手机UI中的交互是保持产品鲜活生命力的源动力。好的交互可以帮助用户快速地获得反馈,认知布局,增强体验感和沉浸感。这里为大家整理了12款优秀并富有创意的交互作品,为你的产品设计注入灵感。
1. History Animation by UISTAR

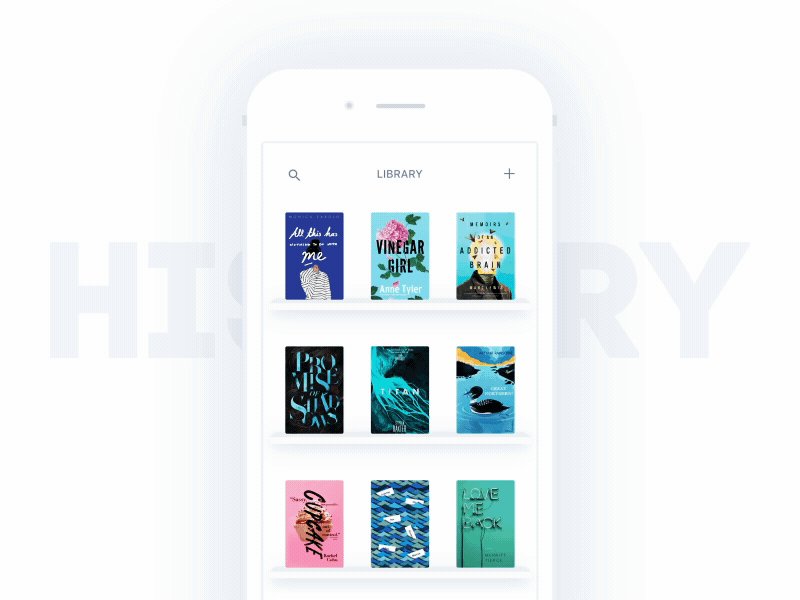
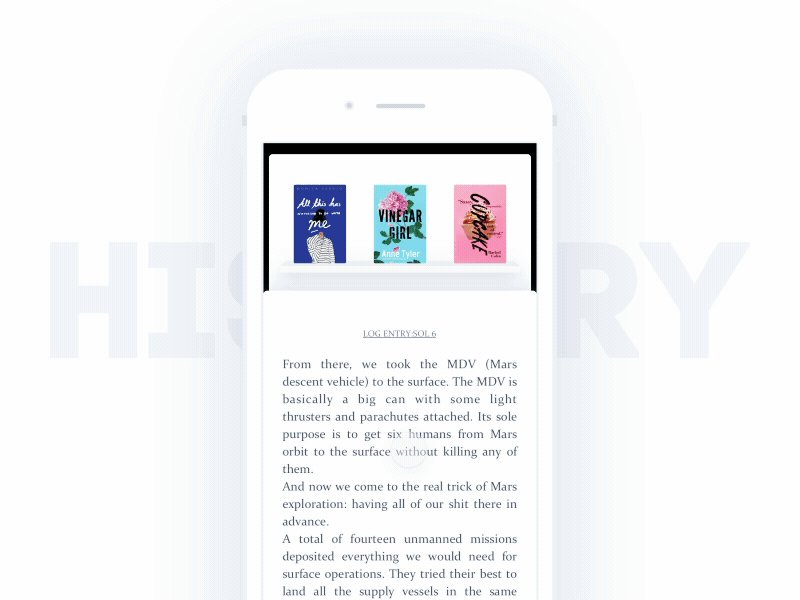
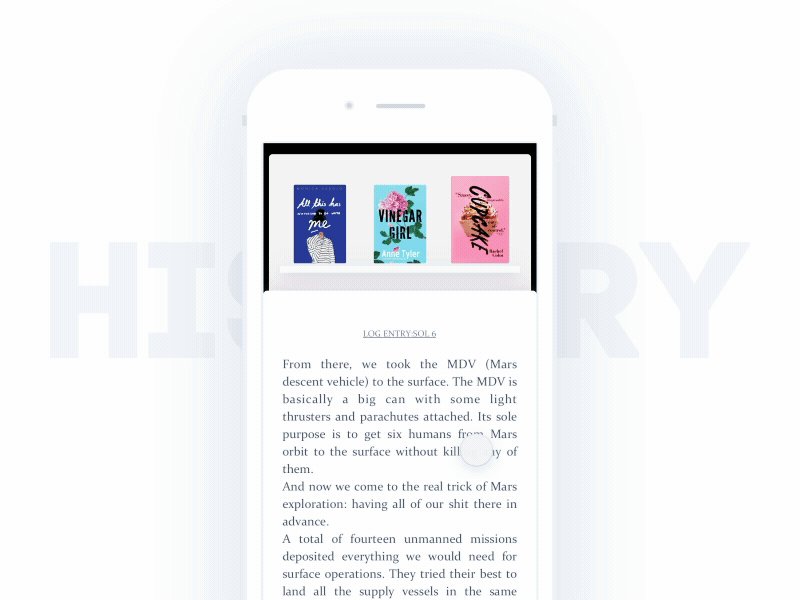
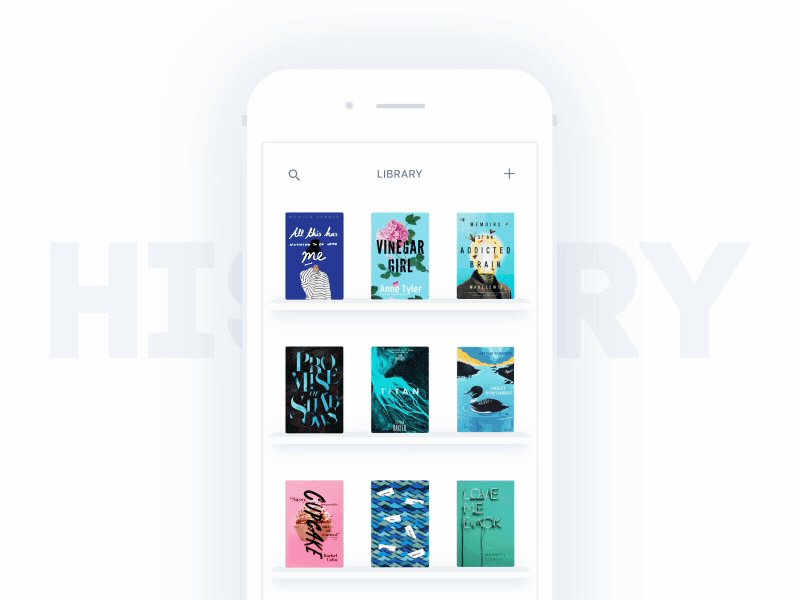
这款APP的概念促使人思考手机阅读的方式,可以点击和滑动书籍标题,当你选择了一本,就会弹出书籍封面。当你阅读的时候,你仍然能够滑动选择书籍,可以自由地转换到其他的标题。
这款手机交互模拟了真实阅读中的体验,用滑动和点击这些我们习以为常的交互,创造了一种经典和优雅的阅读体验。
2. Bthere

这款APP的引导页色彩鲜艳、活泼可爱,是一款颇有特色的交互作品,在冗长的APP引导页为用户提供了一份极佳的体验。
通过动态的图表过渡和背景色切换和一些独立的微动画元素(包括独轮车的尾气),Bthere高效地传递了品牌的趣味性,从而也改善了APP的用户转化率和停留时间。
3. Bon App!

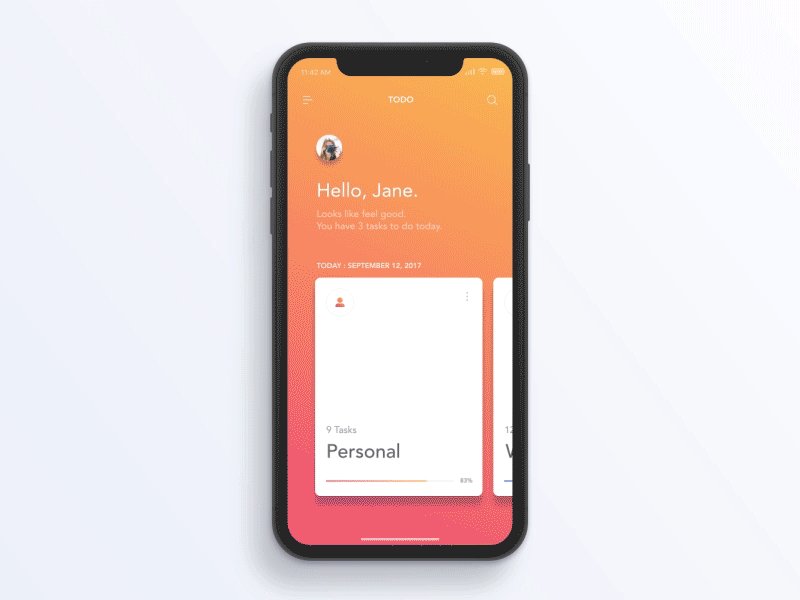
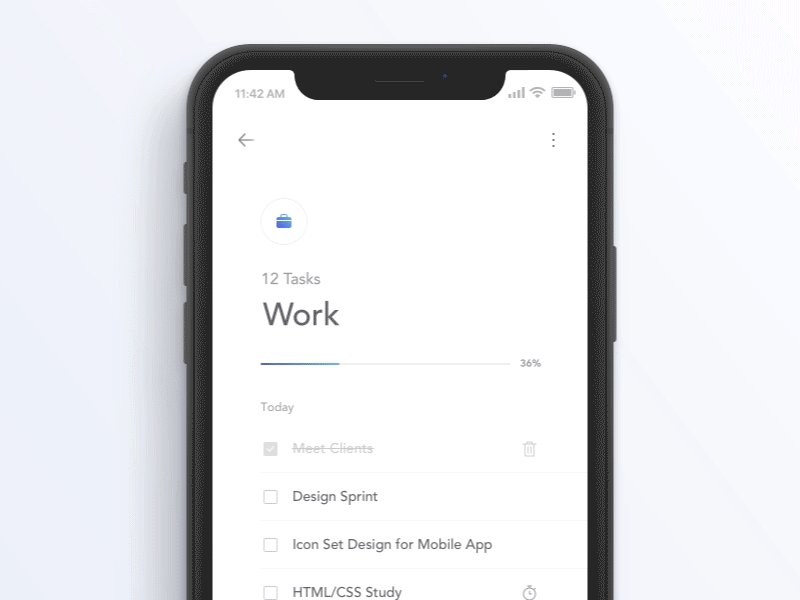
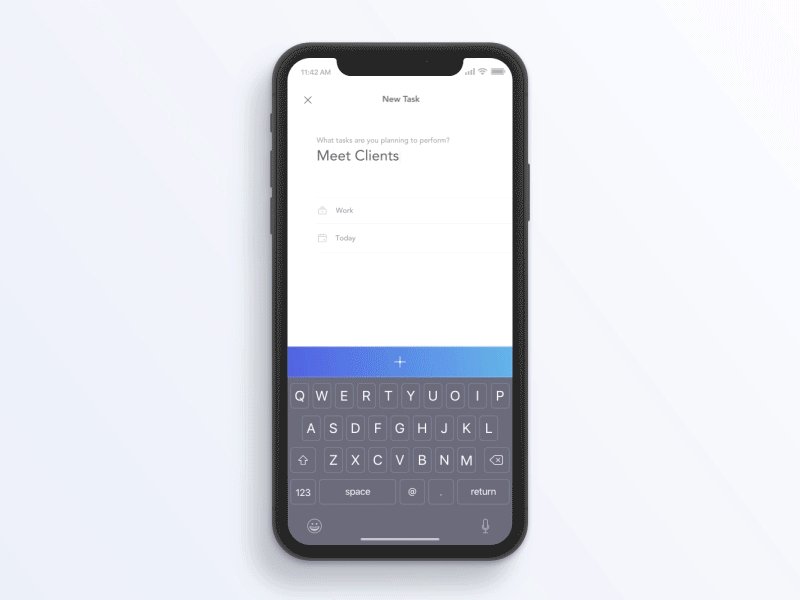
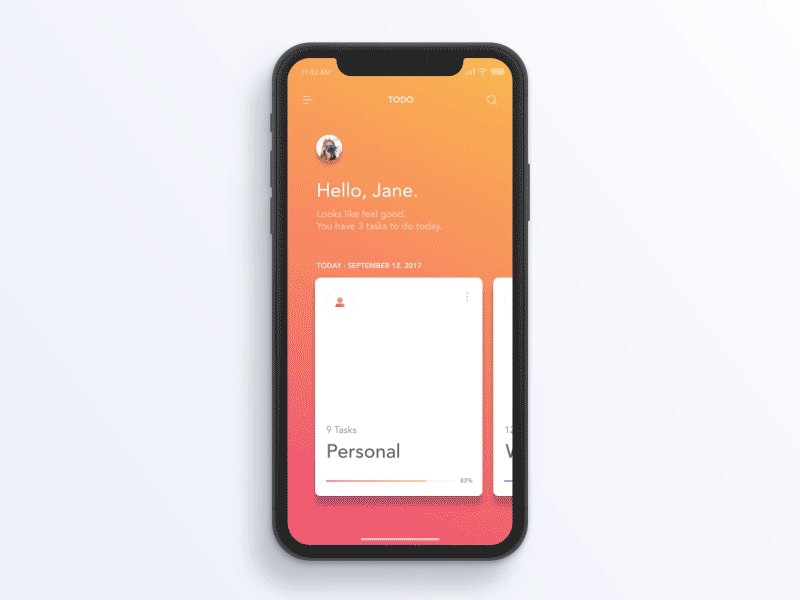
到你旅行到一座新的城市的时候,填饱自己的肚子是最要紧的事情。Bon App!可能是你最佳的选择,查看本地美食测评,探寻美食沙龙,同时也可以签到和在线分享自己的美食心得。
这款由Mockplus制作的APP原型内容的切换自然流畅,品尝美食时突然闪现的灵感,就可以通过点击应用下方导航栏的发布按钮,即刻地记录下来。在结构直观的美食推荐的页面流中,也能快速地获取餐厅的具体信息和图片。
原型演示和下载地址:http://doc.mockplus.cn/?p=1549
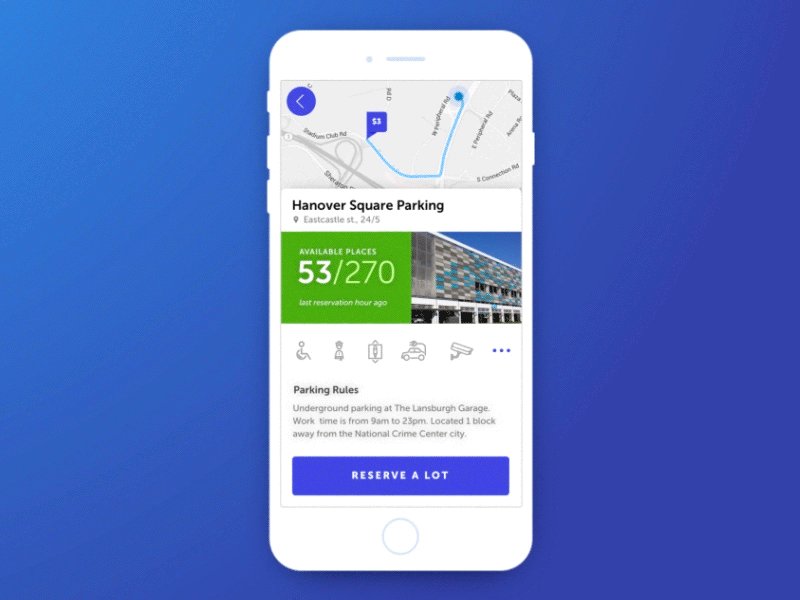
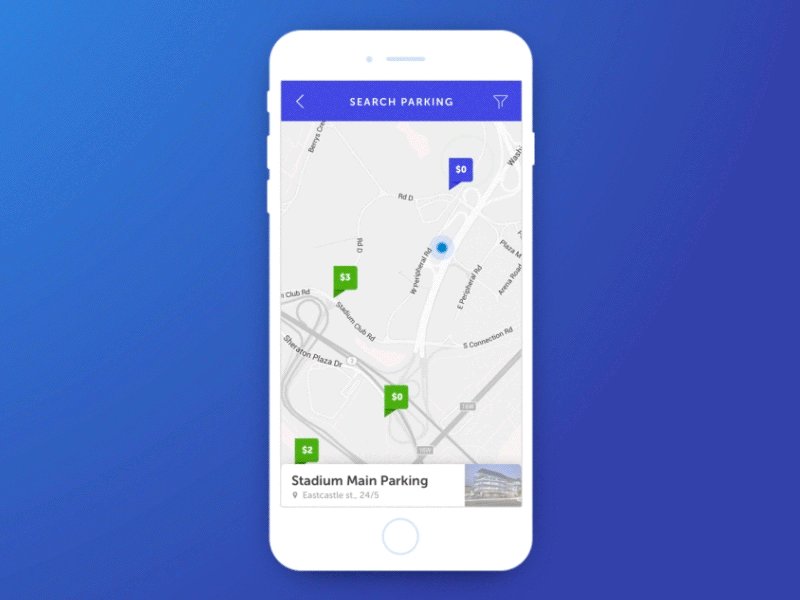
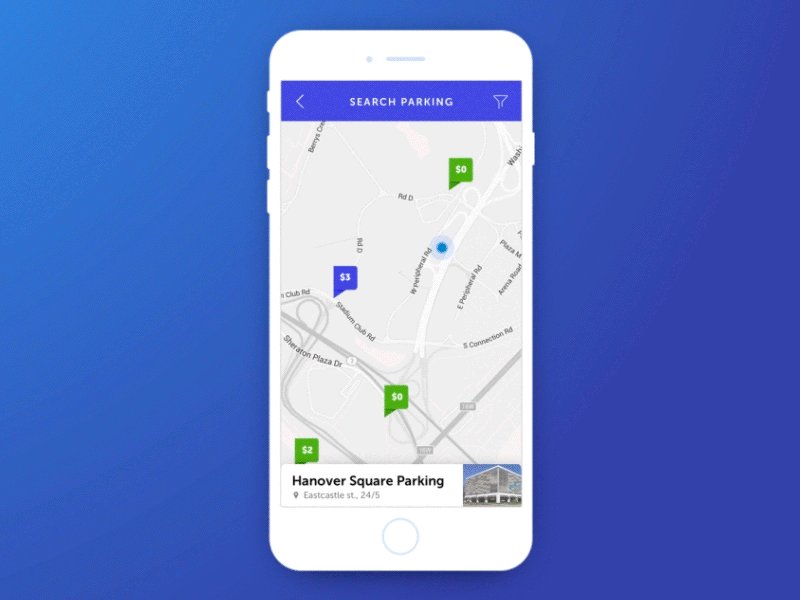
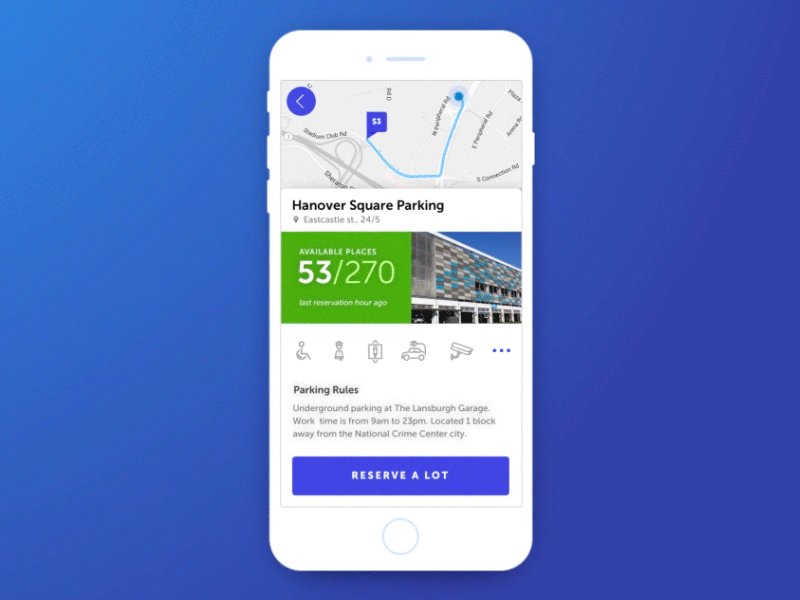
4. Parking Search by SELECTO
最前沿的中国产品人和设计师

在大城市停车永远是一项非常头疼的事情。高效便捷地找到停车场是一件非常迫切的事情。
这款APP会提供给你附近的停车场定位以及收费标准。当你点击了一个定位后,就能查到还有多少剩余车位,同时也提供了预约车位的途径,不至于开过去后吃闭门羹。
在交互上,这款APP的两点在于选择停车点后出现的信息卡,并且快速地绘制最佳路线,穿插停车点的数量并推送停车点图片信息。
5. WIP Discover Music

这款APP把用户的注意力聚焦到了导航的过程当中,将发现音乐这个交互过程变得顺滑和灵动。此外这种交互方式也增强了使用的沉浸感,是一款创意和交互出彩的音乐播放器。
6. Cafe Coupon App

美食永远是让我们贴近这个世界最佳的方式,这款APP的交互也传达了这样的信息。场景是在咖啡馆中提供优惠券和折扣,客户就可以马上用手中的电子优惠券购买心仪的美食。通过添加界面动画,整体交互变得活泼,充满生命力,并且还加上了一些微交互,趣味十足。
7. Sport App by Sergey Valiukh

越来越多的在锻炼的时候使用移动设备,保存数据并跟踪进度。运动应用程序目前非常受欢迎。这一款拥有通过动画交互实现功能的设计理念。结构非常简单:由侧边菜单和主体内容构成。菜单从左道友移动显示基本选项。
主要的特色是侧边菜单打开时内容呈现的“橡胶效果”,在屏幕上打开侧边菜单后,也能显示所有内容的详细信息。色彩的配搭非常新鲜明亮,激励用户进一步的操作;动画中细微的弹跳感,使得应用整体承载着满满运动风。
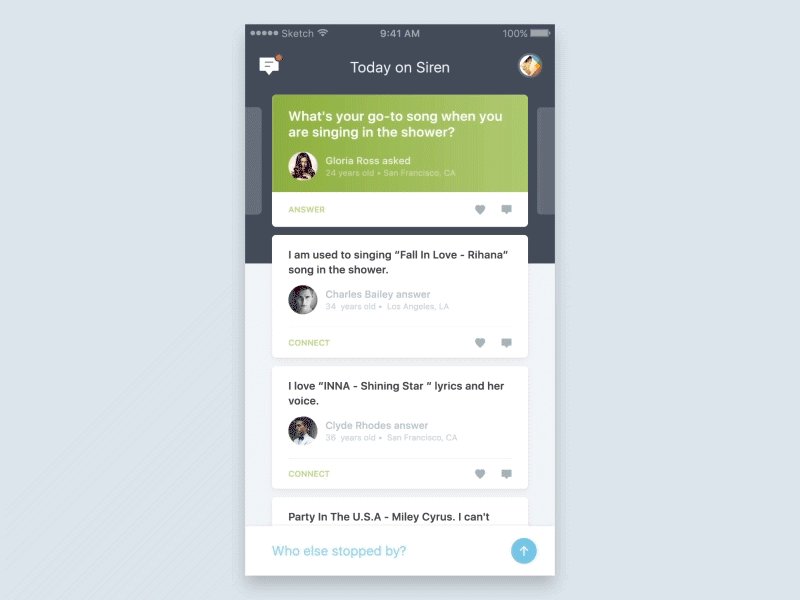
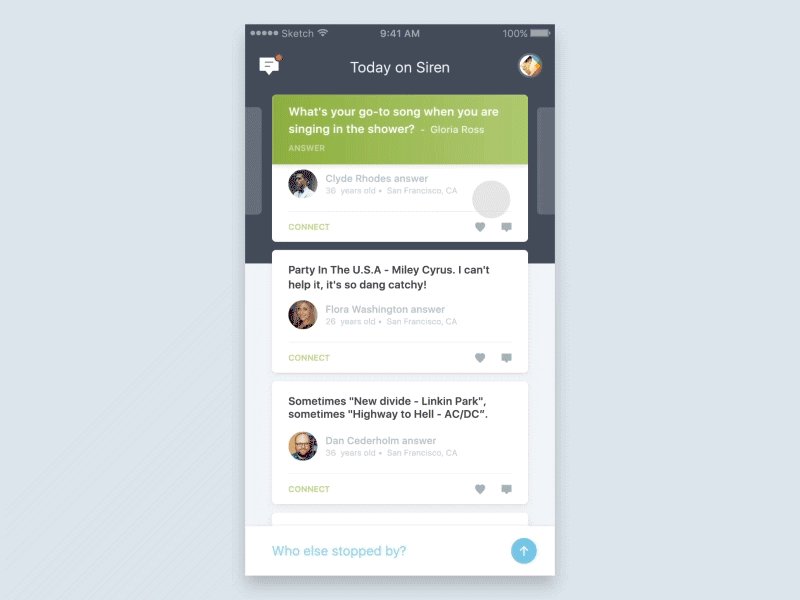
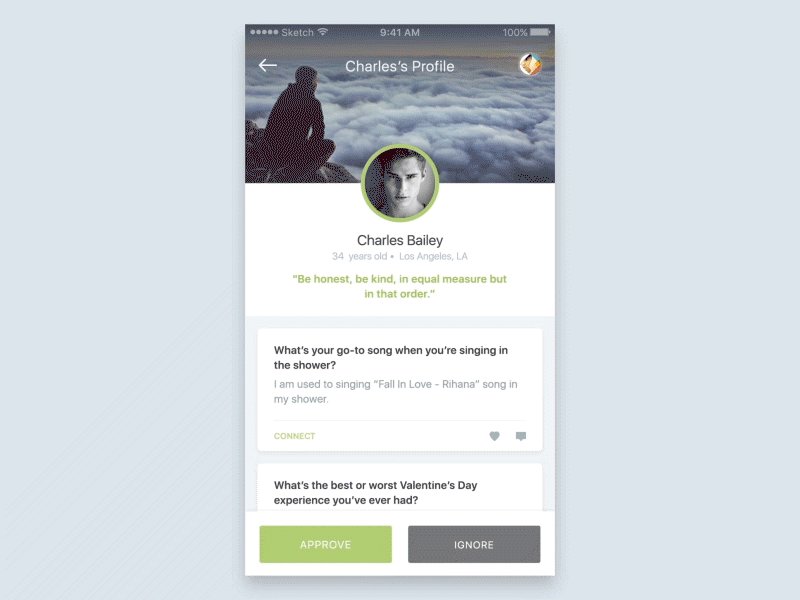
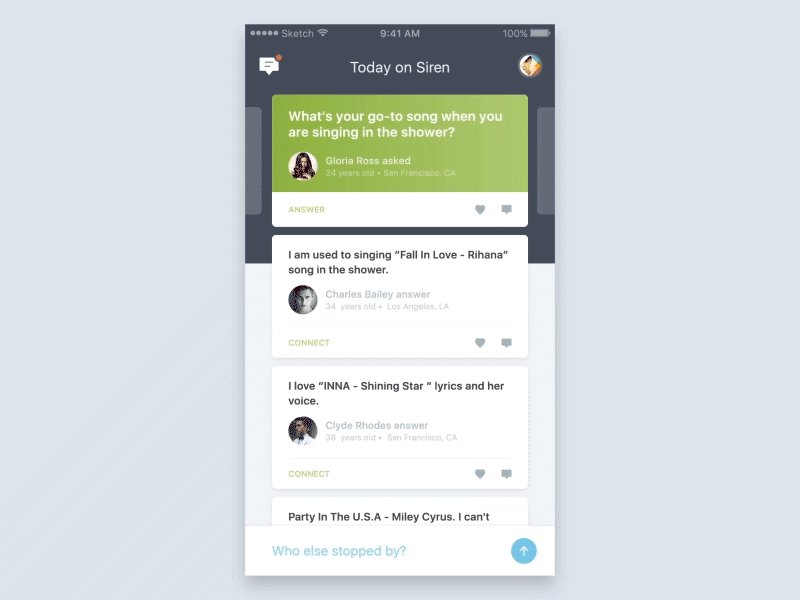
8. Siren

Siren这款APP用了大量不同的交互动画,当你向左或向右滑动时,移动不同延迟的元素产生波动的效果。为用户提供了对于主页面整体结构和流程的额外反馈。此外,这款应用还利用收缩的元素来拓展界面的交互区域,同时确保关键信息始终保持显示。
9. Shopping Cards

这款购物APP充分地利用了iOS 11的设计语言,做出了漂亮的卡片式界面,交互清晰自然,内容分布简练。对于iOS 11在UI上新变化和的设计规范,还可以看看这篇文章。
拓展阅读:从iOS 11 UI Kit中谈谈iOS 11的新变化
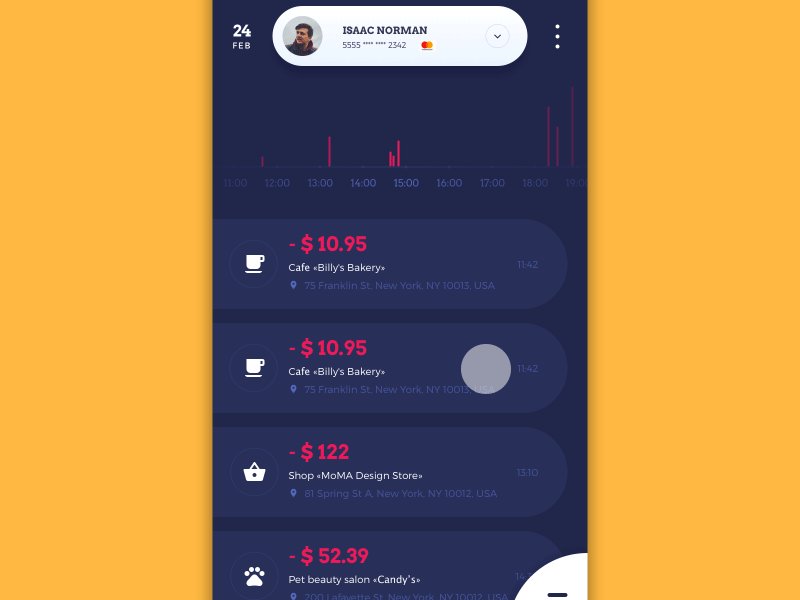
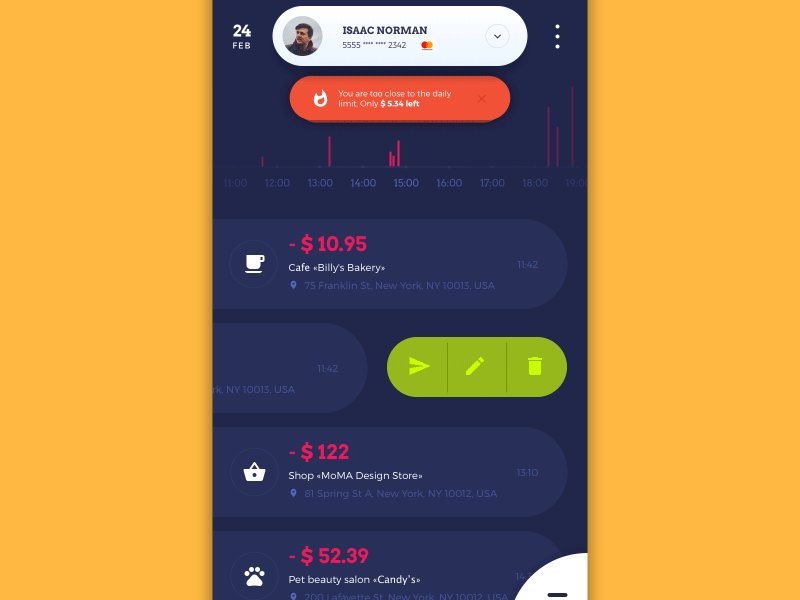
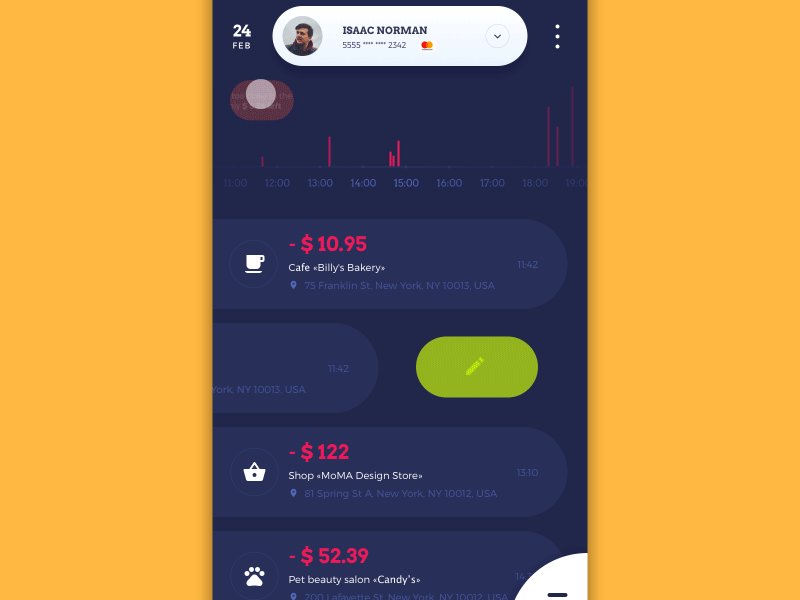
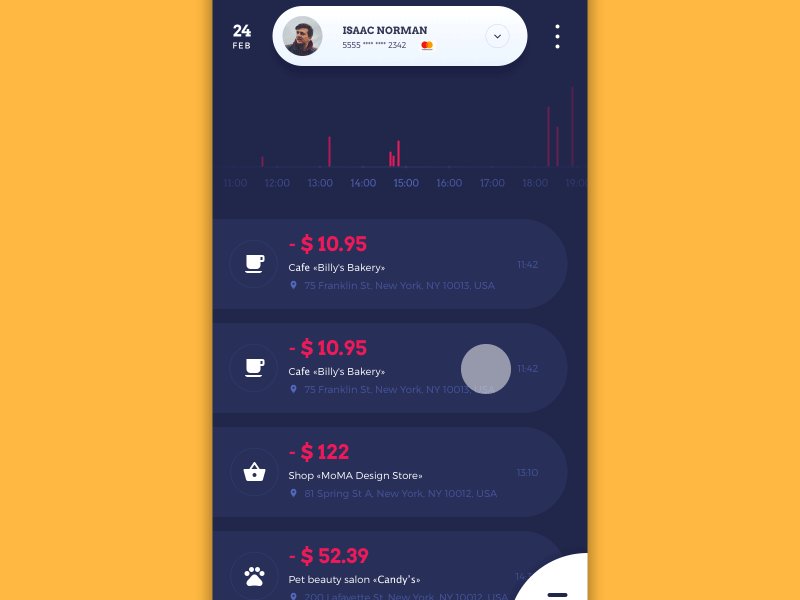
10. Home Budget Feed Animation

时间就是金钱,这句话在什么时候都不会过时。这款财务APP可以让用户管理消费和收入,创建拓展数据库以跟踪财务流量和变化,从而获得全面的统计信息。GIF中流畅地展示了当前财务情况变动的交互,并且弹出了每日的限额提示,颇有特色。
11. Animated Sliding Tab Bar by Virgil Pana

这款APP的导航交互充分考虑到了小屏幕的设备的布局问题,用户可以在屏幕底部拖动以显示折叠导航,3D的折叠效果也是富有科技感。

这款应用基于这样的概念:只需要轻点几下,用户就可以获取之前添加和标记的图片;只需一键,就可以选择想要的图片类型。整个过程让人联想到桌面上的图片搜索,这样的操作仅仅在移动设备上就能实现。
这些作品是否给你的交互设计带来了满满的灵感呢?需要明确的是,产品中所有的交互的目的,都是增强用户体验,太过于花哨和复杂的交互可能会适得其反。如果还有更多的交互作品推荐的话,欢迎在评论中指出。
地址:Mockplus
作者:jongde








评论0