01. 磨砂玻璃式的金刚区图标设计
轻质感在 UI 设计场景中的运用近些年比较明显,以磨砂效果为代表的无论是在图标设计还是界面表现上面都较为常见,特别是在金刚区的图标设计上面。
喜马拉雅 App 首页金刚区图标结合磨砂效果呈现,材质感和舒适度都较为突出。实现难度也比较小,通过 Sketch 软件的背景模糊很容易实现。突出业务以微动效的形式表达,这也是较为常见的差异化设计解决方案之一。

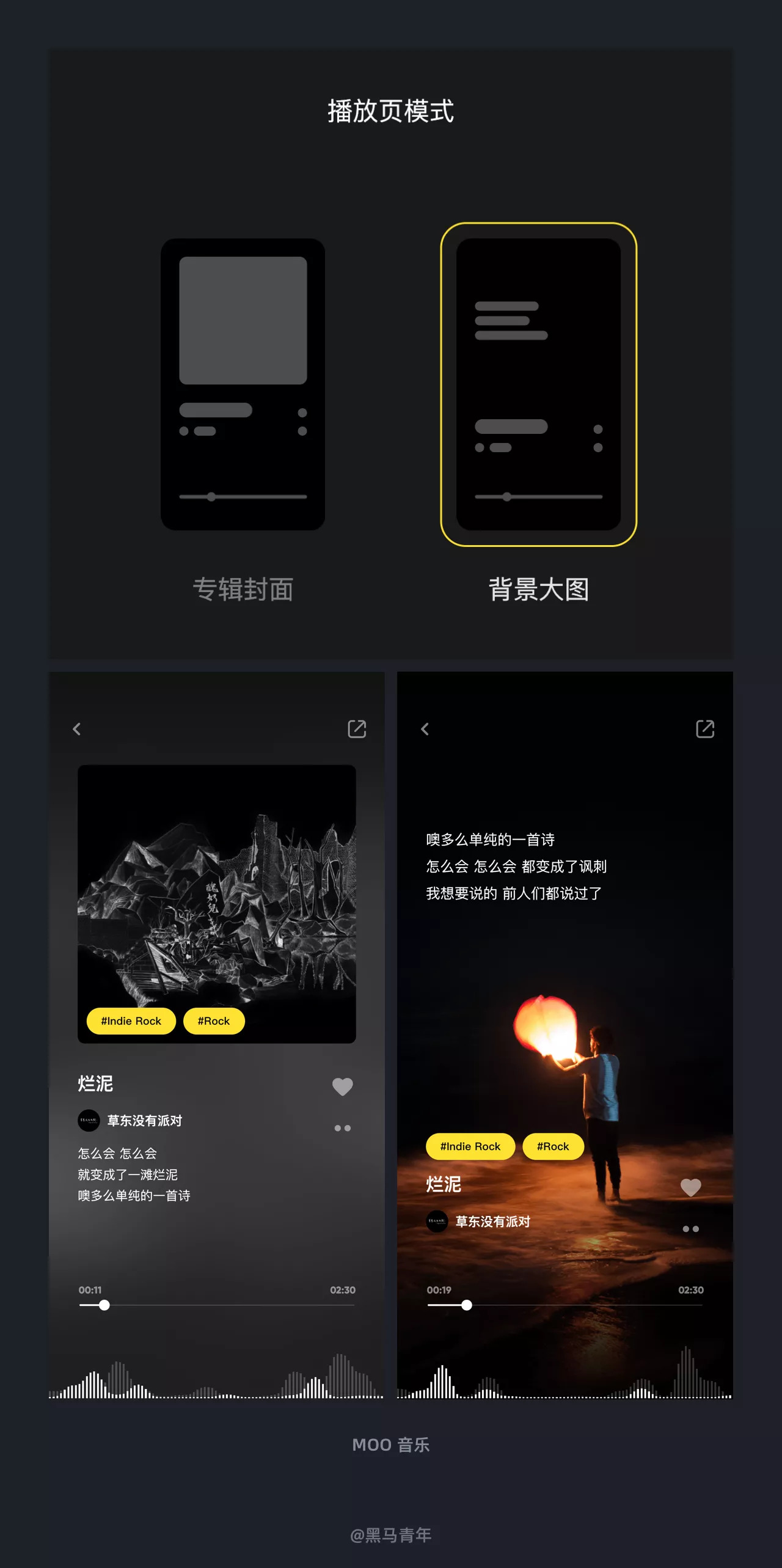
02. 多种模式满足用户不同喜好
不同用户的操作习惯和感官标准各不相同,越来越多的产品为了满足用户的不同喜好,设计多种模式进行设置切换。最早的就是主题皮肤,逐步延展到更多的功能模块中,比如音乐播放页的布局设置。
MOO 音乐为用户提供了以专辑封面和背景大图来进行播放页的模式设置,用户可以根据自己的喜好进行设置。在进行 UI 设计的时候无法判断用户的唯一喜好,多种模式的自定义设置更能带给用户良好的体验。

03. 独一无二的个性化首页定制
随着用户喜好的变化,自定义模式可以满足各自不同的需求,网易云音乐推出了独一无二的个性化首页定制设计。用户可以通过预设的默认模式、歌单模式、视频模式进行选择,为了方便用户判断定制后的效果,可以通过“功能说明”观看预设后的样式,直观的展示提高用户的判断体验。
自定义模式打破了千篇一律的设计,根据用户的喜好呈现内容,提高了用户粘性和使用体验。

04. App Banner 呈现的裸眼 3D 效果
突然有一天在使用自如 App 的时候发现了这个隐藏的“彩蛋”,模拟裸眼 3D 效果的呈现方式在 Banner 上面,是一次全新的尝试。通过借助移动设备上的传感器等将 2D 影像转化为景深效果,以呈现出不用 3D 眼镜就可看到的 3D 效果。

自如
05. 简单的动效不一样的场景代入感
微动效在产品设计中的运用已经非常普及,特别是在图标中的运用,既能提高图标的关注度,也能体现图标的差异化。就像一个扫一扫的功能图标,加上简单的动效呈现,提高了场景代入感。
将现实中的扫描动作运用到图标动效的表达上面,既增加了该功能的关注度,也能让主题表达更清晰。

06. 视频引导关注度更强
引导页是 UI 设计中较为普遍的存在,而动效的引导和视频形式的引导相较于静态图文形式来说,更能吸引用户的关注度。特别是随着 C4D 等三维软件的普及,结合立体感和动效形式形成视频引导,也是一种全新的体验。

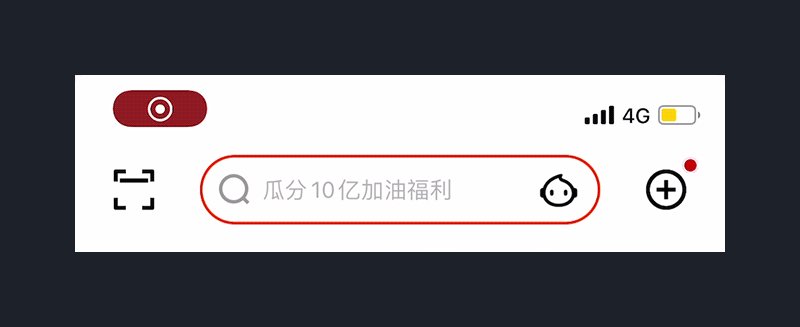
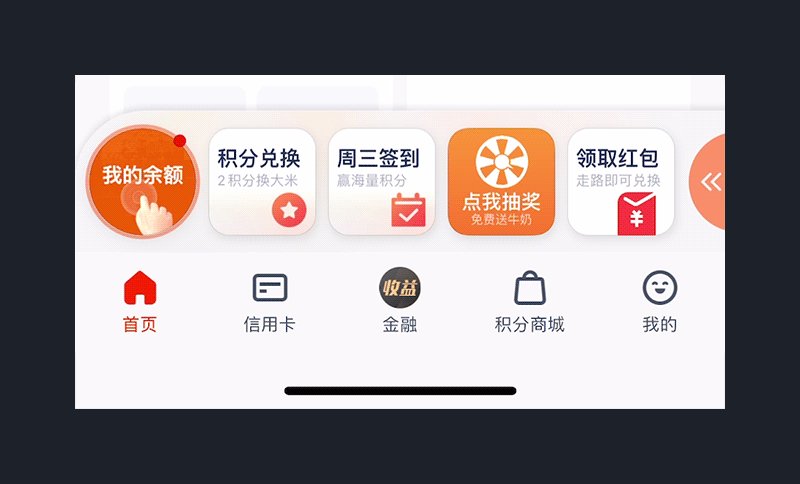
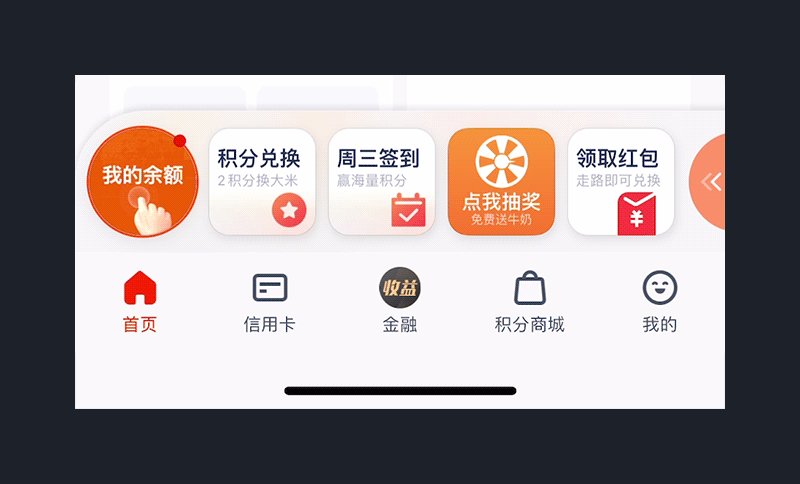
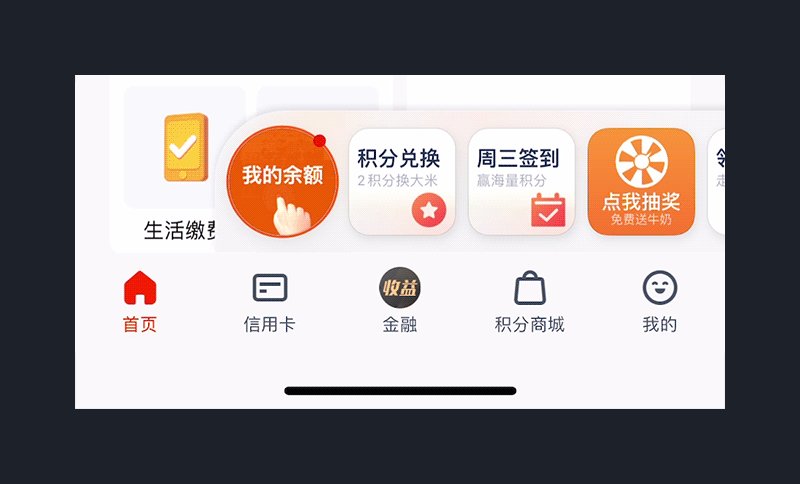
07. 底部手势区的充分运用
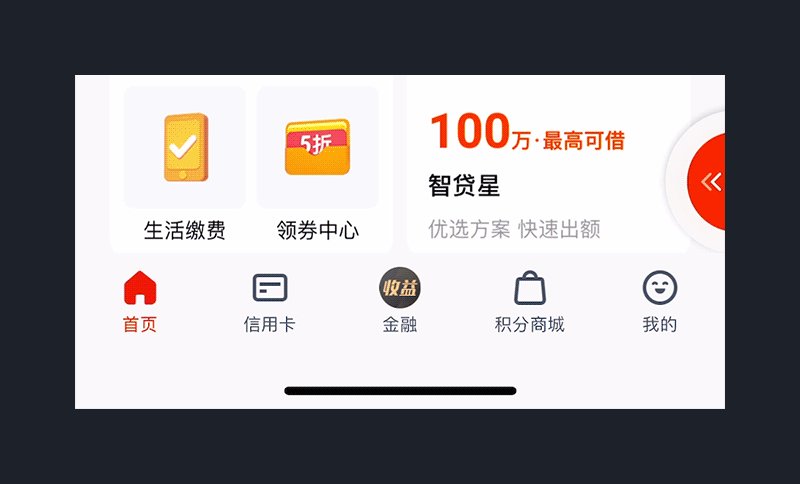
对于移动端来说,随着大屏手机的普及,手势操作舒适区的研究至关重要。底部操作范围算是手势的最佳区域之一,充分的利用好有利的位置进行更多功能的设计,提高功能的曝光度。
将一些重点功能通过悬浮层的形式设计在底部,随着交互的变化进行隐藏和显示,也是一种非常不错的设计解决方案。比如平安口袋银行将我的余额、积分兑换、签到、抽奖、领取红包等设计在底部标签栏之上,通过悬浮层的形式呈现,让这些原本隐藏的功能得到了曝光,增加了用户的关注度。

平安口袋银行
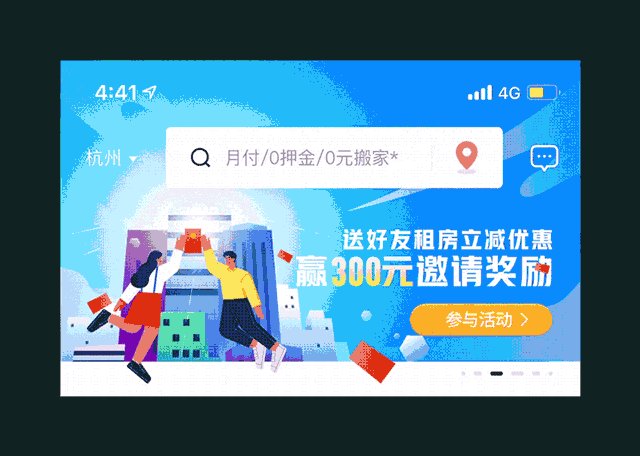
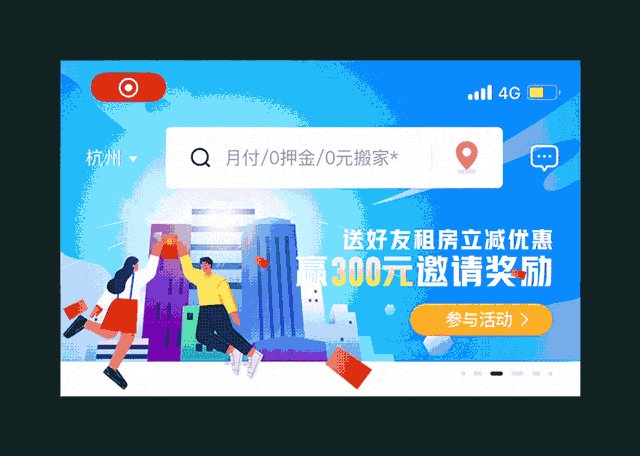
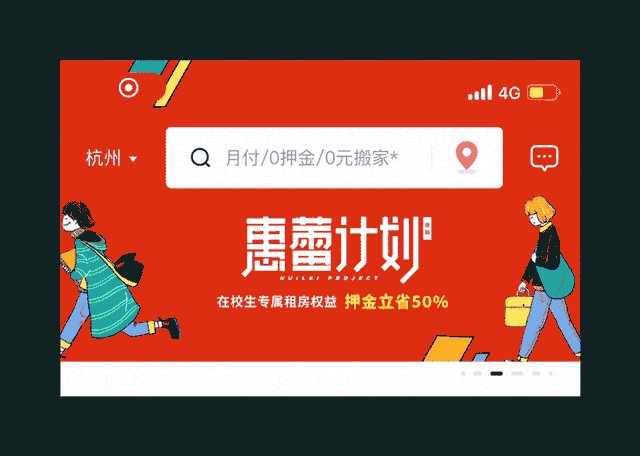
08. 首页导航位置的合理运用
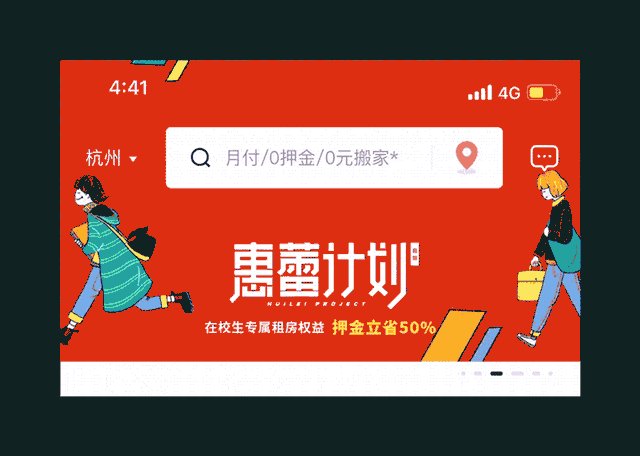
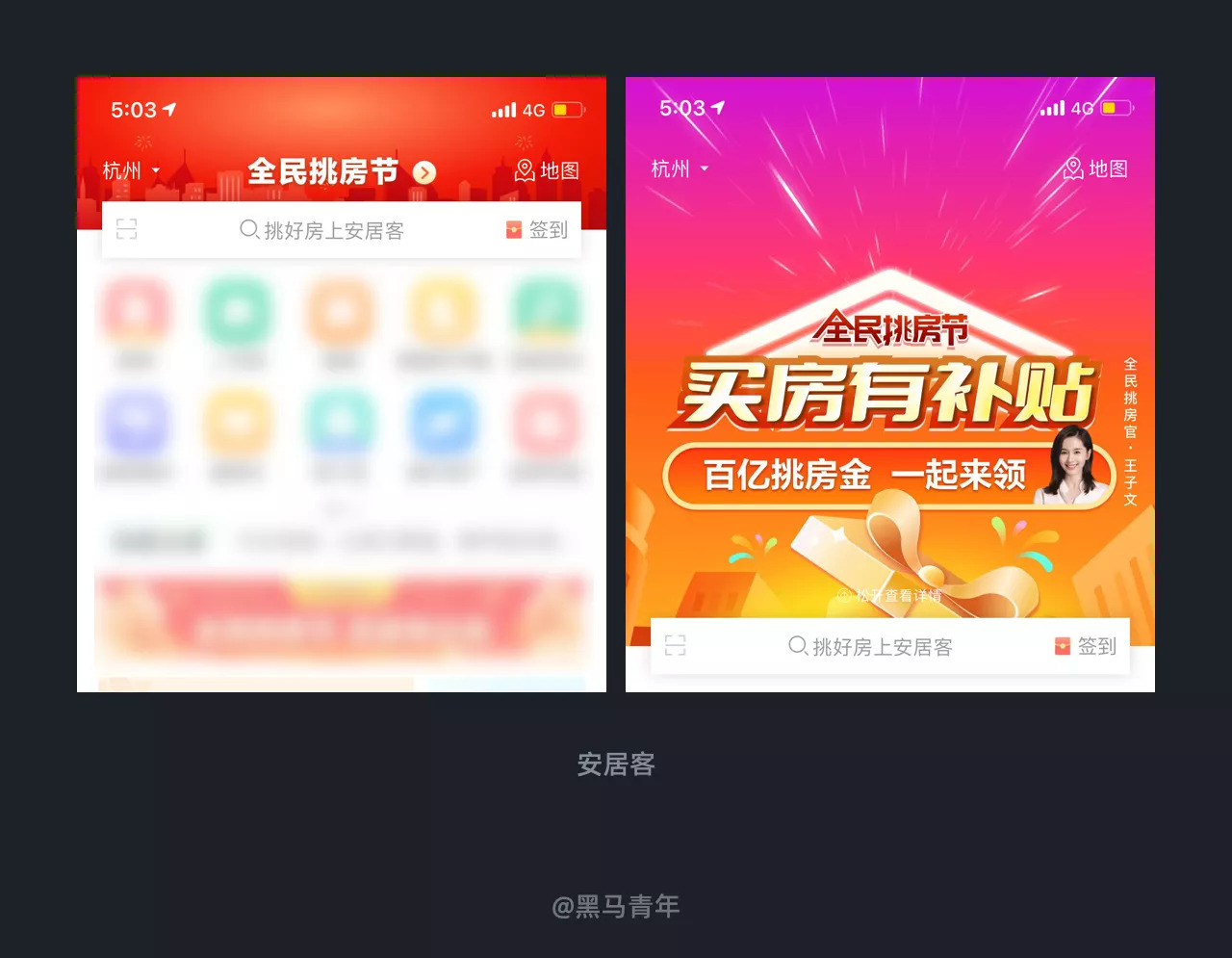
顶部导航栏通常是提示当前页面的位置,对于首页来说一般会设计搜索、品牌曝光、功能操作、当前位置提示等内容。也有一些直接展示 Banner 图,隐藏导航的存在。
一些产品想要弱化活动 Banner 的空间占比,除了缩小 Banner 高度尺寸以外,最近也发现了一种新的设计解决方案。安居客将活动主题设计到导航位置,单击和下拉刷新到一定程度都会唤起活动详情。该设计解决方案不仅充分利用了导航位置,在达到曝光度的同时也不会过度占用首页版面,合理的运用了有限的资源。

09. 背景的变化让等级区分更直观
很多产品都会涉及到会员中心和会员等级区分,不同的等级如何在设计上面体现出差异,除了图标的区分以外,背景的差异也是一个设计方向。
自如通过不同渐变色的过度来体现会员等级的差异,在滑动预览的时候 UI 界面也会随着色彩的过度发生变化,视觉效果非常突出。色彩的变化过度自然,动效的转场伴随着内容的更换,直观的体现了会员等级的权益区分。

自如
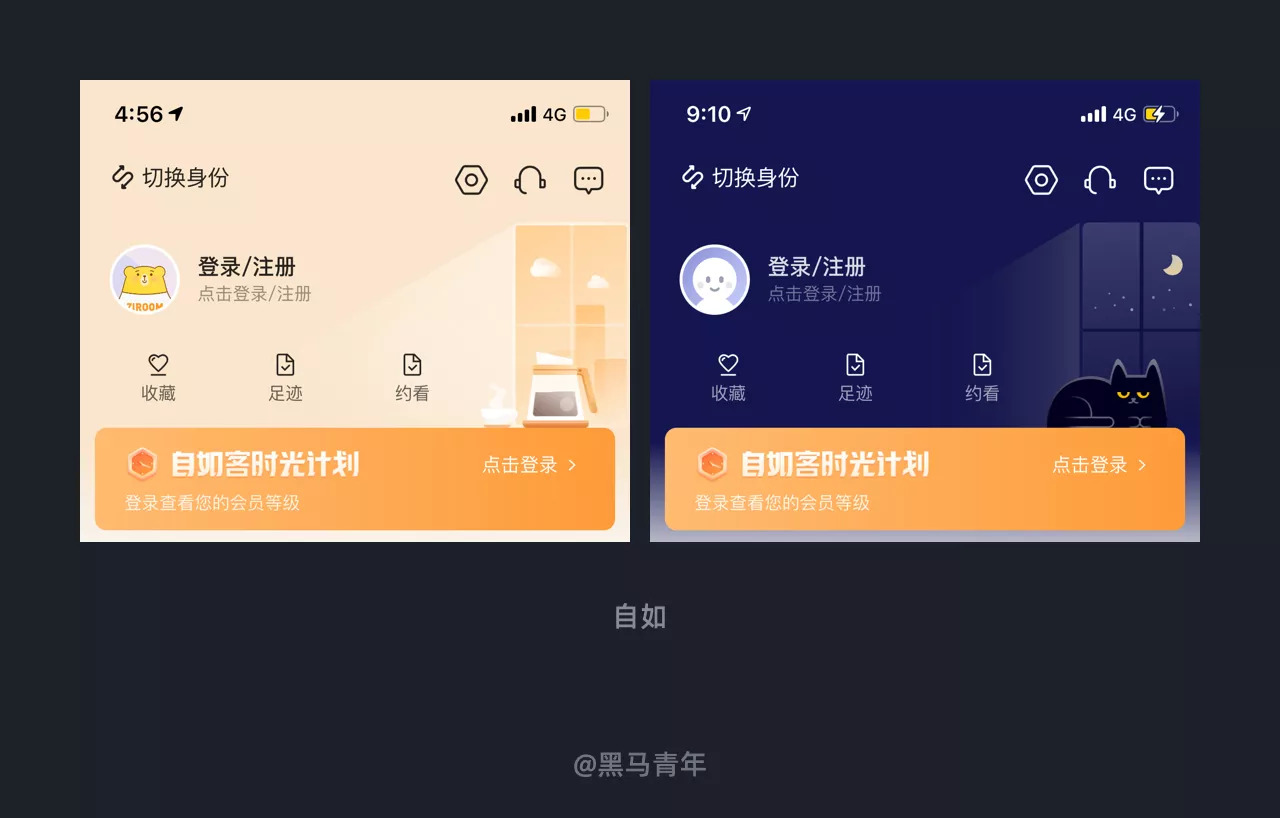
10. 个人中心设计的场景变化
个人中心的设计对于很多产品来说都比较常规,随着感官体验的升级,个人中心设计的差异也有待深入思考。而场景化的情感表达是提高个人中心设计差异的方向之一,结合插画和微动效的表达较为普遍。
自如的个人中心除了以场景插画的形式来提升情感化体验以外,昼夜变化采用了不同的插画场景来表现,代入感非常到位。场景插画还融合了微动效,微妙的变化提高了产品的精细化设计,增强了产品的体验感。

自如
小结
原文地址:黑马家族(公众号)









评论0