小编:五天Principle从入门到精通,一起来学习吧~
《五天Principle从入门到精通01-简单的Toast动画制作》
《五天Principle从入门到精通02-Sketch的导入》
《五天Principle从入门到精通04-模仿饿了么下拉加载动画》
为什么要有一个高保真可交互的原型?可以更加直观的跟上下游沟通,跟领导汇报。无论是产品或者开发,看到我们手机上可以直接操作的原型,至少会认可认可我们的专业能力。
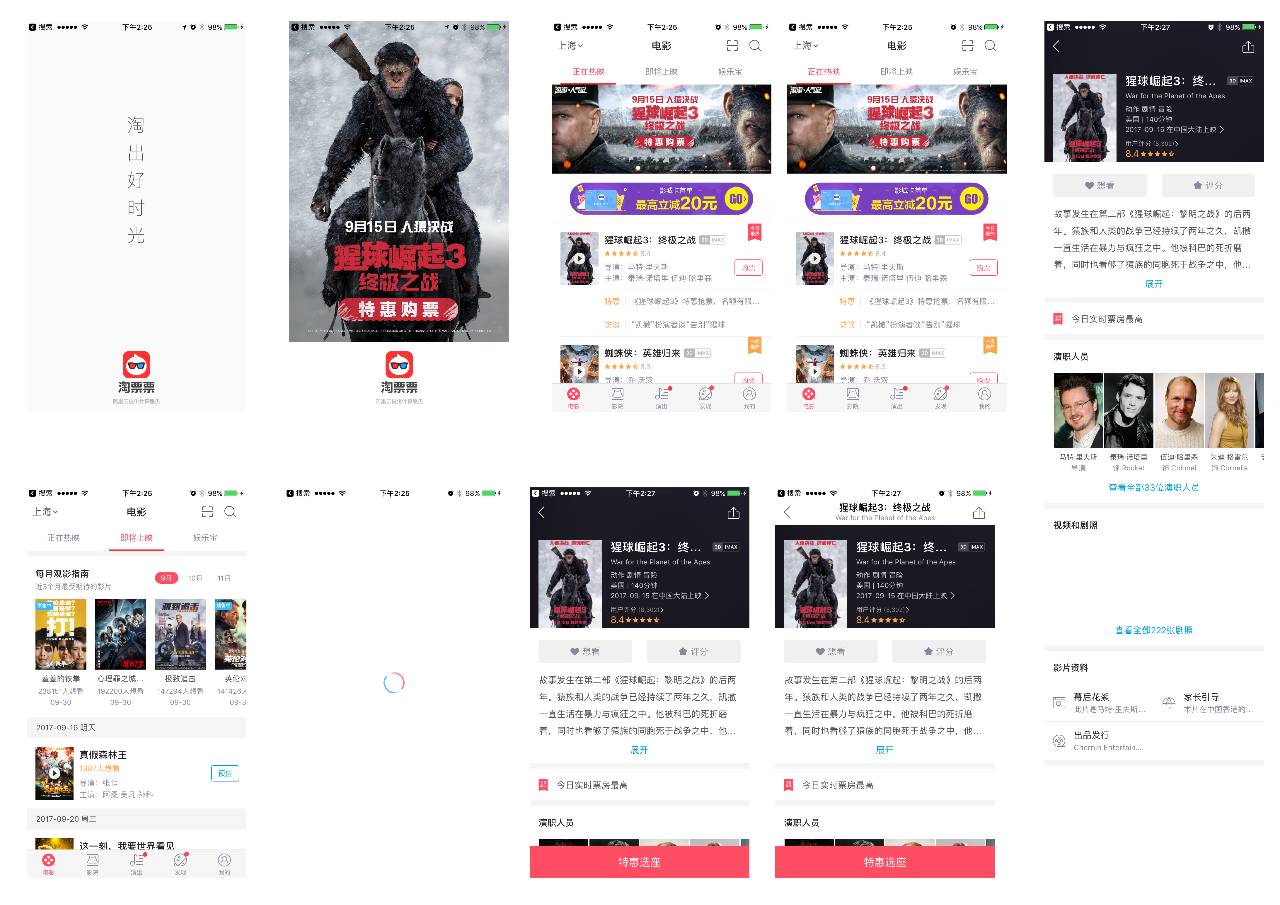
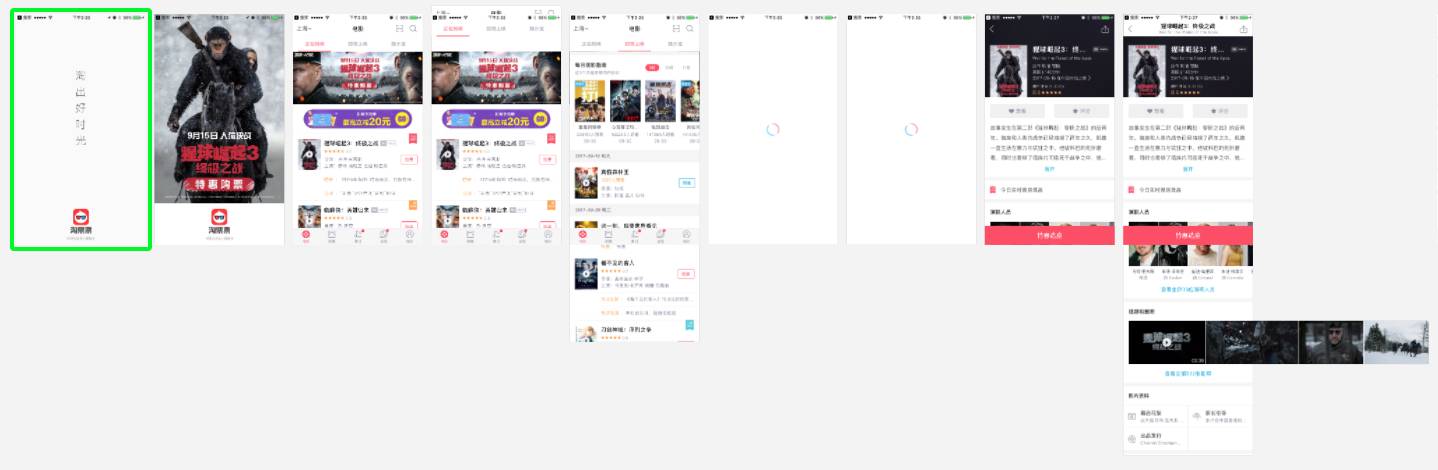
本期是本教程的最后一期,主要教大家如何用软件做一份高保真的可交互的原型。模仿淘票票制作可交互的高保真原型
本次教程模仿了淘票票的几个页面间的交互。
先放出我做的录屏,放在手机上交互的效果(视频8M大小)
是不是跟原生一样啦?!
做可交互高保真原型的前提是,我们有一份高保真的静态原型,这里最好是Sketch稿。
首先:
把我们需要有交互的组件都切出来。

如果是Sketch文件,这步就比较简单,但要注意画板与画板间的不同的元素名称不能相同;
如果是静态图片,那就回归到原始的PS切图就可以了。
然后:
导入我们的所有的关键页面,按顺序排好,

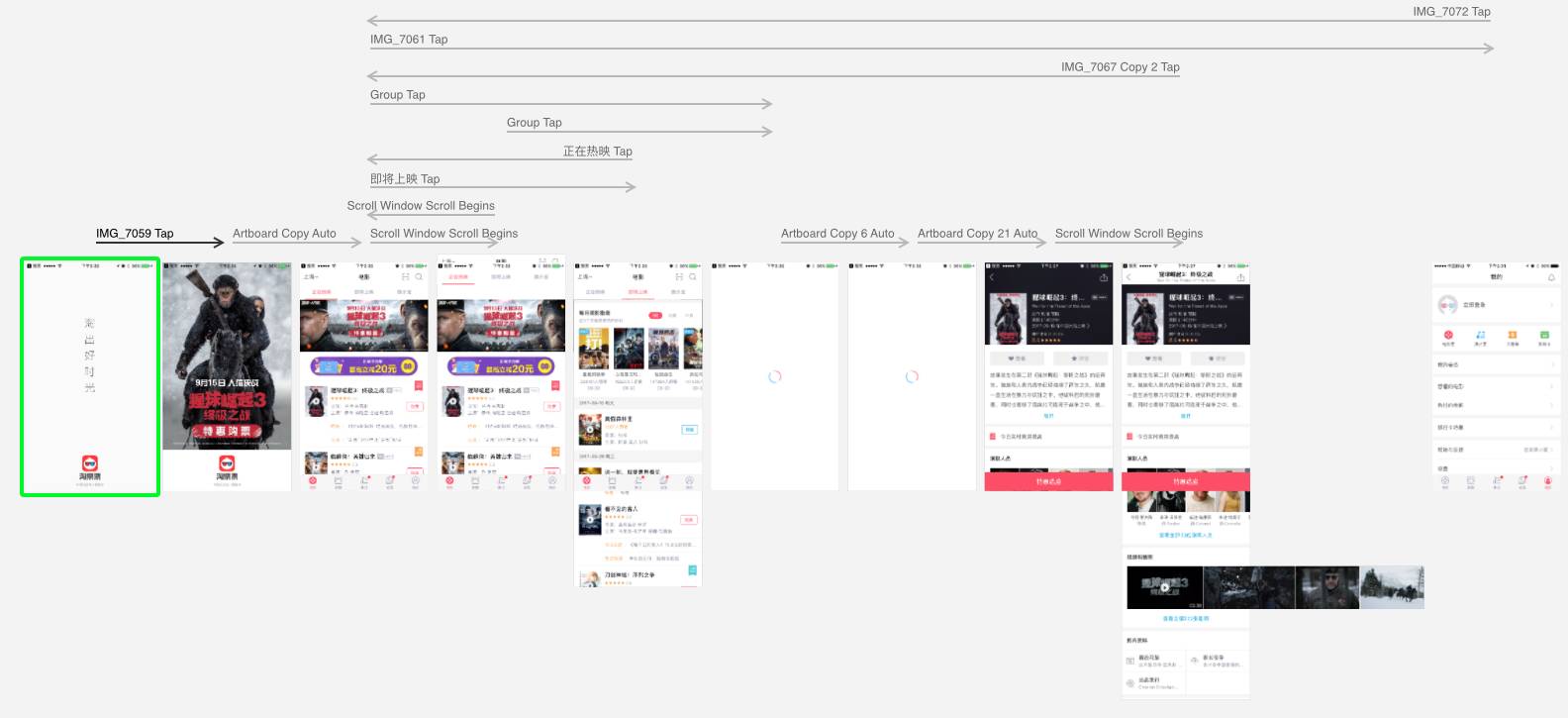
最后:
讲所有我们想要的交互动作,关系加到principle中去,重点在于我们在同一个页面中同一个组件上设置不同的交互条件和相应的反应。

具体的方法前面教程都有讲过,我这里就不一步一步的教学了,可以看一下截图,不明白的可以留言。
注意:在调整动作的过程中,由于Principle的绘图能力不强,可能需要调整原始的Sketch静态稿,然后重新导入Principe,这样会有之前编辑的动作发生错乱的现象。所以大家尽量在Sktech中画出可能需要的各个状态,这样避免反复的修改。
需要源文件的同学,可以关注后,发送“Principle”,得到Sketch源文件和Principle源文件的云盘链接。
至此,本次教程就结束了,谢谢大家。
原文地址:紫豆子设计站(公众号)
作者: 紫豆子的开发









评论0