前几期聊到的 费茨定律 和 希克定律 ,都是偏交互的话题。而今天我们要讲讲更侧重于视觉方面的「恐惧留白」(也有「空白恐惧」的叫法)。
视觉艺术这一块,一向是饱含玄学,恒古至今都是仁者见仁智者见智的话题。所以这一期我们聊轻松一点,
更多是提出个人见解,开放的观点。你有任何其他的见解,欢迎交流。
我人生第一次看到「恐惧留白」的时候,觉得这个词很酷,因为我把“恐惧”当成了形容词…以为是一种高端的留白手法(打扰了…)。但其实这里的“恐惧”就是动词的“恐惧”,没错,就像“深海恐惧”、“密集恐惧”一样,
“空白恐惧”指的就是对留白的一种厌恶情绪,严格来说是隶属心理学科的词汇。
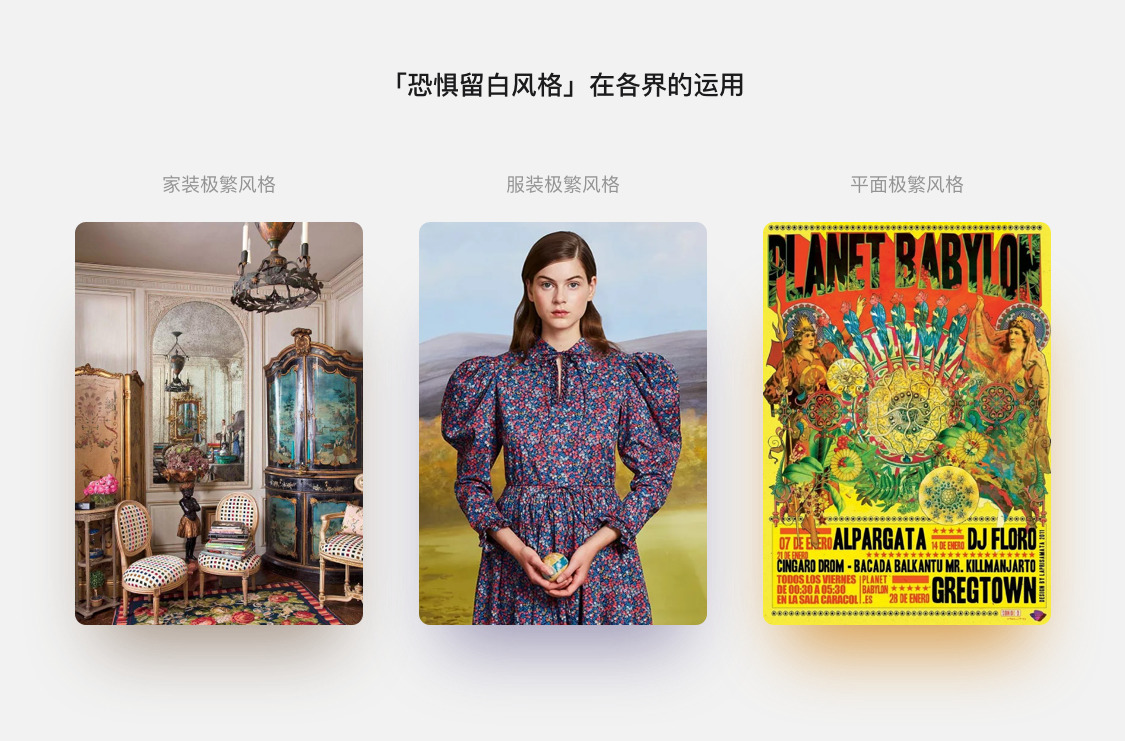
「恐惧留白」在家装、服装、平面设计中也常常被提及,甚至衍生出其独有的视觉风格。
“恐惧留白风”就是在视觉中极尽全力地用细节填充所有空间,是一种
极繁风格
。(但它是一种
有序的混乱,别以为你鬼画桃符就1秒掌握这个风格的精髓 )
但我在这里主要讲它在UI&UE方向的应用,关于它的起源、在其他领域的运用我就不去赘述了,网络上也查得到很多。
你可能会想:在UI设计中,怎么有人对会留白产生恐惧或厌恶情绪呢?emm…想想你的甲方,想想你的老板,这么说确实是有。
但你有没有想过:你的甲方/老板有着
“恐惧留白”的心理,是否是单纯源于其个人视觉喜好上对留白的厌恶?这是我今天想要探索的问题。
01、从快手的面试题说起
为什么讲到「恐惧留白」,得从耍家的社群里一位朋友分享的面试题说起。这位朋友前不久去参加了快手的UI岗面试,分享面经的时候,说面试官问了这样一道题:
聊聊卡片、留白、分割线的区别。(顺便给社群做个宣传~欢迎入群)
虽然留白和卡片在设计中的应用场景有很多,但在此提到这个问题,将两者和分割线做比较,想必一定是想听听面试者对这三者在
视觉分割上的理解。
从可视化界面诞生以来,在相当长的一段时间里,
分隔线在“区分信息区块”方面一直拥有着重要地位,帮助信息区块与层级清晰地被区分,可以让内容更加易读。
但是设计趋势在不断变化。从2014年左右“卡片式设计”风靡,再到2019年左右“去线化设计”盛行,设计师们逐渐发现,分隔线原来只是众多区分信息的方案中的其中一个。
从历史的进程上看,视觉分割上有着“分割线-卡片-留白(去线化)”的演变顺序,我个人认为很大一部分原因是因为手机屏幕越来越大、越来越长。iPhone 从 3:2 的屏幕到后来 16:9 ,甚至安卓方面有向 18:9 演变的趋势。
设计师在纵向范围内能发挥的空间越来越多,用户在一屏内能看到的纵向内容也越来越多。更多产品设计者希望给用户
关注内容提供更优质的体验,
所以与其说去分割线,不如说是去线条、去阴影、去各类增加视觉负担元素,因此大留白、去线化成为了一个设计趋势。
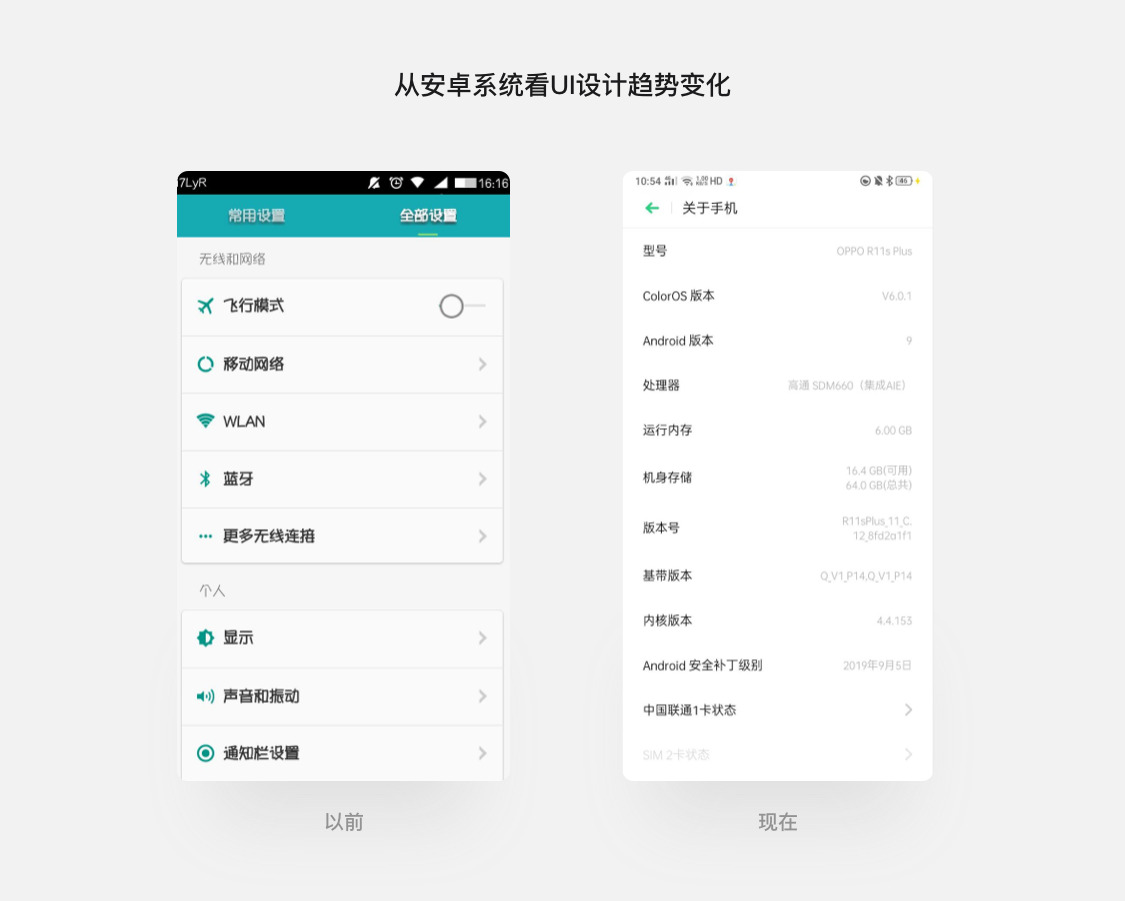
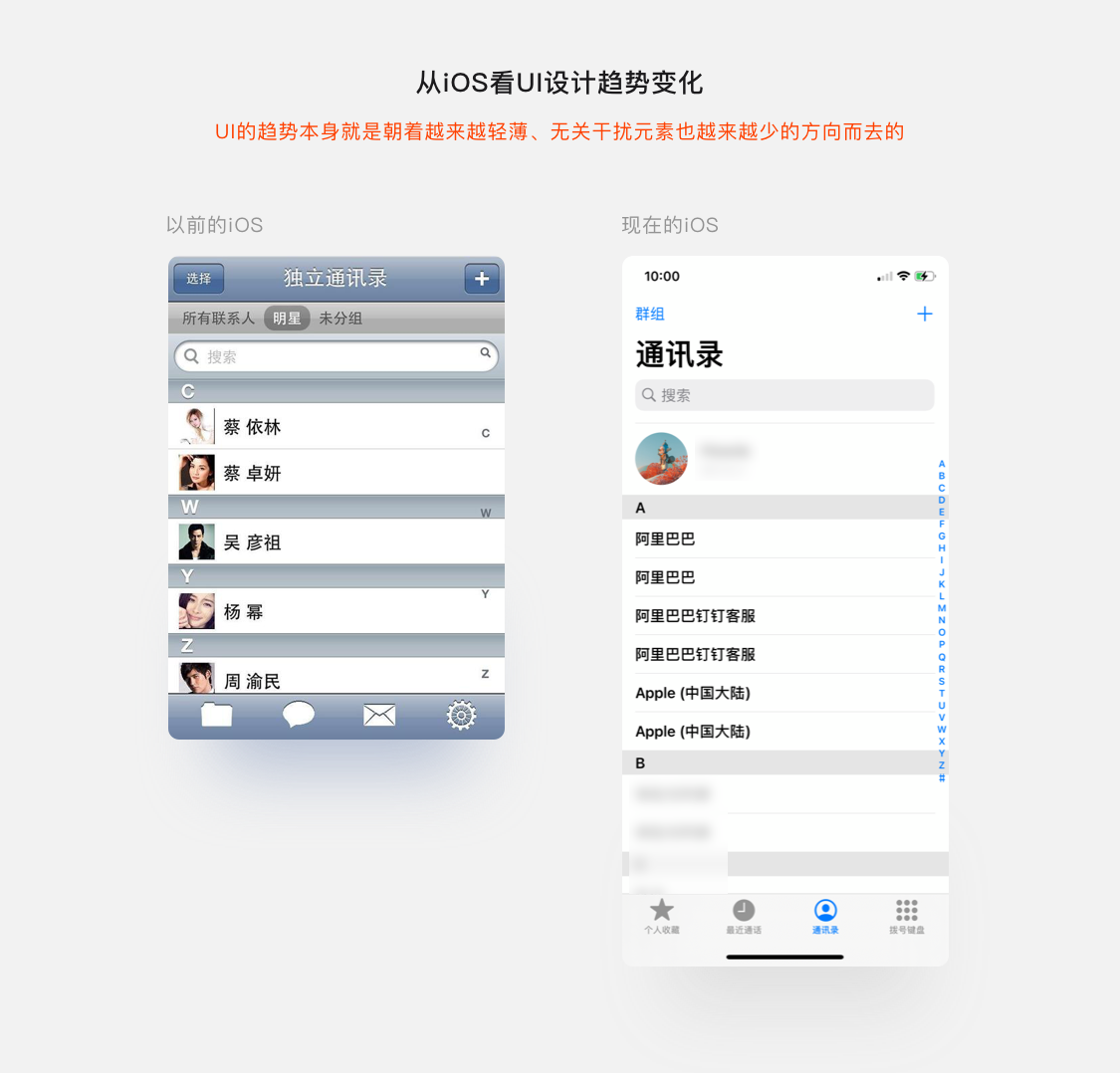
从 Google 和 iOS 两大主流移动端视觉规范制定公司的产品中我们可以看到,其原生系统应用设计采用越来越多圆角、卡片、大留白,而分隔线则越来越少。
UI的趋势是朝着越来越柔和、越来越轻薄、视觉干扰元素也越来越少的方向而去的。
分割线在区分信息区块与层级的作用上是一把利刃,能立竿见影起到视觉分割的作用,并且可以有效提高纵向空间利用率,但滥用分割线则会给用户造成视觉干扰和负担;
卡片能起到分割作用是因它常常被作为容器使用,具有把不同区块信息聚拢化的功能。卡片还是一种拟真式设计,能够很自然给用户一种可触控、可交互的意识提示。但纵向展示的卡片容器,相较于分割线,很容易损耗纵向空间的利用率;
留白(去线化)我认为是当下的设计风向,去线化设计可以减少页面内多余的视觉元素对用户产生的干扰,让用户更加聚焦于内容本身,对于轻量、年轻化的产品,去线化、大留白更易塑造其品牌调性。其缺点是不适用于内容较繁杂、用户群体较广的界面和产品。
02、为什么UI中存在「恐惧留白」现象
之所以从一道面试题谈起,是为了从我对这个问题的回答,引出我对
“甲方/上级恐惧留白时候,他们到底在恐惧什么”的理解。
从我前面对留白弊端的看法中,我总结了三个引发“恐惧留白”的可能点:
· 第一层:产品调性
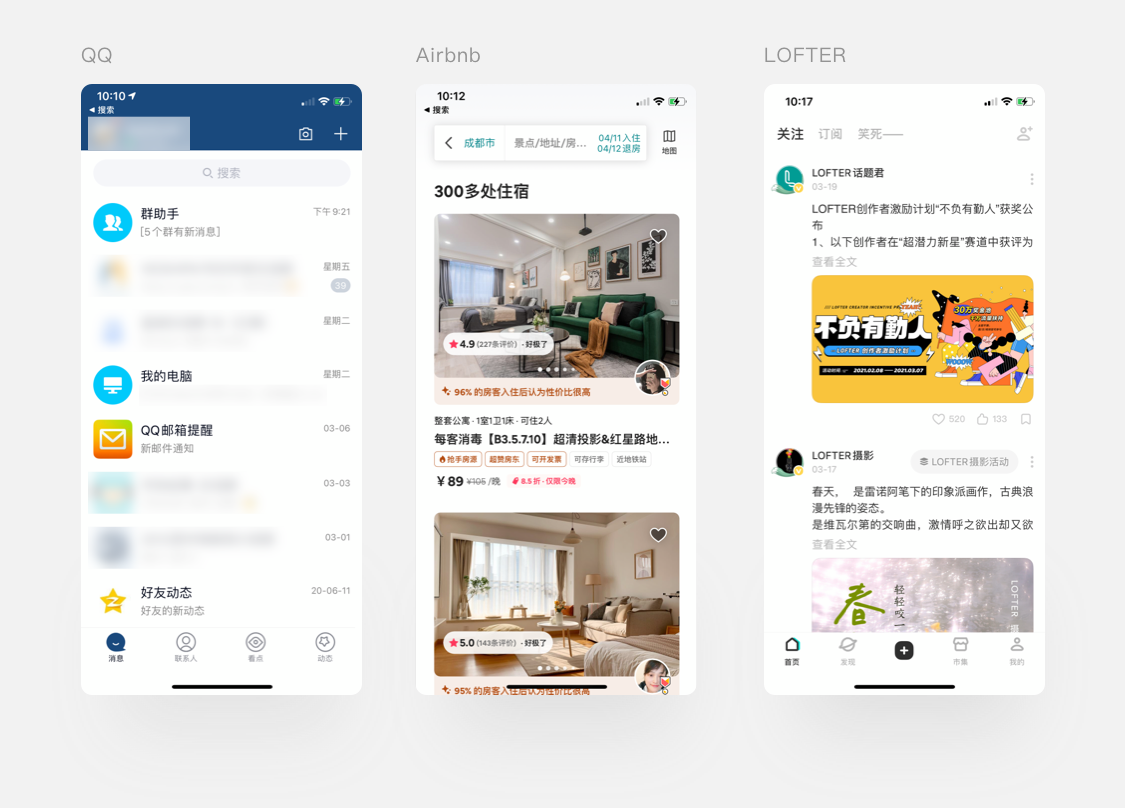
我前面说到,采用去线化、大留白设计,目前来说还是一种偏年轻、时尚的设计风向,普及化不高。我大致寻找了一些市场中采用去线化设计的产品。
以上产品主要
用户群体普遍偏年轻化(我后面搬用的其他示例还会印证这一点),且
对品牌传递的调性、理念较为重视。
所以对于用户群体较广,触达下沉用户较多的页面或产品,大留白可能从产品调性方面就已经不太适合了。即:
如果你的上级或产品用户本身是偏向于保守派,对流行视觉风格不太敏感,get不到去线化设计的美感,请直接打消留白风格的念头。
· 第二层:信息结构
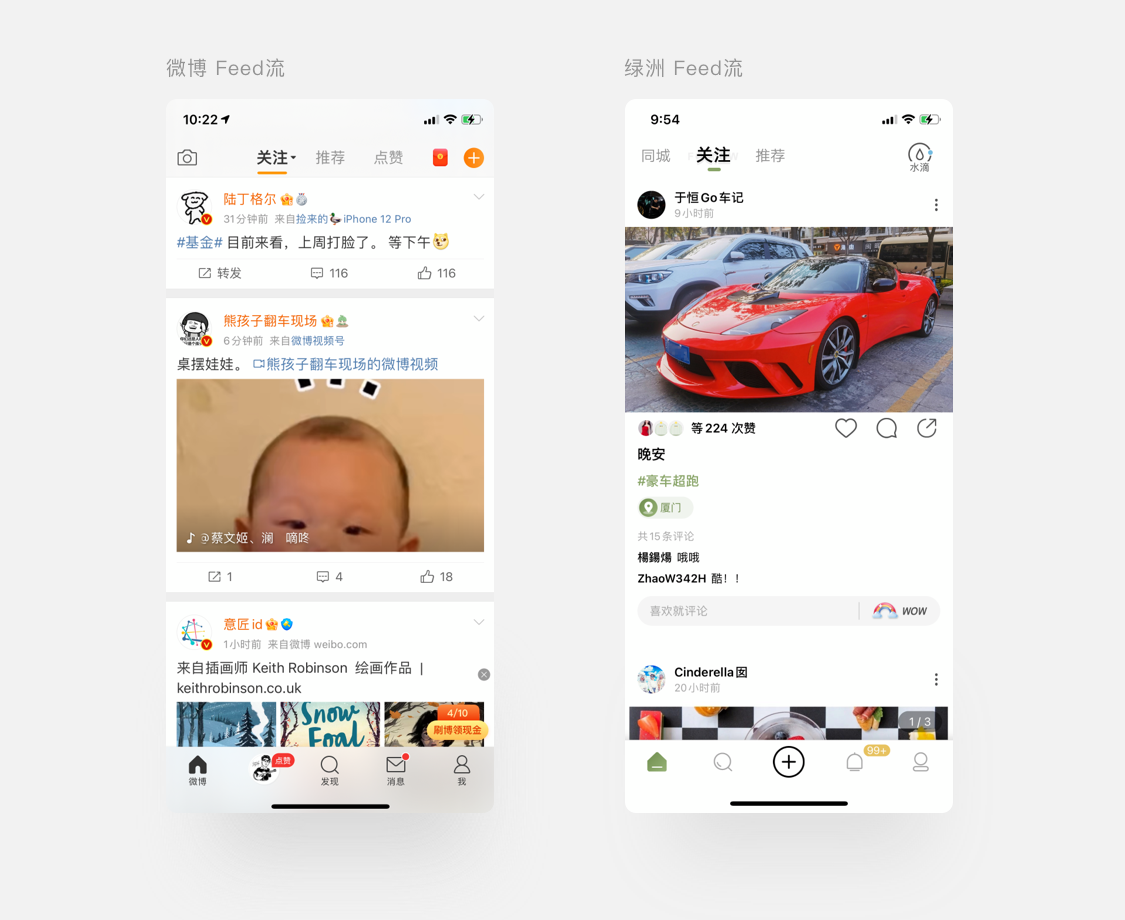
我们来看同一个公司的两个产品,新浪旗下的微博和绿洲。
可能有朋友对绿洲不太熟悉,简单来说,在我看来微博和绿洲对(mó)标(fǎng )的国外产品就是 Twitter 和 Instagram。
那就很好理解了,微博侧重于资讯,对于资讯的可玩性很丰富,feed流里包含文字、图片、视频、投票等多种形式,
内容信息结构较为复杂多变、没有规律,如果采用去线化设计,没有明确的信息分割,视觉会非常杂乱。
而绿洲更侧重于生活化内容,更小众,受众群更垂直。并且内容以标准的图文方式分享,让feed流中的
信息结构具有规律性。所以即使去除分割线,也很容易以亲密性原则构建出内容的分割点。
再回到二者的产品调性上,绿洲的
用户群更小众、更垂直、更年轻,会使用图文社区产品的用户,本身
对视觉类元素就富含更强的包容性。所以绿洲更适合这样的去线化视觉风格。
所以
当产品或页面内容较繁杂,信息结构没有规律时,去线化是存在让视觉展示更加杂乱的风险的。
· 第三层:空间利用率
自省了产品调性、规划了信息结构之后,如果都没有什么大问题,那么最后一层需要考虑的就是空间利用率了。
没有了分割线和聚拢信息的卡片,使用留白也能够使信息区块被区分开来,是利用了人们大脑对信息
亲密性的处理。那就要求
关联信息足够近,无关信息足够远。
举个例子,百度网盘里有一处列表设计用留白间距作为分隔,但因为亲密性的模糊,导致我第一次看到这个列表时,产生过疑惑:
- 设计师对留白节奏的把控,如何利用亲密性原则,来保证其高效的可读性;
- 保证了留白节奏之后,又如何在阅读节奏和空间利用率之间,寻求平衡。
如果你正在着手的页面或产品,
对内容(如:水平电商类产品)
或商业信息(如:广告资讯)
露出要求较高,那就要从空间利用率的角度,来思考采用留白视觉是否合适了。
03、总结
从前面三层分析,我觉得应该能够解释“甲方/上级恐惧留白时候,他们到底在恐惧什么”的问题了。总结下来,他们可能就是想:
留白风格是否亲民(“我的用户接受得了吗”);
信息是否清晰(“没有明确的视觉分割让内容看起来有点乱”);
页面利用率是否达标(“用户看到这里都已经第x屏了,不合适吧”)。
当然你在确定设计风格前期,也可以用这三层进行分析,层层递进。应该对你会有帮助。
用几个小案例来描述「恐惧留白」可能格局小了?,毕竟「恐惧留白」能够衍生出一种视觉风格,一定是它具有自己的精髓,我在这儿寥寥几句,又怎能详细阐述呢。
不论你能不能接受这种极繁的风格,抑或现在越来越多产品走向去线化、简约的风格,
趋势都不会以个人的喜好而偏移,它是反映在一段时期内时代审美和用户喜好的变化。
想想乔帮主当初在发布iOS7,带来扁平化风潮时,承受了多少骂名。但如今…真香!

















评论0