首先上个我做的demo,看看这个功能有多强大。这本文中也会教大家如何去制作一个简单的demo,通过demo可以很快的了解到本文所要学习的内容。此demo源文件在文章末尾。第一步:我们新建一个矩形,设置成水平Drag属性,同时打开顶部的Drivers;

此demo源文件在文章末尾
Drivers含义:

看我做份封面图,做过动画的都知道,这是几个“关键帧”的图像,也是Principle的Drivers图标,作者的意图是这个功能是一个设置关键帧的功能。
我这里理解成“驱动器”,当一个物件(组)是Drag、Scroll、Page时,此物件(组)的位移可以驱动物件的属性改变,可以改变自身属性,也可以改变其他物件属性。属性改变的程度和范围,就是由“关键帧”决定的。
我们来做一个简单的demo来看一下
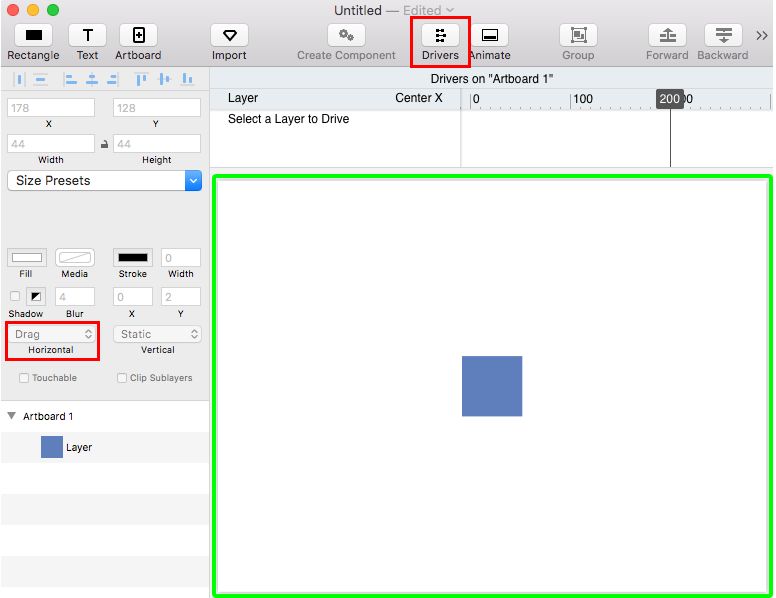
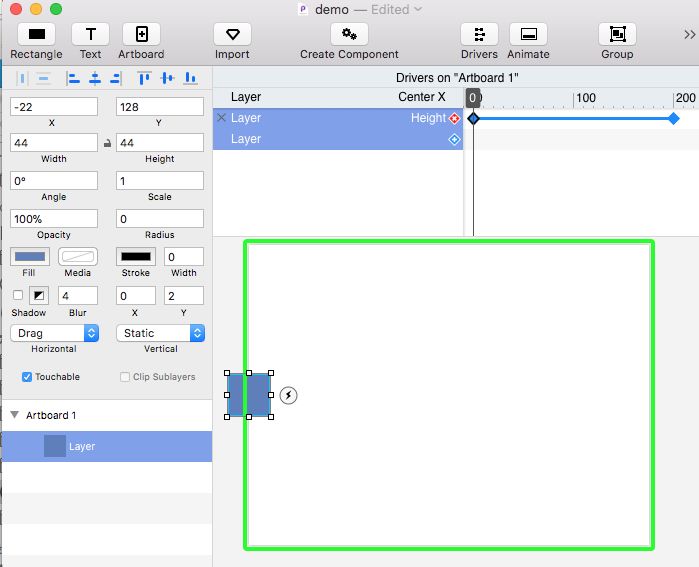
第一步:我们新建一个矩形,设置成水平Drag属性,同时打开顶部的Drivers;
如图:

画板大小:400*300
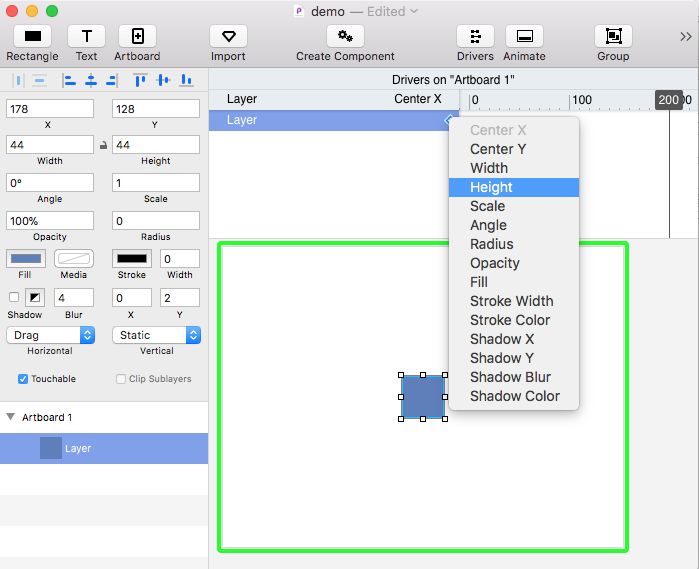
第二步:选中我们建立的矩形 ,点击Drivers窗口中那个蓝色“ ”号,弹窗中选“Height”:

(选择“Height”的意思是:图中矩形“Layer”水平位置可以决定“Layer”(他自己)的“Height”属性的值)
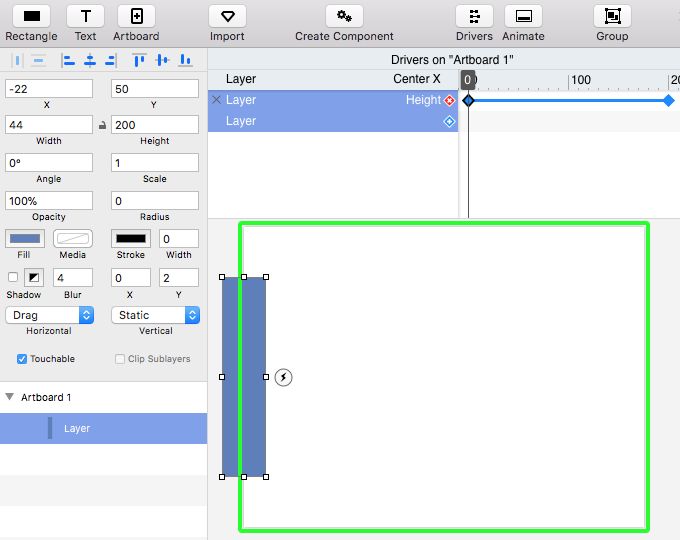
第三步:将坐标轴从200的位置拖到0的位置,并点击“增加关键帧”的那个“ ”号;

(拖动坐标轴时,矩形会随之移动的)
第四步:将矩形“Layer”的高度“Height”值设置为200,并垂直居中;

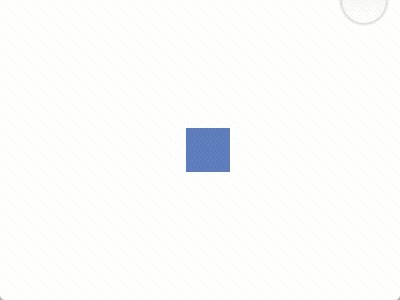
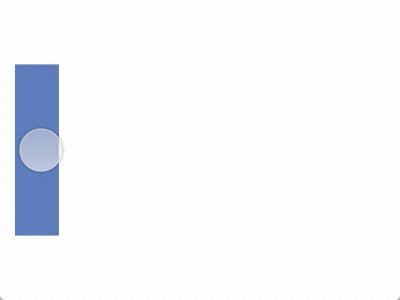
动画效果如下:

这样我们就做到了前面所说的定义:“当一个物件(组)是Drag、Scroll、Page时,此物件(组)的位移可以驱动物件的属性改变,可以改变自身属性,也可以改变其他物件属性。”
那么如何做到A物件的位置改变驱动B物件的属性改变呢?大家自己动手试试吧,原理是一样的,紫豆子这里附上了本次教程的所有源文件,大家公众号内回复:源文件0201 即可获得云盘链接。
本次课程结束,对于Principle的教学也告一段落了,此系列教程已经涵盖了所有Principle中的功能与动画制作理论,谢谢大家对本教程的关注。
《五天Principle从入门到精通01-简单的Toast动画制作》
《五天Principle从入门到精通02-Sketch的导入》
《五天Principle从入门到精通04-模仿饿了么下拉加载动画》
《五天Principle从入门到精通05-复现淘票票高保真原型》
《Principle精讲——Scroll、Drag、Page区分》
原文地址:紫豆子设计站(公众号)
作者:紫豆子









评论0