@张书超 一直在看奇葩说,听到很多次的一个词叫“刻板印象”。而人之所以有“刻板印象”,是因为有categorical thinking(类别型思维),它往往使我们产生对事物的固有看法和理解,是在看到某些特定人、事、物时第一时间想到的,这些就形成了“刻板印象”。毋庸置疑,使用“刻板印象”(经验)能无形中提升工作效率;减少沟通和开发测试成本;也不会太多的打破用户习惯。然而,它也会带来负面影响,让我们对真实世界失去客观判断。
那到底该如何避免它的消极作用呢?知乎上的某位回答者,给了一个答案,他说:多去发现类别中个体的不同就可以了。
因此,基于近几个月的工作和其他产品有趣的小案例,来尝试找到一些设计个体中的不同,如下。
一、来自竞品:先立—再破—再立
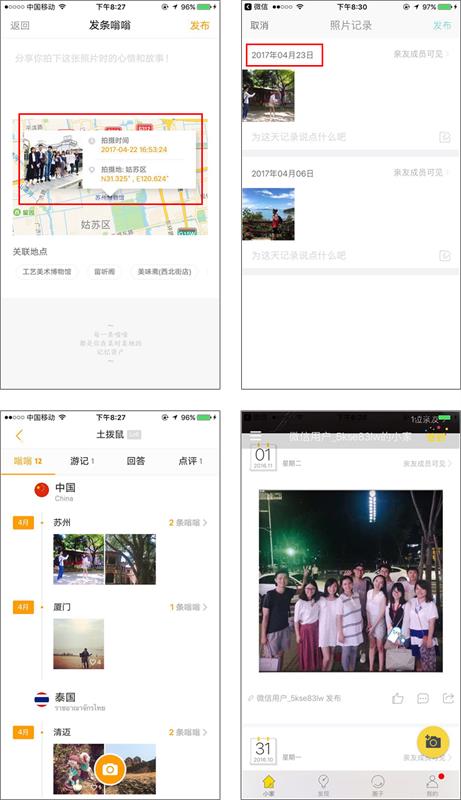
前段时间,我们团队做了一款新产品,叫小团圆,定位是:用相片和视频记录家庭美好的瞬间。解决的问题是年轻妈妈记录宝宝成长。市场上这种类型的产品非常多,比如小时光,亲宝宝等。在做了大量竞品和用户研究后,得到产品的关键点:使用照片的拍摄时间和地点进行记录,方便妈妈们回溯。而结果是产品的设计和竞品没有特别大的区别,我们只做到了先立。
其实,蚂蜂窝也有类似的功能,即嗡嗡,它的设计却更易理解。比如,发布页面,嗡嗡的拍摄时间和地点用户很容易理解;而小时光的时间显示,根本不知道是什么时间。而嗡嗡的时间轴更适合回溯;小时光则太像以发布时间排序的动态流,更适合浏览,如下图所示。

因此,要跳出竞品带来的“刻板印象”,就不单单要立,还要破,然后再要立。也就是,先做研究;然后抛开竞品、基于自己的需求做设计;最后再回归竞品,看看自己的方案是否更好。
二、用户操作效率:能不能再快一点
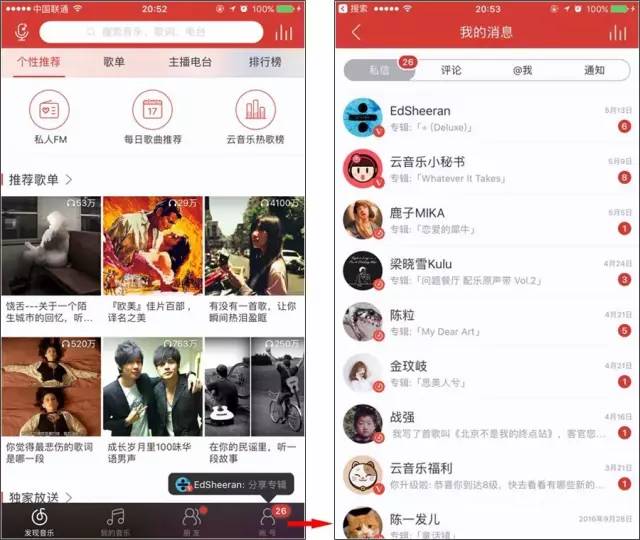
当大多数产品的消息提醒都是一级一级的红点,然后一级一级点击进去的时候,云音乐没有这样做——点击账号tab直达要提醒的消息,如下图所示。

就像这个案例带给我们的信息一样,到底能不能让用户再快一点,也许再快一点,就是一个微小的创新,比如能不能更快的发起群聊;能不能更快的发布动态;能不能更快的随手记录等等。
当我们去思考能不能更快的时候,其实已经开始打破“刻板印象”,寻求比其他产品更快的体验了。
三、用户的角度和反馈:需要正确辨别
前段时间,在做一款TV和手机视频通话的应用。其中碰到一个难题,就是用户可能同时有手机和电视。最初的方案是:尝试站在用户角度去思考,当去联系某个人时,需先找到TA,然后再去想用什么样的联系方式;于是,方案也就自然产生了,选人—选TV端或手机端—呼叫。
然而,看似合理的方式却在实施过程中暴露出很多问题,比如用户每次都得选、手机端面临非激活状态等。而当我们抛弃了站在用户角度的“刻板印象”:为什么一定要先选人?如果不先选人,会有什么问题?后来发现,并不会有太多问题,还在TV助手中强调了TV端的概念,使用户理解起来更为顺畅,如下图中,好友tab分为手机端好友和电视端好友。

四、各方的成本:牢记目标,综合平衡
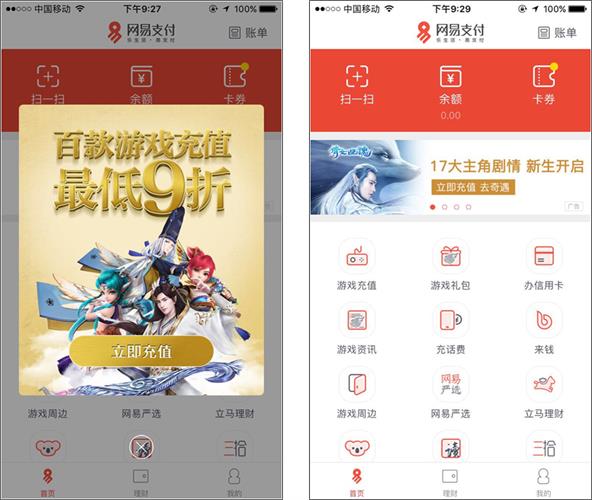
前两个月时,接到一个需求:一个活动的弹窗,我想大家应该在使用滴滴的时候有遇到过,打开app,出现一个活动弹窗;而当用户点击“叉”时,弹窗消失了;那该如何再次找到活动呢?很多产品都会在页面的某个位置还会放置这个广告或活动,如下图中网易支付首页所示。

我们也同样面临找不到的情况。于是,提出了将弹窗收起成小图标悬浮的方案;后来,因为各种动效、开发成本等,最终,并未这样做。
因为最近在反思,感觉自己被太多产品思路,成本,项目的思想束缚了,而忽略了更多体验的细节问题。而这些早已成了“刻板印象”。它们无形中束缚了设计师追求更极致用户体验的意识。当然这种“刻板印象”在工作中是必不可少的,但偶尔松动松动,想想初心,去综合平衡。
五、普遍与特殊:我就是我
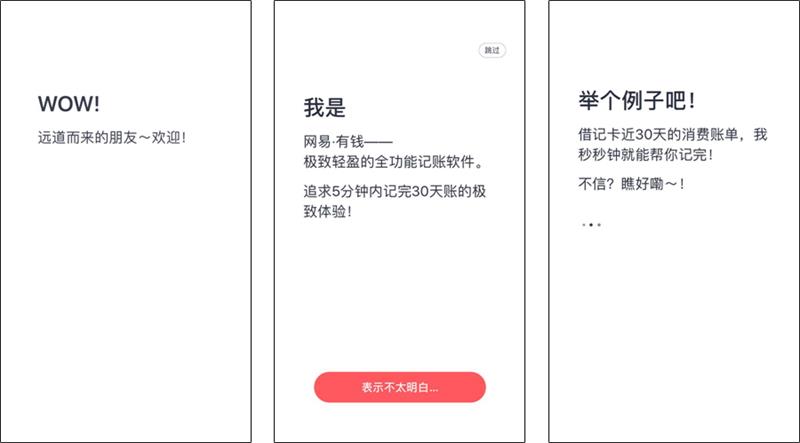
当很多产品的新手引导都是几个页面翻一翻,有些产品会选择用视频传达感受;当有些产品使用视频传达感受时,网易有钱做了对话式的新手引导,如下图所示。

而当很多产品内的功能引导都是“画条线,指一指,它是什么”时,网易邮箱大师做了直接在功能中做引导学习,蚂蜂窝则将产品目标和情感都融入引导中,如下图所示。

好的设计方案不是普遍的,而是:我就是我,不一样的烟火。因此,我们要去做一些不一样的设计。
六、变化:这个能不能变成那个
新版淘宝将首页tab变化为“淘标志”,点击后再次变化为小火箭的设计,如下图所示,从此,它变为一个个性化推荐功能的快捷入口。当很多产品的底部tab都是静止不变的时候,就需要思考,它能不能变化?能不能成为其他的东西?

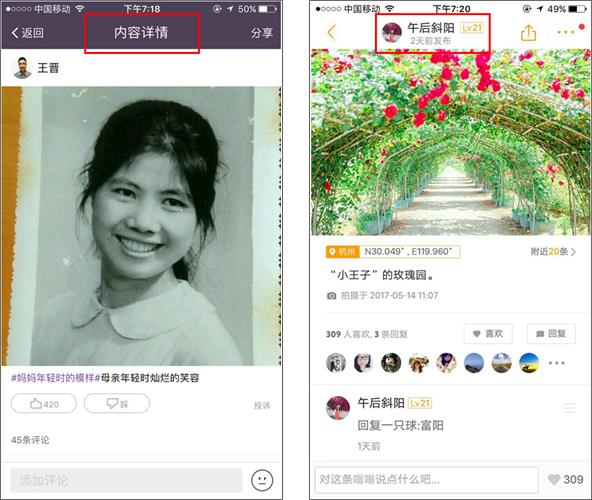
当易信晒一晒需要解决露出更多评论的问题时,我们发现了嗡嗡的设计,如下图所示。我们早已被顶部bar的“刻板印象”束缚了,大多数都会显示着页面标题,有些可能会没有顶部bar;而顶部bar其实可以像嗡嗡的“变化”一样,它可以显示更多:头像,名字,等级,发布时间。

所以,只要打破“刻板印象”的束缚,放飞想象,这个就可能变成那个!
七、表象和根源:寻求背后的原因
最近,我们在尝试一些新的产品方向。其中遇到了一个问题,比如皇室战争、王者荣耀这些游戏的“快速开始”按钮,表象是个按钮,但是背后的匹配机制到底是怎样的?就像之前在玩“三国杀”,当时的模式是:进入房间—准备—游戏开始;如今,已经变成下图所示的流程了。

如果只看到表象的“开战”,不挖掘按钮背后的根源,就无法持续优化产品的体验。为什么去掉准备,为什么去掉了匹配中的返回?其实是在追求更快速的开始游戏的方式,从而尽量减少用户的等待。
最近也在研究实时随机视频的产品,如tiki和monkey。我们的设计师发现同样类型的产品,设计上却完全不一样,比如tiki是要主动去找人,而monkey是等别人找上门来,选择接受或不接受,如下图所示,这背后的根源是中西方人群的差异,还是两种模式带给用户的心理感受的差异?

如果只是看待表象,就更容易被“刻板印象”束缚,所以,当找到了躲在背后的原因,tiki还是monkey都不重要,自己该怎么做,才最重要。
八、情感和贴心:最独特的温暖
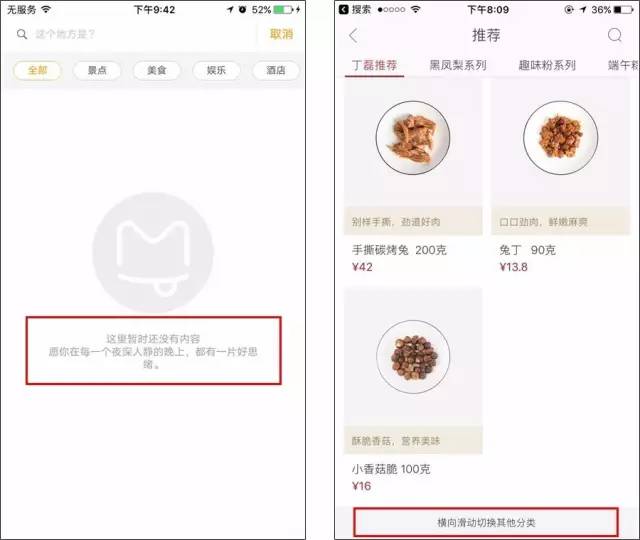
情感化是每个设计师应该对自己的高要求,它往往能带来独特的温暖,也就无形之中打破了“刻板印象”,使用户对产品的“刻板印象”消失了,如下图“蚂蜂窝”的空白页和“严选”的边边角角。当然,这个很难,希望以后自己能探索到合适的方法。

九、寻找空白空间:还有哪里可以利用
就像能不能再快一点一样,能不能再有更多的展示空间呢?
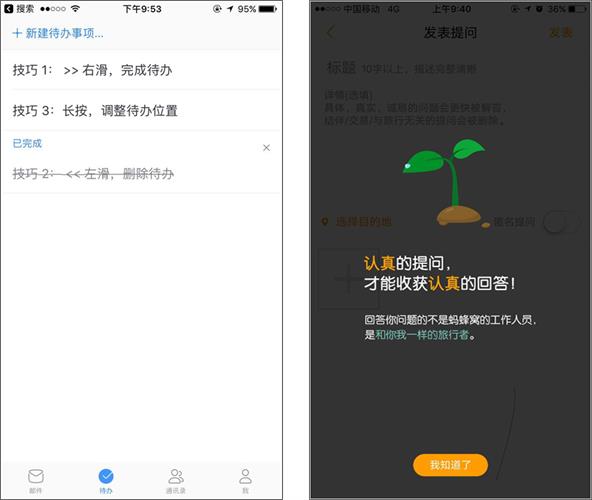
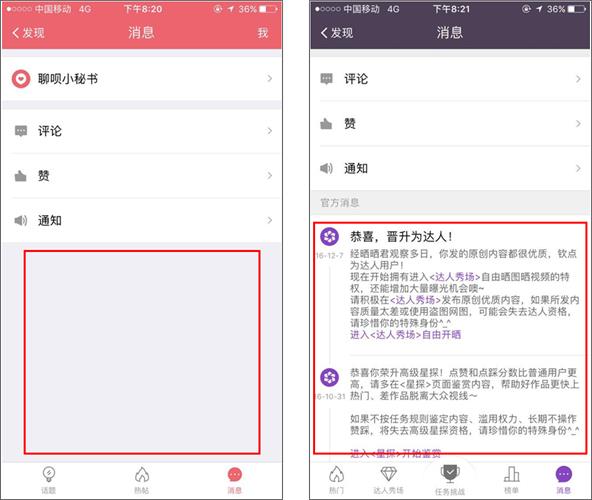
易信聊呗的“消息”就像很多产品的消息页一样,包含官方消息、评论、赞、通知;当时进行设计时,就这么做了;而易信晒一晒已经将官方消息露出,来占用空白区域进行导流,如下图所示。

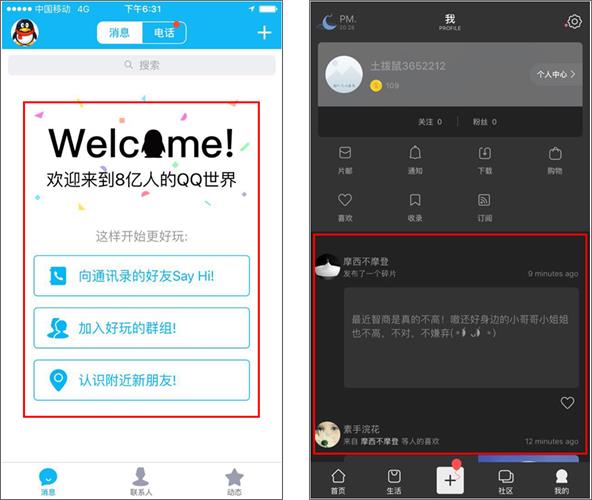
还有很多的例子,比如我们可能都没有看过qq新注册时进入的新手页面;而正常的“我”tab,也不会像片刻一样,给用户看一些内容,如下图所示。

因此,界面本来就是一张空白纸,就看我们如何挥洒最独特的笔墨。
十、探索多样方案:到底可以有多少种布局
之前在做易信聊呗话题主页的探索时,根据“刻板印象”,用最快的效率完成了方案,就像下图所示的布局一样,和贴吧等产品的兴趣主页很相像,也就没那么独特。但是,其实很多产品有更多的布局,比如same、黄油相机和in。方案可能是很多样化的,根据最刻板的印象来设计的方案可能不会有太多问题,但也不够创新,只有探索足够多样化的方案,才会在无形中打破“刻板印象”,形成新的经验和印象。

结语
刻板印象有好有坏。在合适的场景、时间、项目中,去最大化它的积极作用,尽量避免它的消极作用,才能真正的平衡设计、工作,甚至生活。当然,到底该如何避免设计中“刻板印象”的消极作用,除了以上总结的10条,可能会有更多方法,还是值得持续探索的,希望自己也能在后面的工作中,吸取经验和教训,并打破经验,创造新的经验,再打破经验。
原文地址:网易UEDC(公众号)
作者:张书超





评论0