表单是一个非常基础的、通用的组件,可以说是无处不在,比如咱们常见的用户注册、地址填写、用户反馈等页面,都包含表单。应该没有哪一个网站敢说自己不需要表单吧。
表单看起来很简单,都是由标签、输入框和按钮等基本元素组成,但在实际的业务中,却发现有无数可以推敲的细节,比如
“输入框的标签应该是顶对齐、右对齐还是左对齐”
“输入框的长度多少合适?”
“提交按钮放在页面左边还是右边?”
这些细节看起来微不足道,但是好的细节往往能给用户带来不一样的用户体验。因此,这次将从第一个问题出发,逐步和大家讨论如何设计出一份优秀的表单。
“输入框的标签应该顶对齐、右对齐还是左对齐?”是表单设计中非常常见的问题,你为这个问题纠结过吗?你的选择依据是什么?
01.标签是什么
要想搞清楚这个问题,咱们先得知道标签是什么。
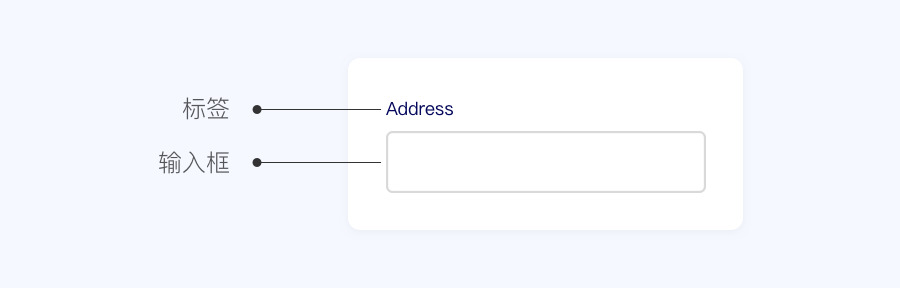
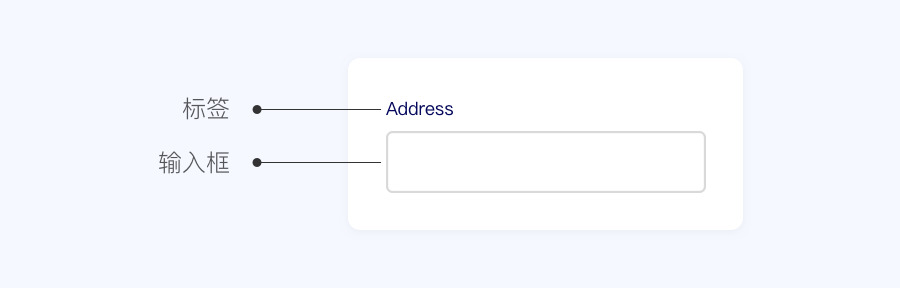
表单问题中至少要包含标签和输入框两个基本要素。标签负责向用户提出问题,然后用户通过输入框填写答案。

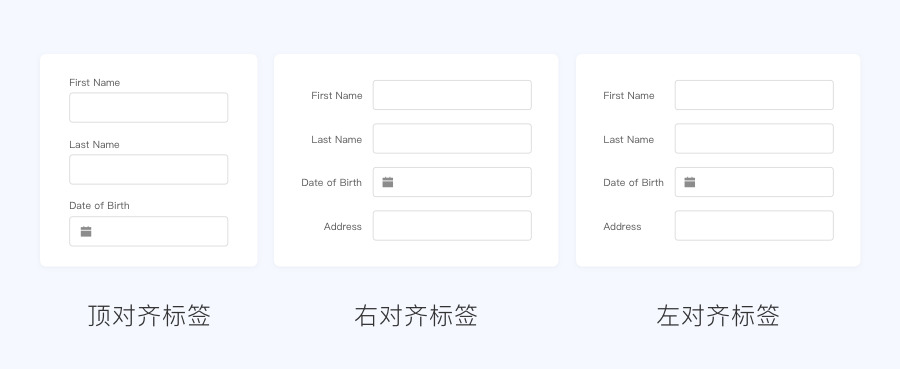
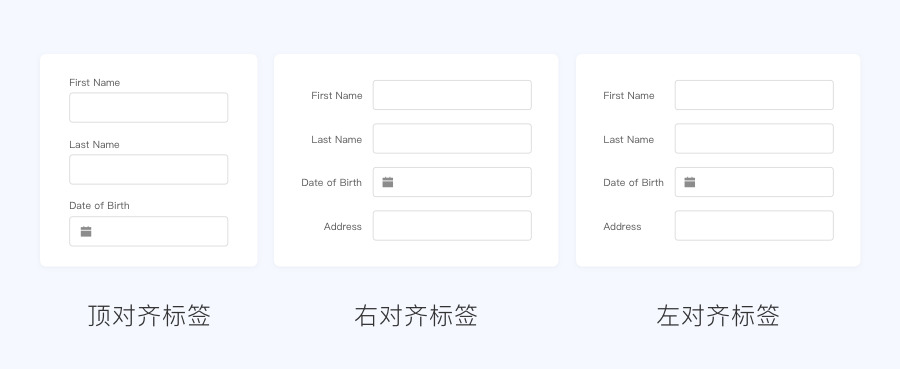
标签与输入框的组合形式主要有三种,分别是顶对齐、右对齐和左对齐,其它还包含输入框内标签和混合对齐等。

其实,这种问题有一个统一的答案:“视情况而定”。正确的解决方案都要取决于具体的业务场景。
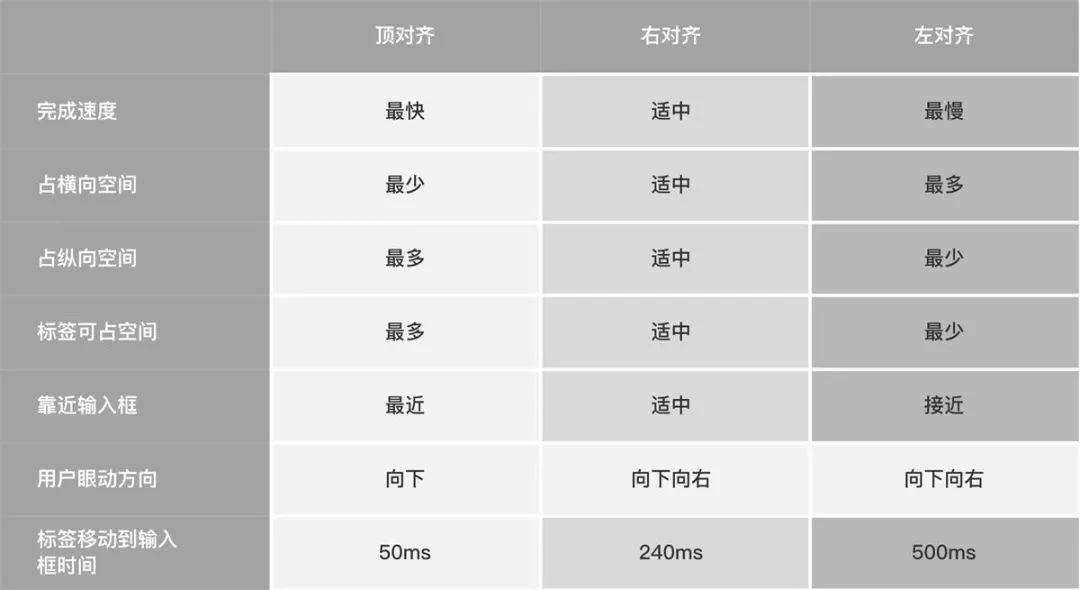
在Matteo Penzo《Label Placement in Forms》文章中有分享过关于表单标签放置的研究,下图是Matteo Penzo研究总结得到的浏览时间表。
02.顶对齐标签
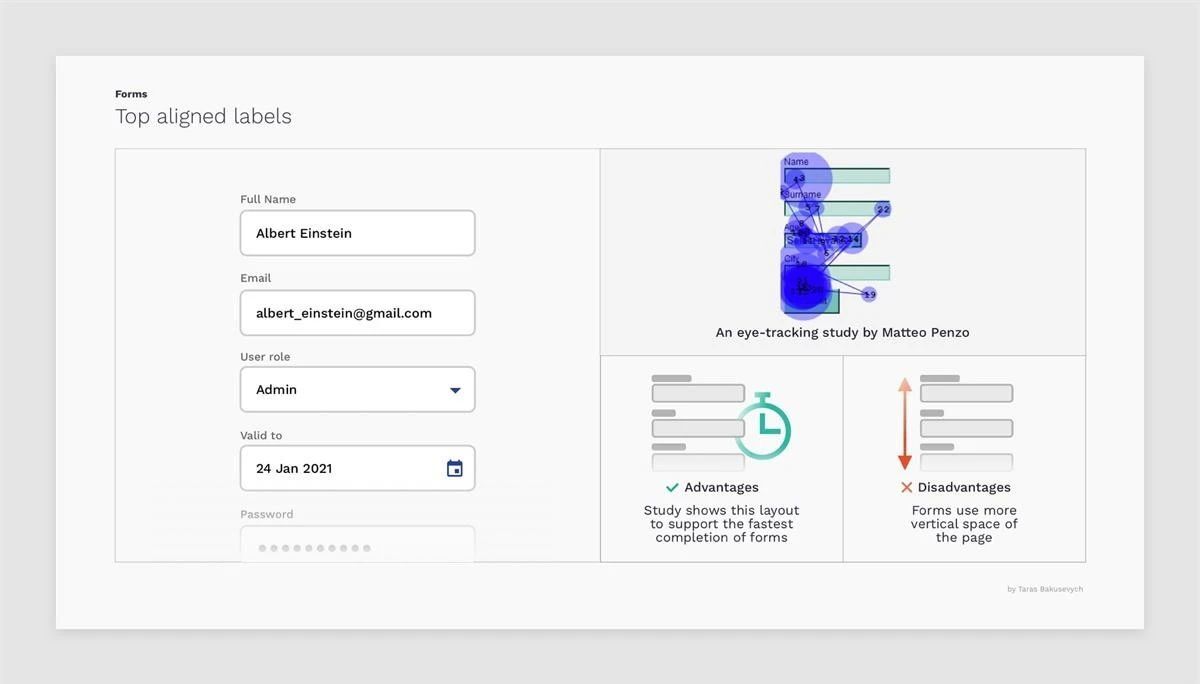
顶对齐标签能够让用户以最快的速度完成表单填写。顶对齐标签中,标签与输入框的位置非常近,并且用户实现只有唯一的运动方向,为完成标签填写提供了清晰的完成路径。
Matteo Penzo在2006年做过一个眼动实验,顶对齐方式下,从标签移动到输入框只需要50ms,比左对齐标签快了10倍,后者需要500ms。
顶对齐标签的另一个明显特征是,
节省横向空间,占用垂直空间。
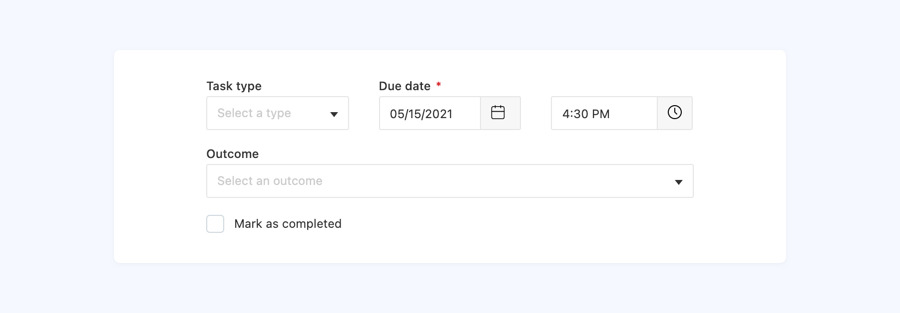
节省横向空间,换句话说,就是顶对齐标签的横向空间充足。标签长度不会对页面布局产生负面影响,特别适用于多语言的国际业务。比如,相同情况下,英语的长度比中文略长,法语、德语的长度又是英语的两倍,如果采用左/右对齐表单,非常容易破坏表单布局。
另外,充足的横向空间为输入框的形式组合提供了更多可能性,这也是顶对齐的优点之一。比如,两个关联性强的输入框可以横向排列,作为一个整体出现。而左/右对齐标签对这种布局的灵活性不足。
优缺点通常都是共存的,顶对齐标签能够提供充足横向空间的同时,也会占用大量垂直空间。所以,可使用的垂直屏幕空间较小时,应当谨慎使用顶对齐标签。
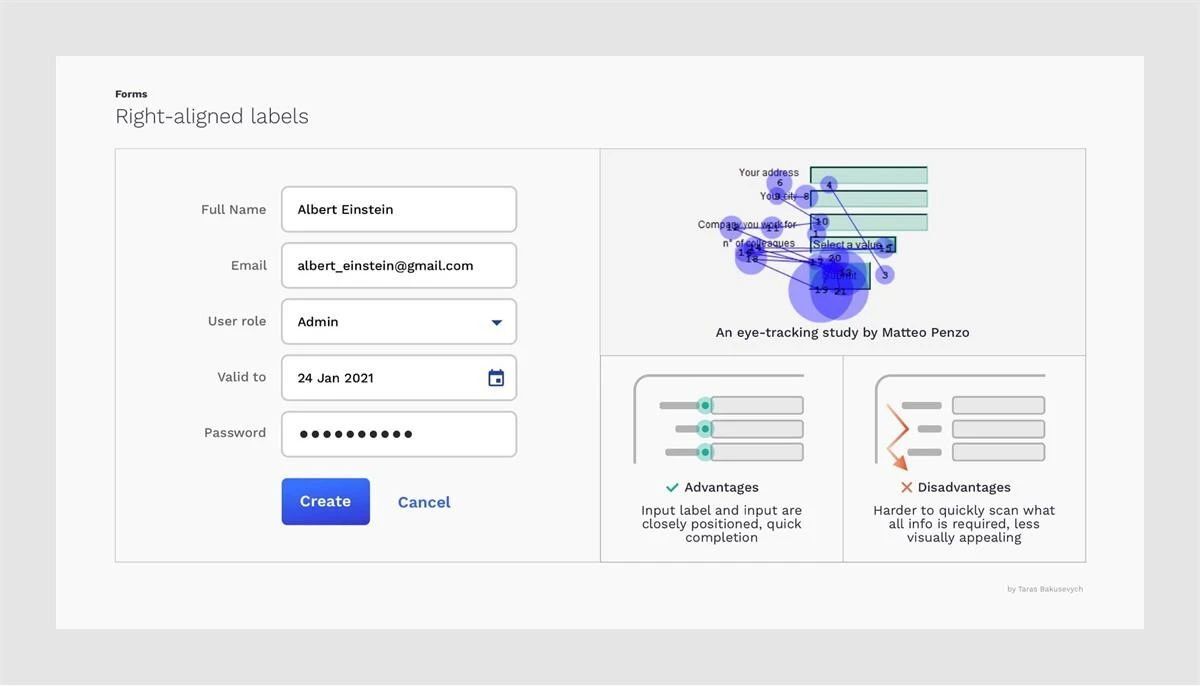
03.右对齐标签
右对齐标签,是将标签放置于输入框左侧,并标签右侧对齐,这样能够
节省垂直屏幕空间。
右对齐标签同样具有输入框与标签相邻的优点,因此,用户也能以
较快的速度完成表单填写。根据Matteo Penzo的眼动实验,专家用户和新手用户扫视右对齐标签时,分别耗时170ms和240ms,比左对齐标签快两倍。
但是,右对齐标签由于字数不可控,容易造成标签左侧参差不齐,尤其是多语言的国际业务时,出现超长文案甚至会出现折行的情况,导致表单的可读性不强,降低用户的浏览效率。
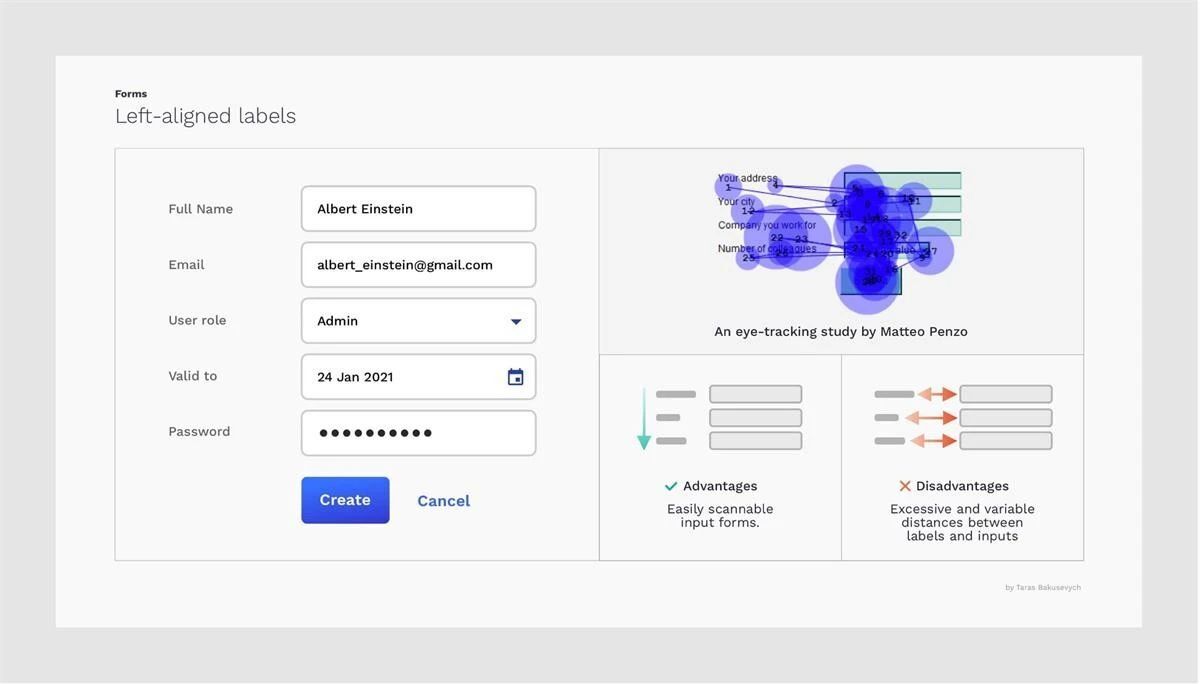
04.左对齐标签
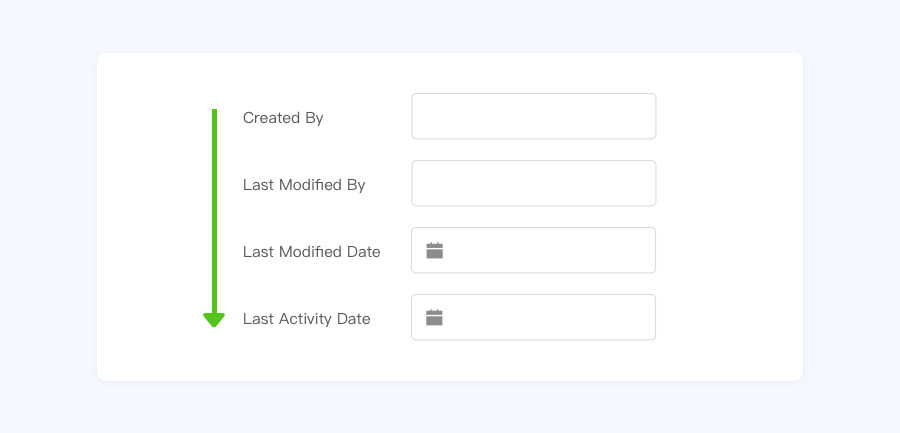
左对齐标签中,由于标签和输入框之间的距离远,相应的
完成时间也长。这一点可以在下图的眼动追踪数据图中有直观的显示。
这么看来,左对齐标签与顶对齐、右对齐标签相比,似乎没有什么优势。但是任何特征都有两面性,只要运用的恰当,左对齐标签也能够发挥它的价值。
如果希望用户放缓表单填写速度,仔细考虑表单中的每一个输入框,那这个时候,左对齐表单就是一个好办法。特别是那些有大量可选输入框,或者类似高级设置等陌生的数据时。
另外,左对齐能够让用户
快速浏览标签,类似于在考试时,我们会想要扫视一遍题目,心中大概有个概念。左对齐标签中,用户只要上上下下阅读标签左栏即可,不会被输入框打断。如果有这样的情况,用户不熟悉表单内容,并且仅有几个必填问题,此时非常适合采用左对齐标签,用户能够快速浏览表单问题并捕捉必选题。
05.输入框内标签
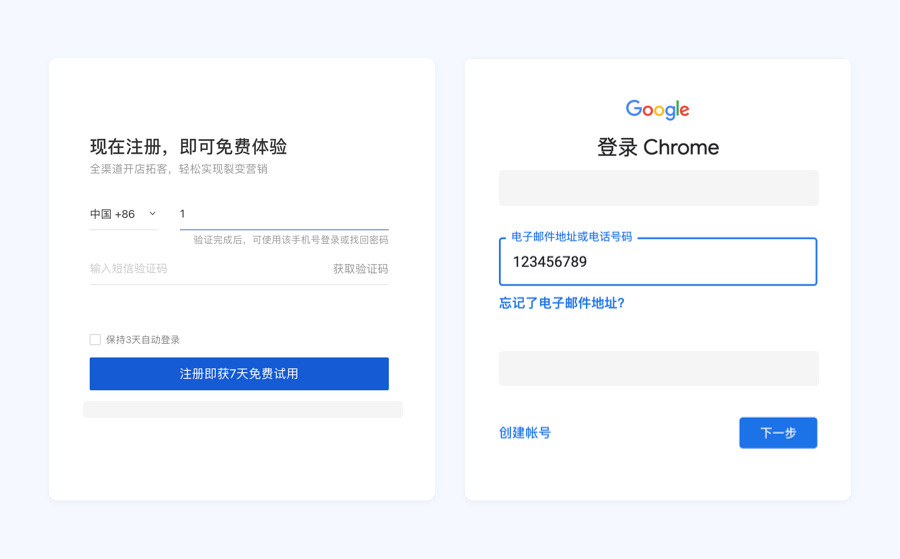
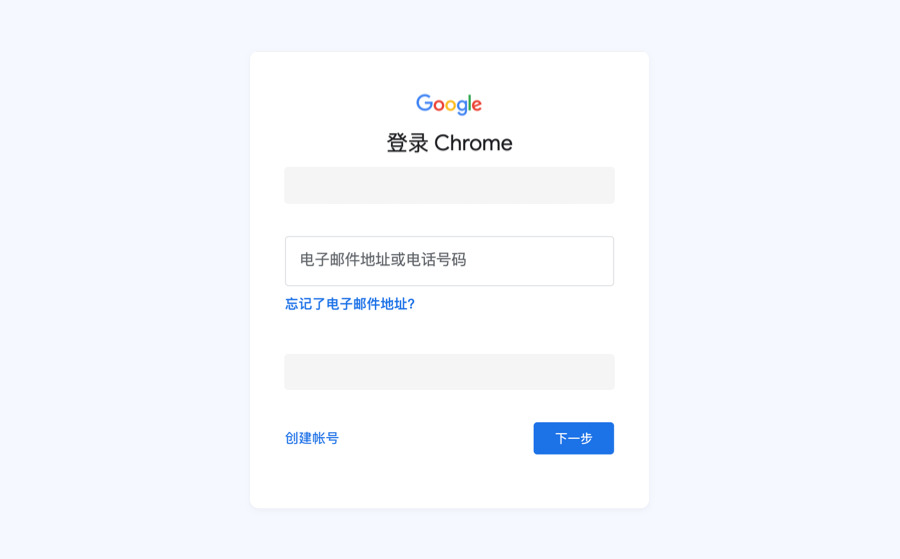
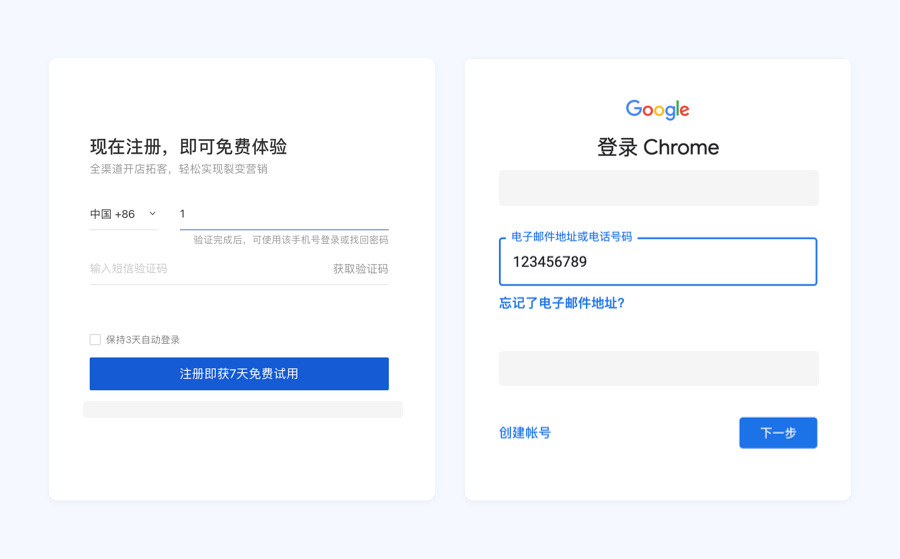
除了三种常见标签形式之外,还有一种是输入框内标签,比如Google登录页面。
输入框内标签节省横向和纵向的屏幕空间,这种做法能够减少一半的屏幕空间,还是很有吸引力的,但有些地方值得考虑。
填写输入框时,标签通常有两种形式:

标签直接消失的场景下,用户如果突然忘记要回答的问题,难以查找。相比来讲,标签移动是一个更好的选择。
另外,如果表单较长,没有标签的情况下,填写完成后检查也很困难。如果标签移动的话,填写一个问题则标签就要移动一次,那么表单的稳定性很低。
因此,输入框标签适用于只有一个问题,或者用户非常熟悉的简短表单,比如输入框、登录页面等等。
总结一下
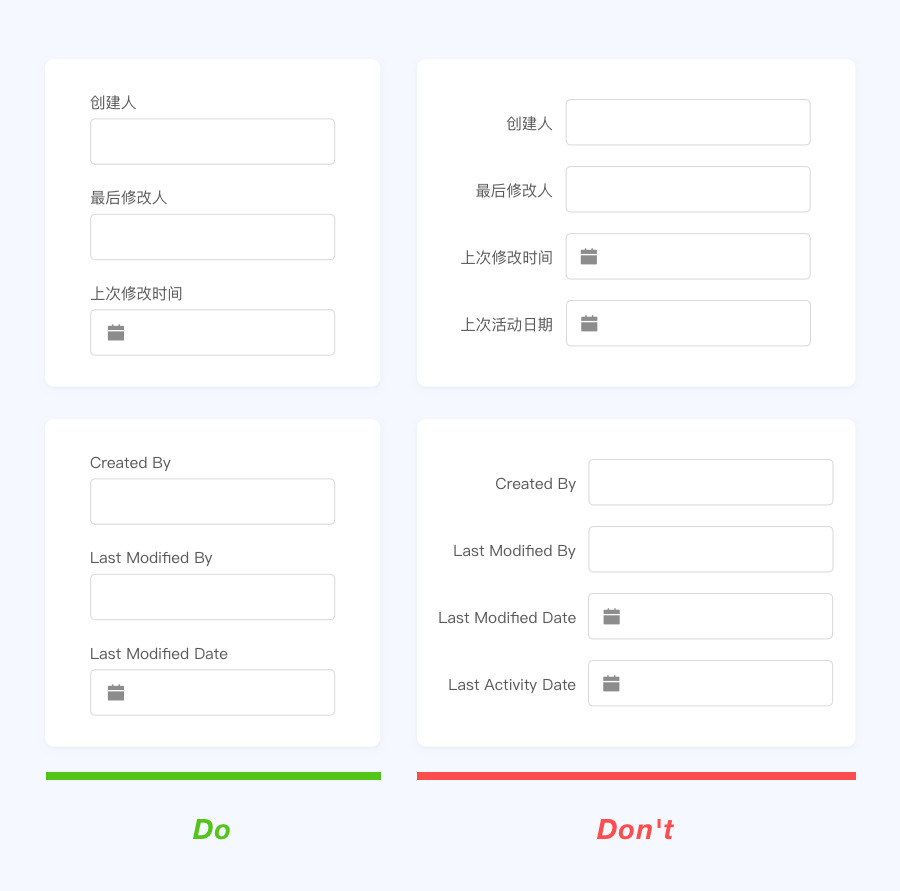
1. 如果没有特殊的限制,并且具有充足的屏幕空间,推荐使用效率更高的顶对齐标签。
2. 如果存在国际化的要求,标签长度灵活多变,推荐采用顶对齐标签。
4. 如果用户不熟悉表单问题,或者必填问题有限时,推荐采用左对齐标签。
5. 屏幕空间极度有限,并且用户熟悉标签内容,可以采用输入框内标签。



















评论0