2017已经接近尾声,在这一年中,设计领域发生了诸多变化。也是时候对2017年做一个总结,本文主要是从2017设计文章入手,列出了个人认为2017设计行业里最重要的UI/UX文章的前11名,供大家参考阅读。
5篇最佳的UX设计文章
1.The Biggest UX Design Trends of 2017(Adobe)
作者: Nick Babich
发布日期:15/12, 2017
阅读时间:7分钟
设计是定义产品成功的关键要素之一, 无论是产品的外观还是人们使用它的方式,设计就是一切。每年我们都要学习设计领域的新东西,吸收新理念,现在2017年就要结束了,是时候总结和回顾下2017年的UX 设计趋势到底有哪些?本文讲述的14个设计趋势,这些趋势是否都被应用到你的设计中呢,又有哪些趋势对2018年还是有很深的影响力?

2. Top 20 UX Design Blogs and Resources in 2017(Mockplus)
发布日期: 13/4, 2016
作者:Becky
浏览量:180k
阅读时间:3分钟
UX 资源整合类的文章是设计师们最喜欢的文章类型之一,这篇文章虽然是2016年撰写的,但是在Facebook,Twitter和领英的分享和转发数极高,这篇文章受欢迎的程度可见一斑。并且在2107年更新过内容,添加了更多的UX 博客资源。无论是新手设计师还是设计大牛,都应当直接收藏在你的书签,随时追踪时下最流行的设计趋势和设计理念。如果想挑选一款最好的UX 设计工具,这篇UX tools合集类提供了最全的设计工具供你参考。

3. How AI has started to impact our work as designers(uxdesign.cc)
发布日期:31/10, 2017
浏览量:5.6k
阅读时间:5分钟
2017年是AI爆发的一年,许多人猜测人工智能是否会在将来代替设计师的工作,这篇文章从不同角度和实例来告诉你:“设计师和机器人在不久的将来更有可能的是并肩开始工作。”并且阐述了6点关于AI对设计师的影响,对于每一位在这个领域的设计师。这篇文章完美的回答了大家的对于AI的疑惑,并且通过实例解答了为什么AI会影响设计师的工作,又是如何来通过AI来提高用户体验设计的。

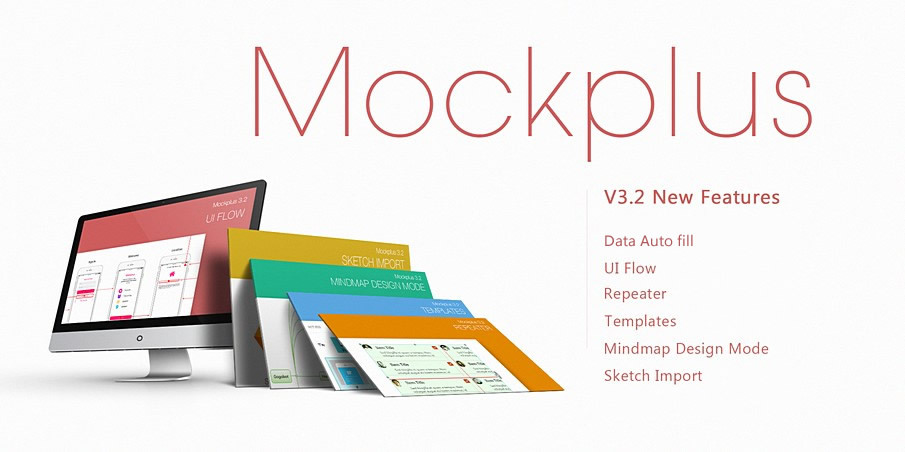
4. UX设计工具大更新(Mockplus):Mockplus v3.2 Released! Six New Features Awaiting for Your Check
发布日期:3/8, 2017
作者:Jongde
浏览量:12k
阅读时间:3分钟
在诸多设计类软件当中,今年最突出的大概就是Mockplus 这款原型软件了,无论是设计机构,高校和自由设计师都开始青睐这款工具。
选择它的原因很多,但是这很大程度上是得益于它在UI/UX领域的深耕,以及在交互设计和原型设计上完备的功能。它的功能都是围绕着现代UI和UX设计来进行的。并且Mockplus一向秉承着“更快更简单”的原则。在3.2版本中的六大功能特色不仅让人眼前一亮,而且大大减少了工作成本:
格子功能:利用格子,你可以快速制作重复的布局。你所做的,只是拉动鼠标,你需要重复的部分立即自动生成。
数据自动填充:支持文本和数据填充
页面流程图:Mockplus的页面流程图可以做到:
- 即时生成;
- 你可以选择展示全部或任意多个页面的流程图;
- 智能生成流程连接线;
- 展示页面的批注信息;
- 一次导出页面流程图。
Sketch文档导入:Mockplus 3.2支持将Sketch的设计文档导出为Mockplus的mp项目文件。导出后,你可以在Mockplus中打开它。
更多特色功能介绍请戳这里:《Mockplus 3.2前瞻,五大特色功能让你惊喜!》

5. 6 UX Mistakes You’re Probably Making and How to Fix Them(CXL)
发布日期: 11/8 2017
作者:Shanelle Mullin
阅读时间:6分钟
虽然这篇文章第一看上去很标题党,但还是忍不住点击进去看了文章内容。文章主要讲述了什么是UX 设计、UI设计和UX设计的不同,然后引用著名的设计师的设计理念来佐证。当讲述到6个主要的ux 设计错误时,依然采用的是权威设计师的设计方法和原则来提高整篇文章的权威性。每一个错误下面都有附加一个解决方法,对于新手的ux 设计师来说是必看的文章之一。

5篇最佳的UI 设计文章
1. Top UI trends for 2017(Creative Blog)
发布时间:25/10, 2016
作者: Jamie Leeson
阅读时间: 5分钟
本文是在 2016 年底对 2017 年 UI 设计趋势的预测,现在是时候来验证这些预言了,总的来说大部分是得到了证明的,比如对沉浸式视频的使用,微动效的更多使用,插图的使用也越来越常见,当然部分预言也不太准确,比如卡片式设计的流行程度并不太高。我习惯每年年底都去看一下去年年底的预测,再来回顾今年的流行趋势,然后分析为什么有的设计没有流行开来,是被什么设计取代了,这个思考过程对我自己非常有意义,可以从中学到很多。

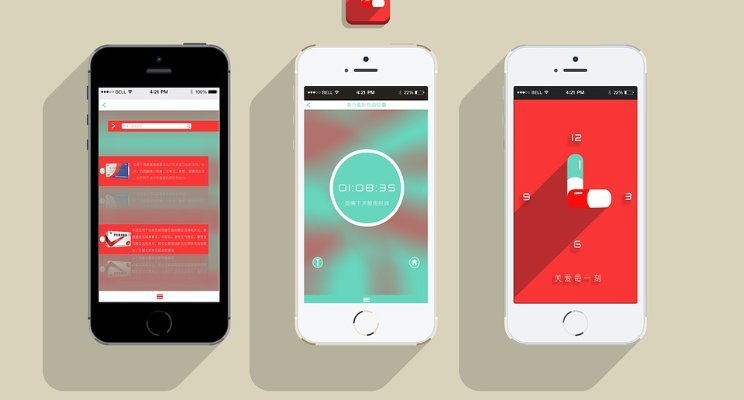
2. 10 Best APP UI Design for Your Inspiration in 2017(Mockplus)
发布时间:14/10, 2017
作者:Grace
浏览量:13.5k
阅读时间: 3分钟
APP UI 设计一直是让设计师又爱又恨的部分,好看的UI设计不仅能够让人眼前一亮,还是对设计师设计能力的一种肯定。本文主要阐述的是2017年最佳的10个设计美观的APP UI 设计,给设计师们提供设计灵感,如今的App UI设计技术正在不断的进步,扁平化设计,极简风格,动画效果等,都是2017年最热门的UI设计潮流。我想这些设计在2018年还是同样受用的。

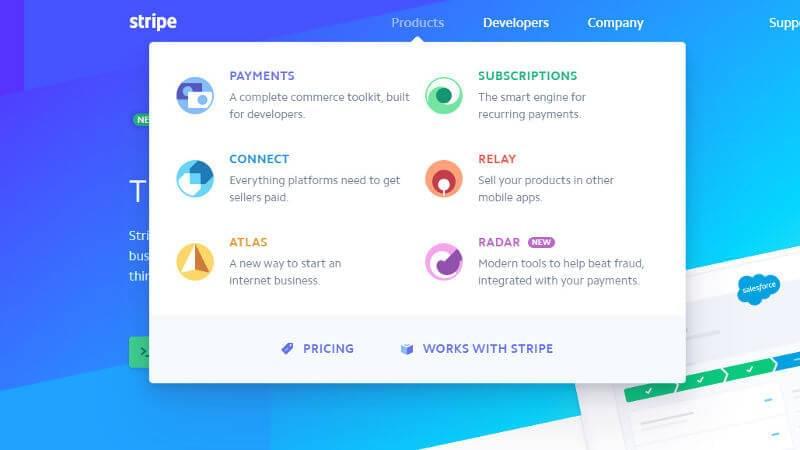
3. How Stripe Designs Beautiful Websites (Leejamesrobinson)
发布日期:2/12, 2017
作者: Lee Robinson
阅读时间:4分钟
Stripe 是目前炙手可热的线上支付平台,它的网站设计非常简洁清新,细节设计提现了其设计的精美。本文由小见大,从字体排版,配色,动效等细节处进行分析,把 Stripe 的精妙设计进行解剖,是不可多得的值得学习的文章。初学者可能有一定的审美能力,能分辨设计的好坏,但是为什么一个网站设计得好看,另外一个设计得不好看,却总是很难讲出来,如果你也有这样的疑问,你一定要看看这篇文章。

4. 7 unbreakable laws of user interface design (99 designs)
发布日期:2013
作者: Peter Vukovic
阅读时间:5分钟
这篇文章虽然是4年前撰写的,但是这7条UI设计原则是一直被沿用到现在的。 Peter Vukovic概述了每位设计师在设计中必须知道和应用的7条原则,并用实例来佐证他的想法。对于初学者来说,这篇文章是必读的最佳UI设计原则,当然,专家也能学习到新的东西。

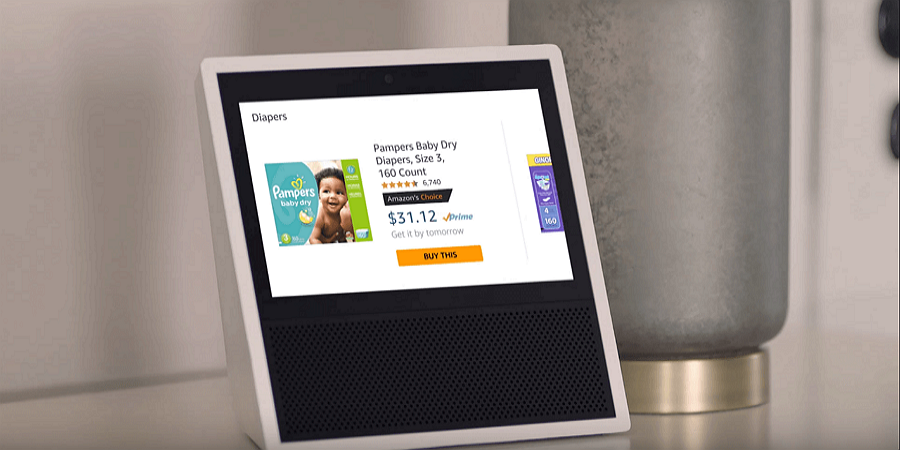
5. Combining Graphical And Voice Interfaces For A Better User Experience(Smashing Magazine)
发布日期:17/10, 2017
作者:David Pasztor
阅读时间:17分钟
随着语音用户界面,AI和chatbots的出现,GUI的未来何去何从。本文主要是从作者自身的角度出发来预测和阐述多模态用户界面作为用户和机器之间更为人性化的沟通方式。

最后推荐大家一篇争议性比较大的文章: UX is UI(Medium)
发布日期:15/5, 2015
作者:Mike Atherton
阅读时间:10分钟
浏览量:2.1k
能写这样有争议的文章的人一定是具有相当经验和学识的。这篇文章一看题目我就肯定会点进去的,毕竟在网上看的大多数都是在讲述UI和UX的不同之处,甚至是有极大的差别,但这篇文章阐述的观点是UX就是UI,并且这篇文章的热度和浏览量极大,势必这样的文章会引来争议,看评论就知道了。本文论述的观点很有趣,大家可以看看。
以上11篇文章是我个人非常推荐阅读的文章,无论是对于初学者和专家都能从中获得新的知识和设计理念。2017年只剩最后几天,大家也可以总结下自己在2017都收获了什么,2018的目标是什么,希望这篇总结文对大家有用。
原文地址:Mockplus
作者:jongde








评论0