小编:@M菌今天为大家带来一个照片转为技术插图风的方法,在制作banner 图、活动页的时候,可以将产品进行这样的处理,尤其适用于汽车、电器等工业气息浓厚的产品。

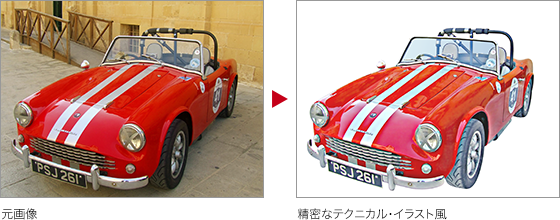
技术插图是指,在汽车和家电等行业,将照片很难表达清楚的技术信息绘制出来,用视觉方式传达的技法。一下子就能激起兴趣的是,鲜明的轮廓和细致的阴影。让我们消除照片的无趣,制作出如喷枪一样精悍的质感吧。
平面和绘画的明显特征!换句话说,照片就是“噪点的集合体”。另一方面,技术插图的特点就是,感受不到笔触的写实描绘。增强对比层次就会跳跃,修正的夸张一些就会产生噪点。如何才能消除这两点呢?在这个教程中可以找到答案。让我们来学习没有噪点的渐变制作技巧。
模糊面锐化轮廓
接下来要进行的操作是将照片处理成技术插图风格的方法。将照片的暗部提亮,仅此一点就会使图片具有插画的味道。重点是去除噪点并保证高反差性。让我们使用模糊和蒙版来模糊面锐化轮廓。

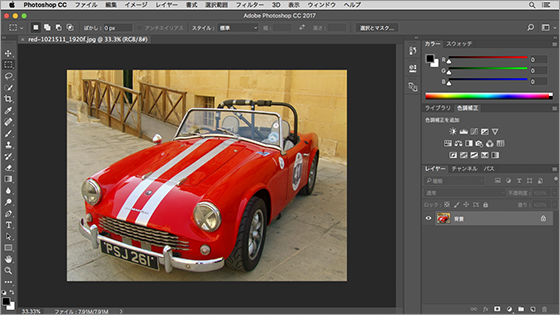
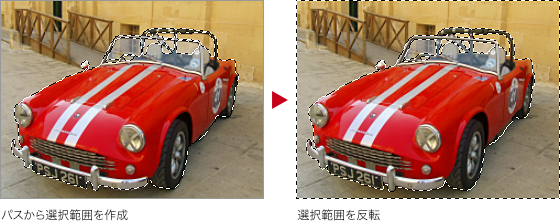
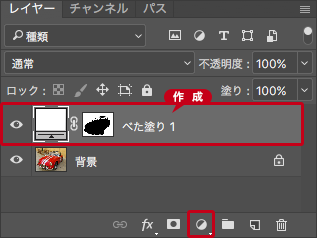
一、把背景涂成白色





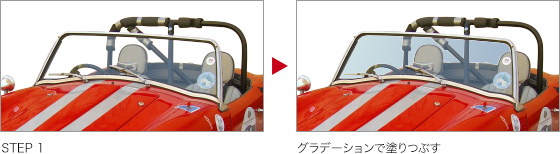
二、给车窗玻璃填充颜色
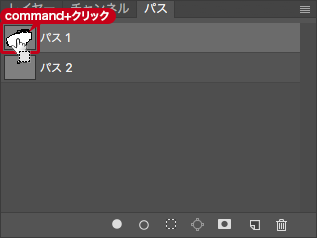
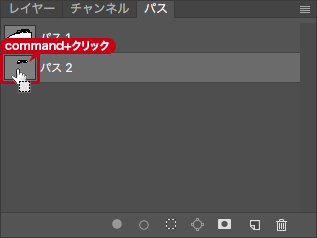
车窗的玻璃是透明的,只有框架看起来非常不自然。座位的部分,为了能够感受到受天空颜色影响的玻璃的存在,在上面填充上合适的渐变。切换到“路径”面板,在“路径2”上按住【command(crtl)】点击,建立玻璃透明部分的选区。
这样就建立了玻璃透明部分的选区。

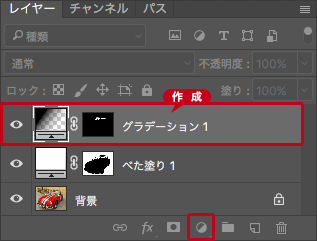
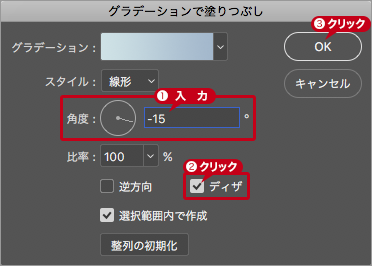
切换回“图层”面板,点击“创建新的填充或调整图层”,在菜单中选择“渐变”,建立“渐变1”图层。

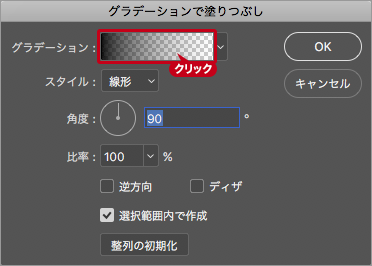
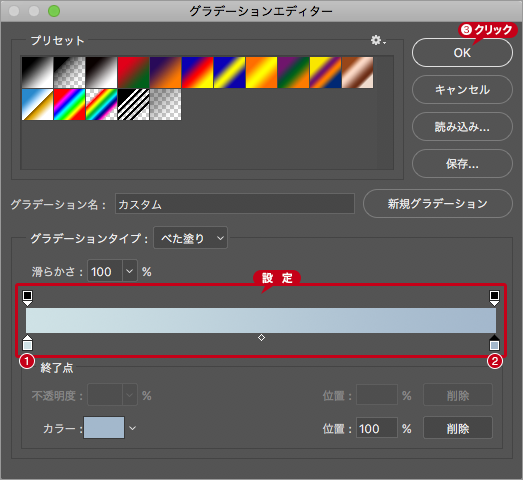
在“渐变填充”窗口,调出渐变编辑器。

在渐变编辑器中设置窗玻璃的颜色,点击确定。



三、把暗部调亮
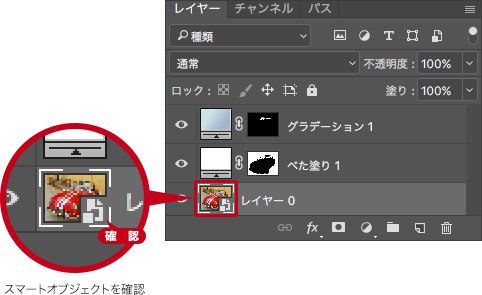
“图层”面板,选择背景。在图层右键菜单中选择“转换为智能对象”。

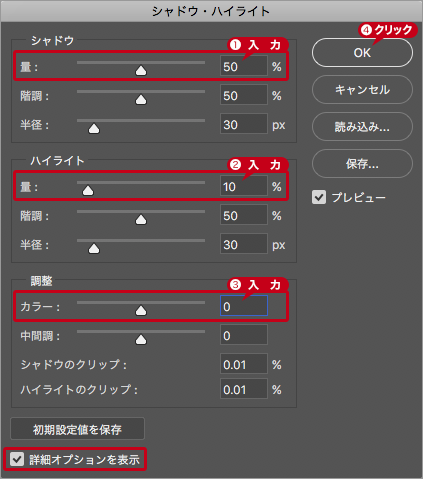
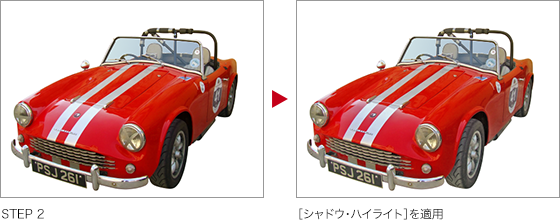
在“图像”菜单中,选择“调整”中的”阴影/高光”。在弹出的窗口中,阴影的数量设置为50,高光的数量设置为10,调整中颜色设置为0,点击确定按钮。(译者注:如果没有显示这么多参数,记得勾选“显示更多选项”)

轮胎的花纹等暗部就变得亮了起来。

四、消除噪点让画面变得平滑
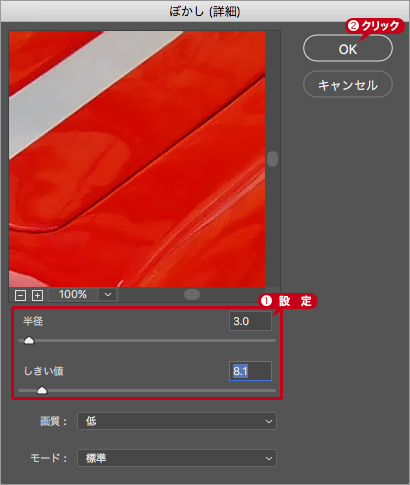
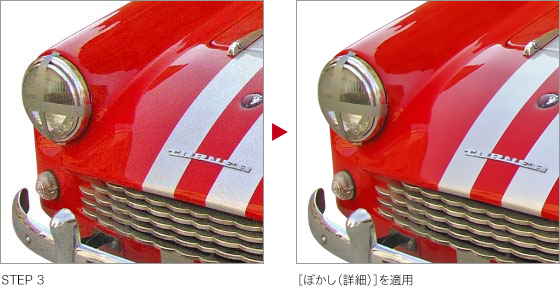
在“滤镜”菜单中,选择“模糊”中的“特殊模糊”。在弹出的窗口中,将半径设置为3,阈值设置为8.1,点击确定按钮。

画面的噪点消除了,变得平滑了许多。

五、强调轮廓并调节色调
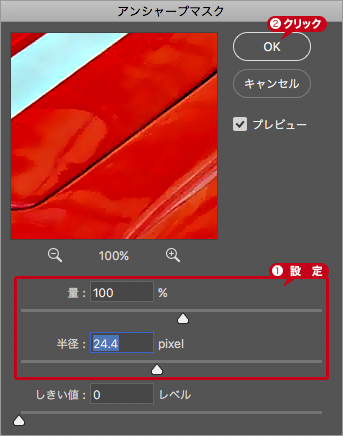
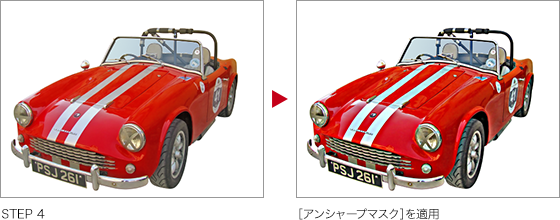
在“滤镜”菜单中,选择“锐化”中的“USM锐化”。在弹出的窗口中,将数量设置为100%,半径设置为24.4像素,点击确定按钮。

这样在强调了轮廓的同时也调节了色调。

六、打破色调的均衡
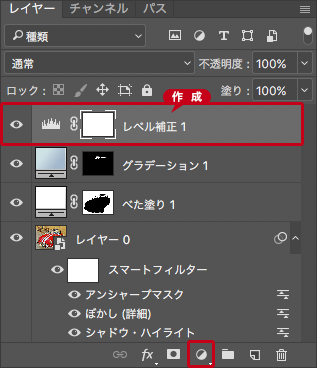
在图层面板中,选中“渐变1”图层,点击“创建新的填充或调整图层”,选择“色阶”,建立“色阶1”图层。

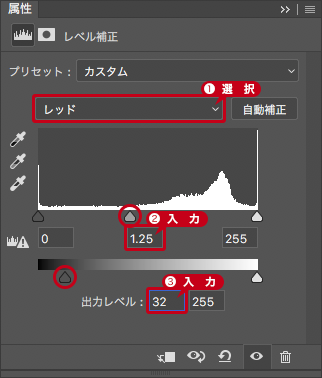
在属性面板中色阶窗口,为RGB各通道设置不同的数值。首先选择红色通道,输入色阶值调整为【0/1.25/255】,输出色阶值调整为【32/255】。

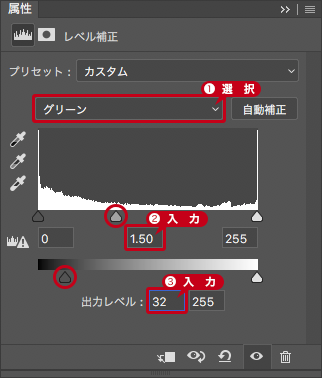
选择绿色通道,输入色阶值调整为【0/1.50/255】,输出色阶值调整为【32/255】。

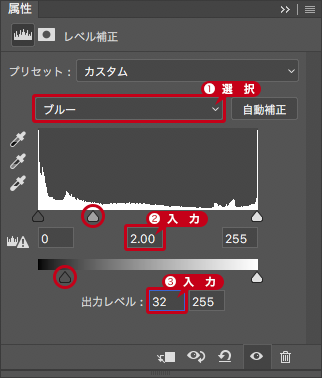
选择蓝色通道,输入色阶值调整为【0/2.00/255】,输出色阶值调整为【32/255】。

这样打破了色调均衡。

这样精密的技术插图风的图片就完成了。

原文地址:PsGips
作者:古岡 ひふみ
译者:学UI网翻译社-M菌












评论0