有效的视觉层级是产品成功的基础,能以有效的方式组织UI元素,使内容容易理解,看起来舒适整洁。视觉元素的呈现对用户体验有很重要的影响,如果组成元素能被巧妙地运用,用户就能轻松地浏览产品,和产品互动,并且享受这个互动过程。
声明:原创翻译,如需转载,请申请本人授权并保留文章全部信息,严禁私自用于任何商业用途,请尊重作者权益。
那么,怎么做出有效的视觉层级?当然,不同的产品要求不同的方法,但仍有一些相同的方法帮助组织UI元素。接下来我会提供一些有用的技巧,关于如何为移动和web产品创建具有说服力的视觉层级。
1、始终记住商业目标
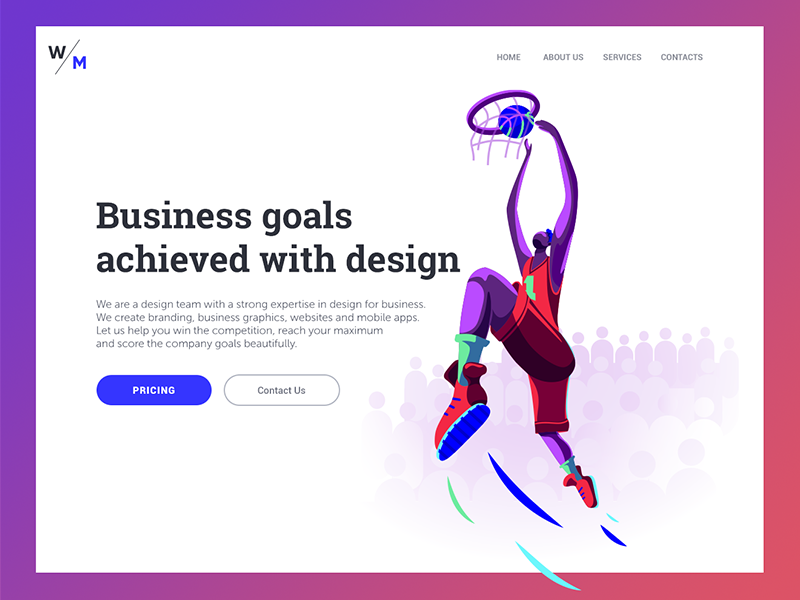
产品背后总有商业目标的支撑。为了达到这个目标,设计团队需要梳理出哪些UI元素更为重要,根据他们的角色排优先级,比如在电子商务网站上的所有元素各自都有他们的任务。产品图片通常是主要的视觉焦点,因为需要鼓励用户考虑购买。接下来是图片的标题,标题要解释产品是什么。然后是CTA按钮,促使用户购买产品。通过思考网站或app的商业和市场目标,设计团队能有效地优化视觉层级,让产品在一堆信息中脱颖而出。

2、考虑浏览轨迹
在我们之前的文章中提过,在仔细阅读网页前,人们会大致浏览下什么是他们真正感兴趣的。不同的研究,包括尼尔森-诺尔曼团队做的研究,都已表明被广泛采用的浏览模式是F型或Z型。
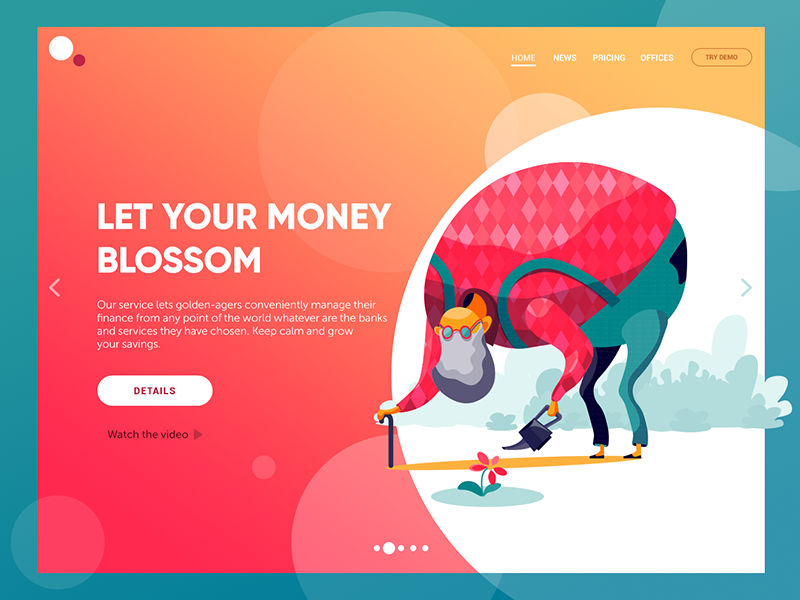
F型主要是出现在有大量内容的页面或屏幕上,比如博客、新闻平台等,用户的视线是以F型浏览:首先,用户在水平方向浏览页面顶部的信息,然后往下浏览页面,再在比较窄一些的水平方向浏览页面,最后在垂直方向,阅读页面左边的信息,寻找页面段落句子的关键词。
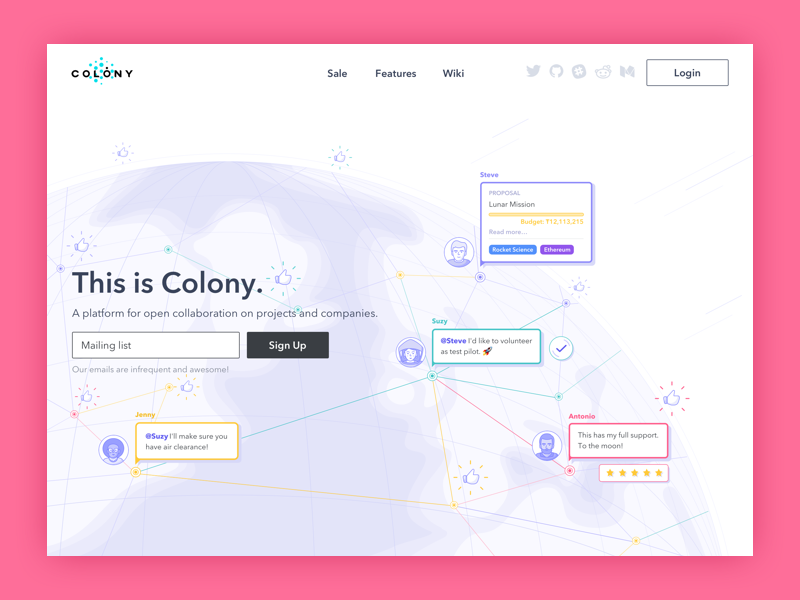
Z型出现在没有大量内容的文本上,或者不需要往下滑动页面。这个轨迹是像这样的:用户首先会在左上角浏览页面的标题,寻找关键信息,然后浏览到右上角,最后从左到右沿着水平方向浏览页面底部。
了解了这两个模式后,设计师组织内容时会把核心UI元素放在最容易被看到的地方来吸引用户。
3、易用性优先

我们常常认为视觉层级好像只是针对审美层面,但其实不是这样的。首先,通过构建和组织视觉元素,设计师需要确保产品清晰可用,导航能起到作用。光建立在审美层面的视觉层级是不能起到有效作用的,组织结构差的用户界面会带来不好的用户体验。所以,构建视觉层级时,设计师需要考虑UI元素的功能是什么,以及它们在引导用户的过程中所扮演的角色。
4、留白

留白或者说负形,不仅仅是指界面元素之间的区域,它也是视觉构成的一个关键部分。留白是一种能让所有界面元素被用户注意到的工具,设计师们能用它组合或分离UI组件,以创建有效布局。而且留白有利于强调需要用户特别注意的元素,也是创建视觉层级的有效工具,需要设计师平衡使用。
5、使用黄金比例
我们最新的文章中专门有一篇是介绍黄金比例在设计中的运用。不同尺寸的元素有一个精确的比例在审美上被认为是看起来最舒服的,这个比例是1:1.618,经常被绘制成一个贝壳形的螺旋,你可能看到过。
设计师在绘制草稿阶段就经常使用黄金比例,这有助于规划排版架构,以适合的比例缩放用户界面元素,使用户看起来舒适。
6、使用网格
网格是个用于设计不同阶段的关键工具,也包括建立视觉层级的阶段。网格有助于组织组件,使它们以合适的尺寸和比例呈现,而且能帮助设计师有效处理负形,因为网格展示了元素是否按比例放置。
7、添加一些颜色

颜色的选择和组合对视觉层级来说很有必要,因为它们能帮助用户识别核心元素。颜色有它们自己的层级,在用户心里具有影响力。有像红色、橙色这样很强的颜色,也有像白色、米色这样很弱的颜色。强烈的颜色很容易被注意到,所以设计师经常用来突出元素,增强对比。
把一种颜色运用到几个元素上,你会发现它们在某种程度上是有联系的。比如,如果你选择了一个红色购买按钮,当用户需要的时候,能凭直觉找到。
8、注意字体
视觉层级包括一个核心分支叫做排版层级。通过修改和组合文字,排版层级旨在形成起最有意义、最突出文字信息和普通文字信息之间对比。通过调节字体大小、颜色、字重和对齐关系来实现字体的转换。不同的字体能将文字信息分割成不同的层级,以便用户可以逐渐感知信息。不过,字体尽量控制在3种以内,因为使用太多字体会显得页面很杂乱,设计不协调。

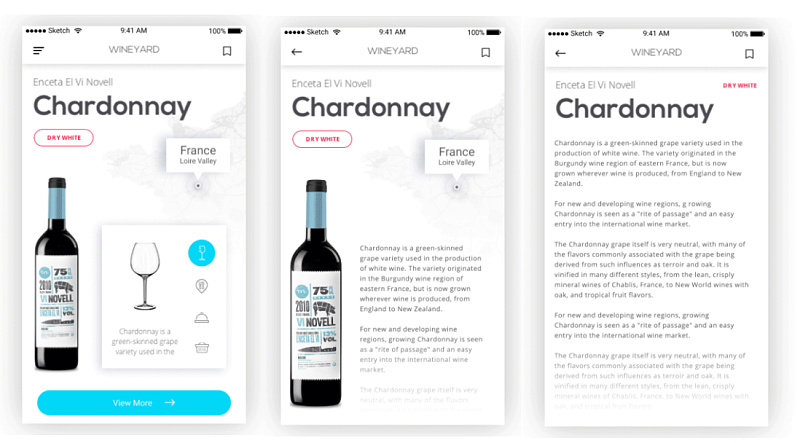
如上所说,不同的字体形成了排版的优先级,排版层级由标题、次标题、文本、按钮和说明文字等构成。有3个排版优先级:第一、第二和第三层级。第一级包含最大的类型,旨在把用户注意力吸引到屏幕的核心信息。第二级提供容易浏览的文本元素,帮助用户引导到内容上。第三级适用于正文文本,通过相对小的类型展示一些额外的数据。
很多情况下,web产品包括3个层级,因为能展示更多的信息。另一方面,在移动端设计上建议设计师保留2个层级。小屏不能为3个层级提供足够空间,所以像次标题这种第2层级的元素要放在一边,让页面设计更加简洁。
有效的视觉层级不单是指美感,旨在提供问题解决交互系统和友好的用户体验。为了创造有效的视觉层级,设计师需要考虑功能性和商业目标来组织所有UI元素。
原文地址:tubikstudio
译文地址:站酷
译者:爱设计的狐狸








评论0