小编:五天Principle从入门到精通,一起来学习吧~
《五天Principle从入门到精通01-简单的Toast动画制作》
《五天Principle从入门到精通02-Sketch的导入》
今天我们模仿一下饿了么的下拉刷新动画,相信大家对这个动画十分熟悉。

先说一下这个饿了么的动画并不是Principle做的,这个动画是有交互的。我们主要是模仿一下这个效果。巩固一下我们之前学的基础知识。
首先,我们Sketch里先画一个盒子,导入到Principle。

开盖子动作制作
当我们下拉时,动作是两个盖子旋转打开。
我们先处理这个旋转动作,分析一下,盖子看成一个矩形,旋转的基点是盒子的左右上角,并不是矩形的中心。这里要怎么处理呢?
我们来抽象一下问题:
如何让一个物体旋转的时候旋转中心不在自己的中心?
大家可以考虑15秒,然后再接着看下文,自己想出来最好啦。?

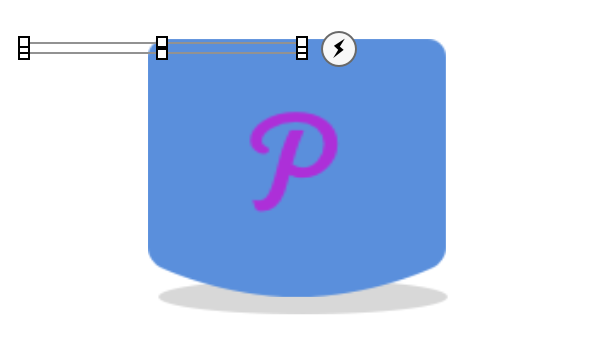
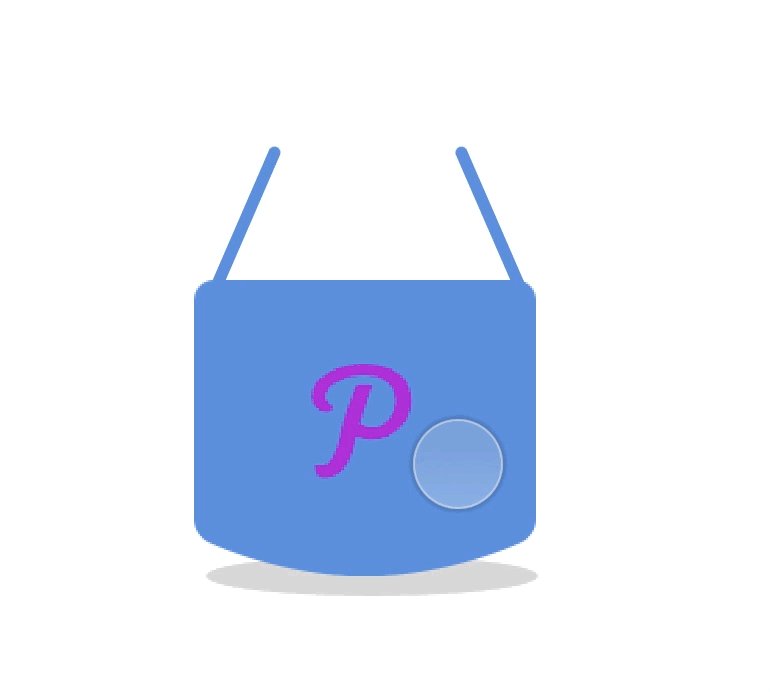
我的方法:我这里采用的是添加辅助矩形的方式实现的,我们先处理一侧,把盖子复制一个出来,把两个盖子(杆子)对接起来成组,其中一个透明度改成0,那么还是一个盖子,然后在这个组上加动画。(解决方法不唯一)下图是处理后的盖子组:

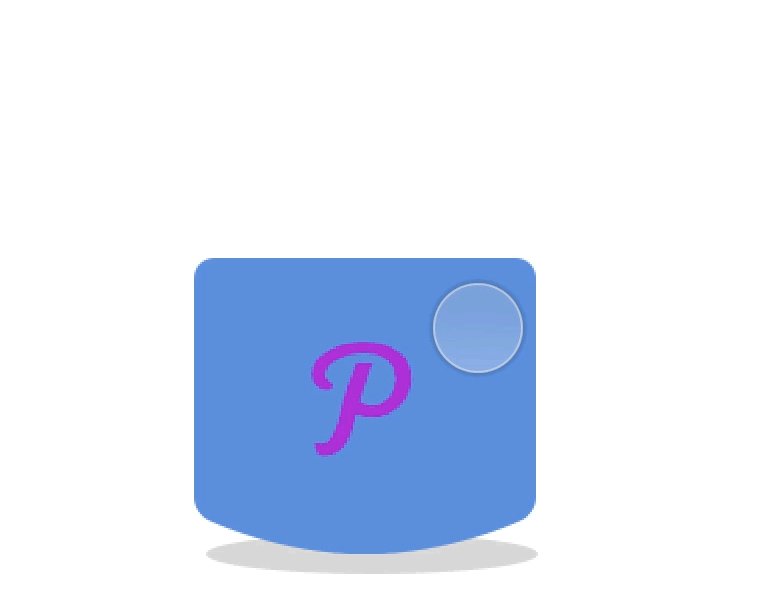
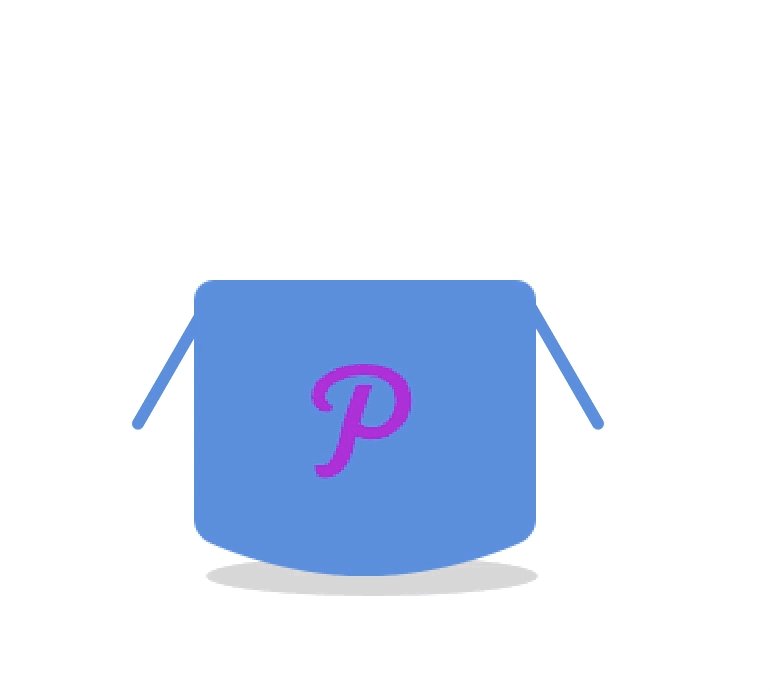
两边添加旋转动画后的效果:

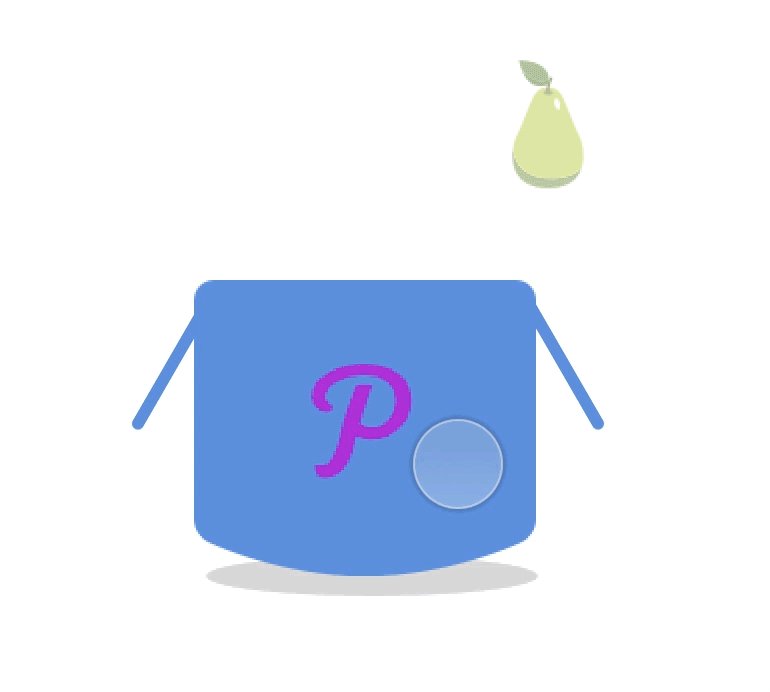
蹦食物动作制作:
动作分解:食物首先叠在盒子的背后,然后进行抛物线的动画,先上升然后下降,食物下降过程中渐隐。
这里面的抛物线的运动速率要符合物理逻辑,
食物的起点
首先上抛的起点速度最大,然后
垂直方向[Y轴]上做匀减速运动,
水平方向[X轴]上做匀速运动,直至到达顶点;
最高点
到达顶点的时候
[Y轴]上的速度为0,然后[Y轴]上做匀加速运动,反向运动;
[X轴]速度仍然匀速;
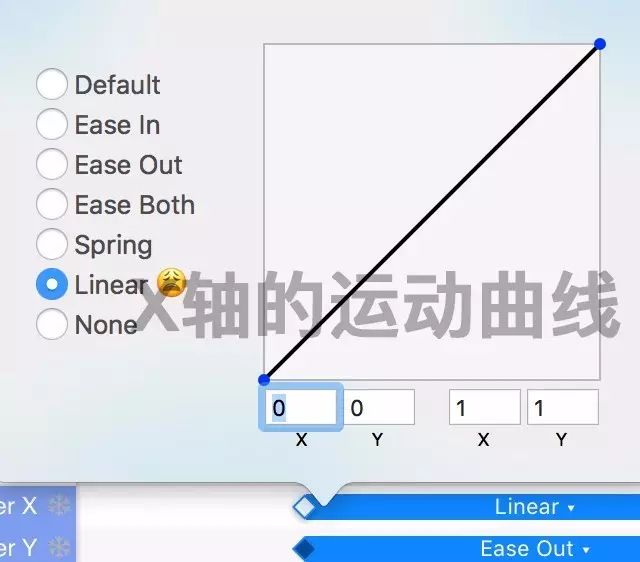
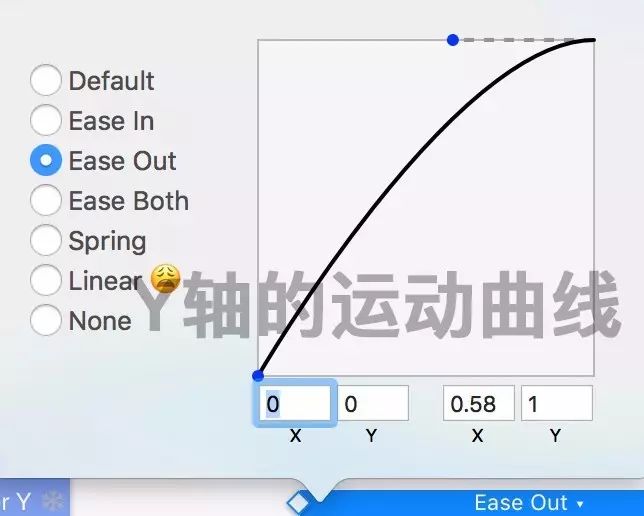
曲线运动实现说明:其实曲线在principle中是比较难做的,我们只能设置起点和终点,然后在调节两个坐标轴上的速度曲线去调节出想要的路径。
我们在水果到达抛物线最高点的时候做一个关键帧,这样可以处理水果曲线的运动。
下图是水果冲盒子内到达最高点的运动曲线

↑匀速运动

↑减速运动
后面的操作我就不详述了,都是重复的。重在理解,有不理解的地方大家可以公众号里留言。看下面的抛物完整动作:

想做好微动画,短暂的1-2秒中让人留下好的印象是很难的。
首先:创意好,动画的内容要符合要表现的主旨,不能仅仅博人一笑,动画的表现要与产品形象相统一。
其次:趣味性,要有点意思,让人家记住你的动画
最后:韵律,动作要优美,不能太生硬,就是动画细节上的处理,动画运动的速度要处理的符合客观规律,重点是运动的加速/减速的控制,就是我们这节课的重点。
原文地址:紫豆子设计站(公众号)
作者: 紫豆子的开发









评论0