导读:如今移动应用的发展愈发成熟,功能逐渐大同小异。此时,一个让人有良好视觉享受的移动应用则备受青睐,而色彩正是营造美感的关键所在。本文通过介绍亮系色彩的使用法则来帮助开发者进行移动应用的设计。
在设计师的工具包中,色彩是最强有力的工具之一。色彩能吸引注意力,烘托氛围,影响用户的情绪、认知和行为。当进行网站或移动应用的程序设计时,毫无疑问是亮系色彩大展身手的时机。设计师们用亮系色彩让用户着眼于界面中的重要元素,并为之印象深刻。
下面是在设计中巧用亮系色彩的一些实用技巧:
单调
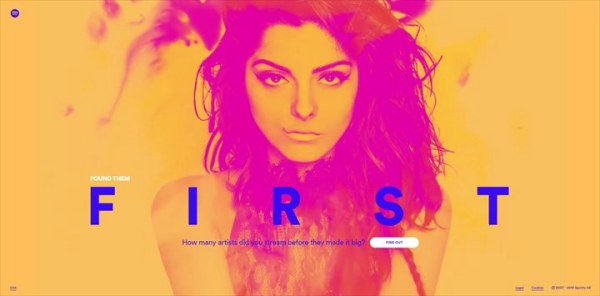
在使用亮系色彩时,单一调色板法则是目前最流行的方式之一。单一调色板包括单一色调和色彩混合方式。这样的调色板能形成视觉刺激——惊艳的排版和单一的色彩进行配对能创造令人过目不忘的效果。

(上图:Sydneystockhom 采用大胆的色彩来创建一个简单却让人印象深刻的外观)
小技巧:使用黑白这样的单一颜色,是在小屏幕上创造视觉惊喜的好方法。

(上图:Streaks 中颜色,图标和简单的样式创造了一个易于阅读和互动的组合)
双色调
双色调是图像的半色调的复制,它带来图像的中间调和高光。这种曾经应用于印刷装订中的技术,在互联网时代找到了新的生命。双色调不仅能吸引人的注意力,而且它非常容易被创建。你可以在 Photoshop 中使用双色梯度轻松做出这种效果。

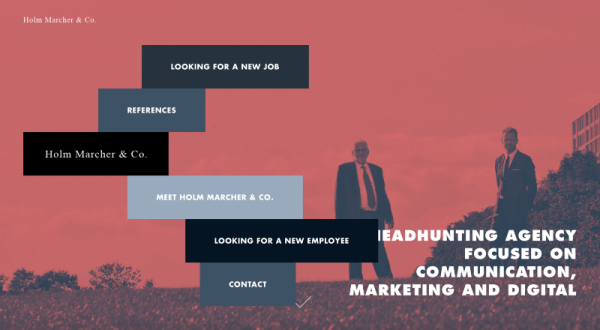
(上图:简约双色调营造了一种商务范。来源:Holm Marcher & Co)
双色调效果不仅可以在大型桌面图像中应用,它们同样可以在移动设备上使用。

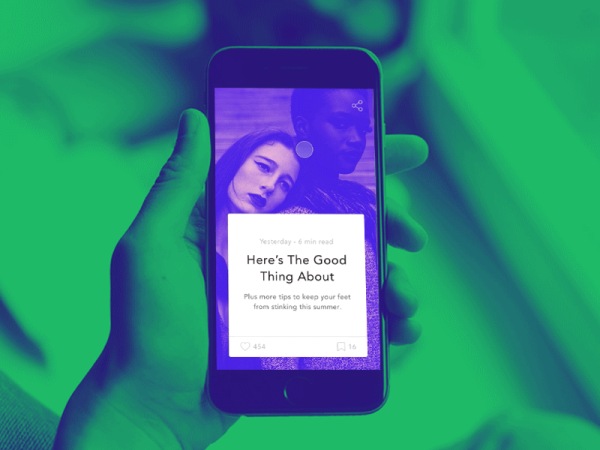
(上图:来源:Ognjen Divljak)
小技巧:
- 使用双色调创作主图。选择一张主题明确的高质量图片,而不是有着太多元素的图片,因为后者会有很多细节被忽略。

(上图:一张极简图像胜过千言万语。来源:Spotify)
- 选择一种能反映照片情绪的色彩。你要知道,不同的颜色能唤起不一样的情绪。
- 当你设计网站并想在你的图像上创建双色调的效果时,你可以不在现有图像上做任何修改,只要在 Colofilter.css 上应用 CSS 代码即可。
叠加
包含了颜色叠加的设计是用色彩进行声明的一种方法。通过使用与材料设计相关的一种明亮而饱和的色彩,你可以在半透明的框架上简单地应用图像或者视频,从而营造现代感。

(上图:颜色叠加增强了图像的作用,并允许设计师校准基调色彩。来源:Hype)
请考虑在卡片样式元素中使用图层叠加,以用于视频内容或者重点的强调。

小技巧:当使用单一颜色进行叠加时,需要考虑颜色的饱和度和透明度。
- 较深的颜色组合(低透明高饱和)能让人将注意力集中在色彩上;
- 较浅的颜色组合能让人将注意力集中在图像上。
结语
没什么设计技术能比与色彩打交道更有趣的了。色彩能营造戏剧感、深沉感甚至安详感。作为一名设计师,当你使用色彩时,真应该去试验一下不同的搭配组合。不论你钟情于明亮、大胆的色彩,抑或黑白简约感,你都要记住:
没有不好看的色彩,只有不恰当的使用。
感谢阅读!
原文地址:babich
作者:Christine Chun
译者:Aceyclee 非科班设计(公众号)









评论0