小编:App图标如何避免大众脸?这时候我们需要引入品牌设计的理念。
什么是品牌的基因
打开一些App,我们会发现App的图标设计的非常普通,没有任何特色,在素材网站上都可以下载到这样的图标贴合上去。例如微信的底部导航栏图标(图1-1),对于超级App的图标,因为本身已经具有足够的用户量,已经不需要通过特别的视觉设计手段去提升用户的认知度。另外微信需要面对的人群更加广泛,此时图标设计功能识别性是更加重要,所以采取保守了设计策略,图标设计看起来普适性,缺乏个性的设计。但一般的App的图标设计如果也采用这种普适性设计策略,那么界面设计将缺乏特色,看起来非常的普通。那么如何设计非常有特色的图标设计了?这时候我们需要引入品牌设计的理念。

(图1-1)微信主界面
通常意义的品牌包括了理念、视觉、行为三个部分,而我这里所讲的品牌只是视觉表现层面的。品牌基因是一个图形符号,在界面设计中,我们需要将这些基因、灵感可视化,提取出一个或者多个视觉符号传达给用户。
图标的属性构成
图标设计视觉形式多样,新人经常陷入临摹各种海量图标中。事实上这是没有必要的,我们只需要总结好图标的属性规则,通过组合每个属性的变化,就可以构成无数种风格组合,也就可以得到无数种图标视觉风格。
| 属性 | 构成 | ||
| 元素 | 单元素 | 双元素 | |
| 面 | 剪影 | 线 | 混合 |
| 线 | 粗 | 细 | |
| 连续 | 断开 | ||
| 圆角 | 直角 | 圆角 | |
| 填色 | 单色 | 双色 | 多色 |
| 渐变 | 线性渐变 | 角度渐变 | |
元素的设计
元素(单元素)
图标设计用一种事物暗喻另一种事物。例如用“相机”表达照相功能,构成图标的寓意一般使用单一元素去表达一个功能,这也是主流的图标设计形式。例如ENJOY(图1-2)的个人中心功能图标,全部使用了单一元素去表达相应的功能。

(图1-2)单元素图标
元素(双元素)
有时候为了同组图形有所区分,会增加一个元素,用双元素构成新一个图标图形。双元素会显得图标表达拖沓,属于一组图标,图形之间单一元素无法区分,才会使用的设计策略。例如最美有物的(图1-3)个人中心的表单功能图标,“我的画报”和“心愿清单”使用矩形框只能表达一个纸质读物的含义,必须附加另外的图形,才能让这两个图标有所区分。

(图1-3)双元素图标
面的设计
面(剪影)
在App中使用的图标常见的两种风格就是剪影和线性风格,剪影图标通过面来塑造形体的图标,例如良仓(图1-4)的底部标签栏图标采用了剪影的设计形式,通过线或者面去切割基础轮廓面,通过分型来塑造图标的体积感。不同的切割手法造成了剪影图标设计感的差别。

(图1-4)剪影图标
面(线性)
线性图标与剪影图标不同的是,线性图标通过线来塑造形体的轮廓。线也是一种面,只不过线是比较细的面。例如落网(图1-5)底部标签栏图标采用了线性设计。App的图标尺寸并不大,所以如果线过于复杂,在小面积中过多的线会对识别性产生较大的困扰。另外最新的苹果iOS11系统倾向于使用剪影图标,所以线性图标风格可能会使用越来越少。

(图1-5)线性图标
面(混合)
在App中如个人中心的表单栏,可能使用的风格不限于剪影或者线性,而是两种风格混合在一起使用。例如良仓(图1-6)首页的功能图标采用剪影线性混合设计形式,面一般选择整个图形的阴影面填充。

(图1-6)填充阴影面剪影线性混合图标
除了填充阴影面外,还可以线框内再寻找一个面填充,如男衣邦首页的功能图标(图1-7)。
因为外描边线 图标中间填色的做法很像卡通漫画,所以此类风格如果搭配大圆角,会显得图标非常的卡通化。

(图1-7)剪影线性混合图标
线的设计
线(粗、细)
图标设计中使用的线有粗细之分,常用的App图标设计线的粗细一般有2PX或者3PX两种。
线条的粗细可以带来不一样的视觉效果。例如淘宝(图1-8)采用了2PX的细线设计,而京东(图1-9)采用了3PX的粗线设计。

(图1-8)2PX细线图标

(图1-9)3PX粗线图标
细线显得精致,粗线视觉面积大,显得厚重敦实。最美有物(图1-10)的底部标签栏图标采用粗线条设计,线条使用了夸张的5PX,这个必须图形极简才适合使用。

(图1-10)最美有物粗线图标
有一种特殊做法(图1-11)为了增加图标的设计丰富度,可以采用外粗内细的手法取得不一样的视觉效果。由于这种特殊的纹理感,适合风格特立独行的应用。需要注意的是由于采用双线设计,如果图标的图形本身线条比较多,那么会显得图标设计非常的复杂拖沓。

(图1-11)粗细线图标
线(连续、断开)
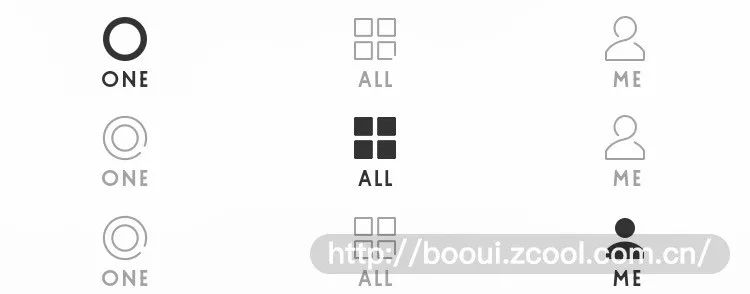
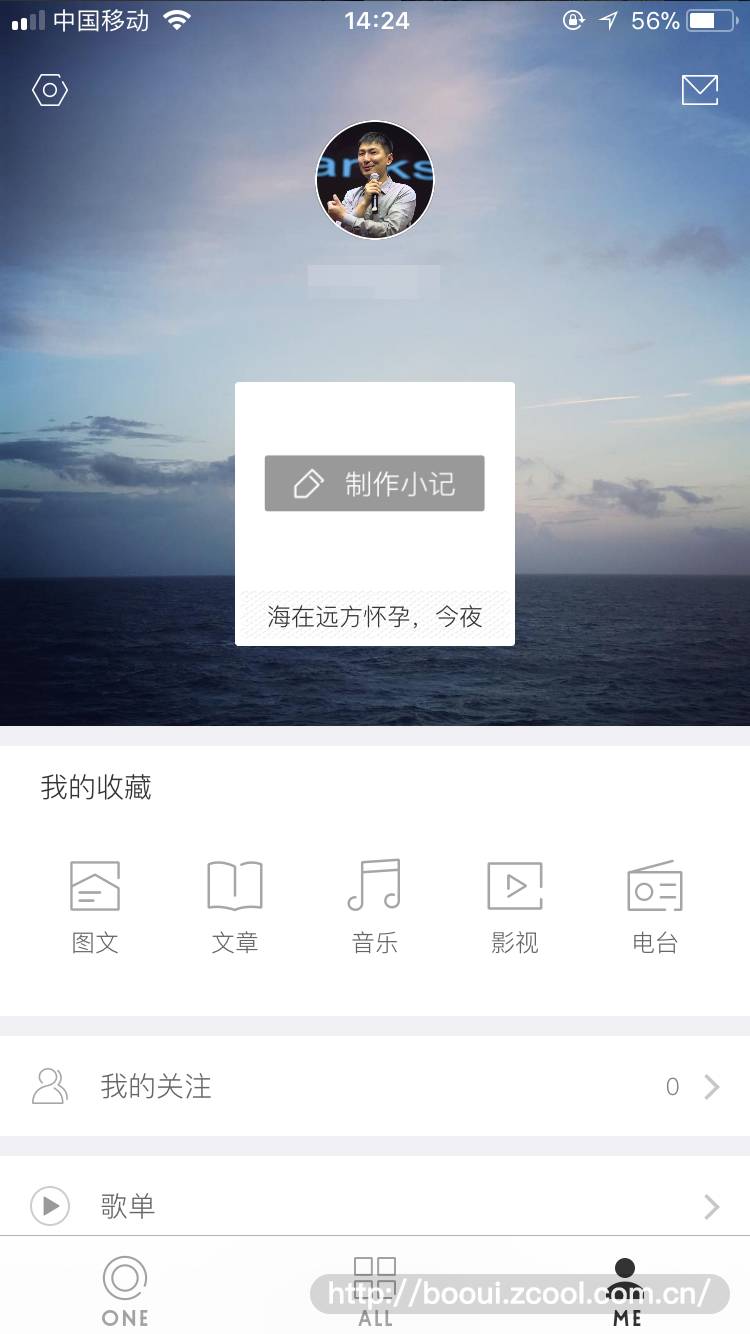
常见的图标使用线的设计形式,线是连续的。为了追求设计形式感的不一样,图标设计中使用的线可以是断开的。例如ONE(图1-12)的底部标签栏图标,采用了断线风格。断开线后的图标设计很像我们小时候画的一笔简笔画。

(图1-12)断线图标
当你决定界面的图标使用断线风格的时候,那么这个断线就是你界面的独特设计语言,那么就需要把这个设计语言贯穿在整个界面中。界面内所有的图标都需要继续使用断线风格。例如ONE的标签栏使用了断线风格,个人中心的功能图标(图1-13)也继续使用了断线的设计风格。

(图1-13)ONE个人中心断线图标
圆角和直角设计
圆角:(直角或者圆角)
图标的线或者面转折的地方采用直接或者圆角直接影响图标的风格,直角的风格更加硬朗,充满了力量感,例如男衣邦(图1-14)的底部标签栏图标采用的全直角设计,彰显男士硬朗的风格。

(图1-14)直角图标
圆角的图标显得风格温润尔雅,例如好物(图1-15)的而圆角底部标签栏图标采用的小圆角设计,显得整体风格柔和,这与应用的定位非常符合。如果圆角非常大,会显得图标偏卡通感觉。需要注意的是使用圆角,那么每个圆角的弧度尽可能保持一致。

(图1-15)圆角图标
填色设计
填色:(单色、双色、多色)
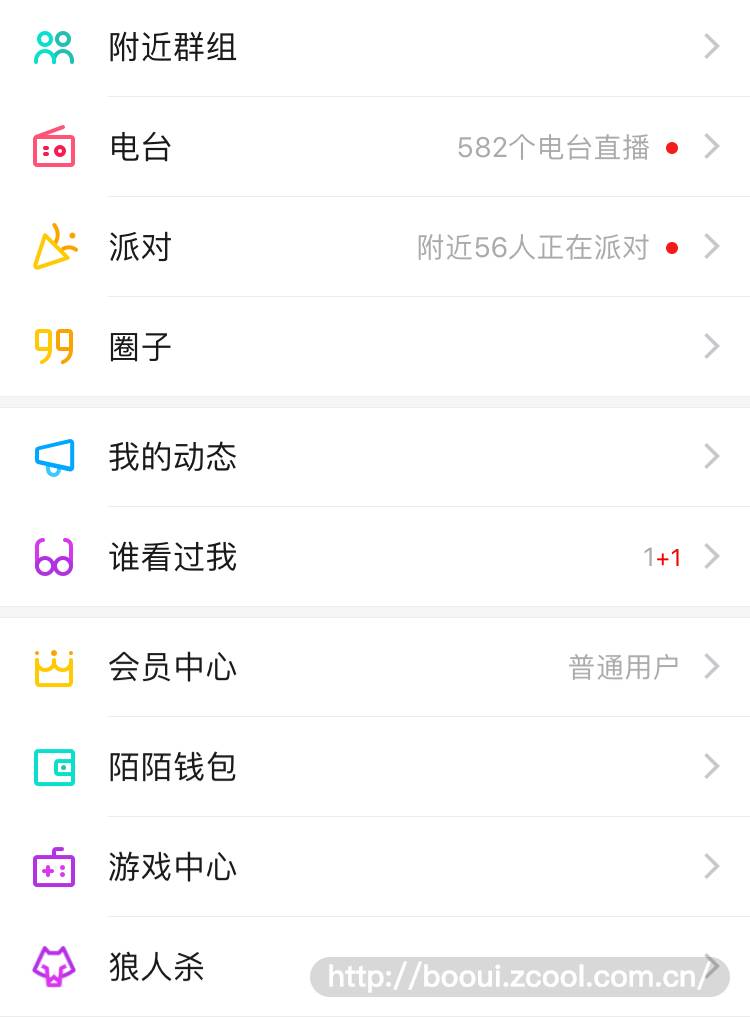
图标面的填充方式最常见的是单色,颜色选择灰色或者品牌色。而双色和多色略少。双色图标可能是两种颜色,例如陌陌(图1-16)的个人中心页的功能图标采用了双色填充设计形式,颜色使用了邻近色搭配,这样颜色搭配柔和不突兀。

(图1-16)双色图标
多色的图标使用比较少,ENJOY(图1-17)的首页功能图标使用了三色搭配的设计形式。这三种颜色互为临近色。

(图1-17)多色图标
渐变设计
渐变(线性渐变、角度渐变)
图标面的填充方式如果选择渐变,可以有线性渐变和角度渐变两种方式。线性的渐变使用的比较多。例如优酷(图1-18)的个人中心页的功能图标,采用了线性渐变填充的方式。在使用线性渐变,我比较推崇微渐变方式,这样的设计风格柔和,也是当前非常流行的设计风格。

(图1-18)线性渐变图标
角度渐变填充,有一种强烈的棱角感,强调的是一种力量的感觉。适合游戏类类应用(图1-19),或者户外运用之类的应用。

(图1-19)角度渐变图标
图标的气质
每个App应该有自己独特的产品气质,比如金融商务工具类的应用肯定是应该严谨的,让人觉得这是一个值得信赖的工具。而社交类、图形类的应用应该给人轻松愉悦的感觉。而不是一个刻板保守的形象。这种气质是产品与身俱来的。这种气质应该融入界面和图标设计中。
气质1:活泼的气质
大多数应用都属于这个类型,比如常见的社交、娱乐、直播、美食,塑造都是积极向上的活泼感觉,所以图标都会采用圆角设计。
Same应用的品牌图形中的文字,是非常圆润的小写西文字母设计。字母的圆角非常大(图1-20),给人一种活泼动感的感觉。所以Same内的图标,也应该是符合这个品牌的气质的。那么应用的图标设计一定会选择圆角设计(图1-21)。

(图1-20)Same应用品牌的西文字母

(图1-21)Same应用的底部标题栏图标
气质2:硬朗气质
一些格调应用或者偏男性的应用会刻意塑造一种不一样的棱角感。所以会采用直角设计。另外一些偏B类的商务工具应用也会采用直角设计,塑造一种严谨安全的感觉。
ENJOY的品牌图形使用了大写的西文字母设计(图1-22),从“E”和“N”这两个字母。我们可以看到字母折角处没有额外的圆角过渡,非常直接的转折过渡。所以这从品牌图形来看是非常硬朗的设计。那么在他的图标设计也应该延续这个硬朗的风格。所以ENJOY的底部标签栏图标(图1-23)采用了全直角设计,线与线的转折用了90度直角。
(图1-22)ENJOY应用品牌的西文字母

(图1-23)ENJOY底部标签栏图标
气质3:复古文艺气质
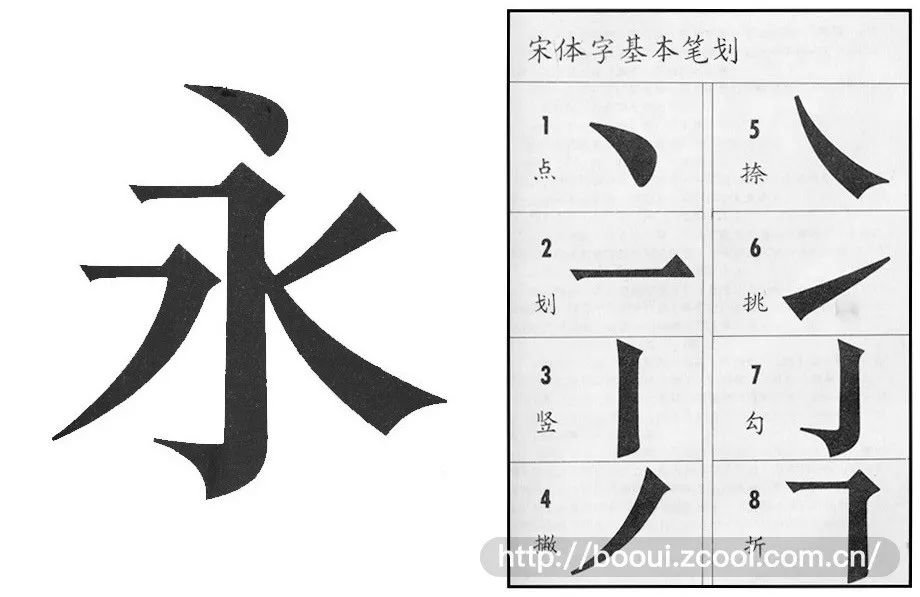
东家App作为匠人聚集的地方,专门售卖各种手艺人的亲手制作的各种艺术品,面向的对象是喜欢传统文化的人群。所以图标设计的要有传统韵味才行。宋体是为适应印刷术而出现的一种汉字字体(图1-24),。笔画有粗细变化,而且一般是横细竖粗,末端有装饰部分(即「字脚」或「衬线」),点、撇、捺、钩等笔画有尖端,属于衬线字体(serif),常用于书籍、杂志、报纸印刷的正文排版。宋体是生而具来的印刷体,产生于雕版,成型于明朝。

(图1-24)宋体字的基本笔画
宋体是中国非常代表性的传统衬线体。所以东家的App图标吸收了宋体的特点(图1-25),图标的横线细,竖线粗,线的边角都有相应的尖端装饰。

(图1-25)东家App标签栏图标
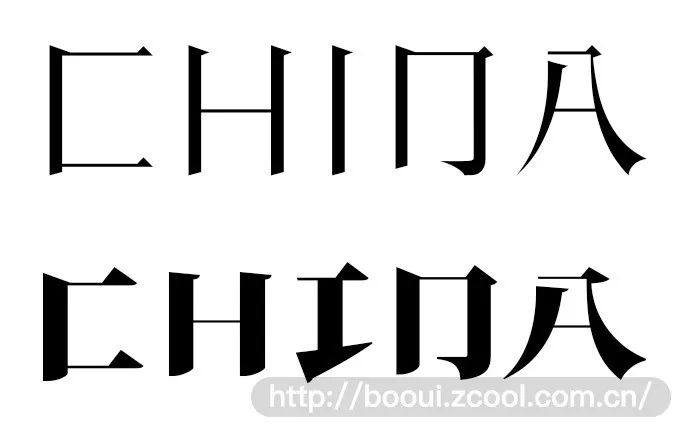
借用宋体笔画运用在西文设计也是一个非常有意思的做法,传统的宋体笔画和西文罗马字母结合,有一种独特的中西结合设计韵味。这里我推荐“张晓明纤体宋”和“左佐之宋体西文
”这两款西文字体(图1-26)。

(图1-26)张晓明纤体宋与左佐之宋体西文预览效果
品牌基因在图标设计中的运用
方法一、品牌图形整体应用
首页最常见使用的图标是一个房子的图形,这个图形来源于PC时代的面包屑结构,Home的图形代表家,代表不管你在网站哪个层级,点击Home图标像回家一样可以回到起始的位置。很多应用的图标上的logo,都是一个让人印象深刻的主图形,那么我们可以直接把这个logo图形做为应用的首页模块图标使用。这样的好处很明显,每次用户打开应用后,都会看到这个图形,反复加强了用户对App的logo的印象。例如大众点评、饿了么、花瓣、猫途鹰、网易云音乐提取各自品牌图形(图1-27),应用在了App底部导航栏首页模块上。

(图1-27)品牌图形
方法二、提取品牌图形的局部元素
毒物App的logo是一个经过设计的文字 三角形组成(图1-28),这个三角形做为logo典型元素抽象出来,在毒物的界面中使用贯穿。App底部标签栏(图1-29)的首页模块图标用了这个三角图形来表达。当用户向上滑动页面,这个三角形的图形会有一个翻转动画,点击可以快速回顶部。因为第一个图标采用了这样的极简风格的图标,后面3个也采用了极简风格的几何线条图标。

(图1-28)毒物App图标

(图1-29)毒物App标签栏图标
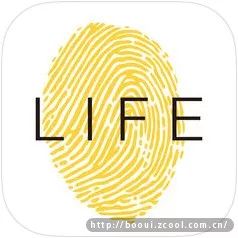
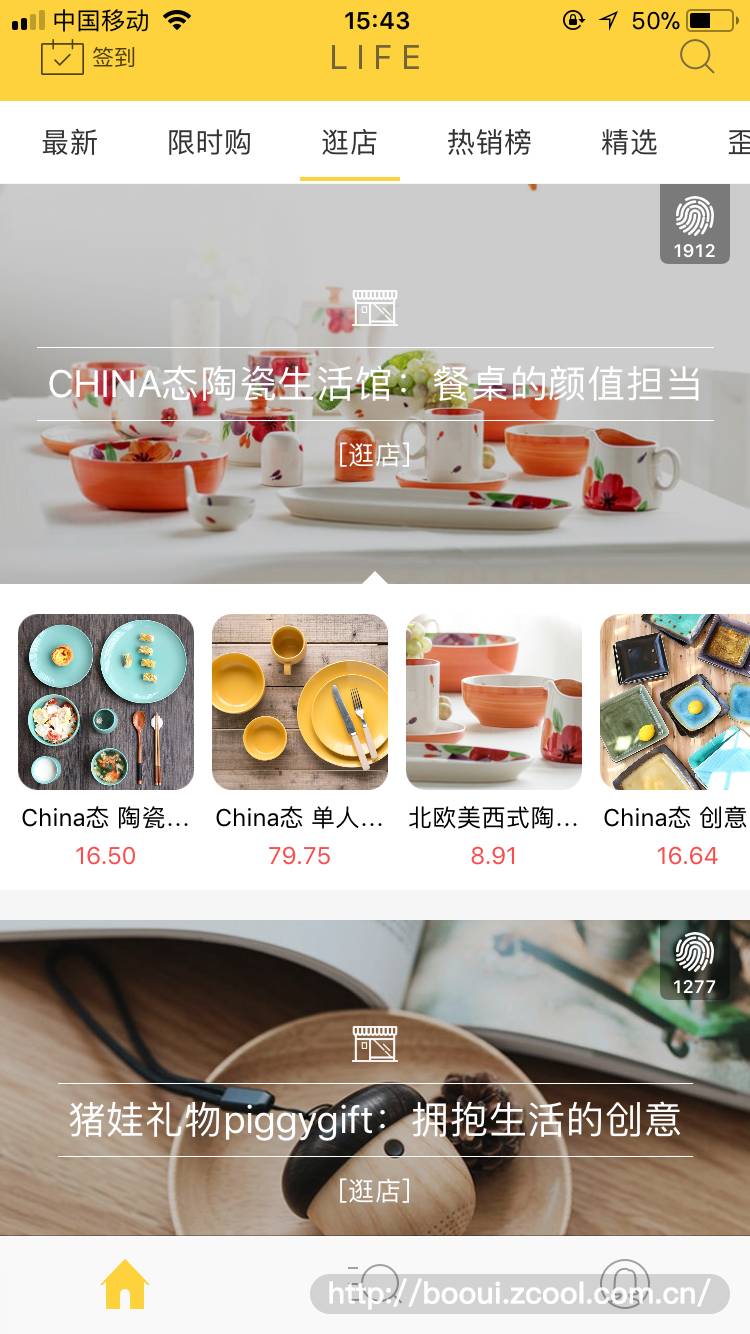
Logo局部的图形不仅可以运用在底部标签栏,也可以运用在界面设计中,做为界面独特的设计语言。例如LIFE的logo由西文字母和指纹图形构成(图1-30)。

(图1-30)LIFE App图标
在列表页的BANNER右上角抽象使用了这个指纹的元素(图1-31),代表阅读量。而不是经常看到的眼睛图形。这个独特的品牌图形融入到界面设计中,使界面有了自己独特的设计语言。

(图1-31)LIFE列表页
方法三、品牌名称的使用
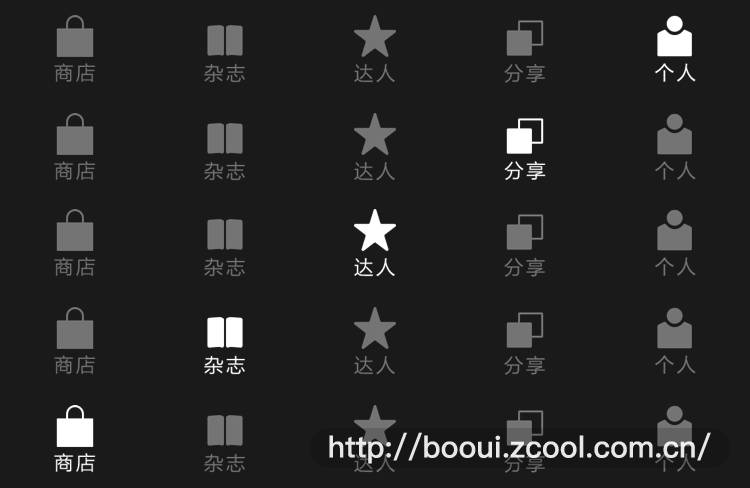
一些应用的名称是字母构成,为了强化用户对于应用名称的认知,直接把名称做为标签栏的图标。例如MONO(图1-32)应用的标签栏图标,设计的非常大胆,提取logo上面的4个字母M、O、N、O后,直接将其作为图标。但是这种设计策略的缺陷也很大,每个字母和功能模块本身的含义并没有直接联系,对用户帮助理解模块有一定的困难。

(图1-32)MONO的品牌图标和底部标签栏
站酷也采用了提取字母的手法(图1-33),ZCOL四个字母做为子模块的图标设计。中间的发布与圆形的字母O正好吻合,设计的非常巧妙。

(图1-33)站酷的底部标签栏
方法四、品牌颜色的使用
每个应用都应该有自己独特的品牌色,直接提取品牌色作为图标设计视觉元素,闲鱼图标图的品牌色是黄色(图1-34),个人中心的图标提取了品牌的黄色,进行了图标设计(图1-35)。

(图1-34)闲鱼 App图标

(图1-35)闲鱼的个人中心图标设计
APP底部标签栏图标设计
App底部标签栏起到一个全局导航的作用,用一个图标代表当前模块。图标一般会设计两种状态。点击激活当前模块的状态图标,未点击激活状态的图标。
方法一、 颜色的变换
图标选择剪影或者线性的设计形式,图标激活状态为一种颜色,这个颜色一般选择使用这个App的品牌色,其它的图标为灰色。图标的设计形式不做任何变化,例如网易严选(图1-36)的激活和非激活都是线性图标,只有颜色的变化。设计的形式没有任何变化。有一些格调App喜欢使用黑白色做为激活色。例如良仓App(图1-37),使用了白色为激活色。

网易严选(图1-36)

(图1-37)良仓底部标签栏
方法二、设计形式 颜色的变换
激活的图标设计为剪影的形式,未激活的图标设计为线性的形式。这样点击和未点击的图标除了有颜色的变化,还有设计形式的变化。例如京东(图1-38)使用了红色剪影图标为激活状态。未激活的图标是线性灰色设计形式。

(图1-38)京东底部标签栏
常见的线性变换为剪影的方法是,例如京东的APP底部标签栏,线性图形外轮廓填充为面,在面中运用正负形的设计手法,构成细节丰富的面。
有一些应用的线性图形本身比较简单,所以这种方法不适用。而是在线的基础上,填充面构成细节丰富的剪影图标。例如每日开眼App的标签栏图标(图1-39),线性图标是极简的几何图形设计。在基本的三角、圆形、方块添加了更多的小的块面构成剪影图标。

(图1-39)每日开眼底部标签栏
方法三、剪影图标颜色的变换
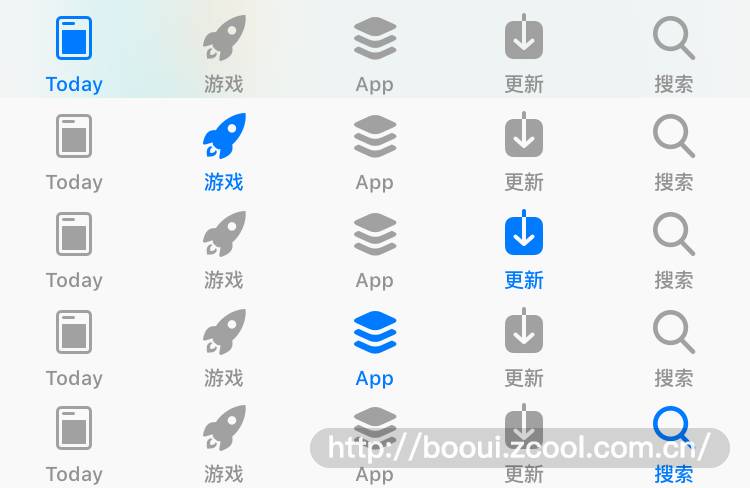
第三种做法,从iOS11开始,苹果系统的内置App的底部标签栏图标,开始倾向于全部设计为剪影图标,激活与未激活的图标只有颜色的变化。例如iOS11的AppStore(图1-40)使用了蓝色剪影图标代表激活状态,灰色剪影图标代表未激活状态。

(图1-40)iOS11的AppStore底部标签栏
方法四、动画切换
一些应用的标签栏图标会带上一些动效,使设计更加具有趣味性。例如飞猪App(图1-41)采用的就是最常见的动效,点击图标,图标会有一个小放大的抖动效果。

(图1-41)飞猪底部标签栏
另外一些App采用更加复杂的设计效果,例如优酷的App(图1-42)底部标签栏的图标,除了基本的大小抖动之外,每个图标的内部填充元素会有一个动效。例如发现图标除了填充外,会有一个旋转效果。而星球图标,内部的填充线会有一个由左到右填充效果。

(图1-42)优酷底部标签栏
方法五、超出标签栏
App的图标的变化范围不只在标签栏区域,也可以延伸出标签栏的背景外。例如毒蛇电影App(图1-43)的底部标签栏图标的点击激活效果是一个圆形背景图,这个背景图超出了底部标签栏的高度。

(图1-43)毒蛇电影底部标签栏
方法六、 节日图标
在一些节日的时候,图标会做一些特别的设计,这时候的激活形式可能运用独特的品牌设计图形。例如淘宝的双12界面(图1-44)

(图1-44)双12淘宝底部标签栏
图标设计是一个非常基础的技能,很多UI设计师都是从图标设计开始学习,但我们不需要盲目的临摹或者学习各种复杂的技法。而是尝试着学以致用。界面设计中用到各种图标,拒绝使用乏味而没有特色的图标库素材。我们要试着从品牌设计的角度去理解,寻找自己产品独特的品牌气质,挑选合适的技法。然后把这些元素具象化,融入在界面设计中。
原文地址:聊设计(公众号)
作者:风尾竹








评论0