
“写作是很容易的,你要做的就是删掉那些错误词句。”
—— 马克吐温
这篇文章是我从Google I/O 2017大会中记录的一些笔记,你可以从中看到如何定义UX文案,适用于每一个正在进行UX设计的人。
这篇笔记涉及以下几个主题:
1-内容策略介绍
- 主讲人:Maggie Stanphill, UX Director, Content Strategy, Google
2-UX文案写作实践三原则
- 主讲人:Alison Rung, UX Writer, Google
3-用文案为你的新产品建立一种“品牌基调”
- 主讲人:Julian Appenrodt, UX Write, Google
4-用户体验文案写作自查表
- 主讲人:Maggie Stanphill, UX Director, Content Strategy, Google
内容策略介绍
谷歌有个原则:专注于用户,剩下的自然水到渠成。
怎么才能专注于用户?第一步就是内容。
所谓内容策略,就是如何建立一个产品传递出的信息,UX文案这一角色,就是对这个领域的研究,他们的目标是帮助用户更好地通过语言文字来完成任务。
语言文字能帮助用户知道如何和产品界面互动。在定义内容策略是,只要你心系用户及用户需求,就能建立用户对产品的忠诚度和信任 。

图1
文案和设计师一起决定页面的信息层级,这个层级决定用户的操作行为。文案和用户研究员一起进行测试,验证内容方案、提出优化建议。
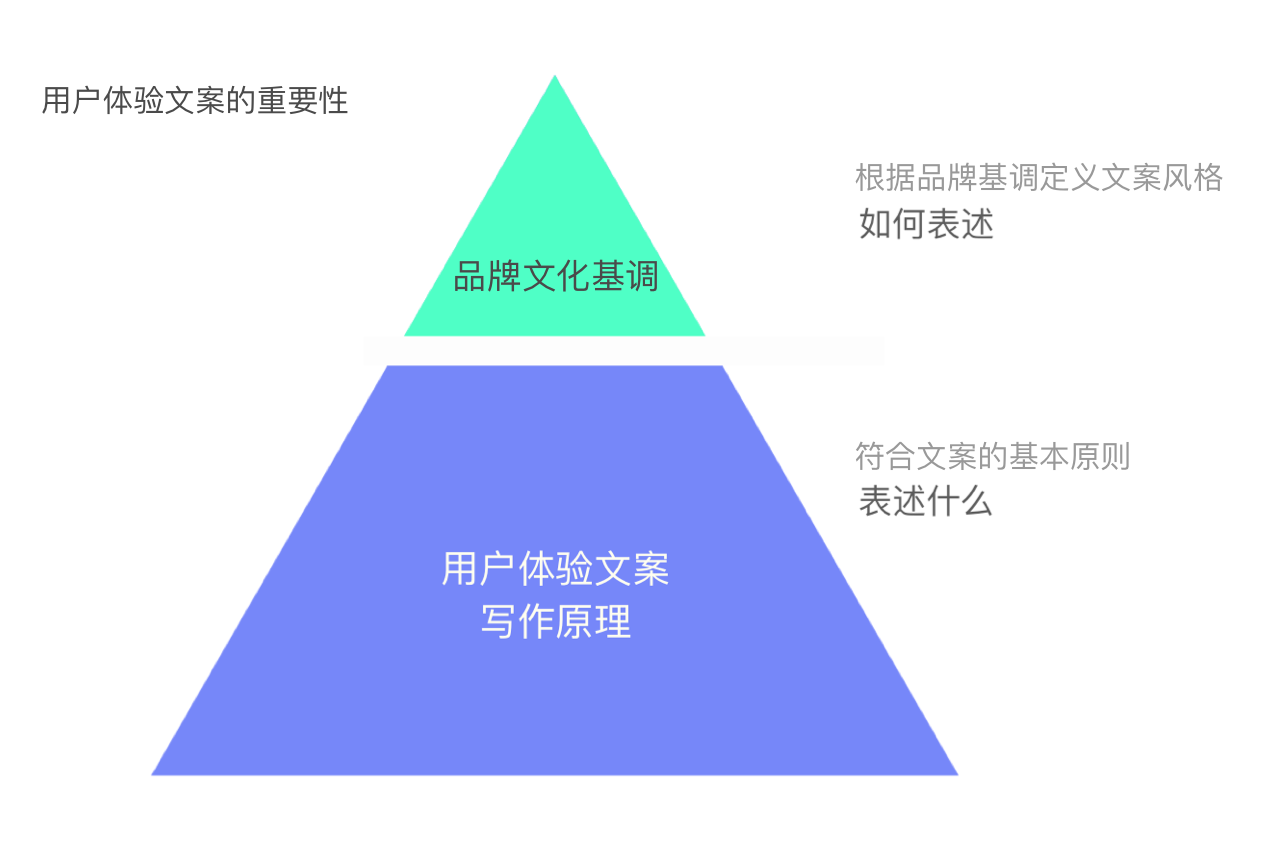
当你有了对UX文案的基本了解,并在此基础上加上品牌文化,你就可以看到两者结合在一起的奇妙变化。UX文案一方面可以独立于品牌并作为界面的信息基础,同时也可以和品牌文化结合,成为品牌形象传播的催化剂 (图2)。

图2
“哦,不要用这么重的词汇,我的意思其实很轻。”
——王尔德
UX文案写作实践三原则
1-清晰
软件页面上的文案之所以会有问题,往往是因为这些文案是从软件的角度出发而不是用户角度出发的。先改善问题,你首先得关注并考虑用什么样的动词。
动词,是一句文案中最重要的组成部分,一般意指一个操作,而在软件界面中,特指用户的操作。
为了避免错误理解、保证文案的清晰性,我们需要去除专业用词,转而使用符合用户使用场景的词句 (图3)。

图3
即使在写产品发布说明或App的更新日志的时候,动词也很重要。现在很多人在更新日志时,总是写了一堆产品的新功能,却没有表达这些功能如何改善用户操作和体验。
避免掉专业术语,才能更好的为普通用户提供一种使用场景。
2-简洁
简洁不是说一定要保持句子很短,而是要使用最有效的文字。想要文案简洁,我们需要审视已有的文案,并保证其中每个词语都有价值。

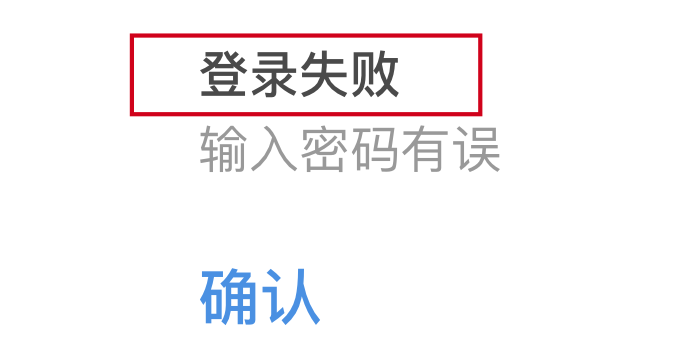
图4
图4就是一个常见的例子,我们再来反思一下,这里真的需要“登录失败”这个标题吗?当我们在一个弹框上留了一个标题的空位,就总觉得需要写点什么标题填上,这个心理我们应该避免,要以内容第一为原则,而不是样式第一。
抱着以内容优先的理念来思考,让视觉样式跟着内容走,而不是相反。千万别在试图把弹框用文字填满了。

图5
图5中我们去掉了标题,因为研究表明大部分人不会阅读界面上的每个词句,而是使用浏览的方式。
我们知道人们的眼睛会以“F”型的顺序浏览界面信息。
一般会先阅读第一行、第二行,然后就开始大范围的扫视信息,可能只会阅读每行的头几个词组,这就是为什么要确保文字简洁的同时,还要把关键信息前置。
关键信息前置,是一种把最重要的信息放在句首的方式,这让用户可以考不费力地在浏览过程中看到最重要的信息。
在图5的文案中,其实最重要的信息在句末,因此我们还可以继续针对这句话进行优化:精简的原则适用于所有文案的撰写,你不仅要突显关键信息,还要敢于精简次要的信息。

图6
图6就是结合了清晰和简洁的原则后,修改的文案。
3-实用
操作按钮 (Call to Action) 指引用户的下一步操作,因此按钮的文字是用户引导的关键。
操作按钮需要引起用户的共鸣,得让用户知道这个按钮确实是当下需要的操作。而在上文的例子中,按钮“确认”其实并非是个好的操作暗示。
如果把按钮文本改成“重试”可能更好,但其实还不够。我们还需要考虑用户“忘记密码”的场景,否则那些想不起密码的用户,看到“重试”一样会感到不知所措。

图7
写文案的时候除了要考虑文案本身,还要考虑用户,以及这句文案的用意何在。
清晰完整的操作引导文字,能让用户了解你的产品何其界面提供何种功能和操作。另外除了主要功能,你还得考虑一些极端情况,否则你可能会让一些用户流失。
现在来总结一下:

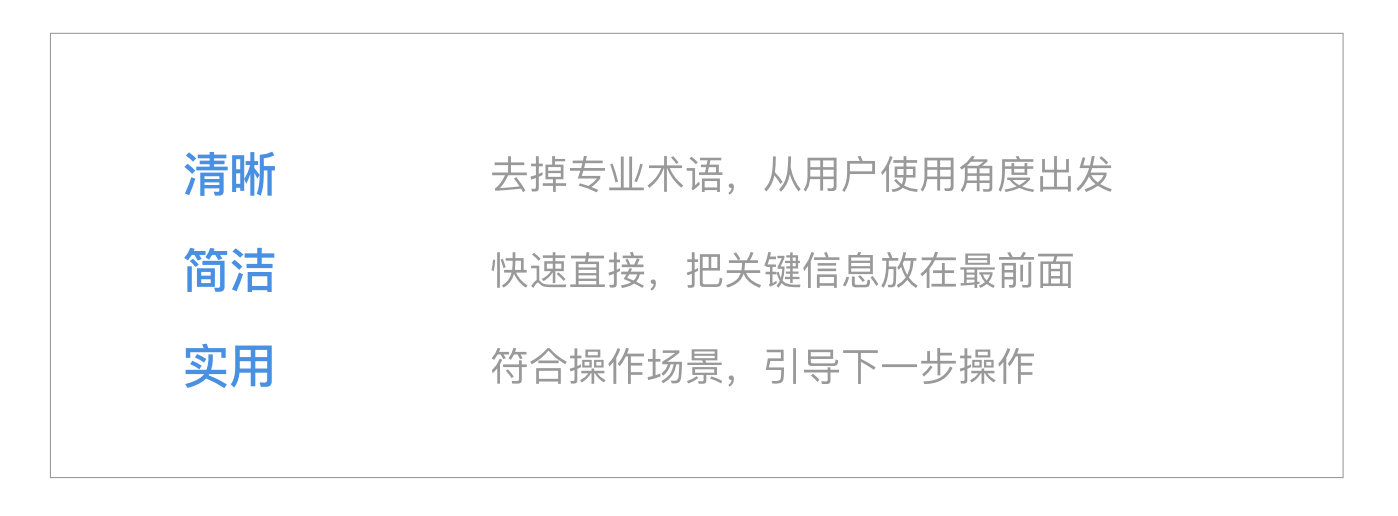
图8
记住这3个关键词,你就能让产品和用户有更好的互动。
但这些规则不是死的,你要活学活用,在三个原则中找到平衡点

图9
再快速回顾一下,上文我们优化文案的思路:
当你让句子变得语义清晰,它还是有些长,不能够被快速浏览。当你把句子精简,它就可以让用户在更短的时间内识别出语义。最后再根据实用场景给出更有实用价值和引导性的文案。
想想用户的使用场景,在上述3个原则中找到平衡,最好的方式是想想如果自己是用户,这时候想要什么样的信息?
你还可以根据品牌文化,对文案进一步优化。通过对品牌文化的理解,更有针对性地撰写文案,并通过文字表述反过来体现出品牌文化及产品特质。
先想想看你的产品的核心功能是什么,从中你就能得出产品的属性,这些属性是你的产品区别于别人的地方,同时也是定制化文案的出发点。
下面就以谷歌这个品牌为例,来具体说说怎么在界面文字上,同时符合上述的3个原则,还可以体现出一种积极和正面的语调。

图10
你可以选择一本正经的方式,也可以选择一种亲切友善的表述 (如图10那样)。上文中提到的“密码有误”虽然符合了3个原则,但对谷歌的整体品牌形象来说,还不那么贴切。
你在为自己的品牌撰写文案时,也是相同的道理。
“从不说废话,我只要字字珠玑 。”
—— Claire Savage
用文案为你的新产品建立一种“品牌基调”
品牌理念
一切从品牌理念开始,你可以用3个形容词来描述你的品牌、或想想你希望用户如何认知你的品牌,由此出发,开始头脑风暴:
想象下你的产品正在试图找个对象来相亲。你会用什么词语来描述“自己”?是什么让你脱引而出?又是什么让你能够吸引别人的兴趣?哪些信息会让别人更想了解你?
回答完以上问题,你基本就可以提炼出表述品牌理念的文字语言了,这就是你的品牌理念。
以Google Pay的品牌理念为例:活力、贴心、便利。
一旦在你有了品牌理念的理解后,下一步就可以想想怎么样让你的文案体现这种理念。一旦确立了这种文案风格和规范,它就必须贯穿始终。用一个公式来总结,就是:
品牌理念 文案风格 = 产品基调
语调
在不同场景下,在已确立的文案风格基础上,你还可以延展出不同的表达方式。这就是我们现在要聊的“语调”。
可以用人的声音和说话的语气来分别类比“文案风格”和“文字语调”:一个人的声音是不变的,但说话的语调却根据场景和心情而随时变化。
在创作App界面中文字的时候,你就要想象在不同的场景下,使用不同的语气和用户进行对话。
语调维度
在Android Pay中他们绘制了一幅在不同时刻下的用户体验流程,对于不同的时刻,配以不同的语调,从一本正经到古怪滑稽。
文字语调的维度定义,对于界面文案有着很重要的指导意义。这个维度定义,不仅能让用户在不同操作下看到语气恰当的文字、还能让文案风格保持一致。
你要定义语调范围的维度和起终点,比如从教导式的口气,到启发式的口气,或者从快速直接,到诙谐幽默。当然有了维度后,你还需要定义在什么用户场景下用什么样的语调,并建立规则。
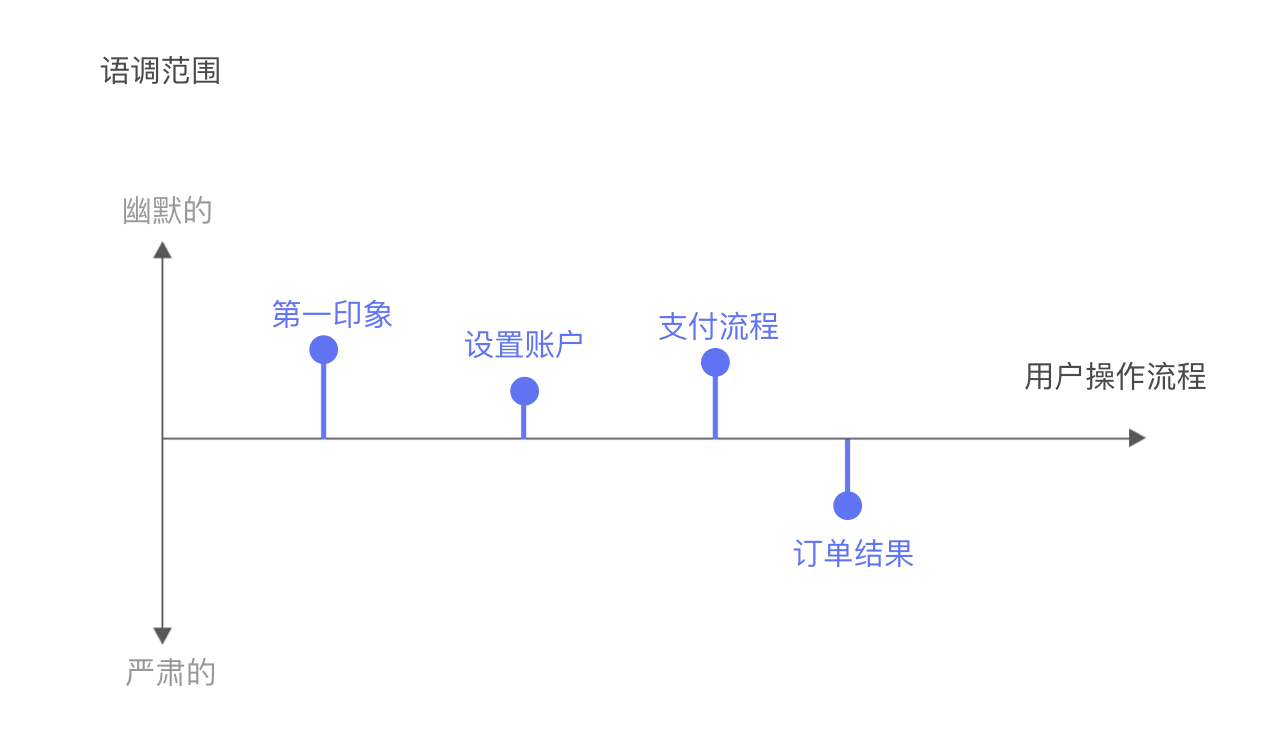
你可以根据一个完整的用户任务流程,定义几个关键体验点,比如欢迎页、用户教育、问题报错等,再针对每个体验点定义语调 (图11)。
可以跟着下面的问题来一步步定义语调范围:
- 用户的目标是什么?
- 用户在一些关键操作上会有什么样的体验?
- 你想让用户有什么样的体验?

图11
现在就让我们来小试牛刀吧
上面说了那么多,活学活用起来做个小练习吧。
重申一下以上的所有关键点:
清晰、简洁、实用、文案风格符合品牌基调。
产品团队推测用户在第一次用Android Pay,应该会有比较强的好奇心,因此可以趁此机会宣传一下产品能提供哪些功能、用户能做哪些事,从而让用户继续注册账户。

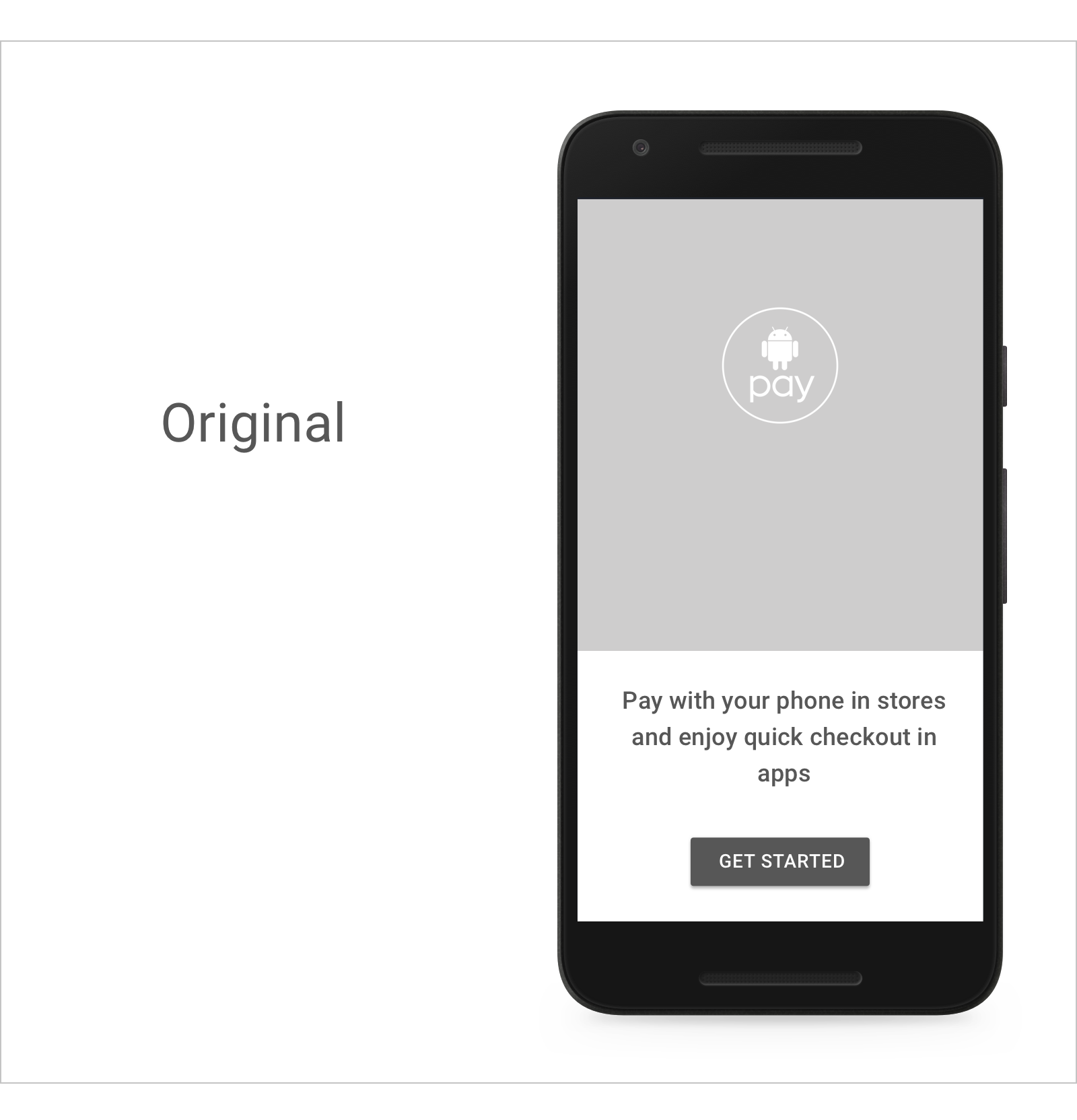
图12-“用手机支付,在应用中快速查看支付“
第一步:
先从一个描(gan)述(ba)型(ba)的开场白开始,如图12这样。
第二步:
想想我们前面提到的文案3原则,图12中的文案虽然实用,但太长了,不够简洁。想想里面哪些是最重要的信息,把它精简出来。我们得到优化的文案,如图13。

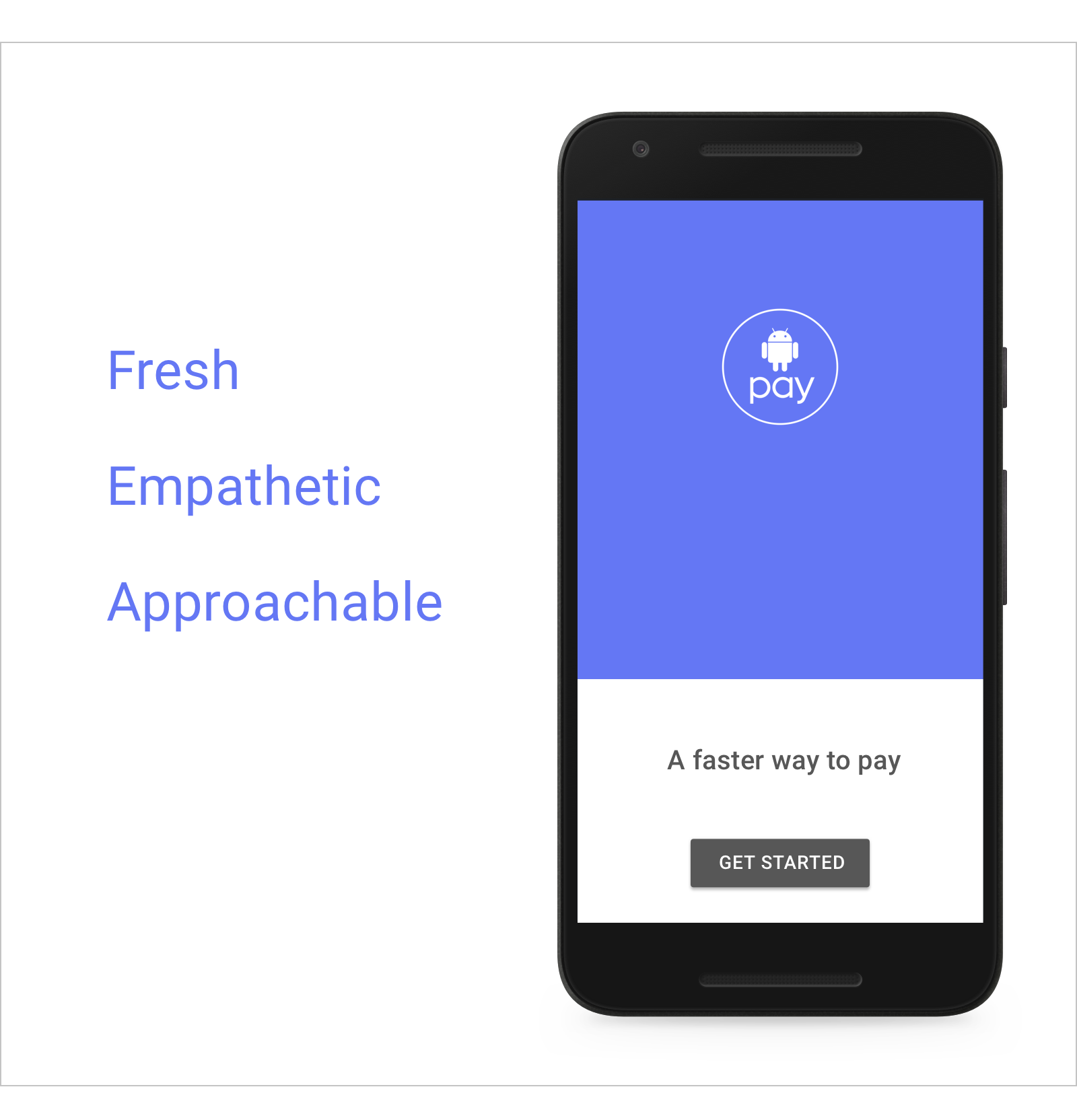
图13-“更快捷的支付体验”
第三步:
有了清晰、简洁又实用的文字,再来想想文字的语调。
问问自己,“这段文字和品牌基调相符吗?可能不是?有点儿太随意了?”
让我们再回看一下品牌风格“活力、贴心、便利”,怎么从这几个词汇出发来优化下文案呢?
不要害怕挑战,就算是奇特的表述方式,也是一种营造用户深刻印象的方式。
最后我们得到了图14中的文案。

图14-“你想要的便捷支付体验,全都在这儿”
A/B Testing
图14的文字虽然还是长了一点,但可以增加一点和品牌风格相符的活泼语调。是否要在文字中添加一点“个性”可以视情况而定,不要盲目的增加个性、也不要过于拘谨。如果不能抉择,那么可以做一些A/B Testing来验证自己的方案。
其实当你在做任何设计决策,都不要低估A/B Testing的威力。
产品团队做了一个关于Android Pay界面文案的A/B Testing,对比了一下“添加银行卡”和“开始体验”的效果,结果后者比前者多了12%的点击量。
A/B Testing除了帮你决定现在应该用哪一个文案,还能帮你更了解用户的心理,以后也会受益良多。
“坏文案让事情停滞不前,好文案则让诸事顺利 。”
—— Ken Roman
用户体验文案写作自查表
有了这个自查表并学会运用,你就在通往成功的文案的道路上了。
自查表
必须:
- 以用户为中心,保持对用户的关注;
- 清晰,去掉专业术语,从用户使用角度出发;
- 简洁,不说废话,把关键信息放在最前面;
- 实用,符合操作场景,引导下一步操作;
- 以品牌为基调,定义文案风格和恰当的语调;
适当时予以考虑:
- 以用户为中心,要选择用户偏爱的表述方式,用A/B Testing来验证自己的方案。
“让最后时刻才让文案参与进来,就好比牙膏管都封口了才试图把牙膏塞进去。”
原文地址:DDC
作者:赵小包








评论0