
@小莫@馒头Icon 是App页面中的重要组成部分,没有Icon的App是不完整的。标签栏是移动应用中最普遍、最常用的导航模式,应用于几类信息之间的跳转,提供页面的切换、功能入口以及界面导航的功能。其目的意义在于指示当前页面所处的位置。因此标签栏Icon的设计至关重要。

底部标签栏Icon我将它分为线性、剪影、微交互(微动画)三类。线性、和j剪影是最为常见的,它们各自又有很多不同的设计类型。
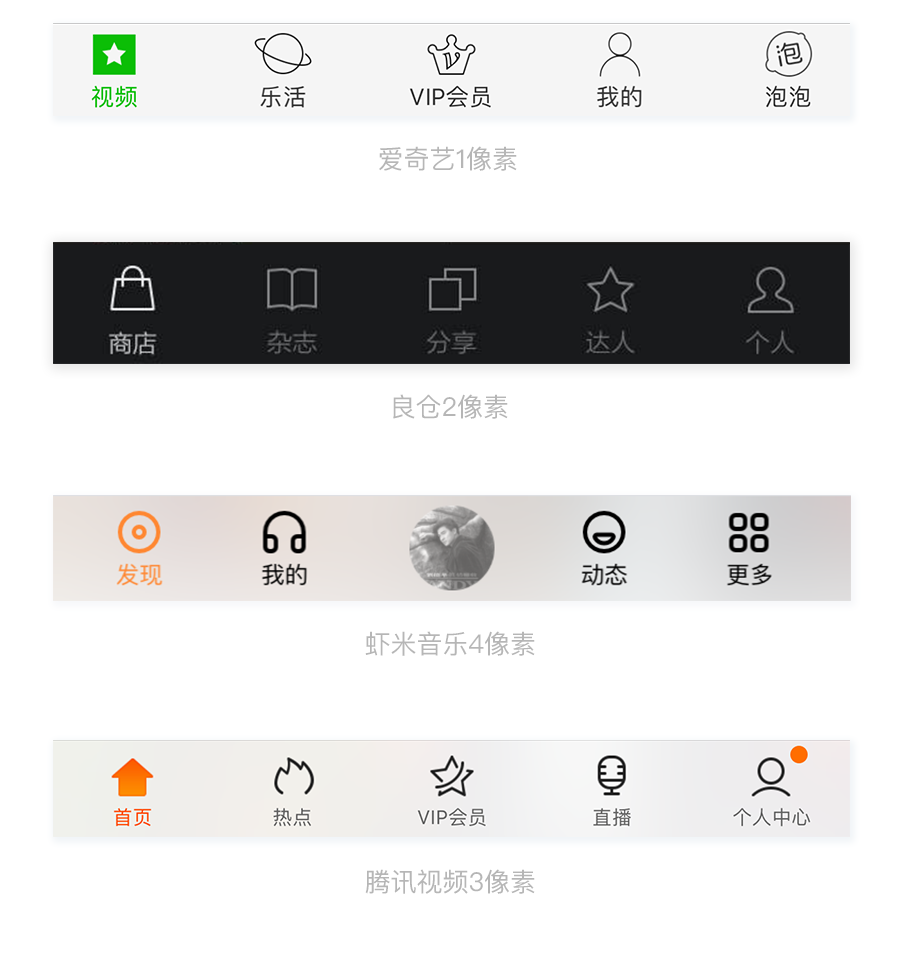
1、默认和选中状态均是线性图标。将选中状态的图标高亮处理来与其他图标进行区分。

值得提的一点是线性Icon的粗细一般是2像素,也有App做成1、3、4像素的,1-2像素的Icon有利于进行细节设计但识别性相对较弱,3-4像素的Icon醒目突出,造型上要简洁大方。
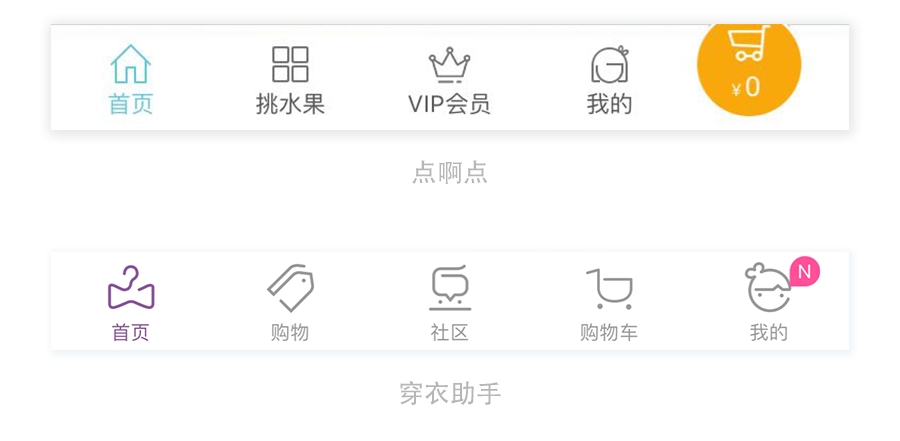
2、默认是线,选中是面。利用线和面的视觉差异和高亮的颜色来显示当前位置。这种方式是现在比较主流的设计方法,因为相比纯线性Icon,面的存在感更强,更加易于用户区分。

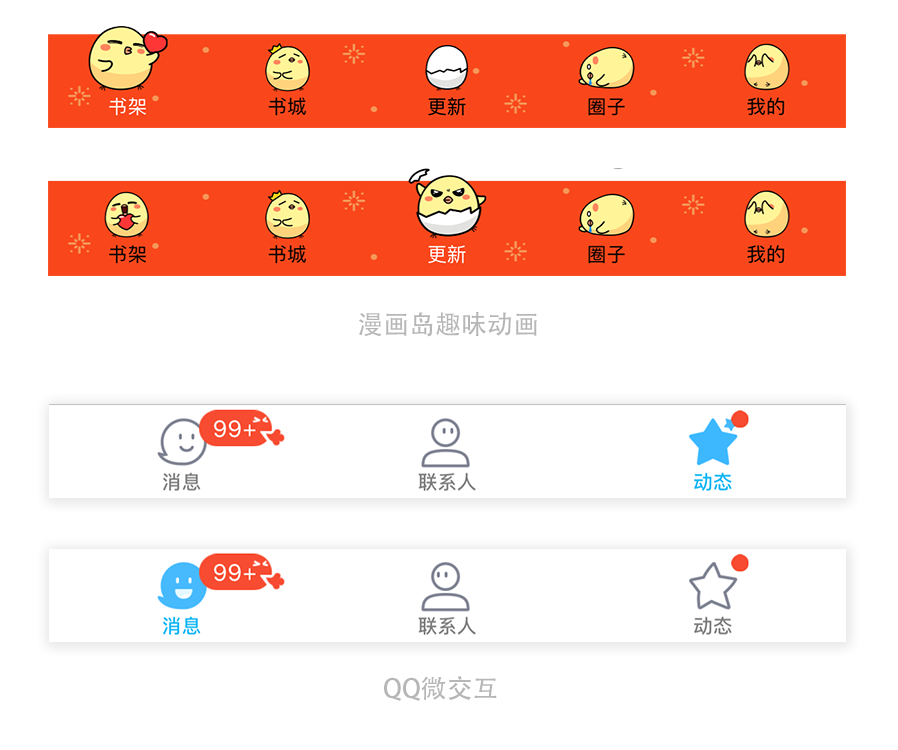
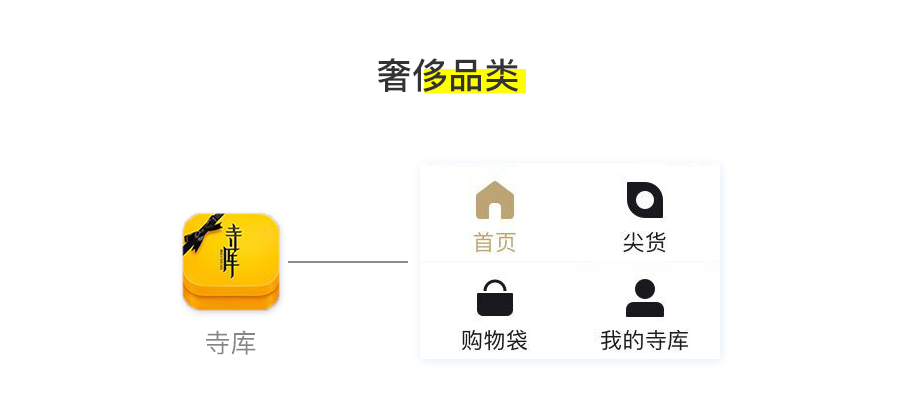
3、默认是线,选中是面加线。这种设计一般主色调是黄色的App常用到,因为黄色本身比较高亮,视觉不是很强烈,给Icon加上一个深色的描边就能使标签栏Icon比较“实在”。

4、默认是线,选中后细节丰富。这种设计比较有故事感容易打动用户,就像一张黑白的老照片突然鲜活了一样,令人印象深刻。

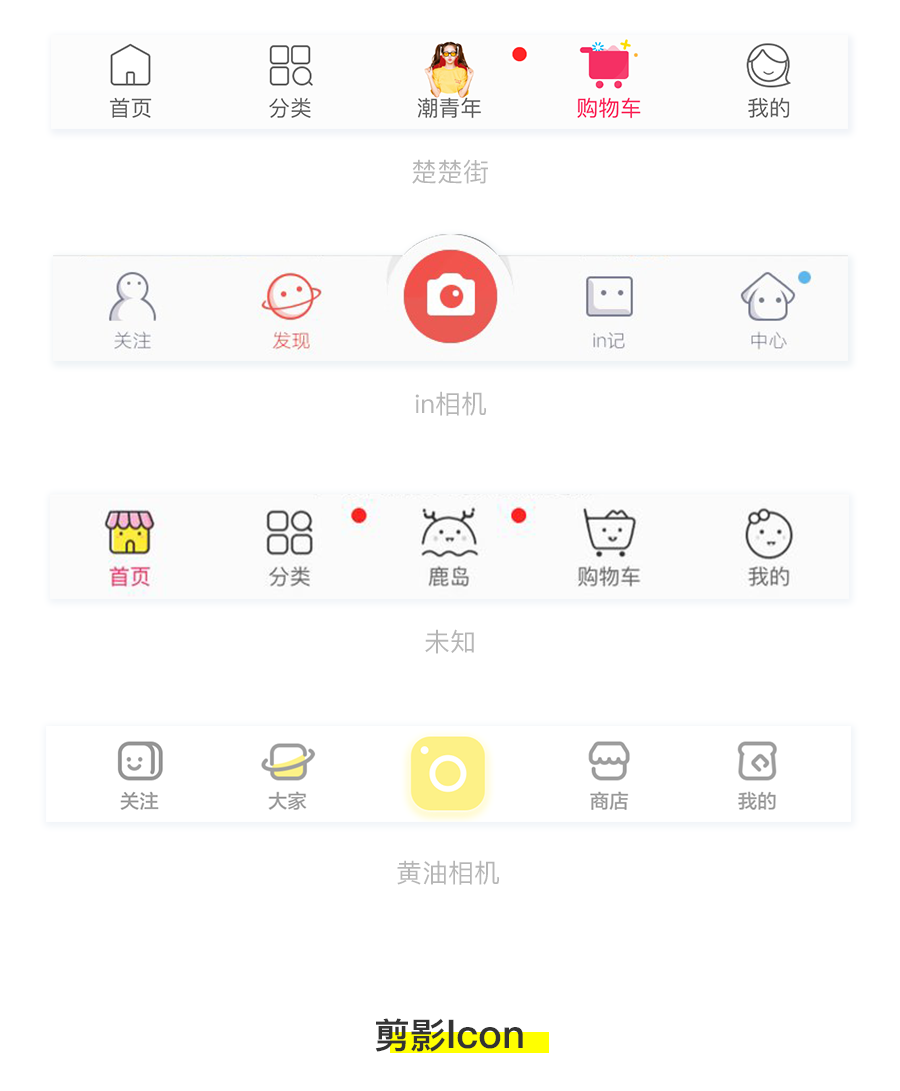
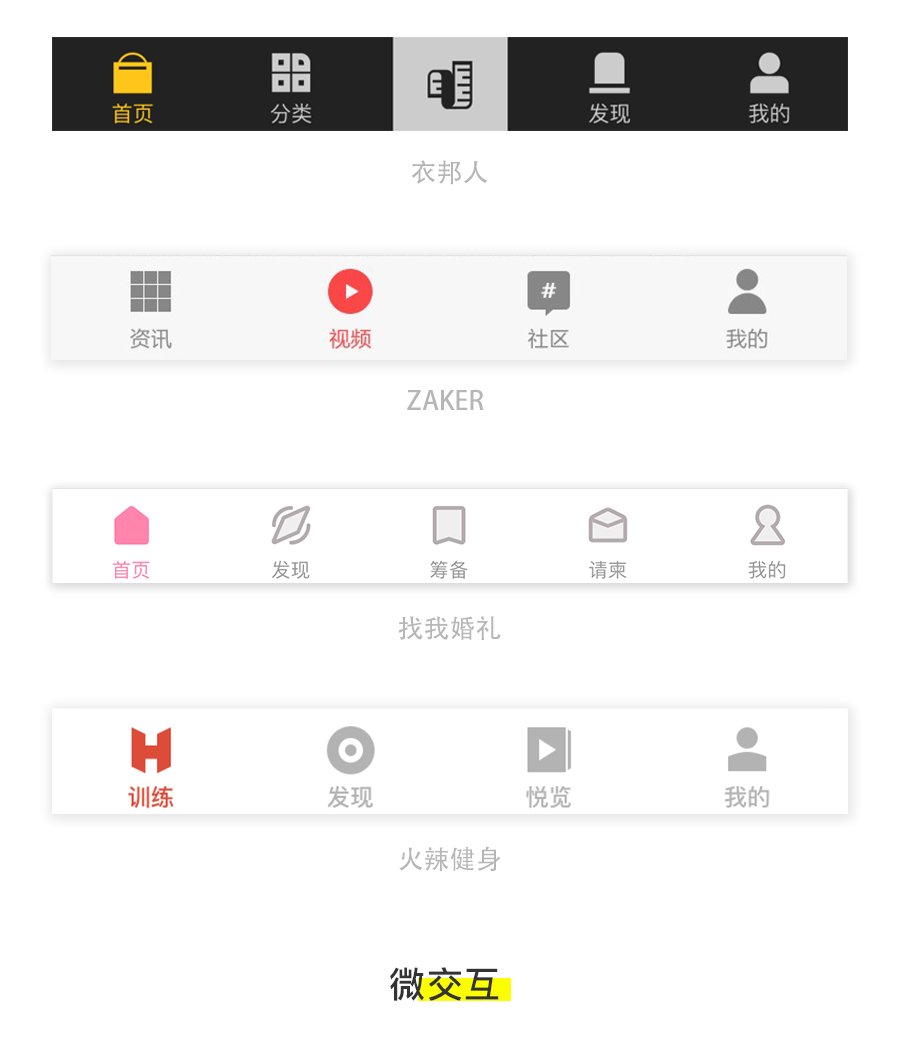
剪影Icon相对于线性Icon来说表现方式少了很多,一般默认的时候是浅灰色的面,选中状态只是利用高亮的颜色进行区分。 剪影Icon由于面积比较多更加具有表现力。

默认和选中的过程有一个微交互的动画效果,运用了情感化设计,使人们使用过程中产生乐趣和愉悦感从而增强用户体验。


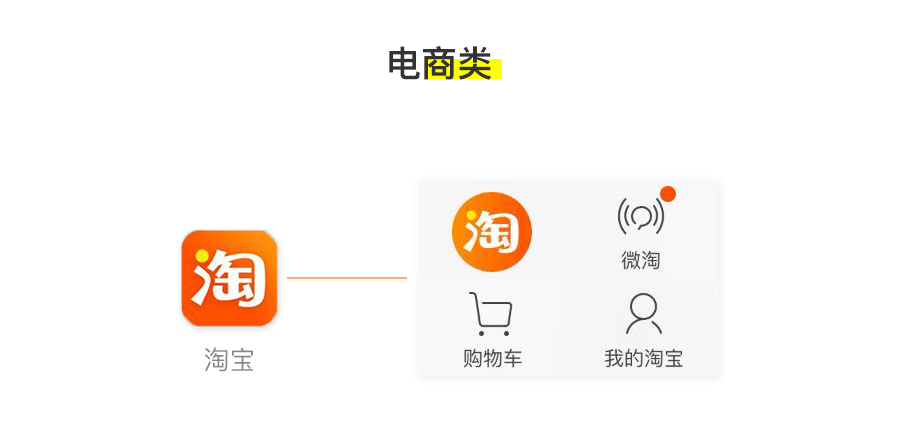
Icon设计需要根据App不同的属性特点,设计出符合行业风格的标签栏Icon,那么我们就从以下几类常见App种类来分析如何正确把握Icon设计风格。

首先看每个图标都是线性风格,Icon的整体大小都一致,为44*44未选中状态为浅黑,选中后有微交互效果,趣味十足。细节上做了断点处理,避免了呆板的样式,正如App充满活力一般。整体看起来,小而精致,严谨的同时不失趣味与活力。

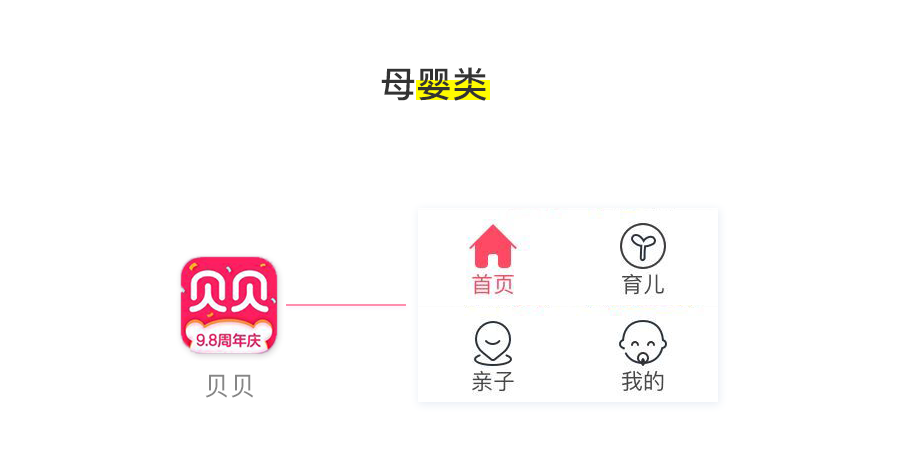
虽然也都是线性的,但是在细节上做的不错——拐点处都用圆角把握了母婴可爱萌的风格,在图标内部也增 加一些小元素:婴儿含着奶嘴笑;用幼芽表示育儿,亲子的Icon加上了笑的元素,图标风格与整个App很配,选中后则是带主色调的填充的图标,让用户知道当前处于哪个功能板块。

寺库是一款专卖高端商品的App,其产品档次高,价格贵,品质好默认状态下的Icon用的是深黑色的填充图标,选中后为主色调暗金色,从细节上看,每个Icon有尖锐的部分也有圆滑之处,配上深黑色与暗金色总体上看既不失严谨品质之感,又不落时尚潮流,是非常带感的一款App产品。

观其主色调便感受到一股热情激荡之感,而其Icon也是独具特色如:发现音乐,巧妙的弧度与音调符号相结合,朋友与帐号的Icon借鉴大众化的个人Icon,但对Icon的加工做的很好,柔和的弧度给人强烈的亲和感,半透明的白色作为为选中状态,选中为纯白,再配上类似于模糊后的唱片材质背景,给人一种高雅,神秘之感,也许莫扎特就是这种感觉吧!

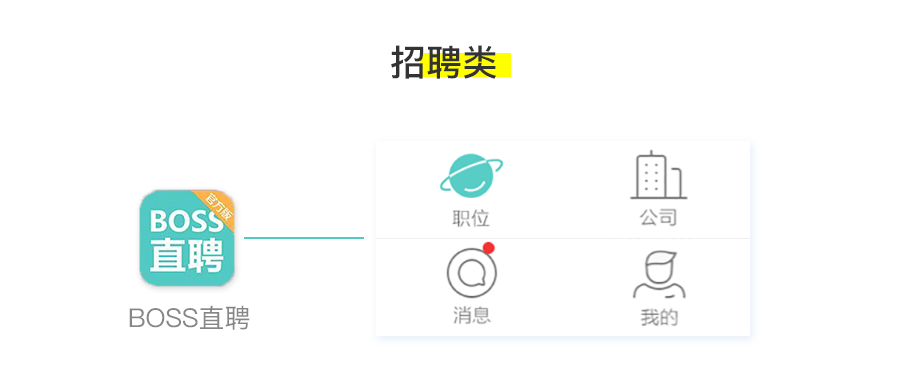
Boss直聘,每一个Icon专属定制,普通的功能词语,不普通的Icon虽然也是线性Icon,但是从创意上来说很不错,比如职位Icon用卫星轨道配合环形圈,给人一种职位多而且科技感,公司Icon则是用高楼大厦,但却在楼层外的拐角处做了圆角处理,减少了冷冰冰的感觉增加了人情味,我的Icon加入了偏的发型,让这一块功能感觉活了起来,选中后的效果用主色调为青的颜色给人以希望之感。

呆呆酱是一款二次元互动类App。图标卡通风格浓厚,萌萌的Icon很适合二次元的风格 。

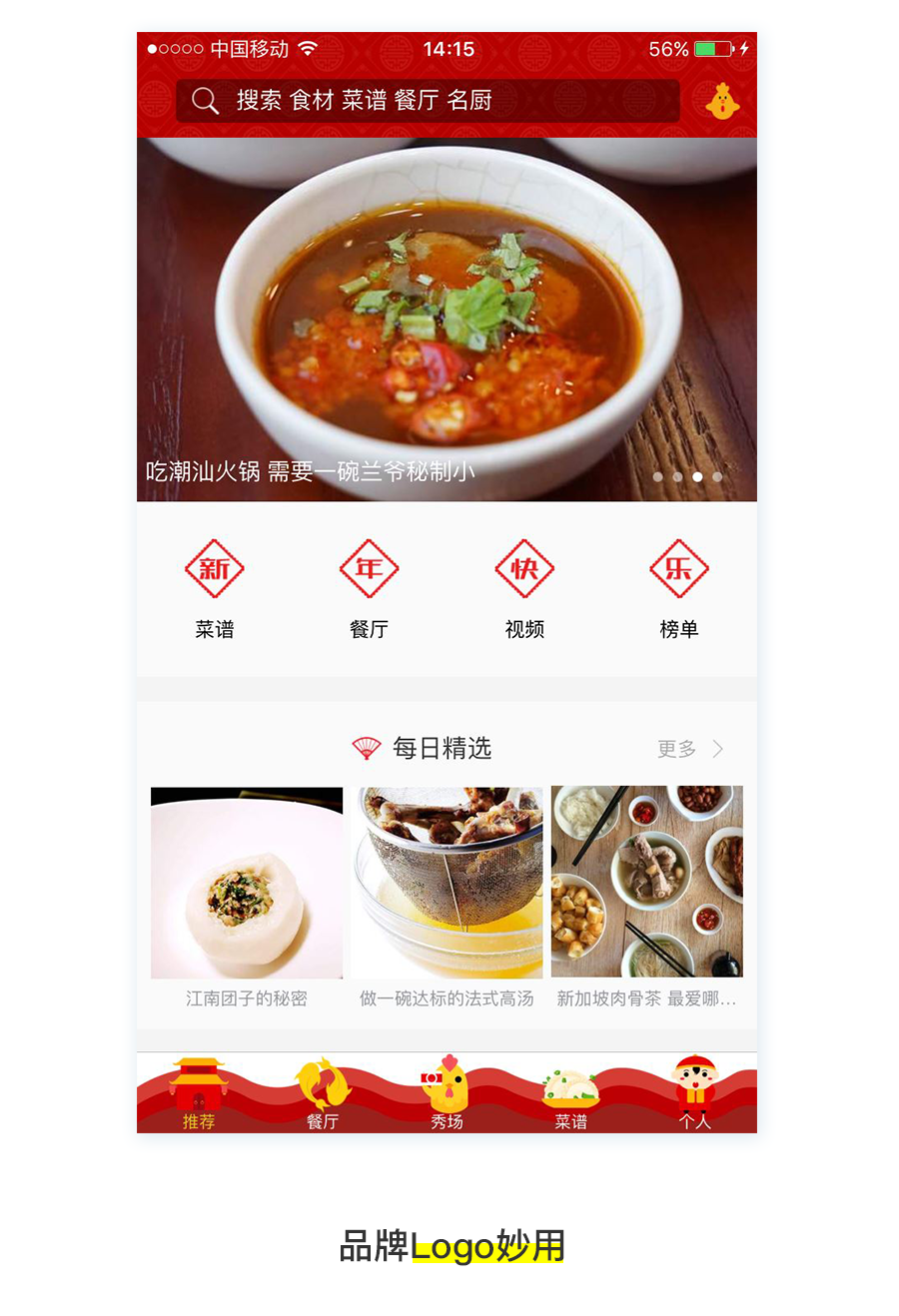
中国人喜欢过节,所以在传统节日期间很多APP为迎合节日气氛,将Icon设计成具有节日风俗外貌的样子,以便加深用户印象。

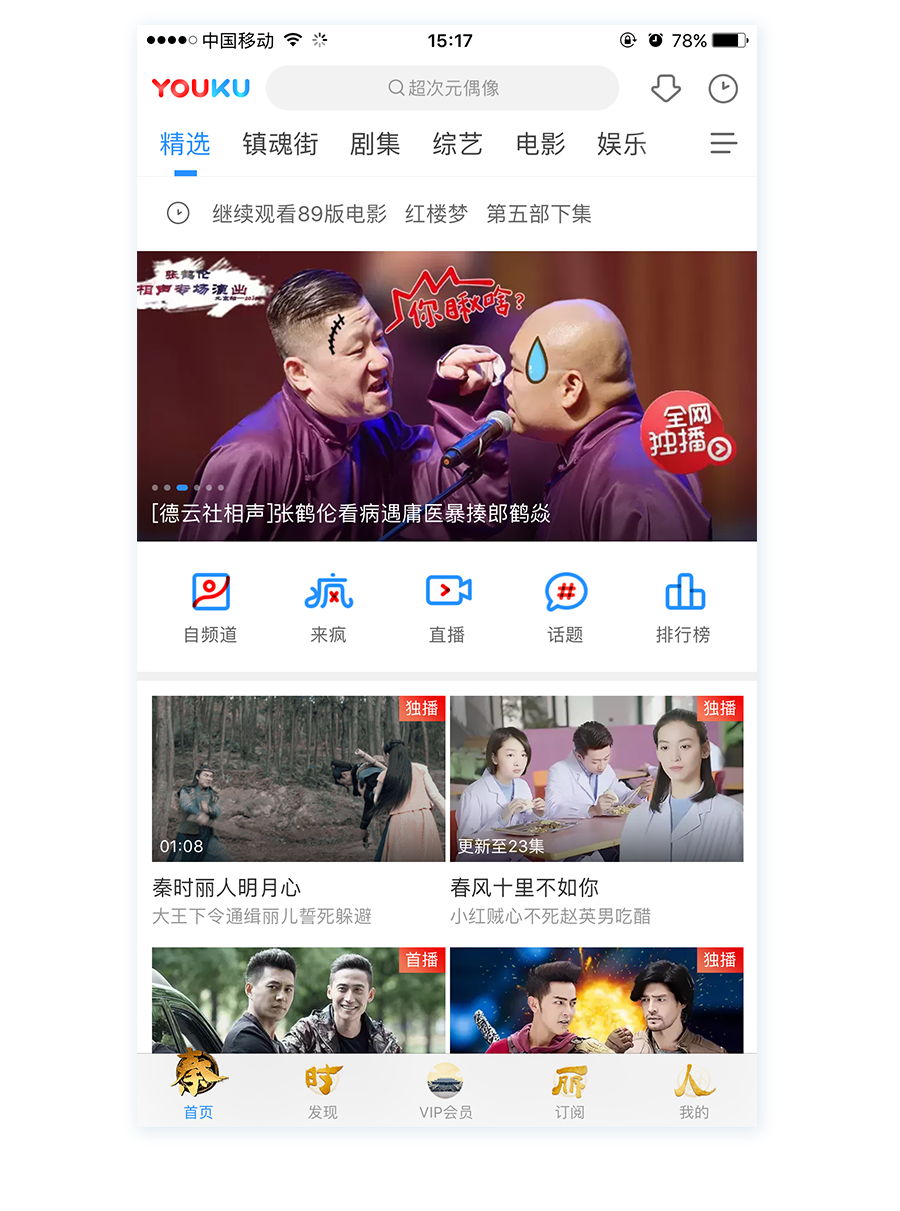
有些APP风格非常强烈,干脆将Logo字母作为Icon,这种设计确实非常个性,而且一定程度上也能加深品牌印象,但这种设计手法也是要看App风格和领导层的勇敢程度的。

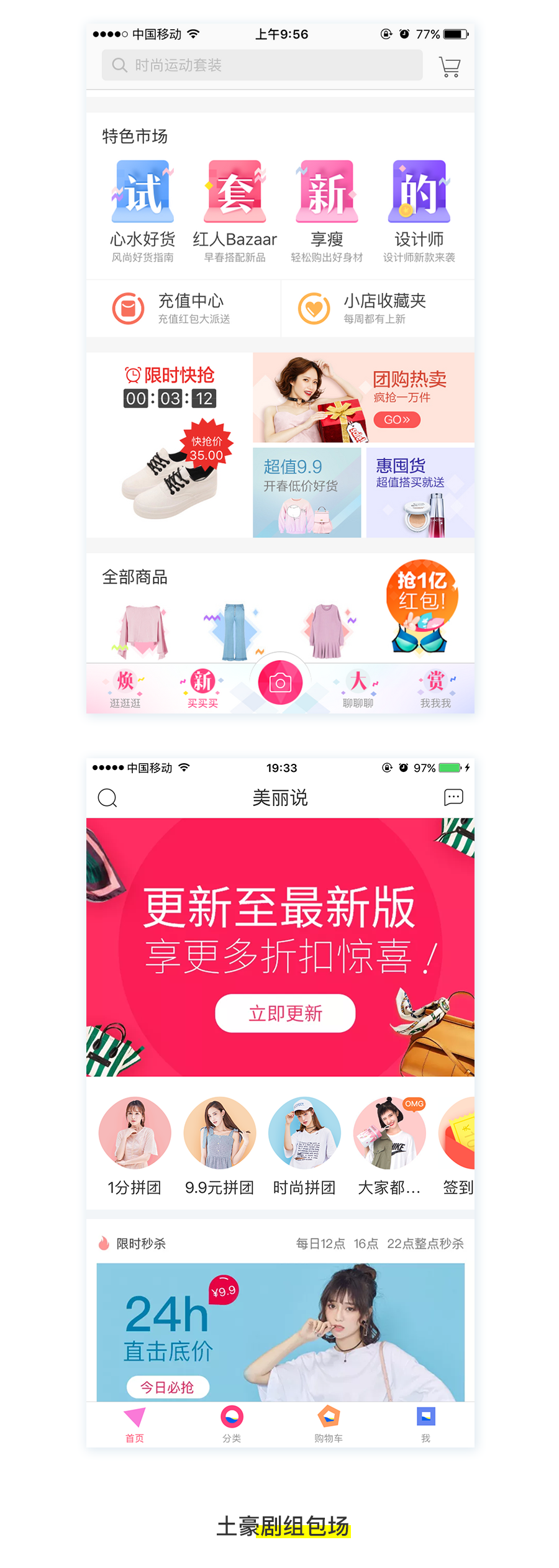
电商App有时为了制造购物、促销氛围或者为了追求视觉特殊感,Icon设计经常不按常理出牌儿,而将具有设计感的文字和抽象的图形作为Icon。

在一些在线视频类APP中经常看见影视剧包场Icon的,底部标签栏最常见也最能显示一个剧组的财力,这种设计方式我们一般是很少接触到的大家就当欣赏欣赏就行了。
看完这篇文章,你学到了吗?赶快应用起来吧!









评论0