在设计中为了营造一种更加真实和生动的画面,我们通常会对画面中的各个元素之间进行层次感的营造,但不管是设计师后期营造的,还是在画面中所应用到素材和主体,本身都会存在一定的层次感,而对于层次感很多时候大家只是有一个模糊的概念,对于如何营造层次感以及什么是层次也会存在的一知半解,本期文章将通过对层次感的阐述让大家对层次感的概念以及营造有更加深入的认识,以及在以后的作品中如何去把控层次感的变化
什么是层次感?
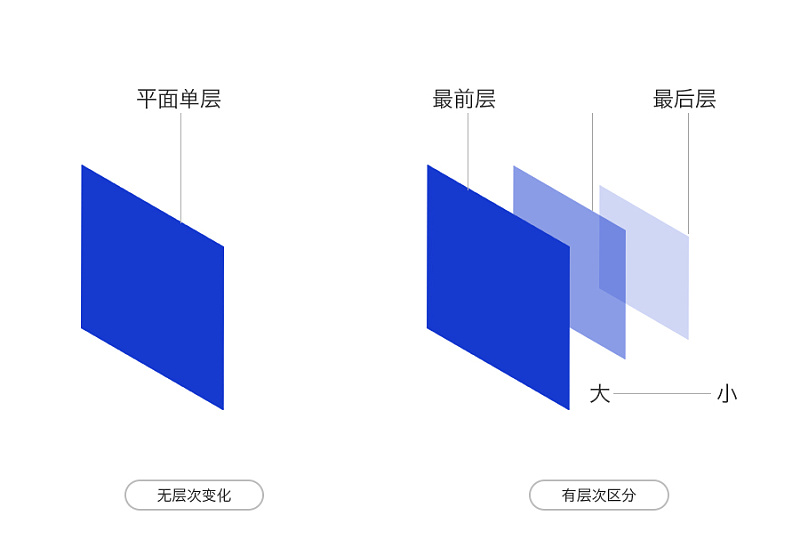
层次感即是在符合视觉合理性的基础上,把要强调或者要突出的主体与画面中其他元素进行区分时所发生的关系;通过对版面中的元素大小,远近,前后等多重关系原理,并运用色彩加以区分使元素和主体在画面中具有一定的主次,当人眼通过观看时会产生一定的视觉层次和心理变化;对设计师而言,可以通过技术手段对主体自身的层次感进行调整变化,使画面的在传递的过程中更加具有视觉效果和层次变化;

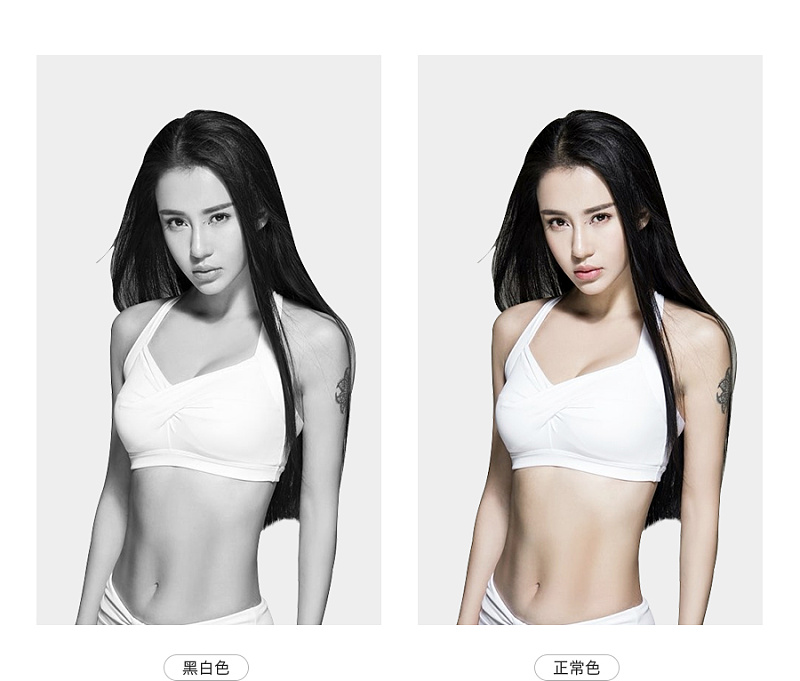
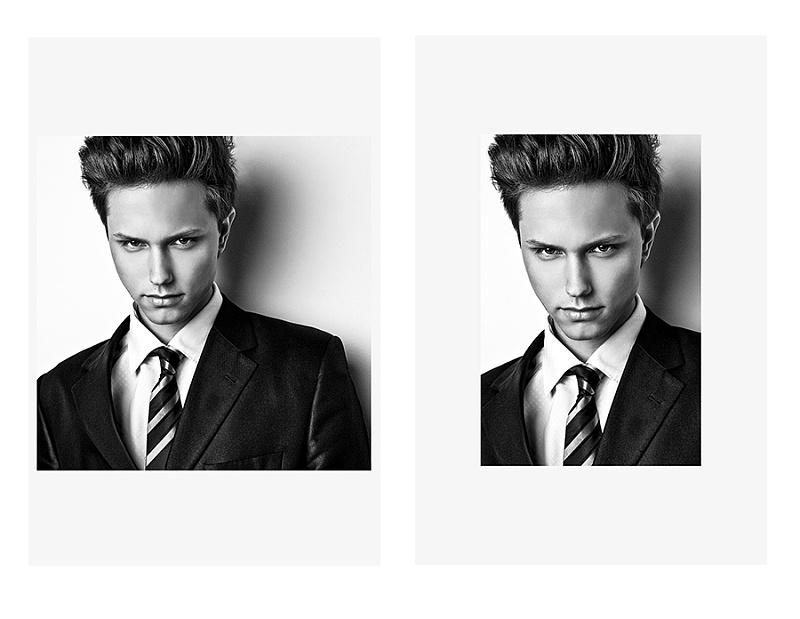
如图所示:通过两张简单的模特图可以看出,左边处理成黑白色,自身的层次感除了黑白灰并没有其他的区分,而右边则是正常色显示,除了黑白灰之外还有黄色的皮肤,整体更加能够突出人物,并且是真实存在的自然现象,即使换成不同风格的衣服和装扮都是来衬托人的主体,衣服和装扮与人物自身则会形成一种层次分明的感觉;


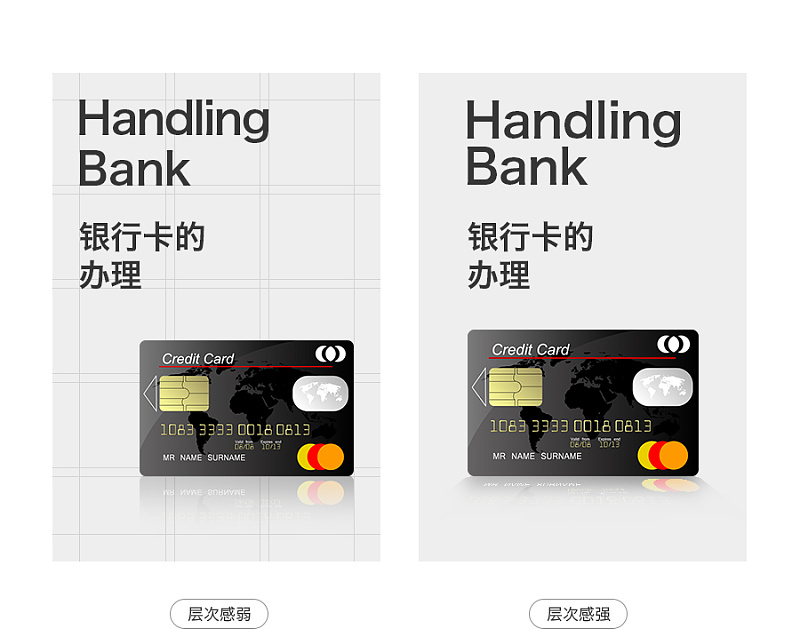
两组同样大小的案例使用不同的编排方式和表现形式,而画面所传递出来的层次感完全是不一样的;左边的案例除了文字信息自身的编排营造的节奏感和层次感之外,主体的投影也是从上向下延伸没有太多的层次变化;而右边的案例在主体的倒影做了透视之后很好的与整个版面形成前后的层次感,文字的编排则会给人一种悬挂的感觉,在增加层次感的同时也增加了空间感,让整个版面不再那么平淡;


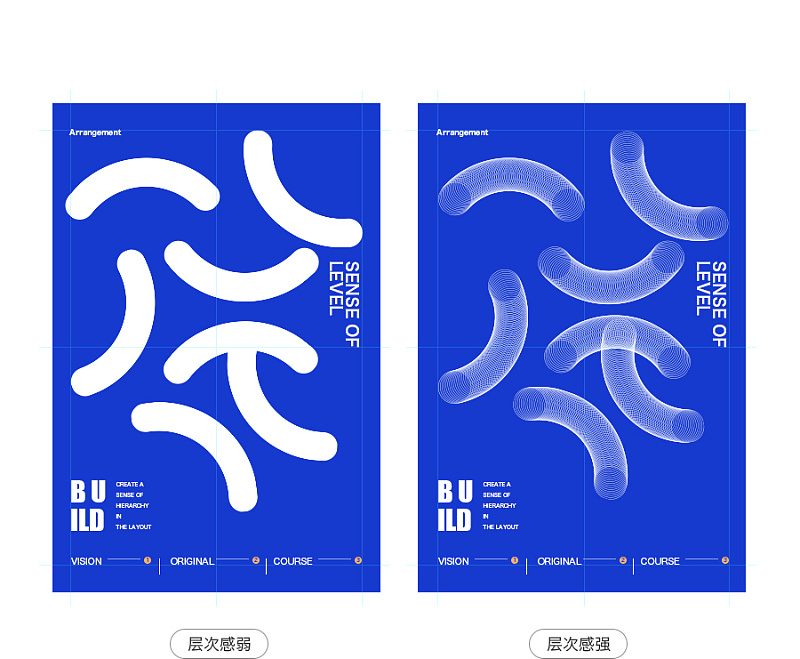
如两组案例所示;在使用相同编排的同时,把画面中的主体自身进行变化,左边则是实心的线条没有做任何的修饰和变化,而右边的则是把主体处理成具有强烈层次感的形式,在改变自身变化的同时也可以为整个画面增添不少视觉效果,很多时候对于主体自身的层次变化也是不可忽略的,主体的好坏则会直接的影响画面的视觉效果,在选择主体时也要进行全面严格的把控和筛选;

对于主体而言我们在进行明度对比调整,色彩调整和光影调整的时,以及使用材质进行刻画和形式表现时,即是对层次感的把控和修饰;
实际案例分析
层次感既是通过层次的划分,前后关系的对比,色彩明暗的调整,表现出图案的主次,让观者在阅读时可以有明显的变化和喘气的时间,同时也是区分出各个元素之间的关系但却又存在一定的关联。

在案例中整体采用单色色彩,但却在表现形式上让层次感发挥到极限,背景用线条绘制成抽象的真实场景,连绵不断的线条错落有致,即使是使用单色也可以让画面层次分明极具视觉效果;在绘画和极简的风格中对层次感的把控要求更高;

把案例简单的分出三个部分之后可以看出,其主要的层次感就是表现在主体自身,而主体则是采用多色的形式形成色彩的层次感对比,以突出作为主体的重点,主体自身的每个颜色都可以与文字和背景形成一种层次,而主体自身虽然在一个层级上也会形成不同色彩所带来的层次感;

如图所示;案例中采用图叠字的交叉处理方法,层次感比较明显,由大到小从后到前的突出主体重点,给人一种生动真实的的感觉,黑色的文字则很好的把整个画面向后压回,在不失识别度的情况下更加能够突出主体和白色小文字,让观者很容易分别出来图中的主体与主次;
层次感的作用
- 强调重点、突出主题
- 提升画面视觉表现力
- 丰富画面建立主次关系
- 平衡单调与花哨
- 让画面更加生动真实
- 形式层次感
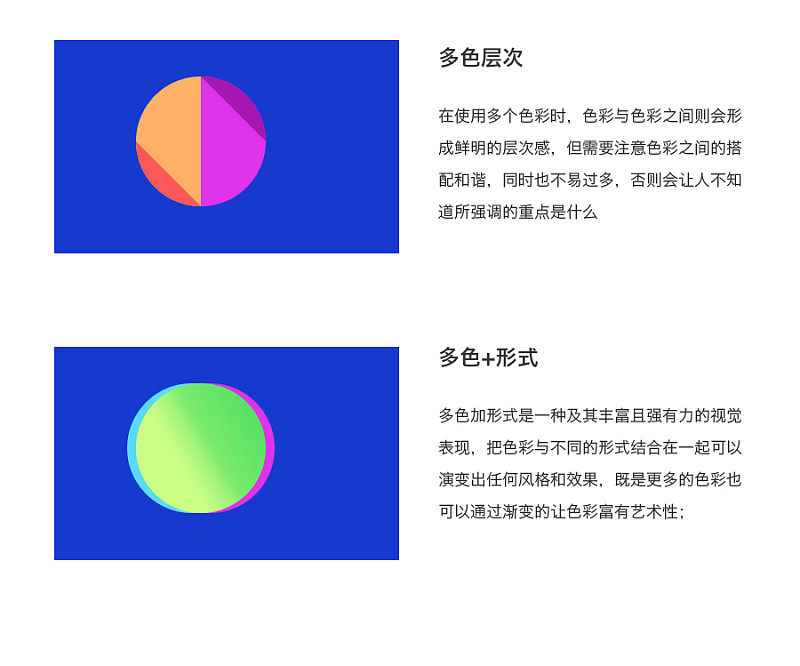
形式层次感作为最有力凸显层次感的方式之一,同时也是兼具设计感和强有力的艺术性,包含多种设计中的风格,细节以及处理技法,其目的主要是在现有的基础上进行另一种形式的变化,尤其是在主体较为固定的情况下,形式所营造的层次感尤为重要,且极具视觉冲击力,重点的突出可以起到美而新的作用,而在立体和绘画这种可控性较强且加持各种类型的层次感风格上,所起到的作用最为明显;

从六个形式中可以看出,右边的图形与画面中的文字信息和背景全部进行了区分,在较为固定的元素中同样可以用很多种合适的形式营造层次感突出所要强调的,但需要注意不同形式对画面整体风格所带来的影响变化;


新建一个画布,然后把找到的素材置入到画面当中,所找到的素材则是立体的流体分裂球,其本身就带有一定的层次感和极强的艺术性,对于优秀的素材可以省去我们很多功夫,但也需要根据实际的效果而定,然后根据主体所呈现的层次感对背景进行处理;

找到一个褶皱纸张的纹理素材,其目的主要是利用褶皱所呈现出来的层次感变化,然后对其执行图层样式-颜色叠加-正片叠底,选择一个亮红色得出右边的效果,在此基础之上可以利用曲线调整明暗关系;

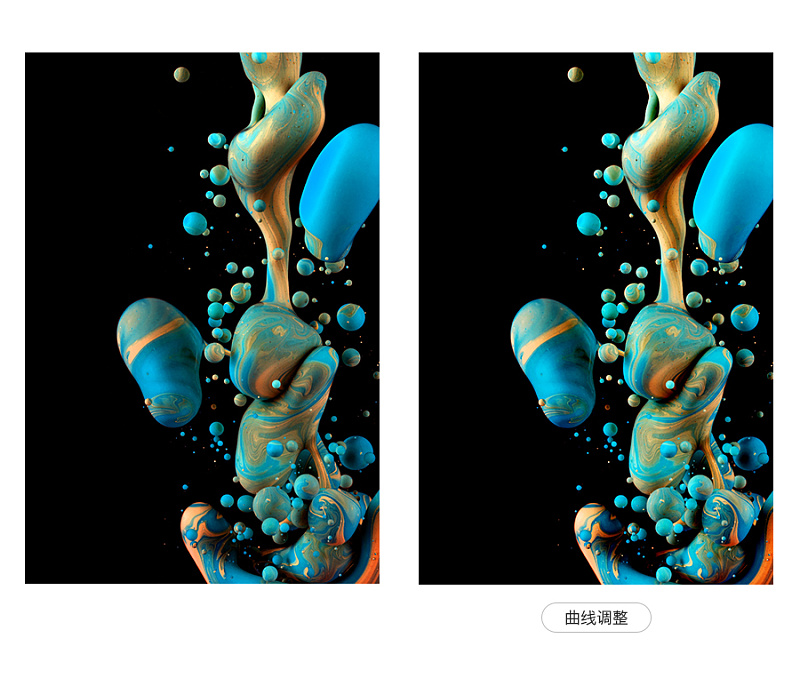
用曲线调整完明暗关系之后可以看出左边的图的明暗关系稍微弱了一些,同时也与主体更加吻合,在此基础之上再执行滤镜-风格化-曝光过渡,最终得出右边的效果,而此时调整出来的效果与主体的对比更加明显,但在风格上面的差异比较打,接着对主体进行修饰刻画;

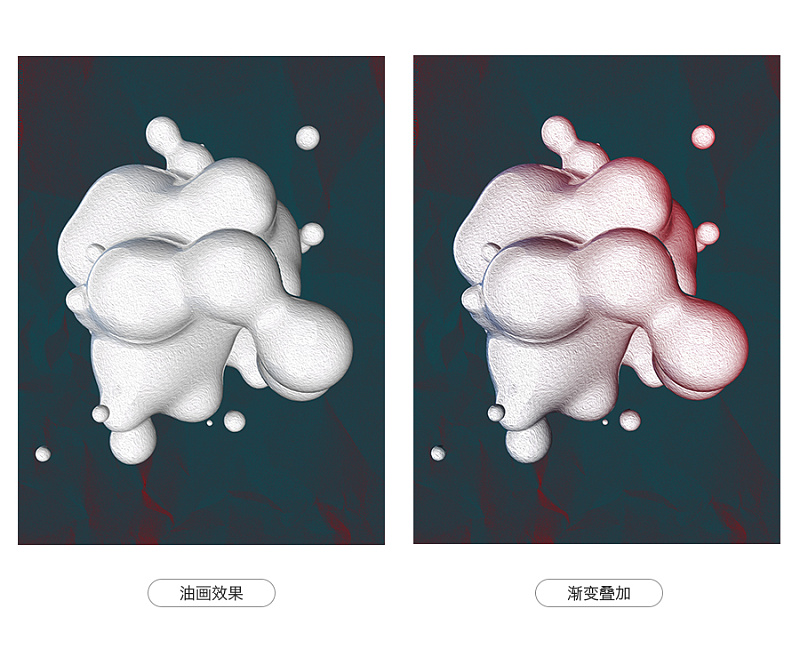
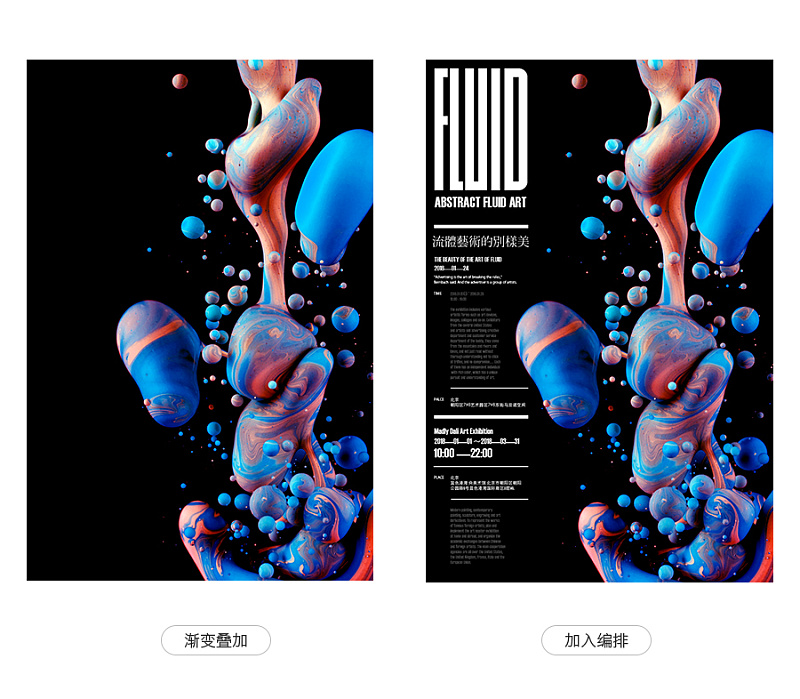
对主体执行滤镜-风格化-油画效果,让主体自身没有那么光滑,增加更加细腻的层次变化,然后再对其添加渐变叠加效果,加入红色的泛光则是为了与背景中的红色达到和谐统一的效果,并且让主体也有一些色彩层次的变化,得出右边的效果;从整体来看风格和形式比较和谐统一,但却觉得主体不够真实且空荡不稳定,接着处理;

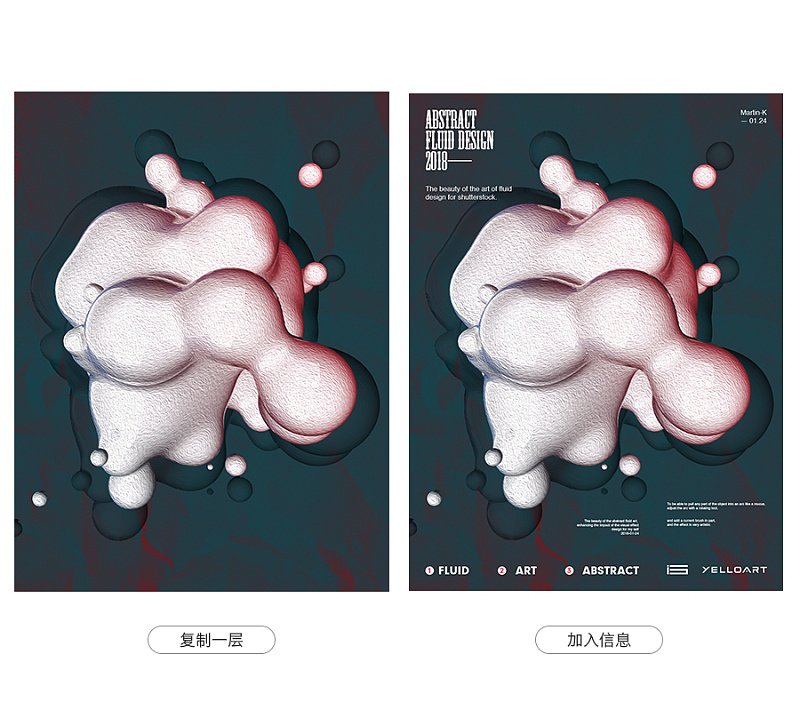
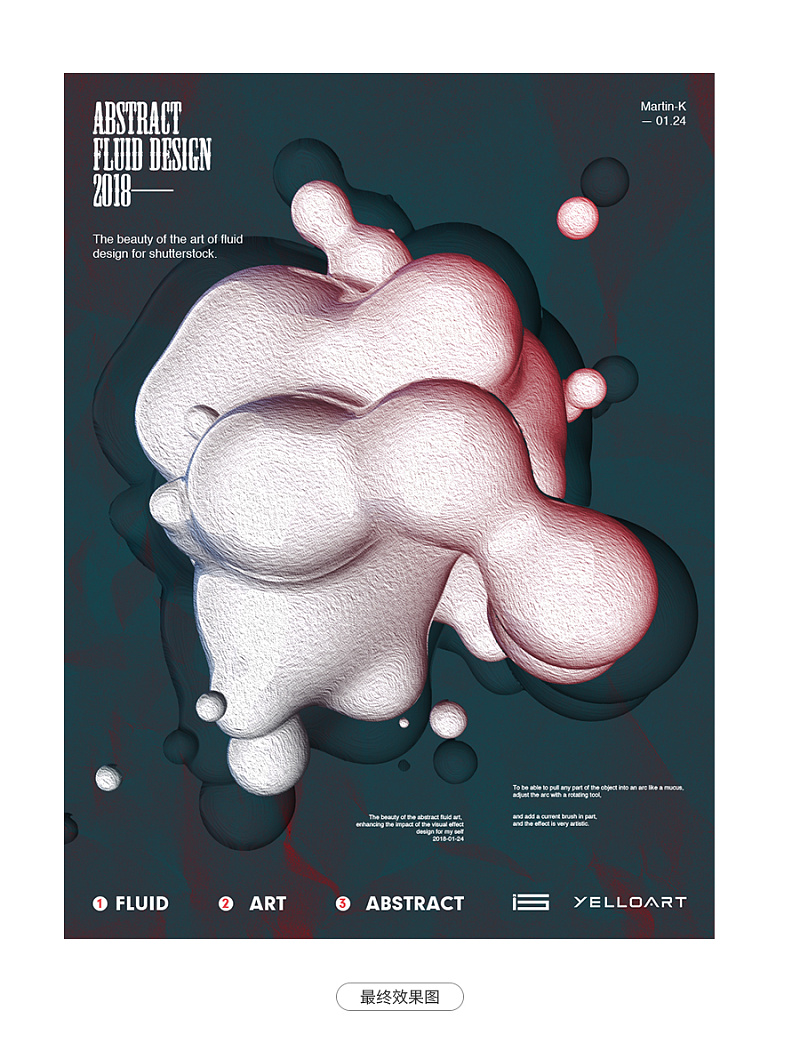
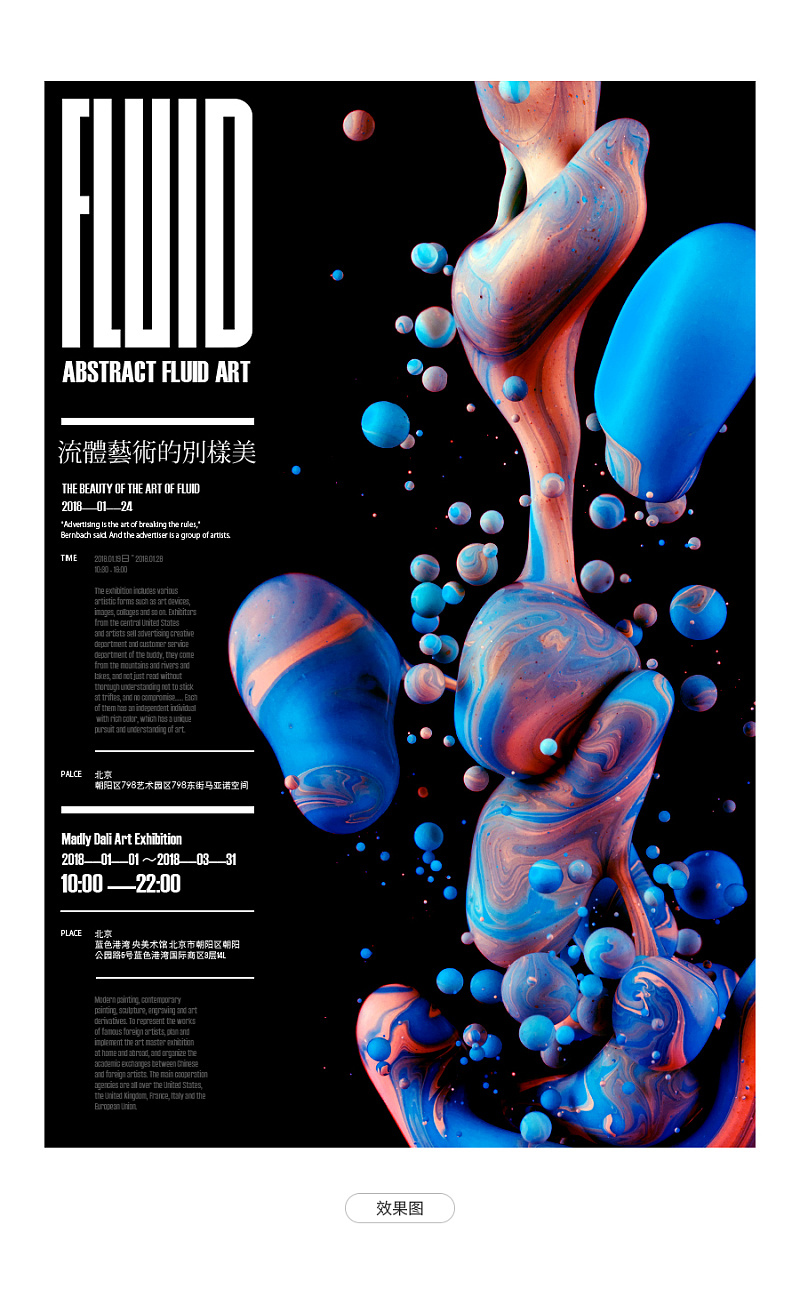
接着直接把主体复制一层,调整下面图层的大小至合适的位置,然后调整混合模式为正片叠底,与上面的主体正好可以形成前后鲜明的对比,同时也是图叠图用法,让主体更加突出,最后加入编排好的文字即可;

色彩层次感
无处不在的色彩作为营造层次感最强有力且最为直接的方式,不仅仅存在于设计当中,在生活当中也时刻对我们产生着久远的影响,色彩作为一门学问,其作用和影响的广泛度也是有目共睹的,在之前写过色彩对风格的影响,而本期提及的色彩则是对层次感的营造和影响;

单色的层次感就是通过色彩的明暗度和饱和度的变化来营造明暗和深浅的层次关系,这种层次感也是在设计中最为常用的方式,但很多时候单色容易给人一种单调乏味的感觉,而这种时候就需要通过层次感来提高单色的档次;



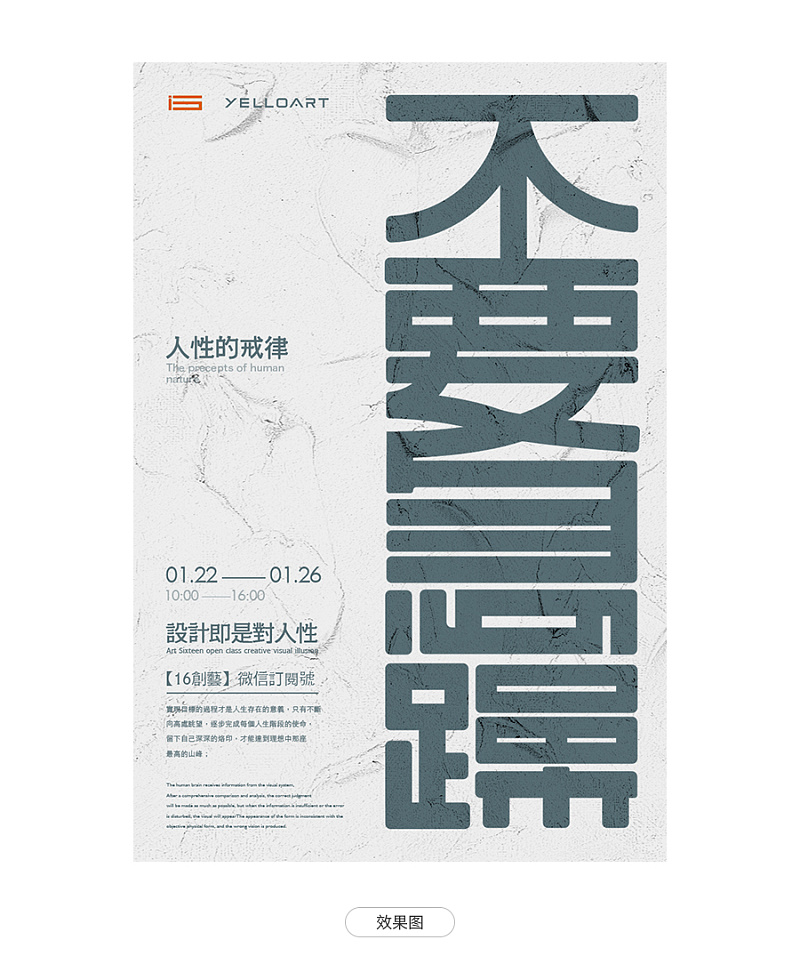
新建一个画布,以文字信息为主体,把事先做好的字体设计置入到画面当中,调整到合适的位置大小,然后针对版面进行编排设计;
如左图;当把所有的信息都摆放好之后可以看出,整体全部使用一个颜色,这样会让整个版面过于平庸单调,且没有视觉效果,在此基础之上加入具有层次感变化的材质,即让画面更加真实同时也具有较好的视觉效果,而左上角的标志则使用图形和文字不同的单色,即使在版面中占据较小的空间,也瞬间让图标更加醒目;


多色层次更多的是色相与色相上的变化,即包含了明暗度又涵盖了饱和度,在使用是可以用不同的色变化来丰富画面,同时也是在营造一种色彩的层次感,而当下用的最多的则是多彩渐变的方式,让色彩发挥出自身独有的视觉优势;



在站酷海洛上找到一个比较优秀的素材,虽然是黑白的,但对比度强烈层次分明,在实际商业应用中也可以通过利用曲线色阶等工具来调整素材的层次感;
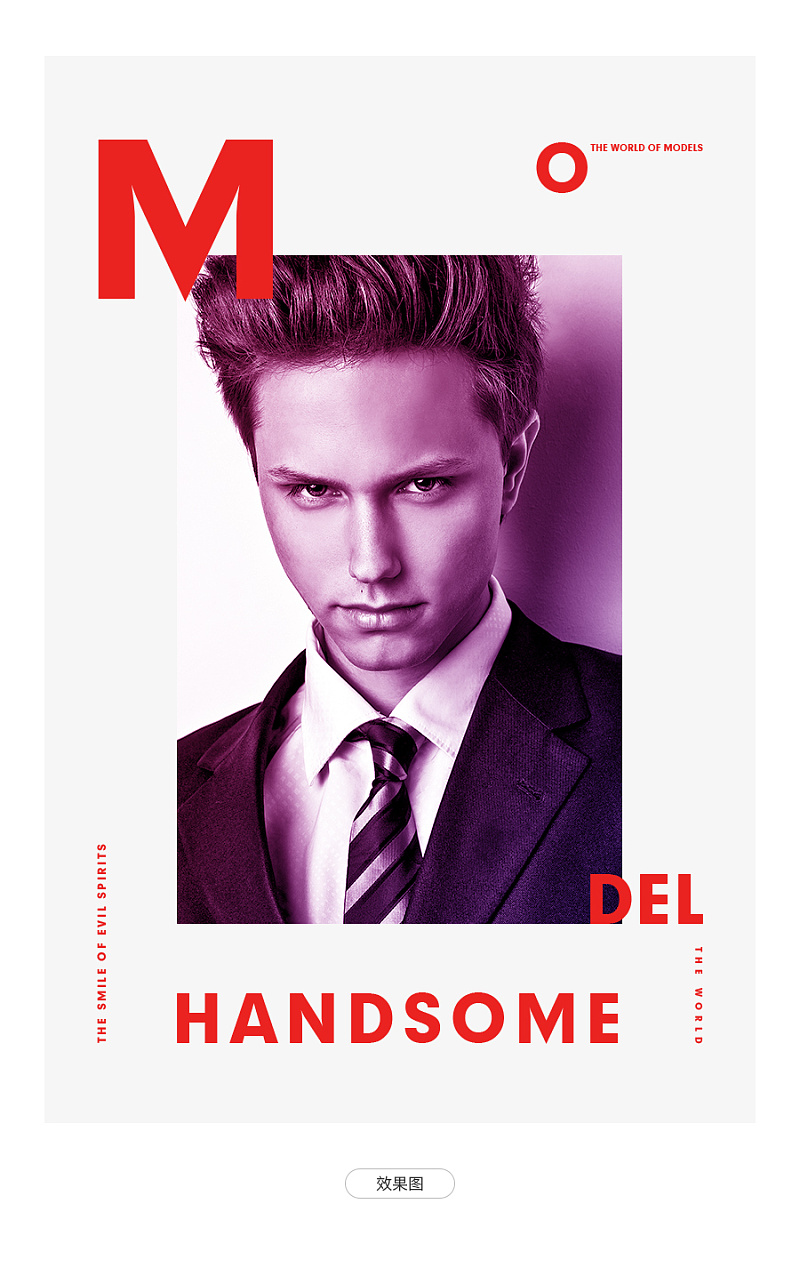
由于这个素材自身不是全身展示,根据所建的画布新建一个适量矩形并调整好位置置于版面中间,然后把人物素材剪切蒙版到矩形里面并调整所要展示的部位,在这个时候其实画面已经形成了一种层次,接着把文字置入到画面当中;

如左图所示;把文字编排好之后置入到画面当中,根据人物自身的颜色选择一个深灰偏蓝的颜色,(在设计中很多设计师都会这么用)又下角的文字会与人物重合,就选择一个红色作为区别,虽然模特有种邪魅的帅气,整体看起来过于深沉,然后把所有文字的颜色全部统一用红色,这个时候文字与主体之间则会有上下的层次,但却与人物形成极大的反差,既能凸出人物,又能凸出文字,可以说到这里基本上就可以了,然后利用多色的层次对人物主体执行渐变叠;

编排与主体层次感
在版面中的编排通常是只文字信息与文字信息之间,版面和元素之间的关系,通过层次感的编排划分主次让文字信息和版面中的其他元素都可以很好的传递给观者,以达到一目了然的实际作用,为了突出文字信息通常会使用各种各样的技巧和方法来满足我们的目的;



同样是在站酷海洛上面找到一个极具艺术性的素材,在新建的画布当中把该素材置入画面当中,高清大图的优势就是可以随意截取想要的部位以达到最佳的画面视觉效果;

把素材置入画面之后并调整至合适的位置,然后转为智能对象对齐添加曲线,调整素材的明暗对比度,增强素材自身的层次感,整体来看效果还行但就素材自身的色彩而言视觉效果稍微弱了一些,然后对齐调整;

在之前的基础上对素材图层添加渐变叠加,模式选择为柔光,然后调整合适的颜色即可,如作图所示,整体看起来更加的具有视觉效果和表现力,最后把文字置入到版面当中,文字则是使用衬线体和无衬线体两种字体,再编排的过程文字之间形成一定的层次,同时通过文字的大小和颜色的明暗以及形式的编排上,让重要的信息突出,不重要的信息弱化,并与主体之间不规则的形成错落的层次和方形的引导,使版面更加和谐;


在设计中可以营造层次感的方法有很多种,需要根据画面所传递的内容情况,再结合实际应用需求,选择一个合适的方式进行表现,以满足我们需要表达的内容和画面传递出的目的,希望通过本期所阐述的营造层次感的方式可以为你带来一些想法和对层次感的认识,在创作时把控好层次感不仅是细节的表现,更是决定作品程度的高低和自身对于设计的理解;

原文地址:站酷
作者:Martin_K








评论0