我们在做设计时,很多时候都要考虑如何抓住用户眼球,引起用户注意。更多的是借用各种视觉表现来达到目的。其实在交互层面也需要通过一定的设计技巧来体现差异化,在心理学上被称为“莱斯托夫效应”。今天就来分享下我总结的一些设计方法。
01/关于莱斯托夫效应

02/设计中的隔离效应
1、功能带来差异化
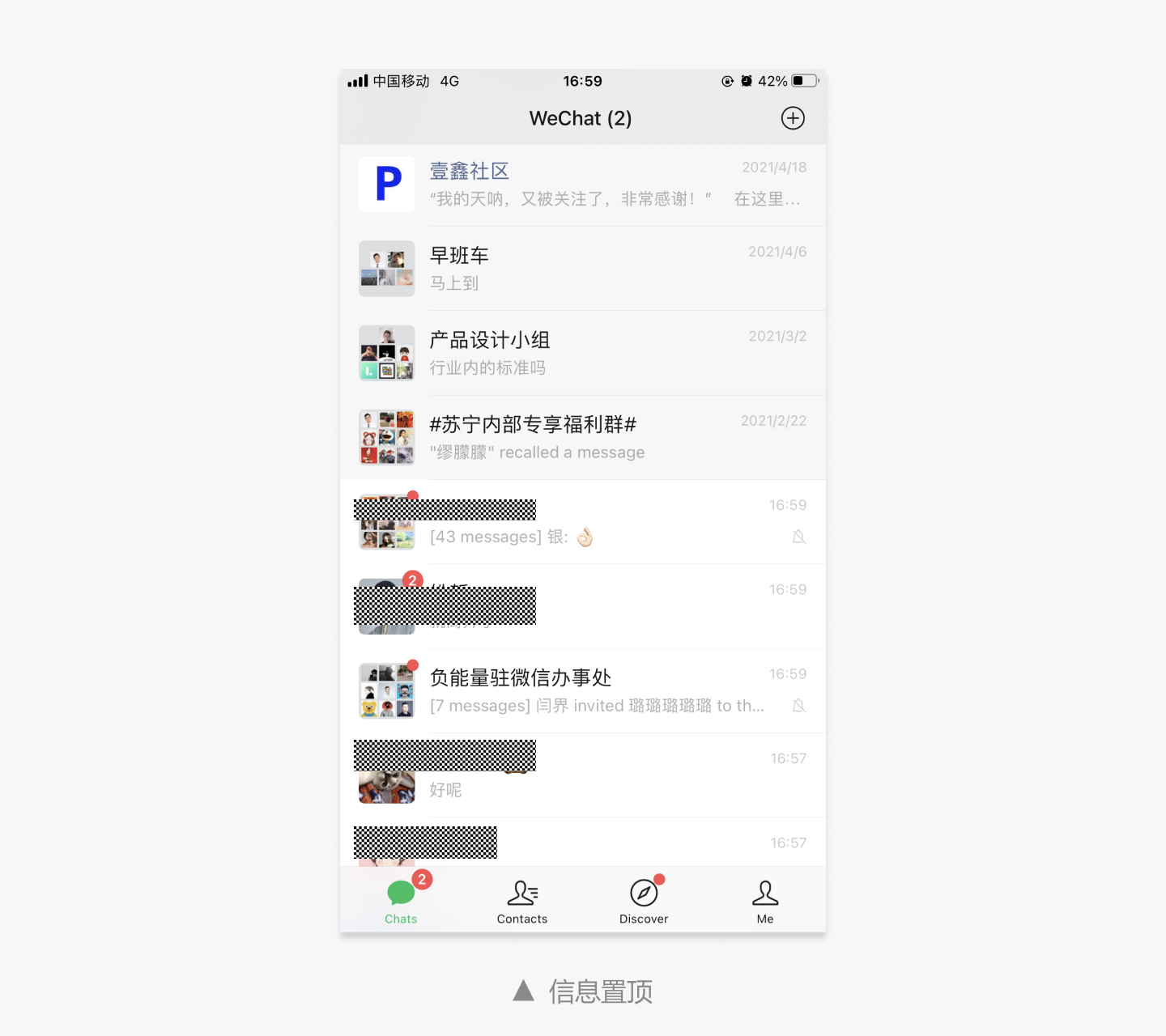
为了保持一致性,视觉层面无法做出强烈的差异化效果时 ,可以借助功能实现隔离。例如微信可以将好友或者群消息置顶,从而与其他信息区分,保证关键信息的优先级。

2、状态差异化
页面中绝大多数信息都是静态的,需要用户主动浏览。相比之下,动效可以更加有效的吸引用户注意。

3、形式差异化
1)空间加强
频道页入口方式会有很多种,金刚区icon的形式是首选。当需要强化某些业务功能时,单一的icon虽然可以通过增加动效获得更多的关注,但是icon的数量较多,以及空间尺寸的限制,效果并不会特别理想,所以就需要拓展内容空间。
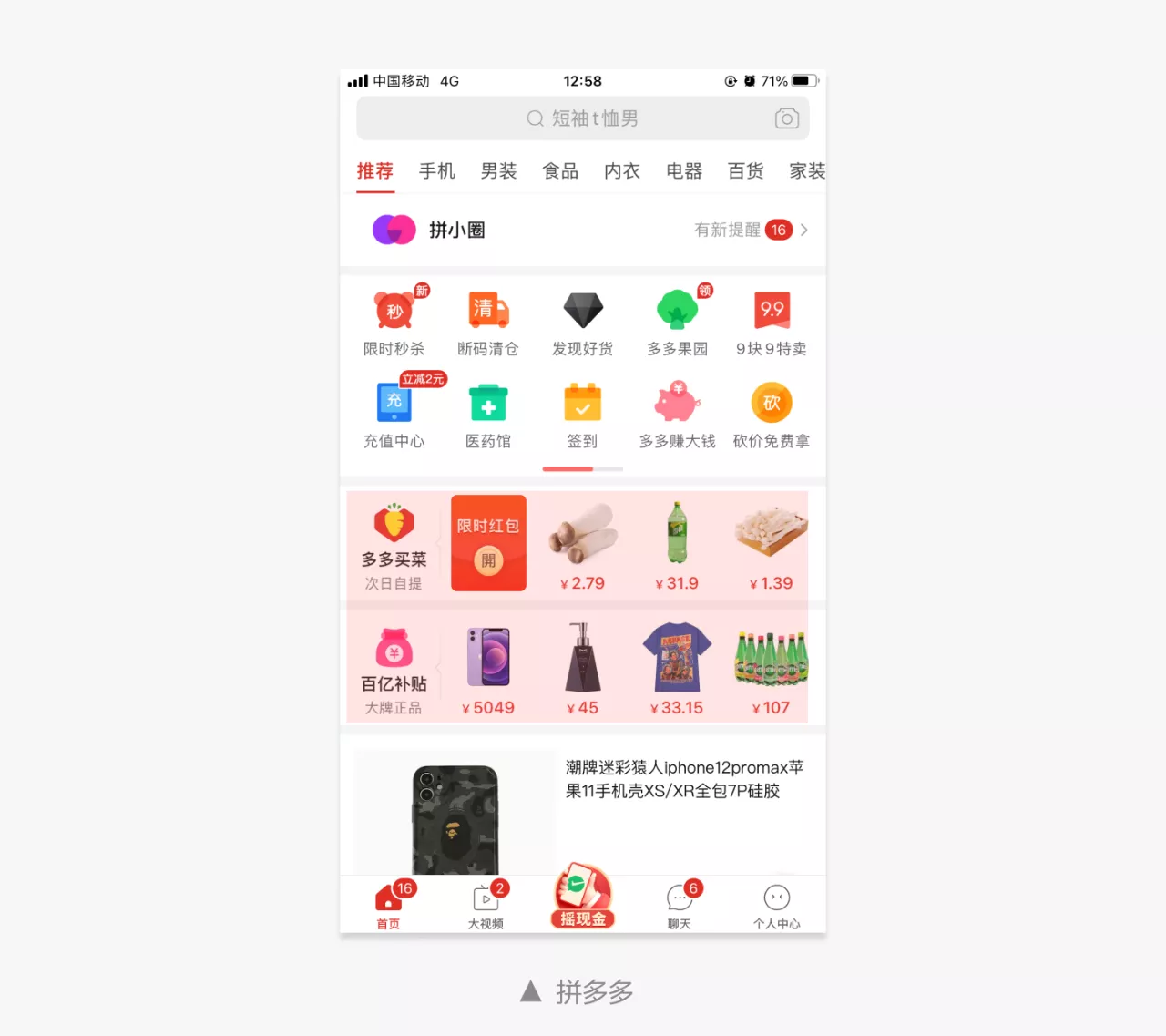
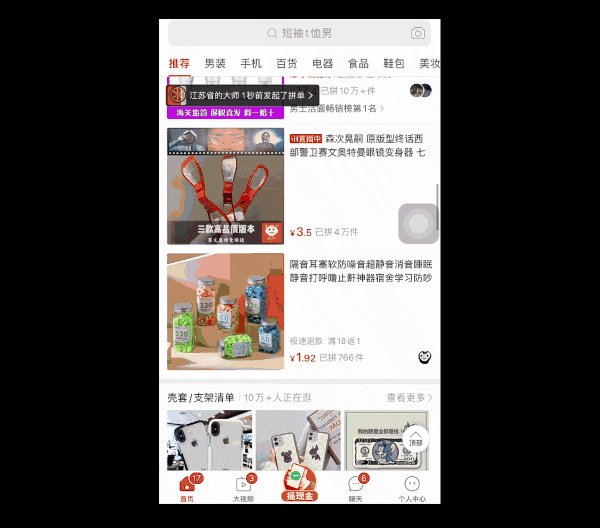
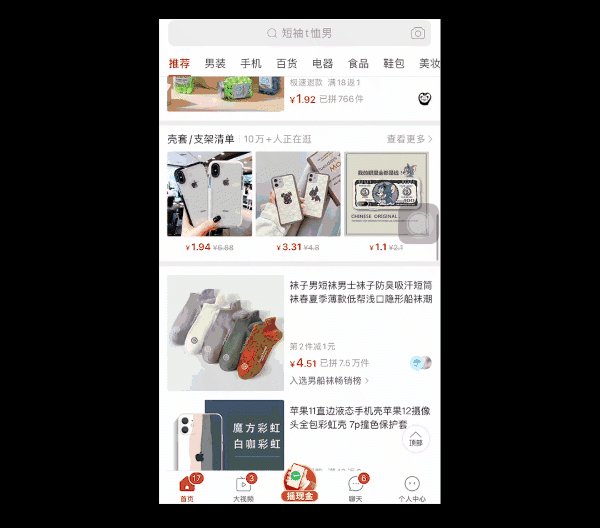
在拼多多在首页中,单独将多多买菜和百亿补贴楼层化展示,保证了信息在整个页面中可识别性。

对用户而言,Banner 自动轮播已经是司空见惯了,吸引力也在不断下降。用户没有耐心逐个浏览,当无法获得想要的信息时,视线会快速转移到其他信息区域。
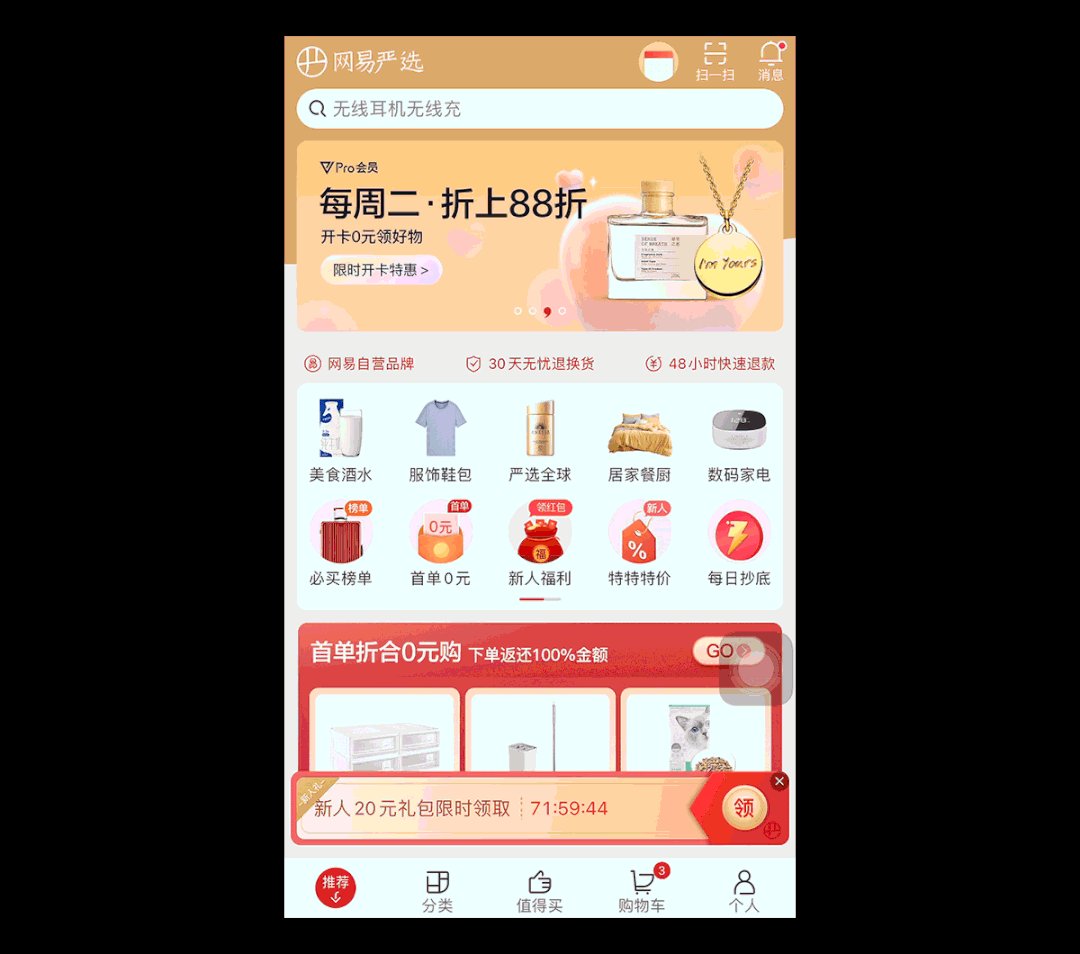
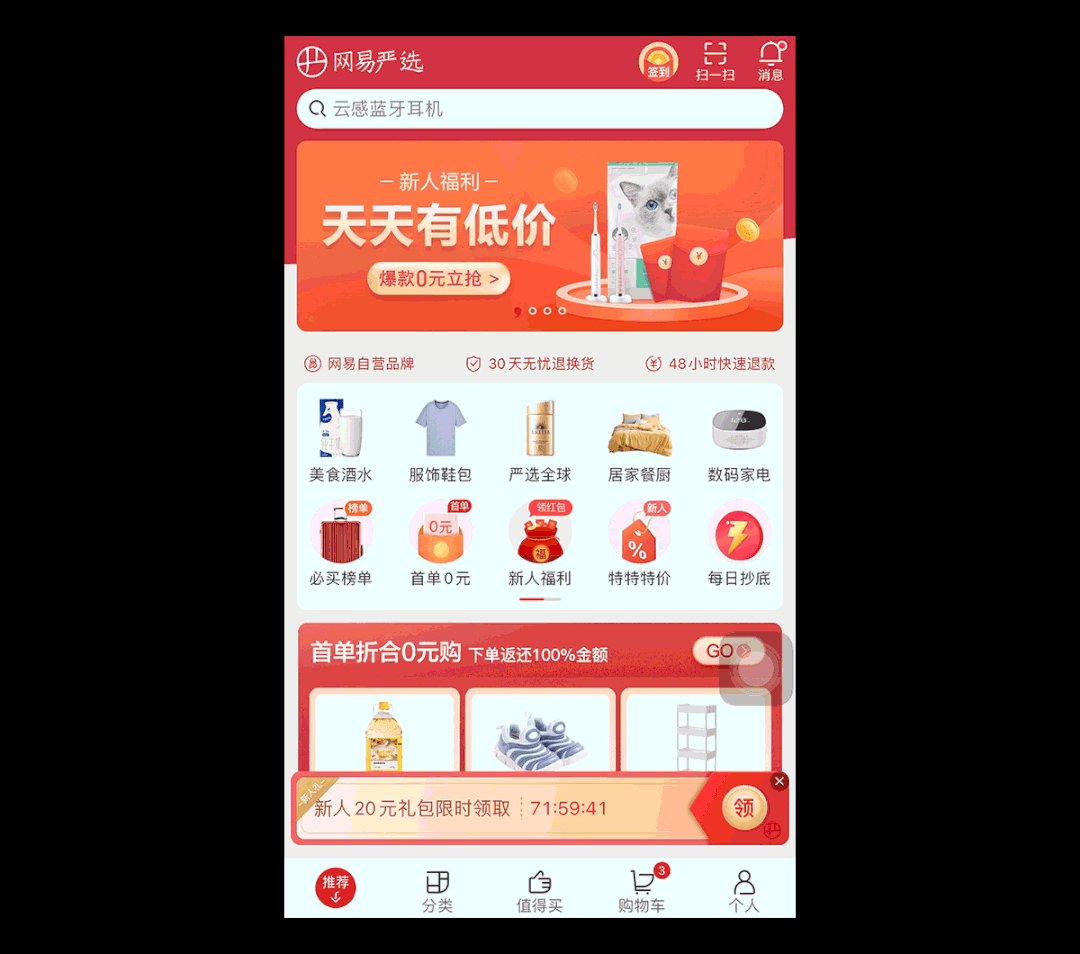
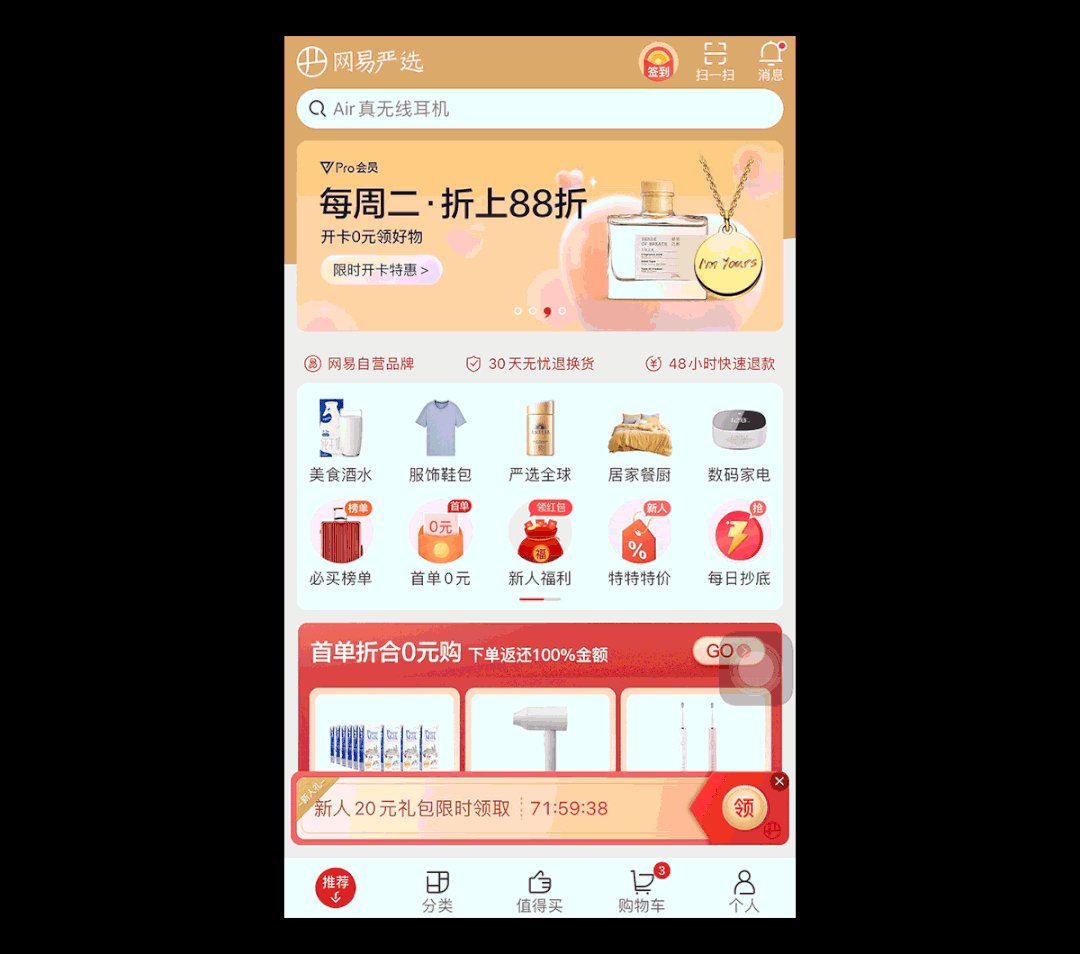
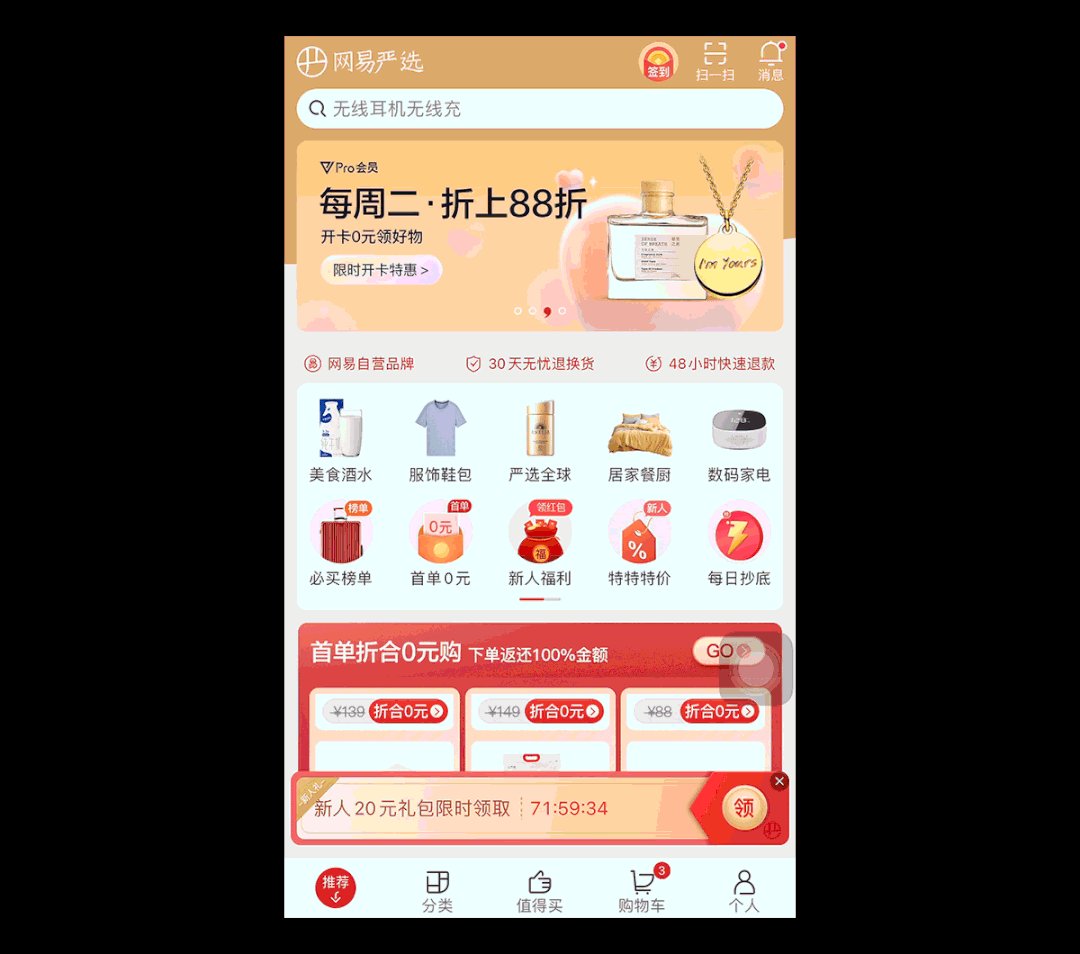
网易严选首页Banner采用背景联动的形式,也就是头部背景色会跟随Banner图片的色调而变化,间接扩大了内容的变化空间,更有利于吸引用户目光。

2)内容强化
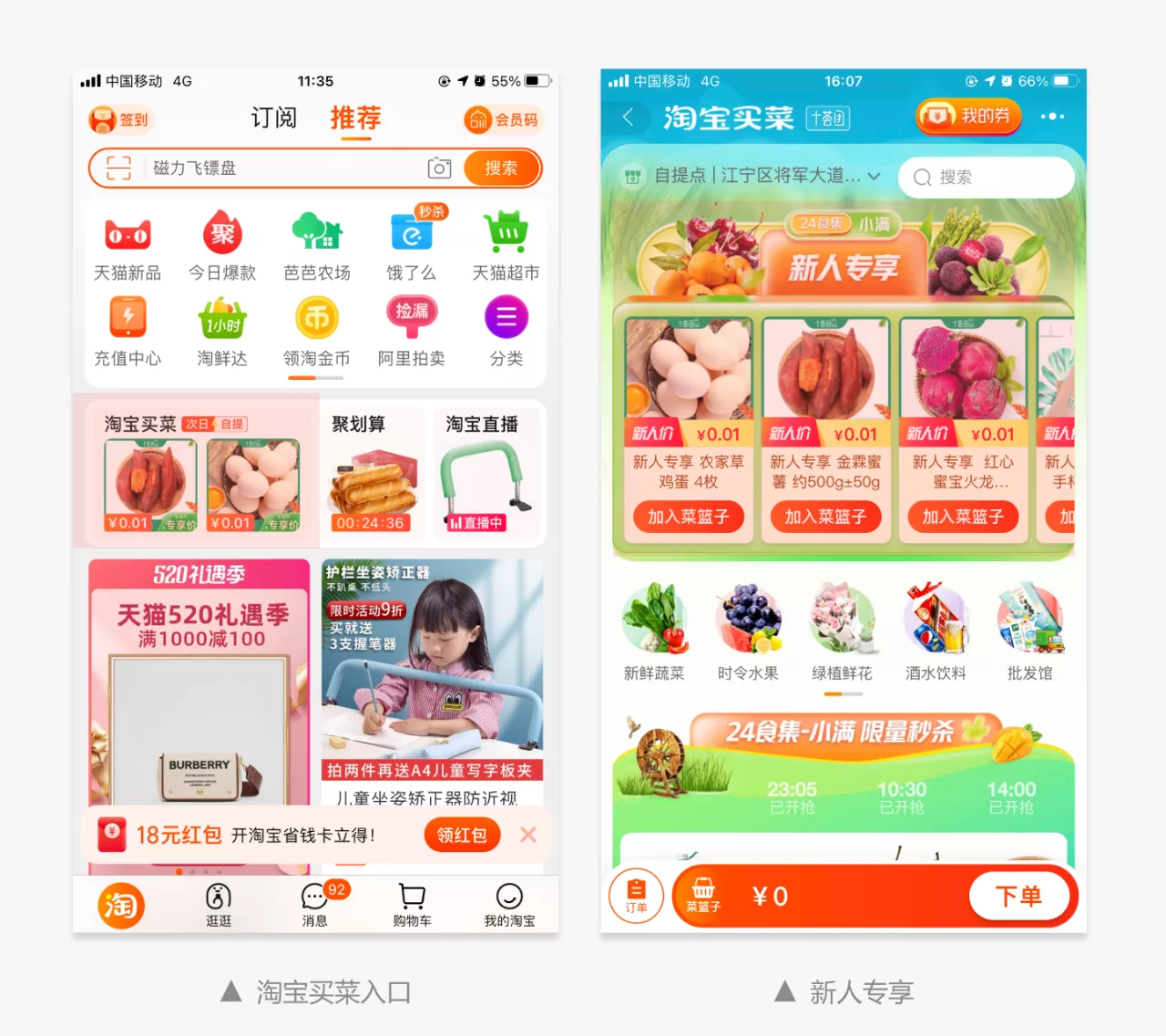
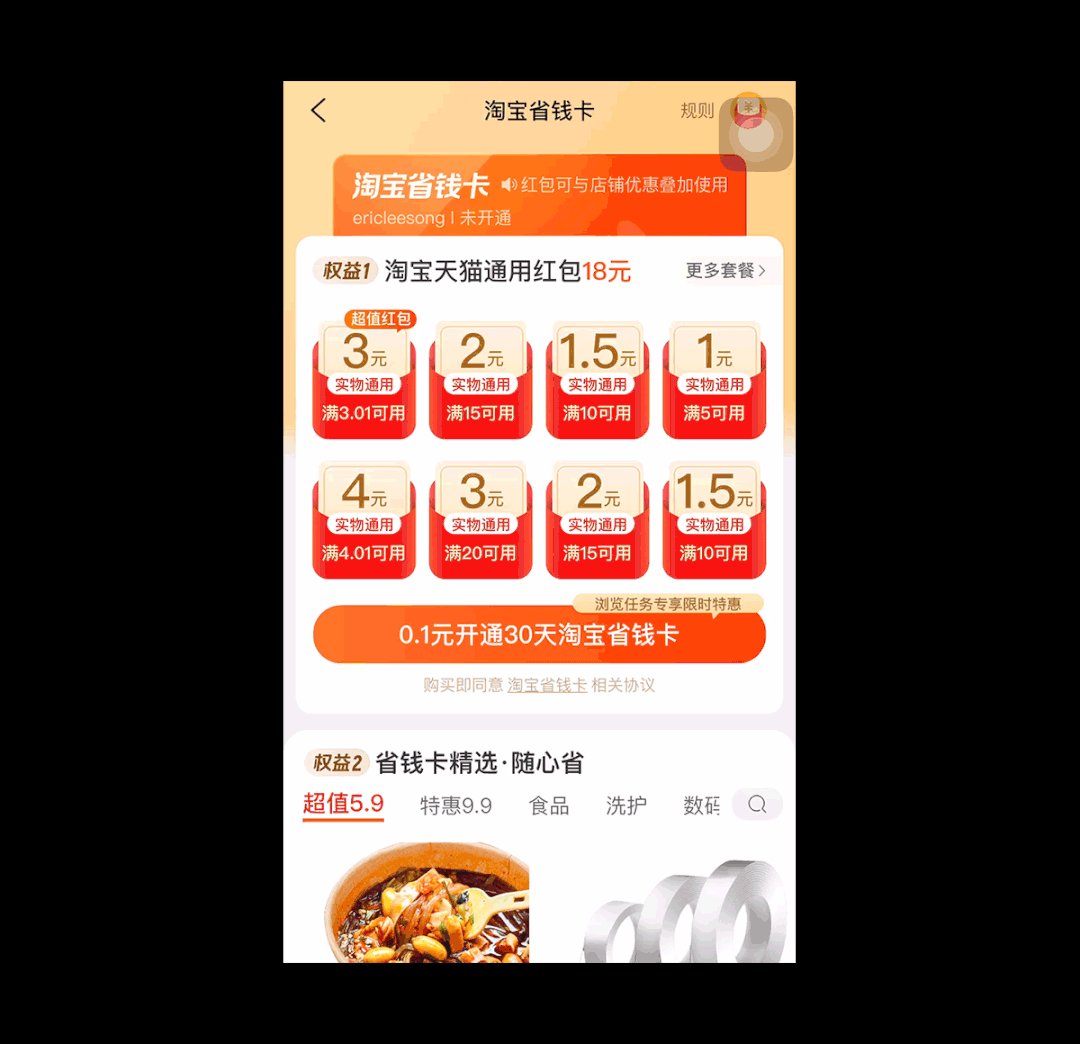
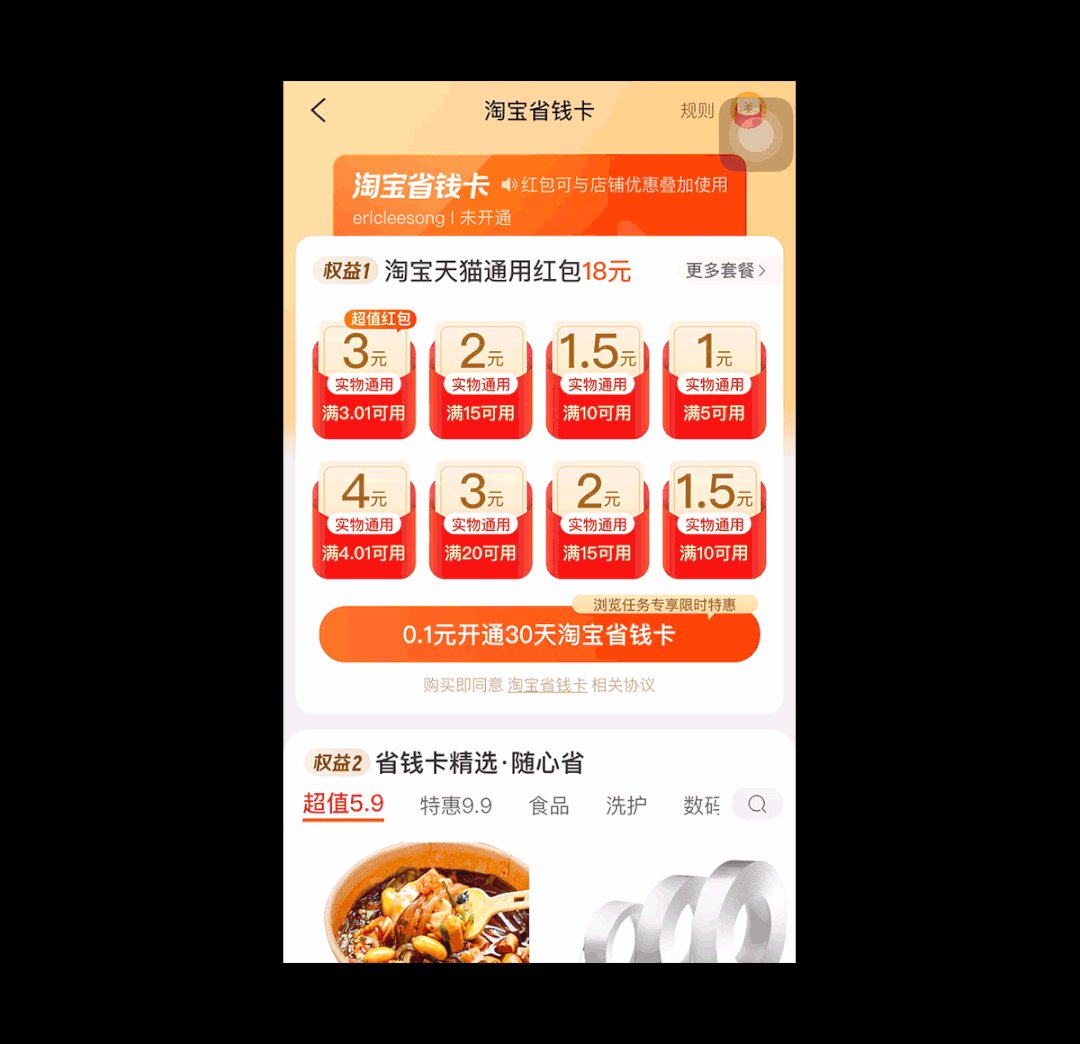
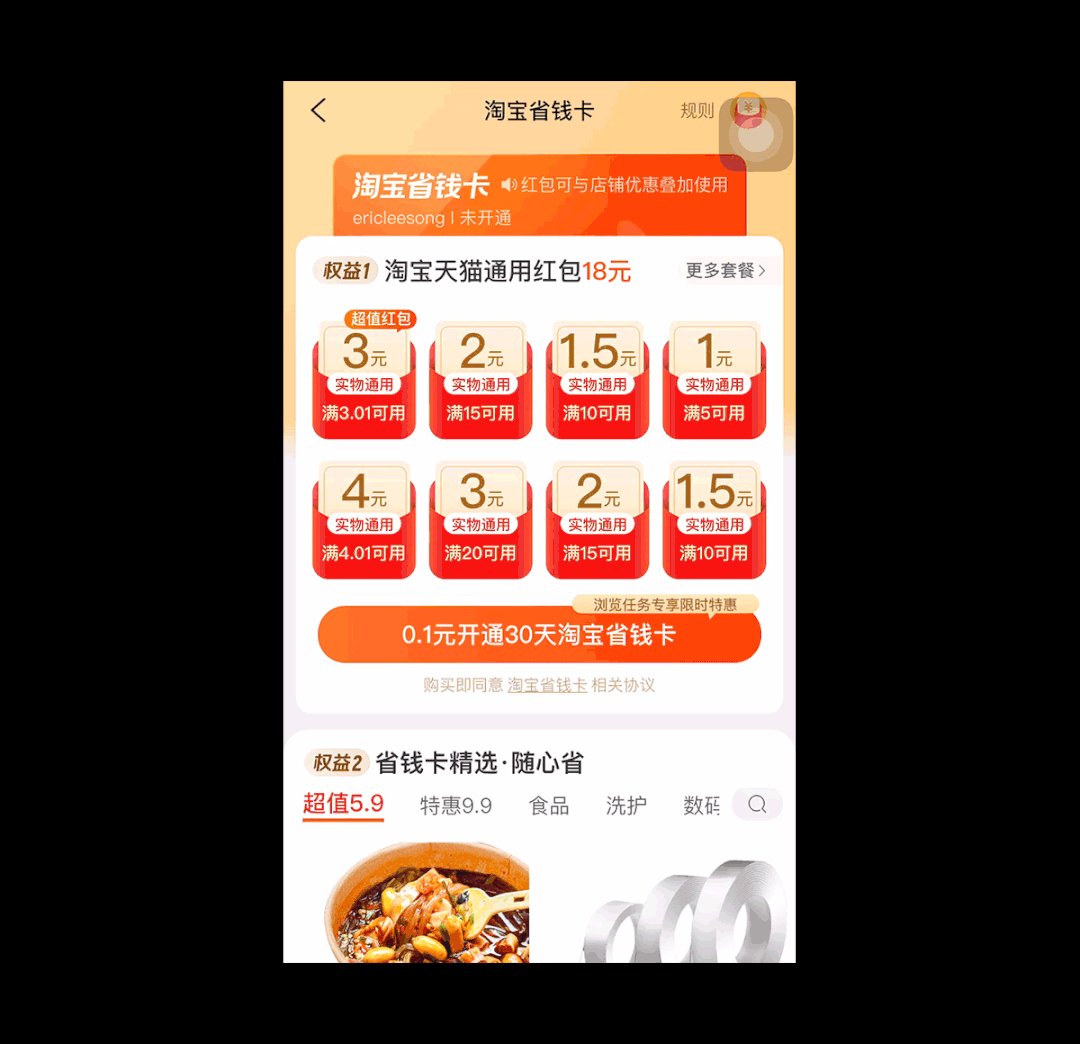
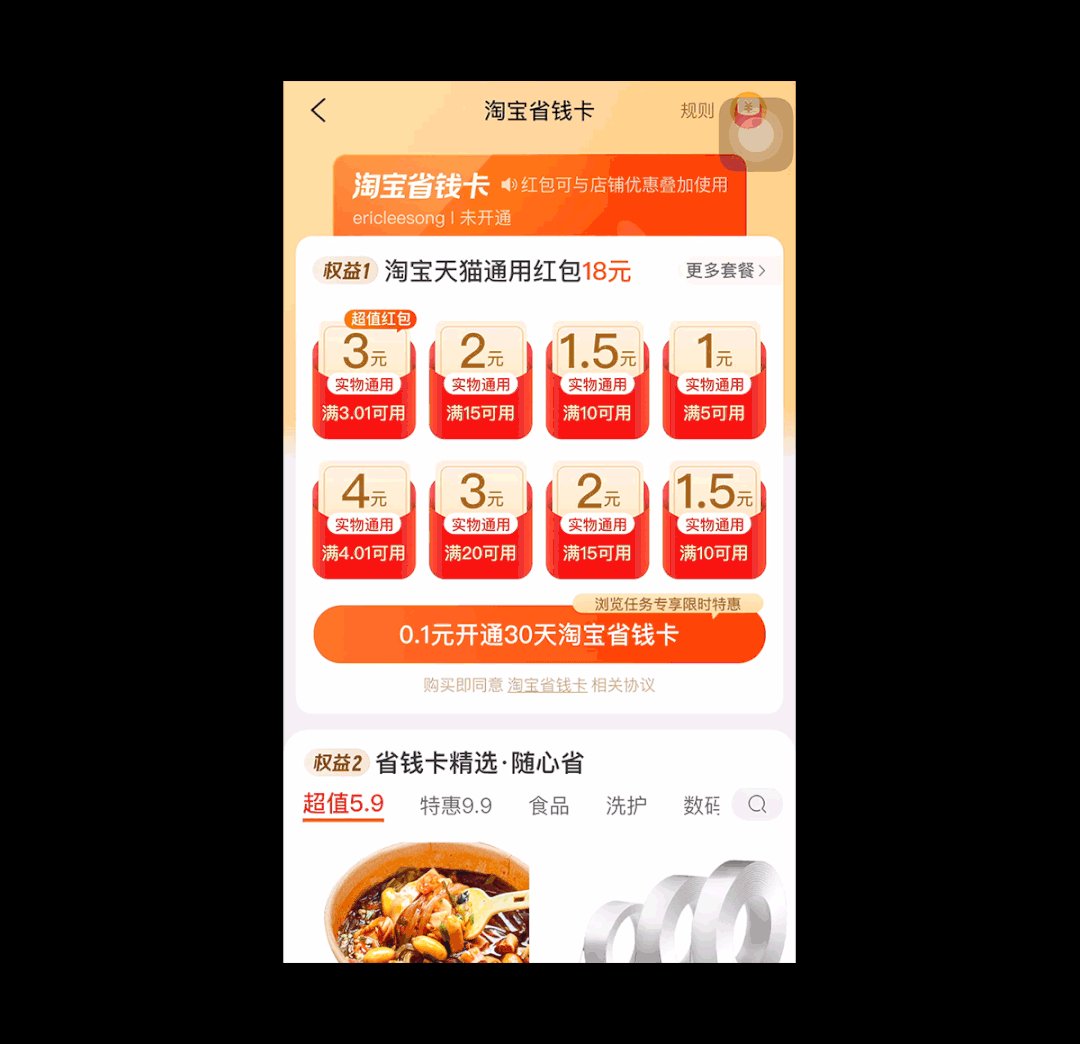
通常在设计时,我们都希望充分利用屏效,尽量在一屏空间内曝光更多信息,避免信息无效重复出现。但在电商平台中利益点是至关重要的信息,需要凸显价值感。
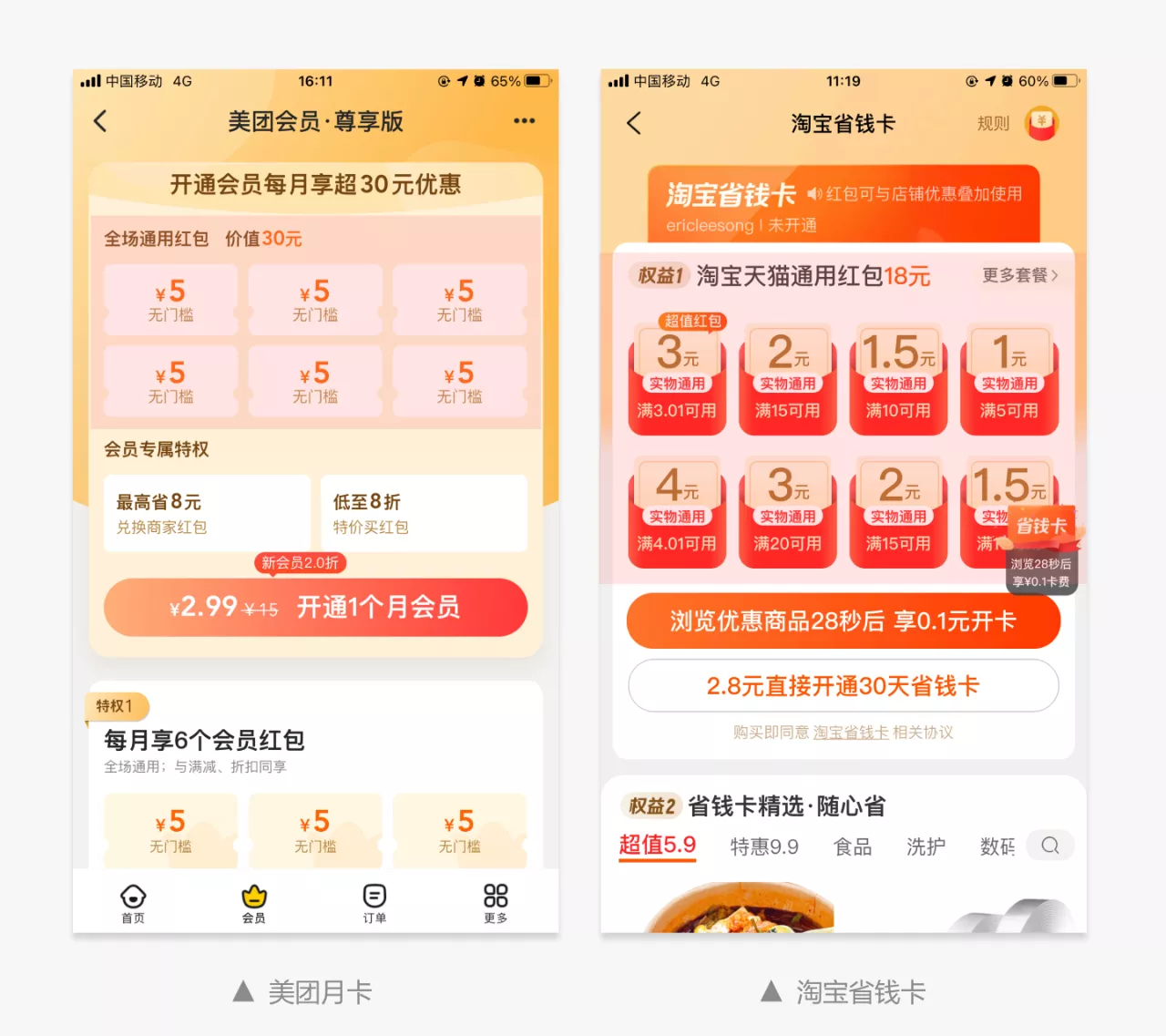
例如省钱月卡的红包权益作为最大的卖点信息被着重强化展示,采用了平铺展开的方式,而相应地其他权益则被弱化了。

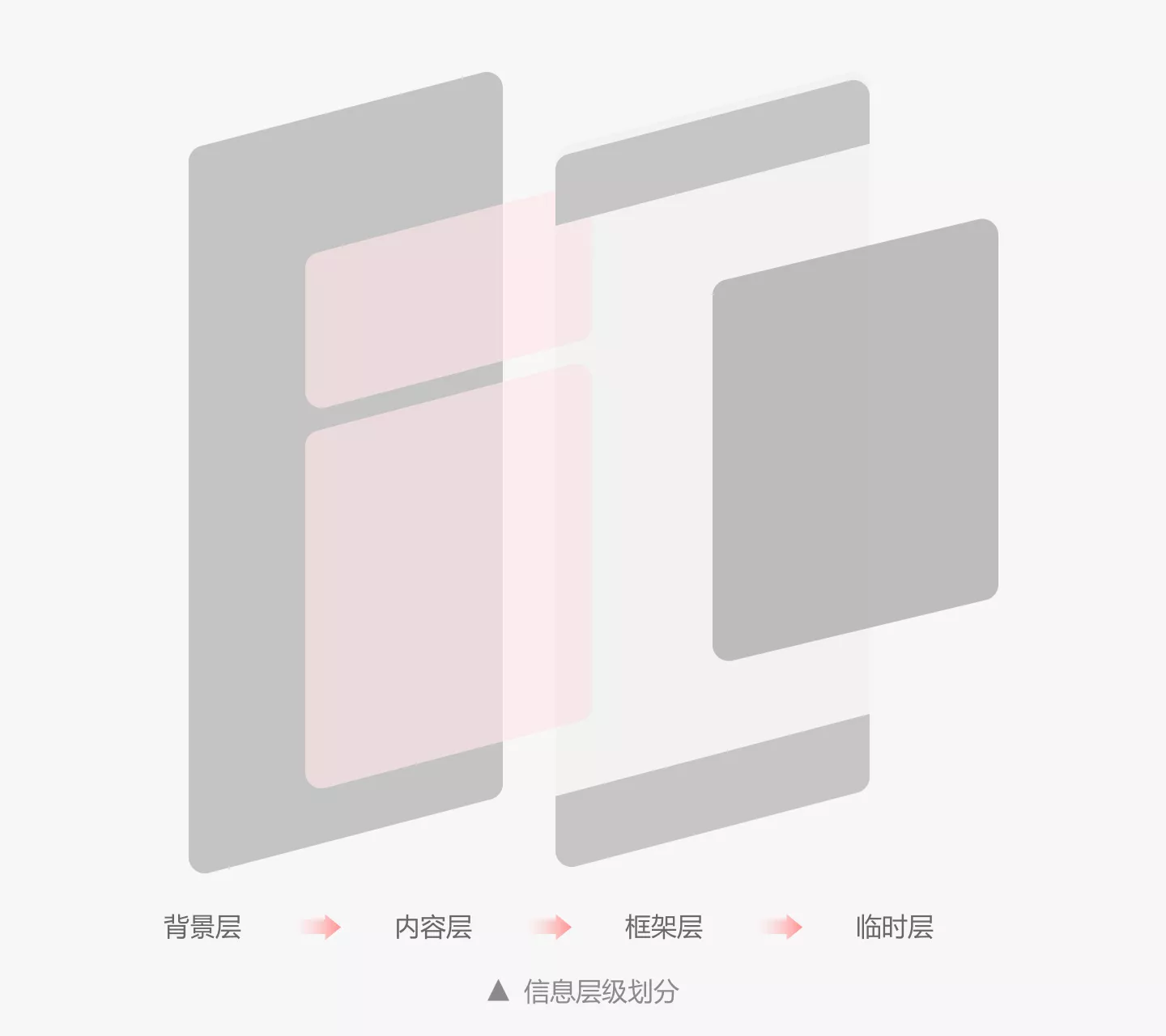
4、信息层级隔离
页面信息其实分为若干层,信息层级越高,用户的感知越强,也就越容易引起用户注意。

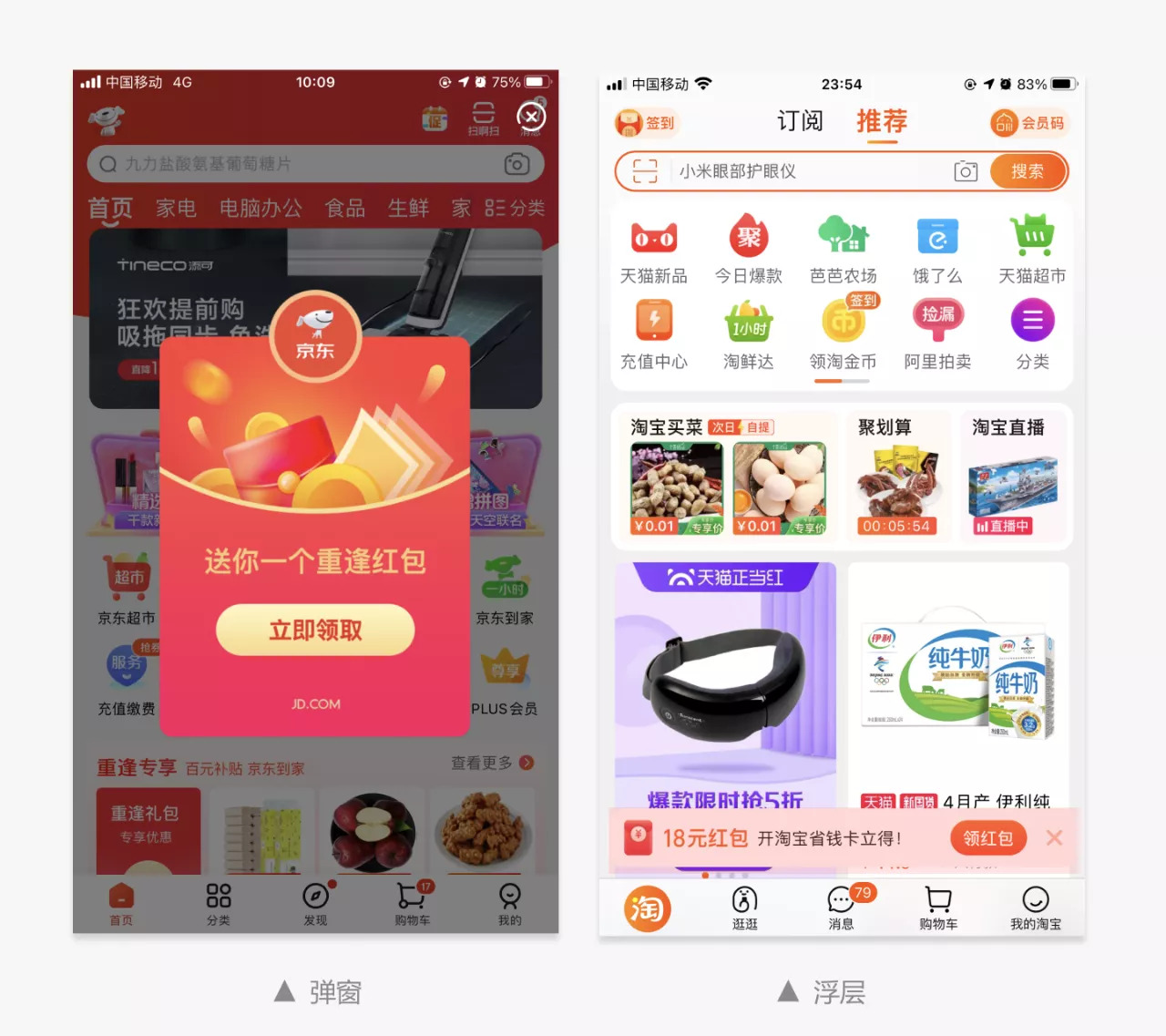
例如模态弹窗位于页面最顶层,并通过遮罩效果与内容层完全隔离,用户根本无法忽略其存在。其次是非模态的悬浮层,同样与内容层隔离开来,但是并不影响用户的正常浏览操作。例如侧边悬浮按钮,顶部或底部悬浮横条。

03/变化形成差异
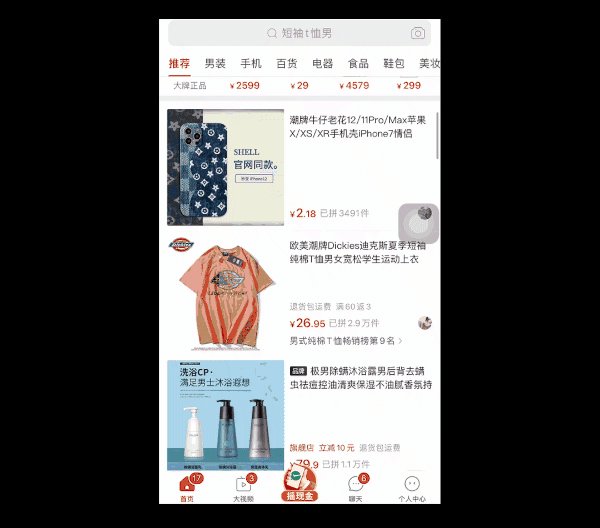
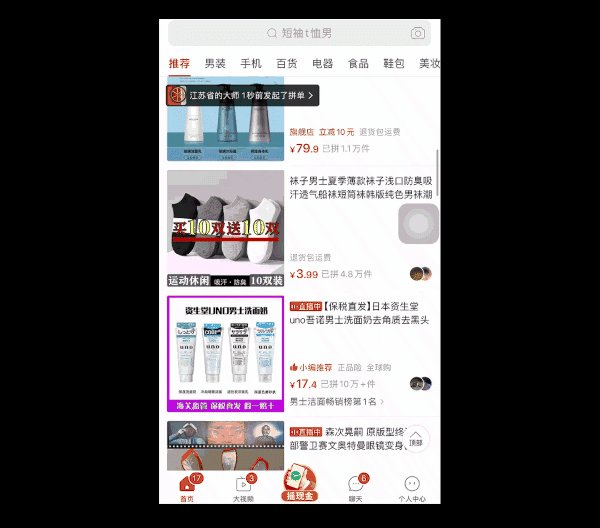
除了通过色彩、动效等方式去塑造差异化,节奏的变化也可以产生隔离效应。现在电商平台首页都增加了“推荐”商品瀑布流,不过瀑布流并非都是商品或者并非同一的形式。而是通过植入了各类信息,改变单一的浏览节奏,让用户产生眼前一亮的效果,避免出现“放空”状态。
例如拼多多首页商品列表通过植入各种信息楼层,打破视觉惯性,实现了商品之间相互隔离。

写在最后
莱斯托夫效应告诉我们如何让信息更加突出。同样如果需要弱化信息时,我们也可以从位置、空间尺寸、信息层级等几个维度去考量,将元素尽量与背景融合,实现降级展示。
原文地址:子牧UXD(公众号)
作者:子牧先生









评论0