xiaopiu上线的新功能支持创建编辑web端项目啦!在大家的监(cui)督(cu)下,程序员拼了老命总算赶在月底前把web项目的需求做完了,差点就要被祭天了QwQ
为了让大家在web上线后能第一时间用上web端的基础组件,我们先为大家准备了五个常用的网页版式,包括小米商城的首页、网页GACHA首页、花瓣主页、商品详情页、人人都是产品经理首页,其中包括顶部分页栏、网页banner轮播图、图片布局、排行榜、多种类的图文列表、瀑布流图文排版、分类菜单列表、专题列表、商品图片展示、商品列表、标签、文章列表等。本期也大量用到了引用组件,引用组件功能出来也有一个月了,大家用的顺手吗~本次推出的web模板虽然是静态模板,但是版式可以说是非常丰富了,这套低保真常用网页布局的复用性灰常高~做网页的大家一定要赶紧上手试用啊!
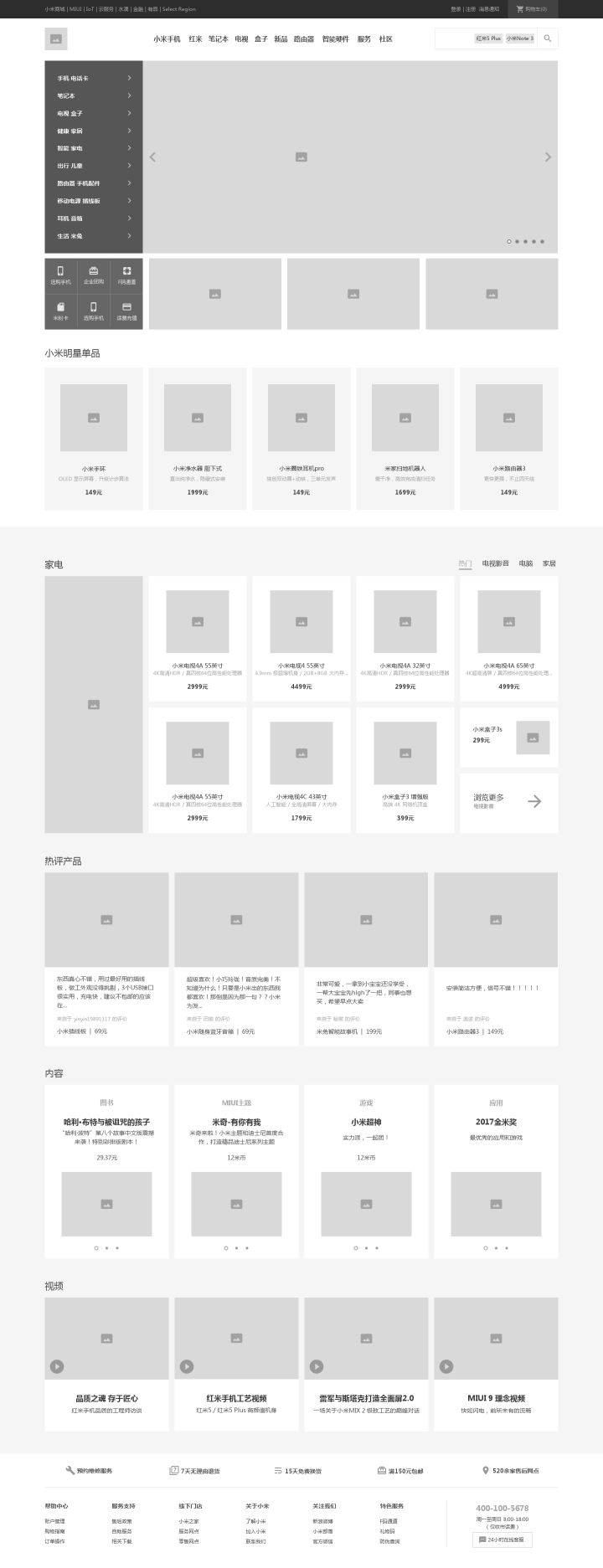
小米商城首页
小米商城网站是一个购物类网站,首页组件包括带热搜和推荐标签的搜索框,叠加分类菜单的banner轮播图,图标组合的组件,四栏、五栏的图文卡片布局,这些组件和布局适用于电商购物类网站、网络课堂类网站、优选推荐类网站等。

高清原型预览链接:
xiaopiu-小米商城首页
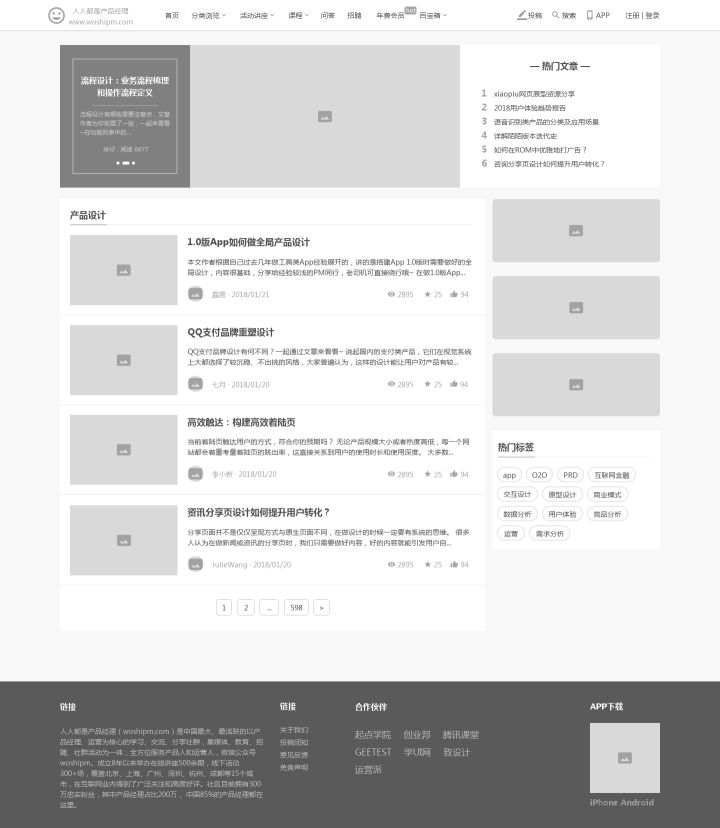
人人都是产品经理主页
人人都是产品经理是产品经理的分享交流平台,首页展示包括banner轮播图 热门推荐、标签栏、带封面图展示的文章列表。布局可适用于新闻资讯类网站、论坛类网站、交流分享类网站、创作社区网站等。

高清原型预览链接:xiaopiu-人人都是产品经理布局
花瓣主页
花瓣网是一个图片分享采集类网站,主页组件包括搜索分类栏、图文瀑布流布局等,瀑布流的特点是高效性、随意性和具有吸引力,对于图片的宽高比没有固定的要求,和规整的矩阵式布局不同,随意纵向排布的图片版式具有流动感而显得生动。适用于以图片展示为主的购物商品页、时尚资讯图展页、图文分享类网页等。

高清原型预览链接:xiaopiu-花瓣瀑布流布局
商品详情页
这一页是一个较为通用的商品详情网页模板,布局和大多数主流购物类网站相似,以大图多图展示放在左边,右边则为商品标题、商品详情介绍、价格数量和添加购物车按钮的布局。排完商品之后的其他商品推荐栏采用四栏图文布局,有效展示图片物品的详细内容。适用于各种电商类购物商品详情页。

高清原型预览链接:xiaopiu-商品详情页
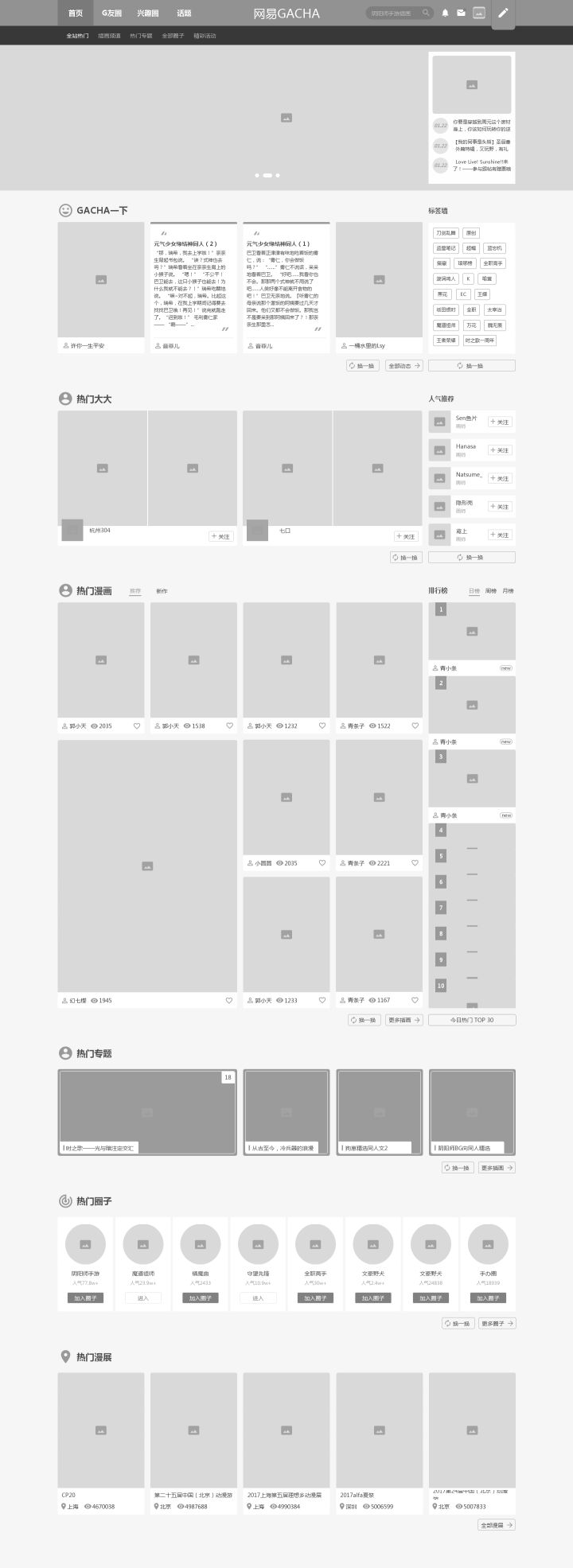
GACHA首页
GACHA是网易公司下的一个二次元交流网站,首页版式布局包括顶部的搜索栏 分页栏、滚动的banner轮播图、节选文字和图片的混合式卡片布局、标签墙、纵向和横向的图文列表版式、排行榜栏、专题列表等。大图展示的版式较多,组件种类丰富,适用场景可以是小说动漫类网站、绘画交流类网站、视频直播类网站等。

高清原型预览链接:xiaopiu-网易GACHA主页
资源链接
常用网页布局下载:xiaopiu-「常用网页布局」下载
常用网页布局预览:xiaopiu-「常用网页布局」预览
常用网页布局页面库:xiaopiu-「常用网页布局」页面库
常用网页布局组件库:xiaopiu-「常用网页布局」组件库
更多移动端资源详见专栏:xiaopiu工坊
或直接访问我们的网站:xiaopiu-精选广场
原文地址:xiaopiu工坊
作者:王二麻




评论0