大家好,我是Clippp,今天为大家分享的是「标题设计」。标题是页面重要的组成部分,作为导航和提示来引导用户。如果想设计一个完整的UI页面,至少要先学会卡片式设计。常见的卡片式设计,其中包含标题、文本、按钮、图片等多种元素,把这些基本的元素都学会了,我们就能做出来一个卡片式设计,紧接着就能设计一个完整的页面。这些元素看似都很简单,但实际上里面有很多设计细节值得我们深入思考。
首先我们来拆解标题设计,一起来探究标题设计需要注意的问题,标题的字号、样式、行高&字距、粗细到底如何设计才能达到最优解。
1) 突出标题对比度

对于大多数复杂的UI页面,都会包含H1、H2、H3等各种级别的标题,设计师要做的就是利用不同级别的标题建立明确的层级关系,让用户明白页面内容。
增加标题间的对比,提升标题的可读性和识别度。字号的大小/粗细的对比度,有助于读者更快地理解每段文字的重要性。
标题的识别度提上来了,整个阅读流程也会得到改善。
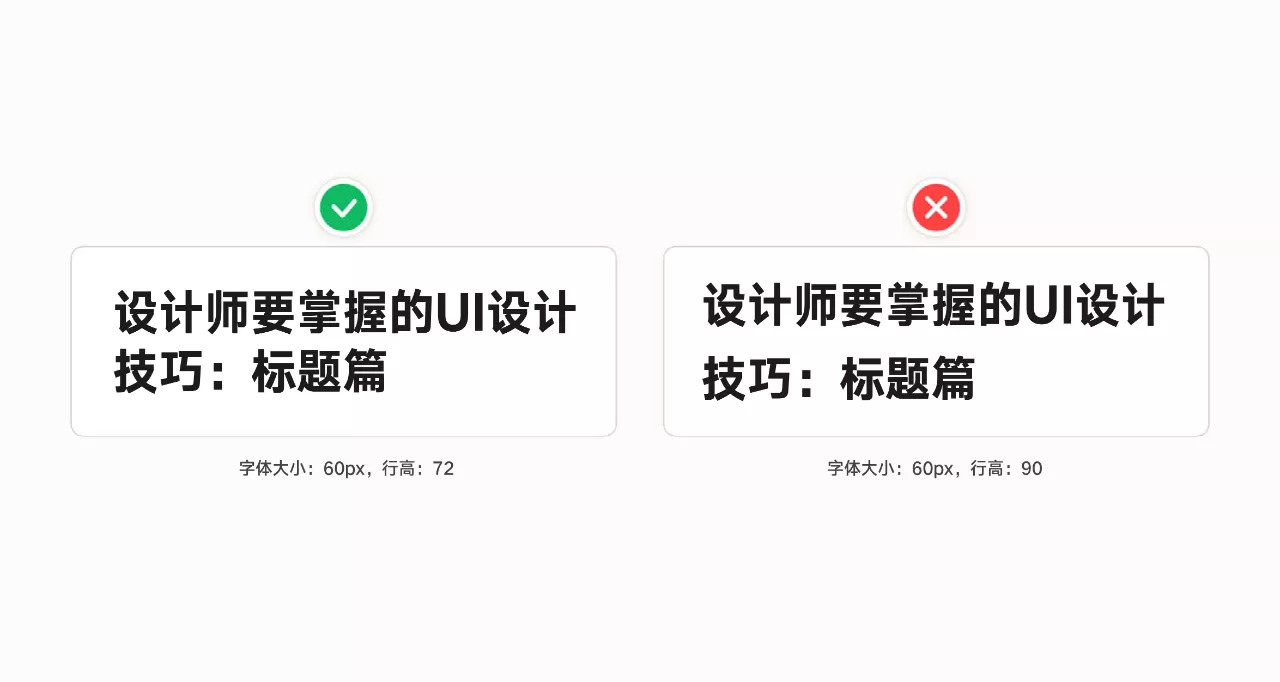
2) 压缩标题行高

对于大段的文本内容,1.5~2倍字号大小的行高,会让用户阅读起来更舒服。
而标题的字号通常很大,如果再用1.5~2倍字号的行高,光是标题部分就会占用很大的页面空间,显然不适合用在“寸土寸金”的APP页面中。
所以如果标题很长需要折行,我们可以适当压缩标题的行高,采用1~1.2倍左右的行高会让标题看起来更紧凑,整个画面也会更平衡。
3) 调整标题的字间距

刚才提到适当减小标题的行高,可以压缩标题纵向空间,让画面更平衡。除了行高之外,标题的字间距是另一个可以控制画面平衡的点,用来控制标题的横向空间。
适当缩小字间距,会让标题看起来更像一个整体,还能减少视线从一行跳到另一行所花费的时间。
4) 避免过度设计标题

同一个页面上使用的字体种类不要超过3种,不只是字体的种类,字体的粗细、大小、样式等都要有限制。不然过于复杂的字体样式会让阅读变得困难。
主标题和副标题之间构建清晰的层次结构,做到既不会破坏文字的节奏,还能让用户有清晰的认知。
除了主副标题,对于多段文本,还要考虑标题和段落的对比,保证内容与标题一样易于阅读。
5) 在标题上方设置分隔线

分隔线的目的是为了把当前的信息与上一条信息区分开,在标题上方设置分隔线,能更清晰地表明阅读结构和顺序。
如果标题采用加粗的字体,已经与常规的文本内容有了足够的区分,那么完全没有必要再加入一条分隔线。
6) 使用描述性标签

合理的标签就像是标题和内容之间的一座桥,指导用户正确前进。
标签可以用来辅助标题,帮助文章精确分类,还能节省时间,方便用户更精准地找到需要的内容。
最后再说两个设计之外需要注意的点,如果你想长期维系产品和用户,这两点至关重要!
7) 标题跟内容相匹配

在阅读标题与内容不匹配的内容时,读者就像是受到了欺骗,这对用户来说非常不友好。
相信每个人都不喜欢标题党,虽然夸张的标题能吸引用户的点击,但同时也伴随着更高的跳出率,不利于产品长期的发展。
好的标题总能准确传递有价值的内容,建立用户对产品或作者长久的信任,这种信任是花再多钱也买不到的。
8) 标题尽量简洁

为了保证标题的统一性,标题的字数通常会限定好,比如标题最多展示10个字,多余的字用“…”来代替。
如果标题太长,多余的内容无法显现出来,这样用户也无法一眼看到完整的标题,很可能会降低转化率。
标题应该精简有力、突出重点,冗长拖沓的标题会让人抓不到重点,降低对内容的吸引力。
最后
标题设计是「UI基础必看系列」的第一部分内容,后续设计夹会分享关于文本、排版、网格、图像等其他一系列的设计技巧。
对「UI基础必看系列」感兴趣的小伙伴可以蹲一下接下来的文章?
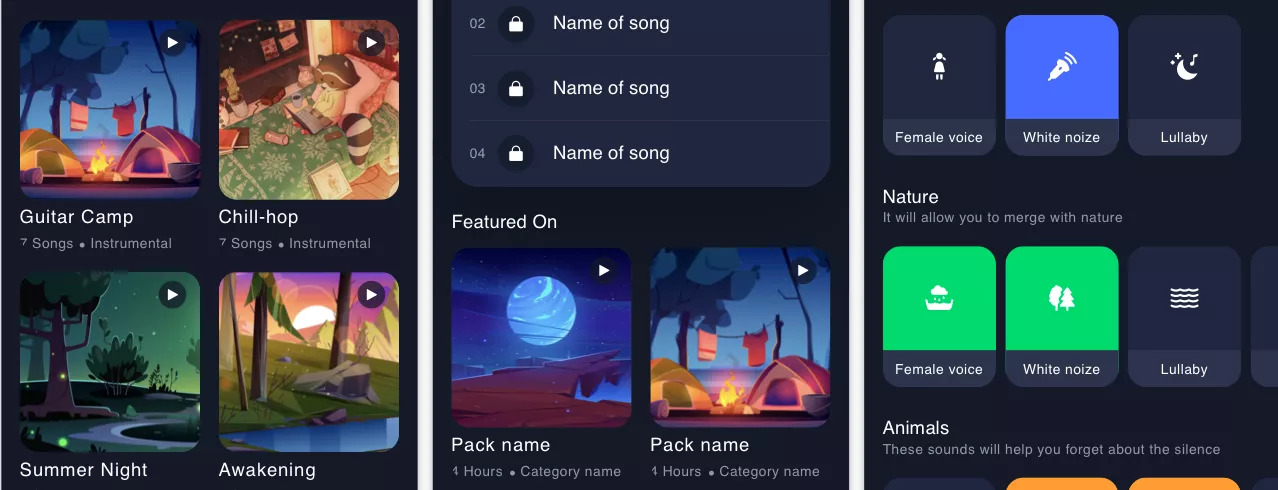
最后为大家整理了一款设计绝美的睡眠辅助APP源文件, 文件已打包好, 后台回复关键词即可领取。
领取方式:关注公众号,后台回复【睡眠】获取源文件

慢慢来比较快,希望对你有帮助!
原文地址:Clip设计夹(公众号)
作者:Clippp








评论0