小编:今天@Ethan为大家带来一篇关于网页设计中彩色字体的文章,主要介绍了什么是彩色字体以及注意事项和如何创作。感兴趣的小伙伴可以试着自己创作一下,完成后别忘记晒出来呦。

那么什么是彩色字体?这是一个不断弹出并开始获得认可的术语,尽管在大型设计项目中的使用的很少。
像Adobe Typekit这样的供应商已经开始发布一些支持浏览器的彩色字体,当然也有一些更广泛的用途。有些人甚至称彩色字体为“网页设计中的下一件大事”。
接下来,我们来看看这一趋势,你来决定它是否是一件大事。
什么是彩色字体?

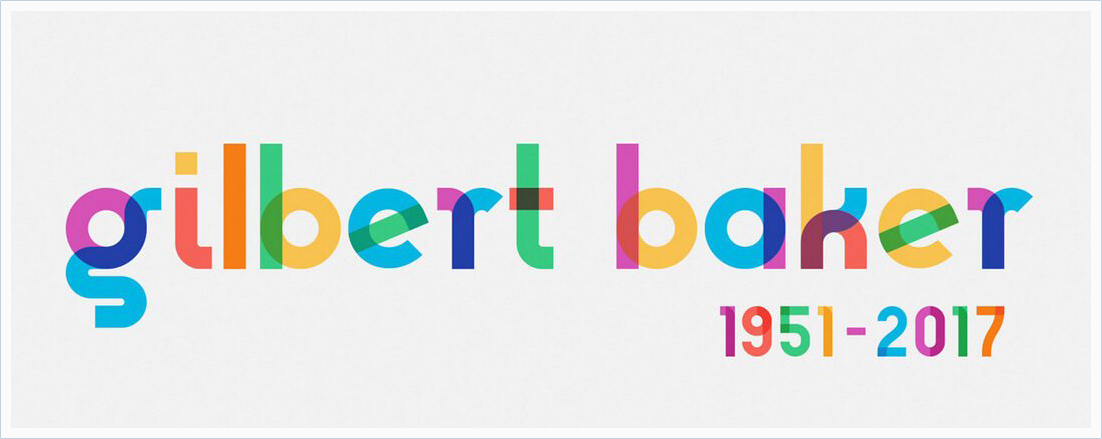
彩色字体几乎就像它听上去那样,包含多种颜色,阴影或渐变,纹理或透明度的字体。它不仅仅是给字体添加了颜色,是包含很多细节的特定字体。
彩色字体可以是字体文件中的矢量形状、位图图像或是两者结合,这就使得彩色字体比标准字体包更大。常见示例包括表情符号或含有图标的字体。
彩色字体的最大问题是现在没有真正的标准格式。有一个缺陷就是所有的字体文件格式中矢量和SVG图像可以缩放自如,但位图可能会有大小限制。
实际上有五种格式要处理:
- SBIX(Apple):在Mac和iOS系统上的原生位图版本
- CBDT(Google):在Android系统上的原生位图版本
- COLR(Microsoft):在Windows 8.1+系统上的原生矢量图版本
- SVG(W3C):矢量和位图版本
- OpenType SVG(Adobe / Mozilla):将SVG形状放在OpenType字体中的矢量和位图版本
Mozilla(火狐浏览器的骨干)和Adobe已经同意OpenType SVG是首选格式; 其他人还在不断的改变着决定。
如果你想了解这些字体的工作原理以及所有文件格式的明确说明,可以查看Fontself(https://learn.fontself.com/color-fonts-what-when-where-dd8c82e5a561),它有一个很好的入门说明。
如何使用颜色字体?

当你第一次看到彩色字体时,可能会产生的想法:
- 哇,太可恶了!
- cool!我知道如何使用它!
无论你感受如何,一定有非常适合彩色字体的应用程序,但你需要理性地使用它们。(少量使用彩色字体。)
可以使用彩色字体:
- 用一个短词语引人注意的技巧
- 用于图标或logo的元素
- 用于一段长文本的首段大字
- 用于小型设计中醒目的标题
- 将焦点聚集在一个特定的词语上或是一大段文字中的某个词语
- 当其余的设计比较简单
- 作为排版中你主要的设计元素
- 当项目需要一些有趣和不寻常的东西来吸引用户的注意
不使用彩色字体

更多时候我们不使用颜色字体。你一定不想把网站设计成20世纪90年代那种闪烁的色彩疯狂的风格。
不要使用彩色字体:
- 有图片或在图片上方
- 复杂的背景
- 很多文字
- 有很多其他的设计技巧,如动画; 单色通常足以产生视觉冲击
- 有其他新奇或特殊的字体
不断发展的趋势

彩色字体开始流行是因为它在排版中起到了重要的作用而获得认可。Adobe和Mozilla采用的OpenType SVG格式可能是帮助这一趋势真正流行的工具,Adobe最近甚至向Photoshop中添加了彩色字体(你可能已经注意到字符调色板中有一些emojis)。
这里是关于Adobe如何解释的OpenType SVG:(https://helpx.adobe.com/typekit/using/ot-svg-color-fonts.html)
“OpenType-SVG是一种字体格式,OpenType字体具有作为SVG(可缩放矢量图形)图形的全部或部分的代表符号,这允许在单个字形中显示多种颜色或渐变。由于这些特性,我们经常将OpenType-SVG字体称为“彩色字体”。
“OpenType-SVG字体允许以这些图形的性质显示文本,同时允许被编辑、索引或搜索。它们包含OpenType的功能,允许字形替换或替代字形样式。
“彩色字体的出现和 Trajan Color Concept 和 Emoji One Color一样,就像你程序字体菜单中的特有字体。但是,由于许多程序尚未完全支持颜色组件,因此无法显示其全部可能性。如果你的软件程序不支持字体中的SVG图形,则字形将恢复为纯黑色样式。颜色仍然可以应用于这种后备样式,因为它如同典型的OpenType字体一样。“
此外,The State of Web Type(http://stateofwebtype.com/#Color%20fonts)有一个部分专门用于更新浏览器来支持彩色字体,因此你可以确定何时适合使用。
在彩色字体的演变和使用方面,两件事将发挥主要作用:
- Web设计项目的选择以及浏览器的兼容性(由于兼容性问题,实际上彩色字体设计更多的出现在打印中)。
- 现有的风格技术是否可以与华丽多彩的设计技术统一。
尝试颜色字体

如果彩色字体是你想要的设计,你可以下载来使用或自己创建,具体取决于设计项目的类型。
自己创建
你的软件技能将决定你创建彩色字体的类型。你可以自己完成或使用工具来帮助设计你想要的彩色字体。
Fontself(https://www.fontself.com/)是ai和ps可以添加的插件,它能帮助你创建彩色字体
你可以学习Glyphs(https://glyphsapp.com/tutorials/creating-a-layered-color-font)的教程,从头开始绘制设计
FontLab(https://www.youtube.com/watch?v=Yit1ZpClwAk)有视频教程,逐步的讲解整个过程。
下载或嵌入
这里有一些可以帮助你创建彩色字体:
- 用傲慢的类型(https://www.typewithpride.com/)
- 沙滩巾(https://creativemarket.com/anugrahadesign/1512983-Beach-Towel-Color-Font)
- 蹦极(https://djr.com/bungee/)
- 水彩字体(https://creativemarket.com/undrey/1240261-Watercolor-font)
- Bixa颜色(https://bixacolor.com/)
- 儿童玩具(https://creativemarket.com/popskraft/1409713-Colorful-typefaces-child-typography)
- 一线大胆(https://creativemarket.com/kaer_cm/1219084-OneLine-Bold-color-font)
- 领袖(http://www.novotypo.nl/fonts/guru.html)
- 氖(https://creativemarket.com/inkdrop/1274409-Neon-OTF-colour-font)
结论
原文地址:designshack









评论0