
大家好,我是郭郭,今天给大家带来一个发光效果字体教程。对为多个文本图层使用不同的图层样式,就可以简单快速的得到恨到的字体效果。今天这个教程将向大家展示如何使用智能对象和图层样式实现简单、可编辑的发光字体效果。
一.创建背景
步骤1:
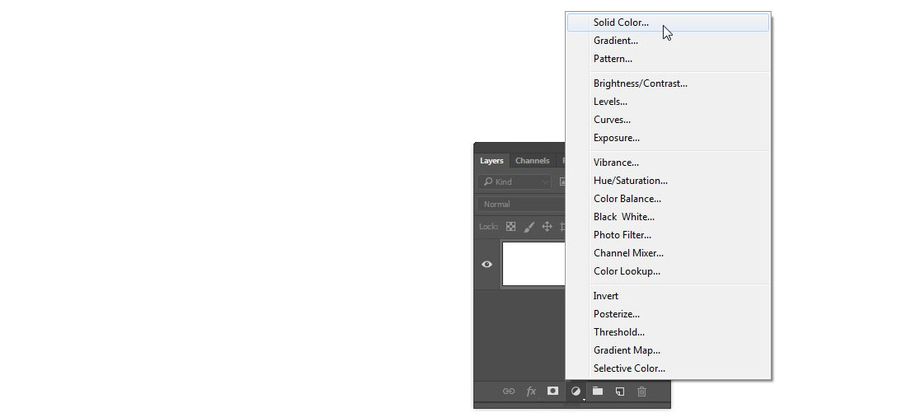
新建一个1200px × 800px大小的画布,然后单击“图层”面板底部的“创建新的填充或调整图层”图标,然后选择“纯色”。

步骤2:
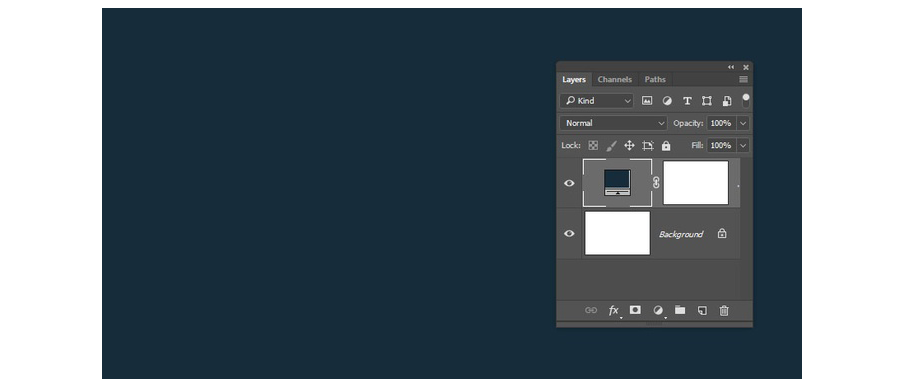
纯色颜色调整图层颜色为 #162c3a。

步骤3:
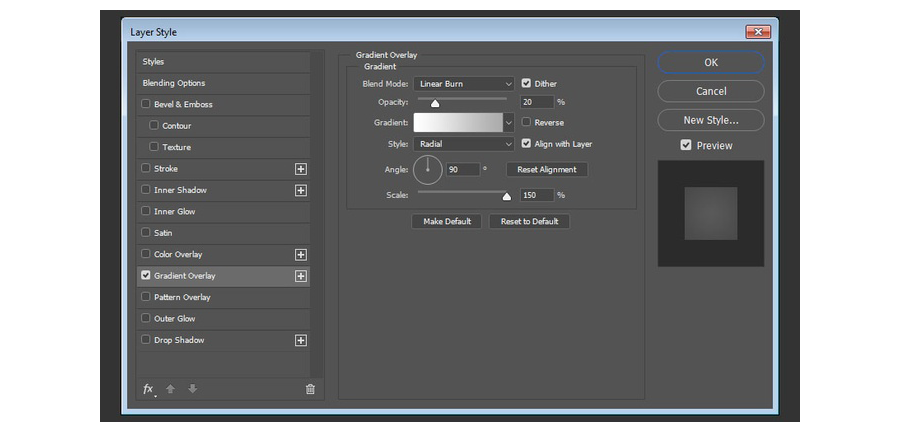
双击纯色填充图层添加渐变叠加,参数如下 混合模式:线性加深;不透明度:20%; 样式:径向渐变,角度90度 缩放比例比例:150% 渐变从左到右:#ffffff至#ababab

二、创建文本
步骤1:
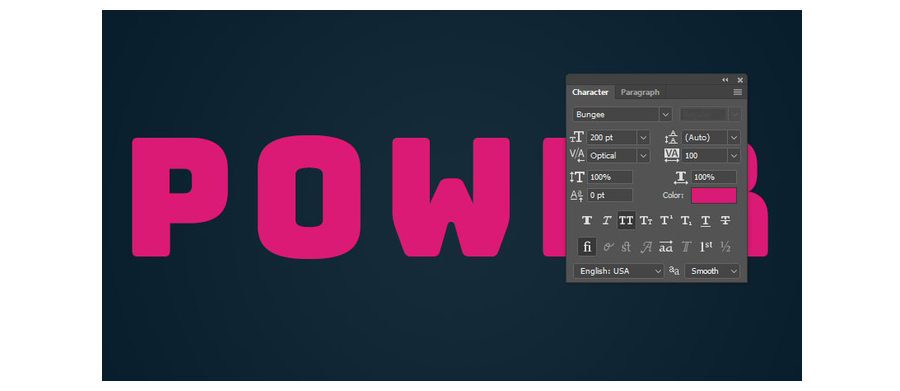
创建POWER,大写,字体 Bungee,字号为200pt,字距100pt,字体颜色#da1a75。

步骤2:
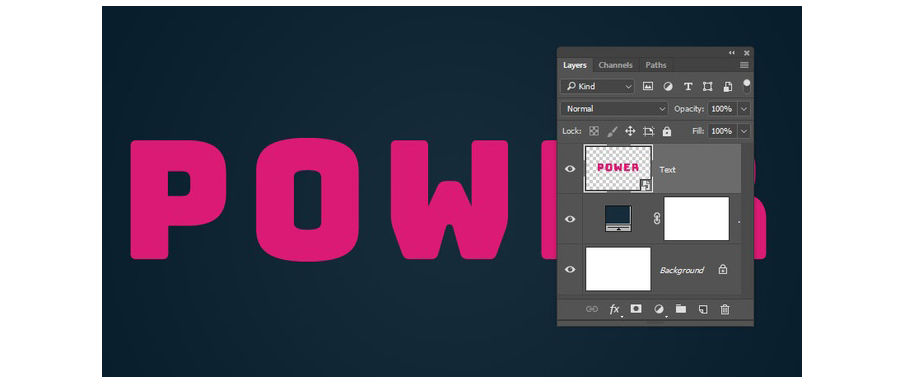
将文本图层重命名为“Text”,右键单击它,转换为智能对象。这是一个可选步骤,能在创建效果后更轻松地更改文本。
步骤3:
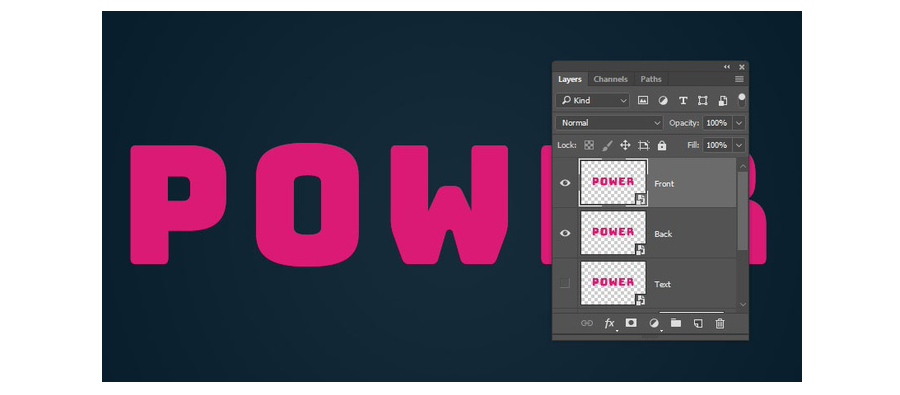
复制“Text”图层两次,第一个“Text”文本隐藏 。将第一个副本重命名为“Back”,第二个命名为“Front”。

步骤4:
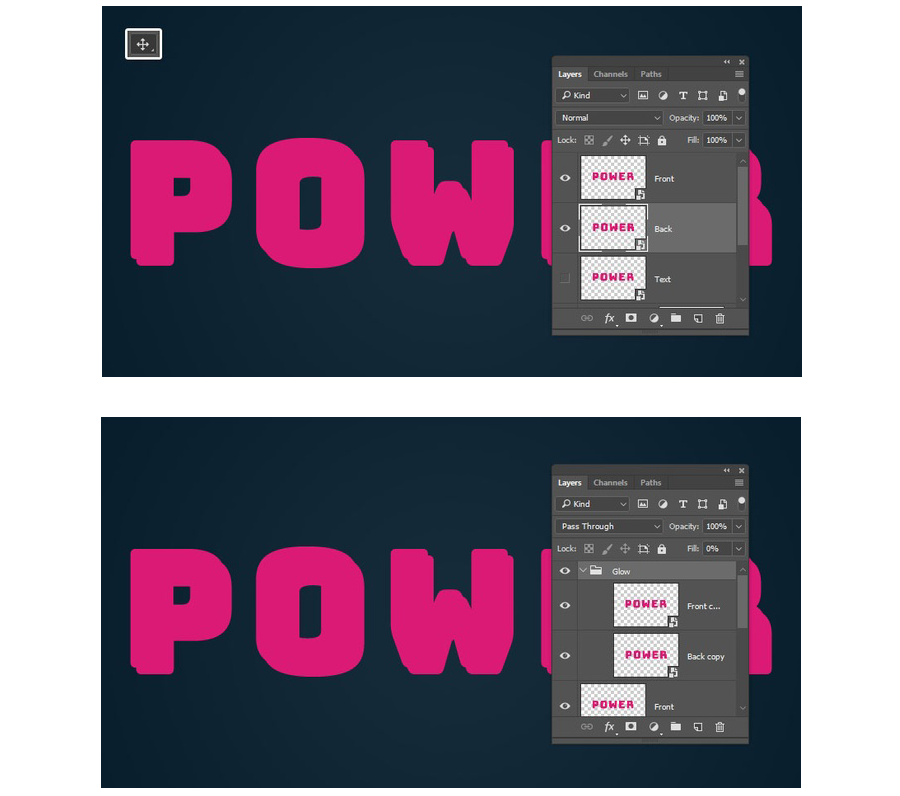
将“Back”文本向下和向右移动少许;复制“Front”和“Back”两个图层,复制的图层编组,并命名组Glow。

一.给“Back”图层添加图层样式
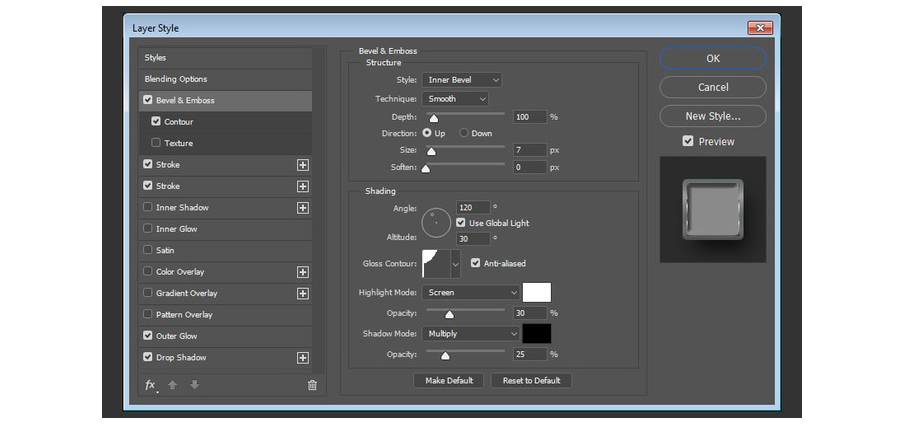
步骤1:添加斜面浮雕
光泽等高线:内凹-浅 ,勾选抗锯齿,高光模式 – 不透明度:30%,阴影模式 – 不透明度:25%

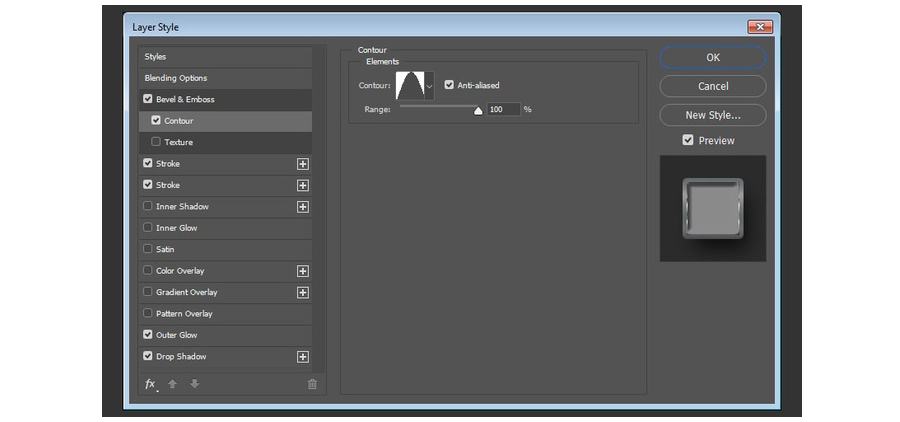
步骤2:添加等高线
等高线模式为锥形,勾选抗锯齿,范围100%。

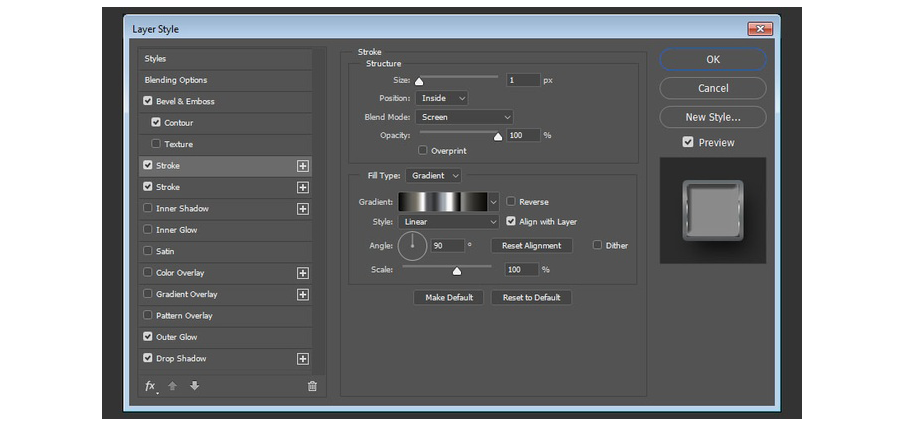
步骤3:添加描边
内描边,大小1px,混合模式为滤色,不透明度100%,使用faucet 70 渐变填充(在压缩包里放着,名为:Chrome的渐变文件中可以找到名为aucet 70 的渐变),样式为对称,角度90度。

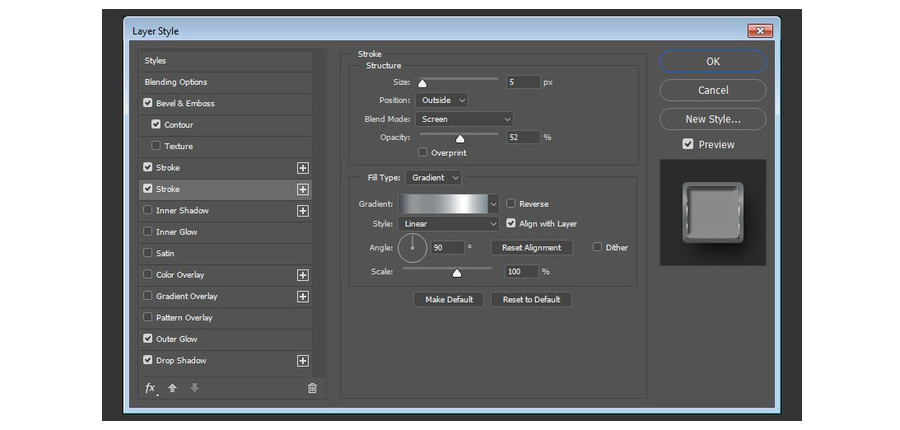
步骤4:添加第2个描边
外描边,大小5px,填充类型为渐变,样式:对称,不透明度52%,角度90度,混合模式为滤色,使用stove pipe 10渐变填充(在压缩包里放着,名为:Chrome的渐变文件中可以找到名为stove pipe 10的渐变)。

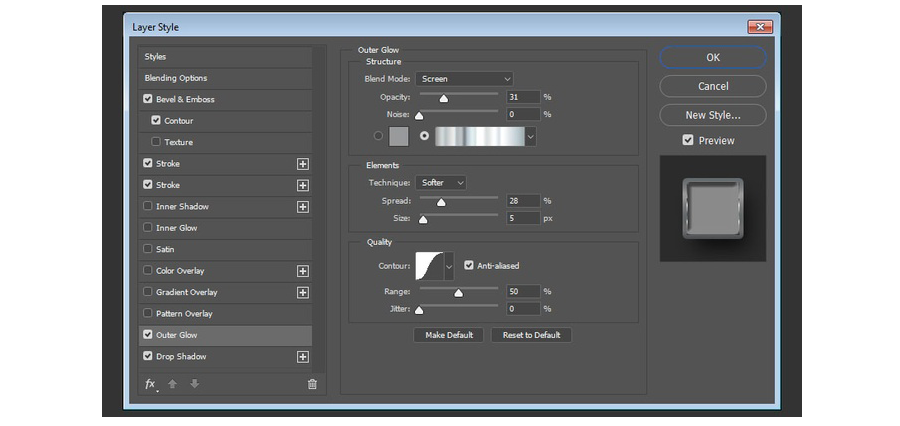
步骤5:添加外发光
不透明度31%,使用 aluminum 70(在压缩包Chrome文件找)渐变填充:,大小5px,扩展28%,方法:柔和,等高线选择高斯,勾选抗锯齿。

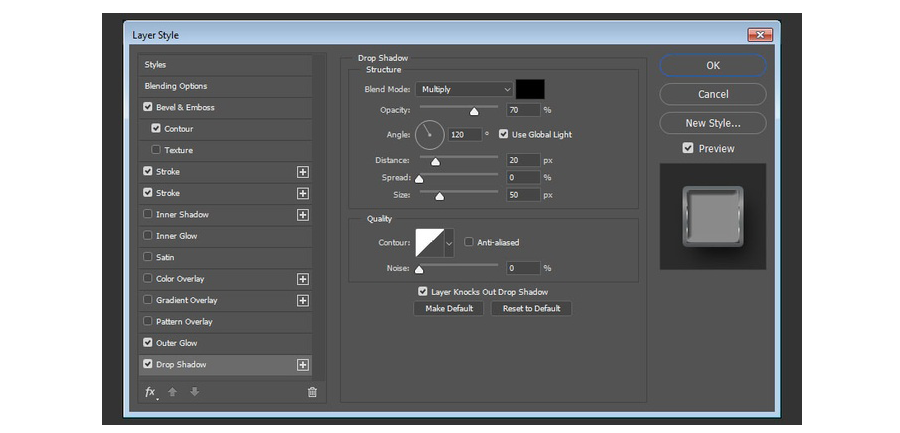
步骤6:添加投影
大小50px,距离20px,不透明度70%,混合模式正片叠底,角度120度。

步骤7:复制图层样式
复制“Back”的图层样式粘贴给“Front”图层

四、给“Front”图层添加图层样式
步骤1:
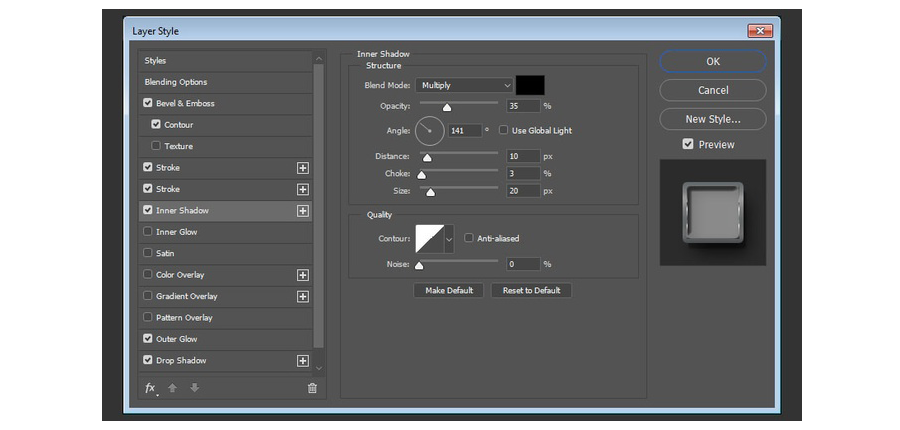
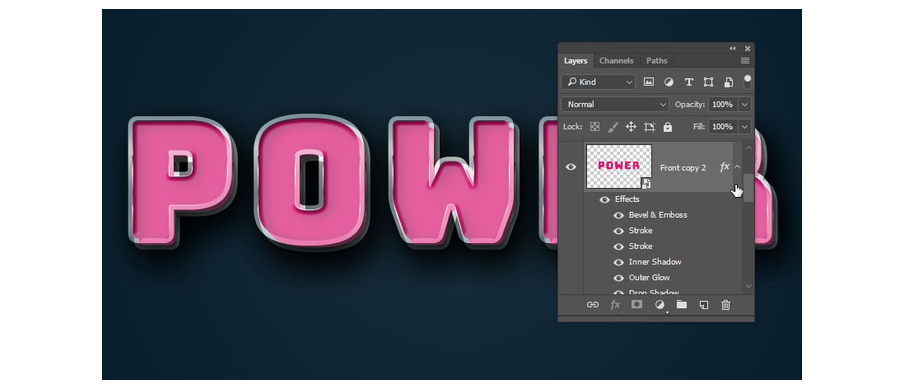
复制“Front”图层,添加内阴影,参数如下:大小20px,距离10px,阻塞3%,角度141度,混合模式正片叠底,不透明度35%。

啦啦啦,“Front”图层的字体效果完成了

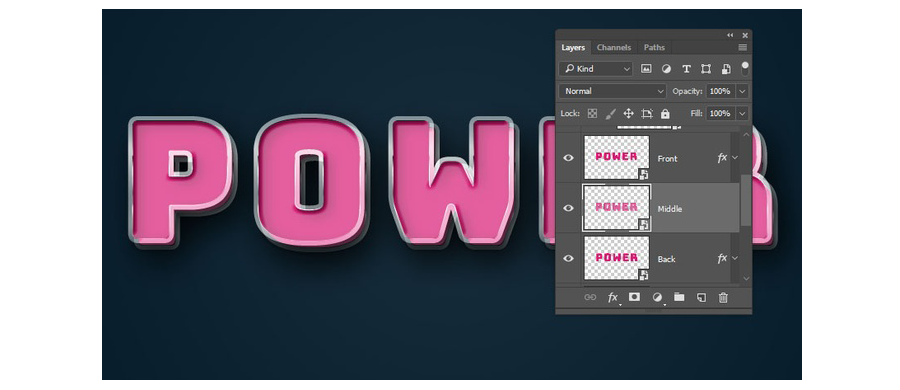
五、创建中间层
步骤1:
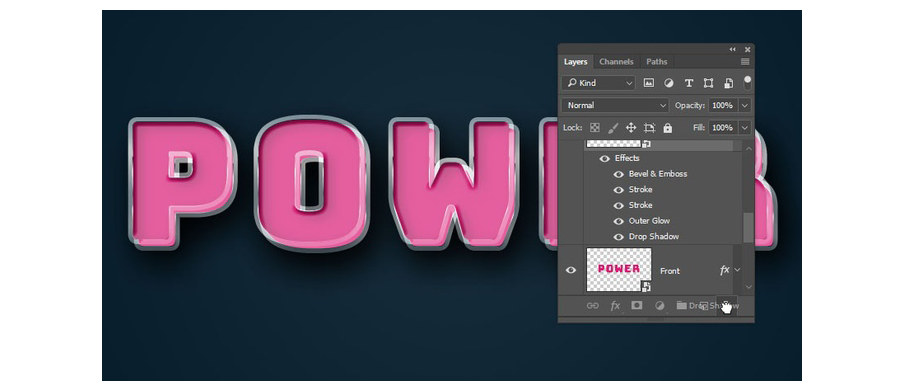
同时复制“Back”和“Front”图层

步骤2:
为两个复制的图层去掉投影图层样式,通过拖拽至图层面板的“删除”按钮予以删除。

步骤3:
同时选中复制的两个图层,转换为智能对象,命名为“Middle”,放置在“Front”和“Back”两个图层中间

六、为“Middle”图层添加图层样式
步骤1:内发光
颜色,#b9eee8,大小5px,方式:精准,混合模式线性光,不透明度100%,等高线环形,勾选抗锯齿。

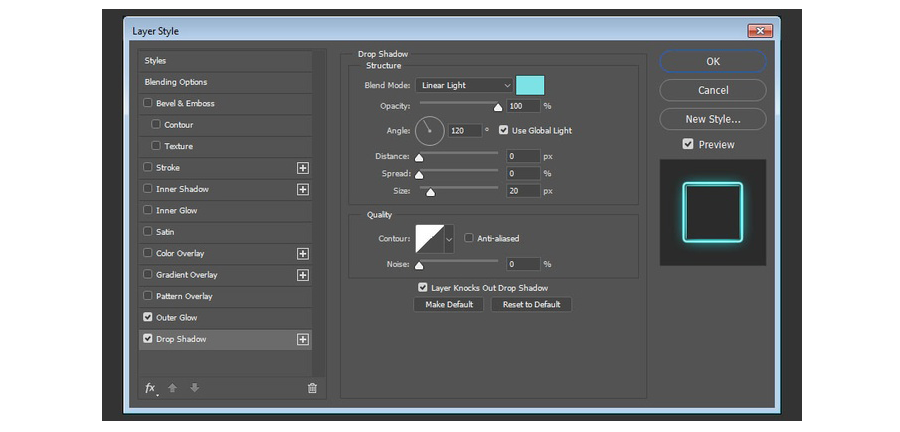
步骤2:投影
添加投影,颜色#b9eee8,混合模式为线性光,不透明度100%,大小20px,距离为0,角度120度。
这样子,”Middle“部分效果就做好了

七、为“Glow”图层添加图层样式
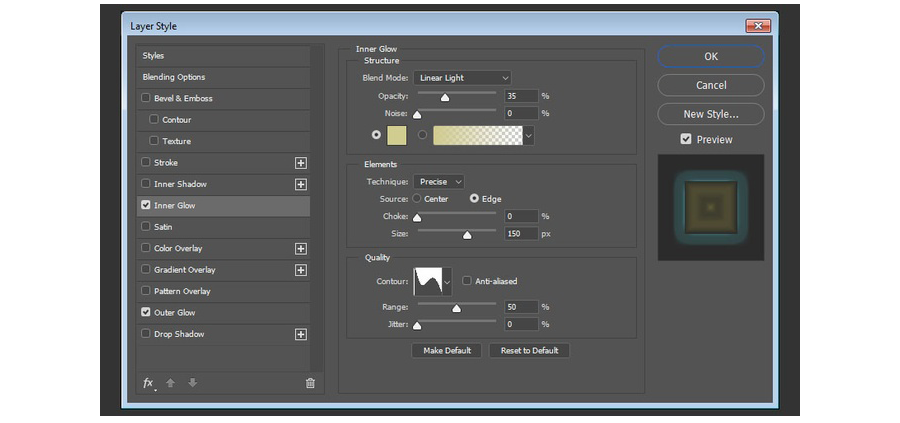
步骤1:内阴影
混合模式线性光,不透明度35%,颜色#d1cc90,大小150px,方式:精准,等高线为滚动斜坡。

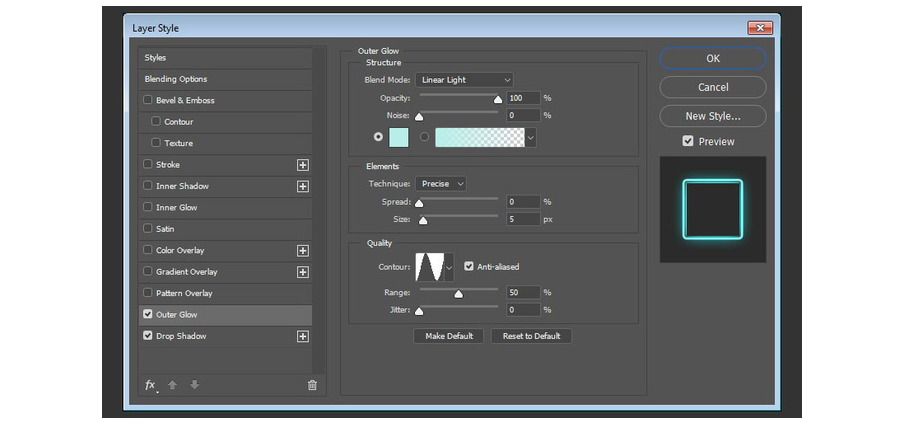
步骤2:外发光
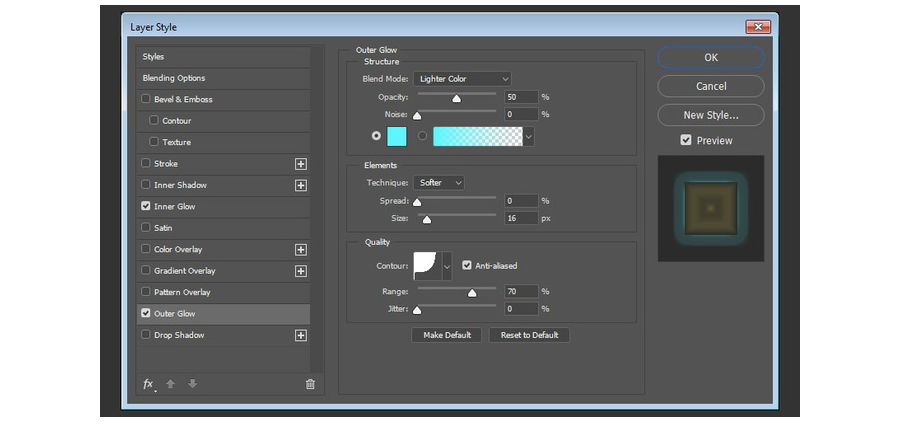
添加外发光,颜色##5df5ff,混合模式为浅色,不透明度50%,大小16px,距离为0,等高线内凹-深。

这样能为字体增加更多的光效果。

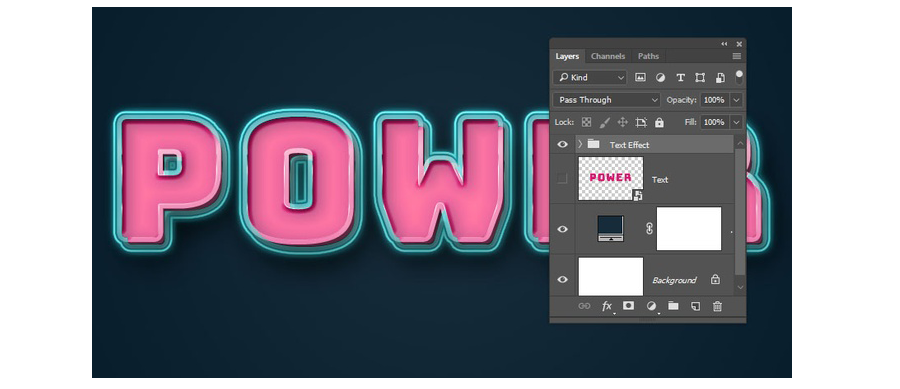
七、增加外发光
步骤1:
将所有可见图层编组,并命名为“Text Effect”

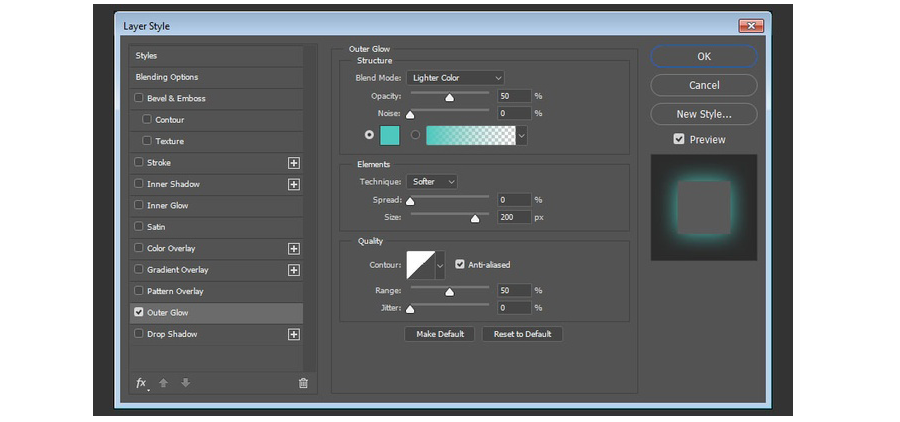
步骤2:
为“TEXT EFFECT〞图层组添加外发光,参数如下:颜色#4ec8be,大小200px,图层混合模式为浅色,不透明度50%.

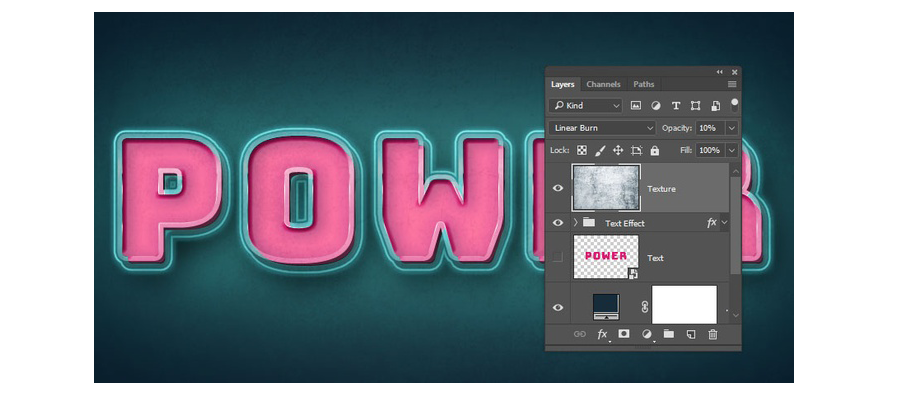
六.为文本添加纹理效果
步骤1:
将数字Grunge纹理14图像(压缩素材包里有)放置在所有图层的顶部,并将其重命名为纹理。 转到编辑>变换>逆时针旋转90°,将纹理层的混合模式更改为线性加深,将其不透明度更改为10%。 根据需要调整纹理大小以获得您喜欢的结果

好了,这个简单明亮,发光的文本效果就完成了,最终效果图如下,是不是很简单,大家赶快动手做起来吧!

素材包链接:http://pan.baidu.com/s/1dFtP9Mp
提取密码:0937
原文地址:Tutpad
作者:Rose
译者:解答团-郭郭











评论0