小编:五天Principle从入门到精通,一起来学习吧~
来到第二天课程的都是好同志~相信大家通过《五天Principle从入门到精通01-简单的Toast动画制作》已经初步了解了Priciple的基本操作。
另外文末有小福利哦~
1. Sketch文件的导入
首先,先把要把画好的Sketch文件打开;
再打开Principle,点File – Import From Sketch ,这里会直接显示你刚打开的Sketch文件名。
根据你的Sketch文件的大小选择 放大的倍数(例如:如果你画的是375*667的就选择2X,750的就选择1X)不选也可以,但是可能导出的画质不清晰。
这样就导入成功了,会了这个功能就可以将之前设计的sketch文件做动画了,Sketch强大的绘图功能 Principle的动画制作,完美!
2. 补间动画逻辑
谈到补间动画我们要先说逐帧动画,逐帧动画是最原始的动画,就是很多连续的图片排成序列,一张一张的播放,形成的“动画”效果。
补间动画是逐帧动画的升级版,不需要我们准备大量的图片形成的图片序列,只要做一些关键画面(一般被叫做关键帧)即可,系统识别关键帧之间的差异,帮助我们补齐关键帧之间的画面,形成动画。
Principle的动画制作逻辑是:每个画板就是关键帧
举例:

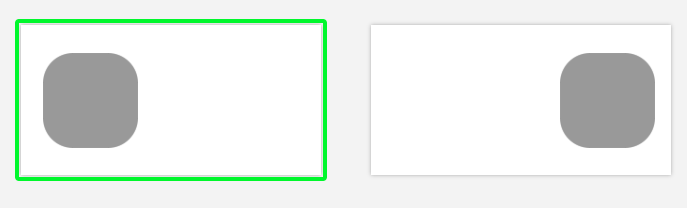
左图画板1即关键帧1,右图画板2即关键帧2,关键帧1中的方块在左边,关键帧2的方块在右边,我们添加补间动画的话,按照补间动画的逻辑,系统应该补足方块从左到右移动的所有的画面。
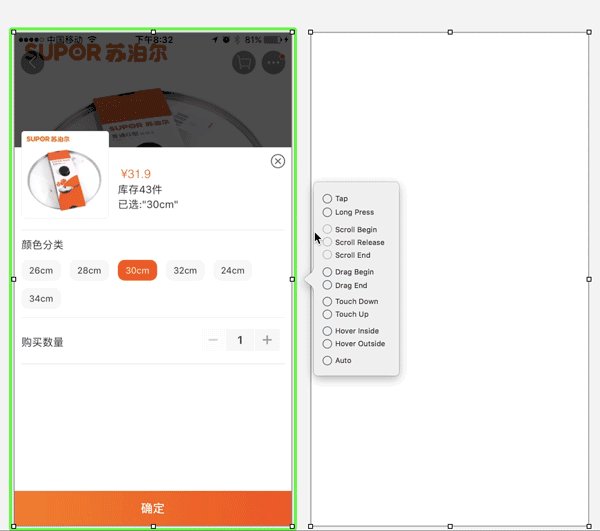
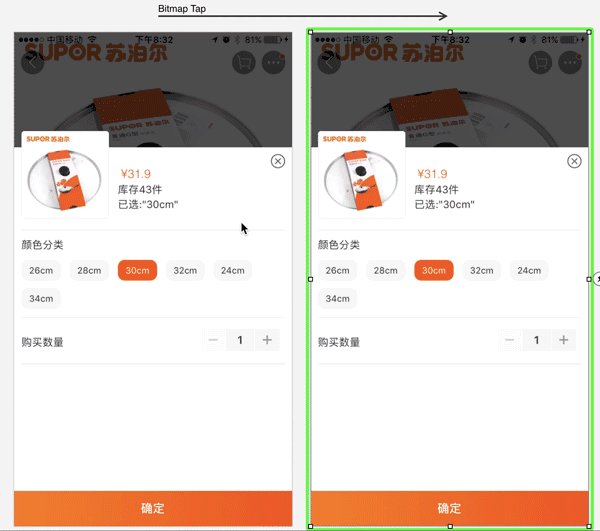
添加补间的方法:点击画板1旁边的闪电按钮,选择触发条件Tap拖到画板2上,补间动画就做好了。如下:

最简单的补间动画就完成了。
所以我们暂且把Principle的画板理解成关键帧。
透明度动画
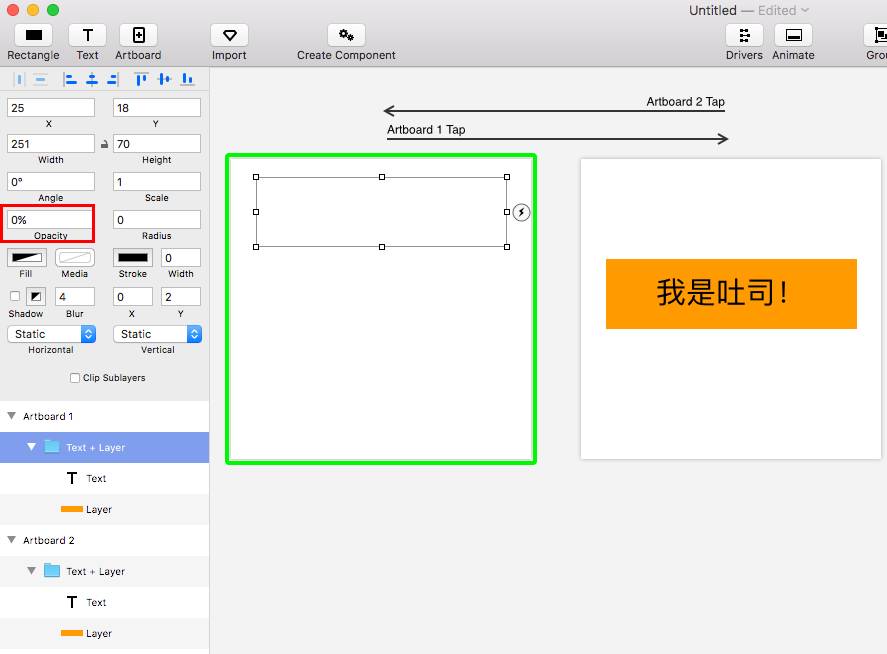
我们接着上次的Toast动画做,我们把文字和底色框选,按command G成组,调节这个组的Opacity(透明度)属性到“0%”,如图:

ok啦!我们原本的移动吐司效果增加了透明度动画效果,动画如下:

是不是很像现在主流toast的感觉了?~
【案例】淘宝Toast
下面我们来模仿淘宝的成功加入购物车的Toast做一个动画,来强化一下我们学的知识。
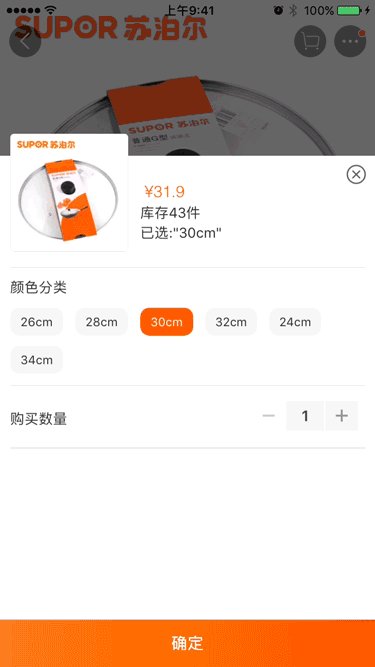
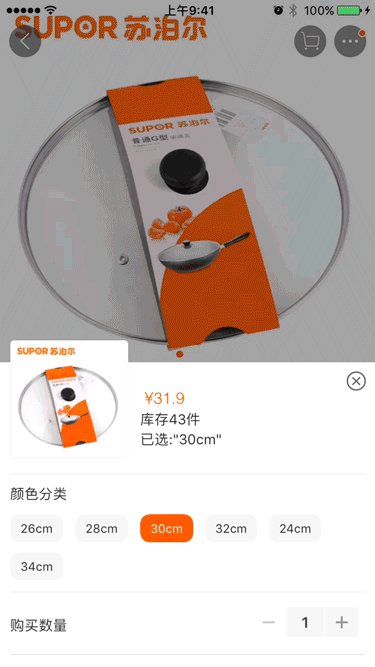
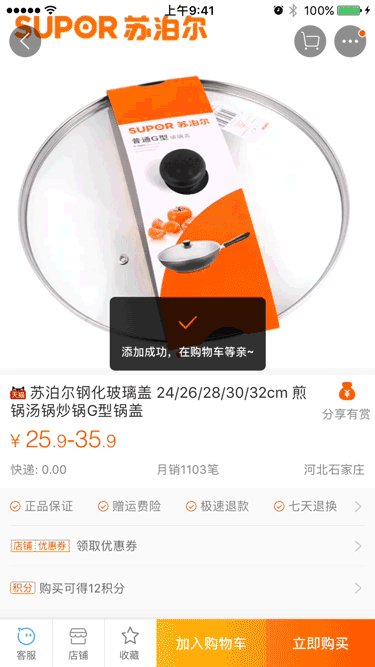
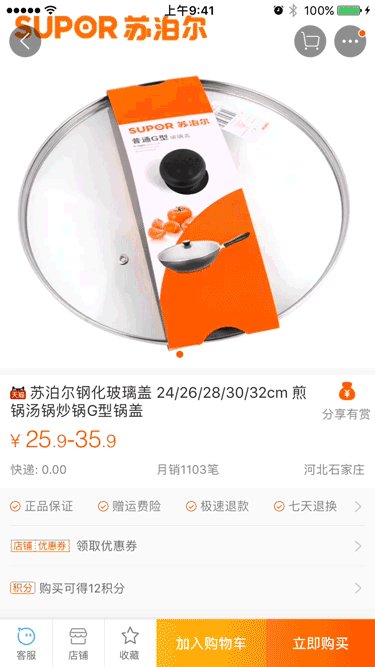
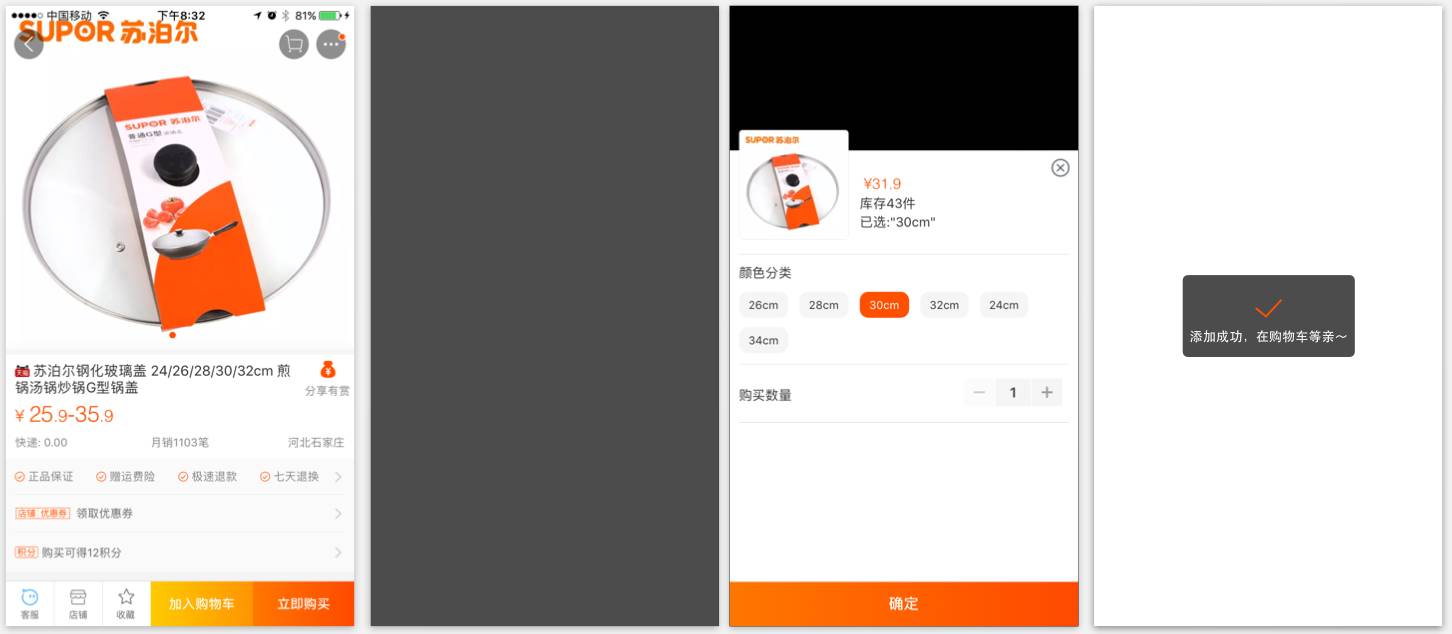
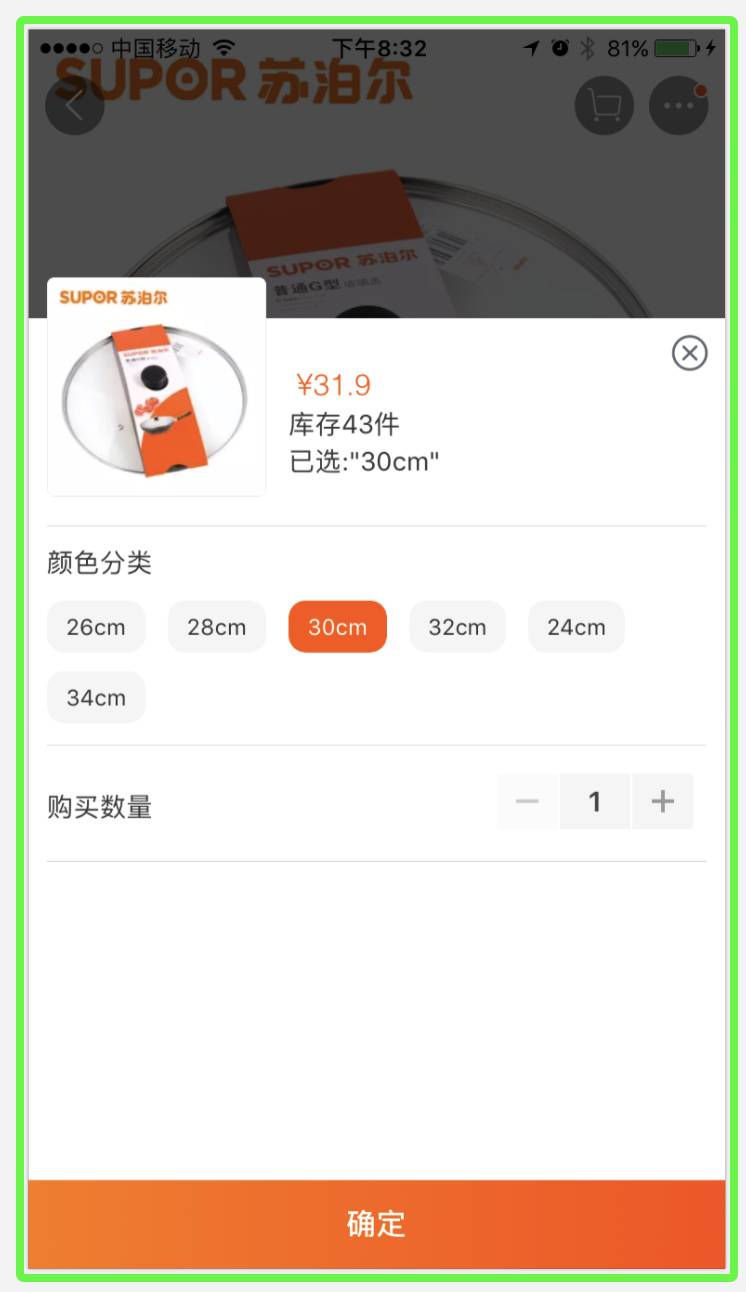
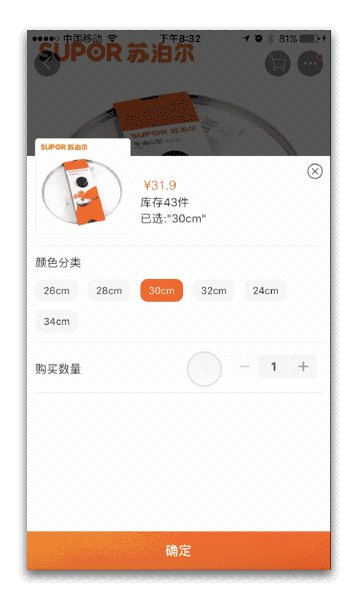
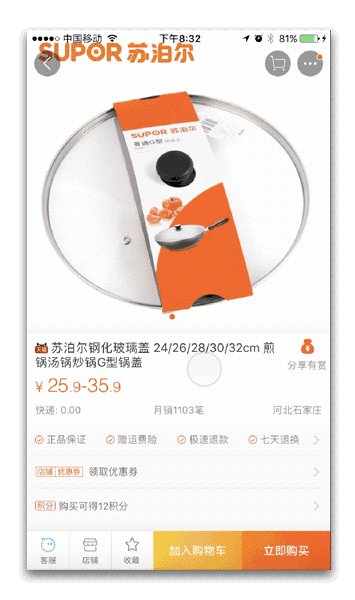
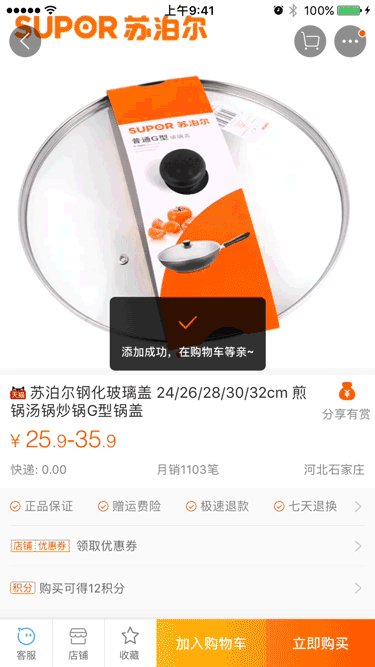
淘宝原本效果如下:

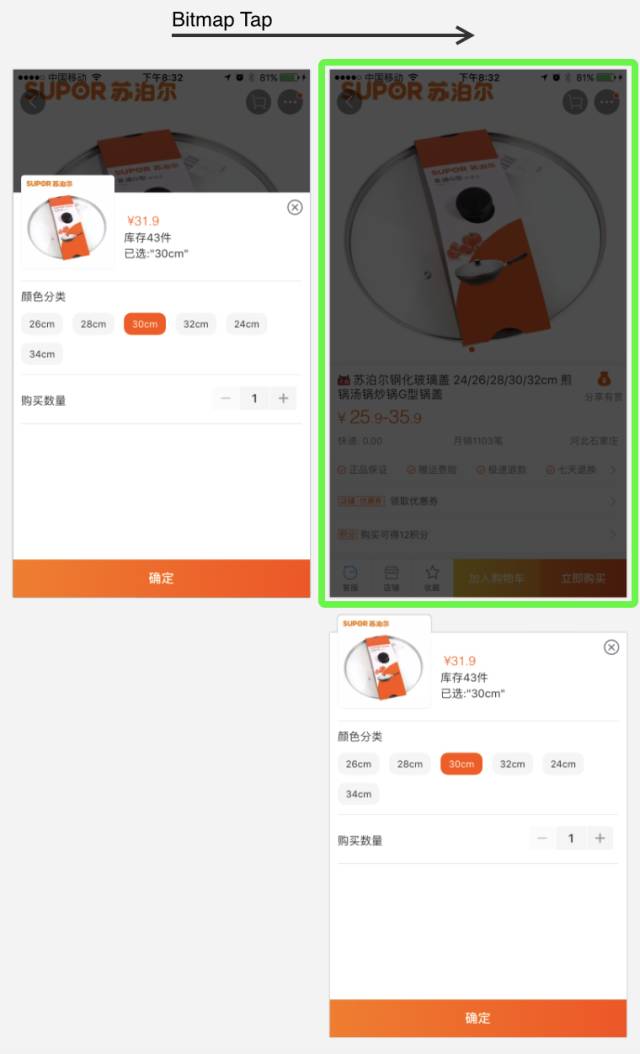
首先分析一下动画中构成的元素,界面中一共有4层,从上至下依次
- Toast
- 购物车选择栏
- 黑色半透明遮罩
- 内容层

以上的东西我们应该在Sketch中预先画好的(文末会附上源文件链接)。
动画分解
1.初始状态,内容层在最下面一直不动,上面盖着黑色的遮罩,再上面是购物车选择栏;
2.动画开始,购物车选择栏下移至底部消失,黑色半透明遮罩层透明度变成0,Toast出现;
3.接着,Toast停留1秒钟后缩小;
4.最后Toast透明度将为0 。
下面我们来实现这个动画
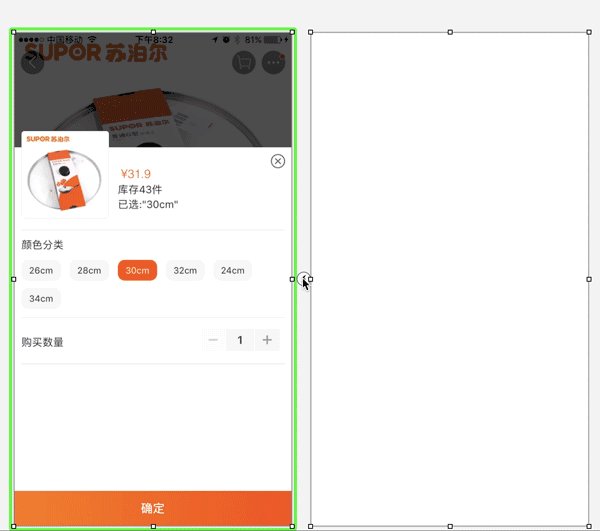
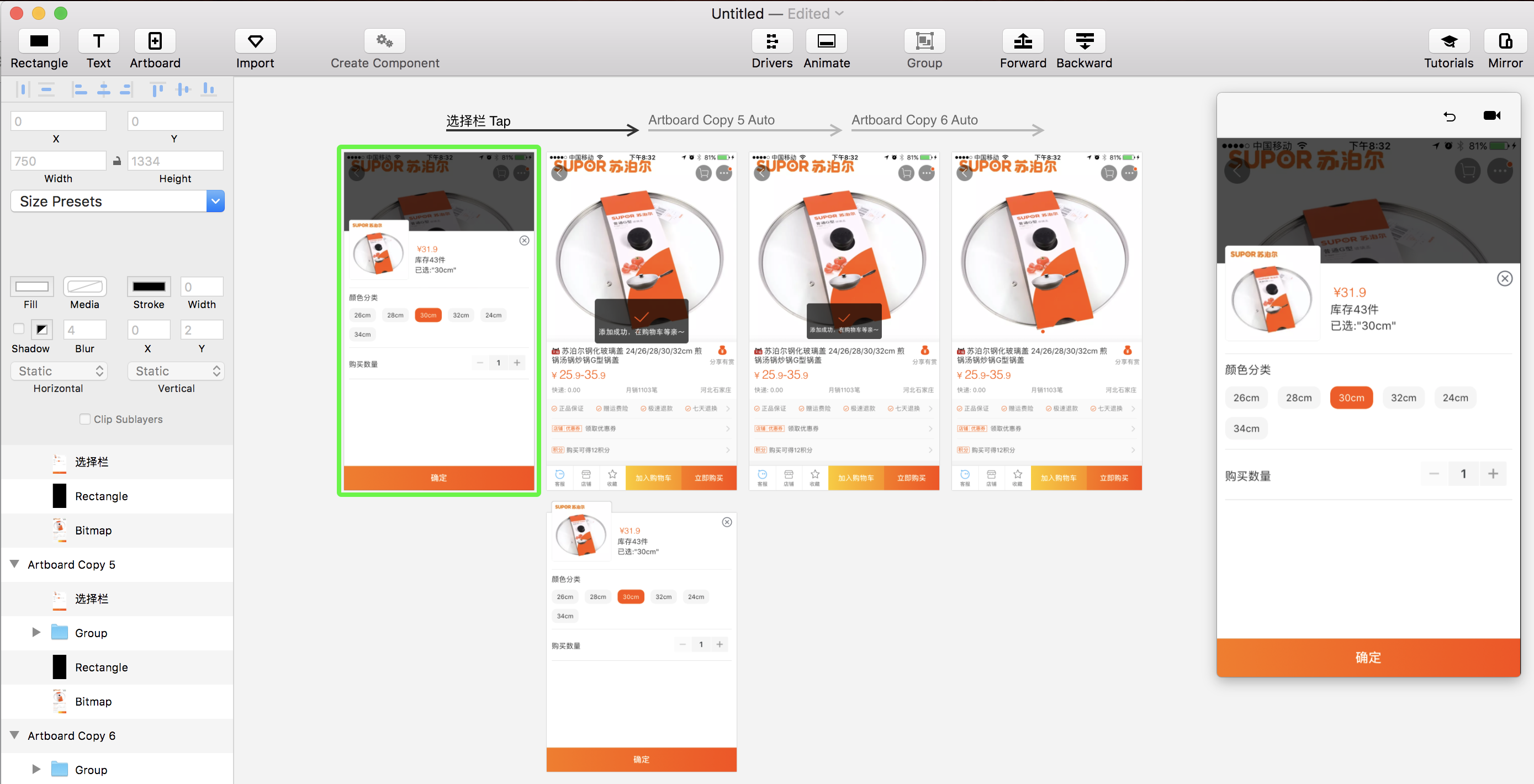
首先把Sketch文件导入Principle。
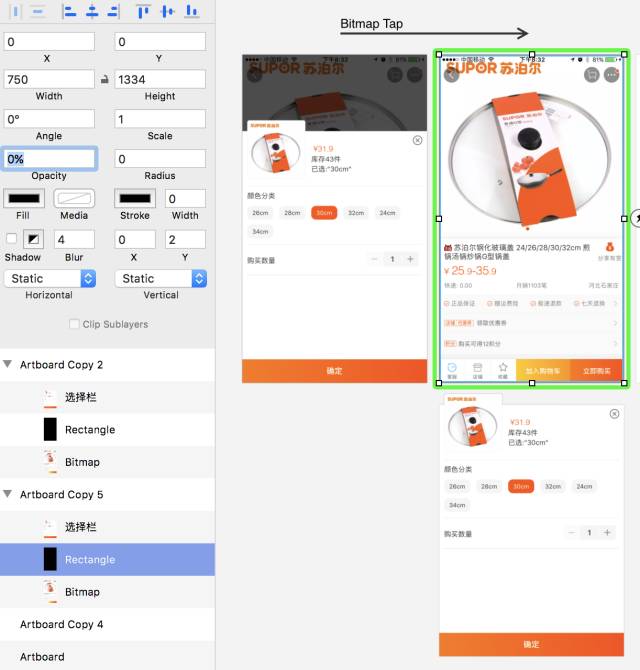
然后把内容层,遮罩,选择栏,依次叠放如图:

第二步

接下来我们来完成上文提到的:
“购物车选择栏下移至底部消失”
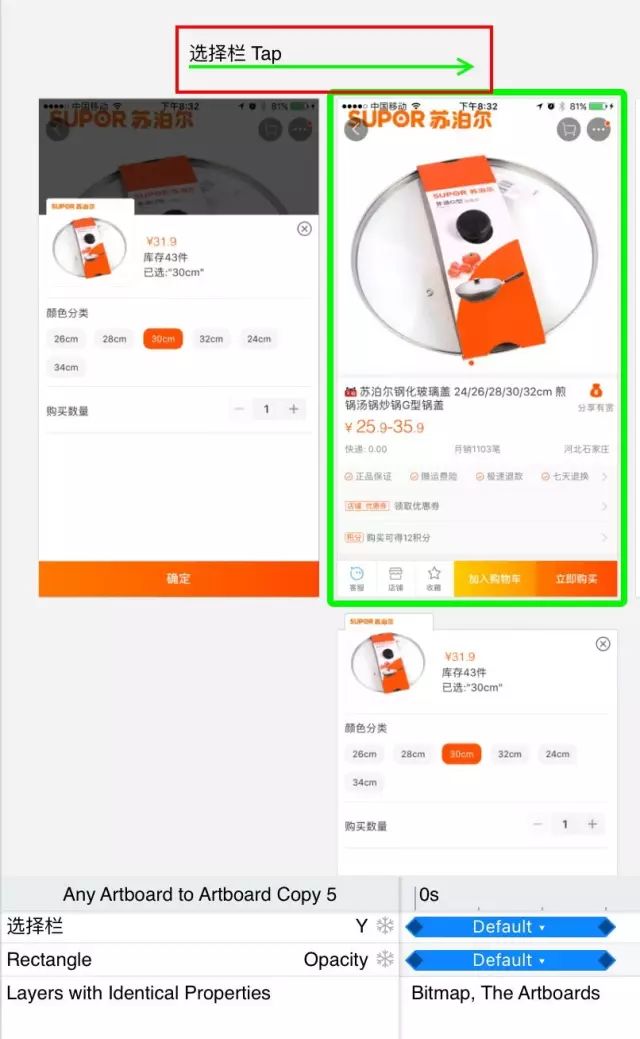
垂直移动画板2的最顶层“选择栏”至画板2外,如图:

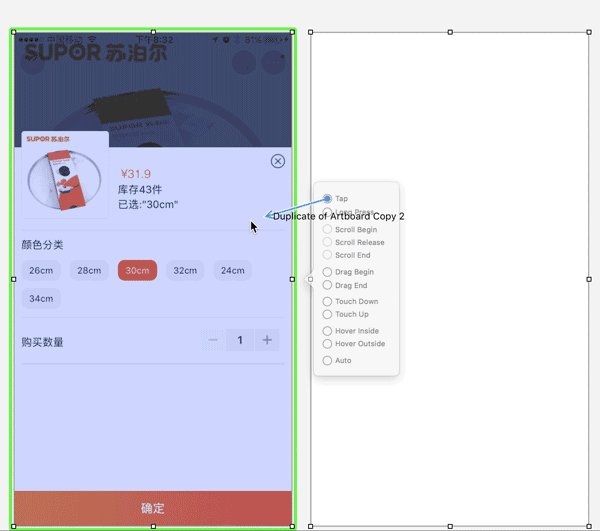
然后将黑色遮罩的透明度降低到0,如图:

做到这一步我们就可以看到一半的动画已经完成了。

但是这里的速度比较快,我们来学习下一个知识点,时间轴的调节。
时间轴在哪里呢?我们选中红框示意的那条线,屏幕下方就会出现一个时间轴。

我们拖动时间轴上的两个蓝色的柱子,可以调节动作什么时候开始,什么时候结束。蓝色柱子前的菱形就是动画启动的时间,尾部的菱形就是结束的时间,两个菱形可以单独调节。
然后按照我动画分解中题要的步骤一步一步做,加工一下Toast层,缩放的动作修改的是它的scale属性。
这是最后的版面。

动画效果如下

源文件地址:https://pan.baidu.com/s/1pLSEdYj
总结:
第二天,我们学习了:
· Sketch文件的导入
· 补间动画逻辑
· 透明度动画
· 【案例】淘宝Toast
· 缩放动画
· 时间轴的控制
第三天,我们将会学习
· Principle中对象的四个交互属性
· Principle动画触发条件
· 动画的分解
· 符合现实物理世界的动画
原文地址:紫豆子设计站(公众号)
作者: 紫豆子的开发









评论0