大家好,我是彩云。在做UI界面设计时,有时候看着设计出来的界面总觉得不大好,但又不知道问题出在哪,这里其实考验的就是设计观察力。大厂资深设计师之所以强,往往就是强在观察力上,他们总察觉到你所看不到的细节问题。有些人投大厂作品集没有回应,其实也可能就是在这些设计细节处没有做好,所以可以拿这套设计细节文章检查自己的作品咯。
观察力的提升也是来自于平时项目中的经验积累,为此,彩云围绕设计细节计划出一个系列文章,今天这篇文章是第三期,上2期的链接在这里,没看过的可以看看:
《UI细节连载系列② | 让设计细节更高级的12个实用小技巧》
《UI细节连载系列① | 让设计细节更高级的12个实用小技巧》
感兴趣的同学保持关注,后续会有更多设计细节干货文章更新,保证看完就能用到自己的工作中。
在这篇文章中,我整理了一些小的设计技巧,来帮助你快速改进自己的设计。有时只需要一些小的调整,就能快速提高设计的品质。
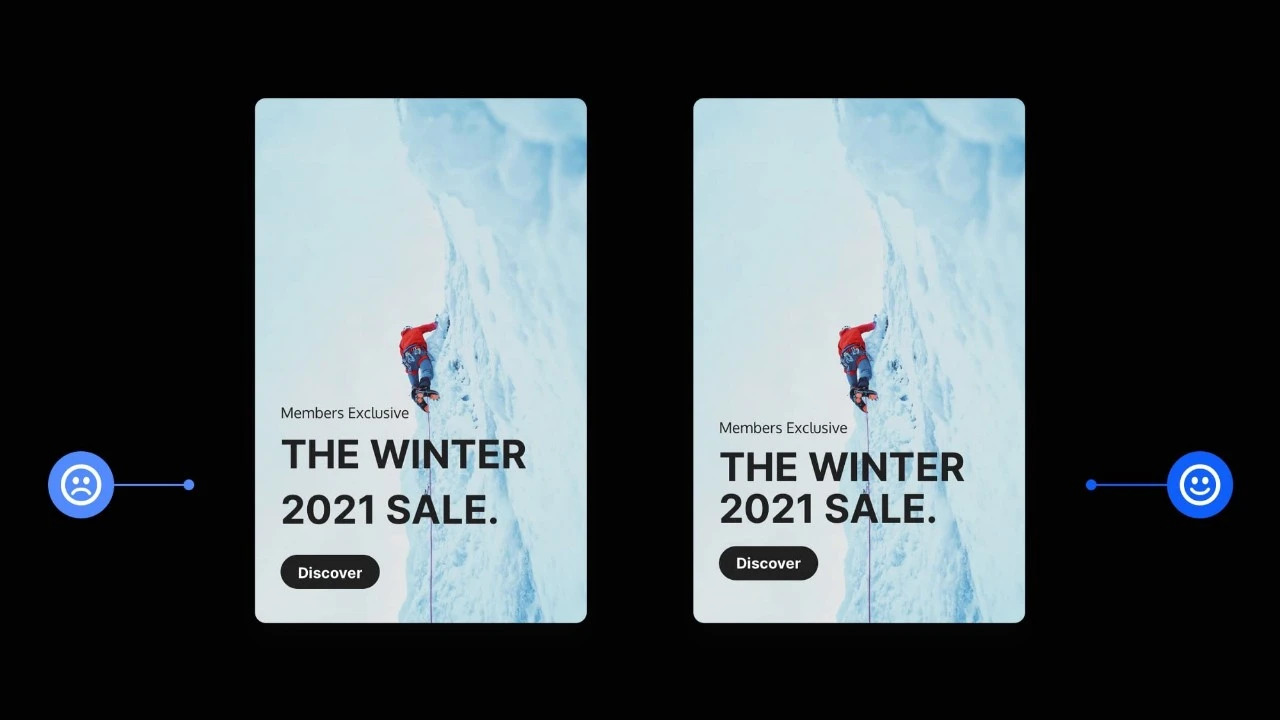
1.字体越大,行高可以适当更小

我非常提倡遵循诸如某种比例关系(彩云注:比如常见的1.5倍行高)或 8pt 网格系统之类的规则。但有时,也要从视觉上打破这些比例和网格规范,以视觉上舒服和不发生歧义为标准。
请记住,规则也是可以被打破的,做一个敢于打破规则的设计师。
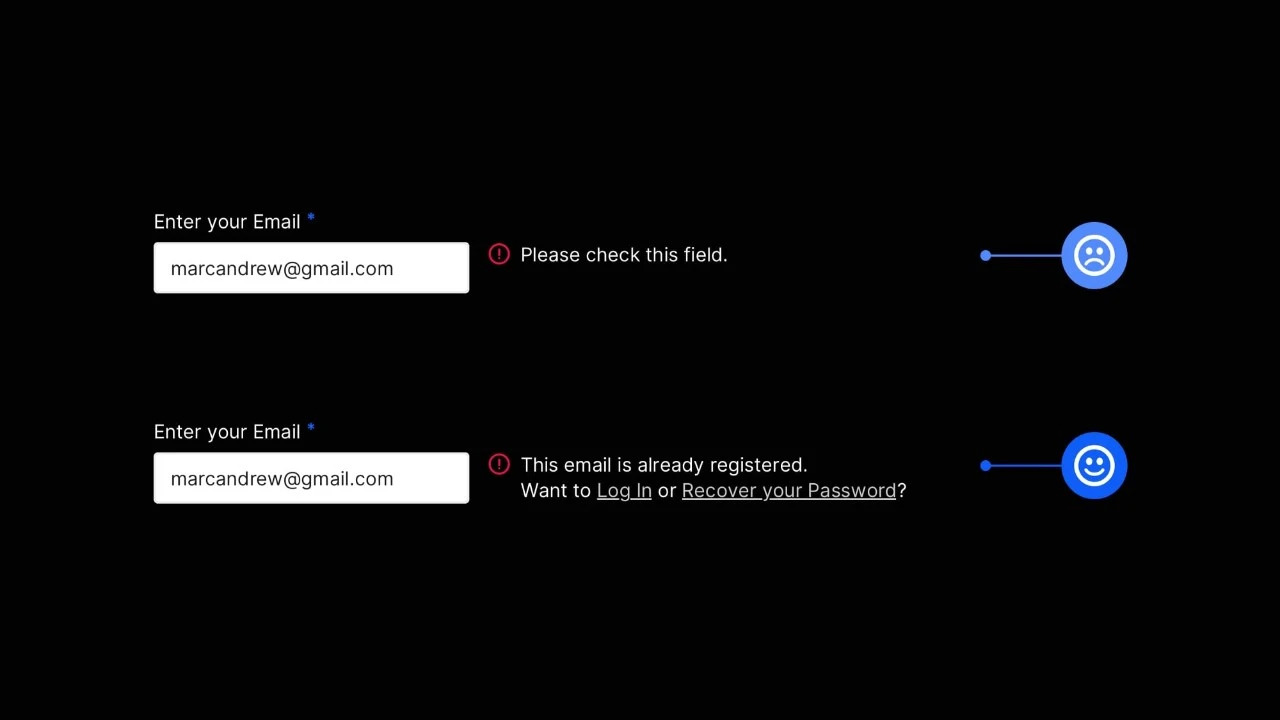
2. 让表单上的错误信息有用且易于理解

当设计表单时,尝试确认错误提示能够清晰的告诉用户到底哪里出错了,并且应该如何补救。始终将表单要求明确告知用户,即使是一些比较常规的表单选项。
让错误信息变得有用,而不是让用户摸不着头脑。
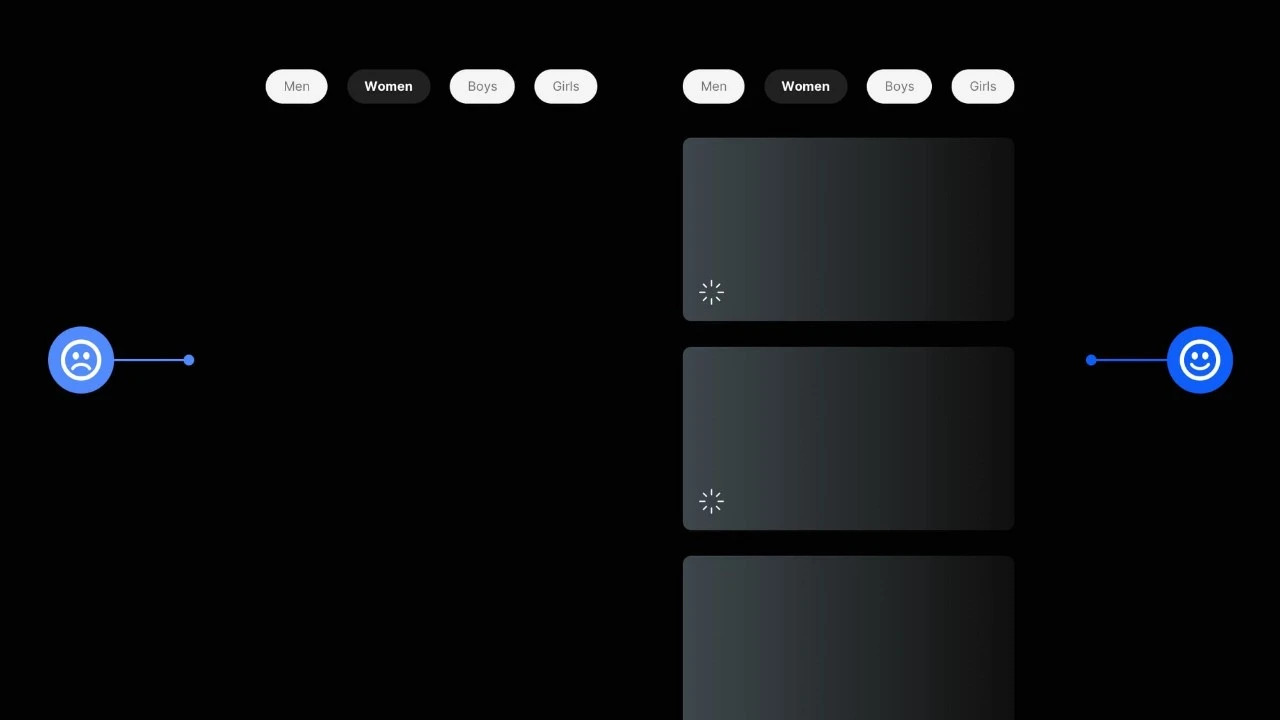
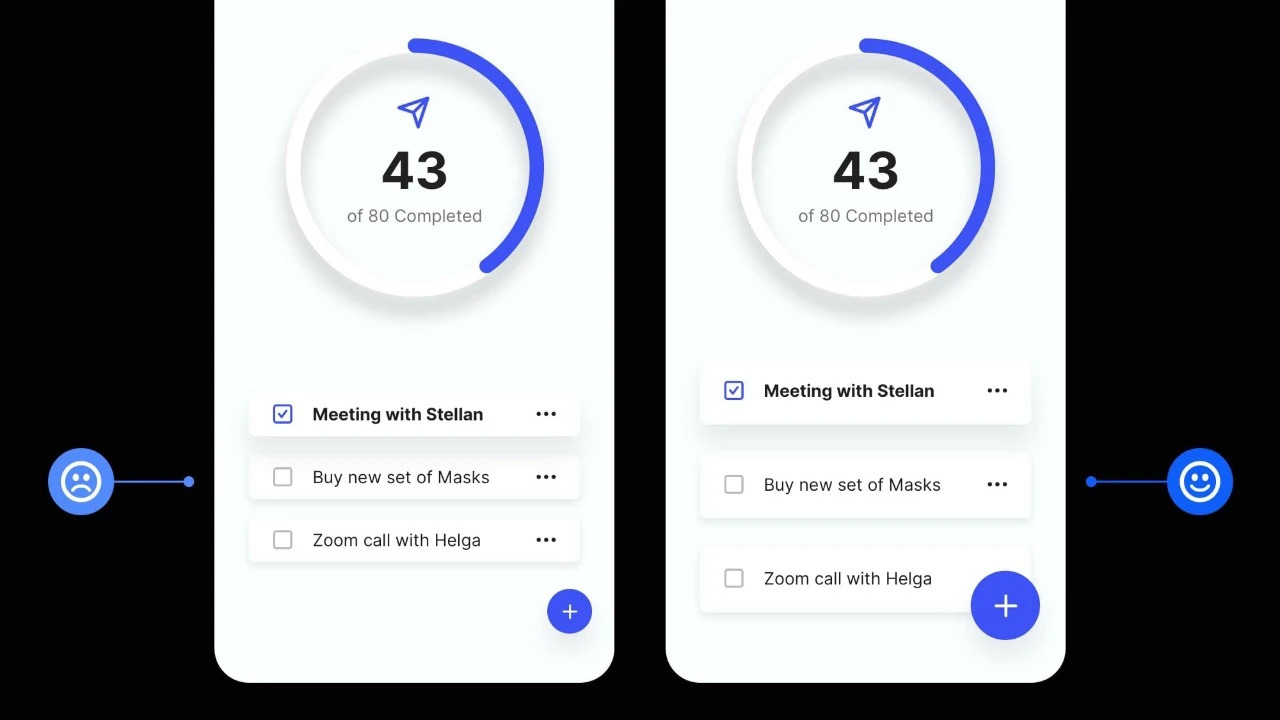
3. 让用户明确在等待的状态并且有事可做

显示页面的元素“骨架”可以帮助快速加载页面布局,并让用户明确现在的状态。系统状态的可见性是一个需要遵循的重要原则,它让用户了解到正在发生的事情。
不要让用户玩猜谜的游戏,而要让他们从一开始就知道。
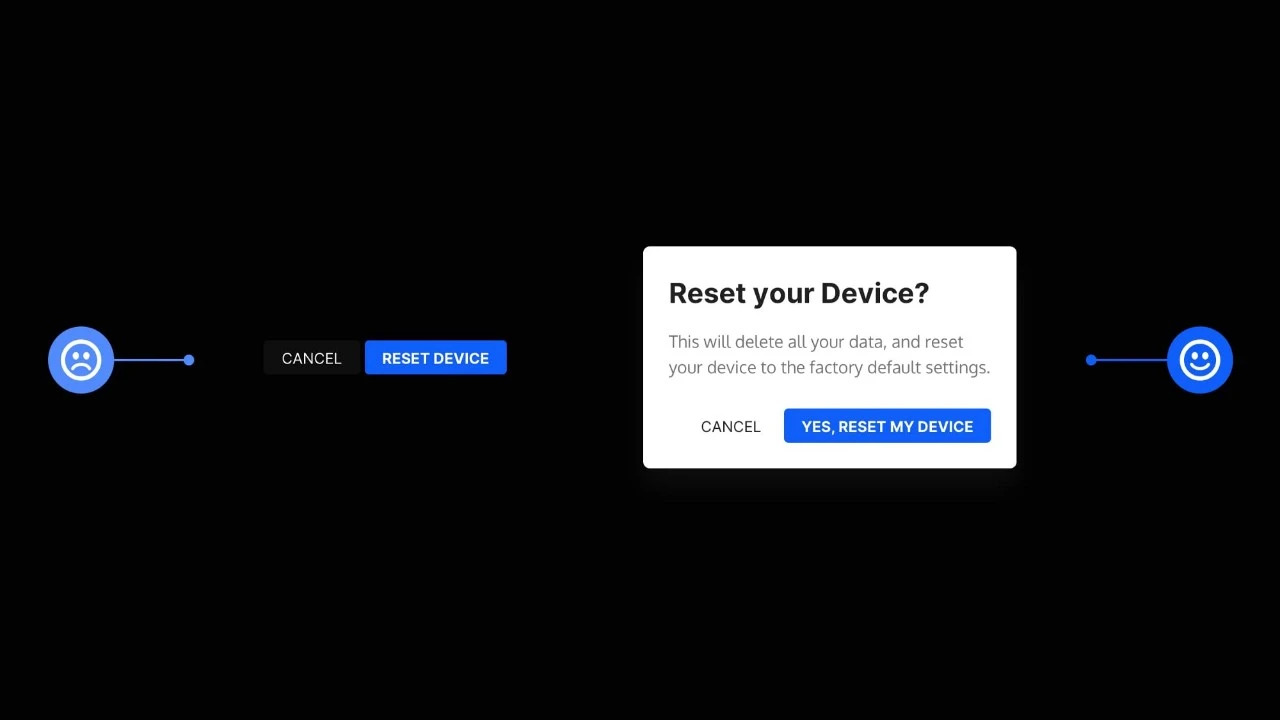
4. 告诉用户如果他们做了某个动作后将会发生什么

在应用中可能产生结果的特定操作之前,一定要尝试并详细地告知用户。这尤其适用于具有“不可逆后果”的行为,例如永久删除某物。
让用户知道接下来会发生什么,并在他们按下那个标有“删除”的红色大按钮前征得他们的确认。
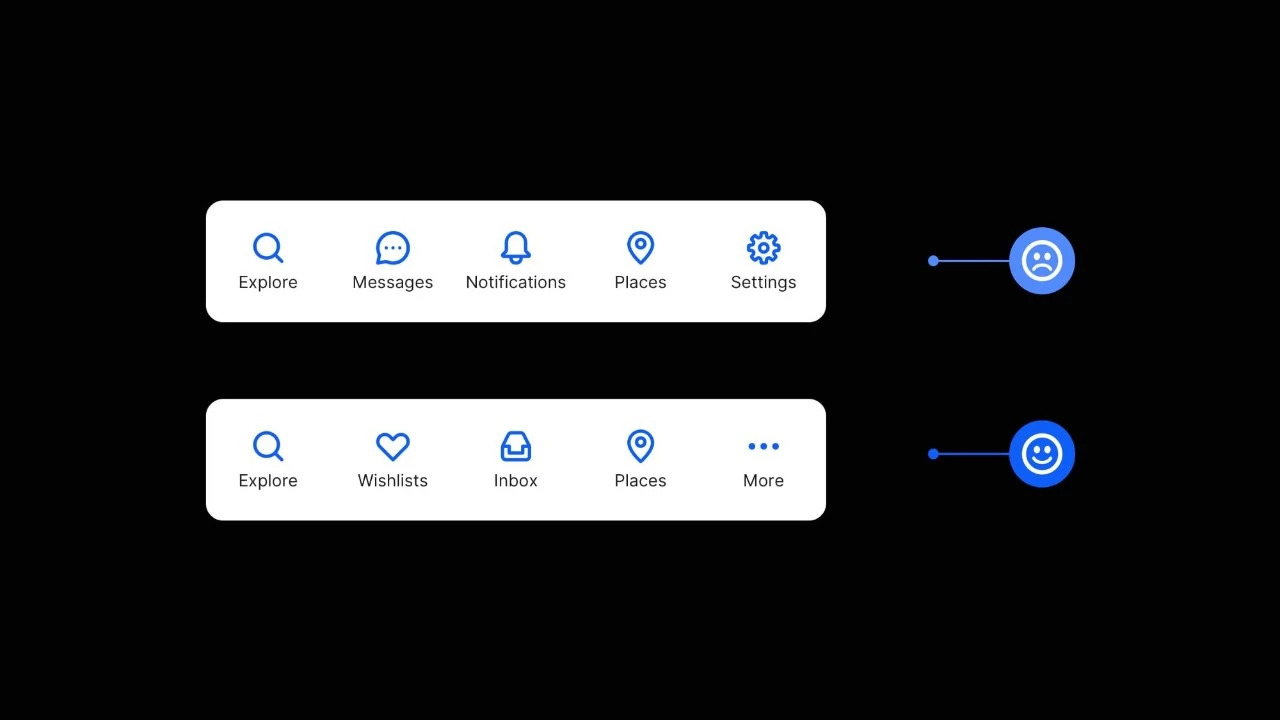
5. 确保Tab栏中有优先级

应用中的标签栏是界面中非常重要的入口,要充分利用好它。保留标签栏中优先级最高,使用最频繁的入口,将其他功能隐藏到二级界面“更多”中。
小小的标签栏里只放最重要的东西。
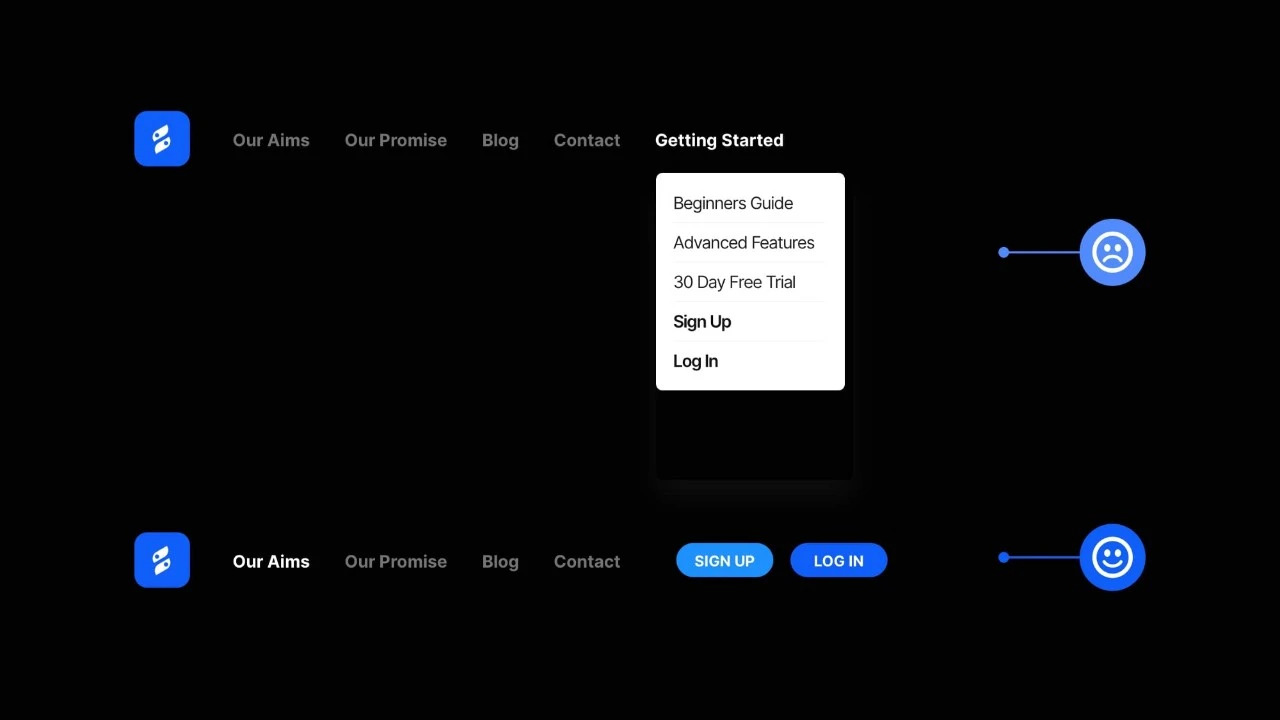
6. 不要将重要的操作隐藏在下拉菜单中,将它们平铺出来展示给用户看到

是的,我经常在桌面端产品中看到这种情况。需要用户采取最基本的行动,比如“注册或登录”,单独隐藏在一个下拉菜单中,他们可能根本就发现不了。
让那些重要的操作容易被找到,放在最可能被注意到的位置。
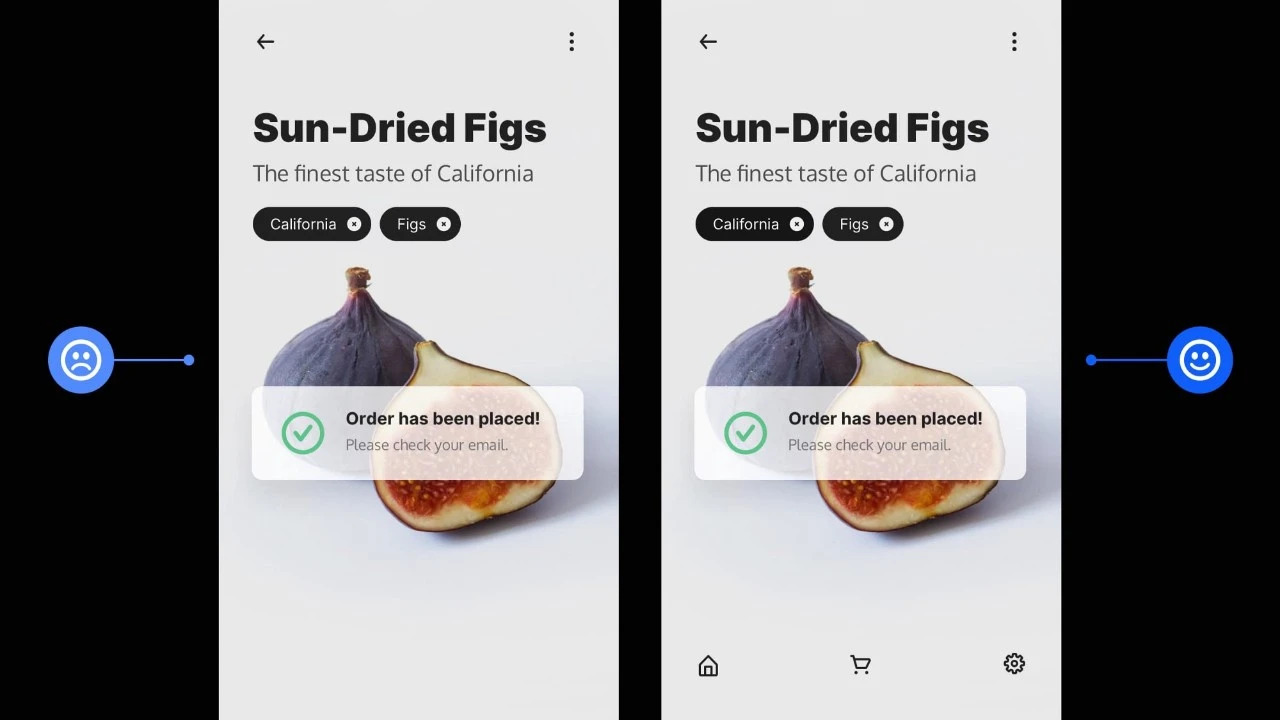
7. 尝试在内页中保持标签栏位置不变

如果用户进入到某个功能模块深度超过2个页面,要确保“标签栏”能够帮助他们快速回到需要的地方。过多的点击并不好用,而且会给用户带来挫败感。
尽量保持应用中的标签栏位置不变,避免那些不必要的后退点击。
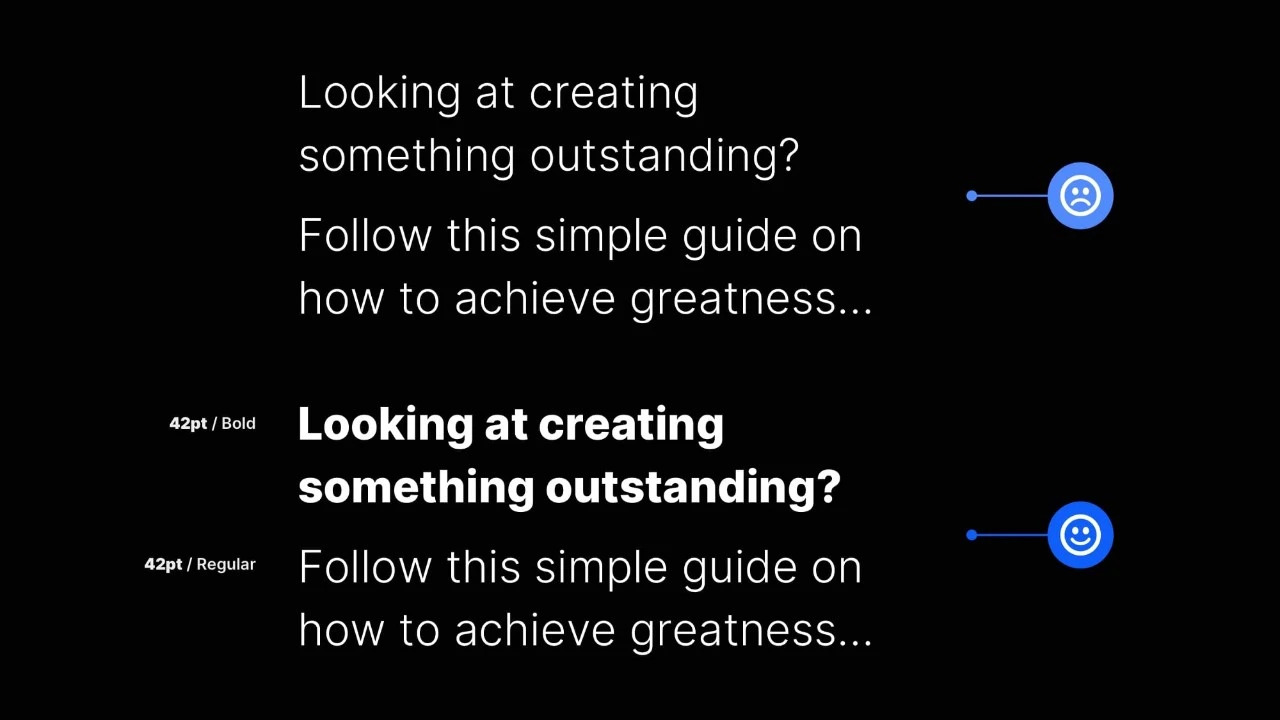
8. 使用不同的字重在段落文本中创建强调和层次

上面这段文字中的层级和强调都是通过字重来办到的。保持使用同一个字体,然后简单的通过改变字体中的不同字重,即使在字体大小没有变化的情况下,也可以表明层级的关系。
有时候,在字体中创建强调和层级所需要的就是字重区别,就是这么简单。
9. 尝试在移动端中把点击区域做大一些

当设计手机应用时,应该尽量将“可点击区域”设置得足够大,以便手指可以轻松点击。
iOS和Android的最小推荐点击区域是:
“44x44pt”——iOS
“48x48dp”——Android
我们每个人的手指大小不一,所以要给它们一些空间,让用户能够轻松准确的点击,而不要让他们有太多挫败感。
10. 让导航样式尽可能的一致

遵循“最佳实践”,尽量保持网站导航的一致性。即使是很小的改变也会导致用户“认知失调”和“沮丧”。对于某些类型的网站,可能会有一些小的例外,但对于大多数网站,要保持导航的一致性。
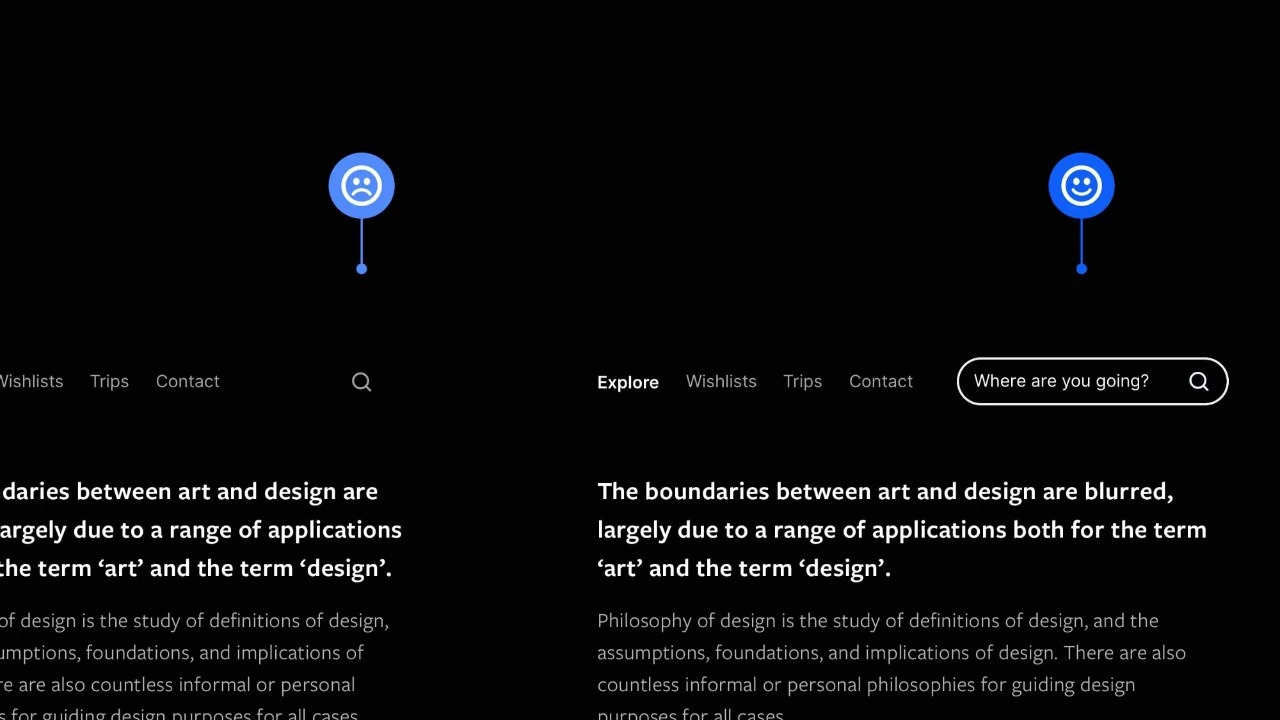
11.当内容很多时,让搜索成为一个突出的功能

只要有可能,你的目标就是要让“搜索”成为多内容网站的“突出功能”,尤其是在网页浏览的时候。
不要把搜索功能隐藏在一个小小的图标后面,因为它在内容密集的网站上扮演着非常重要的角色,需要更多的关注。把这个搜索功能做到突出和可见,好的体验就有了。
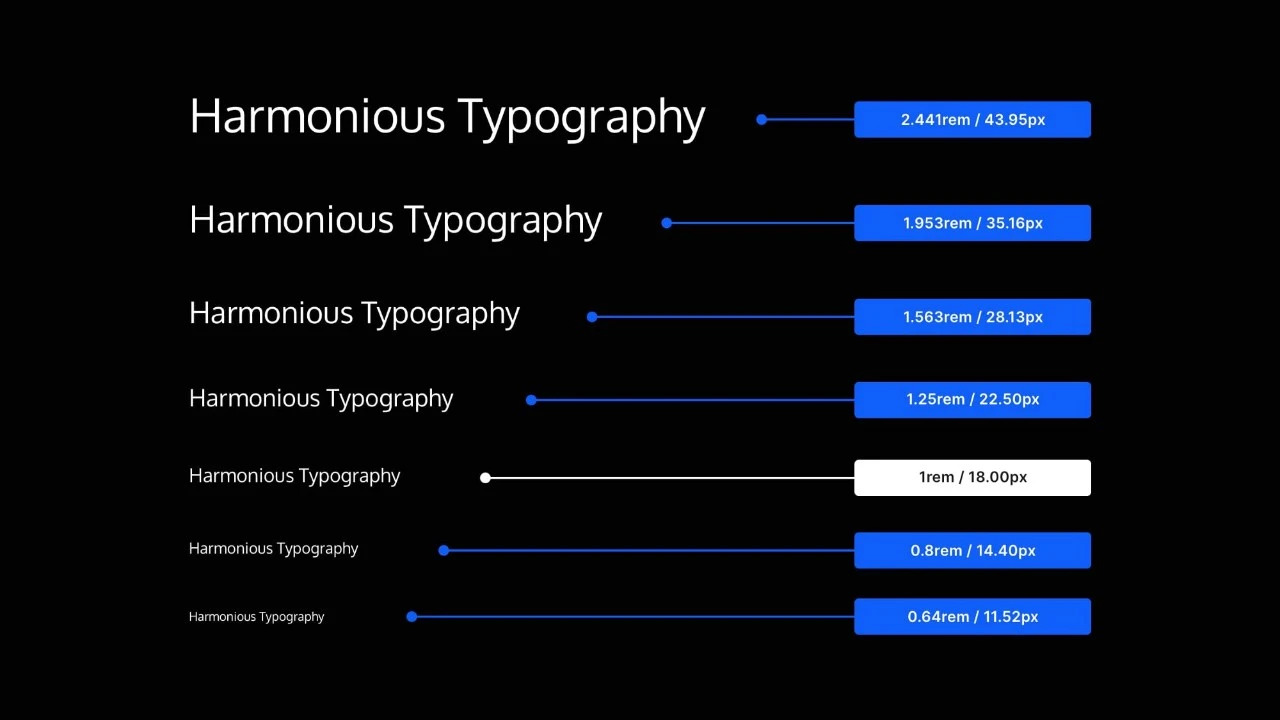
12. 不要随意选择字体大小,尽可能保持比例关系

当你想要快速确定一组字体比例关系时,可以使用https://type-scale.com这个网站,直接输入基础字号和比例关系,就能够帮助自动计算出所有符合比例关系的字体大小。
这个计算方法是从基础字号开始,乘以(或除)它的比例因子以获得更高的字体大小(如H1,H2,H3)或更低(如标题,按钮等等)。
使用字体比例可以帮助你设计出看起来更和谐的文本内容,并可快速给设计排版带来“一致性”、“节奏感”和“层次感”。
本文翻译已获得作者的正式授权(授权截图如下)

medium.com
彩云译设计(公众号)
译者:彩云Sky









评论0