@Sophia Duang!又来新货啦!
APP设计中,我们在很多地方都会用到Loading,全屏加载要Loading,下拉刷新要Loading,上滑加载也要Loading…
所以今天就给大家分享一下我临摹一些好玩的效果自己做的Loading,相比较高冷的GIF图,我的Loading们可是能一键复制,随意修改的源文件(所有组件都是可以修改的)哟。当然,如果你愿意发挥你的聪明才智,分分钟撸一个你自己的也不是不阔以!(_)
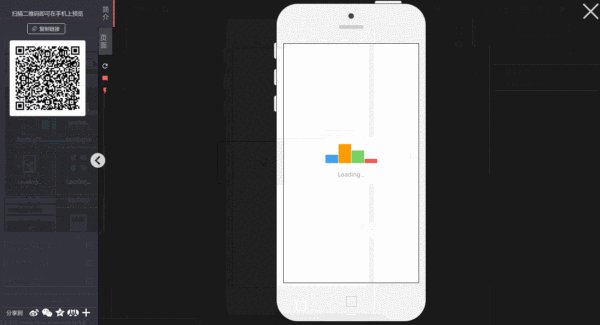
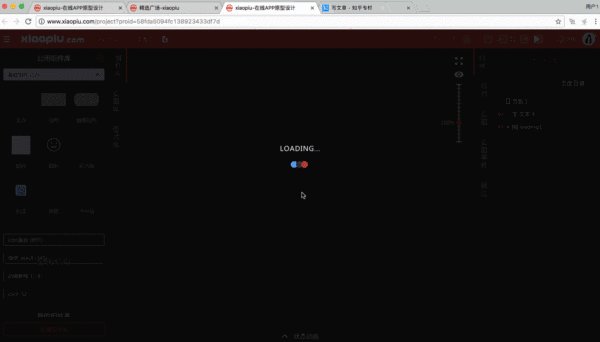
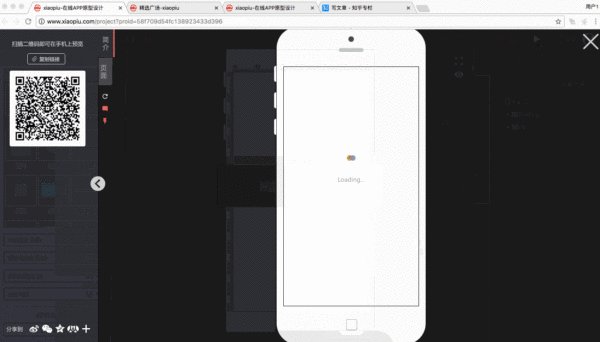
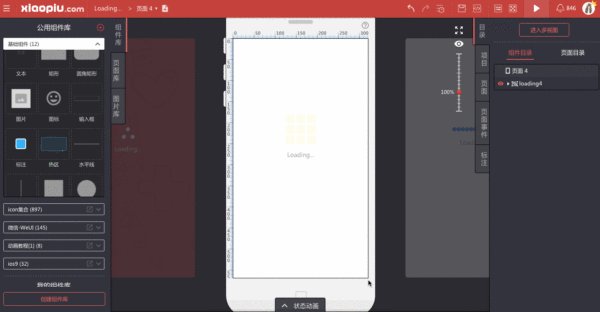
原型效果预览











看不了动图的话,请直接看链接好啦!啊啊啊,为什么知乎不支持GIF呀,蓝瘦香菇(T﹏T)
在线预览地址:http://www.xiaopiu.com/h5/byId?type=project&id=58fda5094fc138923433df7d
我要怎么用?
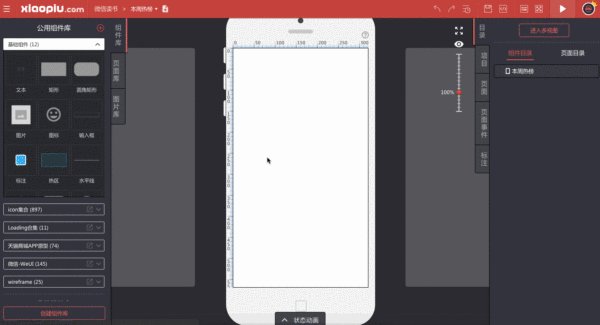
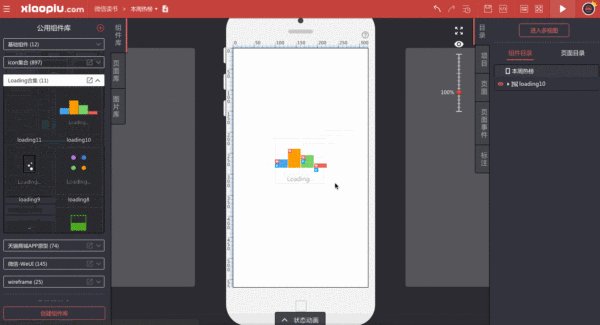
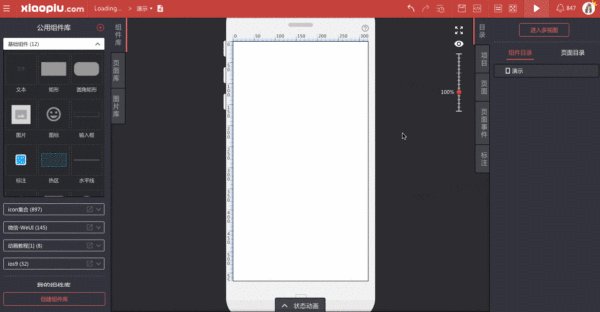
方法一:引用「Loading合集」组件库,编辑项目时可以从右侧公用组件库中拖拽使用。

方法二:直接点击编辑项目「Loading合集」,找到想要的Loading效果,跨浏览器Tab复制到自己的项目中。

备注:如果想要修改颜色再用,一定要记得切换到「原始态」进行修改哟!这样会对所有状态生效。
动效怎么做的?
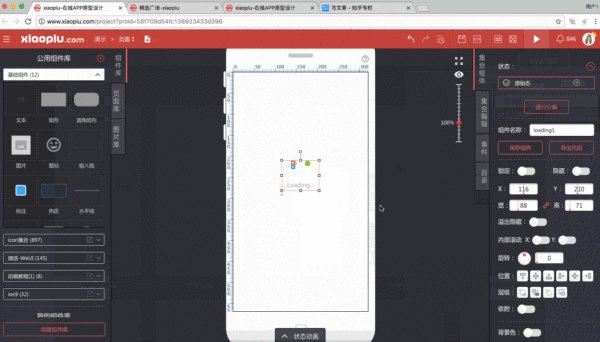
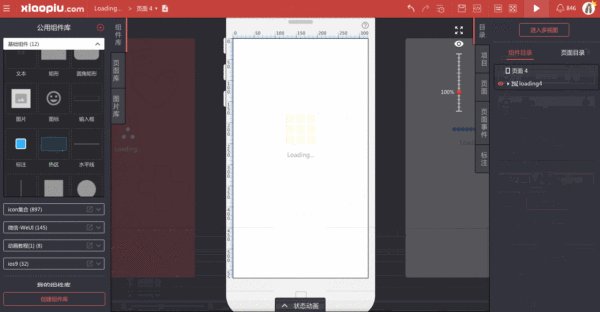
动效都是通过组件「状态」做的。
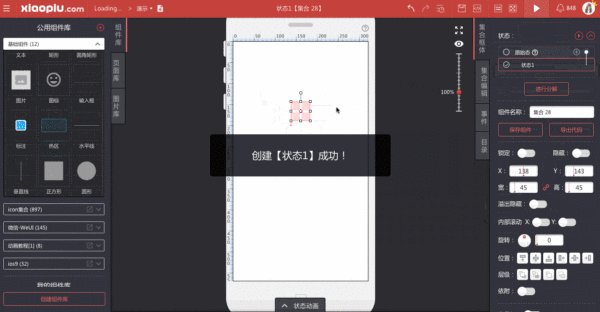
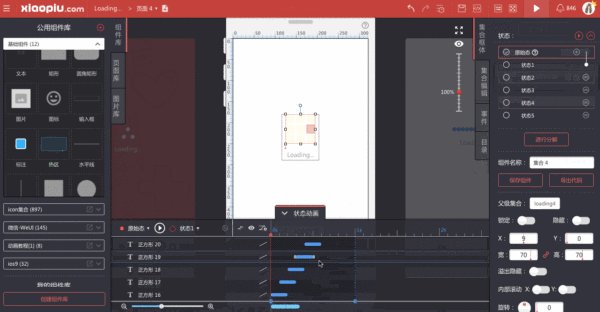
1. 创建状态:分析每个Loading在动画过程中会有多少种形态,就依次创建多个「状态」;
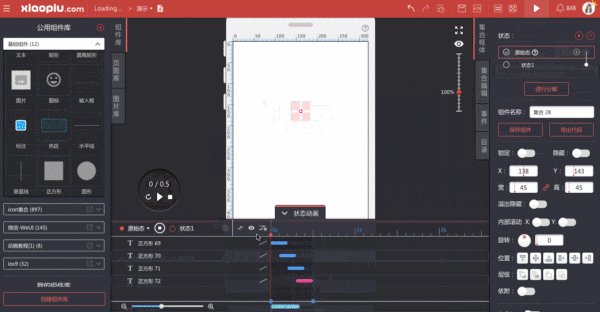
2. 调整时间:调整状态间的动画时间和曲线(非必需,依具体效果而定);
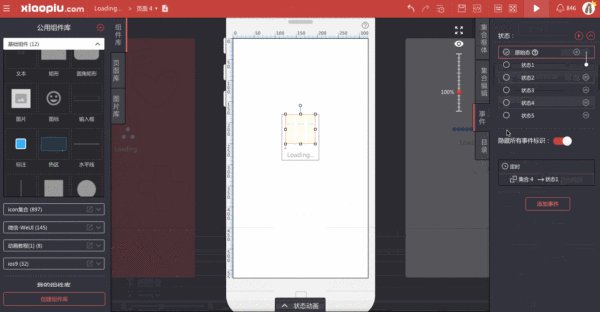
3. 添加事件:给每个状态添加「定时」事件切换到相应状态,连接成动画。

我分享的「Loading合集」中每个Loading都是由一个小动效和文案「Loading」组成的,双击后选中小动效组件可以看到它的所有状态和事件,就可以好好琢磨啦!~^_^o~

源文件链接
原型预览:http://www.xiaopiu.com/h5/byId?type=project&id=58fda5094fc138923433df7d
原型下载:http://www.xiaopiu.com/square?searchText=Loading%E5%90%88%E9%9B%86
组件库引用:http://www.xiaopiu.com/square/contr?sort=new&libPop=contr&libId=58ff2eb74c07899660ef8104
其它「资源分享系列」链接
电商(天猫商城)APP原型资源分享
WeUI(微信)原型资源分享
外卖(饿了么)APP原型资源分享
音乐(网易云音乐)APP原型资源分享
新闻阅读(ZAKER等4个)APP原型资源分享
欢迎大家对我们的原型提出建议,对后面分享内容有哪些期待和想法也可以跟我们交流哟!
原文地址:知乎
作者:Sophia




评论0