大家好,我是Clippp,今天为大家分享的是「UI基础系列2-排版篇」。在第一篇中,我们拆解了标题的字号、样式、行高、粗细应该如何设计,没看过的小伙伴可以点这里快速回看️️《设计师要掌握的UI设计技巧(一):标题篇》。最近有读者催更还想看「UI基础系列」,接下来我们开始分享第二部分:页面排版。
排版中很重要的两个因素是对齐和间距。对齐让页面内容有序且合理,间距有助于拉开页面中各个元素的空间和节奏,这两个因素协同工作,来实现更好的用户体验。
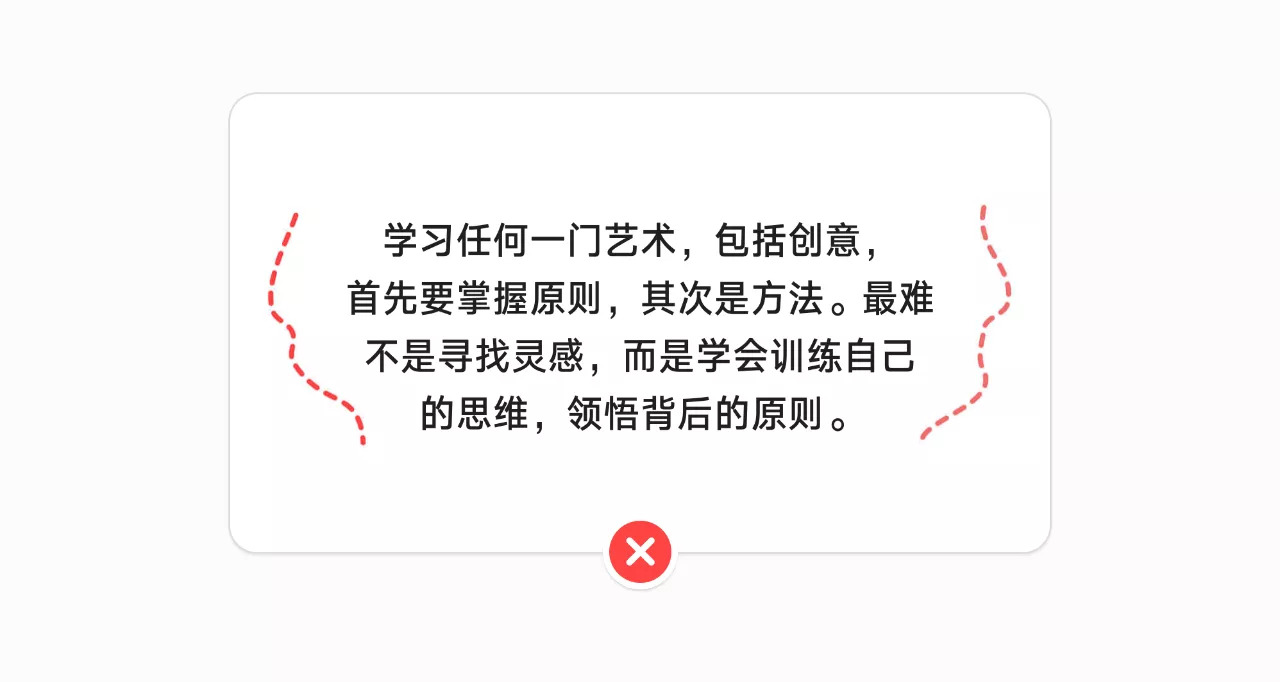
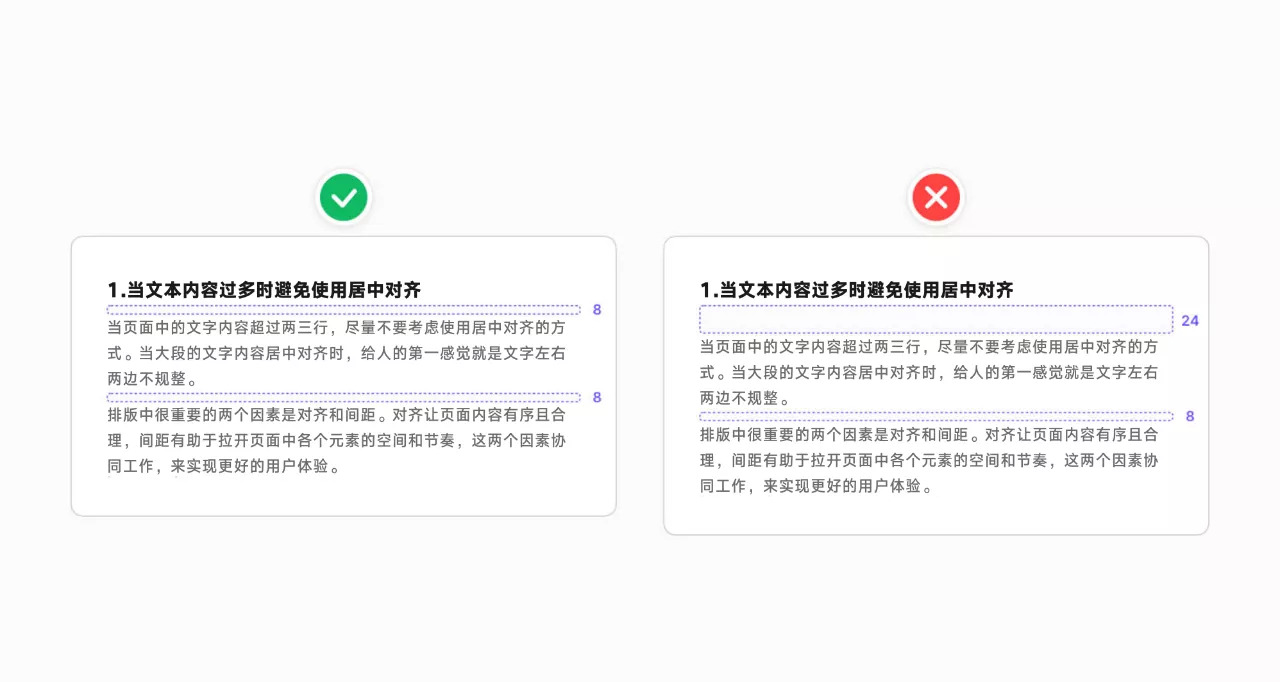
1) 避免长文本居中对齐

当页面中的文字内容超过两三行,尽量不要使用居中对齐的方式。
当大段的文字内容居中对齐时,给人的第一感觉就是文字左右两边不规整,这样的排版方式会导致读者在阅读时注意力下降。
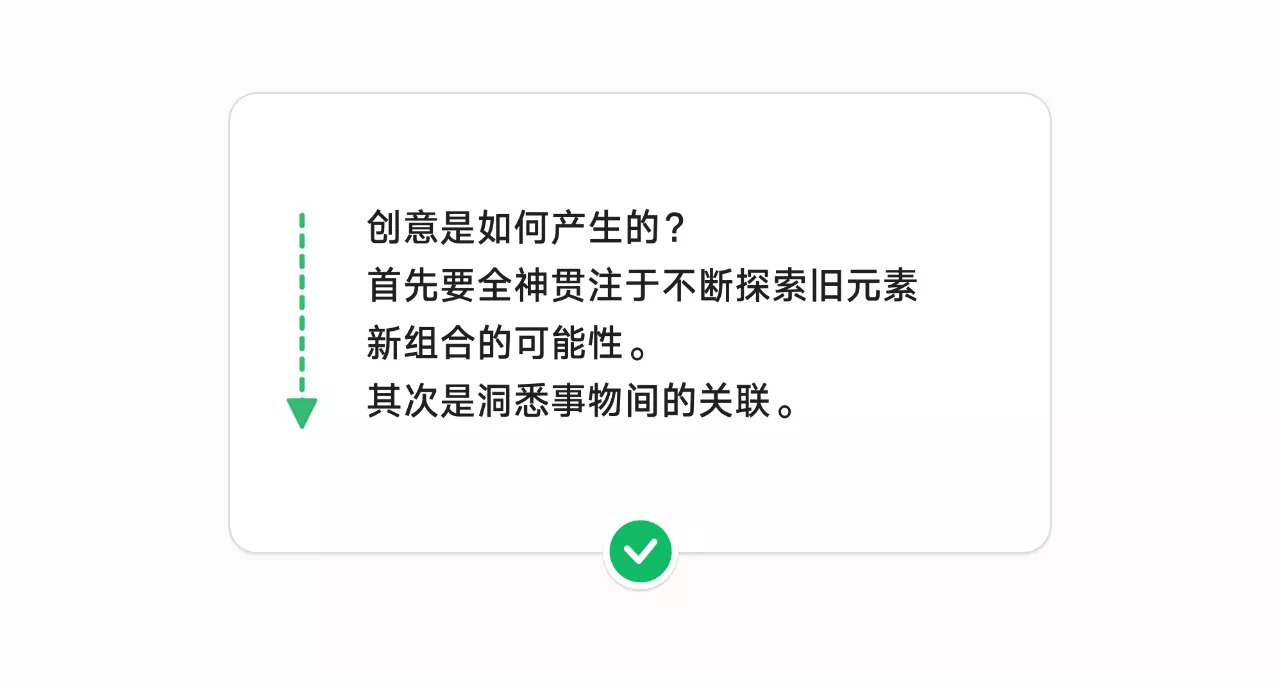
2) 长文本使用左对齐

左对齐的排版方式具有更好的可读性,而且现在的书籍、文章很多都是采用左对齐的方式。文本左对齐避免了用户在浏览页面时视线来回跳跃,更快速地浏览内容。
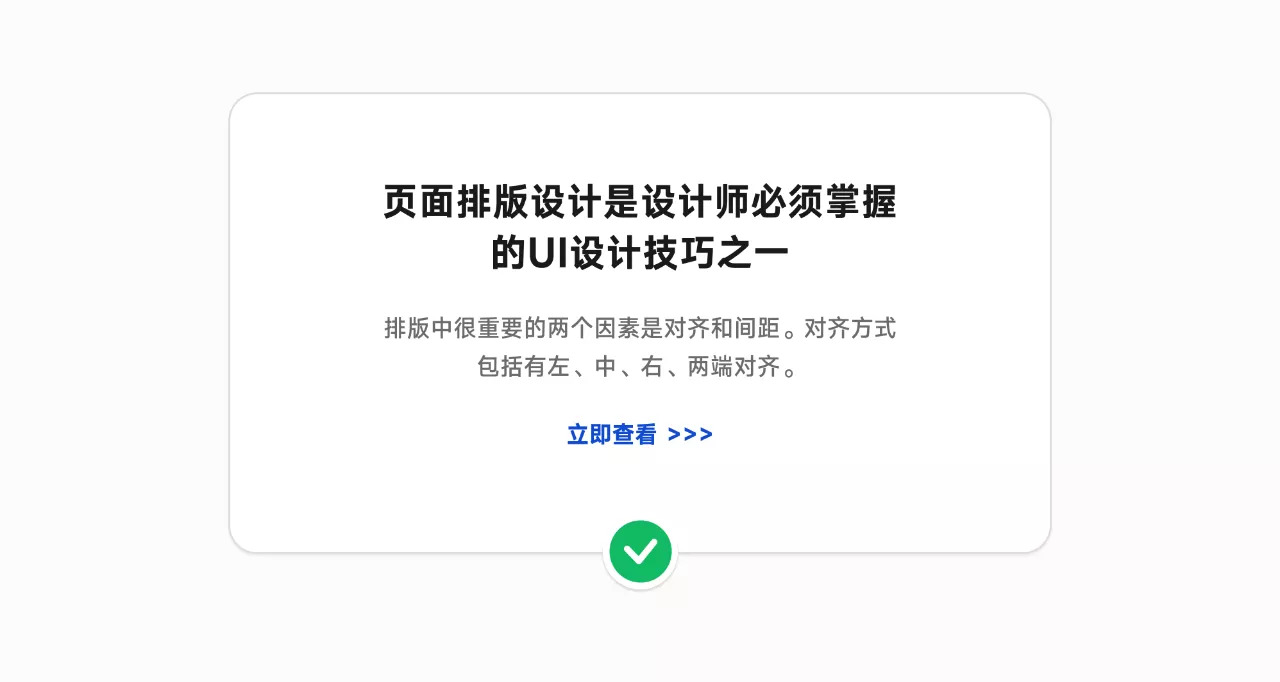
3)标题和注释使用居中对齐
居中对齐什么场景下可以用呢?当标题仅有一到两行时,就可以考虑使用居中对齐。当然如果标题超过两行,使用左对齐会更好。

例如在网站首页设计中,经常会看到这种功能亮点水平排列的设计,在这样的场景下,标题和注释文字都可以使用居中对齐。如果其中一个注释太长需要折行,考虑精简文字信息,做到设计上的完全统一。

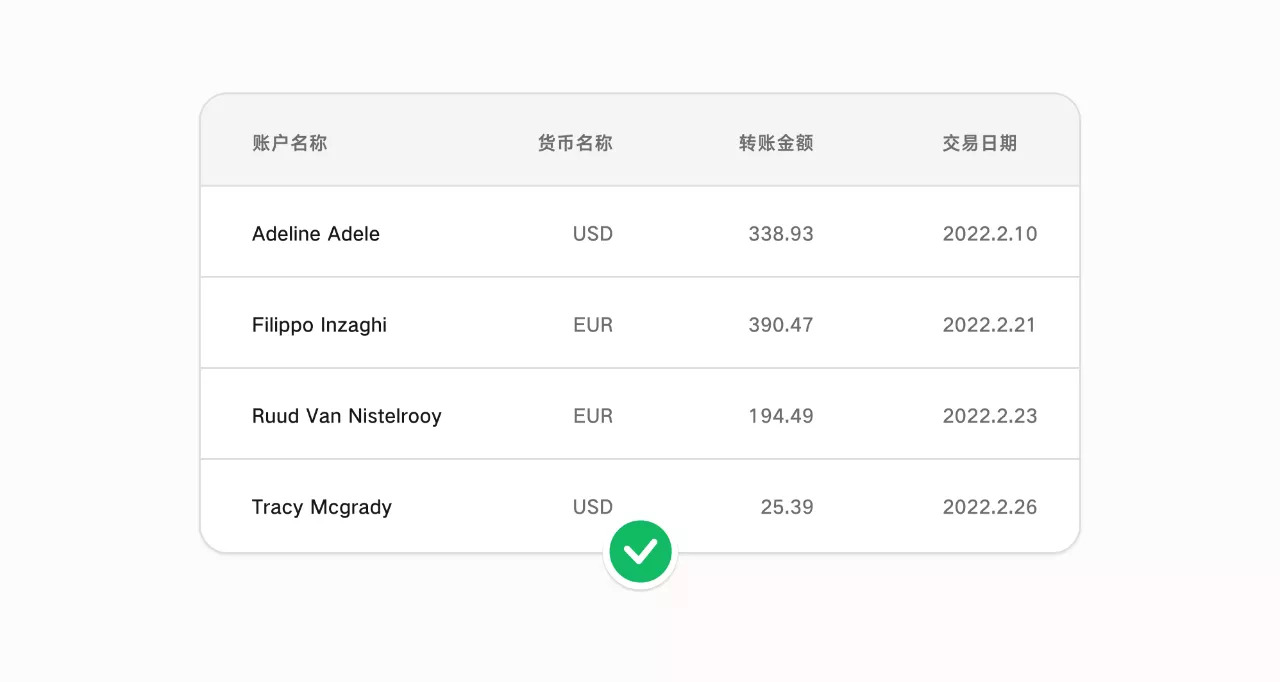
4) 右对齐数字和时间

5) 主标题使用较大的间距

6) 副标题使用较小的间距

7) 定义通用的段间距

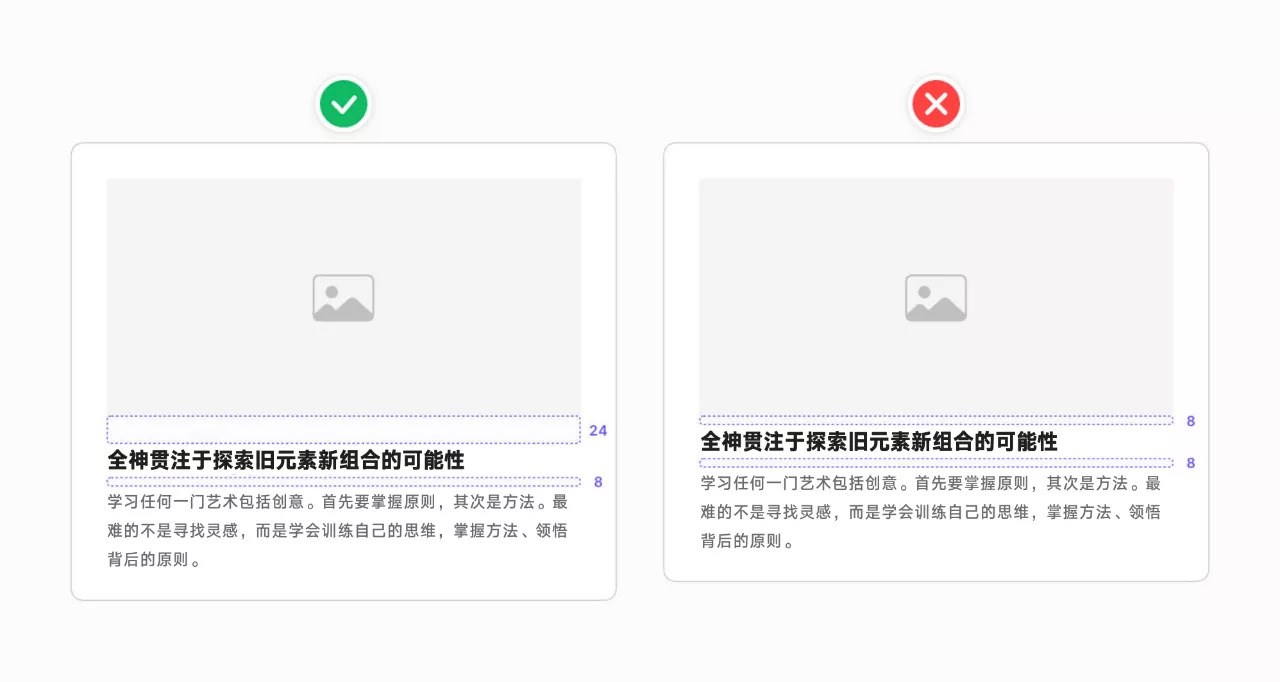
8) 在文本和图像之间添加更多空间

图像在视觉上比文本重,添加额外的空间有助于在图像和上下文之间建立平衡,让内容更易于阅读。
最后
页面排版是「UI基础系列」的第二部分内容,后续设计夹会分享更多页面层级、布局、网格等一系列的设计技巧。
对「UI基础系列」感兴趣的小伙伴记得点赞关注一下接下来的文章。
慢慢来比较快,希望对你有所帮助!
原文地址:Clip设计夹(公众号)
作者:Clippp








评论0