小编:拿到需求下一步是要做什么?有人会说是做原型,也有人会说是做用户画像,还有人说是找竞品。 想法是五花八门,那再下一步呢?再下下步呢?也许们需要一个系统的方法,帮助我们在每个环节都可以形成一个闭环。一起来看看B端交互设计过程中的思考吧~
前言
写这篇文章的初衷是由于工作中带新人发现他们从拿到一个需求不知道如何下手开展自己的工作,即使开展了也是丢三落四,需要反复回炉重造。希望通过这篇文章可以对他们有一些帮助的同时也是对自己工作的一个思考总结。有什么不足之处还请各位见谅,也可以和我一起探讨一下。
由于我的工作内容基本都是设计一些B端产品,并且团队项目中没有产品经理的岗位,经常的情况就是直接对接客户,接触最原始的需求,这些需求很可能是客户的一段话,也可能是一个需求文档,所以对于我们设计人员理解需求的要求就比较高了。我常常跟别人说,一定要多思考。因为设计师所有的产出物都依赖于我们的思维。在动手之前一定要多动脑。
01.B端产品设计原则
B端产品最重要的价值应该就是降本增效了。那么我们设计师如何通过专业的角度,去发现问题,解决问题,实现企业通过产品达到降本增效的目的呢?
我总结了十个设计原则:可用性、易用性、可见性、明确性、一致性、合理性、习惯性、便捷性、高效性、扩展性。
可用性:我们做的任何产品和需求都是给人使用,解决某人在某种场景下的某个问题的,那就要可实现可用。举个例子:小明是个光头,你走过去跟他说,洗剪吹了解一下。那他一定不会搭理你。对他来说当下你的建议没有可用性。
易用性:我们经常会说这个东西太好用了,这个东西设计的反人类,太难用了。这就是易用性的价值。直接影响用户体验的问题。
可见性:我认为可见性的问题就是信息结构分类分层的问题,重要的信息是否清晰可见,可以快速引导用户当前在什么场景能做什么事。
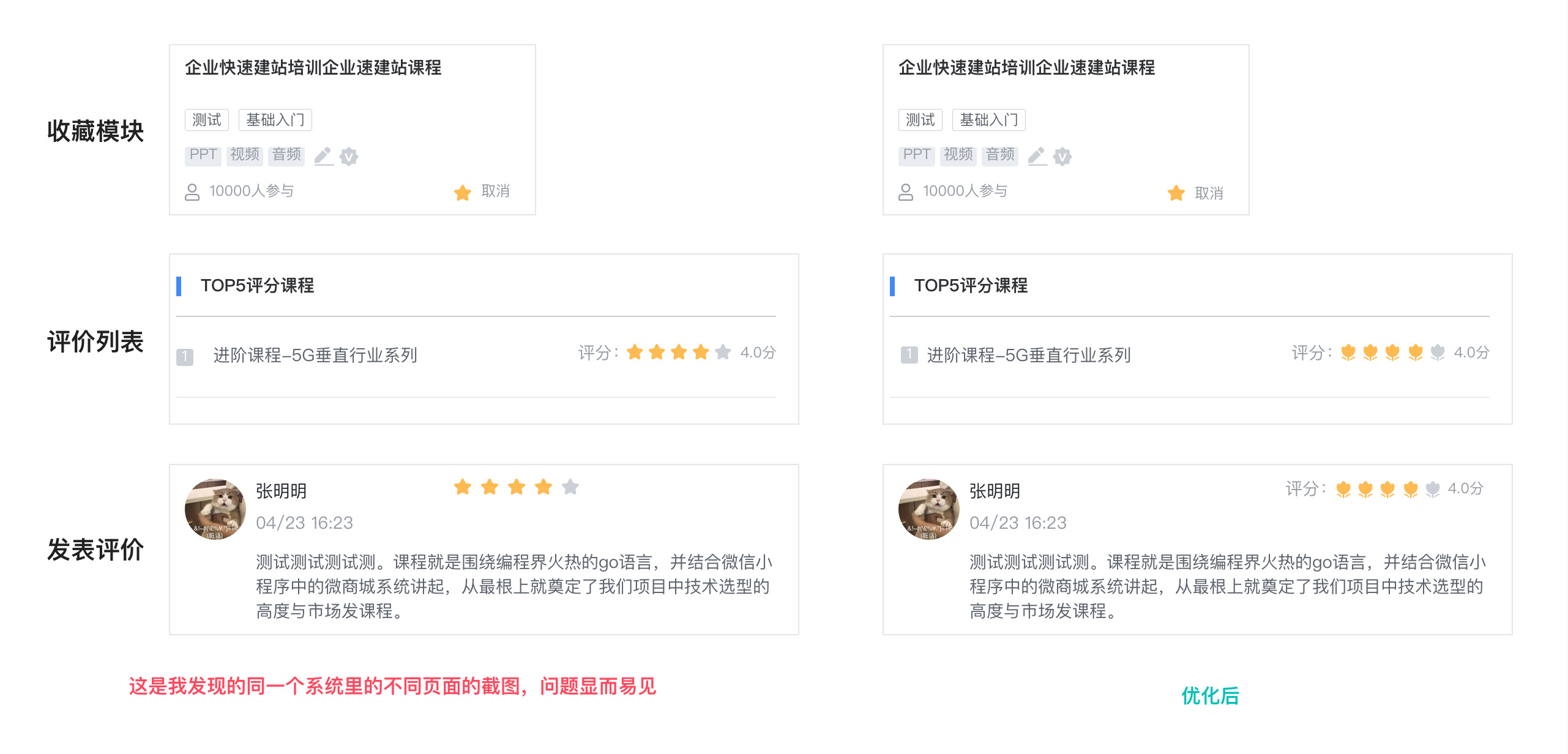
一致性:产品的跳转逻辑,交互方式,结构布局,语言体系都要保持统一,并且和品牌形象保持一致,创建用户的认知和使用习惯。减少用户的学习成本。
合理性:业务流程符合操作逻辑,交互设计和视觉设计层符合规范,遵循一定的现实物理特性。
习惯性 : B端产品很大一部分需求是将一些线下流程的线上化处理,所以在设计业务流程的时候要考虑用户处理流程的习惯性问题以及用户使用平台操作的习惯性问题。比如我们习惯把五角星的图标识别为收藏功能。就不要打破用户的这种认知习惯。
便捷性:基于B端产品的业务复杂性,我们要适当的在某些地方提供快捷操作,提高用户的操作便捷性。比如导航的快捷搜索功能。
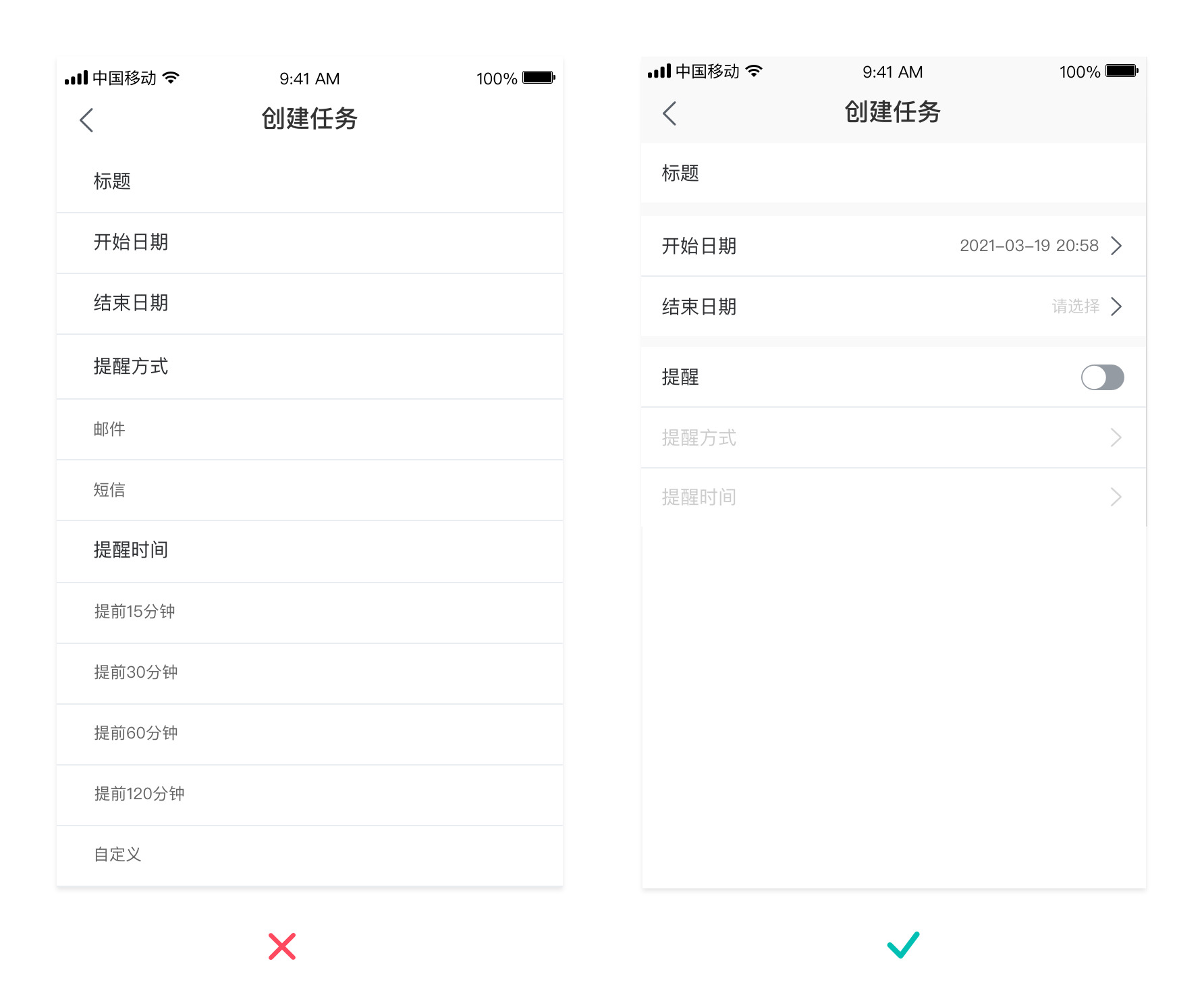
高效性:B端产品里用户的使用目标就是高效处理任务。所以平台在功能设计上要尽量简化操作,能一步完成的事一定不用二步,提高用户的工作效率。
扩展性:在设计框架和内容的过程中要考虑后续扩展的可能性,有些框架内容如果有增加或者修改要怎么处理和展现。
接下来我们就结合B端产品的特点围绕这十个原则,讲述一下交互设计过程中的思考总结。
02.设计目的和业务逻辑的理解
积极有效的沟通贯穿整个设计过程!一定要沟通!沟通!沟通!我们设计的过程要与项目组的很多角色对接,客户,需求,开发,测试,每个角色站的角度不同,考虑问题的方向就不同,积极有效的沟通可以避免走很多弯路。一定不要自己闷头想当然,你以为的并不是你以为的!简单说就是有疑问就找相关负责人沟通。“打破沙锅问到底”在这里非常适用。
首先我们要了解需求(也可能是产品,这里就拿需求来讲)的背景,结构和内容。
1.为什么做这个需求?
这个需求从何而来?这个问题有助于我们了解它产生的原因,挖掘真实的需求。它是为解决什么问题而产生的,跟它所关联的内容有哪些?这个需求是属于新增的还是优化的,还是bug修复?如果是优化的需求,是什么原因要做这个优化?方便我们快速找到问题,做出优化方案。比如我们发现有一些需求是隶属于某一个系统下的,那么我们设计的时候就要遵循一下以往的设计规范与原则。保留用户的操作习惯等等一些继承的问题。
2.这个需求有什么功能?
大概了解一下这个需求要实现哪些功能?这些功能的复杂程度是怎样的?(这里需要跟开发人员也沟通一下大概实现的难度和周期。)实现的周期是多少(我们要根据周期制定我们设计的方案)?要在哪些终端上展现?权限是怎样划分的?用户角色有哪些?
3.怎么实现这些功能?
这些功能要通过哪些技术手段实现?实现的方法有很多,我们要判断在资源,时间,成本,实现难度,用户体验等等的各种因素下用那种实现方案更优?这个阶段需要跟各方人员共同商议出一个解决方案。当然这是一个比较概括的方案。我们往往会制定几套方案,在实际执行的过程中随时调整这个方案。
结构梳理
这里就需要用到思维导图了。我们要对整个需求的信息架构做梳理。包括功能结构,业务流程,跳转逻辑。
1.功能结构
功能结构其实就是对整个需求的框架结构的呈现。根据需求功能划分框架结构。主要分为树形结构,矩形结构,线性结构,信息结构。
树形结构
:从上到下的信息架构完整地容纳需求的所有内容。基本单位是节点。比如个人设置是一个大的模块单元,里面包含基本信息设置/账号密码设置等。适用于层级较深,每个单元模块之间保持一定的独立性,呈树形结构的信息内容系统。
矩形结构:这种结构用户可以带着不同的需求快速找到自己想要的内容。不同分类下的内容相互穿插。适用于内容的标签分类筛选系统。例如表格页面的标签分类筛选功能。
线性结构
:单向流程结构。适用于专注度高,业务流程单一的结构,用户在当前页要么返回,要么下一步,只能沿着一条线往下进行。例如注册,新建内容等场景。
信息结构:适合简单的信息呈现,按照信息的重要程度做分层处理,划分出结构。
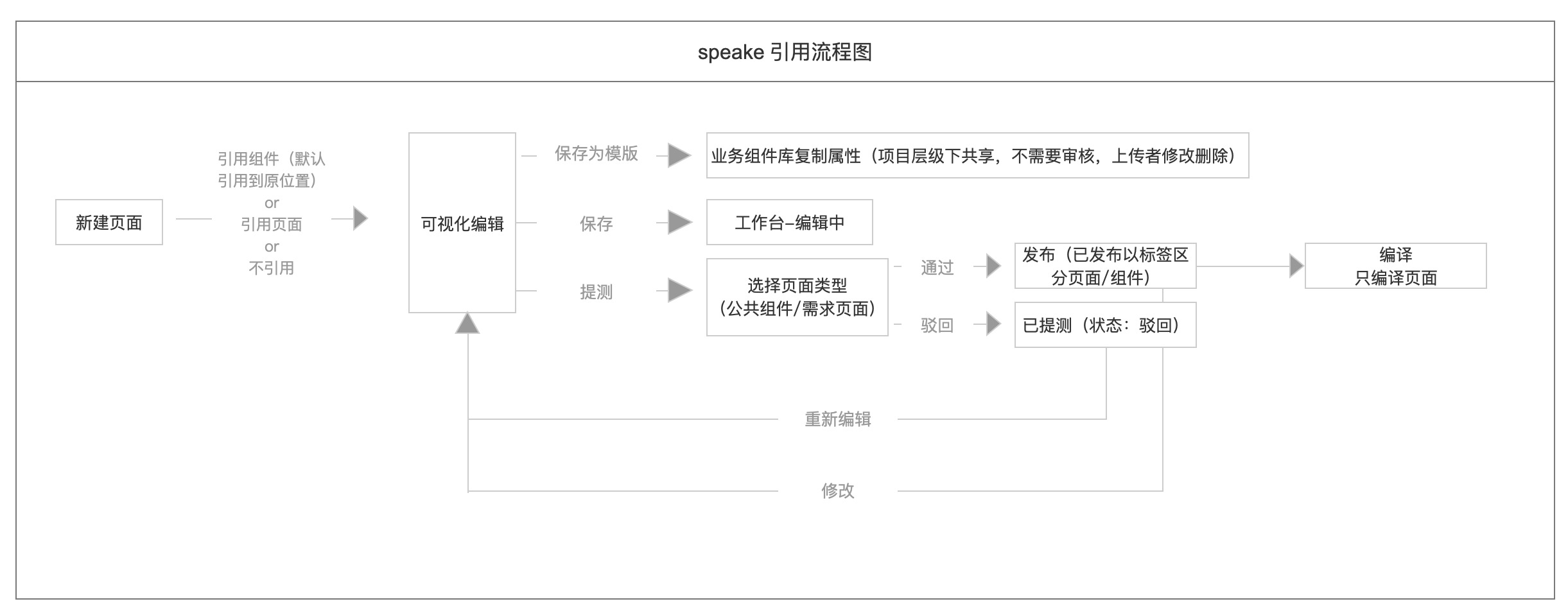
2.业务流程
业务处理的每一步过程去向,下一步的处理逻辑和反馈结果,返回路径,业务角色权限划分,操作流程路径是否一致?异常情况,例如中断的处理与提示。
3.跳转逻辑
在分析跳转逻辑之前要明确业务功能之间的关联,是上下级关联关系,还是分属同级模块?或者是页面操作的新增,修改,编辑,详情等内容?页面层级关系决定跳转逻辑,同样层级关系的跳转逻辑&跳转方式要保持一致。业务流程如何跳转才能清晰引导用户?一个页面中操作会不会有关联或冲突?这些问题都要在这一步考虑清楚。
常见的跳转方式有直接跳转、左右跳转、上下跳转,侧滑,弹窗等,在设计时需要考虑好其中的关联性,给出最符合用户心理预期的过渡方式,从而做出最合适的设计。具体的跳转方式的使用这里就不详细讲解了。网上有很多相关的教程。
03.交互设计
这一步我们需要交付交互设计文档和线框图。这一步一边做一边也要及时跟开发和需求去沟通,一方面确认自己的业务理解和展现形式符合业务逻辑和客户的要求。一方面确认你的设计方案开发可以有效高效地实现(很多设计小伙伴说我的设计方案很好呀,只是开发没能力实现。emmm….)。每个公司的开发团队能力都不一样,要根据团队里的实际情况去做设计推动项目的落地。毕竟我们做的设计还是要让人用起来的呀。所以懂一些开发知识是很有必要的,到底真的是开发哥哥想偷懒,还是真的有难度,岂能躲过我们的火眼金睛!!
交互设计这件事如果展开说恐怕要说三天三夜也说不完。我这里只给大家提供一个设计思路,大致需要注意的一些关键点。详细的交互设计知识,还需要大家慢慢了解学习。尤其是想专注做交互设计的伙伴们。
我们在输出交互设计的过程,大致要从信息载体,信息设计,导航设计,权限设计,图表设计,组件设计,反馈机制,语言设计,特殊场景,动效设计这几个方面去考虑。
注意设计过程中交互时的操作状态是否明确合理,交互效果是否可以实现以及不同终端的设计规范和原则。
1.信息载体
我们要清楚我们做的需求是要在哪些终端上展现?不同的终端有不同的交互方式。是pc端还是移动端或者是车载设备,电子屏幕?是ios系统还是安卓系统?我们的设计要符合不同系统和平台的设计规范。横竖屏幕要如何展现?分辨率都有哪些?如何适配不同分辨率下的展现效果?是否需要版本适配?是否需要硬件交互:话筒,蓝牙,定位,相机等。是否需要硬件联动:打印机,出票机等。
2.信息设计
B端的信息设计包括信息来源,信息分类,信息状态,信息显示等。
信息来源:我们要明确信息的来源是哪里?后台传输还是前台展示还是用户录入。
信息获取的方式是什么?自动更新还是操作触发?刷新的方式是手动还是自动?
信息分类:根据业务需求,划分信息类型,显示层级,由高到低,按照设计原则规划信息展现的比重和方式,把数据结构化。
信息状态:要考虑信息的默认状态,为空状态,常规状态,内容过期状态下应该怎么显示和布局。
信息显示:信息的显示要考虑信息的极限值,非最优展示效果,重复或短缺(显示不全怎么办)情况,异常显示:敏感词,内容违规,数据获取异常,加载时间过长等情况。
3.导航设计
导航的结构决定了整个需求的架构系统,页面层级。简单清晰的导航可以让用户快速清晰地获取整个需求的功能和内容概览。一般根据导航层级和内容的不同,我们会分为横向导航,竖向导航,标签导航,组合导航等方式去安排布局。功能复杂的导航应提供搜索与快捷菜单。
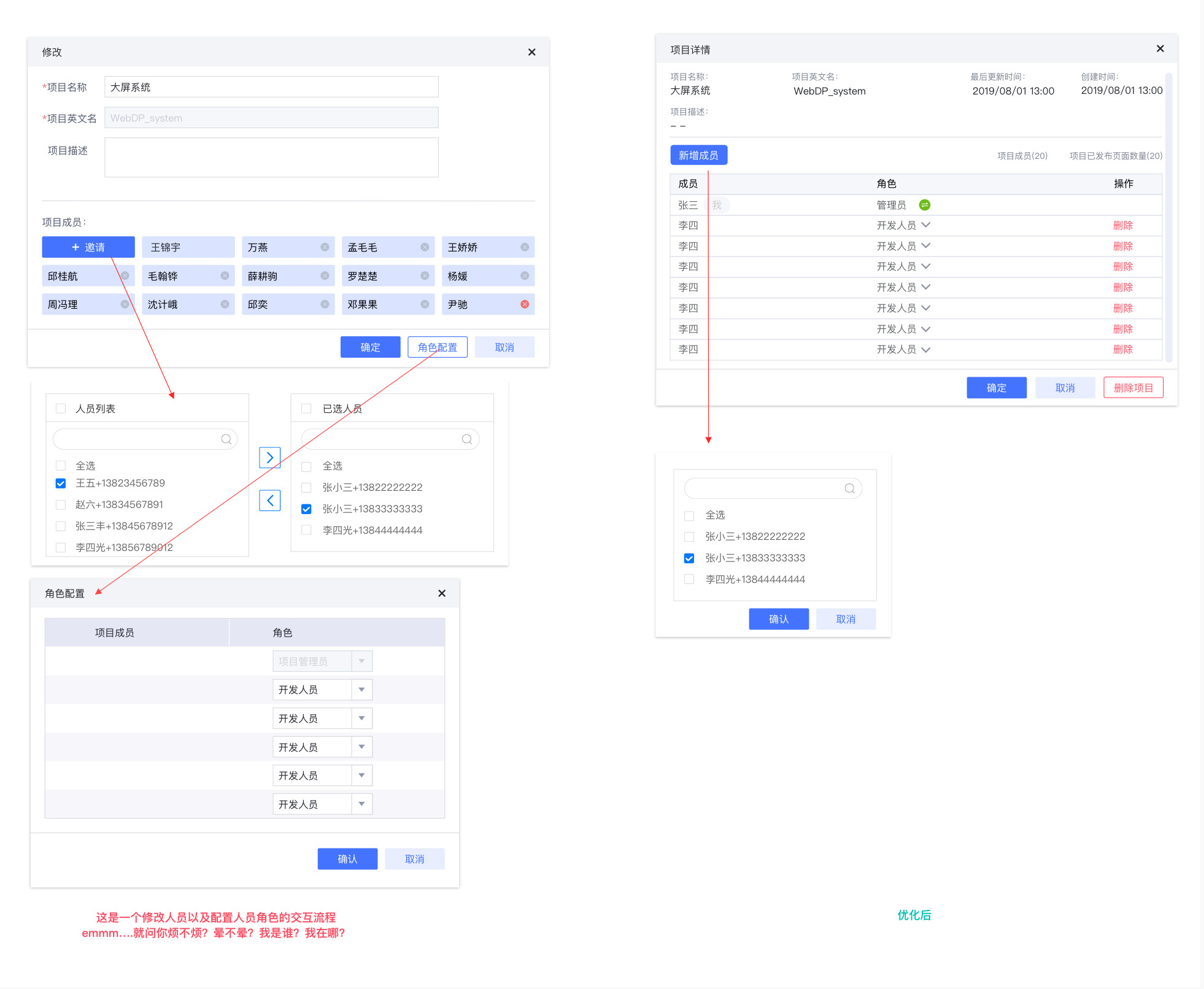
4.权限设计
角色权限影响功能和数据的展现。要注意角色类型的清晰划分。角色能不能转变?怎么创建角色转变的系统感知?
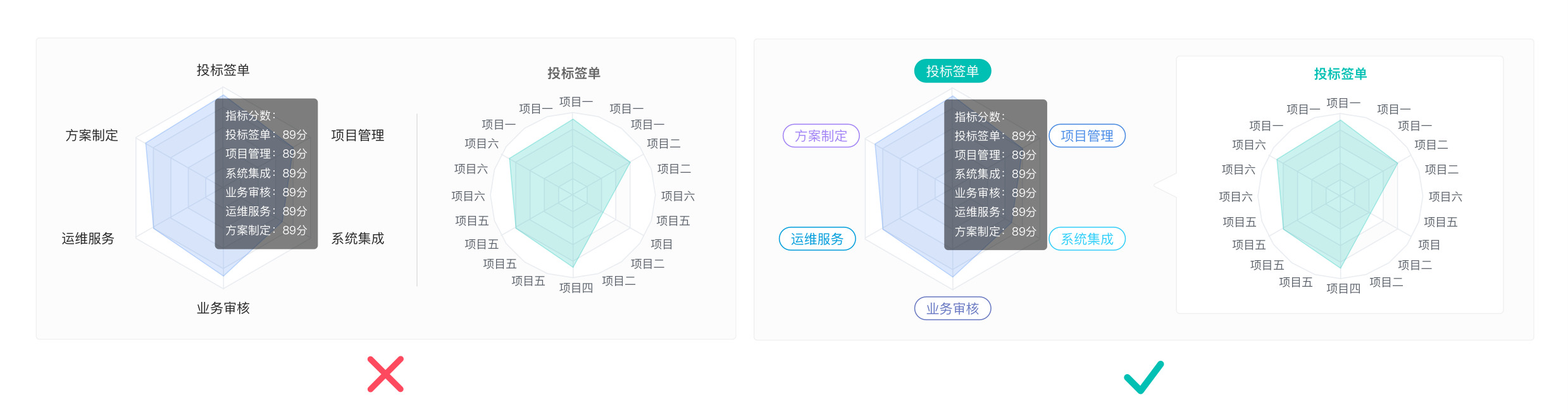
5.图表设计
图表的内容分为:标题,指标,指标值。我们要根据业务需要选择合适的图表形式展现图表的内容。比如柱状图一般适合表示各个指标之间的对比关系,折线图一般适合一段时间内的指标变化趋势。还要根据页面布局空间大小选择合适的展现形式。确定指标的枚举值,指标值的范围。图表之间的关联性等。
6.组件设计
这里就不一一列举了,具体的分类和使用方法可以在ANTD的官网查看一下就知道了。
https://ant.design/docs/spec/overview-cn
组件的交互形式按照使用场景,保证功能的全面性,避免漏掉组件交互状态。
7.反馈机制
反馈分为系统反馈给用户的,用户对系统的主动反馈,系统通知。
用户反馈要设置好入口与方式。防止反馈对用户的干扰,简化反馈流程。
系统的通知要确认好方式,是邮件,信息还是其他。通知时间,内容格式的统一规范。
操作后的结果反馈时间,方式,位置的设定。操作异常的提示,公告引导的提示,错误纠正。
反馈机制要做到简单明确,轻重得当,前后统一。既防止用户的误操作,又做到人性化的提醒作用。
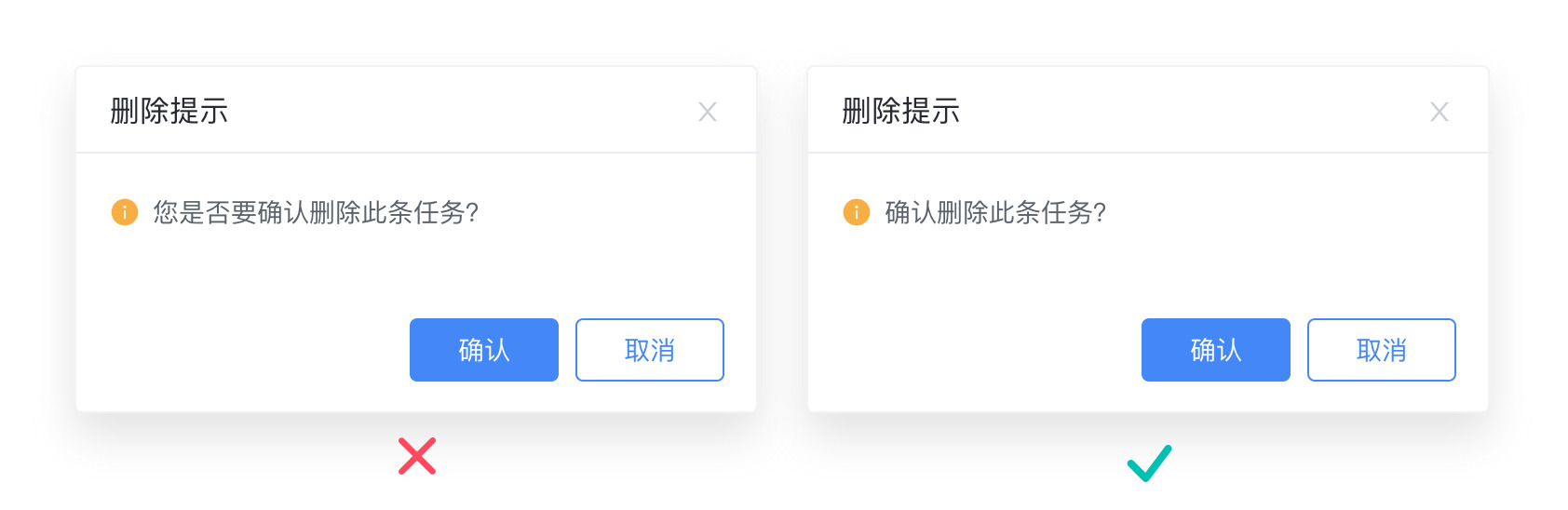
8.语言设计
平台的语言表述要统一,提示用语,称谓,菜单与命令用语,标点格式,产品和功能名称要保持一致性,符合操作场景,能明确引导下一步操作,要有一定的人性化表达。以人为本,风格恰当。B端产品的语言体系要区别于其他产品,大众化词语难以达到业务术语的精炼效果,强制大众化反而不易理解。
9.特殊场景
注意一些极端情况下的设计,比如恶意使用的场景考虑,我们的使用场景和规则都是基于正常的使用场景去做设计,但是不能排除就是有些人想跟你唱反调,我就是要这么做,系统该怎么反应?如何处理这种操作?内容缺省异常状态该怎么设计?中断情况,比如硬件故障,断网,用户退出,系统该如何处理当前的场景?设计的过程中不要漏掉这部分的容错和防错机制。
还有一些其他因素的考虑,比如一些情感趣味性,品牌传达,商业性的融合设计。
10.动效设计
在设计这部分内容的时候主要考虑转场过渡方式的选择以及节奏的把控。具体的设计方法笔者会在以后的分享里跟大家碎碎念,一起来探讨。也会出一部分动效的作品给大家。希望大家到时候能关注。笔芯~
04.视觉设计
这部分想聊一个问题:总是会有非设计人员对你的界面指指点点,我相信几乎每个设计师都会遇到这个问题。我们要用专业的视角去告诉别人,你为什么这么做?而不是凭感觉做设计,哪怕是界面上的一根线,也要做到有理有据。给予别人专业的建议,一个圆和一个方形,那个更适合放在界面当中,为什么?会让人更理解你的设计。我们要具有解释设计作品的能力。
比如人的视觉焦点:会沿着f曲线运动,人的大脑处理图形的速度远大于文字。
注意设计过程中的对比和一致性,配色,排版,文字,间距,图形的运用。
比如栅格系统,可以使你的界面布局保持一致,整洁和规范。
B端系统的配色要注意红绿色的使用。因为一般会用这种颜色区分一些业务等级,随便的使用可能会造成一定的误解。整套的配色方案应该和品牌形象结合在一起,根据颜色的性格,明确主色,辅色,点缀色,注意不同色块体积的运用。
排版要做适当的留白,对齐。文字的颜色、大小,字重区分层级,间距。
原文地址:墨染动效(公众号)
作者:乔公子

1















评论0