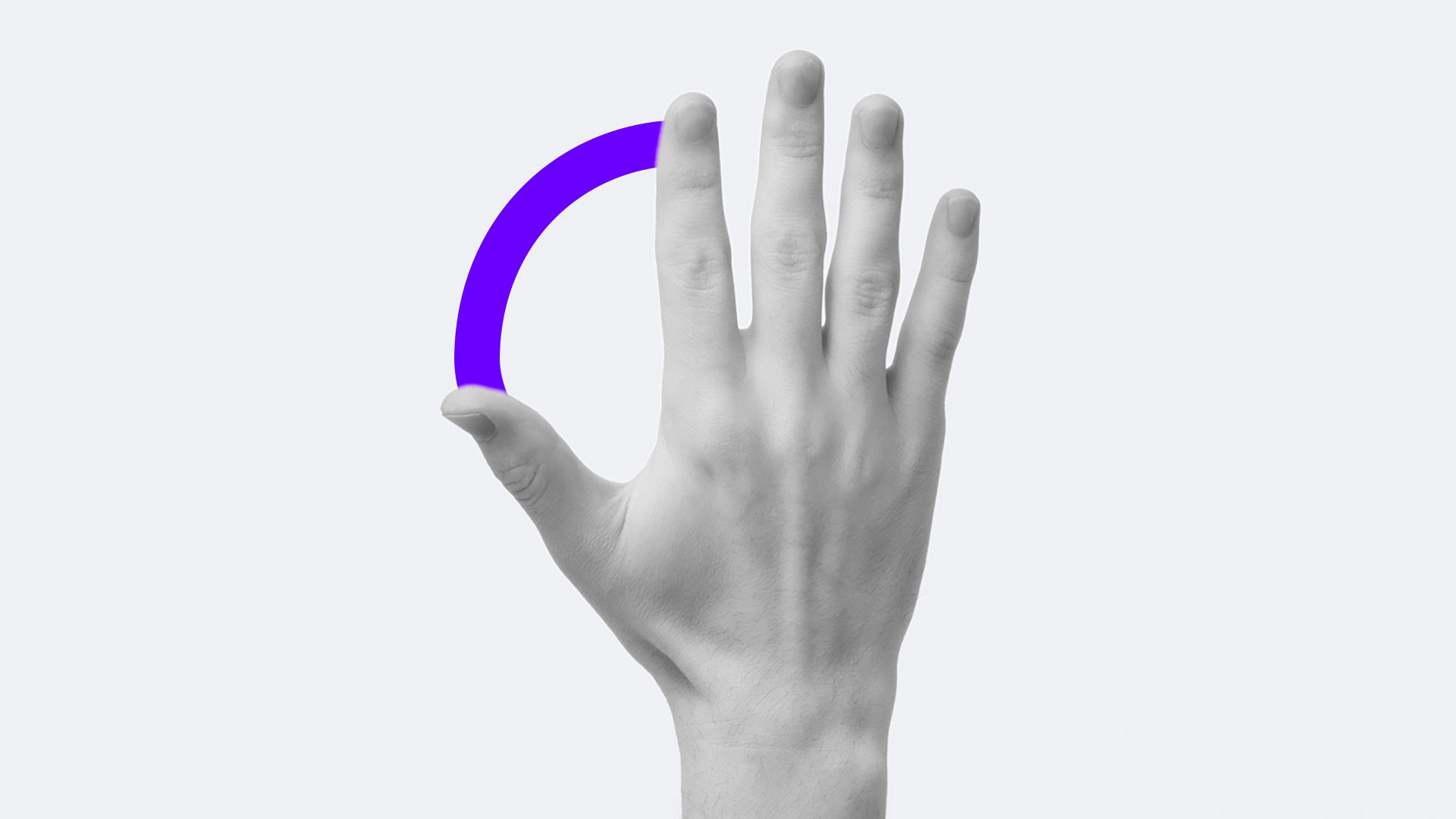
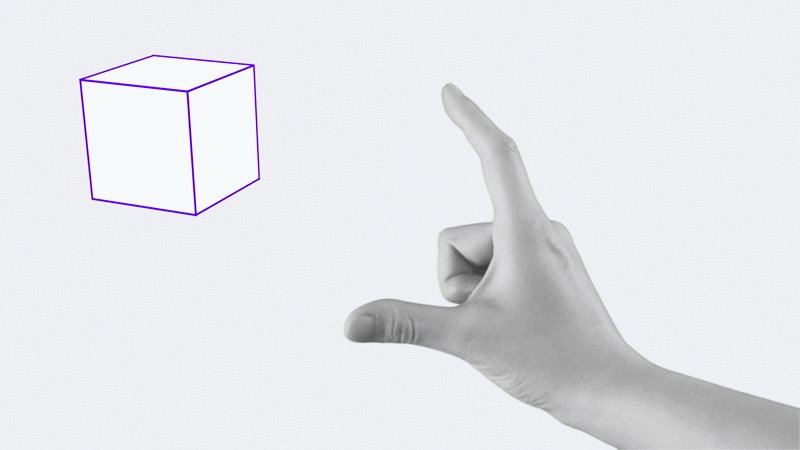
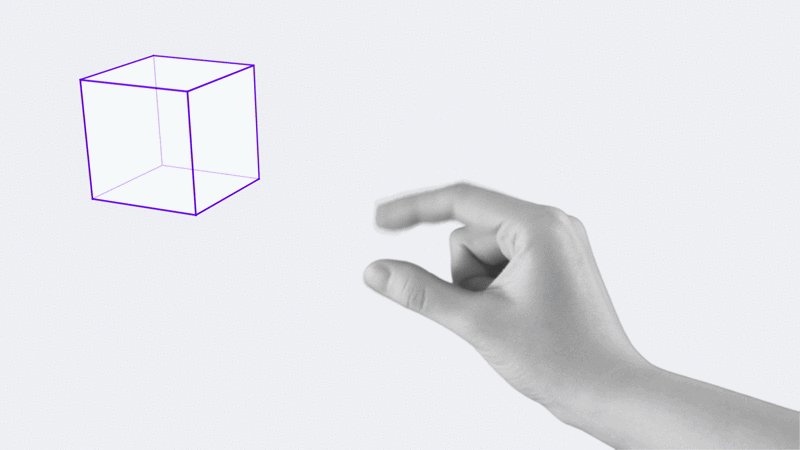
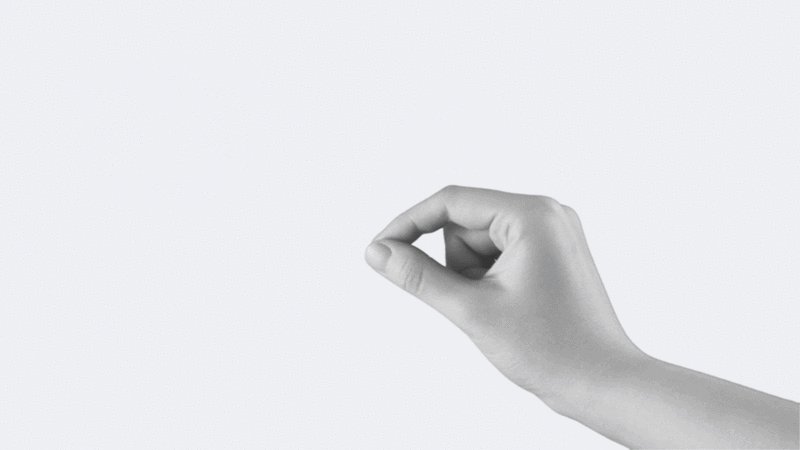
我们把有形定义为交互边界的一个明确基准,举个例子,我们大拇指和食指之前的距离就是一个有形的本体感受交互方式,因为我们明确的知道这个距离能达到的最大值与最小值。这种类型的交互方式对于控制透明度或者其他具有明确上下限属性的操作来说是完美的。

大拇指和食指之间的距离就是一个有形的本体手势,因为他有一个明确的交互方式以及作用范围

将这个手势赋予给一些工具有上下限的连续变化
2.分层级
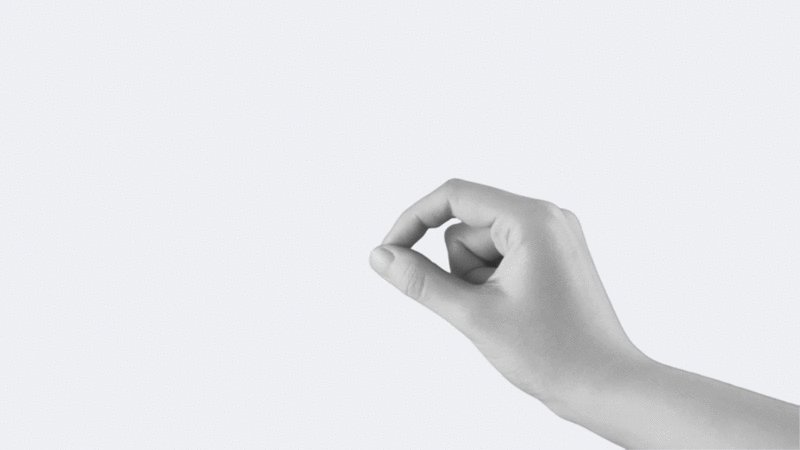
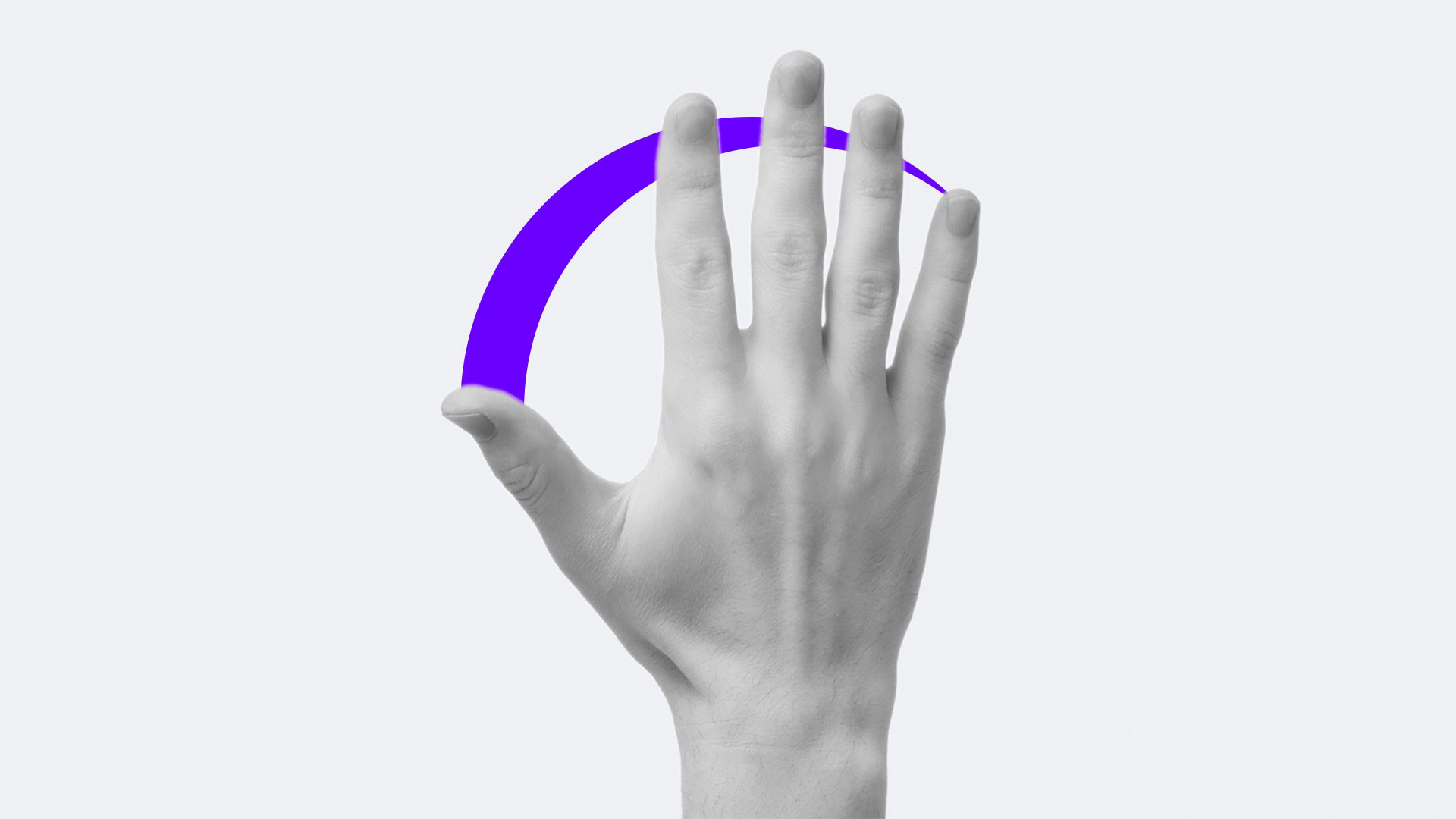
我们的手指肌肉每天都有不同的训练量。拇指和食指会比小拇指更常用。因此,我们手指的力量和灵敏度都有一个高低层次,举个例子,大拇指和食指之间的交互方式会比使用大拇指和小拇指之间的交互方式更好使用并且准确率更高,我们可以利用这种现成的准确率层级体系。例如,拇指和无名指/中指之间的点击可以用作对象透明度的步骤控制操作。

手指的力量以及敏感度决定了他们的层级划分
我们还把一些不常用的操作或者一些关键操作赋予给了大拇指与小拇指之间的交互,因为这个手势不常用并且需要费更大的力气完成。此外,我们还有一个原型,在这个原型中我们设定给常用手一些精密的滚动选择等操作,并且设定非常用手来作为一些操作的补充,例如激活和关闭。这两个想法背后的原理是相同的。那就是,我们的肢体交互是分层级的。在设计手势输入系统时不妨多思考一些等级的设定。

将一些低保真的步骤操作赋予给一些功能较弱并敏感的手指
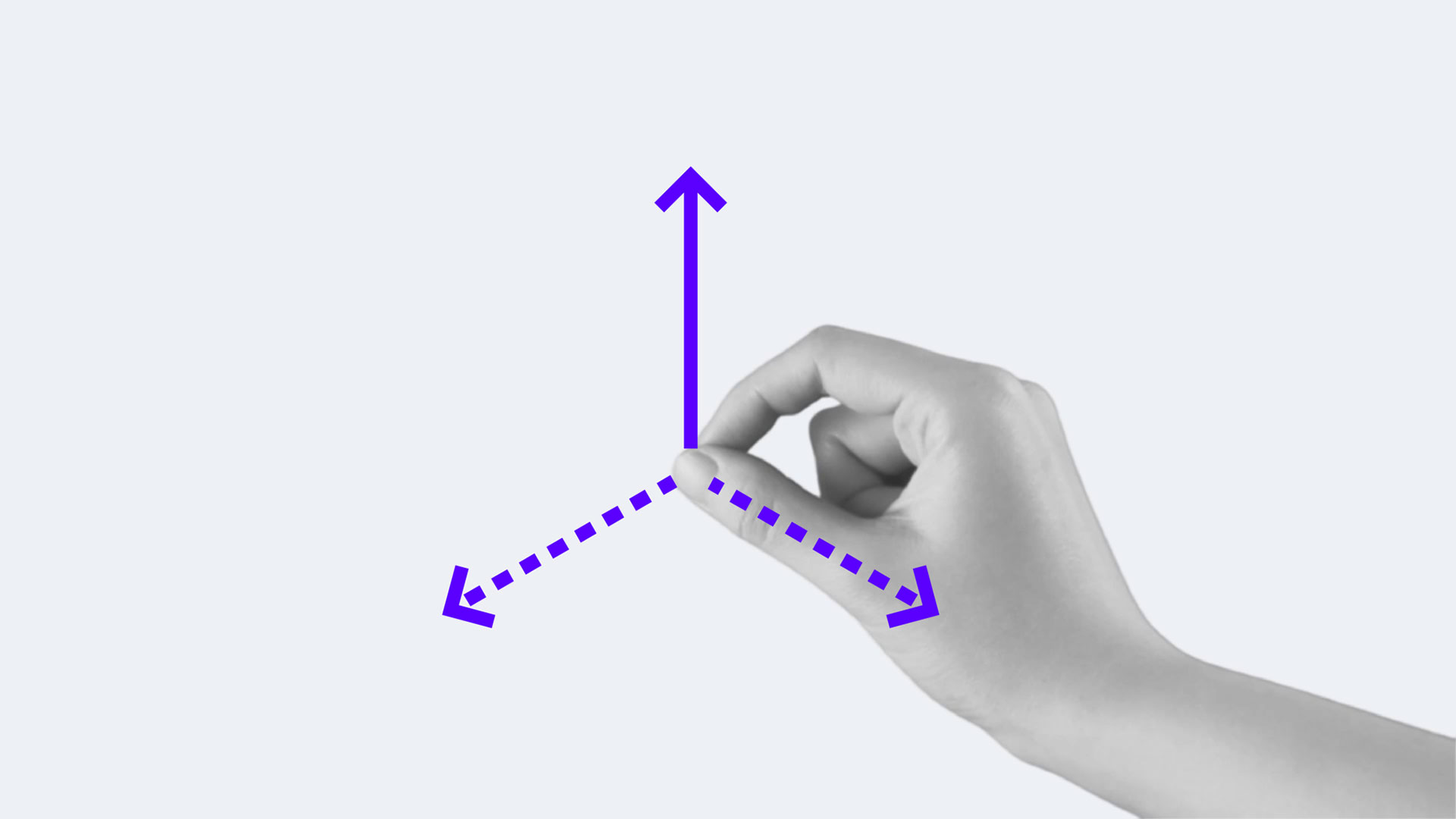
3.方向性
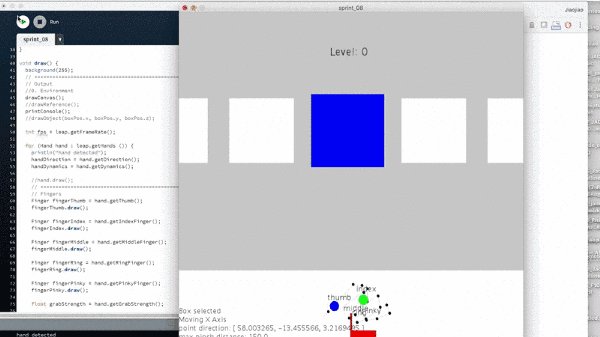
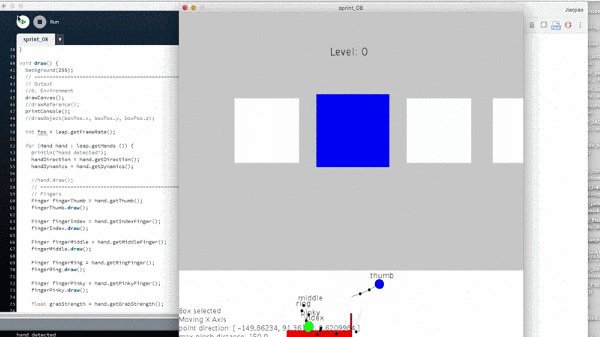
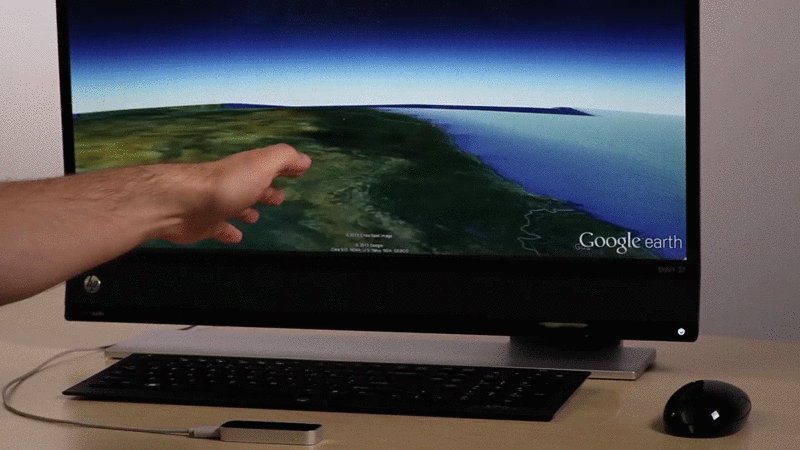
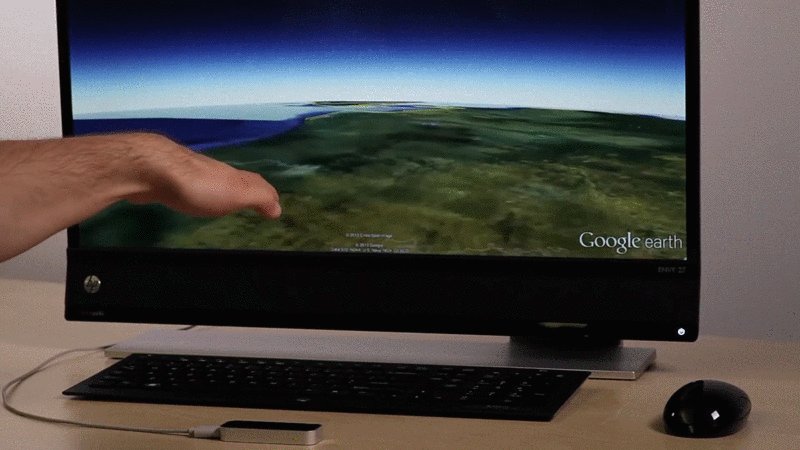
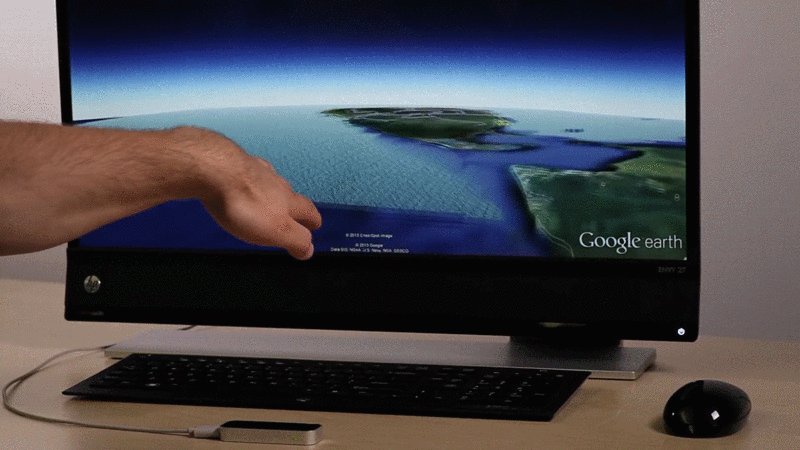
我们有两个原型,一个我们用手腕的方向来控制在三维空间中缩放物体时x,y,z轴的方向。另一个我们读取两个手指之间的矢量位置来选择轴向,两者的结果都不是很好。本身把手指放置在精确的x,y,z方向上感觉就不是很自然。我们感觉本体手势在调整交互方式上是很强大,但在空间位置上却不尽然。对于方向控制,我们还是觉得以下的方式更好:用手的倾斜来调整谷歌地图。
 使用大拇指和食指之间的矢量读数来控制方向不是很自然
使用大拇指和食指之间的矢量读数来控制方向不是很自然
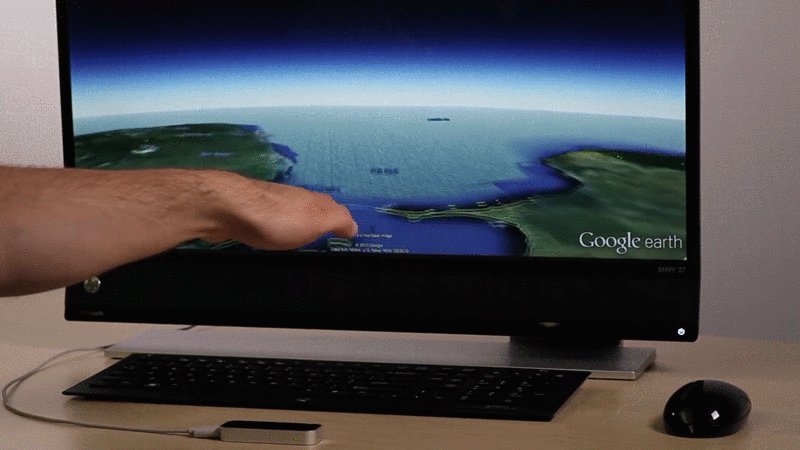
用手的倾斜来控制方向会感觉更自然
肯定有更多的问题
首先,我们肯定还没解决所有的问题。以下是在这个项目中出现的一些问题,我们想听到你的思考
- 1.既然本体姿态具备一些象征意义,那我们在交互设计时能不能使用这些象征意义呢?比如拨弄,颔首,或者拉弓动作等
- 2.我们已经知道,有形和无形的手势适用于执行不同的任务。那如果我们把他们结合起来会怎么样呢?
- 3.如果我们把这些原理的背景改变一下呢?在自动驾驶汽车上或者数字家庭一体化上又是怎么样的呢?
*注释: 本体感觉是指肌、腱、关节等运动器官本身在不同状态(运动或静止)时产生的感觉(例如,人在闭眼时能感知身体各部的位置)。因位置较深,又称深部感觉。此外,在本体感觉中,还传导皮肤的精细触觉(如辨别两点距离和物体的纹理粗细等)。主要涉及躯干和四肢的本体感觉传导通路(属于顶叶功能)
原文链接:medium
译文地址:百度用户体验中心




评论0