12年的时光里,QQ空间记录了你我TA之间最真实、最有温度的瞬间。还记得当年的火星文和非主流照片、初中高中到大学的空间相册吗?它不仅承载着数亿用户的美好过往,还是每一代年轻人心中的乌托邦。“总有故事,不负时光”,此次活动主题正是来源于此。我们重新定义空间的品牌形象,通过更青春、活力、趣味化的设计语言,结合空间产品功能玩法,完成一系列的运营设计内容,刷新用户对空间的固有印象,给用户带来不一样的趣味体验。
一. 12周年品牌设定
整体品牌创意
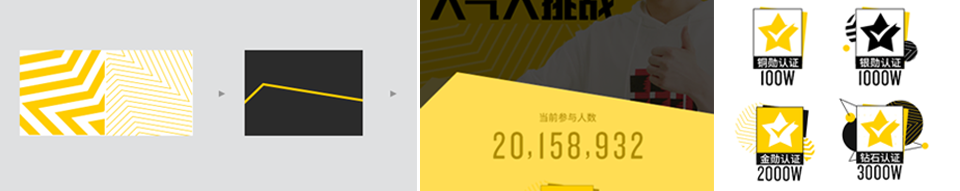
我们希望通过一致性的品牌设计语言,将项目所囊括的内容统一设计,从而提升此次项目的品牌识别度。星星复杂的外形带给我们不少挑战,也尝试过添加另外一个元素来装饰,但效果也差强人意。经过大量尝试后,我们基于原始图形再设计,通过黄 黑 白 星星的图形,让整体更多样化、活跃和有趣。通过“12与星星”相结合,运动感的线条代表Qzone的过往足记,也象征未来的发展与延续。

品牌设计元素应用
基于网格设计的形式,可以很方便地布局与构成内容:比如图案、标志、文字、二维码等。不同图形的组合拼接,形成多样化的设计样式,具有很强的可拓展性。结合不同的营销计划,可以很快速地应用在动画、印刷、插图页面等。这里也会输出设计规范,从而在整体上保持品牌的一致性。

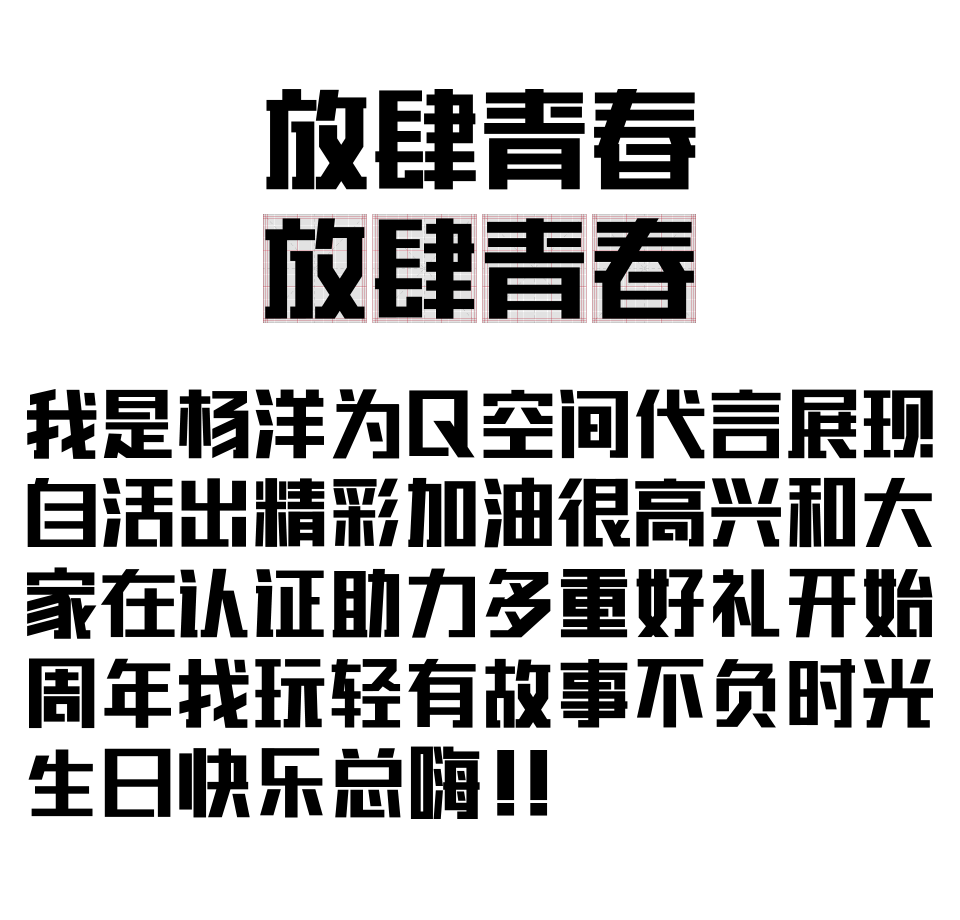
字体设计系统
字体的设计以“造字工房版黑”为骨骼,原始字体较粗,如果直接用于12周年项目中会略显笨重。一般来说,字体设计有三种常用方法:”半圆装饰法、切角装饰法、笔画(细节)添加法”。我们在重新设计字体时,通过造字手法中的“细节添加”,在“横竖撇捺”的笔画端点处添加修饰,与空间品牌设定有更多的融入感。在前期,我们围绕如下3个方向来完成字体设计。

最终在方案三的基础上继续细化,此步骤需要遵守五大原则,即:横细竖粗,副细主粗,内细外粗,密细疏粗和交叉减细,其余的文字也按照此规范逐个完成设计。

二. 整合设计运营
在项目执行过程中,我们围绕设定的品牌元素及规范,结合具体的项目需求进行设计应用。在各个子项目中保持品牌风格的延续感与一致性。
创意视频H5
照片也许是回忆青春最直接的方式了,杨洋化身空间大使,带领用户来品鉴自己的故事。作为此次活动的重头戏,创意H5的所牵扯的人员及工作量十分庞大,所以在前期针对各个环节都要考虑周到,包括:拍摄脚本的细化、如何跟开发更好地配合输出、最后交付的内容及时间节点等等。项目后期的各个环节:CP执行、后期制作、开发逻辑、开发预跑数据等内容都是环环相扣,容不得半点疏忽。
Qzone12周年杨洋创意H5视频(主人与访客视频)

1. 带着后期的思路来拍摄
在项目的前、中、后期,我们也时刻面临各种挑战与困难。在拍摄脚本策划、现场拍摄及实时合成、CP视频会议等环节逐层把关,以确保最终内容的完好输出。

现场拍摄也要考虑视频后期的执行,考虑光影、透视、镜头运动、收音等要素,与后期流程更好地衔接,减少设计与开发合成视频的压力。艺人对自己的形象要求特别高也很敬业,在拍摄完成当晚,香港执行公司也在凌晨赶工,输出第一版Rough Cut,和大家沟通后面的制作计划。

2. H5体验流程优化
最初的技术方案希望通过在线实时渲染,让用户稍作等待即可观看自己的视频,但实际后台合成时间大概要3-5分钟,这里最终方案是通过后台预先渲染视频。
1. 如果有好友分享或生成过视频,会优先展示他们的入口,用户可以先观看好友的故事。
2. 如果没有好友分享过,这里展示幕后花絮视频,并激活此用户的合成视频需求,在视频制作完成后,在Qzone“与我相关”进行提示。

3. 后期制作
最终的视频是由开发侧来合成渲染,并不是由设计单独输出一条视频,每个用户都有属于自己独一无二的内容,在项目中也随时克服困难与挑战,保证用户的内容都以最好的状态呈现。
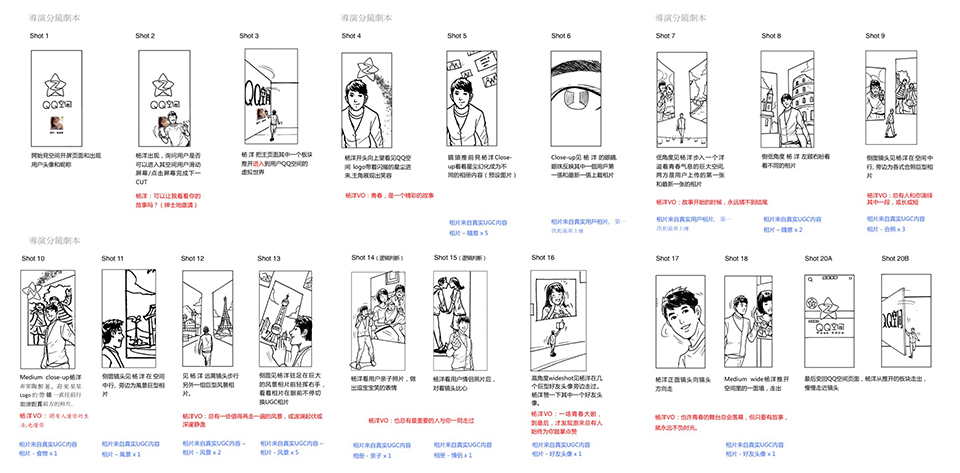
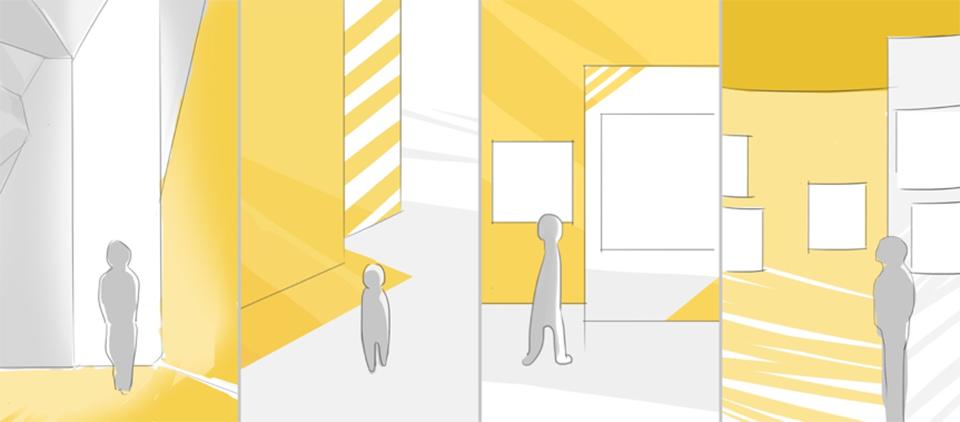
01. 视觉风格的设定
为确保项目如期上线,以及最终的视觉展示效果,我们与外部CP随时保持沟通。内部设计师对视频的每个场景,逐个确定分镜草图并给出修改意见,确定每个场景的模型、材质、贴图、光影的设计风格,以保证整个影片前后场景的流畅衔接。

视频涉及到多个场景,为确保最终效果保持一致,内部设计师会制定灯光、材质规范给执行公司。整体空间以简洁的垂直墙面搭建组合,细节之处用三角元素作点缀,简单的几何形也方便制作微动态效果,让整个场景更加灵动活泼,更好地与12周年的品牌设定相融合。

色彩搭配也继承了空间品牌色,背景的空间设计以黑、白、黄为主基调,配合柔和的白色灯光与磨砂质感的墙面,让空间显得简洁而大气,贴图上灵活运用品牌图形元素,凸显出场景的梦幻基调与时尚感。

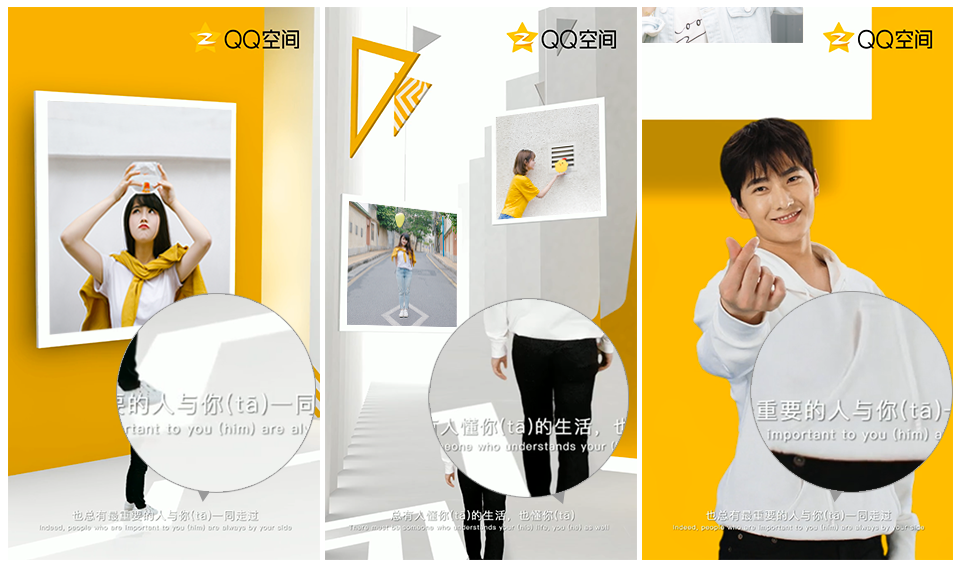
02. 让最终合成画面更有真实感
由于用户图片与背景视频是分离的,这些内容要后台叠加渲染,最终展示的效果难免会有些许不完美,我们也在如下几个维度尽力做到更好。
分层输出设计稿
Picture Mask Layer 用来提供遮罩范围,开发侧通过拾取颜色来做图片遮罩;Final Render Layer交付开发最终渲染合成;Tracking Data 用来定位每一帧用户图片的坐标。

用户内容匹配背景画面运动
这里需要计算出图片展示区域内,每一帧的坐标数据,从而让用户图片与背景视频保持一致的运动节奏。通过Mocha反求出这些区域内的坐标,最终将坐标文档交付给开发者。

缓慢的镜头运动
由于图片在后台合成时不支持做Motion Blur,这里通过缓慢的镜头运动,在动画播放时尽量减少合成区域的运动模糊。

03. 让用户图片呈现效果更自然
数以亿级的空间用户,照片尺寸也参差不齐。一般来说,用户的图片比例大致包括:3:2,4:3,5:4,16:9等。为了更好地满足用户图片的展示效果,这里最终锁定在方形与圆形的裁切方案,让内容的呈现更统一。在合成时发现图片边缘会出现严重的锯齿,在反复尝试之后,通过计算“色彩均值”计算优化的方式,让Picture Mask Layer的边缘颜色与背景色反差变小,最终的画面得到很大改观。
04. 最大限度减少后台视频合成的成本
尽量让文案描述有“包容感”,如:“总有人和你(ta)演绎其中一段,或长或短”,以及替换语音文件中的指代词等小技巧,完美地帮开发省下了几倍的合成工作量。

在视频开场与结尾需要用户交互的地方,使用H5页面来制作,项目成员可以同步进行各自的工作,设计进度不直接影响后台合成视频。

每个用户的故事都是弥足珍贵的,代表着每个人的青春时光。每个画面背后,也都是团队成员花费大量心思来打磨完成的,从而保证最终H5的设计输出质量。
预热H5活动页
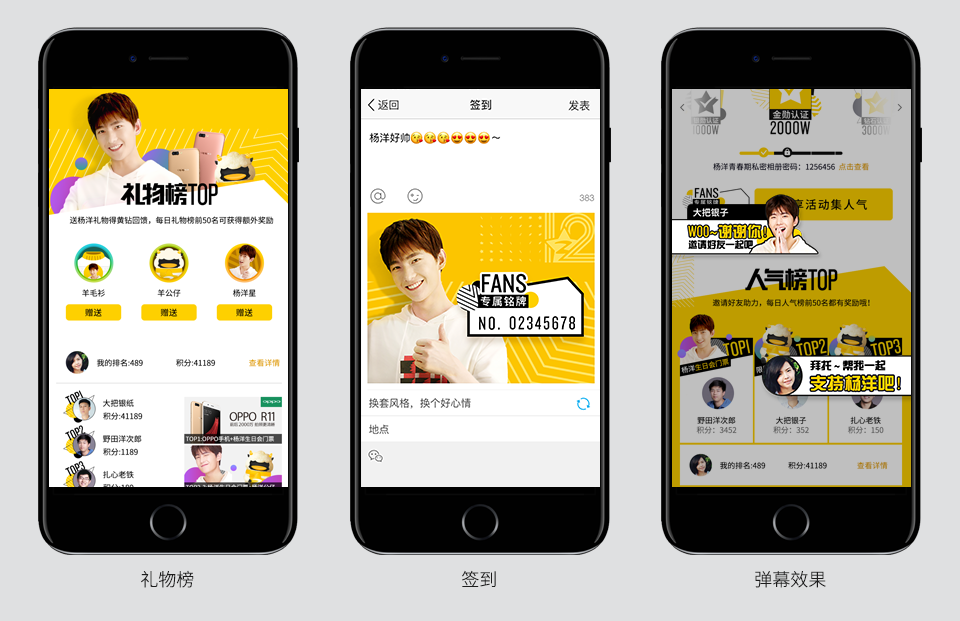
作为首批上线的活动之一,为杨洋代言空间做前期造势,吸引更多人气并关注后续活动。在页面的设计中,也希望通过“明星 内容”营造更多的融合感,巧妙地通过艺人的短视频引出活动内容。




主页面的UI部分,也基于品牌的Pattern进行再设计,如:主页面的切角设计样式,与星星的切角相呼应。

为增加用户的参与感,在活动中设有送礼、签到、互动弹幕等模块,通过适当重组、融合与变形,在品牌识别上保持延续性。

杨洋官方代言视频
我们将人物、图形、文字相结合,更多地传达产品的品牌感,通过Motion Graphic的设计形式来丰富画面的表现力,让内容也更易于理解和传播。
在人物的抠像部分,由于艺人姿势一直在移动,通过一级抠像无法完美得到人物轮廓,一些地方甚至需要逐帧来抠。动画设计表现中,避免画面在停留时过于呆板,星星动画也使用了局部翻转的效果。为保证更连贯的动态设计效果,根据艺人说话的姿势,将文字及图案动画,在相邻场景通过“动势”来切换,从而让页面设计更有整体性。



其他运营内容设计
1. 助力活动传播视频
将现场的拍摄花絮,与空间的产品功能相融合,通过曝光现场的一些精彩内容,给用户制造悬念。视频也在Qzone官方账号、APP开机动画、腾讯视频等大范围推广传播,让用户对12周年未来的活动有更多期待。
2. “杨洋有话对你说” H5活动页
用户通过输入自己的名字,会获得一段杨洋想对你说的话,最终用户的名字会以“魔法”的形式出现在杨洋手中的板子上,这里结合“视频合成 优图模拟语音黑科技”,让活动的玩法更加趣味,满足用户及粉丝猎奇的小心思,从而激发用户参与和传播。

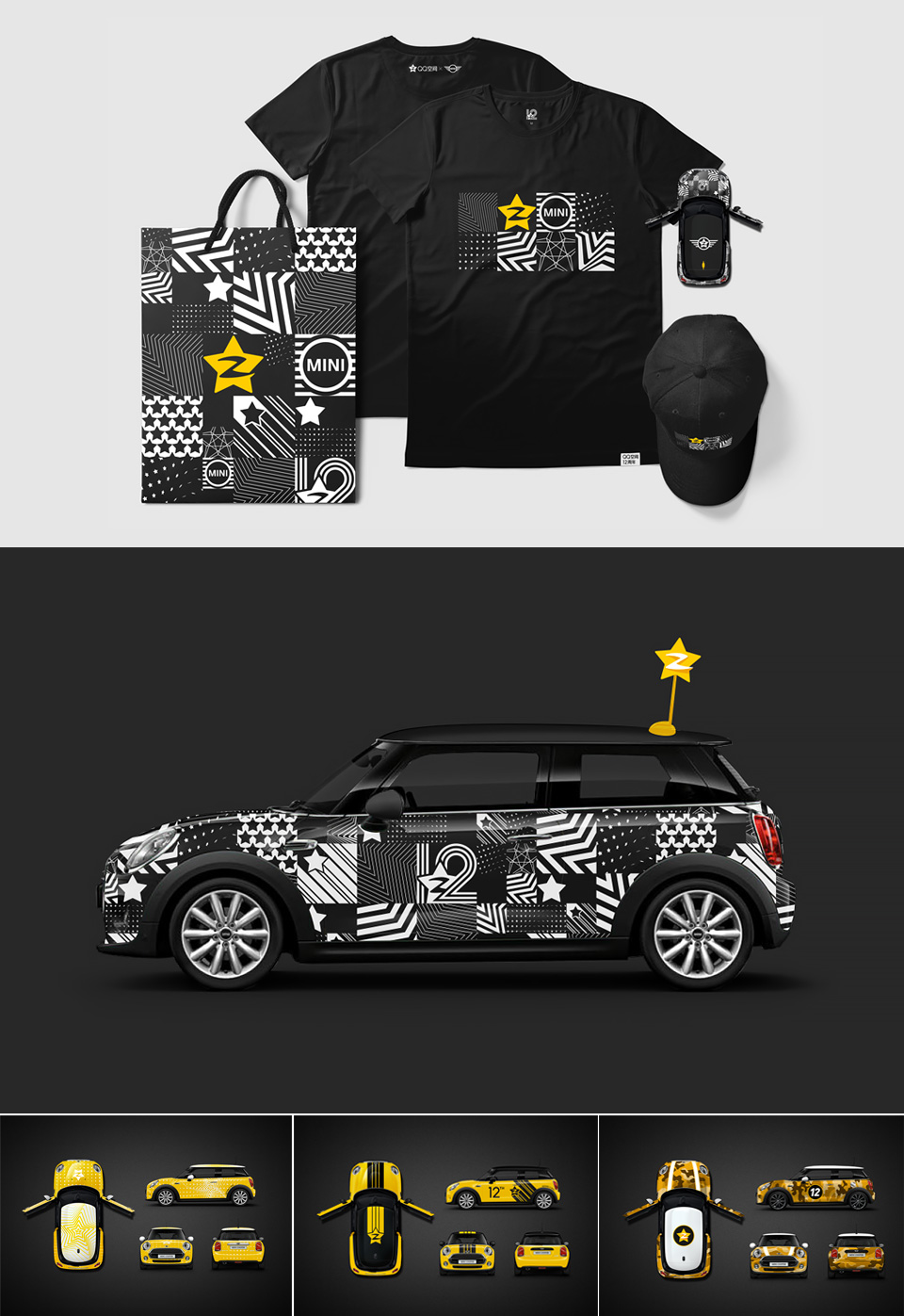
三. Qzone x QQ x MINI跨界品牌合作
MINI Cooper,无论它是叱咤赛场风云,还是电影中的超级驾驶机器,亦或是大家眼中永远经典的款式,这次MINI联合Qzone及QQ开展跨界营销合作,用科技和艺术为都市创造力阶层提供多样的选择方案。基于Qzone12周年 QQ的品牌元素,共完成13套涂装设计,12周年的品牌形象也在此次合作中得到更多延伸与拓展,线下活动在深圳欢乐海岸以及长沙泊富国际广场盛大开启。


QQ空间承载了几亿用户的感动瞬间,用户的好故事也经得起时间的沉淀,我们围绕“总有故事,不负时光”的主题展开了一系列运营设计。从12周年的品牌设定、包装、规范,到前期预热、各个产品功能的推广,再到创意H5视频的漫长打磨,我们将品牌设定、产品功能、趣味玩法相融合,让整体设计的品质感得到提升。最后我们也深信,用户的好故事也一直在继续,我们也期待更多的好故事,不负青春好时光。
原文地址:ISUX
作者:tdstone








评论0